
Table des matières:
- Étape 1: Le concept, la connectivité et les composants
- Étape 2: faire fonctionner l'IDE Arduino
- Étape 3: Connexion du capteur de température, de la LED et du PIR
- Étape 4: Configuration du serveur Web Cloud
- Étape 5: Configuration de la base de données pour conserver les données de température
- Étape 6: Créer le tableau "température"
- Étape 7: téléchargez le croquis du capteur de température sur votre ESP8266
- Étape 8: Accéder à votre capteur de température et de mouvement
- Étape 9: Installez HomeBridge pour HomeKit dans Raspberry Pi (facultatif)
- Étape 10: Connecter Homebridge à votre Iphone
- Étape 11: Faites fonctionner votre Homebridge en arrière-plan
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

J'ai été inspiré par les nombreux projets IoT qui sont dans Instructables, donc dans le processus d'apprentissage, j'essaie de combiner une application utile qui est pertinente. En tant qu'extension de mes précédents Instructables liés au capteur de température IoT, j'ai maintenant ajouté plus de capacités au sous-système. Les fonctionnalités ajoutées sont:
- Connexion NTP pour obtenir l'heure
- LED contrôlable à distance
- Capteur PIR pour détecter le mouvement
- Homekit connecté Raspberry PI exécutant pour permettre la connexion à l'iPhone "Home"
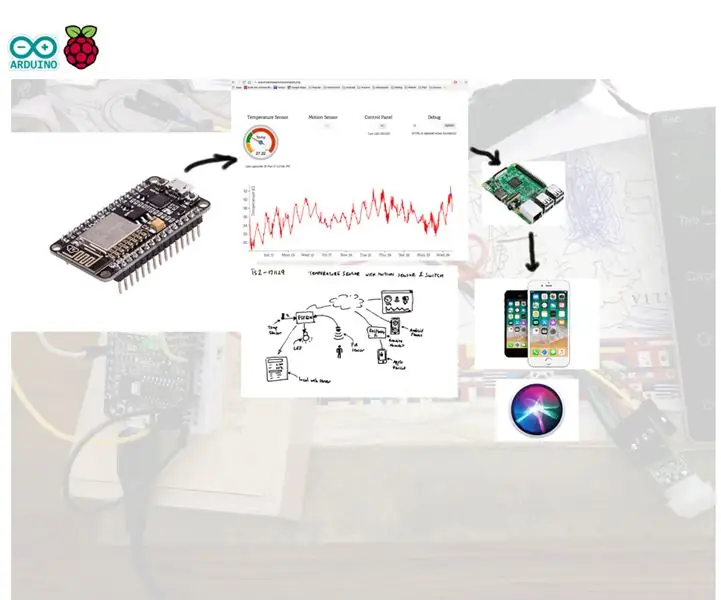
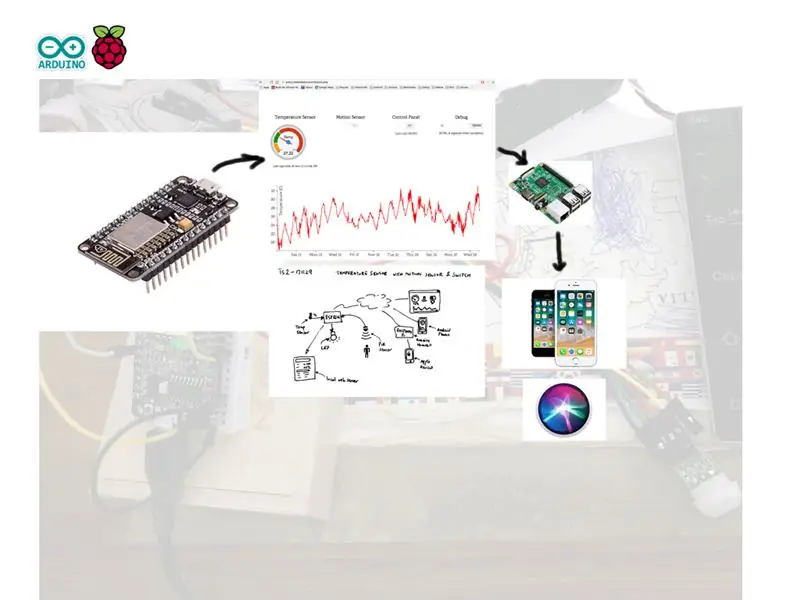
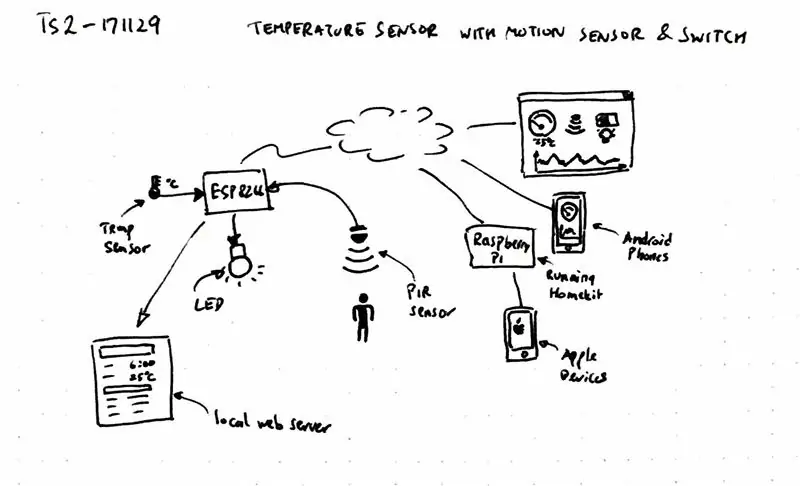
Étape 1: Le concept, la connectivité et les composants

