
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Salut. Il s'agit d'un Instructable sur la façon de créer un jeu qui teste à la fois votre temps de réaction et votre sens de la distance. Ce projet est basé sur un ancien projet que j'ai fait impliquant deux joueurs en compétition pour voir qui a eu un temps de réaction plus rapide en cliquant sur un bouton lorsqu'un voyant est devenu vert. Celui-ci a un objectif similaire, sauf qu'il s'agit d'un mode solo et que plutôt qu'une lumière s'éteigne, le joueur dispose d'un délai pour éloigner sa main d'un certain espace d'un capteur de distance.
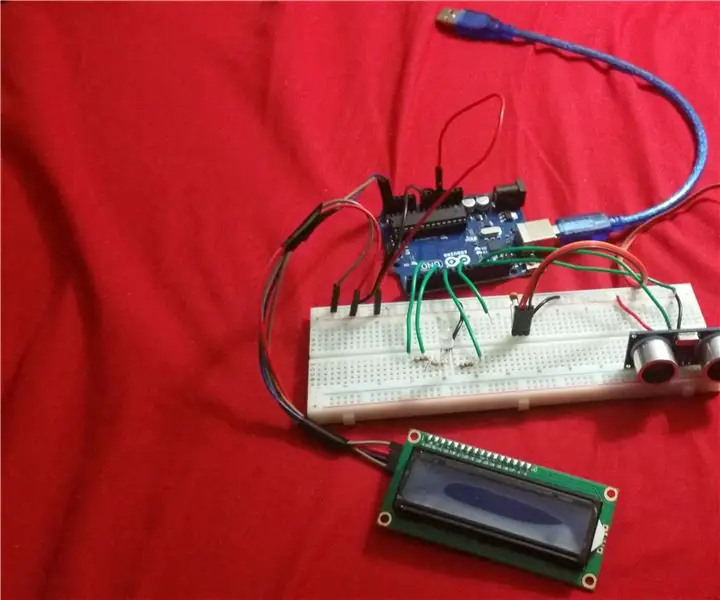
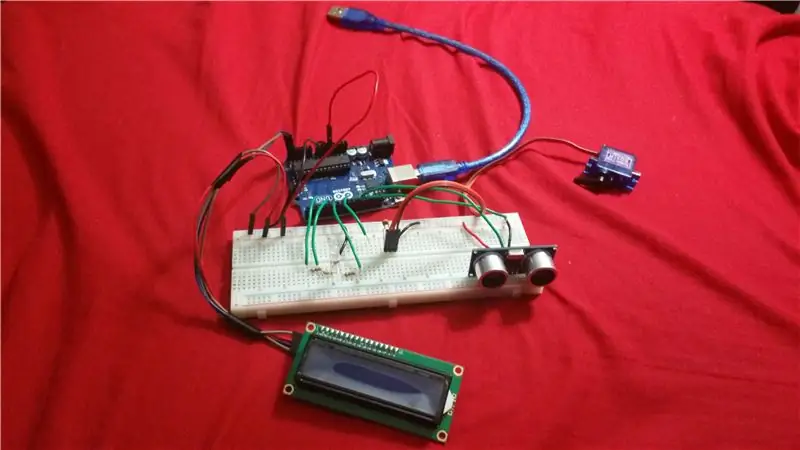
Comme tous les projets Arduino, ce jeu va nécessiter de nombreux composants électriques dans le circuit Arduino. Les principaux composants, autres que le câblage et l'Arduino lui-même, comprennent la maquette, un servomoteur, un écran LCD, une LED RVB et un capteur de distance.
En utilisant https://abra-electronics.com, le prix hors fils et Arduino est de 32,12 $ CAD.
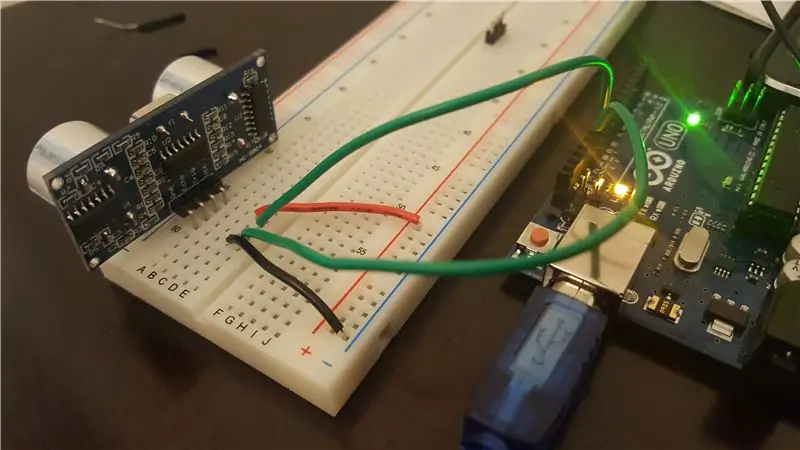
Étape 1: Étape 1: Capteur de distance

