
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

J'ai récemment commencé à utiliser Arduino pour réaliser mes projets. En tant que designer, j'aime créer des interfaces personnalisées pour mes jeux/projets interactifs.
Le seul problème que j'ai rencontré est que l'utilisation de la communication série est assez compliquée et sujette à des problèmes et des bugs et je voulais une solution rapide et facile pour me permettre d'utiliser des boutons externes pour contrôler mes jeux.
Comme je voulais un appareil plug and play que vous puissiez utiliser instantanément avec n'importe quel ordinateur, j'ai acheté un Arduino Leonardo. C'est presque identique à un Uno, mais avec quelques différences. La principale différence que je vais utiliser à mon avantage pour ce projet est sa capacité à agir en tant que HID. Un HID ou périphérique d'interface humaine est un protocole USB qui permet à votre ordinateur de reconnaître et d'accepter les entrées des claviers et d'une souris d'ordinateur sans avoir à installer de pilotes personnalisés pour chaque périphérique.
remarque: vous pouvez également utiliser un Uno, si vous mettez à jour le firmware, comme indiqué ici.
Étape 1: Matériaux
Pour ce projet, vous aurez besoin de:
1x microcontrôleur compatible HID (il y en a quelques-uns comme Arduino micro, Due & leonardo, j'utiliserai l'Arduino Leonardo)
1x câble USB vers arduino (pour le Leonardo c'est un micro USB)
3x boutons Arcade (je les ai achetés)
1x planche à pain sans soudure
3 résistances de 10k ohms
3 résistances 220 ohms
Fils de cavalier
Vous pouvez bien sûr ajouter plus de boutons ou tout souder sur une maquette pour rendre les choses plus permanentes.
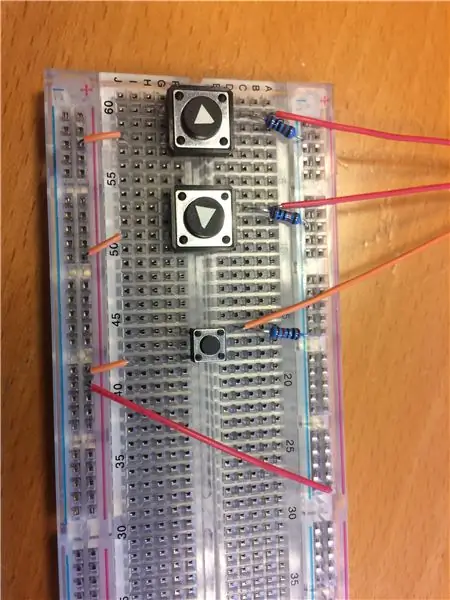
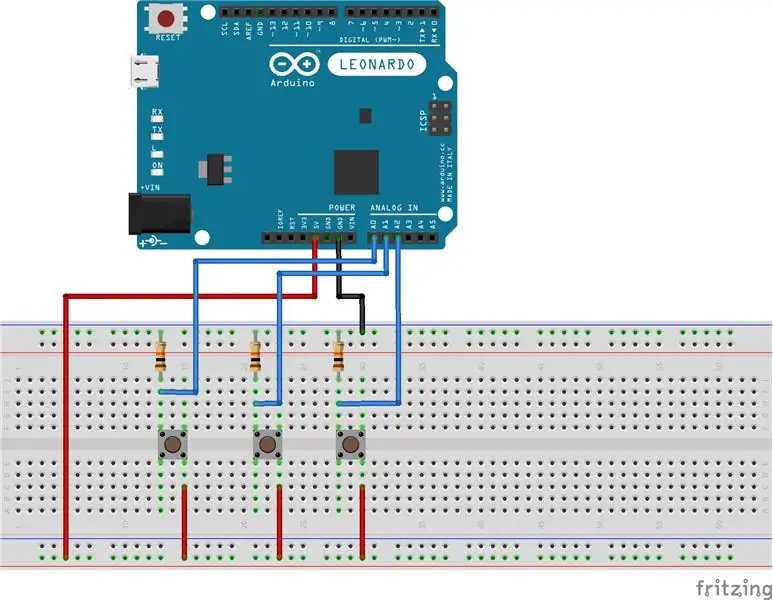
Étape 2: Prototypage



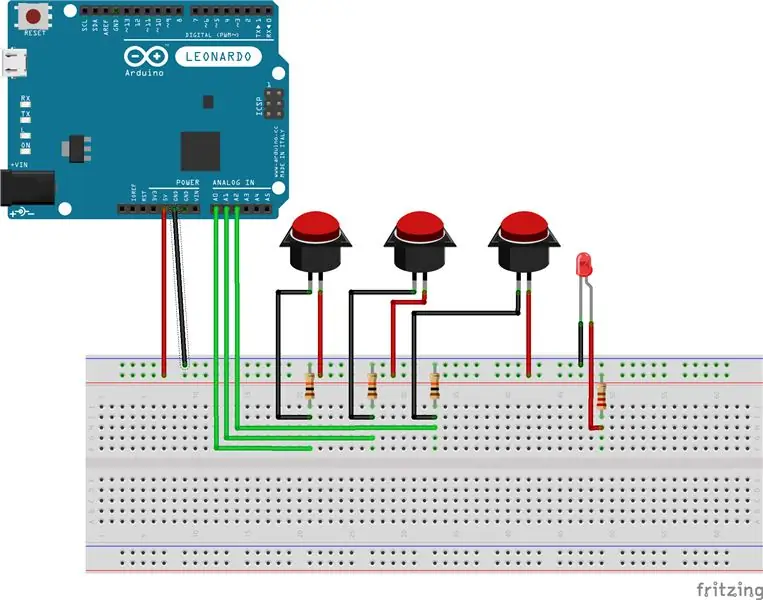
Donc, avant d'acheter les boutons d'arcade que je voulais utiliser, j'ai testé cela avec des boutons poussoirs standard. Câblez les boutons de la manière standard, je crois que j'ai utilisé des résistances de 10K ohms.
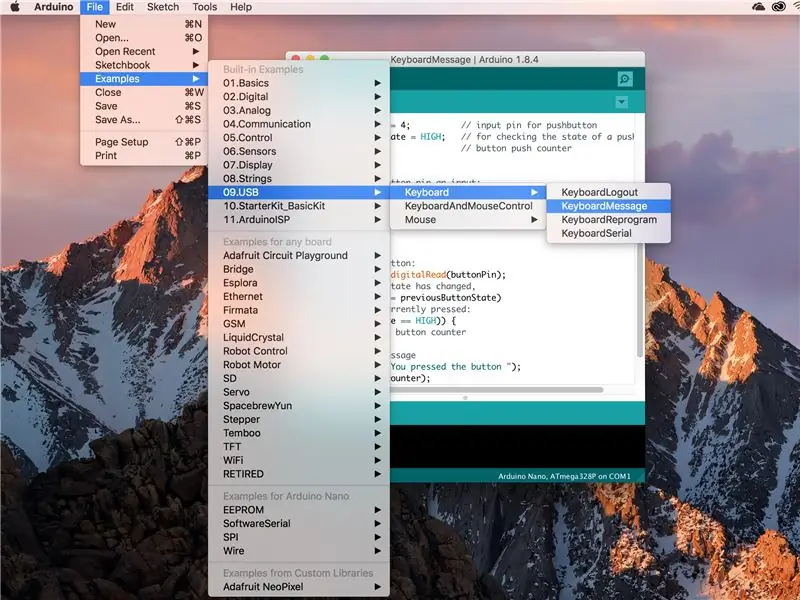
La programmation, grâce au Leonardo, est assez simple. Vous devez inclure la bibliothèque de clavier. J'ai utilisé l'exemple standard Arduino "message clavier" comme base pour mon code.
Maintenant, la question est de savoir comment vous voulez que vos boutons fonctionnent. Vous avez essentiellement deux choix, des pressions sur des boutons simples et un flux continu de lettres si vous appuyez dessus. Cela dépend vraiment de votre projet ce que vous voudriez.
