
Table des matières:
- Étape 1: Composants
- Étape 2: Configurer Google Agenda
- Étape 3: Collectez les informations de fuseau horaire
- Étape 4: Configurez et ajoutez des images personnalisées pour vos événements
- Étape 5: Installation du logiciel
- Étape 6: Configuration du logiciel
- Étape 7: Plaque de base et alimentation
- Étape 8: Cas principal
- Étape 9: Montage des composants à l'intérieur du boîtier
- Étape 10: Câblage et test
- Étape 11: Ajout d'entrées au calendrier
- Étape 12: Conclusion
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

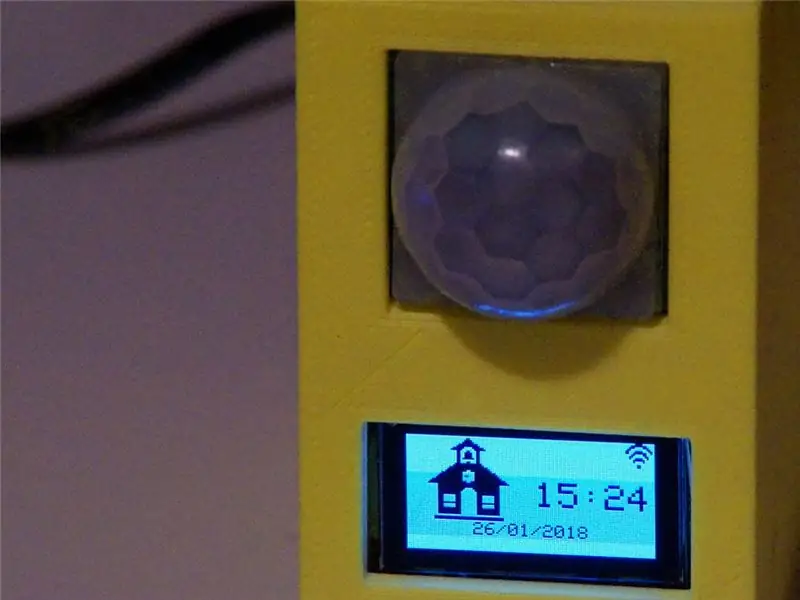
En suivant ces instructions, vous serez en mesure de construire une horloge activée par le mouvement et qui affichera la date, l'heure et l'événement pertinent de la journée. Il affichera un mode nuit lorsqu'il est l'heure de dormir et lorsque les enfants se réveilleront, ils pourront rapidement se rappeler quelle sera l'activité principale de la journée: école, vacances, anniversaire d'un ami, match de rugby ou de volley, etc.
Il s'ajustera également automatiquement à l'heure d'été et collectera des informations sur les jours fériés à partir d'un calendrier de jours fériés.
Ce n'est pas un réveil (j'avais l'habitude d'être réveillé par mes parents quand j'étais enfant et j'essaierai de faire la même chose pour mes enfants, en leur montrant que quelqu'un s'occupe d'eux depuis qu'ils ouvrent les yeux le matin).
L'appareil collectera des informations à partir du calendrier Google (ou de tout service pouvant fournir des calendriers au format ICS) et se synchronisera avec l'heure Internet, éliminant ainsi la nécessité d'une configuration manuelle.
Le schéma, le logiciel et la conception 3D du boîtier sont ouverts et disponibles dans les liens. N'hésitez pas à contribuer toute idée ou amélioration ici ou sur github.
L'appareil est basé sur un module ESP-32, il peut être facilement adapté à différentes plates-formes basées sur ESP-23 et probablement aussi à ESP8266 et à d'autres appareils compatibles Arduino pouvant fournir une connectivité.
Étape 1: Composants



Mes enfants dorment sur un lit superposé et ils n'ont pas de table de chevet, donc l'horloge est conçue pour être fixée à la structure en bois du lit. Vous voudrez peut-être le reconcevoir pour mieux répondre à vos besoins (n'hésitez pas à le faire et à partager les résultats!), J'ai donc divisé la liste entre les pièces électroniques (toujours nécessaires) et les pièces de montage (spécifiques à cette conception).
Composants electroniques:
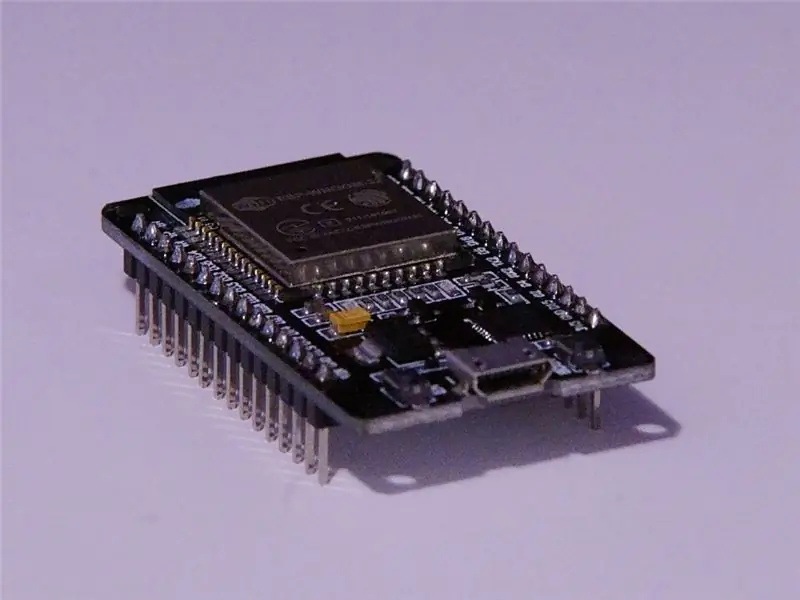
- Module basé sur ESP-32. Vous pouvez utiliser Huzzah-32 d'Adafruit ou tout module ESP-32 prenant en charge l'environnement de programmation Arduino. J'ai utilisé un module de do-it disponible sur Amazon.it à un prix très raisonnable (malheureusement, la distribution d'Adafruit en Italie n'est pas très bonne).
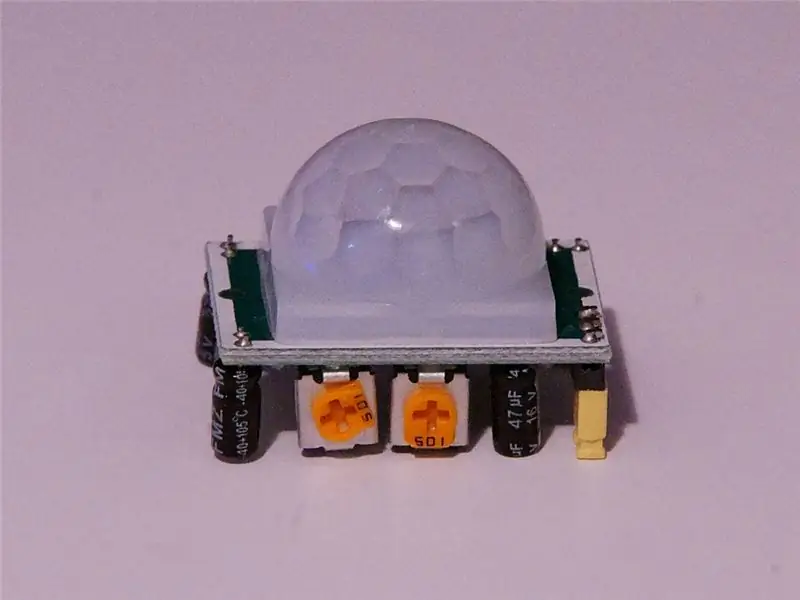
- Un capteur PIR (voici celui que j'ai utilisé, mais vous pouvez les trouver facilement sur le web ou dans les magasins locaux pour les makers). Mon capteur nécessite une alimentation 5V et génère un signal de sortie 3,3V qui est également compatible avec les appareils 5V. Vérifiez que vos propres capteurs ont les mêmes spécifications ou adaptez la conception en conséquence.
- Un écran oled I2C. J'ai utilisé un écran monochrome 128x64 pixels et il est compatible avec le propre modèle d'Adafruit nécessitant juste moins de connexions pour fonctionner (étant configuré sur l'interface I2C par défaut). Si vous utilisez un écran différent, vous devrez peut-être changer le logiciel, mais le graphique a été implémenté à l'aide de l'excellente bibliothèque GFX d'Adafruit, donc le portage vers un écran compatible ne devrait pas être trop difficile.
- Câbles de démarrage (je suis très mauvais en soudure, donc je préfère ne pas souder directement sur les broches).
- Une alimentation 5V. Le type de connecteur n'a pas d'importance puisque nous allons le couper et utiliser les fils directement. Si vous souhaitez simplement alimenter le module ESP-32, sans le montage à base d'aimant, vous pouvez utiliser un adaptateur secteur USB-micro.
Composants de montage:
- Boîtier imprimé en 3D (vous pouvez trouver un lien vers le design dans le tutoriel, n'hésitez pas à m'envoyer un message si vous voulez un lien vers le design original sur thinkercad pour le modifier)
- Aimants. Ils sont utilisés pour maintenir l'appareil attaché à la plaque de montage et également pour lui fournir de l'énergie. J'ai choisi cette solution pour avoir quelque chose que je peux facilement retirer pour la maintenance (et la correction de bugs) et qui peut être facilement redémarré en le détachant et en le refixant au mur.
- Vis à bois/mur
Outils:
- Fer à souder
- Tournevis
- Un PC avec l'IDE Arduino installé et l'environnement de développement ESP-32 Arduino Core configuré comme décrit sur cette page.
Étape 2: Configurer Google Agenda