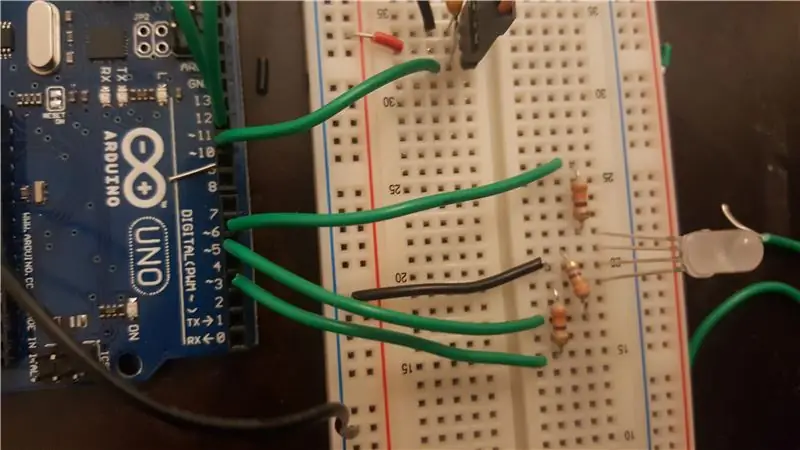
La première étape consiste à configurer le capteur de distance à ultrasons sur la planche à pain et à le câbler à l'Arduino. La position exacte du capteur n'a pas d'importance, mais idéalement, il est proche d'un bord afin qu'il y ait de la place pour les autres composants, comme le montre l'image ci-dessus. Il y a quatre broches sur le capteur; GND, VCC, TRIG et ECHO. GND et VCC doivent être câblés respectivement dans les rails de terre et d'alimentation, et câblés dans les deux autres broches dans deux broches de l'Arduino. Les deux broches que j'ai utilisées étaient 12 pour ECHO et 11 pour TRIG. Utilisez deux autres fils pour alimenter le rail d'alimentation et mettre à la terre le rail de terre en connectant le rail d'alimentation à la broche 5V et le rail de terre à une broche GND.
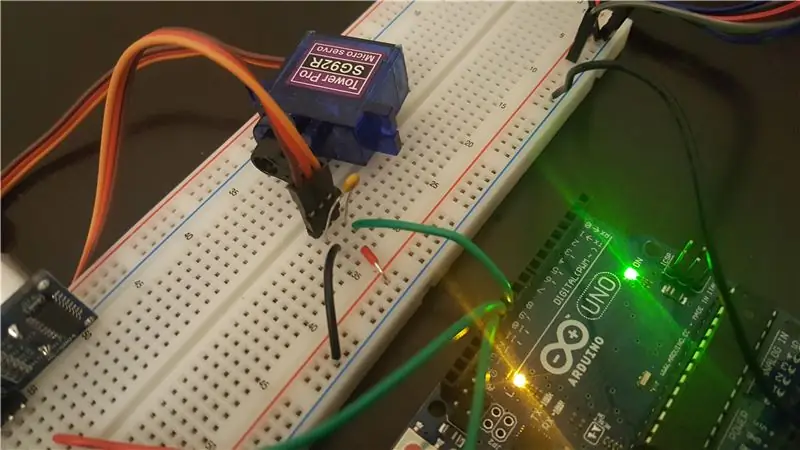
Étape 2: Étape 2: Servomoteur

L'étape suivante consiste à configurer le servomoteur. Dans ce projet, le servomoteur fonctionne comme une minuterie. Il commencera à 1 degré et, pendant la période de temps pendant laquelle l'utilisateur doit éloigner ses mains, tournera à 180 degrés. J'ai utilisé 2 secondes lorsque l'utilisateur découvre à quelle distance il doit éloigner ses mains, de sorte que le servo tourne à 179 degrés sur une période de 2 secondes, tournant à de courts intervalles. Le servomoteur a trois fils; généralement un jaune, un rouge et un brun. Le rouge va dans le rail d'alimentation qui est déjà câblé en 5V, et le marron va dans le rail de terre déjà câblé en GND. Le fil final se branche sur une broche Arduino. J'ai choisi la broche n°9 pour celle-ci. Ensuite, vous avez besoin d'un condensateur connectant le même rail auquel sont connectés les fils d'alimentation et de terre du servomoteur, comme le montre l'image ci-dessus.
Étape 3: Étape 3: LED RVB

