
Table des matières:
- Étape 1: le matériel
- Étape 2: L'esquisse Arduino
- Étape 3: Sinatra entre en scène
- Étape 4: Configurez votre machine de développement
- Étape 5: Ruby sur Mac ou Linux
- Étape 6: Ruby sous Windows
- Étape 7: Vérifiez et définissez votre Ruby
- Étape 8: Installez Sinatra (toutes les plateformes)
- Étape 9: Redis sur Mac ou Linux
- Étape 10: Redis sur Windows
- Étape 11: Créer l'application de service Web
- Étape 12: Déployer dans le cloud à l'aide d'Heroku
- Étape 13: Tout assembler
- Étape 14: Potentiel
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



À l'ère des téléphones mobiles, vous vous attendriez à ce que les gens répondent à votre appel 24h/24 et 7j/7.
Ou pas. Une fois que ma femme rentre à la maison, le téléphone reste enfoui dans son sac à main ou sa batterie est à plat. Nous n'avons pas de ligne fixe. Appeler ou envoyer un SMS pour demander un retour à la gare par une nuit pluvieuse ou appeler pour demander si mes clés sont toujours sur mon bureau est littéralement un vœu pieux.
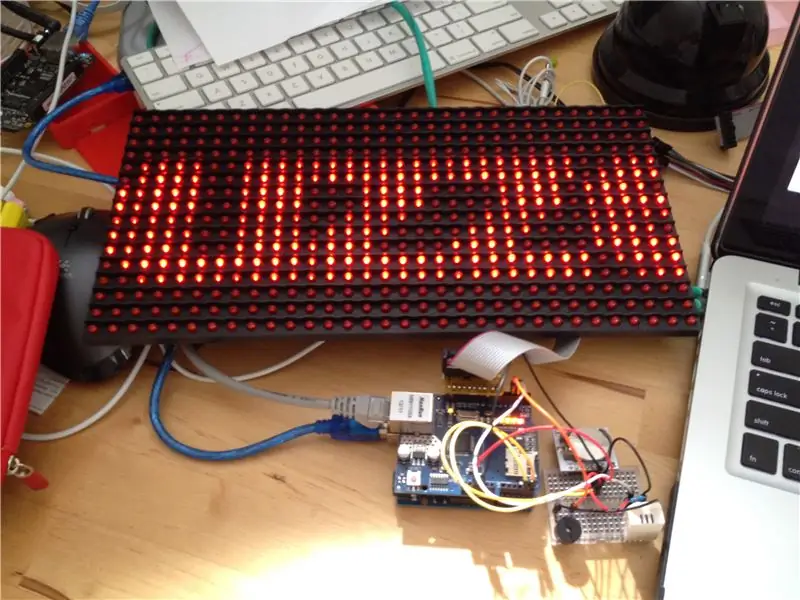
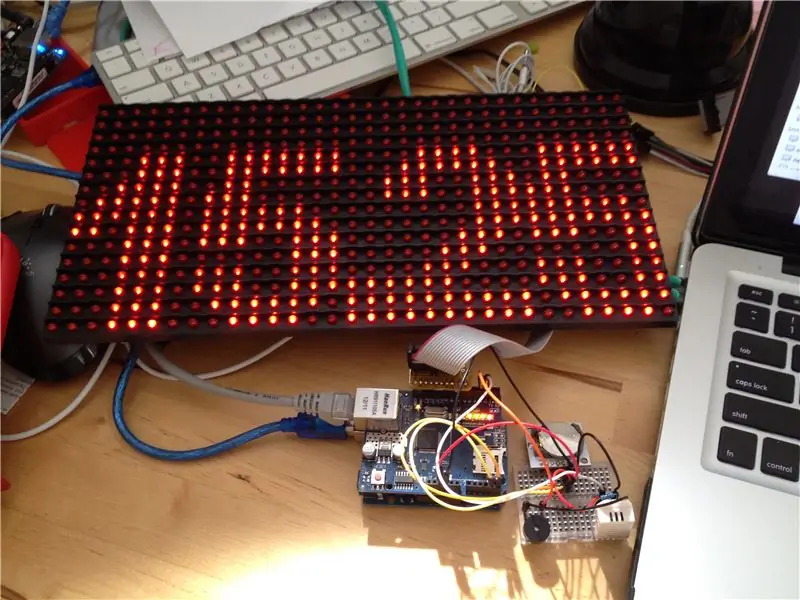
J'ai ce problème assez souvent pour justifier une solution. Un peu de bricolage avec un Arduino et un affichage matriciel à points Freetronics (DMD) a abouti à un gadget très ennuyeux (pour ma femme), mais un appareil de communication et un centre d'information incroyable pour moi. Je l'adore, et ce n'est que la version 1 !