Ici, je vais montrer comment utiliser Google Calendar pour créer un calendrier qui sera utilisé par votre appareil, vous pouvez utiliser n'importe quel service de calendrier qui vous permet d'accéder au calendrier au format iCal. Les noms de champs et les paramètres seront différents, bien sûr, mais tant que vous pourrez exporter votre calendrier au format iCal avec une URL https fixe, cela devrait fonctionner avec votre horloge.
Pour accéder à Google Agenda, vous avez besoin d'un compte Google.
Ensuite, vous pouvez visiter calendar.google.com.
Les instructions doivent être suivies à l'aide d'un navigateur sur votre PC/Mac. Vous devriez pouvoir effectuer les mêmes opérations également à partir de la propre application mobile de Google.
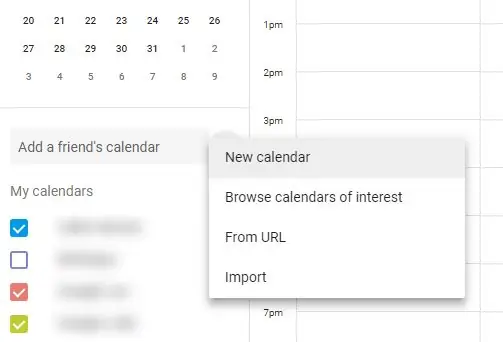
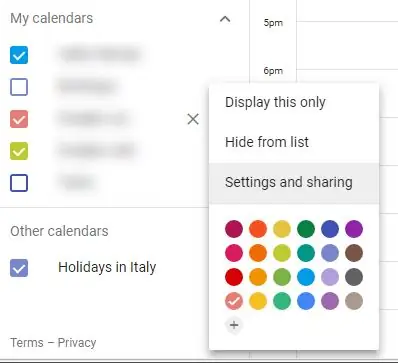
Dans Google Calendar, vous devrez créer un nouveau calendrier en sélectionnant l'icône "+" à côté de "Ajouter le calendrier d'un ami" (pas si intuitif), puis sélectionnez "Nouveau calendrier" dans le menu contextuel (plus intuitif).
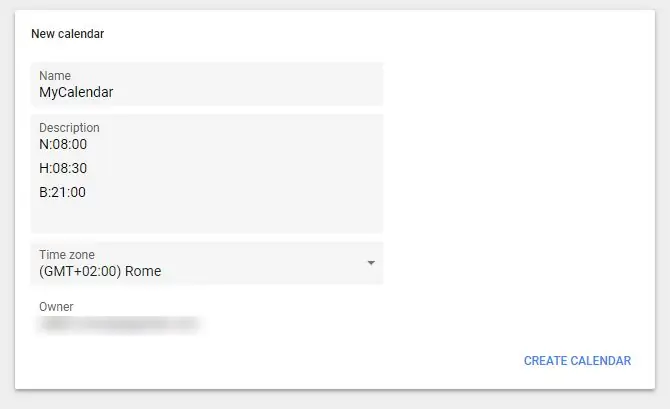
Vous pouvez attribuer un titre à votre calendrier (utile lorsque vous devrez y ajouter des événements pour configurer l'horloge) et dans le champ de description, vous pouvez configurer les heures de réveil et de "d'aller au lit" par défaut.
Pour configurer les heures, vous devez insérer une lettre: "W" pour l'heure de réveil par défaut, "H" pour l'heure de réveil week-end et jours fériés et "B" pour l'heure du coucher, puis un point-virgule et l'heure au format 24H (Je suis désolé pour mes amis américains). Plusieurs paramètres doivent être ajoutés sur des lignes distinctes.
Par exemple:
H: 08h00
H: 08h30
PD: 22h00
Signifie que l'heure de réveil est normalement 8h00 et 8h30 pour les WE/jours fériés et l'heure du coucher est 22h00.
À ce stade, vous pouvez cliquer sur "créer un calendrier" pour l'ajouter à la liste des calendriers gérés par Google Agenda.
Vous aurez besoin d'une URL qui peut être utilisée pour le télécharger au format iCal. Pour cela vous devez cliquer sur les points verticaux qui apparaissent à droite du nom du calendrier lorsque vous le survolez avec votre souris (pas intuitif) puis cliquez sur "Paramètres et partage".
Vous devrez faire défiler la page de configuration (au moins si vous n'avez pas d'écran 4k) et rechercher le champ "Adresse secrète au format iCal". Copiez et enregistrez le texte (il est flou sur ma capture d'écran) car vous en aurez besoin pour configurer votre appareil.
Si vous n'avez pas de calendrier de vacances connecté à votre compte, il est temps d'en ajouter un.
Sélectionnez à nouveau l'icône "+" à côté de "Ajouter le calendrier d'un ami" et cette fois sélectionnez "Parcourir les calendriers d'intérêt".
Cela affichera une liste de plusieurs calendriers, y compris les calendriers de vacances locaux, sélectionnez celui que vous souhaitez utiliser et il apparaîtra dans la liste à côté de votre calendrier actuel.
Ouvrez la page "Paramètres", en utilisant le menu de points verticaux comme décrit précédemment pour le calendrier normal et cette fois copiez et enregistrez l'URL sous "Adresse publique au format iCal".
Si vous ne trouvez pas un calendrier de vacances approprié, une simple recherche sur Google peut probablement vous aider à trouver un site Web qui fournit un calendrier iCal pour votre emplacement spécifique.
À ce stade, vous disposez des informations dont vous avez besoin pour permettre à l'appareil de télécharger vos calendriers:
- URL de votre calendrier d'horloge principal
- URL du calendrier des jours fériés
Étape 3: Collectez les informations de fuseau horaire