La fonction de la LED est d'agir comme une échelle pour le score. Lorsque le score du joueur est d'environ 0, la LED sera blanche et deviendra plus rouge si le score du joueur baisse et verte si le score du joueur augmente. Cette LED a quatre pattes; une jambe de lumière rouge, une jambe de lumière bleue, une jambe de lumière verte et une cathode commune partagée entre les trois autres jambes. La cathode commune, la branche la plus longue, est câblée dans le rail d'alimentation afin qu'elle reçoive 5 volts. Attachez des résistances de 330 ohms aux trois autres pattes de couleur et attachez les autres extrémités de ces résistances aux broches numériques PWM de l'Arduino. Celles que j'ai utilisées étaient les broches numériques 3, 5 et 6 pour les pattes rouges, vertes et bleues respectivement.
Étape 4: Étape 4: LCD

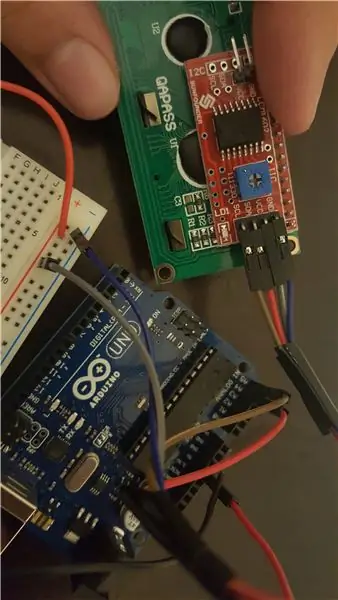
Le dernier composant est l'écran LCD, qui signifie affichage à cristaux liquides. Le but est d'indiquer au joueur son score actuel ainsi que la distance dont il a besoin pour éloigner ses mains du capteur. Il y a quatre broches ici; GND, VCC, SDA et SCL. GND et VCC seront respectivement câblés dans les rails de terre et d'alimentation de la maquette. La broche SDA doit être câblée dans la broche analogique A4 et la broche SCL doit être câblée dans la broche analogique A5. Contrairement aux autres composants, vous devez câbler les broches SDA et SCL à A4 et A5.
Étape 5: Étape 5: le Code
Maintenant que nous avons câblé tous les composants, nous pouvons écrire le code. La première partie du code consiste à importer les bibliothèques nécessaires et à déclarer nos variables et les broches dans lesquelles les composants sont câblés. Nous devons importer les bibliothèques Wire, LiquidCrystal_I2C et Servo pour ce code.
#comprendre
#comprendre
#comprendre
Servo myServo;
int const trigPin = 11;
int const echoPin = 12;
int redPin = 3;
int greenPin = 5;
int bluePin = 6;
score entier = 0;
temps int = 500;
int courant = aléatoire(8, 16); //valeur aléatoire où l'utilisateur doit éloigner sa main du capteur
LiquidCrystal_I2C lcd (0x27, 16, 2); //Configuration LCD
Nous devons maintenant utiliser le void setup() pour déclarer nos types de broches et configurer les autres composants nécessaires.
void setup() { myServo.attach(9); Serial.begin(9600); pinMode(trigPin, SORTIE); pinMode(echoPin, INPUT); pinMode pinMode(redPin, SORTIE); pinMode(vertPin, SORTIE); pinMode(bluePin, SORTIE); lcd.init(); LCD rétro-éclairage(); lcd.begin (16, 2); lcd.clear(); //Configuration LCD}
Nous devons maintenant configurer le code LED RVB à l'aide d'une fonction et PWM:
void setColor(int rouge, int vert, int bleu) {
rouge = 255 - rouge;
vert = 255 - vert;
bleu = 255 - bleu;
analogWrite(redPin, rouge);
analogWrite(vertPin, vert);
analogWrite(bluePin, bleu);
}
Maintenant, nous devons ajouter la boucle void(). Ici, nous allons générer des entiers aléatoires et utiliser une série d'instructions if pour contrôler le jeu pour le joueur. La variable actuelle, configurée ci-dessus, correspond à la distance actuelle à laquelle le joueur doit s'éloigner du capteur.
Comme le code de la boucle void() est très long, je vais coller un lien vers un document contenant ce code:
docs.google.com/document/d/1DufS0wuX0N6gpv…
Enfin, nous devons effectuer les calculs réels pour convertir les valeurs du capteur de distance à ultrasons en pouces. Le capteur de distance à ultrasons ne mesure pas directement la distance; il émet un son et enregistre le temps qu'il faut au capteur pour récupérer le son de tout objet sur lequel il rebondit.
microsecondes longuesVersInches(microsecondes longues) {
retour microsecondes / 74 / 2;
}
Maintenant, nous connectons l'Arduino filaire à l'ordinateur avec le code, configurons les ports et exécutons-le ! Il y a deux modes à ce jeu. Soit vous ne pouvez utiliser que l'écran LCD, le servomoteur, le capteur et la LED RVB et vous ne connaissez que la distance à laquelle vous devez être du capteur, qui est le mode le plus difficile. Le mode le plus simple consiste à utiliser le moniteur série dans Outils > Moniteur série, qui vous informera chaque seconde de la distance qui vous sépare du capteur, afin que vous puissiez effectuer les ajustements nécessaires.
Merci d'avoir lu!
Conseillé:
Le ThreadBoard (version non imprimée en 3D) : Conseil de prototypage rapide E-Textile : 4 étapes (avec photos)

