
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Prêt à construire le meilleur et le plus interactif des feux de circulation au monde ? Bon! Dans ce tutoriel, nous expliquerons comment vous pouvez en créer un vous-même en utilisant Arduino.
Composants requis:- Arduino (..duh)- LM317 Mosfet- 2x 60cm Bandes LED RGB Analogiques (12V)- Tube PVC (1m x 125mm)- Câbles (rouge et noir)- Plaques métalliques pour capuchons lumineux- Acryl pour la lumière -icônes (consultez flaticon.com pour les icônes.svg)- Peinture noire et blanche en aérosol.- Ruban électrique- Tous les composants de soudure requis- Affichage avec le blindage requis (non utilisé dans le didacticiel)
Étape 1: Étape 1: Réalisez les Light-caps

Le design dépend vraiment de vous. Nous avons fait un capuchon de 15x15cm pour tenir les lumières. Nous avons coupé les plaques de métal à la bonne taille et utilisé une cintreuse de métal (non, pas d'Avatar) pour plier les capuchons dans les bonnes formes. Les plaques arrière ont été faites à partir d'un composant différent.
Étape 2: Étape 2: Préparation du poteau en PVC

Découpez 2 trous dans le poteau en PVC pour s'adapter aux capuchons lumineux. Ensuite, utilisez un aérosol de peinture noire pour peindre le tout en noir. Si vous le souhaitez, vous pouvez ajouter des rayures blanches au bas du poteau (courant aux Pays-Bas).
Étape 3: Étape 3: Assemblage des bandes LED RGB et sablage des plaques acryliques


Ensuite, vous devrez assembler les bandes LED RVB à l'intérieur du capuchon lumineux. Fixez-les bien autour du capuchon et placez-les aussi près que possible de l'avant.
Ensuite, vous devrez sabler le symbole sélectionné sur la plaque acrylique. Procurez-vous du ruban adhésif et couvrez toute la plaque acrylique. Découpez ensuite la forme/la figure que vous voulez. Après cela, vous pouvez sabler la plaque pour obtenir un effet semblable à du verre dépoli.
Étape 4: Étape 4: Connectez les bandes LED RVB à l'Arduino

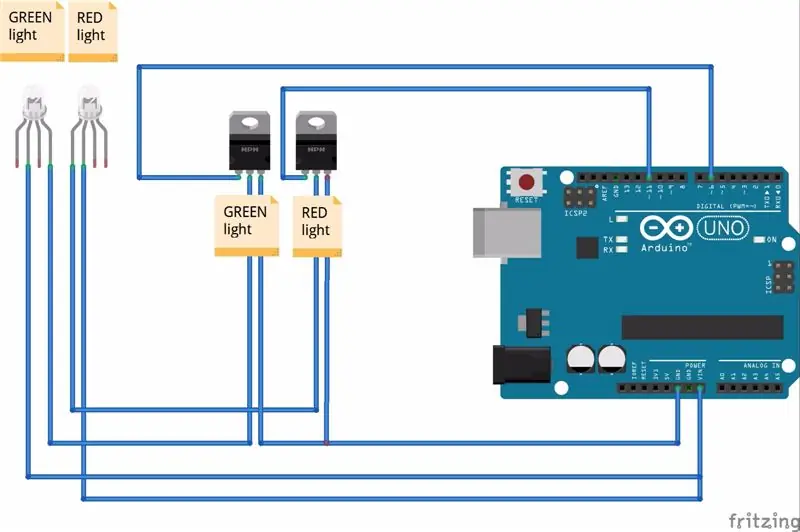
Vient maintenant la partie délicate: connecter les bandes LED RVB à l'Arduino. Lorsque vous connectez les broches, assurez-vous de mettre le 12v sur le 12v de votre bande. Entre chaque couleur, donc rouge ou verte, il faut mettre un mosfet. Connectez les données de la bande led à la broche centrale du mosfet et la broche gauche à votre Arduino. La broche de droite doit revenir au sol de l'Arduino.
Étape 5: Étape 5: Écrivez le code Arduino