L'horloge est capable de se synchroniser avec les services Internet, mais elle devra savoir dans quel fuseau horaire vous vous trouvez pour pouvoir y ajuster son heure actuelle et l'heure des événements.
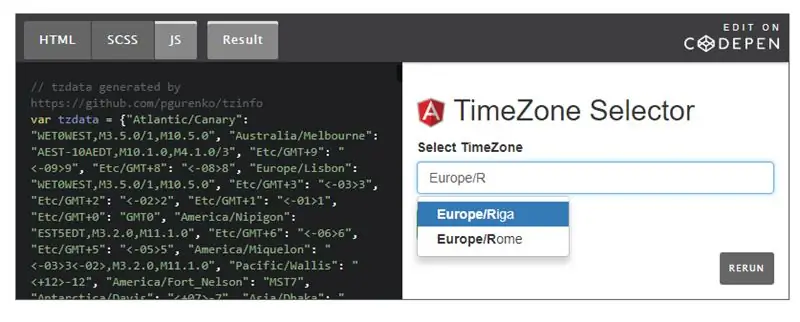
Les fuseaux horaires peuvent être exprimés à l'aide d'une chaîne de caractères décrivant son décalage par rapport à l'heure GMT (heure de Greenwich) et les règles utilisées pour basculer entre l'heure d'été et l'heure normale. Construire cette chaîne n'est pas très facile mais heureusement m. Pavel Gurenko a mis en place un bel outil qui nous permet de générer cette chaîne en fournissant simplement le nom de notre fuseau horaire que vous pouvez trouver sur https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Les noms de fuseau horaire dépendent du continent/pays/ville où vous vous trouvez. En Europe, il suffit généralement de spécifier Europe/, pour les pays avec plusieurs fuseaux horaires, les choses peuvent être un peu plus compliquées, mais cette page wikipedia https://en.wikipedia.org/wiki/List_of_tz_database_time_zones vous aidera à trouver le bon.
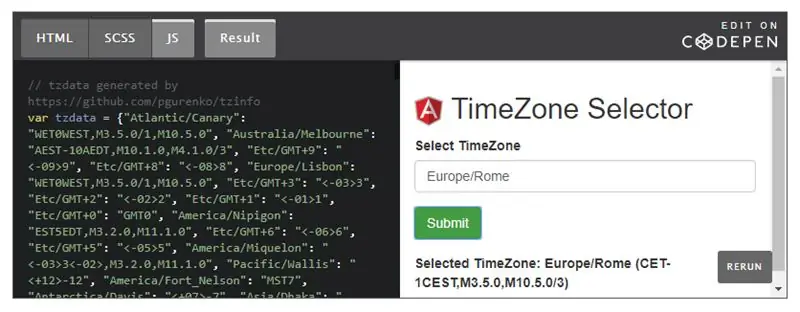
Une fois que vous avez trouvé le nom du fuseau horaire, vous pouvez le saisir dans le formulaire sur mr. le blog de Gurenko et appuyez sur Soumettre pour obtenir la chaîne correcte (comme vous pouvez le voir sur les captures d'écran).
Par exemple, la chaîne pour mon fuseau horaire (Europe/Rome) est: Europe/Rome (CET-1CEST, M3.5.0, M10.5.0/3)
Copiez et enregistrez ces informations car vous devrez les fournir lors de la configuration de votre appareil.
Étape 4: Configurez et ajoutez des images personnalisées pour vos événements




Étant donné que nous aurons un affichage graphique connecté à notre horloge, nous pouvons ajouter des graphiques à nos événements, afin que les enfants puissent immédiatement comprendre quelle est l'activité principale de la journée. Des icônes standard pour les jours d'école, les WE/vacances et l'heure de sommeil sont intégrées dans le code (vous pouvez trouver des instructions sur la façon de les personnaliser sur le référentiel github), mais vous pouvez ajouter des images pour des événements spécifiques.
Malheureusement, l'affichage est assez petit et monochrome, cela limitera donc un peu la complexité de vos images.
L'appareil prend en charge les bitmaps monochromes de 48x48 pixels. Il est possible de les télécharger à partir de Google Drive, mais vous devrez fournir un fichier d'index pour les faire correspondre aux mots de la description de votre événement.
Créer des images personnalisées
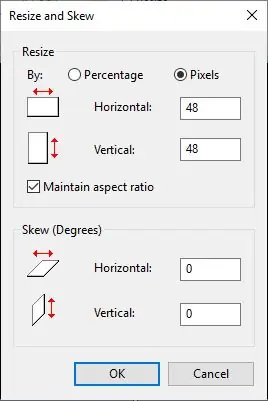
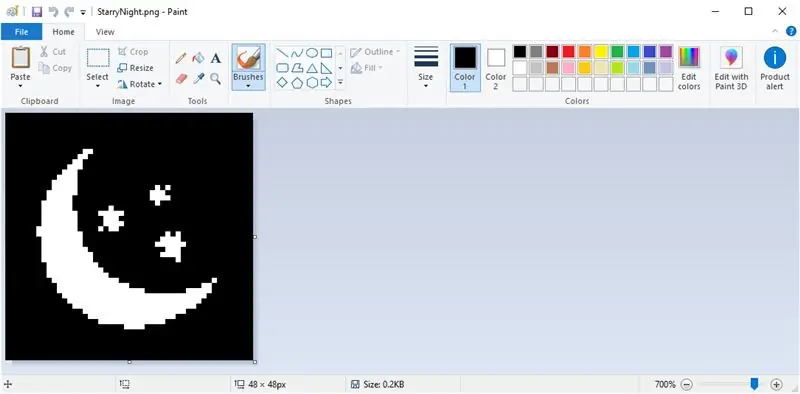
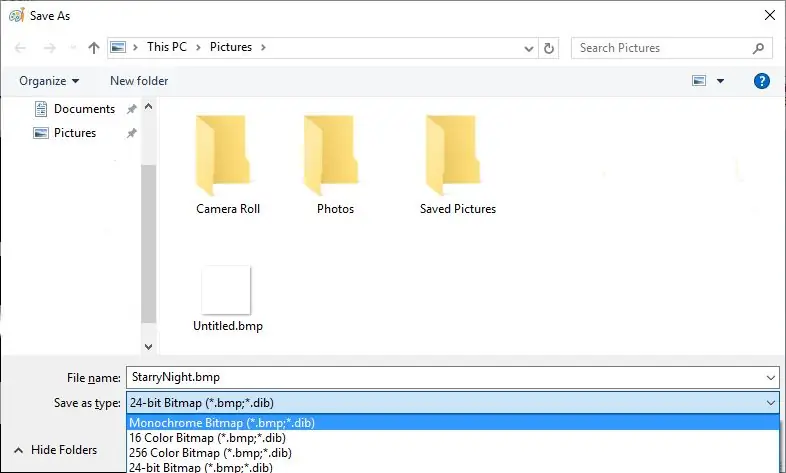
Tout d'abord, vous devez créer des bitmaps, vous pouvez utiliser n'importe quelle application graphique, tant que vous l'enregistrez en tant que fichier Windows Bitmap (BMP) non compressé. La taille du fichier doit être de 446 octets.
Si vous utilisez MS-Paint, vous pouvez créer une nouvelle image et la redimensionner à 48x48 pixels (voir la première capture d'écran).
Vous pouvez alors dessiner l'image, vous ne pouvez utiliser que du noir et blanc et le pixel sera inversé à l'écran (les pixels blancs seront blancs et vice-versa).
Lorsque vous êtes satisfait des résultats (deuxième capture d'écran), vous pouvez sélectionner « enregistrer sous… » et sélectionner le format d'image en tant que fichier bitmap Windows monochrome (troisième capture d'écran).
Télécharger des images sur Google Drive et collecter des liens
Une fois que vous avez créé toutes les images dont vous avez besoin, vous pouvez les télécharger sur Google Drive. Je suggère de créer un dossier à cet effet.
Une fois que vous avez téléchargé vos images, vous devriez obtenir des liens de téléchargement directs en utilisant cette méthode:
www.labnol.org/internet/direct-links-for-g…
ou cette page pour convertir les liens de partage en liens de téléchargement direct:
sites.google.com/site/gdocs2direct/
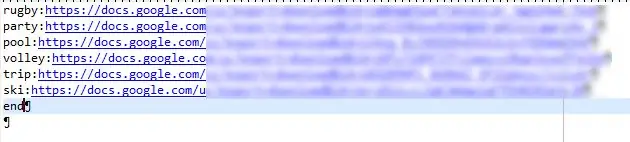
Vous devez associer à chaque lien d'image un nom mnémonique. Pour ce faire, vous devez créer un nouveau fichier texte (vous pouvez utiliser le bloc-notes sur une machine Windows) et ajouter une image par ligne en utilisant le format suivant:
:
vous devez terminer la liste avec le mot-clé "fin" sur une nouvelle ligne (voir la capture d'écran quatre pour un exemple).
Télécharger le fichier d'index
Une fois que vous avez terminé, vous pouvez télécharger le fichier d'index et collecter sa propre URL de téléchargement, vous devrez la fournir lors de la configuration de votre appareil.
Malheureusement, Google Drive ne vous permettra pas de télécharger le fichier si vous l'avez modifié à l'aide de l'éditeur Google Docs. Vous devez donc modifier le fichier texte sur votre PC et le télécharger sur Google Drive à chaque fois que vous souhaitez ajouter de nouvelles images ou modifier quelque chose..
Étape 5: Installation du logiciel