Le ThreadBoard (version non imprimée en 3D) : E-Textile Rapid Prototyping Board : L'Instructable pour la version imprimée en 3D du ThreadBoard V2 peut être trouvé ici. La version 1 du ThreadBoard peut être trouvée ici. À travers les obstacles du coût, voyages, pandémies et autres obstacles, vous n'avez peut-être pas accès à une imprimante 3D mais vous voulez y
Tap Tap Rainbow - un jeu de réaction rapide à 2 joueurs : 4 étapes (avec photos)

Tap Tap Rainbow - un jeu de réaction rapide à 2 joueurs : il y a 2 semaines, ma fille a eu une idée de génie pour créer un jeu de réaction rapide avec des couleurs arc-en-ciel (c'est une experte en arc-en-ciel :D). J'ai tout de suite adoré l'idée et nous avons commencé à réfléchir à la façon dont nous pourrions en faire un vrai jeu. L'idée était. Vous avez un arc-en-ciel dans
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
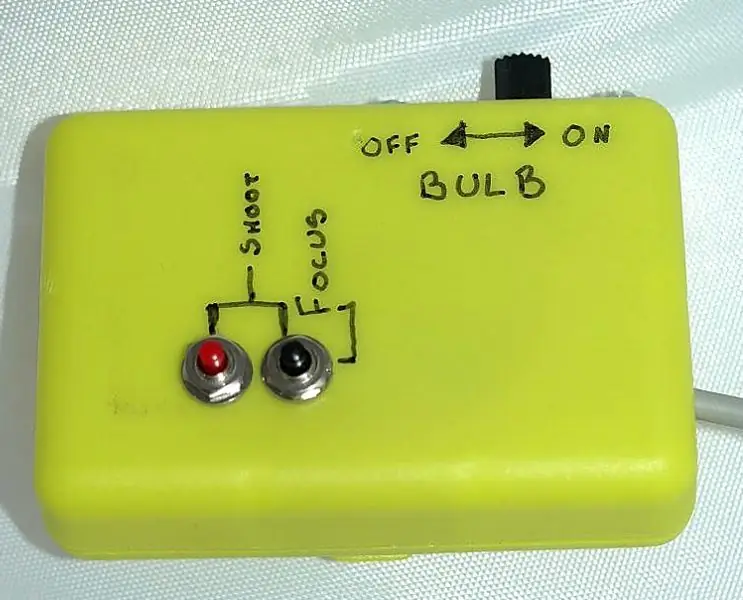
Déclencheur de câble à distance Olympus Evolt E510 (version 2 avec mise au point automatique sur télécommande) : 6 étapes (avec photos)

Déclencheur de câble à distance Olympus Evolt E510 (version 2 avec mise au point automatique sur la télécommande): Hier, j'ai construit une simple télécommande à un bouton pour mon Olympus E510. La plupart des appareils photo ont un déclencheur (celui que vous appuyez pour prendre une photo) qui a deux modes. Si le bouton est légèrement enfoncé, l'appareil photo effectuera la mise au point automatique et mesurera la lumière
Éclairage de pièce à LED rapide, rapide, bon marché et esthétique (pour tout le monde) : 5 étapes (avec photos)

Éclairage de salle LED rapide, rapide, bon marché et beau (pour tout le monde) : Bienvenue à tous :-) Ceci est mon premier instructable, donc les commentaires sont les bienvenus :-) Ce que j'espère vous montrer, c'est comment faire un TINY buget.Ce dont vous avez besoin :CâblesLEDsRésistances (510Ohms pour 12V)AgrafesFer à souderCutters et autres basi
