
Table des matières:
- Étape 1: Matériaux utilisés
- Étape 2: préparer le système d'exploitation
- Étape 3: Connecter les Neopixels
- Étape 4: Démarrer le RPi
- Étape 5: Pi-Trou
- Étape 6: Contrôlez les lumières
- Étape 7: allumez les lumières avec le navigateur
- Étape 8: contrôlez les lumières depuis le navigateur
- Étape 9: créer un modèle pour l'en-tête et le pied de page
- Étape 10: Quelques CSS pour que tout soit un peu meilleur
- Étape 11: Merci
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Je voulais créer un site Web simple en tant que télécommande pour une bande de néopixels connectée à mon Raspberry Pi zero et continuer à l'utiliser pour bloquer les publicités sur mon réseau à l'aide de Pi-Hole. Tout d'abord, je voulais juste ajouter des leds dans ma chambre, mais en branchant tout, j'ai réalisé que je n'avais aucun moyen de les contrôler facilement. J'ai donc décidé de créer un site Web simple avec quelques options de contrôle de base à l'aide du serveur Apache que le programme d'installation de Pi-hole a déjà configuré. J'ai accordé des autorisations racine à www-data, ce qui représente un risque pour la sécurité, vous devriez donc probablement rendre le serveur Web non disponible pour le monde extérieur. Cela a commencé principalement pour ma propre documentation et est devenu en quelque sorte mon premier instructable;) J'apprécierais donc vraiment si vous pouviez indiquer si quelque chose n'est pas clair ou si j'ai complètement raté quelque chose.
Étape 1: Matériaux utilisés
-
Raspberry Pi (j'ai commencé sur un Pi 2 puis je suis passé au WH, les broches gpio peuvent être légèrement différentes mais sinon chaque modèle va bien)
- Si vous avez un RPi sans wifi intégré, un adaptateur wifi est également utile.
- En option un étui pour le raspberry pi
- 2 cavaliers mâle-femelle (par exemple)
- Neopixels ws2811 (je les ai utilisés)
- 1 alimentation 10W pour le RPi (Un vieux chargeur de téléphone fera l'affaire)
- 1 alimentation ~ 50W pour les Neopixels (j'en ai utilisé une comme celle-ci, mais une plus petite suffirait probablement, mais si vous souhaitez plus de leds, il vous reste de la place pour étendre.)
- Connecteur jack femelle (comme celui-ci)
Étape 2: préparer le système d'exploitation

Téléchargez la dernière version Rasbian sur raspberrypi.org La version allégée convient parfaitement à ce projet, si vous prévoyez d'utiliser le raspberry pi pour autre chose également, vous pouvez envisager d'installer la version complète avec l'interface graphique. Ensuite, j'ai gravé l'image avec Etcher. Après cela, pour m'assurer qu'il se connectera à mon réseau wifi, j'ai ajouté wpa_supplicant.conf dans le répertoire de démarrage de la carte SD. Le contenu du fichier devrait ressembler à ceci:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
réseau={
ssid="SSID"
psk="MOT DE PASSE"
key_mgmt=WPA-PSK }
~~~
Pour activer ssh, j'ai créé un fichier appelé ssh (sans aucune extension) dans le même répertoire. Cela garantira que vous pouvez tout configurer à partir d'un autre ordinateur de votre réseau local.
Étape 3: Connecter les Neopixels


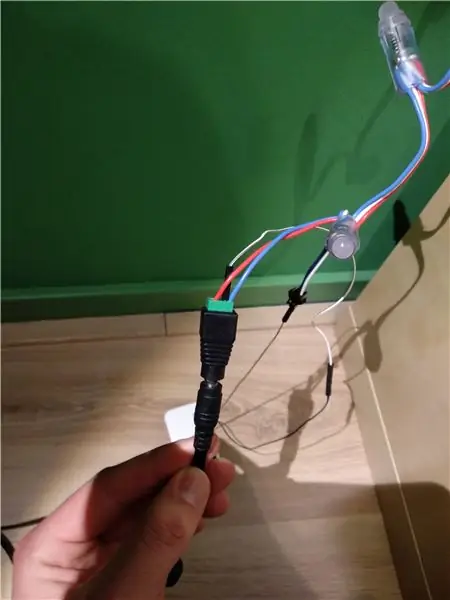
J'ai d'abord branché l'alimentation dans le connecteur jack femelle et mis le RPi dans un étui. J'ai vissé le câble de masse des leds (le câble bleu) et un côté mâle d'un fil volant du côté négatif du connecteur jack. L'autre extrémité du cavalier que j'ai connecté à une broche de masse sur l'en-tête gpio, j'ai utilisé la broche 6 mais les broches exactes que vous pouvez utiliser dépendront du modèle exact de RPi que vous utilisez.
