
Table des matières:
- Étape 1: Regardons la vue d'ensemble
- Étape 2: Configuration pour Raspberry Pi 1 (Office)
- Étape 3: configuration pour Raspberry Pi 2 (porte)
- Étape 4: Configurer Telegram Bot
- Étape 5: Configurer DynamoDB
- Étape 6: configurer le compartiment AWS S3
- Étape 7: configurer AWS SNS
- Étape 8: Création d'une règle
- Étape 9: Création de l'interface Web
- Étape 10: Scripts principaux
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

De quoi parle la candidature ?
OfficeHelperBOT est une application ciblée vers un environnement de bureau intelligent. 2 Raspberry Pi 3 modèle B serait configuré pour cela.
Raspberry Pi 1 serait la machine principale qui recueillera toutes les valeurs des capteurs, publiera les données via MQTT, stockera les données dans la base de données cloud que nous utilisons DynamoDB et exécutera le serveur de portail Web.
Raspberry Pi 2 serait utilisé à la porte. Cela obligerait l'employé à vérifier son identité avant d'être autorisé à entrer dans le bureau. Il existe deux méthodes pour le faire, via une séquence de code PIN et une vérification par code QR. Dans les cas où la vérification pourrait être utilisée à mauvais escient, nous prendrions une photo de la personne ayant échoué à la vérification et stockerions l'image de la personne sur AWS S3 Bucket.
Une page Web serait en mesure de visualiser les photos DHT, la lumière, les mouvements détectés et la vidéo du bureau. La page Web pourrait également contrôler les lumières du bureau et également afficher un flux en direct de vidéosurveillance du bureau.
