
Table des matières:
- Étape 1: Composants utilisés dans le projet
- Étape 2: conception de circuits
- Étape 3: Téléchargement du code vers le kit NodeMCU à l'aide d'ESPlorer
- Étape 4: Configuration du concentrateur de capteurs
- Étape 5: personnalisation de la configuration
- Étape 6: Ajout de capteurs au Hub et PubNub
- Étape 7: Initialiser la collecte de données et l'envoi à PubNub
- Étape 8: Page HTML simple pour l'affichage en temps réel des données de PubNub
- Étape 9: Dépannage et FAQ
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


La plupart des tutoriels sur ESP8266 sont soit au niveau débutant (clignotant à distance une led) ou trop complexes pour quelqu'un qui cherche quelque chose à améliorer et à mettre à niveau sur ses compétences de clignotant led. Cette instructable vise à combler cet écart pour créer un hub de capteur en utilisant ESP8266 et publiez les données collectées sur PubNub. L'objectif principal est de minimiser le temps que les gens consacrent à la construction du matériel et de concentrer leur temps sur l'analyse et la visualisation des données avec les données collectées.
Pour les personnes qui ne sont pas familiarisées avec ESP8266/NodeMCU, nous vous suggérons d'acquérir une compréhension de base de la façon de flasher et de programmer via ESPLORER. -Commandes-NodeMCU.
À la fin de cette instructable, vous pourrez créer votre propre hub de collecte de données de capteurs et une visualisation graphique en temps réel de base avec l'aide de PubNub
Bienvenue à ESP8266-NodeMCU Leçon - 102 !!
Étape 1: Composants utilisés dans le projet

Les composants suivants sont nécessaires pour mener à bien le projet
- Une carte ESP8266. La carte qui est utilisée pour cette instructable est NodeMCU devKit v1.0 (insérer le lien du module 143 ici)
- Tout capteur dont les données doivent être collectées et enregistrées. Ici, un simple potentiomètre est utilisé comme capteur analogique
- Un interrupteur à glissière
- Un câble micro vers USB (type mâle) pour télécharger le code vers NodeMCU devKit v1.0 et alimenter l'appareil
- 2 led pour indicateur de mode
- Certains câbles mâles à mâles et planche à pain
-
Un compte PubNub avec une clé de publication, une clé d'abonnement et un canal
Téléchargez les fichiers ci-dessous. Si vous ne voulez rien changer et que vous en avez juste besoin pour fonctionner, téléchargez la version précompilée (insérez le dossier zip de la version compilée ici). Si vous voulez comprendre comment cela fonctionne et voulez vous salir les mains alors vous pouvez également télécharger le code source principal (insérer la version du code source ici)
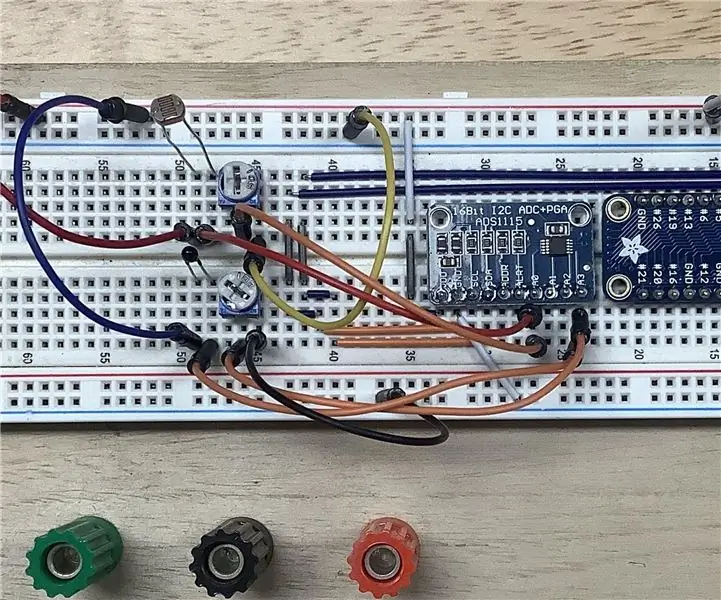
Étape 2: conception de circuits
Si vous avez acheté (insérer le lien du produit final ici), vous pouvez ignorer cette étape
Étape 3: Téléchargement du code vers le kit NodeMCU à l'aide d'ESPlorer