Le concept comme indiqué ci-dessus est de permettre la surveillance de la température à distance avec la capacité supplémentaire de détecter un mouvement si quelqu'un est à la maison, et de permettre la notification via LED. L'unité est accessible localement sur le réseau local ou à distance via un serveur Web. Vous pouvez également connecter la tarte aux framboises (en option) avec l'accessoire Homekit installé pour permettre la connexion à l'application iPhone "Home".
Comme dans la version précédente, les composants suivants sont requis dans ce projet, veuillez noter que le lien ci-dessous est un lien d'affiliation, donc si vous ne voulez pas contribuer, allez-y directement.
- Carte de développement NodeMcu Lua ESP8266. Je reçois le mien de banggood.
- Sonde de température LM35
- Capteur PIR
- LED
- Carte prototype
- IDE Arduino
- Serveur Web fonctionnel avec scripts de serveur php activés
- Framboise pi (facultatif)
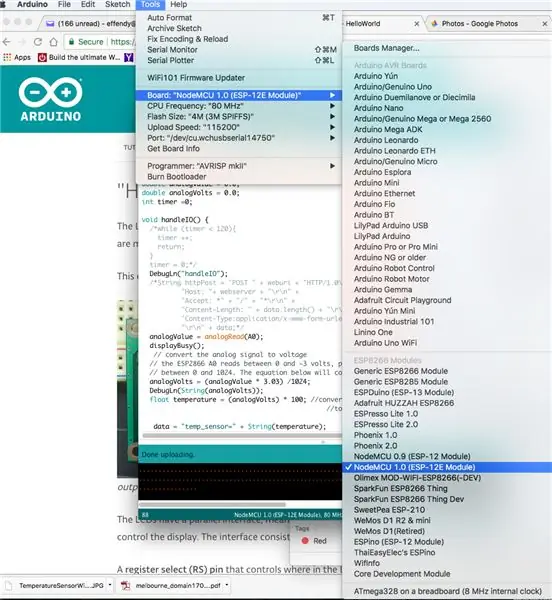
Étape 2: faire fonctionner l'IDE Arduino

Pour plus de détails sur cette étape, veuillez consulter mes instructions précédentes Étape 2. sur le capteur de température IoT avec ESP8266.
Étape 3: Connexion du capteur de température, de la LED et du PIR