Deuxièmement j'ai branché sur l'extrémité positive du connecteur jack le câble 5v des leds (le câble rouge). Sur ma led, il y avait un connecteur de fil de connexion sur un câble de masse supplémentaire et le câble de données (le câble blanc). J'ai juste ignoré le câble de masse supplémentaire, il n'était pas nécessaire pour ma configuration. Sur le câble de données, j'ai connecté un cavalier mâle à femelle avec la broche gpio 12, encore une fois, la broche exacte que vous devez utiliser dépend de votre RPi. Ensuite, j'ai branché mon alimentation pour le RPi et les pixels. Les leds se sont allumées un court instant, si tout est correctement câblé.
Étape 4: Démarrer le RPi

Après avoir donné au RPi une minute environ pour démarrer, j'ai recherché l'adresse IP de la framboise avec nmap. Mais n'importe quel scanner réseau, le panneau d'information de votre routeur ou dans la plupart des cas simplement "raspberrypi.local" fera l'affaire. Avec ces informations, je me suis connecté à RPi via ssh. L'utilisateur par défaut est pi avec le mot de passe raspberry. C'est donc la première chose que j'ai modifiée en utilisant `passwd` directement après la première connexion. Si vous souhaitez accéder à votre pi via ssh depuis l'extérieur de votre réseau local, vous devez vous pencher sur fail2ban et l'authentification par clé. Personnellement, je n'ai pas de cas d'utilisation pour cela, donc je vais le laisser avec juste un mot de passe.
Deuxièmement, j'ai mis à jour le logiciel en utilisant `sudo apt update && sudo apt upgrade -Y`. J'avais également besoin d'un logiciel supplémentaire pour compiler la libération `sudo apt-get install scons swig git python-dev build-essential -Y`. Ensuite, j'ai copié l'excellente libération de Jeremy Garff sur github `git clone https://github.com/jgarff/rpi_ws281x.git`. Après cela, la libery a été clonée, je suis allé dans le répertoire rpi_ws281x, j'ai utilisé scons, puis j'ai installé la bibliothèque avec `sudo python python/setup.py install`. Dans python/examples se trouve une belle démo "strandtest.py" avec des animations vraiment soignées que vous pouvez commencer avec `sudo python python/examples/strandtest.py`.
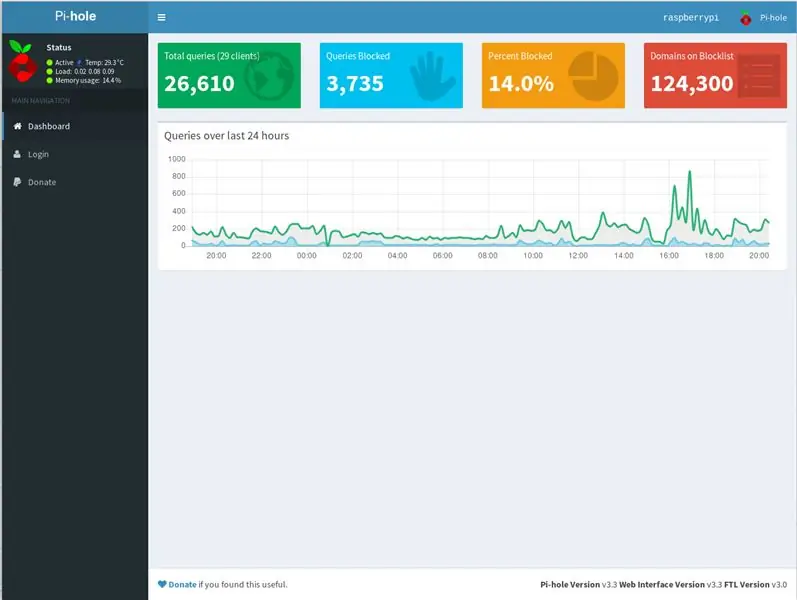
Étape 5: Pi-Trou

Pour créer un bloqueur d'ajouts à l'échelle du réseau, Pi-Hole est parfait. Il s'installe avec juste `sudo curl -sSL https://install.pi-hole.net | bash`. La bonne partie est qu'il configurera également un serveur Web.