Si vous voulez qu'une seule instance de quelque chose se produise si une touche est enfoncée, comme un saut ou un interrupteur marche/arrêt, vous choisirez la méthode de poussée unique. Avec cette méthode, vous regardez l'état du bouton, est-il en haut ou en bas ? Ensuite, vous le comparez à l'état précédent, était-il déjà en haut ou en bas ? Si l'état précédent du bouton est le même que l'état actuel du bouton, rien ne se passe. Mais si l'état du bouton change, comme lorsque vous appuyez ou relâchez un bouton, quelque chose se passe. Dans mon code, il ne tape une lettre que lorsque le bouton est enfoncé, pas lorsqu'il est relâché, mais vous pouvez modifier cela.
#include "Clavier.h"
const int boutonGauche = A0; // broche d'entrée pour le bouton poussoir
const int boutonDroit = A1; const int buttonUp = A2;
int previousButtonStateLeft = HAUT; // pour vérifier l'état d'un pushButton
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
void setup() {
// fait de la broche du bouton-poussoir une entrée: pinMode(buttonLeft, INPUT); pinMode(boutonDroit, INPUT); pinMode(buttonUp, INPUT); // initialise le contrôle sur le clavier: Keyboard.begin(); }
boucle vide() {
// lit le bouton poussoir: int buttonStateLeft = digitalRead(buttonLeft); // si l'état du bouton a changé, if ((buttonStateLeft != previousButtonStateLeft) // et il est actuellement enfoncé: && (buttonStateLeft == HIGH)) { // tapez un message Keyboard.print("a"); } // enregistre l'état actuel du bouton pour comparaison la prochaine fois: previousButtonStateLeft = buttonStateLeft;
// lecture du bouton poussoir:
int buttonStateRight = digitalRead(buttonRight); // si l'état du bouton a changé, if ((buttonStateRight != previousButtonStateRight) // et il est actuellement enfoncé: && (buttonStateRight == HIGH)) { // tapez un message Keyboard.print("w"); } // enregistre l'état actuel du bouton pour comparaison la prochaine fois: previousButtonStateRight = buttonStateRight;
// lecture du bouton poussoir:
int buttonStateUp = digitalRead(buttonUp); // si l'état du bouton a changé, if ((buttonStateUp != previousButtonStateUp) // et il est actuellement enfoncé: && (buttonStateUp == HIGH)) { // tapez un message Keyboard.print("d"); } // enregistre l'état actuel du bouton pour comparaison la prochaine fois: previousButtonStateUp = buttonStateUp; }
Si vous voulez que quelque chose se passe continuellement tant que le bouton est enfoncé, comme vous le voudriez pour un mouvement à gauche ou à droite, laissez-le simplement écrire une lettre sans vérifier l'état précédent du bouton. N'oubliez pas d'ajouter un petit délai pour éviter qu'il ne devienne fou et pour contrer tout rebond que vos boutons pourraient avoir. Il existe des moyens plus élégants de résoudre ce problème, mais c'est simple et rapide.
#include "Clavier.h"
const int boutonGauche = A0; // broche d'entrée pour le bouton poussoir
const int boutonDroit = A1; const int buttonUp = A2;
void setup() {
// fait de la broche du bouton-poussoir une entrée: pinMode(buttonLeft, INPUT); pinMode(boutonDroit, INPUT); pinMode(buttonUp, INPUT); // initialise le contrôle sur le clavier: Keyboard.begin(); }
boucle vide() {
// lit le bouton poussoir: int buttonStateLeft = digitalRead(buttonLeft); if (buttonStateLeft == HIGH) //si le bouton est enfoncé { // tapez un message Keyboard.print("a"); retard (50); //Délai pour le rebond et pour permettre à votre ordinateur de rattraper son retard }
// lecture du bouton poussoir:
int buttonStateRight = digitalRead(buttonRight); if (buttonStateRight == HIGH) //si le bouton est enfoncé { // tapez un message Keyboard.print("w"); retard (50); //Délai pour le rebond et pour permettre à votre ordinateur de rattraper son retard }
// lecture du bouton poussoir:
int buttonStateUp = digitalRead(buttonUp); if (buttonStateUp == HIGH) //si le bouton est enfoncé { // tapez un message Keyboard.print("d"); retard (50); //Délai pour le rebond et pour permettre à votre ordinateur de rattraper son retard } }
Vous pouvez toujours utiliser un mélange des deux méthodes, selon ce qui convient le mieux à vos besoins.