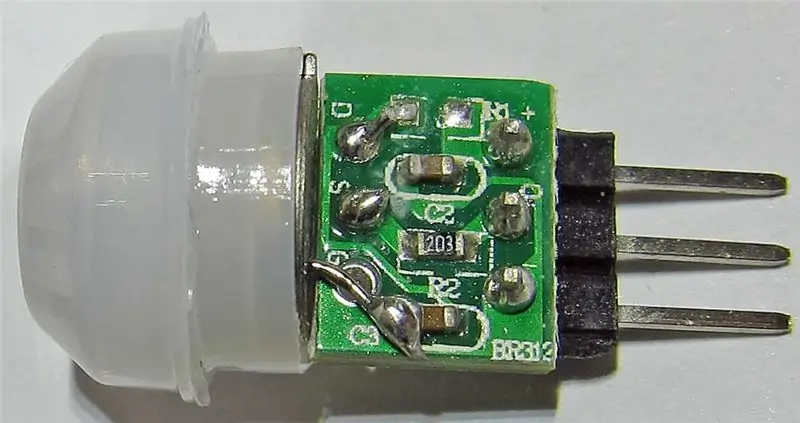
Le capteur de température LM35 a 3 pattes, la première patte est VCC, vous pouvez le connecter au 3,3 V (la sortie de la carte ESP8266 est de 3,3 V). La jambe du milieu est Vout (où la température est lue, vous pouvez la connecter à l'entrée analogique de la broche ESP8266 AD0, elle est située en haut à droite de la carte, comme indiqué sur l'image. Et la jambe droite doit être relié au sol.
Le capteur PIR se compose également de 3 pattes, vous pouvez voir un petit marquage de +, 0, - sur le PCB à côté de la patte. Connectez donc le "+" à 3,3V, "-" à la masse et la broche du milieu "0" à la broche D6 de l'ESP8266.
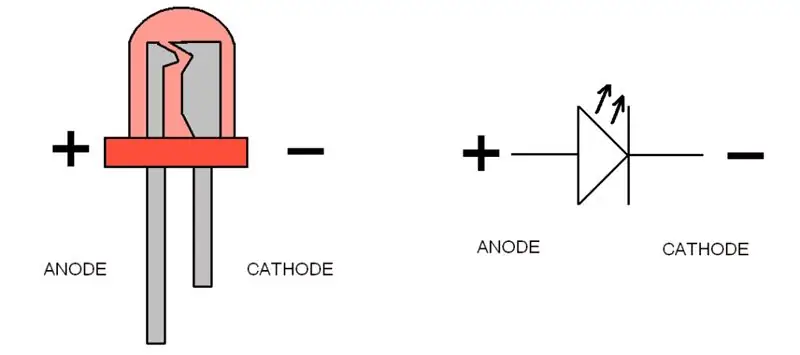
La LED n'avait que 2 pattes, "+" (anode), la patte la plus longue se connecte à la broche D5 de l'ESP8266 et "-" (cathode) les pattes les plus courtes doivent être connectées à la terre (GND).
Étape 4: Configuration du serveur Web Cloud
Il y a une certaine hypothèse pour cette étape:
Vous disposez déjà d'un serveur Web fonctionnel, hébergé dans un domaine approprié. Et vous êtes habitué à transférer des fichiers sur votre serveur Web via FTP à l'aide de Filezilla ou d'un autre programme FTP.
Téléchargez le fichier zip ci-joint à la racine de votre site Web. Supposons pour cet exercice que votre site Web soit "https://arduinotestbed.com"
Il est supposé que tout le fichier se trouve à la racine du serveur Web, si vous l'avez stocké dans un autre dossier, veuillez ajuster l'emplacement du fichier en conséquence à la fois dans le fichier ArduinoData3.php et dans l'esquisse Arduino. Si vous n'êtes pas sûr, faites-le moi savoir et je ferai de mon mieux pour vous aider.
