
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Ce tutoriel vous montre comment contrôler un arduino avec un rappel ajax d'un adafruit Huzzah en utilisant uniquement des fonctions javascript. Fondamentalement, vous pouvez utiliser javascript dans la page html qui vous permettra d'écrire facilement des interfaces html avec des fonctions javascript simples qui utilisent un rappel ajax. Pour permettre à l'ESP8266 de communiquer avec l'arduino. Par conséquent, toutes les broches peuvent être définies à partir d'une fonction javascript. De même, nous pouvons également lire la valeur de n'importe quelle broche à l'aide d'une fonction javascript. J'espère que cela contribuera à faciliter le contrôle d'un arduino à partir d'un document html. J'ai pensé qu'il y a beaucoup de gens qui peuvent écrire du HTML. La plupart d'entre eux ne veulent pas s'embêter à essayer de créer une application pour téléphone portable avec java ou xcode ou un autre framework. Cela rendra les choses très faciles pour les gens car tout ce qu'ils ont à faire est d'utiliser une fonction javascript pour définir et lire les valeurs des broches. Par exemple, n'est-il pas beaucoup plus facile d'écrire
Allumer
Pour allumer un bouton. La beauté est qu'il n'y a pas d'autre programmation arduino impliquée que de déclarer le pinMode (12, INPUT); Dans votre fonction de configuration. Tant que la broche est déclarée, javascript peut être utilisé pour tout le reste.
document.onload = {
GetJSON('A0', 1 'return_json')
}
C'est tout ce que vous devez faire pour obtenir la valeur de la broche analogique 0 et renvoyer le résultat dans le div. Cela devrait donc être un moyen facile pour les gens de pouvoir créer des pages html qui contrôlent l'arduino. En plus de créer une interface pour que les broches arduino puissent être définies et lues avec javascript.
Étape 1: ce dont vous aurez besoin
J'ai construit ce projet pour les utilisateurs qui souhaitent contrôler leur arduino avec une page html sur un ESP8266. Le but de ce projet est de créer une méthode simple pour définir les valeurs des broches sur votre arduino avec une fonction javascript. Par exemple, onclick="SetPin(12, 1, 0)" définira la broche 12 de votre arduino sur High.
Pour ce tutoriel, vous aurez besoin des éléments suivants afin de suivre exactement. Cependant, je suppose que cela devrait fonctionner sur la plupart des combinaisons arduino et ESP8266. Cependant, pour suivre exactement ce que j'ai ici, vous aurez besoin des composants suivants.
Arduino Uno - Devrait fonctionner avec n'importe quel arduino compatible doté d'une carte de dérivation série Rx TxAdafruit Huzzah Câble USB vers série 4 LED de faible puissance Testeur de turpidité analogique - tout capteur analogique qui fournit une sortie analogique fera le fil Wifi Router Téléphone portable avec navigateur mobile Bibliothèques Arduino.
Étape 2: Préparation de l'ID Arduino
Ce projet nécessite une nouvelle bibliothèque arduino et une certaine configuration et par souci de temps. Je ne ferai pas une capture d'écran de chaque écran et je vais juste passer en revue ce dont vous aurez besoin pour le configurer et le faire fonctionner. J'ai essayé de le rendre aussi simple que possible pour l'utilisateur.
Le code utilise un certain nombre de bibliothèques pour fonctionner. Nous allons d'abord nous concentrer sur la configuration de l'arduino pour l'ESP8266. J'utilise l'Adafruit Huzzah dans cet exemple, car je trouve que les produits adafruit sont les plus fiables et bénéficient du meilleur support. Tant que vous n'essayez pas d'obtenir de l'aide du serveur Adafruit Discord. Vous aurez beaucoup plus de chance d'obtenir de l'aide dans les forums de support.
Quoi qu'il en soit, j'utilise les bibliothèques suivantes sur l'ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONCe n'est pas un tutoriel sur la façon de télécharger et d'installer des bibliothèques cependant, ce sont les bibliothèques utilisées sur le HUZZAH. Veuillez donc les trouver et les installer. Vous devrez également installer les définitions de carte pour le HUZZAH, donc si vous allez dans FICHIER> Préférences Dans la case qui dit URL du gestionnaire de cartes supplémentaires, veuillez ajouter ce qui suit https://arduino.esp8266.com/stable/package_esp8266c… si vous avez déjà quelque chose dans ce champ, assurez-vous d'y ajouter une virgule pour ajouter une URL de tableau supplémentaire. Cliquez sur ok c'est parti
Outils>Board>Boards Manager Recherchez ESP8266 puis installez ESP8266 par ESP8266 Community.
Super maintenant, assurons-nous que nous avons tout ce dont nous avons besoin pour que le code arduino fonctionne. Un côté arduino, l'arduino lui-même n'utilise que 2 bibliothèques pour ce tutoriel.
SoftwareSerialArduinoJSONQue vous devriez déjà avoir.
Étape 3: Préparation de l'ESP8266