Pour installer un logiciel sur votre appareil, vous devrez le créer à partir du code source.
Configuration de la prise en charge de l'IDE Arduino et de l'ESP-32
Vous devez installer l'IDE Arduino que vous pouvez télécharger à partir du site Web officiel d'Arduino.
Ensuite, vous devez installer le support ESP-32 en suivant les instructions sur github.
À ce stade, vous devez tester que les exemples peuvent être créés et téléchargés sur votre appareil avant de créer du code spécifique au projet.
Télécharger les bibliothèques et le code
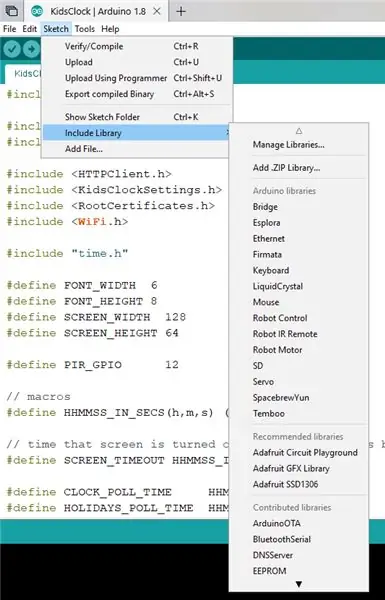
Vous devez ajouter les bibliothèques nécessaires au projet à l'aide du gestionnaire de bibliothèques Arduino.
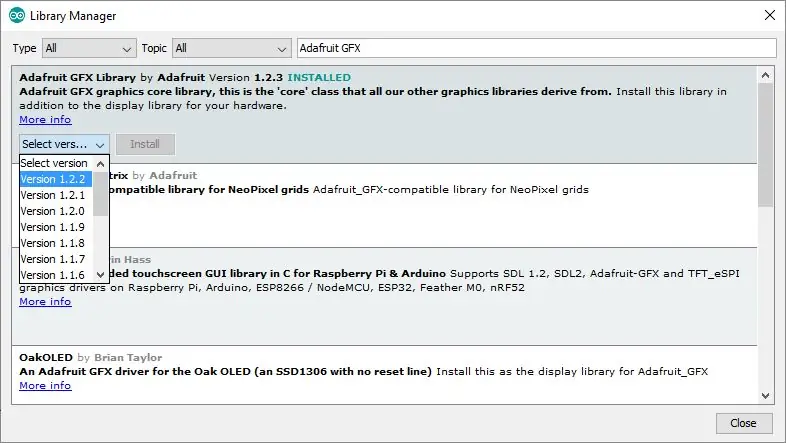
Sélectionnez "Sketch\Include Library\Manage Libraries…" dans le menu principal de l'IDE Arduino (voir la première capture d'écran).
Pour créer le code, vous devez rechercher et installer:
- Bibliothèque GFX Adafruit
- Adafruit SSD1306
- Certificats Racine
Pour installer une bibliothèque, tapez simplement son nom dans la zone de recherche, appuyez sur Entrée, sélectionnez la bonne bibliothèque dans la liste, la dernière version dans la liste des versions et sélectionnez "installer" (voir la deuxième capture d'écran).
Télécharger le code
Une fois que vous avez installé les bibliothèques requises, vous pouvez télécharger le code source depuis mon référentiel github.
Vous pouvez simplement le décompresser ou le cloner dans le dossier où vos croquis Arduino sont enregistrés.
Le logiciel est toujours en cours de développement, alors n'hésitez pas à ouvrir des problèmes sur github si vous rencontrez des problèmes et gardez un œil dessus pour les futures mises à jour.
Étape 6: Configuration du logiciel