Étape 5: Configuration de la base de données pour conserver les données de température



nous utilisons la base de données sqllite pour cet exercice. Sqllite est la base de données basée sur des fichiers légers qui ne nécessite pas de serveur. La base de données est située localement sur votre serveur Web. Si vous êtes préoccupé par la sécurité, vous devez modifier le code pour utiliser un serveur de base de données approprié comme mysql ou MSSQL.
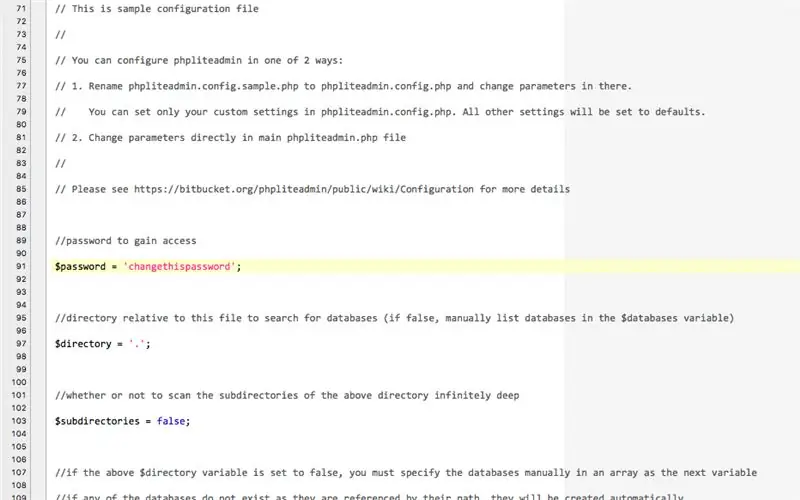
Avant de commencer, vous devez modifier le mot de passe de la base de données situé dans le fichier phpliteadmin.php. Ouvrez donc ce fichier sur votre serveur Web et modifiez les informations de mot de passe à la ligne 91 pour le mot de passe que vous souhaitez.
Ensuite, pointez sur phpliteadmin.php sur votre serveur Web. En utilisant notre exemple avant, vous devez pointer vers
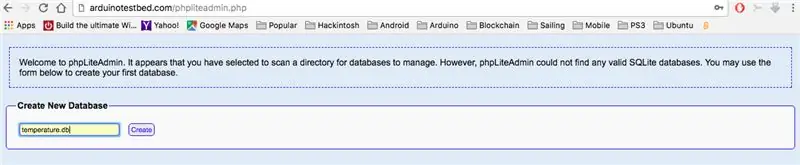
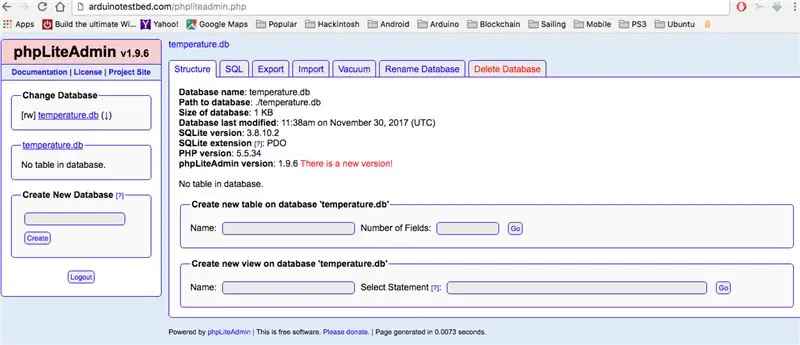
Comme il n'y a pas de base de données sur le serveur, l'écran de création de la base de données s'affichera. Entrez "temperature.db" dans la nouvelle zone de saisie de la base de données et cliquez sur le bouton "Créer". La base de données sera alors créée avec succès. À ce stade, la base de données est toujours vide, vous aurez donc besoin du script SQL pour créer la structure de la table de la base de données pour héberger les données.
Étape 6: Créer le tableau "température"