Nous allons maintenant mettre le code sur l'ESP8266 (Adafruit HUZZAH) et le préparer pour la connexion à l'Arduino. Décompressez le code du HUZZAH et ouvrez le croquis. Sur les lignes 11 et 12, remplacez le ssid et le mot de passe par celui de votre connexion WIFI sur votre réseau local. Vous remarquerez qu'il y a 2 fichiers le fichier sketch et le fichier index.h. Le fichier index.h est l'endroit où est stocké le code html qui sera affiché sur votre téléphone.
Après avoir défini le SSID et le mot de passe corrects pour votre wifi, vous pouvez compiler le code et le charger sur votre ESP8266. Sur le HUZZAH, vous devez maintenir enfoncé le bouton GPIO0 puis cliquer sur le bouton reste, puis relâcher le bouton GPIO0 pour mettre la puce en mode chargeur de démarrage. Si la puce a été mise en mode bootloader avec succès, un voyant rouge s'allumera pour indiquer que la puce est en mode bootloader.
Pour vous connecter à l'ESP8266, vous aurez besoin d'un câble série ou d'un adaptateur USB vers série, ou d'une puce FDTI. Dans ce cas, j'utilise le câble d'adafruit comme indiqué dans les instructions. Cependant, vous pouvez vous connecter à la puce de plusieurs manières, en utilisant TTL sur les broches Tx et Rx. Ce que j'espère que les personnes qui regardent cela savent comment se connecter à la puce pour y charger le code. Quoi qu'il en soit, allez-y et flashez la puce avec le code dans le fichier zip joint à cette étape.
Étape 4: Préparation de l'Arduino
Pour charger le code sur l'arduino, changez la définition de votre carte en Arduino/Genuino Uno. Décompressez ensuite le fichier joint à cette étape. Ensuite, téléchargez-le sur l'ardunio. Assez simple vraiment, tout le travail a été fait pour vous déjà. J'ai déjà suivi un processus d'essai et d'erreur, donc tout ce que vous avez à faire est de télécharger le code.
Étape 5: Tout câbler ensemble