Home Alert est composé de ces pièces:
- Un affichage à matrice de points Freetronics, qui est un réseau de LED 16x32. Ils existent en différentes couleurs, mais j'utilise le rouge pour souligner que ce gadget est destiné aux notifications « critiques ».
- Un Arduino Uno avec un blindage Ethernet.
- Une évasion d'horloge en temps réel, comme ceci ou cela.
- Un buzzer piézo
- Un capteur de température et d'humidité DHT22.
Home Alert est contrôlé via une page Web hébergée sur Heroku, un hôte d'applications basé sur le cloud. La page Web est codée en Ruby, à l'aide du framework d'applications Web Sinatra et du magasin clé-valeur Redis.
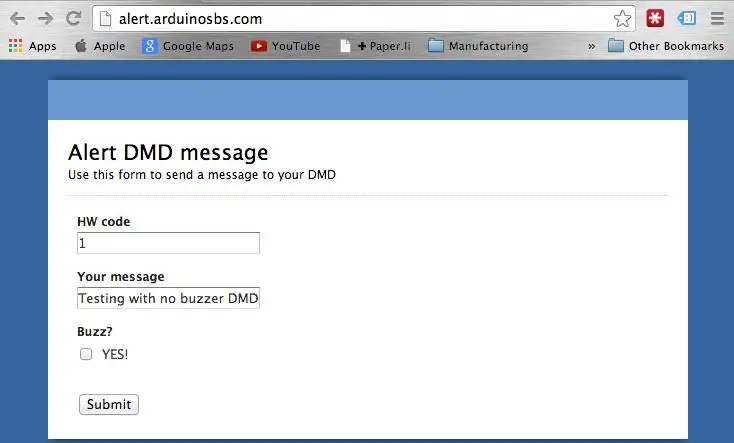
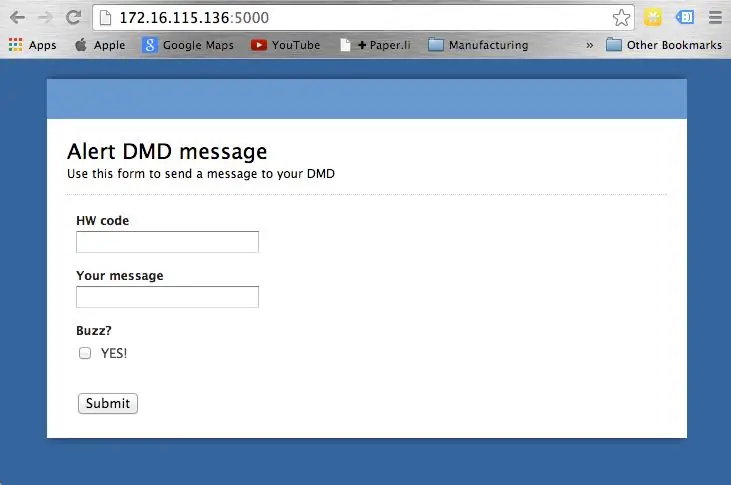
Jetez un œil à la page d'accueil (afficher dans la première image jointe de cette étape), où le formulaire attend un nouveau message de l'utilisateur.
Le premier champ accepte un code matériel numérique. C'est un code qui vous permet de cibler un système Home Alert spécifique, car chacun peut recevoir un code unique. Ou, vous pouvez avoir plusieurs Home Alerts partageant le même code, de sorte que le même message s'affiche à plusieurs endroits.