Après avoir exécuté le programme d'installation, vous souhaiterez vous connecter au site d'administration de votre routeur et donner à votre RPi une adresse IP statique et le configurer en tant que serveur DHCP. Si vous avez défini un temps de location bas, votre trou PI devrait fonctionner maintenant.
Étape 6: Contrôlez les lumières



Le moyen le plus simple de contrôler les néopixels est d'utiliser de petits programmes python. Mais utiliser ssh à chaque fois que vous voulez allumer les lumières n'est pas pratique, surtout sur un appareil mobile. J'ai donc décidé d'utiliser un petit site Web comme télécommande. C'EST UN RISQUE DE SÉCURITÉ, car j'ai donné l'autorisation racine www-data sans vérification du mot de passe. Vous ne devriez probablement pas rendre ce site disponible en dehors de votre réseau local.
Pour faciliter le choix entre le tableau de bord de PI-hole et la télécommande lumineuse, j'ai donné à l'utilisateur pi un accès en écriture à /var/www/html avec `sudo chown -R pi /var/www.html` et j'ai créé un index.php dans /var/www/html/. Quelque chose de simple comme:
~~~
Télécommande de lumière de trou d'index Pi
~~~
c'est bien. Ensuite, j'ai créé un nouveau dossier appelé lumières pour tout regrouper des néopixels. Ici, j'ai créé colour.py basé sur le strandtest.py de la liberté.
~~~
à partir de l'import neopixel * # Importer des bibliothèques
importer le système
def led(strip, color, start, end): # Crée une fonction pour appeler des leds
pour i dans la plage (début, fin):
strip.setPixelColor(i, couleur)
strip.show()
BRIGHTNESS = int(sys.argv[4]) # Le quatrième paramètre de la ligne de commande sera la luminosité. (1-255)
COUNT = 50 # Le nombre de leds PIN = 12 # Le pin utilisé sur le RPi
FREQ_HZ = 800000 # Fréquence du signal LED en hertz (généralement 800khz)
DMA = 5 # canal DMA à utiliser pour générer le signal (essayez 5)
INVERT = False # True pour inverser le signal (lors de l'utilisation du niveau transistor NPN
bande = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin()
R = int(sys.argv[1]) # La quantité de rouge est le premier paramètre
G = int(sys.argv[2]) # La quantité de vert est le deuxième paramètre
B = int(sys.argv[3]) # La quantité de bleu est le troisième paramètre
essayer:
leds(strip, Color(R, G, B), 0, 49) #Démarrera les let avec la couleur et la luminosité choisies.
sauf KeyboardInterrupt:
couleur(bande, Couleur(0, 0, 0), 0, 49)
~~~
Si vous l'exécutez avec sudo sur le terminal, les lumières doivent s'allumer dans la couleur spécifiée. Pour donner l'autorisation à www-data sudo, j'ai ajouté `www-data ALL=(ALL) NOPASSWD:ALL)` au fichier sudoers (/etc/sudoers) directement sous l'utilisateur root.
Étape 7: allumez les lumières avec le navigateur
Ensuite, j'ai créé un autre index.php, cette fois dans /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Lorsque je visite maintenant raspberrypi.local/lights/index.php, les voyants deviennent blancs. Bien que ce soit un bon début, j'aime avoir au moins quelques boutons sur une télécommande.