Pour permettre à votre horloge de se connecter à son propre calendrier et de collecter les informations supplémentaires (calendrier des jours fériés, icônes personnalisées, etc.), vous devez d'abord exécuter le croquis de configuration.
Exécuter l'esquisse de configuration
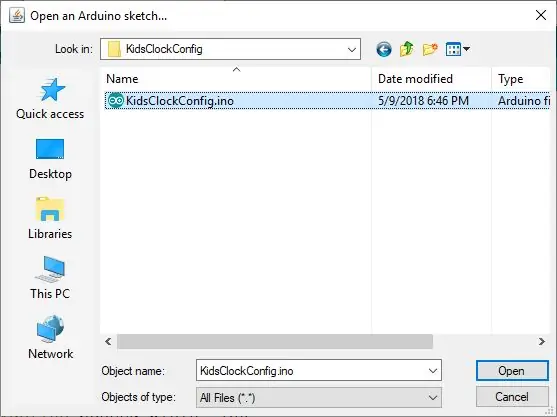
Dans l'IDE Arduino, vous pouvez sélectionner "Fichier\Ouvrir…" et accéder au dossier dans lequel vous enregistrez le code que vous avez téléchargé à partir de github.
Ensuite, vous pouvez déplacer le dossier "KidsClockConfig" et ouvrir le sketch "KidsClockConfig.ino" (voir la première capture d'écran).
Vous devez connecter votre carte ESP-32 à l'aide d'un câble USB, cela l'alimentera également.
Votre ordinateur lui attribuera un port série, vous devez le sélectionner dans le bon port dans le sous-menu "outils\ports" de l'IDE Arduino.
Vous pouvez ensuite sélectionner le bouton "télécharger" (flèche pointant vers la droite) dans la barre d'outils Arduino pour construire et télécharger le code sur votre module.
Le dernier message sur la fenêtre de sortie (en bas de l'IDE Arduino) devrait être:
Réinitialisation matérielle via la broche RTS…
Si le processus se termine avec succès, vous pouvez alors ouvrir une fenêtre de terminal pour insérer les données de configuration.
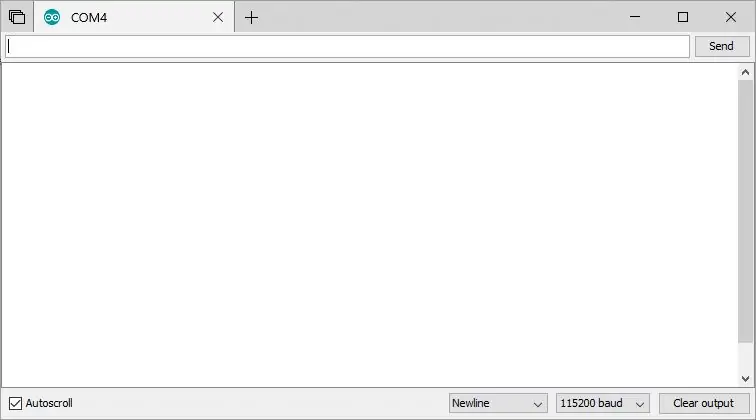
Pour ouvrir le terminal, sélectionnez "outils\moniteur série…" dans le menu principal de l'IDE Arduino, cela ouvrira une nouvelle fenêtre qui vous permettra de communiquer avec l'appareil via série (en utilisant le même câble USB que vous avez utilisé pour télécharger le code).
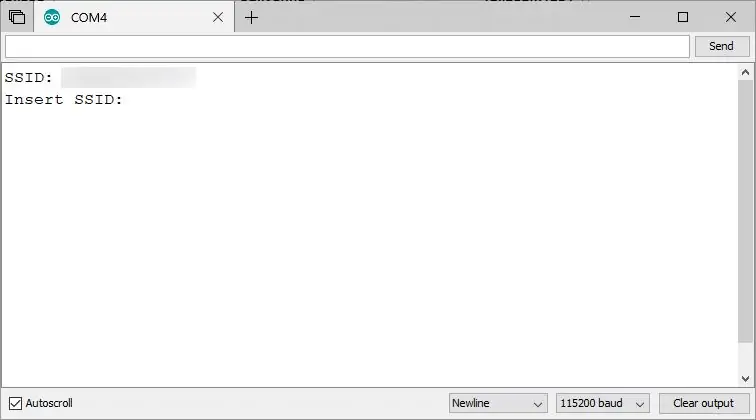
Configurez la vitesse série à 115200 bauds (voir capture d'écran ci-jointe) et appuyez sur le bouton "Envoyer".
L'appareil vous demandera le SSID (nom de votre réseau wi-fi). Les paramètres sont stockés dans l'EEPROM de l'appareil (stockage permanent), si quelque chose est déjà enregistré, il vous suffit d'appuyer sur envoyer pour le conserver tel quel, sinon copiez ou tapez les informations dans la zone de texte et appuyez sur envoyer.
Il vous sera demandé:
- SSID (voir capture d'écran)
- clé wi-fi (mot de passe)
- URL publique du calendrier utilisé pour les événements (celui que vous avez créé à l'étape 2)
- URL du calendrier des jours fériés (pour votre pays/emplacement, collecté à l'étape 2)
- Fuseau horaire au format obtenu à l'étape 3 (par exemple le fuseau horaire pour l'Italie est "CET-1CEST, M3.5.0, M10.5.0/3" inséré sans guillemets)
- URL du fichier d'index (créé à l'étape 4)
Après avoir inséré les dernières informations, vous devriez voir:
Paramètres sauvegardés.
Imprimé sur la console série.
Votre appareil est maintenant prêt à exécuter le croquis final et à être utilisé comme horloge de chevet.
Exécuter l'esquisse finale
À ce stade, vous pouvez ouvrir le croquis nommé "KidsClock" et le télécharger sur l'appareil.
Il chargera la configuration et produira des informations sur le port série, en téléchargeant les informations depuis le net.
Vérifiez qu'aucune erreur n'y est signalée et déconnectez l'appareil de votre PC, vous êtes prêt à connecter les autres composants matériels et à l'utiliser.
Étape 7: Plaque de base et alimentation