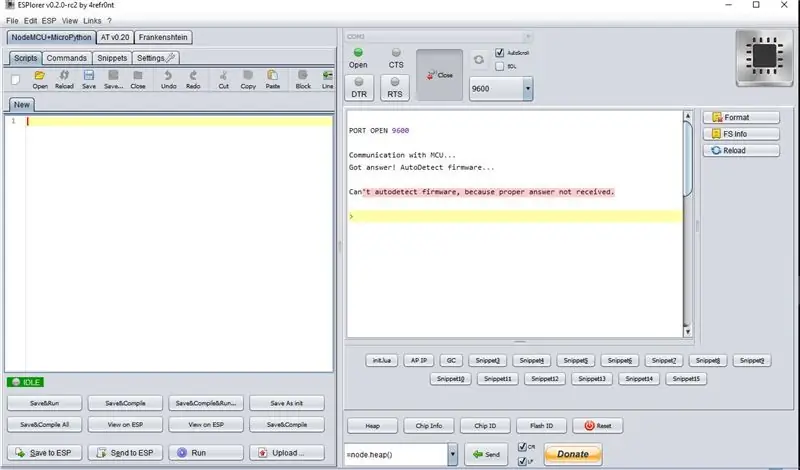
Une fois que vous avez ouvert l'application ESPlorer, l'écran initial ressemblera à la première image. Sélectionnez le port COM dans la liste déroulante en haut. Si le port COM ne s'affiche pas même lorsque l'appareil est connecté, rouvrez simplement l'application.
Maintenant, il y a deux façons d'aller de l'avant et de terminer cette instructable
Terminez la partie matérielle du concentrateur de capteurs dès que possible et passez à jouer avec les données
Comprenez le fonctionnement du script NodeMCU et lua et personnalisez-le en fonction de vos besoins
si(option==1)
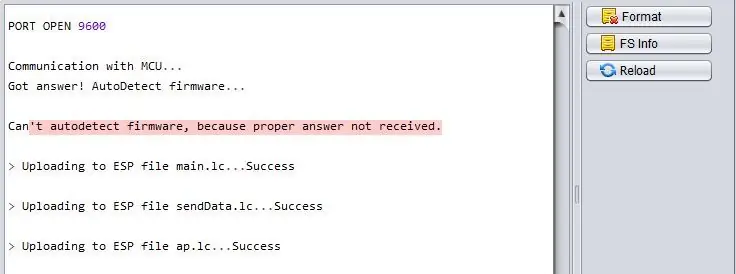
Téléchargez tous les fichiers précompilés (fichiers.lc) et passez à l'étape suivante
sinon si (option==2)
Ouvrez simplement les fichiers de code source (.lua) dans ESPlorer et commencez à jouer avec le code. Passez à l'étape 5 pour la description
Étape 4: Configuration du concentrateur de capteurs


Faites maintenant glisser le commutateur vers le mode de configuration et redémarrez le module. Le voyant du mode de configuration doit s'allumer.
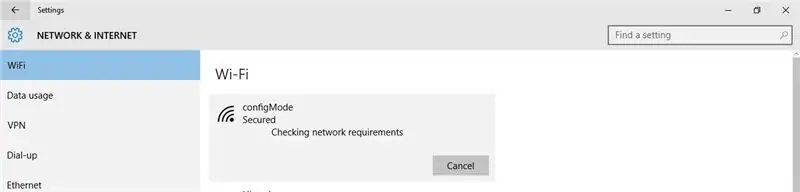
Comme indiqué dans la première image, un réseau sans fil portant le nom de "configMode" sera créé et visible. Connectez-vous à ce réseau avec le mot de passe "password1234" à partir de n'importe quel ordinateur, ordinateur portable ou mobile.
Ouvrez n'importe quel navigateur et entrez l'url suivante
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
Remplacez les paramètres entre guillemets par vos propres valeurs de mot de passe de nom d'utilisateur wifi (avec accès Internet) et clés PubNub. L'URL finale devrait être quelque chose comme ci-dessous
192.168.4.1/?username=MyWiFi&pwd=123456&apipubkey=pub_kjabdc_56513akhbcqio3_ad&apisubkey=sub_ajkd23d_sf23_24'&channel=channel1&sensorOneName=sensor1&check=1
Si le concentrateur de capteurs est correctement configuré, le voyant du mode config s'éteindra et le voyant du mode données s'allumera et le réseau sans fil "configMode" disparaîtra. Si vous voulez comprendre comment cela fonctionne ou si vous souhaitez modifier certains paramètres, consultez l'étape suivante, sinon passez à l'étape 8
Étape 5: personnalisation de la configuration