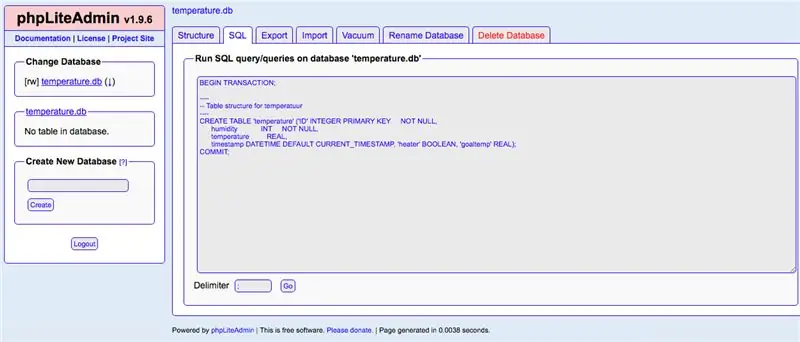
Pour créer la table, cliquez sur l'onglet "SQL" et collez la requête SQL suivante.
COMMENCER LA TRANSACTION;
---- -- Structure de la table pour la température ---- CREATE TABLE 'temperature' ('ID' INTEGER PRIMARY KEY NOT NULL, humidité INT NOT NULL, temperature REAL, timestamp DATETIME DEFAULT CURRENT_TIMESTAMP, 'heater' BOOLEAN, 'goaltemp' RÉEL); S'ENGAGER;
Cliquez ensuite sur le bouton "Go" en bas. La table doit être créée avec succès.
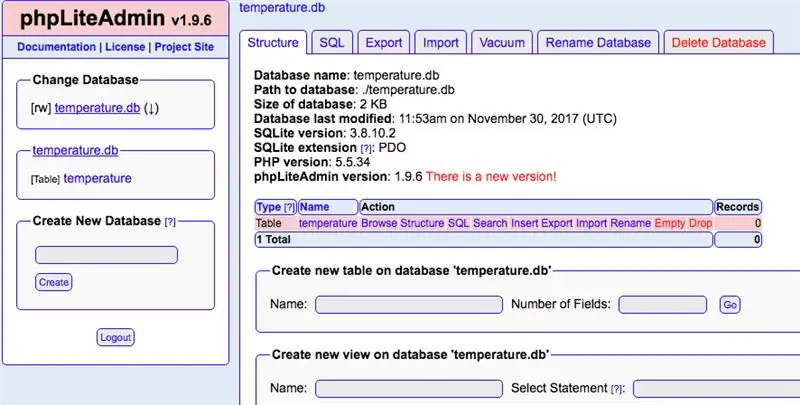
Si vous actualisez la page, vous devriez maintenant voir le tableau "temperature" sous la base de données temperature.db sur le côté gauche. Si vous cliquez sur le tableau des températures, il ne contient toujours aucune donnée.
Maintenant que nous avons créé la base de données, vous pouvez pointer vers l'URL suivante
arduinotestbed.com/ArduinoData3.php
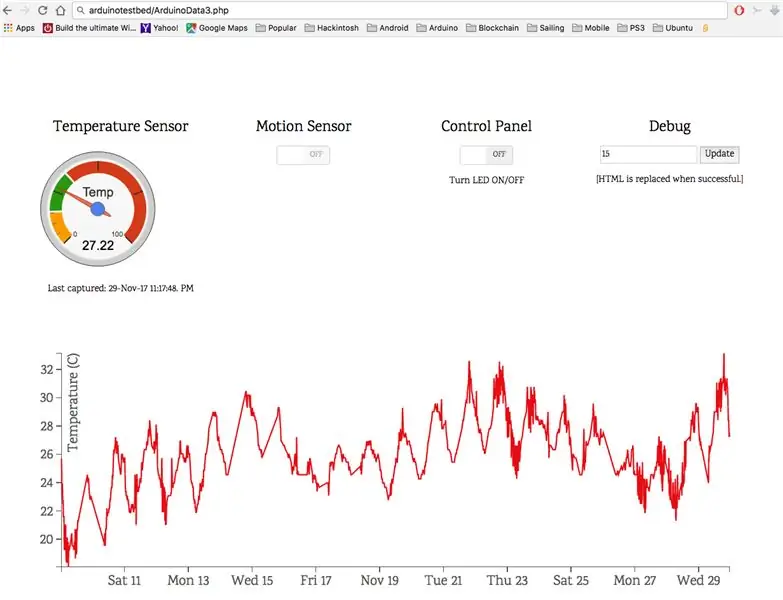
Vous verriez le cadran de température affichant des données factices, le capteur de mouvement et le panneau de commande pour allumer la LED. La partie inférieure du graphique sera toujours vide car il n'y a pas encore de données.
Étape 7: téléchargez le croquis du capteur de température sur votre ESP8266