Le message que vous souhaitez afficher passe dans le deuxième champ. Tout texte que vous y tapez sera affiché dans le DMD.
Si vous voulez faire du bruit, cochez la case Oui ! case à cocher, et le buzzer est sûr d'attirer l'attention de toute personne à proximité.
Dans cet article, je vais vous montrer comment créer votre propre système Home Alert, à la fois matériel et logiciel Arduino, ainsi que la mini application Web Sinatra.
Commençons!
Étape 1: le matériel



Le DMD est le point central du gadget. J'aurais pu choisir un petit écran LCD, mais l'idée principale de ce projet était de produire quelque chose qui puisse être vu et entendu à distance. Pour la partie visuelle, j'avais besoin de quelque chose de grand et de lumineux, et cet écran Freetronics est exactement ce dont j'avais besoin. Chaque panneau contient un ensemble de LED 16x32, et vous pouvez en coller plusieurs ensemble pour créer des écrans beaucoup plus grands. C'est quelque chose que j'aimerais faire dans un futur proche.
Le DMD est livré avec une bibliothèque Arduino facile à utiliser. il communique avec l'Arduino via SPI haute vitesse. J'ai pu obtenir la bibliothèque à partir de la page Freetronics Github, puis lancer le croquis de démonstration et le faire fonctionner quelques minutes après l'ouverture de la boîte. J'ai été surpris de voir un écran aussi lumineux utilisant uniquement l'alimentation de l'Arduino. Si vous souhaitez aveugler temporairement vos téléspectateurs, vous pouvez connecter une alimentation dédiée à ce DMD. Si cela n'attire pas leur attention, rien ne le fera !
Physiquement, cet écran mesure 320 mm (L), 160 mm (H) et 14 mm (P).
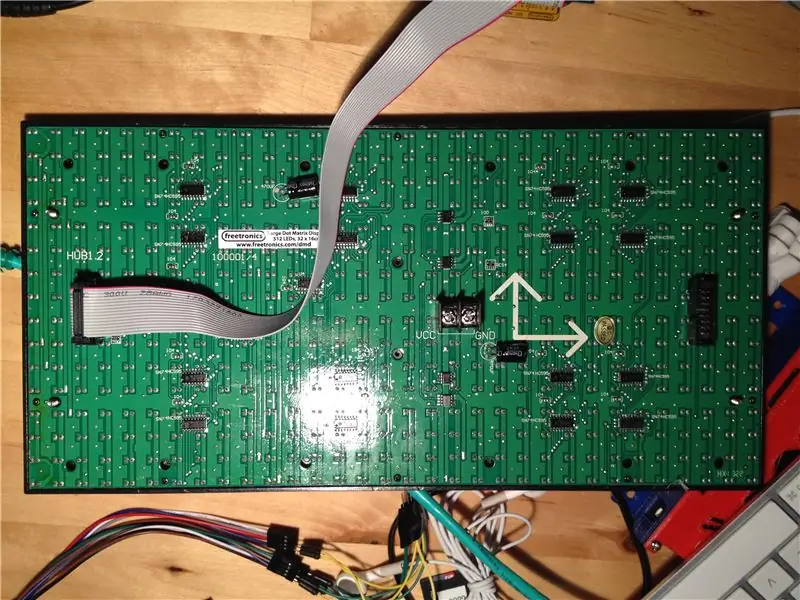
Le panneau arrière contient les connecteurs pour l'alimentation externe, 5 V avec une capacité d'au moins 4 A, le connecteur Arduino marqué HUB1 et le connecteur pour la connexion en guirlande d'écrans supplémentaires sur le côté opposé. Selon la documentation, vous pouvez connecter en guirlande jusqu'à quatre DMD.
Le DMD est contrôlé par un Arduino Uno. Freetronics fournit un connecteur "DMDCON" très pratique qui s'enclenche directement sur les bonnes broches SPI et de données.
Autre que le DMD, j'ai utilisé un Arduino Uno, un Ethernet Shield, un breakout d'horloge en temps réel, un buzzer et un DHT22. Pour tous ces composants, j'ai créé des conférences décrivant leur fonctionnement dans mon cours Udemy. (Auto-promotion sans vergogne: inscrivez-vous à ma liste de diffusion sur arduinosbs.com et recevez un coupon qui vous donne un accès à prix réduit aux 55 conférences).