Il y aurait également un bot Telegram qui permettrait de contrôler les lumières LED dans le bureau, de vérifier la valeur des valeurs des capteurs telles que la température et permettant également à l'employé d'obtenir son image de code QR s'il perd son image de code QR ou a oublié son code PIN. en demandant et en obtenant leur image de code QR depuis AWS S3 Bucket.
Étape 1: Regardons la vue d'ensemble



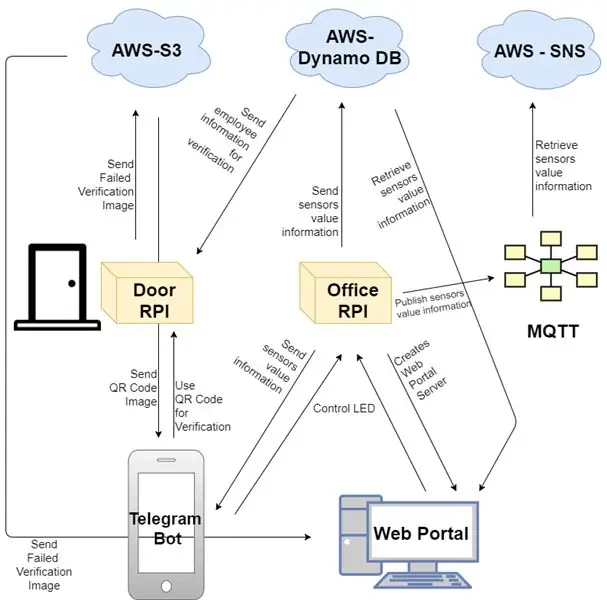
Schéma de l'architecture du système
Comment les machines communiqueront entre elles
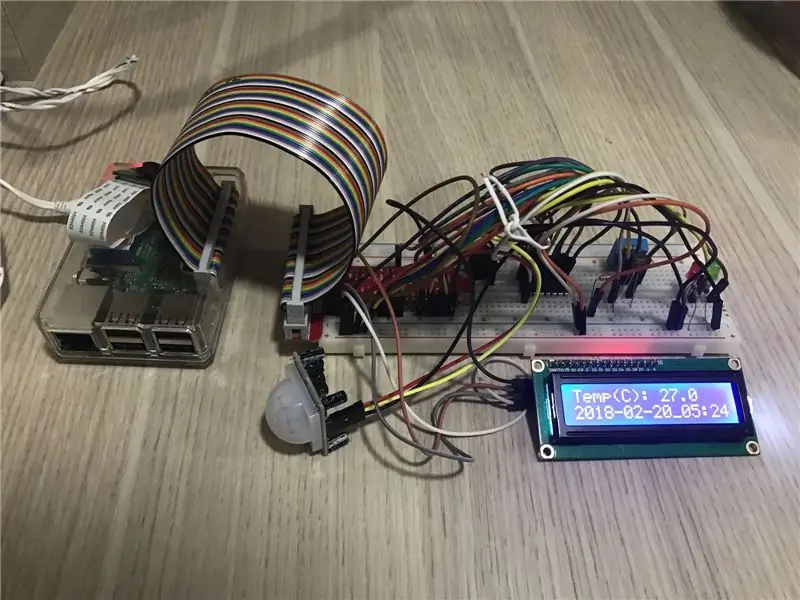
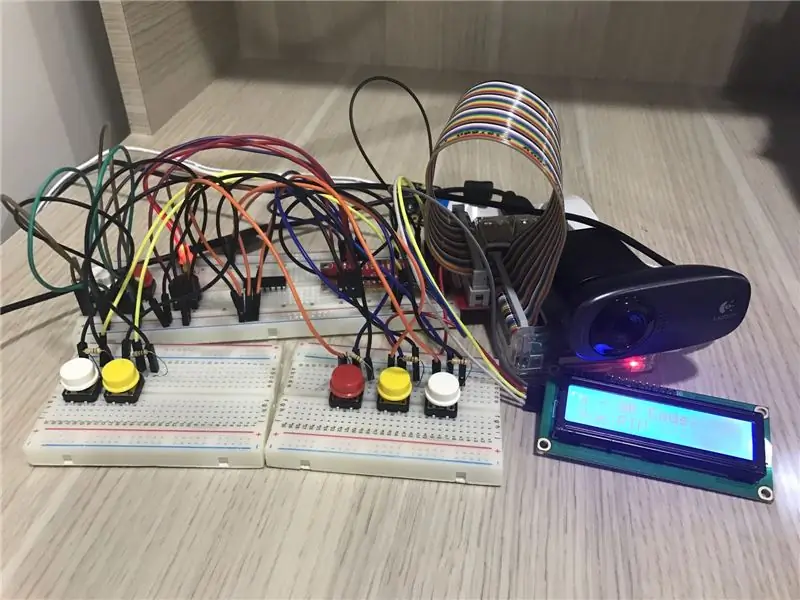
Résultat matériel
Regardez à quoi ressembleraient les deux Raspberry Pi à la fin
Portail Web
Afficher le portail Web créé à l'aide de Python via Flask
Bot de télégramme
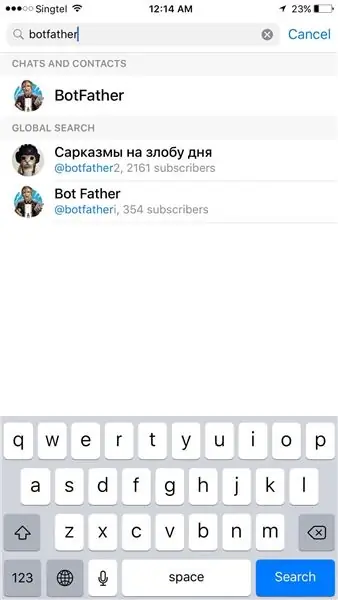
Trouver le Bot que nous avons créé
Direct
Utilisation de l'une des PiCam comme vidéosurveillance et diffusion de séquences en direct
Configuration matérielle requise
- 2x Framboise Pi
- 2x carte GPIO
- 1x LDR
- 1x DHT11
- 1x capteur de mouvement
- 4x DEL
- 7x bouton
- 2x sonnerie
- 2x écran LCD
- 1x webcam
Étape 2: Configuration pour Raspberry Pi 1 (Office)
- Créez un dossier pour stocker votre html appelé modèles
- Créez un dossier pour stocker vos fichiers css/javascript appelé statique
- Créez un dossier pour stocker les fichiers de votre appareil photo appelé appareil photo avec 3 sous-dossiers capture_photos, motion_photos, motion_videos
mkdir ~/ca2
mkdir ~/ca2/modèles
mkdir ~/ca2/statique
mkdir ~/ca2/statique/caméra
mkdir ~/ca2/static/camera/capture_photos
mkdir ~/ca2/static/camera/motion_photos
mkdir ~/ca2/static/camera/motion_Videos
Étape 3: configuration pour Raspberry Pi 2 (porte)
- Créez un dossier pour stocker vos fichiers appelé porte
- Créez un dossier pour stocker vos images de code QR appelé qr_code
mkdir ~/porte