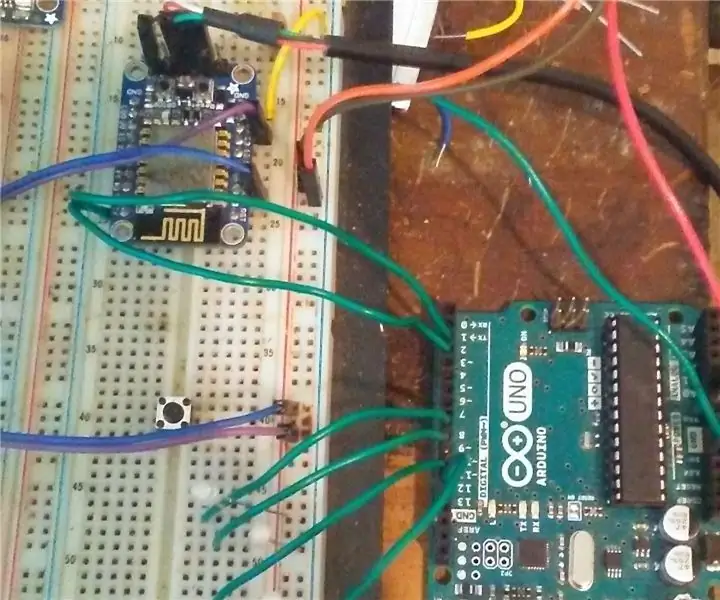
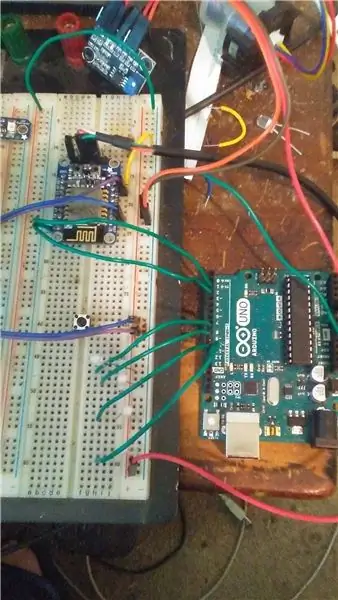
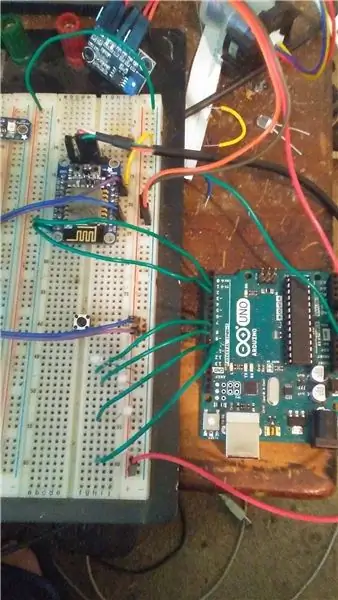
Ok donc pour le câblage j'ai une photo ci-dessus de ce que j'ai ici.
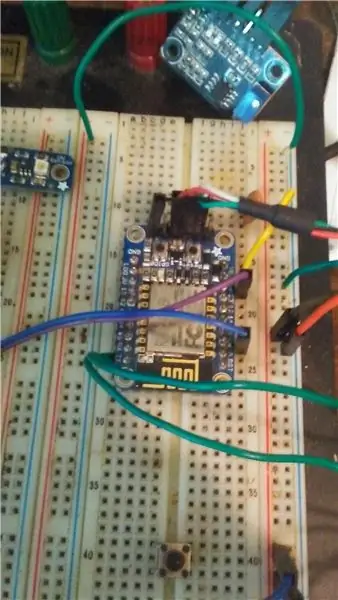
Connectez Tx sur le Huzzah à la broche 2 sur l'arduino. Connectez Rx sur le Huzzah à la broche 3 sur l'arduino. J'ai créé un autre socket série sur les broches 2 et 3 de l'arduino pour libérer la console série par défaut.
Connectez le Pin V+ et En à 5v de l'arduino. - L'adafruit Huzzah a un régulateur de tension de 3,3 V intégré, donc brancher ces broches comme cela peut ne pas fonctionner avec tous les modules ESP8266. Vous devrez peut-être câbler votre propre régulateur de tension. Je recommande d'utiliser le Huzzah si vous voulez juste que la chose fonctionne facilement. Connectez le GND au GND de l'arduino
Sur les broches 12, 11, 9, 8 du fil arduino de vos LED, j'ai utilisé ici des LED de faible puissance, car celles qui consomment trop de courant peuvent consommer trop d'énergie pour que cette expérience reste simple.
Que sur la broche analogique A0 0 de l'arduino, j'ai branché la ligne de sortie de mon testeur Turpitity. Cependant, vous pouvez brancher la sortie de pratiquement n'importe quel capteur qui vous donnera une lecture analogique. C'est tout ce que vous devez faire pour le câbler.
Étape 6: Accéder à la page Web
Maintenant que vous avez câblé l'arduino et que tout est chargé sur vos cartes, vous devez pouvoir afficher le code HTML sur votre téléphone mobile. Maintenant, je veux que vous vous connectiez au même routeur wifi pour lequel vous avez défini le SSID et le mot de passe dans le code du Huzzah. Ensuite, vous devez déterminer quelle adresse IP votre routeur a attribuée à votre appareil. Habituellement, si vous vous connectez à la configuration de vos routeurs, il devrait y avoir une liste de clients. Cela montre les adresses IP de tous les appareils connectés à votre connexion Wifi. Cependant, si vous ne trouvez pas cette adresse IP, vous pouvez la débrancher de l'arduino et l'exécuter à nouveau avec le câble série. Si vous ouvrez la console série sur l'appareil, elle imprimera l'adresse IP de l'appareil dans la console série au cas où vous ne la trouveriez pas autrement. Quoi qu'il en soit une fois que vous êtes connecté au même réseau Wifi avec votre téléphone portable. Ensuite, pointez votre navigateur Web mobile sur l'adresse IP du Huzzah. Ce qui ressemble probablement à quelque chose de similaire. https://192.168.0.107 ou quelque chose de très similaire. Là j'ai mis dans une page de base qui vous permettra d'allumer et d'éteindre les 4 Leds ainsi que de lire la valeur du capteur analogique.
Étape 7: Utilisation de Javascript
Dans le fichier appelé index.h dans l'esquisse ESP8266Code, il devrait apparaître sous la forme d'un onglet séparé dans l'éditeur arduino. Vous pouvez voir l'exemple de base que j'ai fait ici. Fondamentalement, la façon dont cela fonctionne est comme ceci.
SetPin(12, 1, 0); SetPin({Numéro de broche}, {Valeur 1 élevée 0 faible}, {IsAnalog 1 Oui 0 Non})
Cela définira la valeur de la broche numérique 12 à haute
SetPin(4, 0, 0);
Cela définira la valeur de la broche numérique 4 à faible
SetPin (A2, 439, 1) Cela définira la valeur de la broche analogique 2 à 439
De même, la fonction GetJSON renverra une valeur demandée à partir d'une broche et la placera dans un fichier html contenant l'identifiant div spécifié.
GetJSON('A0', 1, 'resp_i') GetJSON({Numéro de broche}, {IsAnalog 1 Oui 0 Non}, {Id de l'élément HTML pour renvoyer le résultat})
Cela enverra une demande à l'arduino lui demandant la valeur de la broche analogique 0 et de renvoyer le résultat dans Div avec l'ID resp_iGetJSON (12, 0, 'mydiv'); Cela demandera à l'arduino d'obtenir la valeur de la broche numérique 0 et de renvoyer le résultat dans un élément html avec et l'ID de mydiv
Étape 8: Assistance
J'espère que mon script aidera ceux d'entre vous qui voudront l'utiliser. J'ai utilisé ici un exemple html très basique dans l'espoir que d'autres personnes en exploreront toutes les capacités que je ne peux pas. Cependant, cela devrait démontrer comment ajax peut être utilisé pour contrôler un arduino sans chargement de pages html et autres éléments de cette nature.
Si vous avez des commentaires, n'hésitez pas à me les demander, je ferai de mon mieux pour y répondre. J'aimerais étendre davantage les fonctionnalités de ceci, mais je manque de temps et d'argent. Cependant, je travaille sur une implémentation plus robuste de cela, qui stocke les fichiers sur un serveur Web ordinaire plutôt que sur l'ESP8266.
Merci d'avoir pris le temps de voir mon code.
John AndersonEnvoyez-moi un e-mail
Vermont Internet Design LLC
www.vermontinternetdesign.com
Conseillé:
T2 - The Tea Bot - La préparation du thé en toute simplicité : 4 étapes