L'horloge en temps réel, un breakout basé sur le CI d'horloge DS18072, est un périphérique I2C, il est donc connecté aux broches analogiques 1 et 2 de l'Uno, qui implémentent le bus I2C.
Le buzzer est connecté à la broche numérique 3, d'où je le contrôle à l'aide de la fonction tone().
Le capteur DHT22 est connecté à la broche numérique 2. Veillez à connecter la résistance pull-up de 10KΩ entre la ligne 5V et la ligne de données.
Étape 2: L'esquisse Arduino
L'esquisse n'est pas grande en termes de nombre de lignes, mais elle épuise presque la mémoire flash disponible de l'Uno grâce à toutes les bibliothèques incluses. Il y a beaucoup de place pour l'optimisation de la mémoire, mais comme je suis au stade du prototypage, c'est un projet pour un autre jour. Ce code est disponible sur Github.
Voici le croquis, avec des commentaires intégrés (voir pièce jointe PDF).
La principale responsabilité de cette esquisse est de faire de l'Arduino un consommateur d'un service Web. Le service Web est un simple site Web avec deux points de terminaison, un pour un utilisateur humain auquel accéder via un navigateur Web et soumettre une chaîne de texte qu'il souhaite afficher sur le DMD, et un autre auquel l'Arduino accédera afin de récupérer cette chaîne de texte.
Veuillez télécharger et lire le fichier PDF ci-joint, il contient des commentaires intégrés qui décrivent son fonctionnement.
Étape 3: Sinatra entre en scène

Il existe de nombreuses façons de créer des sites Web et des services Web. Des langages de programmation avec des bibliothèques prenant en charge le Web aux frameworks complets, il peut être déroutant et difficile d'en choisir un pour ce travail.
J'ai utilisé et joué avec un bon nombre de technologies d'applications Web et je trouve que Sinatra est idéal pour créer des services Web et de petits sites Web. En particulier, lorsque je crée un service Web pour prendre en charge un gadget Arduino, Sinatra est un très bon choix.
Qu'est-ce que Sinatra et pourquoi est-ce un si bon choix ? Je suis content que vous ayez demandé !
Sinatra est un langage pour le développement rapide d'applications Web. Il est construit sur Ruby, un langage de script à usage général très populaire et expressif. Vous pouvez entendre Sinatra être appelé « DSL », un langage spécifique à un domaine. Le domaine ici est le Web. Les mots-clés (mots) et la syntaxe créés pour Sinatra sont tels qu'il est facile et rapide pour les utilisateurs de créer des applications Web.
À une époque où les frameworks dits « d'opinion » pour le développement d'applications Web comme Ruby on Rails et Django sont très populaires, Sinatra capture l'extrémité opposée du spectre. Alors que Ruby on Rails et Django exigent que le programmeur suive une convention et une façon de faire spécifiques (ce qui, à son tour, implique une courbe d'apprentissage raide et longue), Sinatra n'impose pas de telles exigences.
Sinatra est conceptuellement beaucoup plus simple que les Rails et Djangos du monde. Vous pouvez être opérationnel avec une application Web qui peut interagir avec votre Arduino en quelques minutes.
Je vais démontrer avec un exemple. Voici à quoi ressemble une application Web Sinatra minimale (lisez simplement ce qui suit pour l'instant, ne le faites pas réellement sur votre ordinateur car vous n'avez probablement pas encore les prérequis configurés pour cela):
Dans un seul fichier, appelons-le my_app.rb, ajoutez ce texte:
nécessite 'sinatra'get '/' do "Hello, world!"end
Sur la ligne de commande, démarrez l'application comme ceci:
ruby mon_application.rb
Votre application démarrera et vous verrez ce texte dans la console:
peter@ubuntu-dev:~/arduino/sinatra_demo$ ruby my_app.rbPuma 2.8.1 start…* Threads min: 0, threads max: 16* Environnement: développement* Écoute sur tcp://localhost:4567== Sinatra/1.4.4 a pris la scène sur 4567 pour le développement avec la sauvegarde de Puma
L'application est maintenant prête à recevoir les demandes d'un client. Ouvrez un navigateur, pointez-le sur https://localhost:4567, et c'est ce que vous verrez (voir capture d'écran ci-jointe).