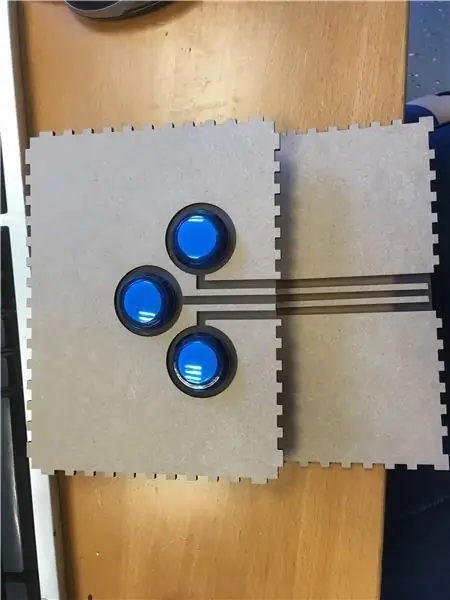
Étape 3: Découpe au laser du boîtier

Pour le boîtier, j'ai utilisé du mdf de 3 mm, avec un insert en plexiglas de 2 mm. J'ai ajouté l'insert car je souhaite ajouter des LED à l'intérieur du boîtier à un stade ultérieur pour le rendre agréable et brillant.
J'ai entré mes dimensions dans makercase et téléchargé le fichier svg. Je l'ai ouvert dans Illustrator et j'ai ajouté les trous là où je les voulais. Si vous n'avez pas Illustrator, vous pouvez utiliser Inkscape pour cette étape.
Vous n'avez bien sûr pas besoin d'utiliser un cutter laser, car il s'agit d'une simple boîte avec quelques trous dedans. Il devrait être assez facile de le créer à l'aide d'outils électriques plus traditionnels (ou même d'outils à main !). Je suis juste très paresseux et j'ai eu accès à un cutter laser.
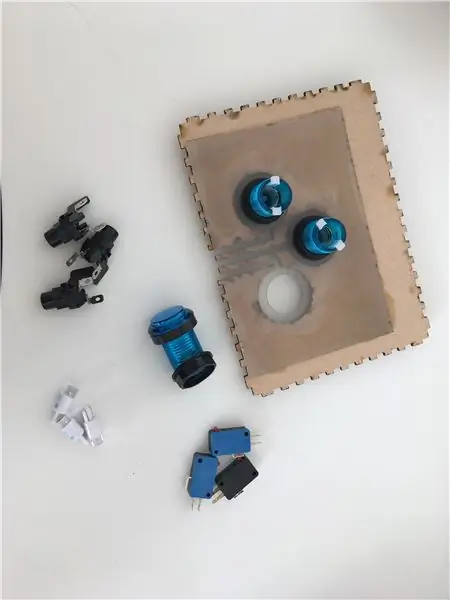
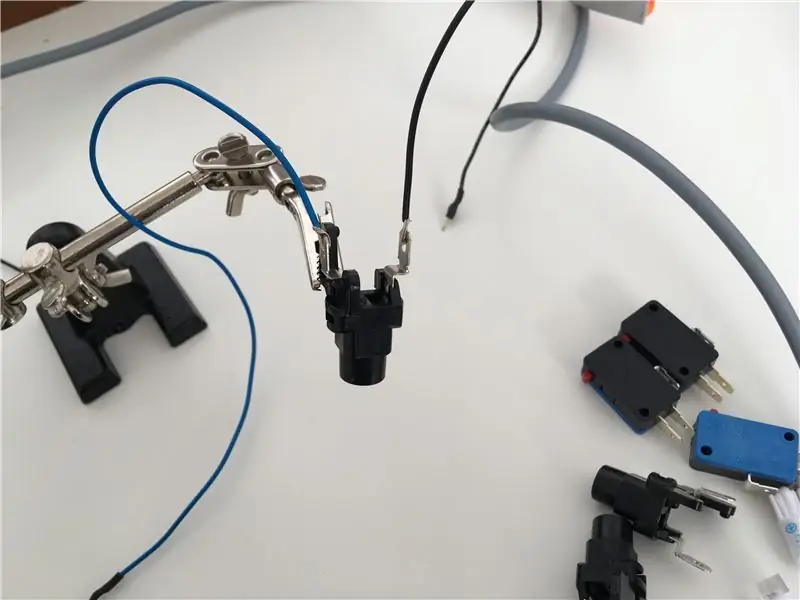
Étape 4: Souder les boutons d'arcade



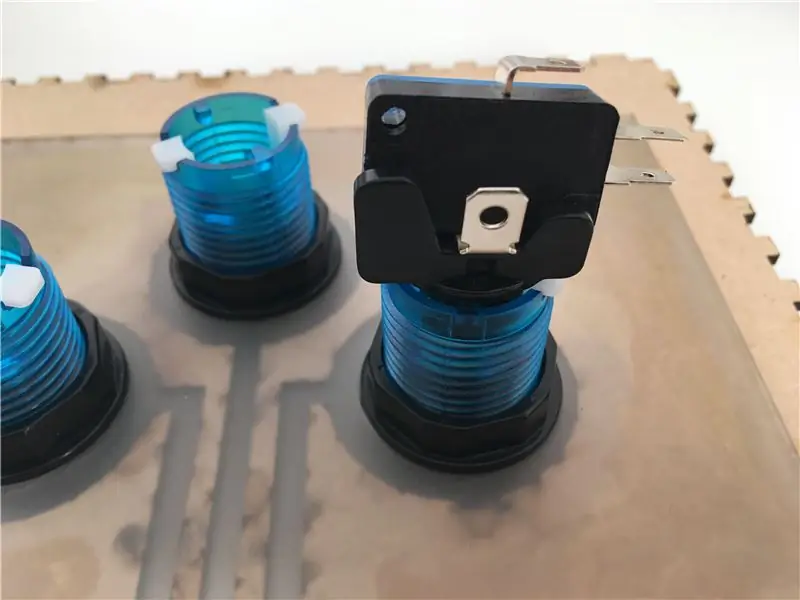