Donc, ce qui se passe, c'est que l'ESP8266 agit comme un routeur et crée un réseau sans fil avec le ssid, le nom d'utilisateur et l'adresse IP auxquels vous pouvez vous connecter. La configuration est effectuée en entrant les paramètres dans le format indiqué ci-dessous et en cliquant sur l'URL ci-dessous à partir de n'importe quel navigateur de tout appareil connecté au réseau sans fil configuré.
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
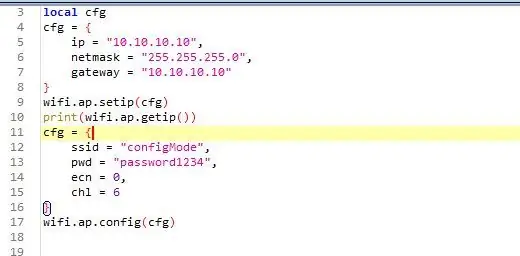
Ouvrez le fichier ap.lua dans ESPlorer. Ce script est responsable de la configuration initiale du concentrateur de capteurs. Il génère deux fichiers en fonction des données fournies par l'utilisateur
- station.lua (contient le ssid du réseau et le mot de passe qui a accès à Internet pour publier les données)
- api_file.lua (contient les clés PubNub, le nom du canal avec les noms des capteurs)
Pour personnaliser l'adresse IP:
L'adresse IP peut être définie sur n'importe quelle adresse valide qui doit être modifiée dans l'URL. L'adresse par défaut sera "192.168.4.1". Comme on le voit dans la première image, les 3 premières lignes sont responsables de la définition de l'adresse IP et de la passerelle. Vous pouvez vérifier si l'adresse est correcte en envoyant la commande "=wifi.sta.getip()"
Pour personnaliser le nom ssid
L'ensemble de code suivant dans la même image est responsable de la définition du ssid et du mot de passe du réseau sans fil.
N'oubliez pas que si vous avez apporté des modifications au fichier.lua, vous devez les compiler pour que les modifications soient prises en compte après le redémarrage.
- Téléchargez le fichier.lua modifié..par exemple le fichier ap.lua
- Envoyez la commande "node.compile(ap.lua)" en cliquant sur le bouton envoyer en bas d'ESPlorer
- Maintenant, vos fichiers lua sont compilés et de nouveaux fichiers.lc seront générés
Étape 6: Ajout de capteurs au Hub et PubNub