C'est quatre lignes de code simples dans un seul fichier. En revanche, Rails aurait nécessité plus d'une centaine de fichiers, générés simplement pour satisfaire les exigences du framework. Ne vous méprenez pas, j'adore Rails, mais vraiment ?…
Ainsi, Sinatra est simple et rapide à exécuter. Je suppose que vous ne savez rien sur Ruby, Sinatra et le déploiement d'applications dans le Cloud. Dans la section suivante, je vais donc vous guider étape par étape de zéro au déploiement de votre service Web Arduino dans le Cloud.
Étape 4: Configurez votre machine de développement
Sinatra est basé sur le langage de programmation Ruby. Vous devez donc installer Ruby avant d'installer Sinatra.
Vous devrez également installer un serveur de stockage clé-valeur appelé Redis. Considérez Redis comme une base de données qui stocke des données par rapport à une clé. Vous utilisez la clé pour récupérer les données, et elle est optimisée pour la vitesse plutôt que la flexibilité des structures de données pour lesquelles une base de données relationnelle traditionnelle est conçue. Home Alert stocke ses messages dans Redis.
Étape 5: Ruby sur Mac ou Linux
Si vous utilisez un ordinateur Mac ou Linux, je vous recommande d'utiliser RVM pour installer et gérer votre installation Ruby (RVM: Ruby Version Manager). Les instructions pour installer Ruby avec RVM sont dans cette page, ou copiez et collez simplement cette commande dans votre shell:
curl -sSL https://get.rvm.io | bash -s stable --ruby
Asseyez-vous, détendez-vous et attendez la fin du téléchargement, de la compilation et de l'installation de RVM et Ruby.
Étape 6: Ruby sous Windows
Si vous utilisez Windows, je vous recommande de suivre ce guide sur le site Web de Ruby Installer pour Windows et d'utiliser l'application de configuration.
Étape 7: Vérifiez et définissez votre Ruby
Au moment de la rédaction, la dernière version stable de Ruby est la 2.1.1.p76. Vous pouvez vérifier la version qui a été installée avec RVM en tapant ceci:
infos rvm
De nombreuses informations sur RVM et Ruby apparaîtront. Dans mon cas, voici la section Ruby:
ruby: interpréteur: "ruby" version: "2.1.1p76" date: "2014-02-24" plate-forme: "x86_64-linux" patchlevel: "2014-02-24 révision 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 révision 45161) [x86_64-linux]"
Je vous recommande également d'utiliser Ruby 2.1.1, donc si vous voyez quelque chose de plus ancien, mettez à niveau comme ceci:
rvm installer 2.1.1
Cela installera Ruby 2.1.1. Le site du projet RVM contient de nombreuses informations sur RVM et sur la gestion de votre installation Ruby.
Étape 8: Installez Sinatra (toutes les plateformes)
Dans Ruby, le code est partagé sous forme de packages appelés « gems ». Le code qui compose Sinatra peut être installé sur votre ordinateur sous la forme d'un joyau comme celui-ci:
gem installer sinatra
Cette ligne récupérera tout le code et la documentation et l'installera sur votre ordinateur.
Étape 9: Redis sur Mac ou Linux
La configuration de Redis sur Mac ou Linux est simple. Le processus est expliqué sur le site Web de Redis. Ouvrez le terminal shell et saisissez ces commandes:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz$ cd redis-2.8.7$ make
Exécutez Redis en tapant:
$ src/redis-server
… et c'est fini !
Étape 10: Redis sur Windows
Redis sur Windows n'est recommandé que pour le développement et vous devrez le compiler à l'aide de l'environnement de développement gratuit Visual Studio Express. Il faut un peu de temps pour le faire fonctionner, mais cela fonctionne bien et en vaut la peine. Suivez les instructions sur la page Github du projet. Vous y trouverez également un lien vers la page Visual Studio Express.