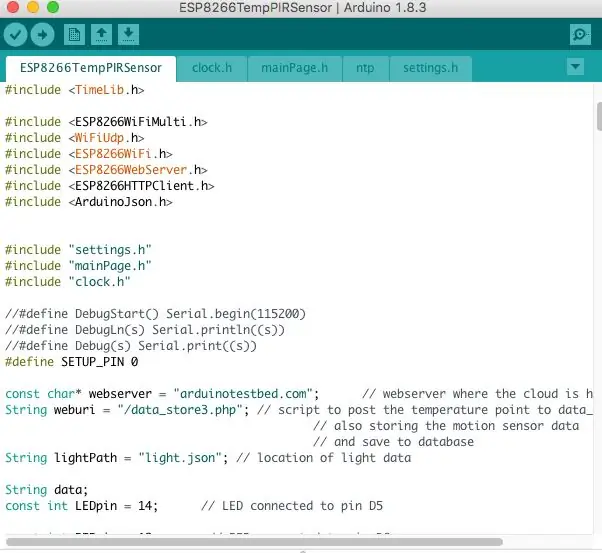
Copiez maintenant tout le fichier joint et ouvrez le "ESP8266TempPIRSensor.ino", l'interface Arduino créera le dossier pour vous. Déplacez le reste des fichiers dans le nouveau dossier créé par l'interface Arduino.
Modifiez le serveur Web spécifié et l'emplacement du fichier data_store3.php si nécessaire. Ensuite, téléchargez le croquis sur l'ESP8266.
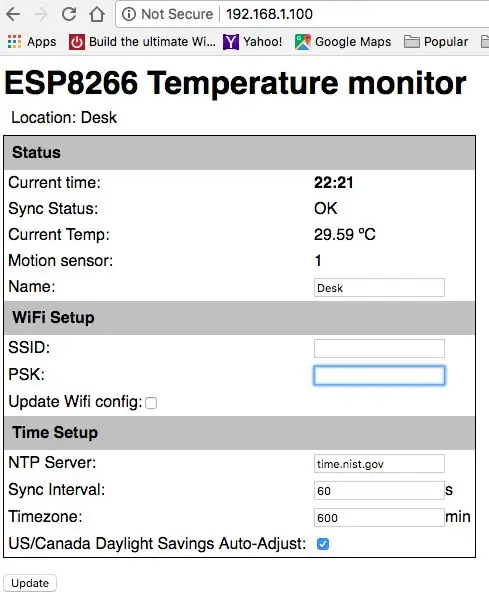
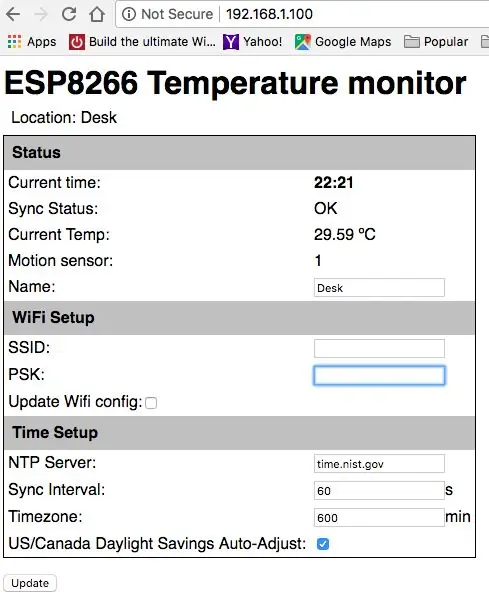
Si tout se passe bien, il devrait être téléchargé avec succès et la première fois, l'ESP passera en mode AP. Vous pouvez utiliser votre ordinateur portable ou votre téléphone portable pour vous y connecter. Vous devriez pouvoir trouver l'AP sous le nom de "ESP-TEMP".- Essayez de vous connecter à ESP-TEMP à l'aide de votre ordinateur portable ou de votre téléphone portable - Découvrez quelle est l'adresse IP qui vous est attribuée, en faisant le Commande "ipconfig" sous windows ou commande "ifconfig" sous linux ou mac. - Si vous utilisez l'iphone, cliquez sur le bouton i à côté de l'ESP-TEMP auquel vous êtes connecté - Ouvrez votre navigateur et pointez sur l'ESP-TEMP, si 192.168.4.10 vous est attribué comme ip, l'ESP-TEMP a l'adresse IP de 192.168.4.1, vous pouvez donc simplement aller sur https://192.168.4.1 et vous devriez être présenté avec la page de configuration où vous pouvez entrer votre ssid de routeur wifi et la clé psk. une fois que vous avez entré les deux et cochez la case "Mettre à jour la configuration Wifi", cliquez sur "Mettre à jour" pour mettre à jour le paramètre sur votre ESP8266.
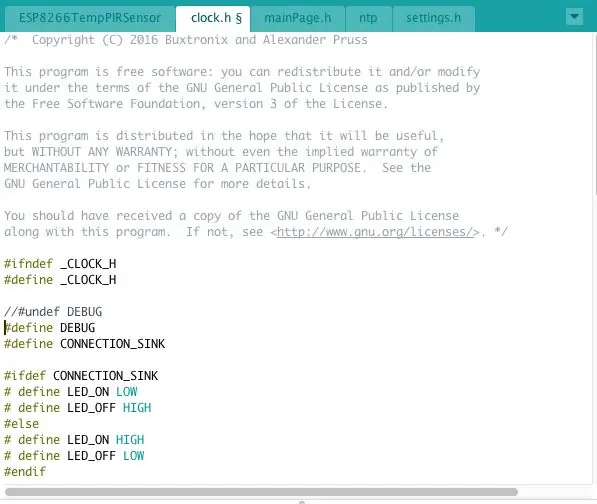
Si vous souhaitez activer le débogage sur le moniteur série, vous devrez décommenter le
#define DEBUG
ligne dans le clock.h et a commenté le
//#undef DEBUG
ligne. puis cliquez sur Tools->Serial Monitor. La fenêtre du moniteur série vous montrera la progression de la connexion wifi et affichera l'adresse IP locale de l'ESP8266. La LED bleue interne clignotera une fois lorsque la lecture de la température aura lieu. Il s'allumera également lorsqu'un mouvement sera détecté.
Étape 8: Accéder à votre capteur de température et de mouvement