mkdir ~/door/qr_code
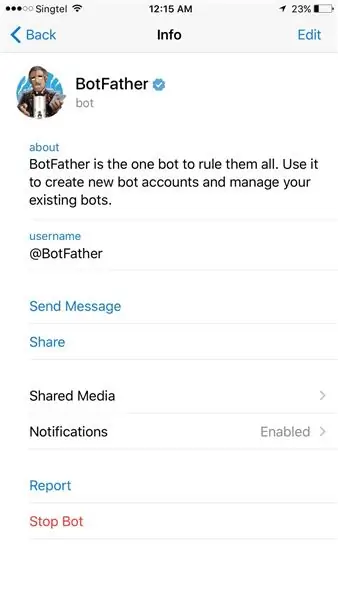
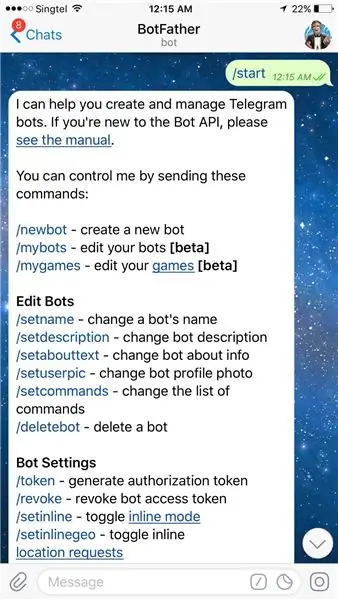
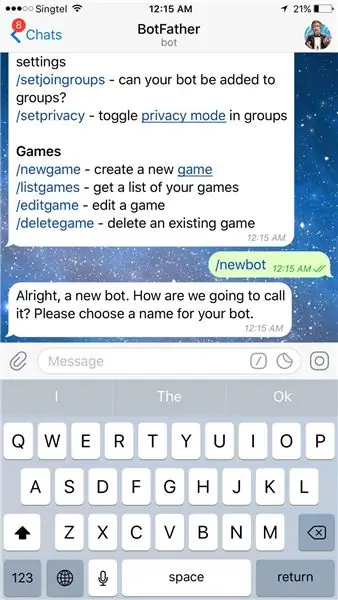
Étape 4: Configurer Telegram Bot




- Télégramme ouvert
- Trouver "BotFather"
- Tapez "/début"
- Tapez "/nouveaubot"
- Suivez les instructions, nom du bot, nom d'utilisateur du bot, notez le jeton d'authentification du bot
Étape 5: Configurer DynamoDB



- Inscrivez-vous à AWS
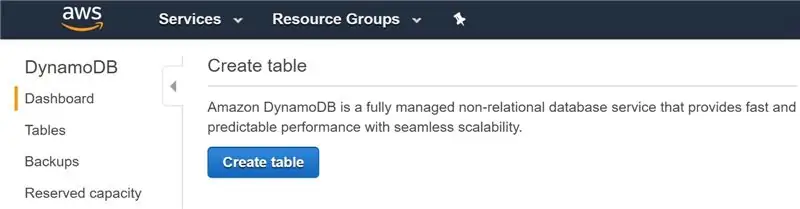
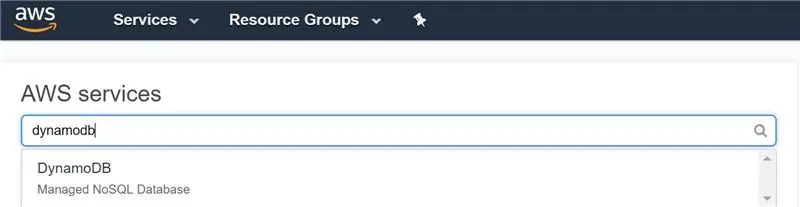
- Rechercher DynamoDB dans AWS Service
- Cliquez sur "Créer un tableau"
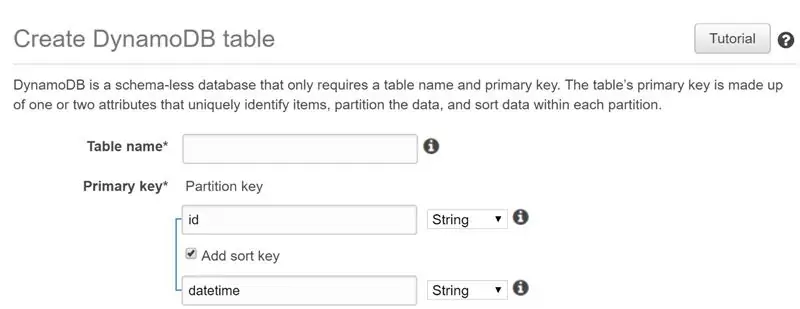
- Remplir le nom du tableau
- Définissez la clé de partition comme 'id' (String) et ajoutez la clé de tri comme 'datetime' (String)
- Faites-le pour les 4 tables, dht, lumières, galerie, employé
Aperçu des 4 Tables
Étape 6: configurer le compartiment AWS S3



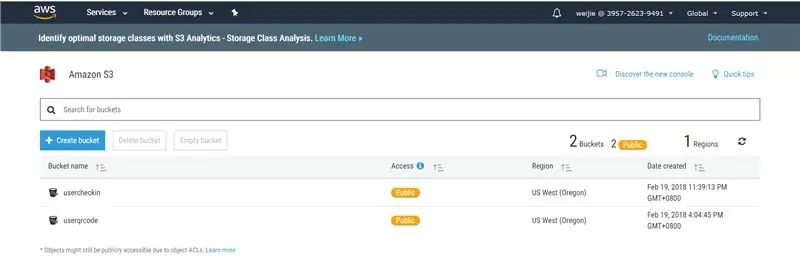
- Rechercher AWS S3
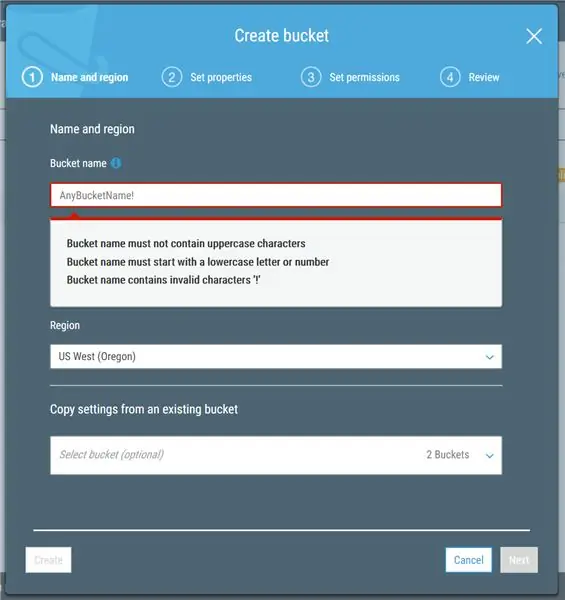
- Cliquez sur "Créer un bucket"
- Suivez les règles pour nommer le bucket
- Suivez les captures d'écran
- Créer un compartiment
Comment puis-je même télécharger dans le compartiment S3 ?
Nous n'avons pas de portail d'administration, nous importerions donc manuellement l'image du code QR via l'interface utilisateur graphique AWS. Suivez les captures d'écran pour créer le bucket. L'extrait de code est la logique requise pour télécharger l'image sur S3 Bucket
Étape 7: configurer AWS SNS
- Rechercher AWS SNS
- Suivre la balise de sujet
- Créer un nouveau sujet
- Définir le nom du sujet et le nom d'affichage
- Modifier la politique pour permettre à tout le monde de publier
- Abonnez-vous au sujet créé