Étape 11: Créer l'application de service Web

Construisons l'application et exécutons-la sur votre machine de développement. Nous allons ajuster l'esquisse Arduino pour nous connecter à cette instance de l'application pendant que nous la testons. Une fois que nous sommes convaincus que tout fonctionne bien, nous allons déployer dans le cloud et mettre à jour l'esquisse pour utiliser l'instance cloud.
Voici le code Ruby, le tout dans un seul fichier nommé " web.rb " (ce code est disponible sur Github).
Important: téléchargez et lisez le fichier PDF joint, il contient des commentaires intégrés détaillés (veuillez le faire avant de continuer !).
Vous pouvez maintenant essayer votre système Home Alert. Dans votre esquisse, modifiez les constantes WEBSITE et WEBPAGE pour pointer vers votre machine de développement et le numéro de port de votre serveur de développement Sinatra. Dans mon cas, j'ai une machine de développement sur IP 172.16.115.136, et le serveur de développement Sinatra écoute le port 5000, donc mes paramètres d'esquisse sont:
#define HW_ID "123"#define WEBSITE "172.16.115.136:5000"#define WEBPAGE "/get_message/"
Cette adresse IP est accessible uniquement pour les appareils de mon réseau domestique.
Le paramètre HW_ID représente « l'ID du matériel », c'est-à-dire l'ID auquel l'Arduino contrôlant le DMD s'identifiera auprès de l'application Sinatra. C'est un type d'authentification très basique. L'application Web transmettra un message à un Arduino le demandant en fonction du HW_ID fourni. Vous pouvez avoir plusieurs appareils avec le même HW_ID, auquel cas tous les appareils afficheront le même message. Si vous voulez de la « confidentialité », choisissez un identifiant avec beaucoup de caractères aléatoires que d'autres personnes ne pourront pas deviner. Attention également, aucune communication n'est cryptée.
Maintenant, lancez votre application Sinatra, tapez ceci (en supposant que vous êtes dans le dossier du projet Sinatra):
ruby web.rb
… et vous verrez quelque chose comme ça (certains détails peuvent varier, tant que cela ne plante pas, tout va bien):
10:42:18 web.1 | commencé avec pid 4911910:42:18 web.1 | Puma 2.8.1 à partir…10:42:18 web.1 | * Threads min: 0, threads max: 1610:42:18 web.1 | * Environnement: développement10:42:18 web.1 | * Ecoute sur tcp://0.0.0.0:5000
Pointez votre navigateur Web vers l'emplacement que le serveur écoute, et vous le verrez (voir la deuxième pièce jointe).
Téléchargez votre croquis sur l'Arduino, assurez-vous qu'il est connecté à votre réseau local. Si tout se passe bien, l'Arduino interrogera votre service Web une fois par minute. Donnez-lui un message à afficher: Dans le champ HW code, saisissez le même ID que celui que vous avez défini pour la constante HW_ID dans l'esquisse. Tapez n'importe quoi dans le champ "Votre message" et cochez la case "Buzz?" case à cocher.
Soumettez, attendez une minute et voyez votre message apparaître dans le DMD !
Étape 12: Déployer dans le cloud à l'aide d'Heroku
Maintenant que Home Alert est en cours de développement, faisons-le fonctionner sur le Cloud. Il existe d'innombrables options disponibles pour le déploiement d'applications Web. Sur la base de la portée et de la complexité de Home Alert, j'ai décidé que la mise en place de mon propre serveur privé virtuel n'en valait pas la peine. Au lieu de cela, il vaut mieux opter pour un service comme Heroku, un hébergeur d'applications. Pour mon échelle, le niveau gratuit de Heroku est plus que suffisant. Même pour le composant Redis, j'ai pu choisir un forfait gratuit auprès de l'un des nombreux fournisseurs Redis qui fonctionnent avec Heroku.