Vous devriez maintenant pouvoir pointer à nouveau vers le serveur Web local de l'ESP8266. Et cela affichera l'heure, la température et le capteur de mouvement.
Maintenant, vous pouvez également pointer vers votre serveur Web externe, dans cet exemple est
Vous pouvez faire glisser le bouton sous le panneau de commande pour basculer la LED. Je l'utilise pour avertir mes enfants lorsque je rentre du travail.
Le capteur de mouvement est mis à jour toutes les secondes environ, vous devrez donc actualiser la page plus souvent pour voir s'il y a un mouvement détecté. Pour le moment, le rafraîchissement automatique est réglé sur 60 secondes. La température prendra une lecture toutes les deux minutes, mais vous pouvez également l'ajuster à l'heure qui vous convient.
Félicitations si vous êtes arrivé jusqu'ici !!, donnez-vous une tape dans le dos et profitez de votre création. L'étape suivante est facultative, uniquement si vous souhaitez pouvoir contrôler la LED et surveiller la température ainsi que le capteur de mouvement des appareils Apple.
Étape 9: Installez HomeBridge pour HomeKit dans Raspberry Pi (facultatif)

J'ai été inspiré par les instructables de GalenW1 qui me permettent d'en apprendre beaucoup sur HomeBridge.
Pour installer HomeBridge pour HomeKit sur un Raspberry Pi, vous pouvez utiliser les instructions ci-dessous
github.com/nfarina/homebridge
HomeBridge vous permet de connecter l'application Home dans Iphone aux capteurs que vous venez de construire dans les étapes précédentes.
Une fois que vous avez installé HomeBridge, vous devez installer quelques plugins:
- Capteur de température
- Capteur de mouvement
- Changer
sudo npm install -g homebridge-http-temperature
sudo npm install -g homebridge-MotionSensor
sudo npm install -g homebridge-http-simple-switch
Une fois le plugin installé vous devrez configurer le fichier config.json situé en dessous
sudo vi /home/pi/.homebridge/config.json
vous pouvez ajuster le contenu du fichier config.json comme ci-dessous, assurez-vous que l'url pointe vers le bon emplacement.
{ "bridge": { "name": "Homebridge", "username": "CC:22:3D:E3:CE:30", "port": 51886, "pin": "031-45-154" }, "description": "Ceci est le fichier de configuration HomeBridge, ajoutez plus d'accessoires et de plate-forme.", "accessories": [{ "accessory": "HttpTemperature", "name": "Living Room Temp", "url": "https://arduinotestbed.com/temp.txt", "http_method": "GET", "field_name": "" }, { "accessory": "Motion", "name": "Motion Sensor on my Desk", " url": "https://arduinotestbed.com/motion_data.php?json=true", "http_method": "GET", "json_response": "motion" }, { "accessory": "SimpleHttpSwitch", "name": "Light Switch", "url": "https://arduinotestbed.como/setlight.php", "http_method": "POST", "default_state_off": true, "sendimmediately": "" }] }
Étape 10: Connecter Homebridge à votre Iphone



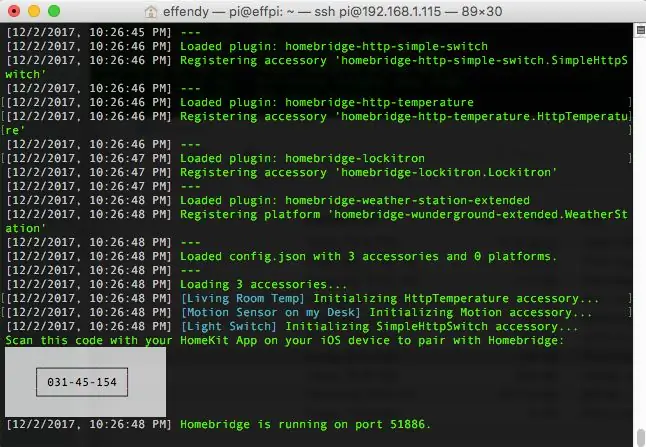
Maintenant que tous les accessoires ont été configurés, vous pouvez lancer le homebridge en utilisant la commande suivante
pont
Vous devriez voir l'écran comme ci-dessus. Vous pouvez suivre l'étape suivante pour ajouter le Homebridge à votre homekit.
- Lancez maintenant votre application "Home" sur votre Iphone
- Cliquez sur le bouton "Ajouter des accessoires"
- l'écran vous sera présenté pour scanner le code, vous pouvez utiliser l'appareil photo de votre téléphone pour scanner le code à partir de l'écran Raspberry Pi ou ajouter le code manuellement.
Veuillez noter que l'Iphone et le Raspberry Pi doivent être sur le même routeur sans fil pour fonctionner.
- Une fois connecté, vous serez invité à l'écran indiquant que vos accessoires ne sont pas certifiés, cliquez sur le bouton "Ajouter quand même" pour continuer
- Vous aurez alors la possibilité de configurer chacun des accessoires, dans ce cas nous avons l'interrupteur d'éclairage, le capteur de mouvement et le capteur de température.
- L'écran final vous montrera tous les accessoires connectés.
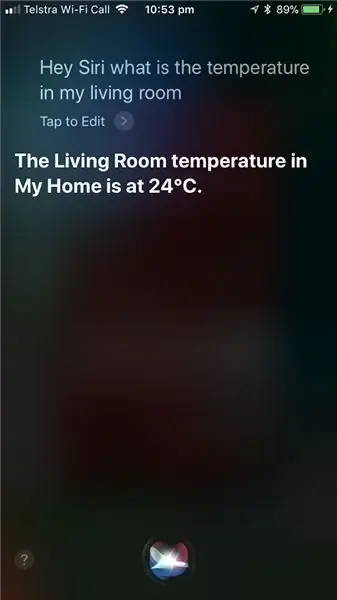
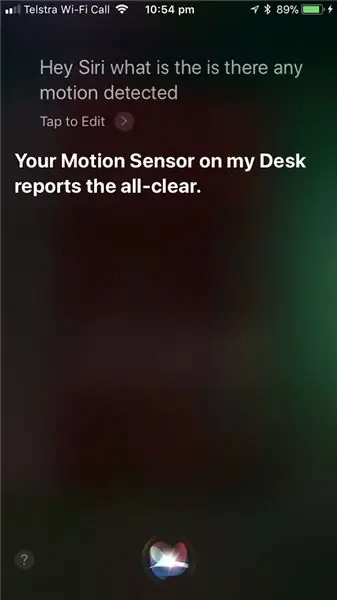
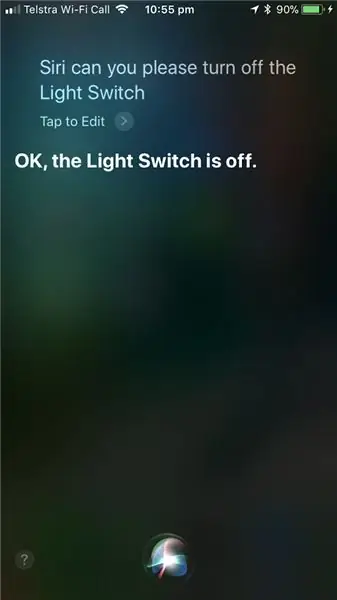
Une fois connecté, vous pouvez utiliser Siri pour vérifier le capteur de mouvement, la température et allumer et éteindre la lumière.
Étape 11: Faites fonctionner votre Homebridge en arrière-plan