Mes enfants dorment sur un lit superposé, j'avais donc besoin de concevoir une horloge qui pourrait être fixée à la structure en bois du lit. Je voulais également avoir un accès facile à l'intérieur (pour résoudre les problèmes) et un moyen facile d'éteindre et de rallumer l'horloge en cas de problème du côté logiciel.
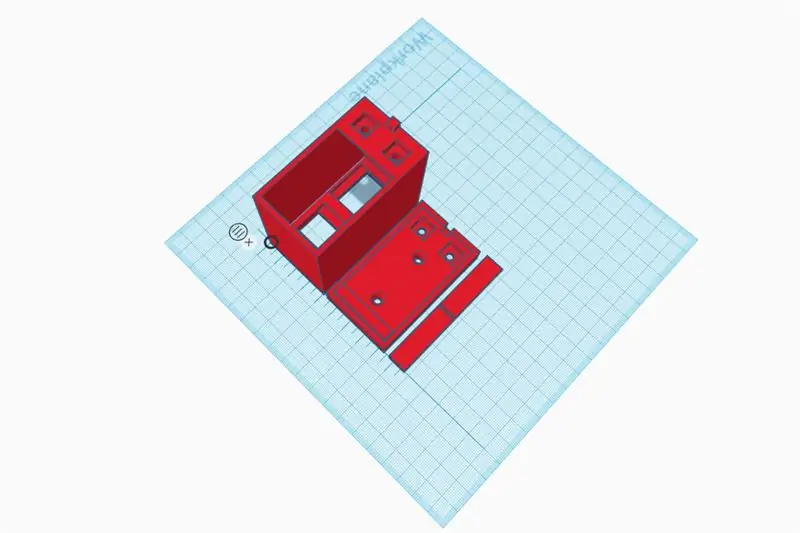
J'ai décidé d'utiliser des aimants pour maintenir mon horloge attachée à une petite plaque de support fixée au lit. Comme les aimants conduisent également l'électricité, j'ai décidé de les connecter à l'alimentation électrique. De cette façon, détacher et rattacher l'horloge à la plaque la réinitialisera également. Vous pouvez trouver la conception 3D du boîtier de l'horloge sur thinkercad.
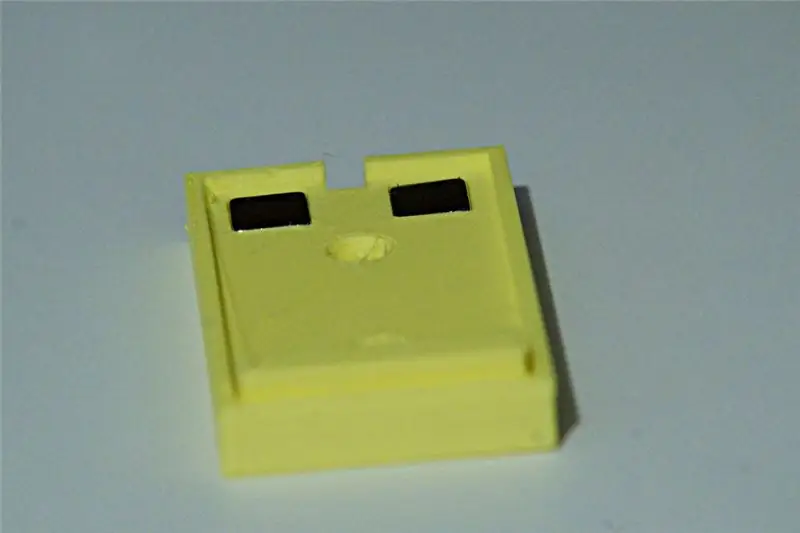
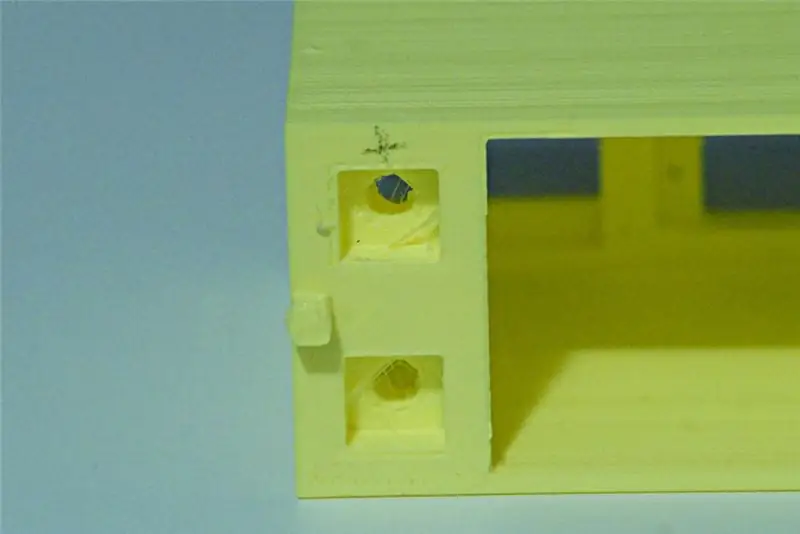
Le premier composant que vous devez câbler est la plaque de base. Vous devriez pouvoir insérer l'aimant dans les trous. Cela nécessitera une certaine pression, mais il est nécessaire de les fixer en place pour garantir qu'ils ne resteront pas attachés au boîtier principal lorsque vous débranchez l'horloge.
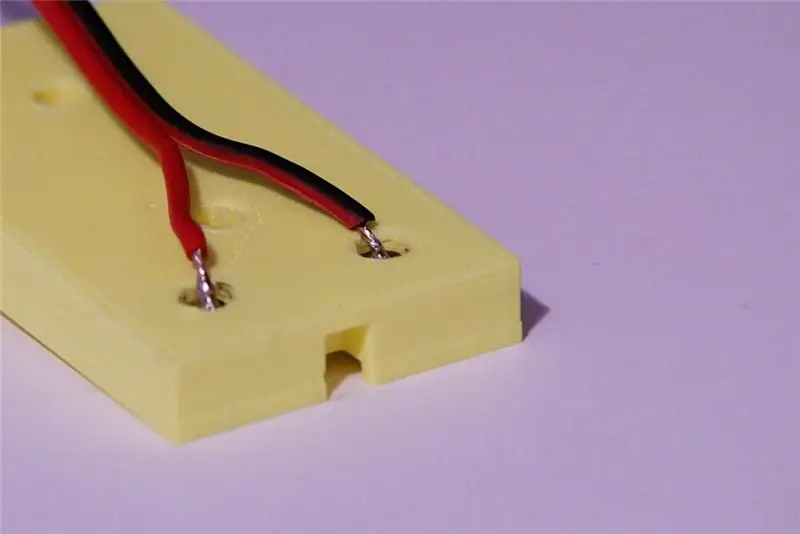
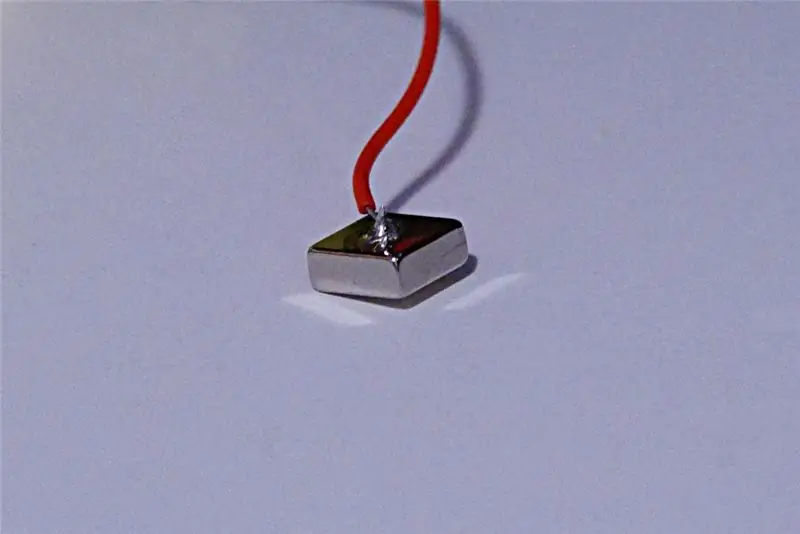
J'ai soudé les fils d'une alimentation 5V directement aux aimants. Vous pouvez d'abord placer les aimants, puis souder les fils par l'arrière. Le chauffage des aimants fera également fondre un peu le PLA autour d'eux, garantissant qu'ils ne seront pas facilement retirés de la plaque.
La consommation électrique de l'appareil est assez faible, donc une alimentation 500mA ferait l'affaire. Faites attention à l'aimant que vous connectez au fil positif et négatif de l'alimentation (c'est une bonne idée d'écrire "+" et "-" avec un marqueur pour éviter de les échanger).
Étape 8: Cas principal



