
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans ce Instructable, nous allons parler de la façon dont nous avons configuré un module GPS sur une voiture RC et publié les données collectées sur une page Web pour une surveillance facile. Nous avons déjà fait une instructable sur la façon dont nous avons fait notre voiture RC, qui peut être trouvée ici. Cela utilise la même construction, bien que nous ayons décidé de supprimer les capteurs à ultrasons et d'appliquer le module GPS à la place. Dans le projet, nous avons configuré une base de données qui contient les données GPS et créé une page Web sur laquelle les données peuvent être trouvées, ainsi que les avons appliquées à une carte, afin que vous puissiez voir où la voiture a été. Visitez Joerha.dk pour afficher la page Web.
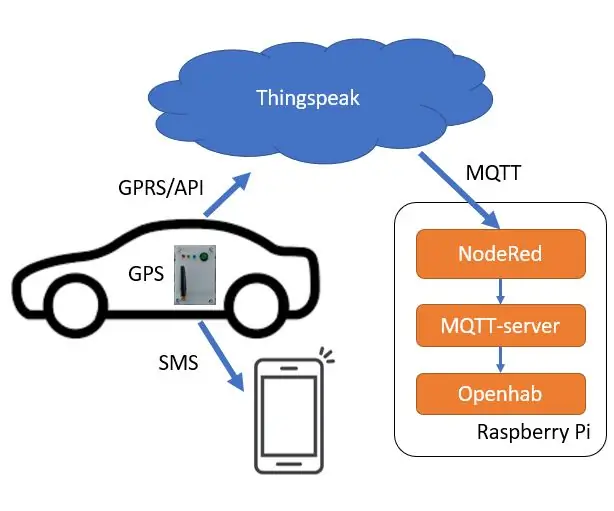
Sur l'organigramme en haut, vous pouvez voir un aperçu des technologies qui ont été utilisées dans ce projet. Pour tirer le meilleur parti de ce Instructable, vous devez connaître certaines, sinon toutes les technologies utilisées. Il est lié selon l'usage. Avoir une compréhension de Github sera également utile, car nous avons établi un lien avec nos référentiels github.
Liste des utilitaires:
- Github
-
Framboise PI/Raspbian
Python
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Amorcer
Étape 1: Configuration de la base de données

Dans ce segment, nous parlerons de la façon dont nous construisons le système de base de données à partir duquel nos données GPS sont extraites. La base de données est construite dans MySQL selon l'image ci-dessus, où nous avons deux tables - "Users" et "GSEntries". Dans les utilisateurs, nous avons « Id » comme clé primaire. Il est utilisé comme identifiant unique. « Nom » est le nom de l'utilisateur actuellement connecté. « Apikey » est la clé unique donnée à l'utilisateur pour accéder à l'API. « Actif » consiste à vérifier si l'utilisateur est actif, nous pouvons désactiver l'utilisateur afin qu'il ne puisse pas accéder à la base de données. "CreatedAt" et "UpdatedAt" sont créés par le processus que nous avons utilisé pour construire la base de données.
Dans le tableau « GPSEntries », nous avons tous les attributs contenant les données du module GPS. « Heure » est l'heure actuelle du module GPS, nous l'utilisons pour afficher l'heure de l'affichage. Ensuite, nous avons la position en coordonnées, ainsi que la « vitesse » et le « cap ». Nous avons également beaucoup d'attributs d'erreur, qui montrent s'il y a une erreur dans les données du GPS, fx dans les coordonnées. Nous les avons ajoutés à la base de données, mais nous ne les affichons pas sur la page Web. « UserId » est une clé étrangère qui contient l'« id » de la table Users. Cela est utilisé pour montrer quel utilisateur a publié les données.
Étape 2: API

Dans ce segment, nous parlerons de l'API qui contrôle la base de données et y colle les données. L'API Web est construite avec Node.js, qui utilise Express.js et Sequalize.js.
Node.js est utilisé pour exécuter JavaScript côté serveur, alors qu'il est normalement utilisé principalement pour les scripts côté client sur une page Web.
Express.js est le framework que nous avons utilisé pour créer l'API.
Sequalize.js est utilisé pour faire les liens entre les données Gps et les attributs de la base de données. Pour ce faire, il utilise une méthode appelée ORM (Object-Relational Mapping). C'est également là que "CreatedAt" et "UpdatedAt" sont créés (montré à l'étape 1).
L'API peut être utilisée en visitant api.joerha.dk. Ajoutez ensuite /gps à l'url, qui affichera toutes les données de la base de données au format JSON. Pour contrôler le nombre d'entrées que vous souhaitez, vous pouvez ajouter /2 (l'utilisateur) et /x (nombre d'entrées) à l'url. Fx api.joerha.dk/gps/2/10 affichera les 10 dernières entrées. Une sortie des données formatées est montrée dans l'image ci-dessus.
Le code peut être trouvé ici: Github
Étape 3: Application GPS/Python