Un bouton d'arcade (ou le mien au moins) est composé de trois parties. Le boîtier en plastique, le support LED (avec LED dedans) et le micro-interrupteur. Le micro-interrupteur est la partie réelle du bouton et c'est ce dont vous aurez besoin pour vous connecter à votre Arduino. Il y a trois bornes (embouts métalliques qui dépassent, où vous souderez vos fils) sur le micro-interrupteur. Celui du haut (ou du bas, ce que vous voulez) est le sol. Les deux autres bornes sont Normalement Ouvert (NO) et Normalement Fermé (NC). NON signifie que si l'interrupteur est enfoncé, il établit une connexion. NC signifie que si le bouton est enfoncé, la connexion est interrompue. Nous utiliserons le NON pour ce projet. J'ai étiqueté la masse, NO et NC sur mon micro-interrupteur sur les photos.
Mes boutons sont illuminés alors j'ai soudé des fils au support LED. Assurez-vous de coder par couleur vos fils afin que vous sachiez de quel côté est l'anode et de quel côté est la cathode (côtés positif et négatif de la LED).
J'ai soudé des broches d'en-tête sur mes fils, pour les rendre faciles à utiliser avec une planche à pain sans soudure. J'ai juste soudé le fil à une broche d'en-tête et mis un peu de tube thermorétractable autour pour les rendre plus résistants.