- Définissez un e-mail dans le champ du point de terminaison pour recevoir un e-mail lorsque la valeur atteint une certaine valeur
Étape 8: Création d'une règle
- Cliquez sur "Créer une règle"
- Écrivez le nom et une brève description
- Choisissez la dernière version de SQL pour envoyer l'intégralité du message MQTT
- Le moteur de règles utilise le filtre de rubrique pour déterminer les règles à déclencher lorsque le message MQTT est reçu
- Cliquez sur "Ajouter une action"
- Sélectionnez l'envoi d'un message via la notification push SNS
Étape 9: Création de l'interface Web
Créez ces nouveaux fichiers html appelés
- diriger
- connexion
- journaux
- dht
- léger
- Galerie
- mouvement
- LED
Copiez et collez le fichier Google Drive dans le code HTML respectif.
drive.google.com/file/d/1zd-x21G7P5JeZyPGZp1mdUJsfjoclYJ_/view?usp=sharing
Étape 10: Scripts principaux
Il y a 3 scripts principaux
- server.py - Créer un portail Web
- working.py - Logique pour Raspberry Pi 1 (Office)
- door.py Logic pour Raspberry Pi 2 (Porte)
Nous exécutons simplement les 3 codes pour obtenir le résultat que nous voulons
Nous pouvons l'obtenir à partir de Google Drive sous le Main.zip
drive.google.com/open?id=1xZRjqvFi7Ntna9_KzLzhroyEs8Wryp7g
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Tapis avec capteurs/communication RF avec Arduino Micro : 4 étapes (avec photos)

Tapis avec capteurs/communication RF avec Arduino Micro : J'ai récemment terminé l'installation Tout aussi diversifiée, qui est composée d'une série de lampes qui réagissent aux capteurs placés dans un tapis sous les lampes. Voici comment j'ai fait le tapis avec des capteurs de pression. J'espère que vous trouverez ça utile.:)
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