Toutes nos félicitations!! vous l'avez fait. En bonus, vous pouvez exécuter homebridge en tâche de fond en utilisant la commande suivante:
pont et
Maintenant, vous pouvez vous amuser avec Siri et profiter de votre travail acharné.
Merci d'avoir suivi jusqu'au bout. Si vous aimez cela, laissez des commentaires ou votez pour moi.
Conseillé:
Robot Arduino sans fil utilisant le module sans fil HC12 : 7 étapes

Robot Arduino sans fil utilisant le module sans fil HC12 : Salut les gars, bon retour. Dans mon article précédent, j'ai expliqué ce qu'est un circuit de pont en H, un circuit intégré de pilote de moteur L293D, un circuit de pilote de moteur L293D superposé pour piloter des pilotes de moteur à courant élevé et comment vous pouvez concevoir et fabriquer votre propre carte de pilote de moteur L293D
Capteur de température et d'humidité sans fil à longue portée IOT avec nœud rouge : 27 étapes

Capteur de température et d'humidité sans fil à longue portée IOT avec Node-Red : Présentation du capteur de température et d'humidité sans fil à longue portée de NCD, offrant une portée allant jusqu'à 28 milles en utilisant une architecture de réseau maillé sans fil. L'intégration du capteur de température et d'humidité Honeywell HIH9130 transmet une température très précise et
Premiers pas avec AWS IoT avec capteur de température sans fil utilisant MQTT : 8 étapes

Premiers pas avec AWS IoT avec capteur de température sans fil à l'aide de MQTT : dans les précédents Instructables, nous avons utilisé différentes plates-formes cloud comme Azure, Ubidots, ThingSpeak, Losant, etc. Nous avons utilisé le protocole MQTT pour envoyer les données du capteur au cloud dans presque toute la plate-forme cloud. Pour plus d'infos
Point d'accès sans fil de 50 mètres de portée avec adaptateur sans fil USB TP Link WN7200ND sur Raspbian Stretch: 6 étapes

Point d'accès sans fil de 50 mètres de portée avec adaptateur sans fil USB TP Link WN7200ND sur Raspbian Stretch : Raspberry Pi est idéal pour créer des points d'accès sans fil sécurisés mais il n'a pas une bonne portée, j'ai utilisé un adaptateur sans fil USB TP Link WN7200ND pour l'étendre. Je veux partager comment le fairePourquoi est-ce que je veux utiliser un Raspberry Pi au lieu d'un routeur ?T
Système DIY de micro sans fil pour guitare sans fil : 4 étapes

DIY Wireless Mic to Wireless Guitar System: J'ai regardé des vidéos et des groupes et presque tous utilisent un système sans fil à la guitare. Devenir fou, bouger, marcher et faire ce qu'ils veulent sans le cordon alors je rêve d'en avoir un.. Mais.. pour moi maintenant c'est trop cher alors je suis arrivé à ça