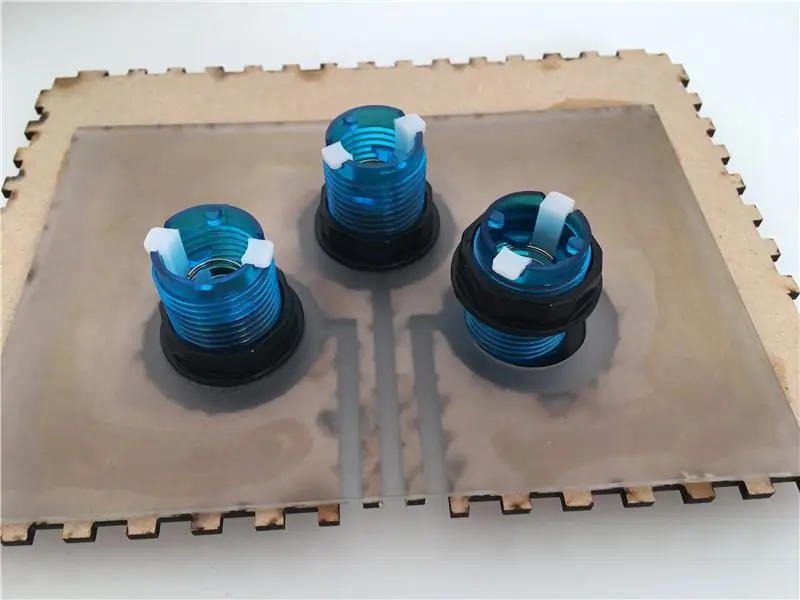
Étape 5: Empilez les boutons et connectez-les à votre carte




Il est maintenant temps d'empiler vos boutons d'arcade dans votre boîtier. Retirez la bague de verrouillage du boîtier en plastique et placez-la dans le trou du boîtier. Enfilez la bague de verrouillage de l'autre côté pour fixer le bouton en place. Collez le support LED et tournez-le pour le verrouiller en place. Remuez les micro-interrupteurs (il y a de petits boutons et des trous qui s'alignent les uns avec les autres pour le maintenir en place).
Pour connecter les interrupteurs à la carte, retirez les boutons poussoirs que vous avez ou non ajoutés. Connectez le fil menant de la terre du micro-interrupteur à la terre de l'Arduino et de la résistance (là où se trouvait la jambe du bouton-poussoir). Connectez le fil menant du NO du micro-interrupteur au 5v de l'Arduino.
Pour les fils LED, connectez le fil négatif à la terre et le positif via une résistance 220OHM au 5v. Si vous les branchez comme ça, ils seront toujours allumés. Vous pouvez les ajouter dans le code et les faire s'allumer et s'éteindre en synchronisation avec les boutons si vous le souhaitez.
Étape 6: L'enfer du codage
Donc, maintenant vous avez attaché vos nouveaux boutons fantaisie à votre ancien code et tout à coup, cela ne fonctionne plus comme il le devrait. Les lettres apparaissent deux ou trois à la fois et cela ne fonctionne pas comme il le devrait avec de simples jeux HTML5. Bienvenue dans l'enfer anti-rebond.
Tout d'abord. Le code que nous avons écrit lors du prototypage ? ça marche bien et c'est simple, mais ce n'est pas élégant. Si vous souhaitez ajouter plus de boutons, vous devez copier et coller des extraits de code et modifier toutes les valeurs qu'ils contiennent. Si vous oubliez l'un d'eux, vous entrez dans l'enfer de la correction de bogues. Détecter un thème ici ? Le codage est un enfer, mais un enfer très amusant pour résoudre des problèmes.
Nous voulons un joli code court. Nous allons donc changer tous les entiers de boutons individuels en tableaux. De cette façon, si vous souhaitez ajouter plus de boutons, il vous suffit de modifier le nombre de boutons, les broches où ils se trouvent et leur sortie. Nous changeons également les entrées clés en ASCII parce que… ça marche mieux ?
Maintenant, si vous êtes comme moi, vous allez écrire une manière simple et facile d'utiliser les boutons et cela ne fonctionnera pas aussi bien que vous le souhaiteriez. Donc, vous créez de nouvelles versions (rappelez-vous les enfants, les sauvegardes incrémentielles !), essayez différentes choses, écrivez du code toujours plus compliqué qui ne fonctionne toujours pas bien et revenez finalement au code simple que vous avez écrit il y a des heures ET remarquez une petite erreur qui répare tout instantanément.
