
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Cette instructable est livrée avec tout le code prêt à l'emploi. Le développement a été très compliqué mais une fois configuré, c'est vraiment facile à personnaliser.
Jetez un oeil et profitez;)
Étape 1: Configuration de votre Arduino


Tout d'abord, vous devrez configurer votre arduino.
Commençons par connecter le capteur SRF à votre arduino. Sur la photo ci-dessus, vous pouvez voir comment j'ai connecté le SRF à mon arduino.
Dans le fichier zip, vous trouverez un code Arduino à télécharger sur votre Arduino. Lorsque vous exécutez ce code et ouvrez le moniteur série dans l'IDE Arduino, vous devriez voir un "0" lorsque vous êtes à plus de 1 mètre et un "1" lorsque vous êtes à moins d'un mètre du capteur.
Vous pouvez remplacer ces chiffres, mais il est plus facile de les lire plus tard.
Étape 2: Installation de Node.js et exécution du Websocket


Avant de pouvoir envoyer les données à notre environnement de navigateur, nous devrons installer Node. JS.
Si cela est installé, ouvrez votre invite de commande et accédez à votre dossier Smartmirror
$ cd Bureau/SmartMirror
Vous êtes maintenant dans le dossier dans lequel vous exécutez le fichier index.js fourni dans le ZIP.
$ index de nœud.js
Normalement, vous devriez maintenant voir le "0" et le "1" de votre capteur.
REMARQUE:
à l'intérieur du fichier index.js, vous devrez probablement changer votre port. Le mien a été installé dans COM6. Vérifiez dans votre IDE arduino à laquelle votre arduino est connecté.
var myPort = new SerialPort('COM6', { baudRate: 9600 });
Étape 3: Ouvrez la page Web

À l'intérieur de la page Web, j'ai configuré quelques API comme une horloge, la météo, etc.
Ouvrez le fichier index.html à l'intérieur de la carte publique et vous verrez à l'intérieur de votre invite de commande "nouvelle connexion".
Si tout fonctionne comme il se doit, le texte devrait commencer à (dis) apparaître si vous êtes à moins d'un mètre ou non.
Étape 4: Découpez le boîtier au laser


J'ai également fourni mon propre modèle de boîtier mais vous pouvez créer le vôtre car vous aurez probablement un autre moniteur que moi.
Une fois que vous l'avez découpé, vous l'assemblez et cachez tous les câbles.
Étape 5: FAIT
Si tout s'est déroulé comme prévu, vous devriez maintenant avoir votre smartmirror !
Étape 6: Conseils
Vous pouvez le rendre plus compact et sans fil si vous utilisez un Raspberry Pi. Ce sera moins de câbles et plus mobile.
Conseillé:
Système de stationnement intelligent basé sur l'IoT utilisant NodeMCU ESP8266 : 5 étapes

Système de stationnement intelligent basé sur l'IoT utilisant NodeMCU ESP8266 : De nos jours, il est très difficile de trouver un parking dans les zones très fréquentées et il n'existe aucun système pour obtenir les détails de la disponibilité du stationnement en ligne. Imaginez si vous pouvez obtenir les informations sur la disponibilité des places de stationnement sur votre téléphone et que vous n'avez pas à vous déplacer pour vérifier t
Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : 5 étapes

Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : vidéo de ce projet
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
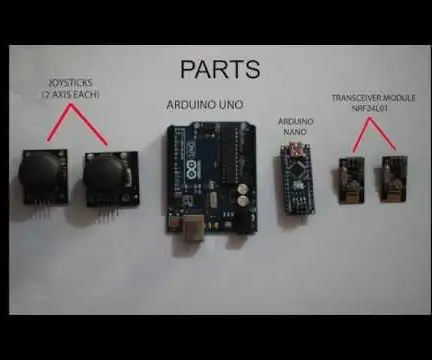
Communication sans fil utilisant le module émetteur-récepteur NRF24L01 pour les projets basés sur Arduino : 5 étapes (avec photos)

Communication sans fil à l'aide du module émetteur-récepteur NRF24L01 pour les projets basés sur Arduino : il s'agit de mon deuxième tutoriel instructable sur les robots et les micro-contrôleurs. C'est vraiment incroyable de voir votre robot vivant et fonctionner comme prévu et croyez-moi, ce sera plus amusant si vous contrôlez votre robot ou d'autres choses sans fil avec rapidité et
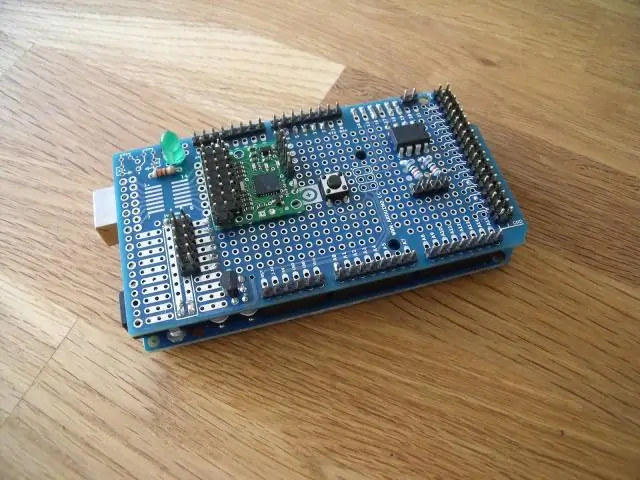
Servocontrôleur série basé sur Arduino : 6 étapes

Contrôleur de servos série basé sur Arduino : Il s'agit d'un contrôleur série simple pour plusieurs servos basés sur l'Arduino. (mon premier instructable aussi :)) La plupart du travail dans ce domaine est venu de faire parler le logiciel avec l'arduino et de créer un protocole pour que les données soient transmises. Comme f