Dans ce segment, nous parlerons du script qui s'exécute sur le raspberry et collecte les données GPS et les envoie à l'API.
Pour collecter les données du GPS, nous utilisons un démon appelé gpsd (image 1). C'est là que nous collectons les données que nous publions dans la base de données et la base de notre table GPSEntries. Le script qui extrait les données de gpsd et les publie dans l'API est écrit en python.
L'application initialise un thread, elle peut donc exécuter à la fois gpsd et notre programme en même temps. Les données Gpsd sont diffusées en continu pendant que le GPS est actif (image 2).
Ensuite, nous effectuons une boucle while qui publie en continu sa charge utile sur l'API contenant les données GPS. Les données sont au format JSON. La charge utile se compose des attributs vus dans la GPSD. La balise.fix agit comme un instantané des données actuelles et les envoie à l'API. Cela se fait par request.post et utilise l'url et la clé API. Print (r.status_code) est envoyé à l'utilisateur pour savoir si les données ont été transmises correctement. Time.sleep (0,5) est la fréquence à laquelle les données sont publiées (image 3)
Le code peut être trouvé ici: Github
Étape 4: page Web du projet

Dans ce segment, nous parlerons de la façon dont nous avons créé notre page Web qui affiche les données et d'autres informations sur le projet. Le site est construit avec HTML, CSS et JS. Pour commencer, nous avons utilisé Bootstrap 4.0, qui est une bibliothèque pour HTML, CSS et JS. Il est livré avec de nombreuses fonctions qui vous aident à créer votre site Web. Nous l'avons utilisé pour la barre de navigation en haut, ainsi que pour la configuration des lignes et des colonnes avec laquelle le site est construit. Ensuite, nous avons un autre petit script CSS contrôlant les couleurs de l'arrière-plan et des en-têtes. En plus de cela, nous avons utilisé une bibliothèque appelée lightbox, vous pouvez donc cliquer sur les images et elles s'affichent. Le contenu du site contient une carte google, un tableau de données, une vidéo de la voiture en action et un lien vers cette même page.
La carte google est la plus intéressante. La carte est chargée via une API Google, où une clé API unique est insérée pour qu'elle fonctionne. Les données sont transmises à la carte dans un intervalle de 500 ms. Nous avons créé une fonction où les 100 derniers points de données de la base de données sont affichés sous forme de marqueurs, afin que vous puissiez suivre où la voiture a été. Cela se fait par ce qu'on appelle un appel AJAX.
Les jeux de données dans la table de données GPS sont demandés de la même manière. Dans le tableau, vous pouvez voir les 10 dernières entrées, mises à jour en temps réel lorsque le GPS est actif. Nous récupérons les données de la base de données dans un intervalle de 500 ms.
Le code peut être trouvé ici: Github
Conseillé:
Traqueur de voiture GPS avec notification SMS et téléchargement de données Thingspeak, basé sur Arduino, domotique : 5 étapes (avec photos)

Traqueur de voiture GPS avec notification SMS et téléchargement de données Thingspeak, basé sur Arduino, domotique : j'ai créé ce traqueur GPS l'année dernière et comme il fonctionne bien, je le publie maintenant sur Instructable. Il est connecté à la prise accessoires dans mon coffre. Le traceur GPS télécharge la position de la voiture, la vitesse, la direction et la température mesurée via un mobile de données
Comment récupérer des données à partir d'une base de données Firebase sur NodeMCU : 7 étapes

Comment récupérer des données à partir d'une base de données Firebase sur NodeMCU : pour cette instruction, nous allons récupérer les données d'une base de données dans Google Firebase et les récupérer à l'aide d'un NodeMCU pour une analyse ultérieure. EXIGENCES DU PROJET : 1) NodeMCU ou ESP8266 Controller2) G-Mail compte pour créer une base de données Firebase.3) Téléchargez le
Installation d'un dissipateur thermique Zalman VF900-Cu sur une édition Mac Radeon X800 XT pour une utilisation dans une tour Apple G5 : 5 étapes

Installation d'un dissipateur thermique Zalman VF900-Cu sur une édition Mac Radeon X800 XT pour une utilisation dans une tour Apple G5 : l'avertissement standard - C'est ainsi que je l'ai fait. Cela a fonctionné pour moi. Si vous faites exploser votre G5, Radeon X800 XT, ou votre maison, voiture, bateau, etc. Je ne suis pas responsable ! Je fournis des informations basées sur mes propres connaissances et expériences. Je crois que tout st
FinduCar : une clé de voiture intelligente guidant les gens vers l'endroit où la voiture est garée : 11 étapes (avec photos)

FinduCar : une clé de voiture intelligente guidant les gens vers l'endroit où la voiture est garée : Afin de résoudre les problèmes ci-dessus, ce projet propose de développer une clé de voiture intelligente qui pourrait diriger les gens vers l'endroit où ils ont garé la voiture. Et mon plan est d'intégrer un GPS dans la clé de la voiture. Il n'est pas nécessaire d'utiliser l'application pour smartphone pour suivre le
Comment faire une voiture télécommandée à la maison en toute simplicité - Voiture RC sans fil DIY: 7 étapes

Comment faire une voiture télécommandée à la maison en toute simplicité - Voiture RC sans fil DIY : Bonjour les amis dans cette instructable, je vais vous montrer comment faire une voiture rc télécommandée de manière simple, veuillez continuer à lire …… C'est vraiment un projet cool alors s'il vous plaît essayez d'en construire un