Néanmoins, il y a un peu d'effort à faire, qui consiste à modifier légèrement mon application afin qu'elle puisse être conforme aux spécifications de Heroku. Les détails sont ici, mais vous devrez essentiellement ajouter ces fichiers à votre projet Sinatra (tous les fichiers qui suivent peuvent être téléchargés depuis mon compte Github):
* config.ru: Il indique à Heroku quel fichier contient l'application. Voici le contenu:
nécessite './web'run Sinatra::Application
La première ligne pointe vers web.rb, et la deuxième ligne exécute réellement votre application.
* Gemfile: il contient les Gems (paquets de code ruby) requis par l'application. Heroku regardera à l'intérieur de ce fichier pour déterminer quel autre code il doit installer pour que votre application fonctionne. Une autre façon de regarder Gemfile est qu'il contient une liste de dépendances pour votre projet. Si l'une de ces dépendances n'est pas disponible, votre application ne fonctionnera pas. Voici le contenu du Gemfile de cette application:
source "https://rubygems.org"ruby "2.1.1"gem 'sinatra'gem 'puma'gem 'redis'
Tout d'abord, il définit le référentiel source de tout le code Gem sur rubygems.org. Ensuite, il faut que la version 2.1.1 de Ruby soit utilisée pour exécuter l'application. Ensuite, il répertorie les gemmes requises: Sinatra, Puma (un excellent serveur d'applications Web Ruby) et Redis.
* Procfile: il indique à Heroku comment démarrer votre serveur. Il n'y a qu'une seule ligne ici:
web: rackup -s puma -p $PORT
Cette ligne indique que « web » est le seul type de service requis (vous pouvez en avoir d'autres, comme « worker », pour le traitement en arrière-plan), et que pour démarrer le service, Heroku doit utiliser la commande qui vient après le «: ».
Vous pouvez simuler ce que Heroku va faire en suivant cette séquence sur votre machine de développement (saisissez uniquement le test avant la flèche; ce qui suit la flèche n'est qu'une description de la commande):
$>gem install bundler -> installe Bundler, qui sait gérer le Gemfile. $> bundle install -> Bundler traite Gemfile et installe les dépendances. $> rackup config.ru -> Rackup est un outil qui peut traiter le fichier config.ru. Il est normalement livré avec la dernière version de Ruby, s'il ne l'installe pas comme ceci: gem install rack.
La dernière étape se traduit par le lancement effectif de votre application. Vous devriez voir exactement le même résultat que lorsque vous l'avez démarré avec ruby web.rb plus tôt. C'est la même application qui s'exécute, à la différence près que la deuxième méthode est la façon dont Heroku la démarre.
Nous sommes presque prêts à déployer cette application sur votre compte Heroku. Si vous n'en avez pas encore, allez-y et créez-en un maintenant. Ensuite, suivez le guide de démarrage rapide pour configurer votre compte et votre machine de développement locale, et en particulier Heroku Toolbelt.
Heroku Toolbelt installe le client de ligne de commande Heroku, Git (le système de gestion de code open source) et Foreman (un outil Ruby qui aide à gérer les applications basées sur Procfile).
Une fois que vous avez terminé l'installation de Heroku Toolbelt en suivant les instructions sur le site Web Heroku, suivez ces étapes pour déployer votre application (tout est tapé dans la ligne de commande, dans le répertoire de l'application):
$>heroku login -> Connectez-vous à Heroku via la ligne de commande $>git init -> Initialisez un référentiel Git pour votre application $>git add. -> (notez le point !) Ajouter tous les fichiers du répertoire actuel au référentiel Git $>git commit -m "init" -> Valider ces fichiers dans le référentiel, avec un nouveau message $>heroku create -> Créer un nouveau app sur Heroku. Heroku donnera à votre application un nom aléatoire, quelque chose comme "blazing-galaxy-997". Notez le nom et l'URL pour pouvoir y accéder ultérieurement via votre navigateur Web. Cette URL ressemblera à ceci: "https://blazing-galaxy-997.herokuapp.com/". Vous devrez également copier le nom d'hôte (la partie « blazing-galaxy-997.herokuapp.com ») de votre nouvelle application dans la constante SITE WEB de votre croquis Arduino. Faites-le maintenant pour ne pas oublier plus tard. $> heroku addons:add rediscloud -> Ajoute le niveau gratuit du service Rediscloud Redis à votre application. Les paramètres de configuration sont automatiquement créés et mis à disposition de votre application. $> git push heroku master -> Déployez votre code sur Heroku. Cela transférera automatiquement le code, configurera toutes les dépendances sur Heroku et démarrera l'application. A la fin du processus, vous verrez quelque chose comme ceci: « https://blazing-galaxy-997.herokuapp.com déployé sur Heroku », ce qui signifie que votre application est désormais en ligne sur le Cloud public ! Toutes nos félicitations!