T2 - the Tea Bot - Tea Brewing Made Easy: Le thé bot a été conçu pour aider l'utilisateur à préparer son thé au temps d'infusion recommandé. L'un des objectifs de conception était de rester simple. Un ESP8266 est programmé avec un serveur Web pour contrôler un servomoteur. Le serveur Web ESP8266 est mobile responsive et
Python en toute simplicité : 8 étapes

Python the Easy Way : Vous avez donc décidé d'apprendre à Python et vous êtes tombé sur cette instructable. (Oui, j'utilise Python comme verbe.) Je sais que vous pourriez être inquiet, surtout s'il s'agit de votre premier langage de programmation, alors laissez-moi vous rassurer… Python est un TRÈS TRÈS utilisateur
CloudyData - ESP8266 vers Google Sheets en toute simplicité : 10 étapes (avec photos)

CloudyData - ESP8266 vers Google Sheets Made Simple : J'ai longtemps cherché du stockage de données dans le cloud ces dernières années : il est intéressant de surveiller les données de n'importe quel type de capteur, mais c'est plus intéressant si ces données sont disponibles partout sans toute difficulté de stockage comme l'utilisation de SD
Appareil photo pour des images accélérées en toute simplicité. : 22 étapes (avec images)

Appareil photo pour Time Lapse Pictures Made Easy. : Je vérifiais l'un des autres Instructables sur la création de films en accéléré. Il a assez bien couvert la partie film. Il a parlé du logiciel gratuit que vous pouvez télécharger pour faire des films. Je me suis dit, je pense que je vais voir si je peux m
Copiez vos anciennes diapositives en toute simplicité ! : 8 étapes (avec photos)

Copiez vos anciennes diapositives en toute simplicité ! : J'ai de nombreuses diapositives d'il y a des années et j'ai apprécié de les regarder de temps en temps. Mais je suis toujours parti en souhaitant les avoir sur un disque, un CD, une clé USB ou autre pour pouvoir les voir plus souvent. À cette époque, les diapositives étaient beaucoup moins chères que p