Pour ajouter plus de capteur
Par défaut, le code n'envoie qu'une seule donnée de capteur qui est connectée à la broche analogique 0. Vous pouvez ajouter plus de capteurs pour envoyer des données simultanément. Suivez les étapes ci-dessous
- Ajoutez le nom du capteur dans l'url comme indiqué en gras. Alors maintenant, l'url sera comme ci-dessoushttps://192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel=' Channel_name'&sensorOneName='Sensor_1_name'&sensorTwoName='Sensor_2_name'&check=1
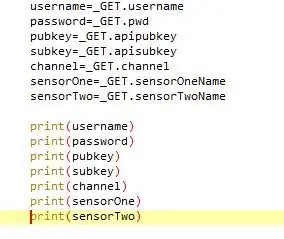
- Le nom correspondant doit être ajouté au fichier ap.lua comme indiqué dans l'image 1sensorTwo=_GET.sensorTwoName print(sensorTwo). (Ceci est juste pour afficher et vérifier les données)
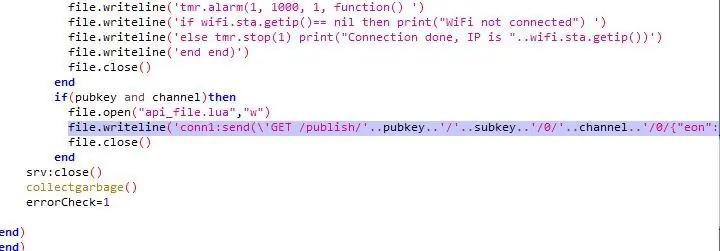
- La dernière étape consiste à l'ajouter à la partie de génération api_file à la fin comme indiqué dans l'image 2{ "eon": { "'..sensorOne..'":\'..adc.read(0)..\', "'..sensorTwo..'":\'..gpio.read(2)..\' }} Répétez la même étape pour chaque ajout de capteur. N'oubliez pas d'utiliser gpio.read(pin#) pour le numérique et adc.read(pin#) pour les signaux analogiques-numériques
N'oubliez pas que si vous avez apporté des modifications au fichier.lua, vous devez les compiler pour que les modifications soient prises en compte après le redémarrage.
- Téléchargez le fichier.lua modifié..par exemple le fichier ap.lua
- Envoyez la commande "node.compile(ap.lua)" en cliquant sur le bouton envoyer en bas d'ESPlorer
- Maintenant, vos fichiers lua sont compilés et de nouveaux fichiers.lc seront générés
Étape 7: Initialiser la collecte de données et l'envoi à PubNub

Une fois la configuration correctement effectuée, le voyant du mode données s'allumera.
Fondamentalement, cela signifie que les données du capteur sont envoyées à PubNub en fonction des paramètres de configuration que vous avez indiqués dans les étapes précédentes.
Par défaut, le hub enverra des données à PubNub toutes les 5 secondes. Si vous souhaitez configurer cela, suivez les étapes ci-dessous
Pour personnaliser la fréquence de collecte des données:
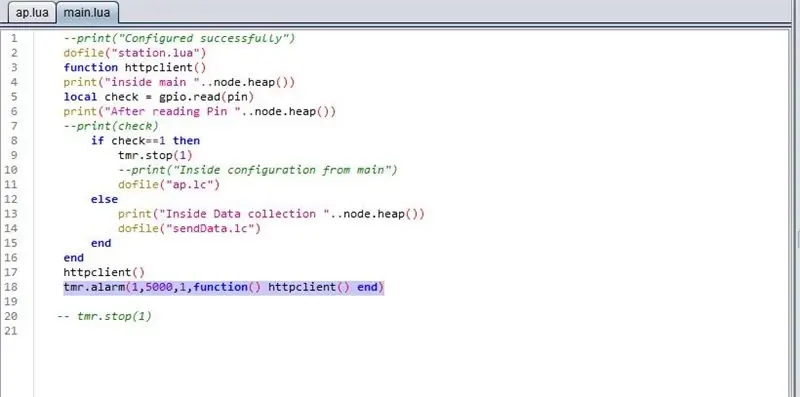
- Ouvrez main.lua dans ESPlorer
- Aller à la ligne en surbrillance dans l'image
- La valeur qui y est mentionnée doit être en millisecondes. Il est conseillé d'avoir au moins un intervalle de 2 secondes pour éviter toute perte de données.
- Téléchargez le fichier main.lua sur esp et compilez le fichier pour générer le fichier.lc
- Redémarrez le module et vérifiez
Étape 8: Page HTML simple pour l'affichage en temps réel des données de PubNub