Laissez-moi vous épargner ce voyage, voici le code de travail:
Avis de non-responsabilité: ce texte a été écrit après des heures de codage et de correction de bugs sur un code très simple. Ne tenez pas compte de tout signe de frustration et concentrez-vous sur le code de travail affiché ci-dessous;)
#include "Keyboard.h"#define buttonAmount 3
int boutonPin = {
A0, A1, A2}; //Où sont les boutons ? int asciiLetter = { 97, 100, 119}; //Lettres en ASCII, ici: a, d, w int buttonState[buttonAmount]; //Le bouton est-il enfoncé ou non ?
void setup() {
for (int i = 0; i < buttonAmount; i++) { //parcourir le tableau pinMode(buttonPin, INPUT); //définir toutes les broches à saisir } }
boucle vide() {
for (int i = 0; i < buttonAmount; i++) //parcourir le tableau { buttonState = digitalRead(buttonPin); // A quoi servent les boutons ? if (buttonState == HIGH){ //Si le bouton est enfoncé Keyboard.press(asciiLetter); //envoyer la lettre correspondante } else //si le bouton n'est pas enfoncé { Keyboard.release(asciiLetter); //libérer la lettre } }
}
Étape 7: tout fonctionne

Profitez de votre contrôleur personnalisé plug & play !
Si vous avez aimé cette instructable, veuillez envisager de voter pour moi dans le concours !
Conseillé:
Ajoutez des LED à vos boutons Arcade Stick Sanwa ! : 6 étapes (avec photos)

Ajoutez des LED à vos boutons Arcade Stick Sanwa ! : Il existe de nombreuses solutions LED disponibles pour votre Fightstick ou votre borne d'arcade, mais les versions sans soudure ou achetées en magasin peuvent coûter assez cher. N'étant pas dans un travail particulièrement bien rémunéré mais voulant toujours un peu de flair LED pour mon bâton de combat, j'ai cherché un
Arcade Raspberry Pi Plug and Play pour 2 à 4 joueurs : 11 étapes

2-4 joueurs Plug and Play Raspberry Pi Arcade: Plug and play, pas seulement un terme pour ces consoles de jeux en plastique merdiques que vous avez achetées chez votre Walmart local. Cette borne d'arcade prête à l'emploi a tout ce qu'il faut, alimentée par un Raspberry Pi 3 exécutant Retropie, cette machine offre des capacités de personnalisation complètes et
Console d'arcade rétro Plug 'n' Play : 5 étapes (avec photos)

Console d'arcade rétro Plug 'n' Play : la console d'arcade rétro Plug 'n' Play regroupe plusieurs de vos consoles et jeux classiques préférés dans un seul appareil. La meilleure partie est que tout ce dont vous avez besoin est de connecter votre console à l'entrée vidéo de votre téléviseur et à une source d'alimentation pour profiter de tous vos fa
DIY Build Mini haut-parleurs USB Plug & Play (avec option micro): 3 étapes (avec photos)

DIY Build Mini USB Plug & Play Speakers (avec option Mic): Bonjour les gars.! Je voulais vous montrer une méthode la plus simple que j'ai utilisée pour le haut-parleur portable. Cette méthode est vraiment unique car "il n'y a pas de tutoriel sur ce genre de sujets de haut-parleurs". Quelques raisons : Avez-vous déjà affronté un sou
Feuilles de mise en page de planche à pain sans soudure (électronique plug and play): 3 étapes (avec photos)

Feuilles de mise en page de planche à pain sans soudure (électronique plug and play): Voici un système amusant conçu pour prendre en charge certains des maux de tête impliqués dans la maquette d'un circuit. Il s'agit d'un simple ensemble de fichiers modèles dessinés à l'échelle avec des composants électroniques du monde réel. En utilisant un programme de dessin vectoriel, vous déplacez simplement le c