Ce code Arduino est contrôlé par bluetooth, car nous n'avons pas utilisé d'affichage interne. Ainsi, le code est contrôlé via des messages Bluetooth dans la fonction loop().
#définir r 6#définir g 11 #inclure
SoftwareSerial mySerial (10, 11); // Réception, Émission
#définir la colèreLongueur 4
#definefallLength 3 #define happyLength 4 #define onPhoneLength 13 #define SpeakingLength 5 #define walkingLength 4 #define walkingOutLength 4 #define wavingLength 6
bouton boolAppuyé;
int currentMillis; int précédentMillis;
int animation1Délai;
int animation2Délai; int animation3Délai; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = true;
int currentAnimationDelay;
void setup() {
// mettez votre code de configuration ici, à exécuter une fois: pinMode(r, OUTPUT); pinMode(g, SORTIE);
Serial.begin(9600);
mySerial.begin(38400); Serial.setTimeout(25); boutonAppuyé = faux; actuelMillis = 0; précédentMillis = 0;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
//currentAnimationDelay = animation1Delay * 1000;
rouge clair = vrai; }
boucle vide() {
//retard(20);
// mettez votre code principal ici, à exécuter à plusieurs reprises: unsigned long currentMillis = millis(); if(buttonPressed == true) { if(animation1Done == false) { if(currentMillis - previousMillis > animation1Delay) { Serial.println("0"); précédentMillis = currentMillis; animation1Done = vrai; } } else if(animation2Done == false et animation1Done == true) { if(currentMillis - previousMillis > animation2Delay) { Serial.println("1"); précédentMillis = currentMillis; animation2Done = vrai; } } else if(animation3Done == false et animation2Done == true) { if(currentMillis - previousMillis > animation3Delay) { Serial.println("2"); //Serial.println("son:vert"); précédentMillis = currentMillis; animation3Done = vrai; rouge clair = faux; } } else if(animation4Done == false et animation3Done == true) { if(currentMillis - previousMillis > animation4Delay) { previousMillis = currentMillis; animation4Done = vrai; Serial.println("FLSH"); } } }
if (Série.disponible()) {
Chaîne str = Serial.readString(); if(str == "CMD:BUTTON_PRESSED") {
animation1Terminé = faux;
animation2Done = false; animation3Done = false; animation4Done = faux; animation5Done = faux;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
//currentAnimationDelay = animation1Delay * 1000;
rouge clair = vrai; Serial.println("3"); boutonAppuyé = vrai; précédentMillis = currentMillis; }
if(str == "ROUGE") {
blockLight = false; rouge clair = vrai; }
if(str == "VERT") {
blockLight = false; rouge clair = faux; }
if(str == "LIGHT:GREEN:OFF") {
blockLight = vrai; analogWrite(g, 255); } if(str == "LIGHT:GREEN:ON") { blockLight = true; analogWrite(g, 0); } //Série.println(str); }
if(blockLight == false) {
if(lightRed == true) {
analogWrite(r, 0); analogWrite(g, 255); } if(lightRed == false) { analogWrite(r, 255); analogWrite(g, 0); } } }
Conseillé:
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
State Machine sur Arduino - un feu de circulation pour piétons : 6 étapes (avec photos)

State Machine sur Arduino - un feu de circulation pour piétons : Salut ! Je vais vous montrer comment programmer un feu de circulation pour piétons pour Arduino en C++ avec une machine à états finis en utilisant YAKINDU Statechart Tools. Cela démontrera la puissance des machines d'état et peut être utilisé comme un modèle pour d'autres
Feu de circulation Arduino : 3 étapes (avec photos)

Feu de circulation Arduino : cette instructable est dérivée de : Arduino-Traffic-Light-Simulator J'ai utilisé le dessin de cette instructable, pour créer un feu de circulation séparé. J'ai apporté les modifications suivantes : les trous pour les LED sont plus petits, pour les LED de 5 mm (au lieu de 10 mm)
Simulation de feu stop intelligent avec DragonBoard 410c : 7 étapes (avec photos)

Simulation de feu stop intelligent avec DragonBoard 410c : | MATÉRIAUX : MDF 1,20 Mts. x 1,20 Mts.8 LED :· 2 Verts · 2 jaune· 2 rouges· 2 BlancsUn morceau de carton.Dragon Board 410c BladeFilsSilicone Silicone GunToy carProtoboardBouton poussoirInfrarouge
Feu de circulation Arduino : 8 étapes (avec photos)

Feu de circulation Arduino : ce projet a été réalisé avec des LED de 5 mm et du matériel de montage à LED T1-3/4 Clear Standard pour une meilleure visualisation, et donc en utilisant 3 LED pour afficher séparément ses couleurs rouge, jaune et amp; Vert respectivement