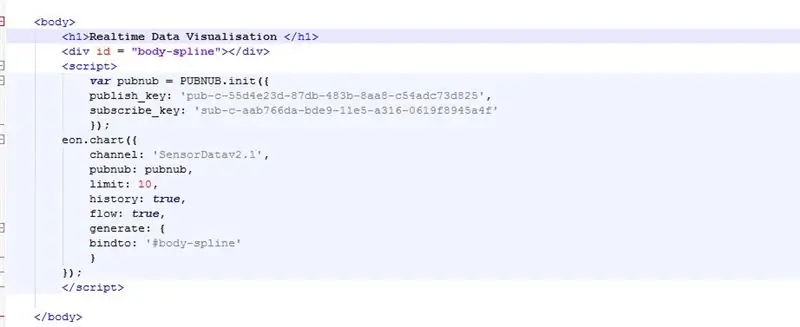
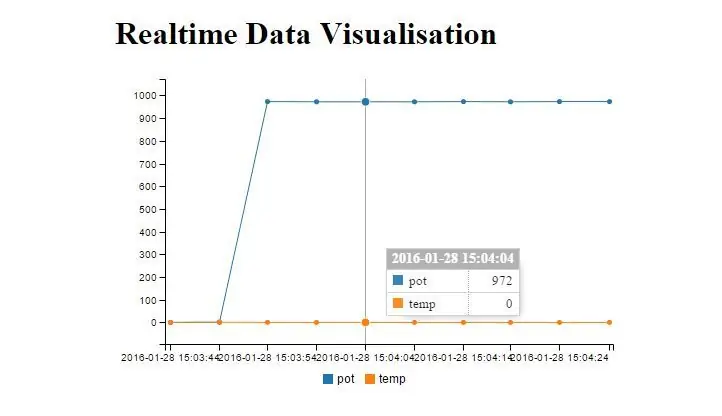
Ouvrez le fichier Sample.html à partir des fichiers téléchargés. Il s'agit simplement d'une simple page HTML pour afficher le graphique en temps réel des données collectées.
Comme le montre l'image 1, il vous suffit de le configurer avec vos propres clés PubNub et nom de canal.
Vous pouvez également l'ajouter à n'importe quel site Web que vous développez et créer une visualisation encore plus époustouflante. Reportez-vous à PunNub EON pour plus d'informations.
Étape 9: Dépannage et FAQ
Sera mis à jour sous peu
Conseillé:
Lire et représenter graphiquement les données des capteurs de lumière et de température avec Raspberry Pi : 5 étapes

Lecture et représentation graphique des données du capteur de lumière et de température avec Raspberry Pi : dans ce Instructable, vous apprendrez à lire un capteur de lumière et de température avec Raspberry Pi et un convertisseur analogique-numérique ADS1115 et à le représenter graphiquement à l'aide de matplotlib. Commençons par le matériel nécessaire
EAL - Collecte de données GPS de l'industrie 4.0 sur une voiture Rc : 4 étapes

EAL - Collecte de données GPS de l'industrie 4.0 sur une voiture Rc : dans ce Instructable, nous allons parler de la façon dont nous avons configuré un module GPS sur une voiture RC et publié les données collectées sur une page Web pour un contrôle facile. Nous avons déjà fait une instructable sur la façon dont nous avons fait notre voiture RC, qui peut être trouvée ici. Ceci utilise e
Cambus - Système de Collecte de Données sur Bus Urbain : 8 Étapes

Cambus - Système de Collecte de Données sur Bus Urbain : Parmi les problèmes et difficultés connus dans les transports en commun, la population manque d'informations en temps réel et avec le moins d'assurance. La surpopulation des bus des transports en commun éloigne les usagers, qui préfèrent utiliser leur propre véhicule, voire
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Affichage de la température et de l'humidité et collecte de données avec Arduino et traitement : 13 étapes (avec images)

Affichage de la température et de l'humidité et collecte de données avec Arduino et traitement : introduction : il s'agit d'un projet qui utilise une carte Arduino, un capteur (DHT11), un ordinateur Windows et un programme de traitement (téléchargeable gratuitement) pour afficher les données de température, d'humidité en numérique et sous forme de graphique à barres, afficher l'heure et la date et exécuter un compte à rebours