Vous devez connecter deux aimants supplémentaires et les utiliser pour transmettre l'alimentation à la carte, à l'écran et au capteur de mouvement.
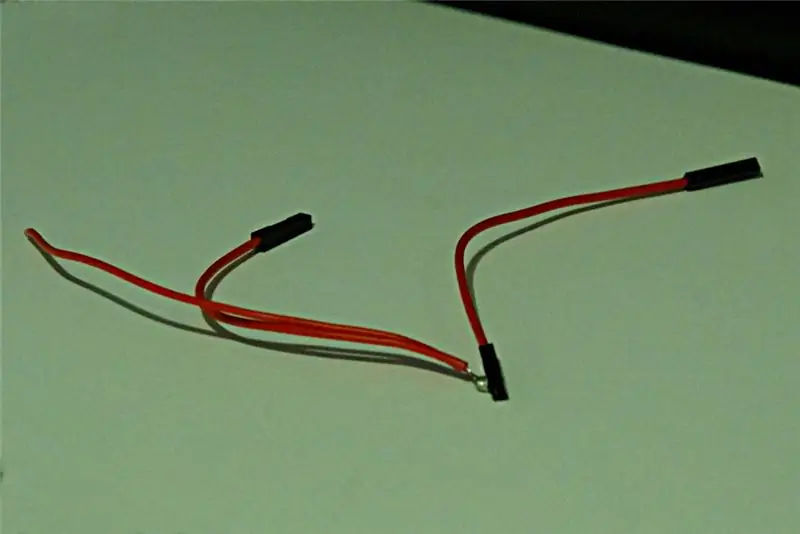
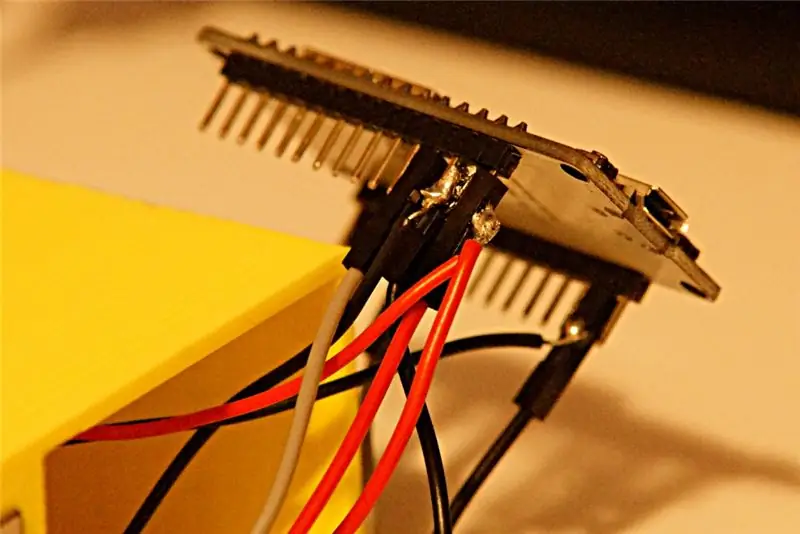
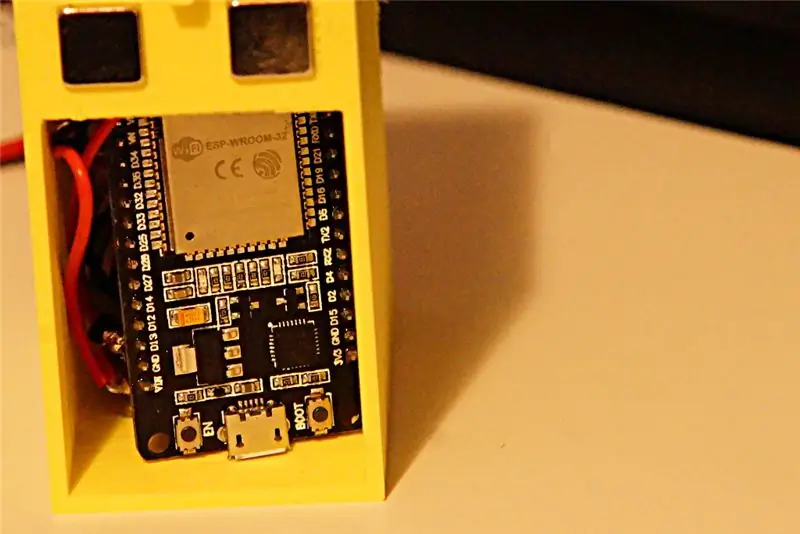
Pour simplifier les choses, j'ai coupé des câbles de démarrage (la carte et d'autres composants ont des broches de 2,54 mm) et j'ai fabriqué deux câbles avec plusieurs sorties (voir la première photo). Une avec 3 sorties pour l'alimentation 5V et une avec 4 pour la masse.
Vous devez prendre le fil sans connecteur cavalier et le souder à un aimant, mais vous devez d'abord faire deux choses:
- vérifiez quel côté de l'aimant correspond à la polarité de l'aimant que vous avez intégré dans la plaque de base. Vous pouvez simplement attacher les deux aimants que vous prévoyez d'utiliser sur ceux déjà présents sur la plaque de base.
- faites glisser le fil à l'intérieur du trou de droite dans le boîtier, dans cette étape, vous devrez d'abord souder le fil à l'aimant, puis le brancher en place, comme indiqué sur les images.
Vérifiez que les fils rouge et noir correspondent aux polarités sur la base, les câbler dans le mauvais sens peut endommager vos composants.
Étape 9: Montage des composants à l'intérieur du boîtier



Le boîtier imprimé en 3D a deux trous de montage, un (en haut) pour le capteur PIR et un en bas pour l'écran.
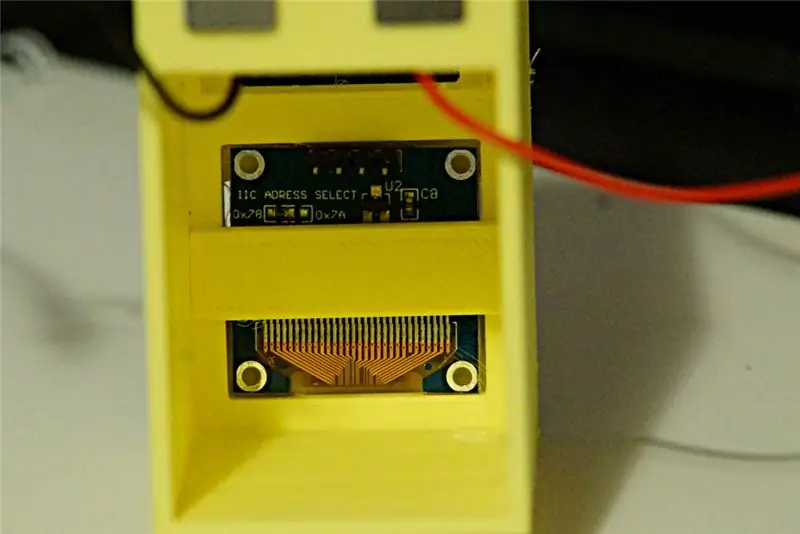
Vous devez d'abord monter l'écran. Poussez-le doucement à l'intérieur de l'emplacement de montage (le verre n'est pas très résistant, du moins sur l'écran que j'ai utilisé, donc soyez prudent) et verrouillez-le en place avec l'une des petites pièces rectangulaires. Cela devrait être suffisant pour le maintenir verrouillé en place, laissant les broches accessibles pour le câblage.
Maintenant, vous devez monter le capteur PIR mais d'abord, vous devez réduire un peu sa sensibilité pour éviter qu'il puisse être déclenché par des mouvements pendant le sommeil. J'ai utilisé du ruban adhésif pour masquer la lentille frontale, ne laissant qu'une ouverture près du haut du capteur, de cette façon, vous devrez passer votre main au-dessus de l'horloge pour l'activer. J'ai également utilisé les vis pour calibrer la sensibilité à un niveau bas, donc seule une main proche du capteur l'activera. Consultez la documentation de votre capteur PIR pour comprendre comment configurer sa sensibilité (si cela est possible, bien sûr).
Une fois que vous avez masqué et configuré le capteur, vous pouvez verrouiller l'objectif en place et faire glisser le capteur à l'intérieur de son trou de montage, en le fixant avec le bloc rectangulaire comme vous l'avez fait pour l'écran.
Étape 10: Câblage et test