Allez-y, donnez-lui un tour!
Étape 13: Tout assembler
Une fois votre application Web déployée, téléchargez l'esquisse mise à jour sur l'Arduino (rappelez-vous que vous avez mis à jour la constante WEBSITE pour pointer vers votre instance de production de l'application Web).
Utilisez votre navigateur pour accéder à votre application sur Heroku. Tout comme dans l'introduction, saisissez votre identifiant matériel dans la première zone de texte, votre message dans la seconde, et cochez la case pour activer le buzzer.
Votre message apparaîtra sur le DMD environ une minute plus tard si tout se passe bien !
Étape 14: Potentiel
Il y a tellement plus que vous pouvez faire avec votre système Home Alert…
Avoir un back-end Heroku signifie que vous pouvez ajouter beaucoup de logique qui peut ajouter des fonctionnalités étonnantes. Par exemple, vous pouvez ajouter la possibilité pour l'application de gérer les notifications répétées, les accusés de réception ou de contrôler le matériel de notification supplémentaire comme les lumières stroboscopiques, etc. Vous pouvez l'étendre au territoire de la domotique et contrôler les lumières et les portes. Vous pouvez ajouter plusieurs DMD pour afficher des messages différents dans chacun ou un seul message dans un affichage combiné plus grand. Je ne fais qu'effleurer la surface de ce qui est possible ici !
Prendre plaisir!
Conseillé:
Arduino et communication Bluetooth mobile (messagerie) : 8 étapes

Arduino et Mobile Bluetooth Communication (messenger) : La communication joue un rôle important dans notre vie de tous les jours. Mais en ces temps de confinement, la communication avec notre propre famille ou l'intercommunication avec les personnes de notre foyer ont parfois besoin de téléphones portables. Mais l'utilisation des téléphones portables pour de courtes r
Messagerie LED avec Arduino : 10 étapes

Messagerie LED avec Arduino : Dans ce projet, vous utiliserez une matrice LED 8x8 pour écrire un message défilant. Ce projet est une version simple d'un autre instructable par CarterW16 en utilisant une seule matrice LED. Découvrez ce projet pour voir comment lier plus ensemble. Pour commencer y
Calculatrice de messagerie texte : 6 étapes

Calculatrice de messagerie texte : maintenant un produit ! http://www.rubydevices.com.au/productSelect/RubyCalculatorTerminer une maîtrise en génie électrique a demandé un peu de travail. Ce fut une longue route de cinq ans que j'ai beaucoup appréciée. Fin 2015, j'ai obtenu mon diplôme universitaire
Micro:Bit Puppet « Messagerie texte » ! : 5 étapes (avec images)

Micro:Bit Puppet « Messagerie texte » ! : La quasi-totalité de nos communications sans fil se fait à l'aide d'ondes radio*, y compris les appels téléphoniques, les messages texte et le Wi-Fi. Avec ses émetteurs et récepteurs radio intégrés, le microcontrôleur Micro:Bit permet de construire très facilement toutes sortes de projets
Comment configurer la messagerie électronique de Defense Enterprise sur Windows 10 : 10 étapes

Comment configurer la messagerie électronique de l'entreprise de défense sur Windows 10 : AVIS DE NON-RESPONSABILITÉ : il n'y a aucun danger ou danger potentiel à effectuer ces étapes ! Ce guide peut être utilisé sur un ordinateur du ministère de la Défense pour tout le personnel qui utilise la messagerie électronique de l'entreprise de défense. Le fait de suivre ces instructions entraîne généralement le s