Étape 8: contrôlez les lumières depuis le navigateur
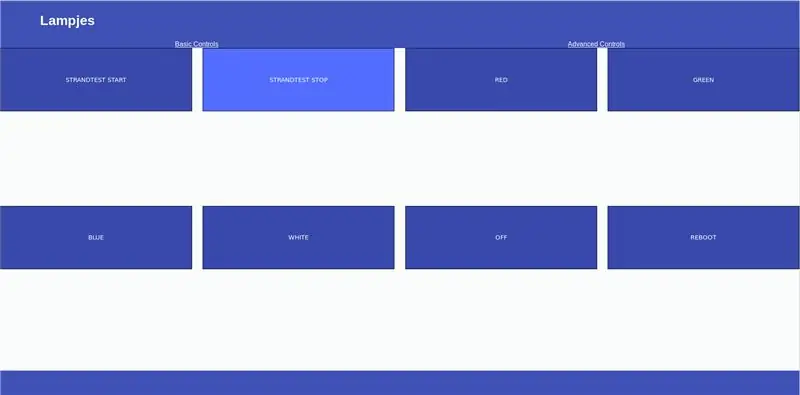
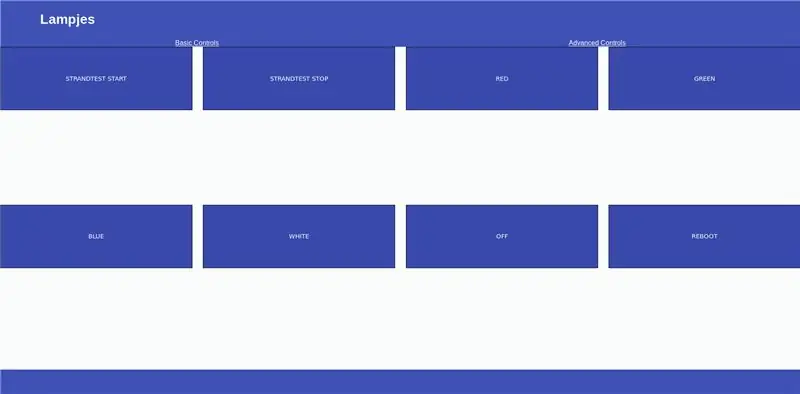
J'ai créé une interface avec buttens à l'aide d'un formulaire html. Je n'aime pas faire des choses qui ne sont pas nécessaires, j'ai donc créé un dossier appelé templates avec mon en-tête, mon pied de page et le code php principal. Mon (pour l'instant) final /lights/index.php ressemble à ceci:
~~~
~~~
Pour faire fonctionner les boutons, j'ai créé un modèle BasicControl.php. En cela, j'ai spécifié le code qui doit être exécuté lorsqu'un bouton est enfoncé. Parce que j'ai aimé les animations de strandtest, j'ai également inclus celle-ci. Le strandtest continuera infiniment longtemps, j'ai donc créé un autre bouton pour arrêter le processus quand je le veux.
~~~< ?php
$I = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("sudo python strandtest.py"); }
else if (isset($_POST['strandtest_stop'])) { exec("sudo pkill -9 -f strandtest.py"); }
else if (isset($_POST['red'])) { $R = 255; $G = 0; $B = 0; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['vert'])) { $R = 0; $G = 255; $B = 0; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['blue'])) { $R = 0; $G = 0; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['blanc'])) { $R = 255; $G = 255; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['off'])) { shell_exec('sudo python off.py'); }
else if(isset($_POST['reboot'])) { shell_exec('sudo reboot now'); } ?>
~~~
Étape 9: créer un modèle pour l'en-tête et le pied de page
Maintenant, tout fonctionne, mais ce n'est pas très agréable à regarder. Après avoir importé l'en-tête et le pied de page, tous les éléments du site sont disponibles, mais sans style.
En-tête.php:
~~~
Lumières
Lampjes
Contrôles de base
Contrôles avancés
~~~
Et le footer.php:
~~~
~~~
Étape 10: Quelques CSS pour que tout soit un peu meilleur

Comme vous l'avez peut-être remarqué, j'utilise un fichier css pour contrôler la mise en page. Pour m'assurer que ma télécommande est également utilisable sur des écrans plus petits, j'ai utilisé des flexbox css avec autowrap.