Il est maintenant temps de câbler vos composants ensemble et de vérifier si l'horloge fonctionne.
Vous pouvez voir le schéma en téléchargeant le fichier PDF joint à cette étape.
Tout d'abord, vous devez connecter les broches I2C (SCL et SDA) de la carte ESP-32 à l'écran.
Sur la carte doit, ce sont des broches étiquetées GPIO21 et GPIO22, la position et les étiquettes peuvent changer sur d'autres cartes basées sur ESP-32, mais vous devriez facilement trouver SCL et SDA mentionnés dans la documentation.
Ensuite, vous devez connecter la broche de sortie du PIR (broche du milieu pour mon capteur mais, encore une fois, vérifiez la documentation si vous en utilisez une autre) à GPIO12.
À ce stade, vous devrez connecter l'alimentation 5V (câble rouge) aux broches VIN de la carte, le PIR et l'écran et le câble de masse (noir) aux 2 broches de masse de la carte (une devrait suffire, mais j'ai préféré utilisez les deux pour garder la carte plus étroitement connectée à l'intérieur du boîtier), PIR et affichage
Les choses peuvent sembler un peu désordonnées, mais vous devriez pouvoir tout glisser à l'intérieur du boîtier, en laissant le module ESP32 sur le dessus, puis attacher le boîtier à la plaque de base.
L'écran devrait s'allumer en moins d'une seconde, affichant un message: « connexion à » et votre SSID.
Après quelques secondes, il devrait afficher l'heure actuelle, puis ajuster les images en fonction de celle-ci.
Étape 11: Ajout d'entrées au calendrier

Vous pouvez maintenant ajouter de nouvelles entrées au calendrier.
Vous pouvez simplement utiliser le site Web du calendrier ou l'application téléphonique.
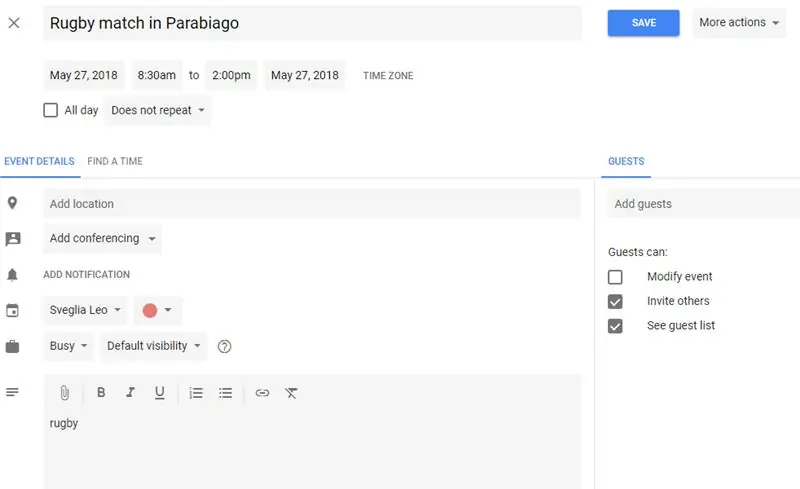
Appuyez sur la grande icône "+" et configurez votre événement.
Les choses importantes à noter (voir capture d'écran) sont:
- assurez-vous d'avoir sélectionné le bon calendrier, Google utilise votre calendrier principal par défaut, vous devrez le modifier
- l'heure de début de l'événement est également l'heure du réveil, donc l'heure à laquelle l'affichage passe du mode nuit à l'événement
- l'appareil ne prend en charge que les événements uniques, pas les événements répétés/périodiques
- Le texte dans le champ objet (jusqu'à 32 caractères) sera affiché sous l'icône
- Dans le champ de description, vous pouvez ajouter le nom de l'une des images que vous avez configurées à l'étape 4, ou le laisser vide pour utiliser l'icône par défaut
L'application télécharge le calendrier toutes les 10 minutes, votre événement peut donc ne pas apparaître immédiatement si vous l'avez configuré pour la journée en cours.
C'est une bonne idée de supprimer les anciennes entrées dans le calendrier, de sorte que la quantité de données que l'appareil devra télécharger pour mettre à jour son propre calendrier n'augmentera pas avec le temps.
Étape 12: Conclusion

J'espère que vous essaierez de construire et de modifier ce petit appareil, en l'utilisant pour en apprendre davantage sur les microcontrôleurs, la connectivité, etc. et aussi pour rendre le réveil le matin un peu plus amusant pour vos enfants.
Je prévois de le documenter sur mon blog bientôt, en ajoutant quelques détails techniques supplémentaires par rapport à ces instructions de construction.
Si vous avez des problèmes pour le construire, n'hésitez pas à utiliser les commentaires ici. Si vous rencontrez des problèmes avec le logiciel, veuillez utiliser le référentiel github.
Ce n'est bien sûr pas un produit fini. C'est juste une expérience amusante montrant comment vous pouvez transférer des données d'un service Internet vers un appareil physique dédié. C'est toujours un travail en cours pour moi, en prenant les suggestions des enfants sur la façon dont il peut être amélioré. N'hésitez pas à partager également votre avis et vos suggestions !
Conseillé:
Horloge RVB pour enseigner le temps aux enfants : 4 étapes

Horloge RVB pour enseigner le temps aux enfants : Hier soir, j'ai eu une idée de la façon d'aider mes 5 ans à avoir une idée du temps. Il est clair que les enfants s'orientent sur les événements quotidiens pour avoir une idée de ce qui va suivre. Mais les événements précédents sont généralement un peu en désordre et presque jamais en ordre.Depuis tellin
Horloge d'entraînement au sommeil pour enfants : 6 étapes (avec photos)

Horloge d'entraînement au sommeil pour enfants : j'avais besoin d'une horloge pour aider mes jumeaux de 4 ans à apprendre à dormir un peu plus longtemps (j'en ai assez de devoir me réveiller à 5h30 du matin le samedi), mais ils ne peuvent pas lire le temps encore. Après avoir parcouru quelques articles sur un magasin très populaire
ESP8266 Horloge réseau sans RTC - Nodemcu NTP Horloge Pas de RTC - PROJET HORLOGE INTERNET : 4 étapes

ESP8266 Horloge réseau sans RTC | Nodemcu NTP Horloge Pas de RTC | PROJET D'HORLOGE INTERNET: Dans le projet, un projet d'horloge sans RTC prendra du temps sur Internet en utilisant le wifi et l'affichera sur l'écran st7735
Horloge lumineuse pour enfants - Green Means Go! Rouge, reste au LIT !!! : 5 étapes (avec photos)

Horloge lumineuse pour enfants - Green Means Go! Red, Stay in BED !!! : Nous devenions fous sans assez de sommeil !!! Notre enfant de 2 ans n'arrivait pas à comprendre comment "attendre le 7" sur l'horloge avant de sortir de sa chambre matin après matin. Il se réveillait tôt (je veux dire vers 5h27 du matin - "il y a un 7 !!!"
Illuminateur de gradation - pour horloges de chevet, etc. : 4 étapes (avec photos)

Illuminateur à gradation - pour les horloges de chevet, etc. : cette unité a vu le jour parce que ma femme se plaignait de ne pas pouvoir voir l'horloge de la chambre lorsque la chambre était dans le noir et qu'elle ne voulait pas allumer les lumières pour me réveiller . Ma femme ne voulait pas d'une lumière aveuglante sur l'horloge, juste assez de lumière