~~~
/* Feuille de style pour l'interface de contrôle d'éclairage *
* S'applique sur chaque page */
body { background-color: f9fcfa; famille de polices: Arial; marge: 0; }
h1 { couleur: blanc; text-align: centre; }
p { font-family: verdana; taille de la police: 20px; }
h2 { }
/* L'en-tête */
.header { hauteur: 10 %; affichage:flex; justifier-contenu:flex-start; aligner les éléments:centrer; marge: 0px; remplissage-gauche: 5%; arrière-plan: #3F51B5; align-items: center; }
. HeaderLinks { couleur: blanc; }
.navbar { afficher: flex; flexible: 30 %; justifier-contenu:espace autour; couleur d'arrière-plan: #3F51B5; Couleur blanche; }
/* Le pied de page */
.footer { background-color: #3F51B5; hauteur: 10 %; text-align: centre; }
/* Index.php */
.buttons { display:flex; flex-direction: rangée; flex-wrap: envelopper; justifier-contenu:espace-entre; hauteur: 80 %; align-items:flex-start; }
.buttons_index { remplissage: 0%; largeur de la bordure: mince; border-style: solide; border-color: noir; couleur d'arrière-plan: #3949ab; Couleur blanche; famille de polices: sans-serif; largeur: 24 %; hauteur: 20 %; }
.buttons_index:hover{ padding:0%; largeur de la bordure: mince; border-style: solide; border-color: noir; couleur d'arrière-plan: #536DFE; Couleur blanche; famille de polices: sans-serif; largeur: 24 %; hauteur: 20 %; }
~~~
Étape 11: Merci
Et c'est tout. Tout fonctionne pour moi et j'espère que cela fonctionnera pour vous aussi si choisissez essayez mon instructable. Si vous avez essayé de copier du code, j'ai dû ajouter quelques espaces pour le télécharger ici, vous devrez donc les supprimer avant que le code ne redevienne utile.
J'espère que vous avez aimé tout lire. Si vous avez des retours, je serais ravi de les entendre !
Conseillé:
Blocage des publicités sur l'ensemble du réseau avec votre Raspberry Pi : 4 étapes

Blocage des publicités sur l'ensemble du réseau avec votre Raspberry Pi : découvrez un Web plus propre et plus rapide et bloquez les publicités gênantes sur l'ensemble de votre réseau domestique avec Pi-hole et votre Raspberry Pi
Comment configurer Pi-Hole sur un Raspberry Pi, un bloqueur de publicités à l'échelle du réseau !! : 25 étapes

Comment configurer Pi-Hole sur un Raspberry Pi, un bloqueur de publicités à l'échelle du réseau !! : Pour ce projet, vous aurez besoin : d'un Raspberry Pi capable de se connecter à Internet Une carte Micro SD exécutant Raspbian Lite Un clavier (pour configurer SSH) Une seconde Appareil (pour accéder au portail Web)Connaissance de base d'UNIX ainsi que navigation dans l'interface sur le
Gérez 100 appareils dans les applications, les organisations, les rôles et les utilisateurs Ubidots : 11 étapes

Gérer 100 appareils dans les applications, les organisations, les rôles et les utilisateurs d'Ubidots : à cette occasion, j'ai décidé de tester la fonctionnalité de la plate-forme IoT Ubidots pour la gestion des utilisateurs dans le cas où elle aurait de nombreux appareils pour plusieurs organisations ou entreprises sous la même Plateforme Ubidots. Information du maire : vous
Implémentation du capteur de mouvement APDS9960 non bloquant : 5 étapes

Implémentation du capteur de geste APDS9960 non bloquant : PréambuleCe document explique comment créer une implémentation non bloquante du capteur de geste APDS9960 à l'aide de SparkFun_APDS-9960_Sensor_Arduino_Library.IntroductionDonc, vous vous demandez probablement ce qui n'est pas bloquant ? Ou même bloquer
Évitez les publicités Gmail : 4 étapes

Évitez les publicités Gmail : êtes-vous un utilisateur de Gmail ou avez-vous des amis qui le sont ? Vous n'aimez pas les publicités « Lien sponsorisé » qui s'affichent à côté du courrier entrant ? Maintenant, vous et vos amis pouvez faire quelque chose
