
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Par Laura Ahsmann et Maaike Weber
Objectif: Les humeurs déprimées et le stress font partie intégrante de la vie trépidante moderne. C'est aussi quelque chose d'invisible à l'extérieur. Et si nous pouvions projeter à la fois visuellement et acoustiquement notre niveau de stress avec un produit, pour pouvoir montrer comment vous vous sentez. Cela faciliterait la communication sur ces problèmes. Votre propre réaction pourrait également être plus adéquate au moment où vous recevez des commentaires sur votre niveau de stress.
La GSR, ou résistance galvanique de la peau, une mesure prise du bout des doigts d'un utilisateur, s'est avérée être un très bon prédicteur du stress. Étant donné que les glandes sudoripares de la main réagissent principalement au stress (pas seulement à l'exercice physique), des niveaux de stress accrus génèrent une conductance plus élevée. Cette variable est utilisée dans ce projet.
Idée: Et si nous pouvions détecter rapidement le stress ou l'humeur et le représenter avec de la lumière colorée et de la musique ? Un système GSR pourrait rendre cela possible. Dans ce Instructable, nous allons faire un système basé sur Arduino pour le faire ! Exploité à la fois par le logiciel Arduino et le logiciel de traitement, il traduira les valeurs de conductance de la peau en une certaine couleur de lumière et un certain type de musique.
De quoi avez-vous besoin?
- Arduino Uno
- Fils
- Lampe Philips Hue (couleurs vivantes)
- Trois résistances de 100 Ohm (pour la LED RGB)
- Une résistance de 100 KOhm (pour le capteur GSR)
- Quelque chose pour agir comme des capteurs de conductance, comme une feuille d'aluminium
- Logiciel Arduino
- Logiciel de traitement (nous avons utilisé la v2.2.1, les plus récents ont tendance à planter)
- SolidWorks, pour concevoir le boîtier (optionnel)
- Accès à une fraiseuse CNC (optionnel)
- Mousse de modelage verte (EPS)
- Planche à pain (facultatif, pourrait également souder)
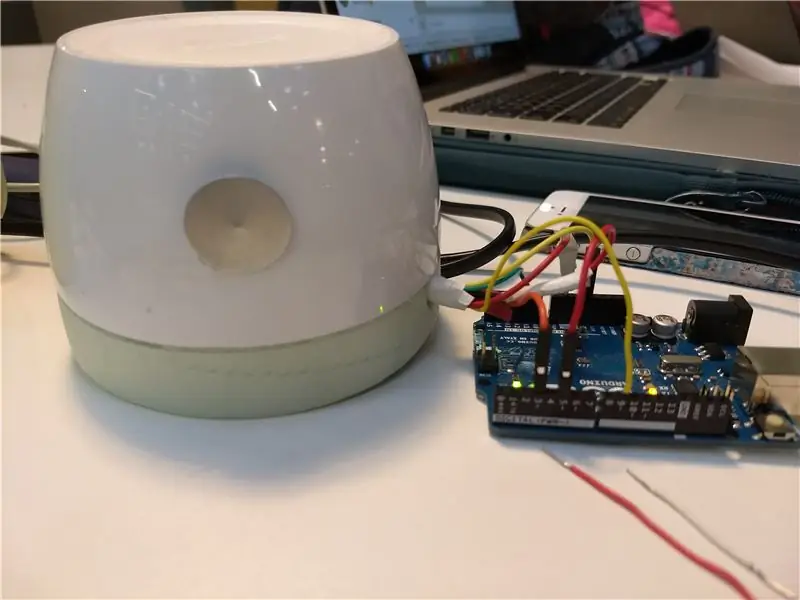
Étape 1: Démontez la lumière Hue
Cette étape est facile, il suffit d'utiliser un peu de force (ou un tournevis) pour lâcher et ouvrir la lumière. Certaines connexions à pression maintiennent le produit ensemble, il est donc facile à démonter.
Maintenant, la lumière dans le haut peut être dévissé et déconnecté du reste de l'électronique. Nous n'aurons besoin que de la lumière et du dessus du boîtier. Économisez ou jetez le reste, c'est à vous de décider !
Étape 2: Préparation du matériel




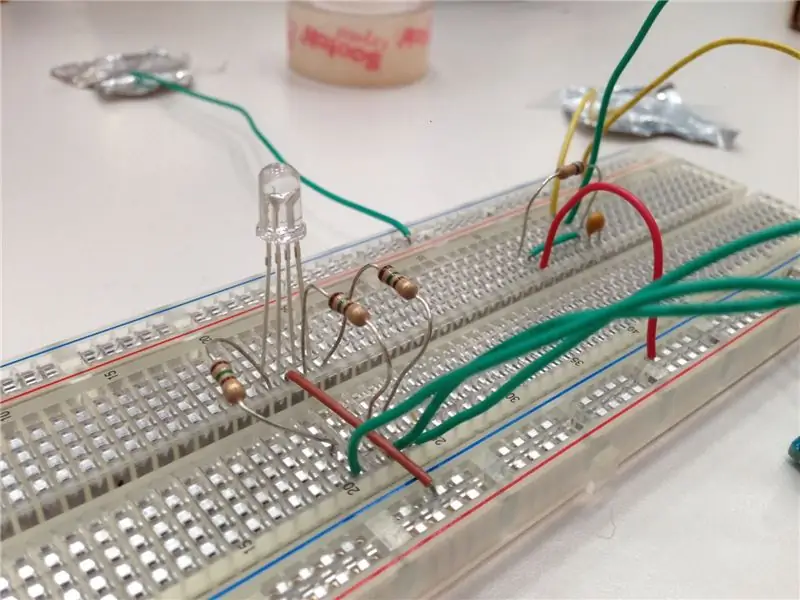
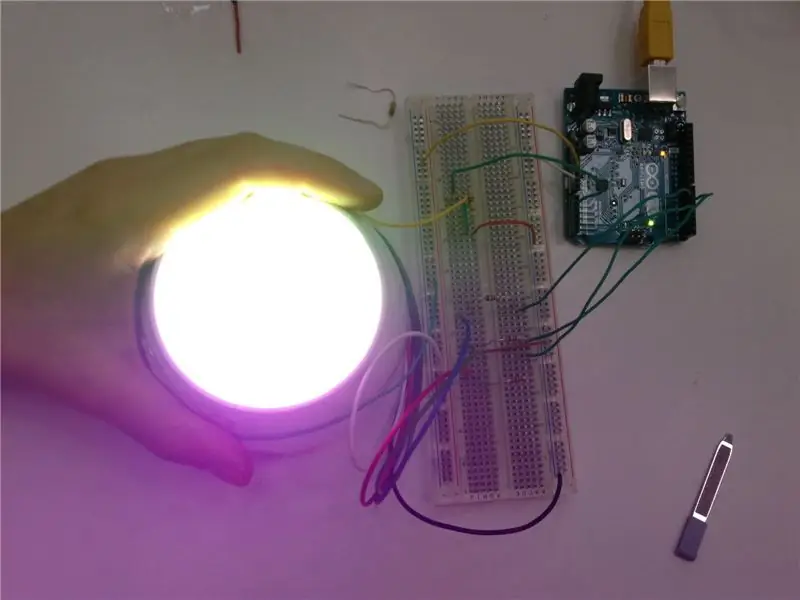
Pour ce projet, nous avons utilisé une lampe Philips Hue, pour rendre la réalisation plus jolie et plus rapide. Vous pouvez cependant également utiliser une LED RVB ordinaire, comme indiqué sur l'image avec la maquette.
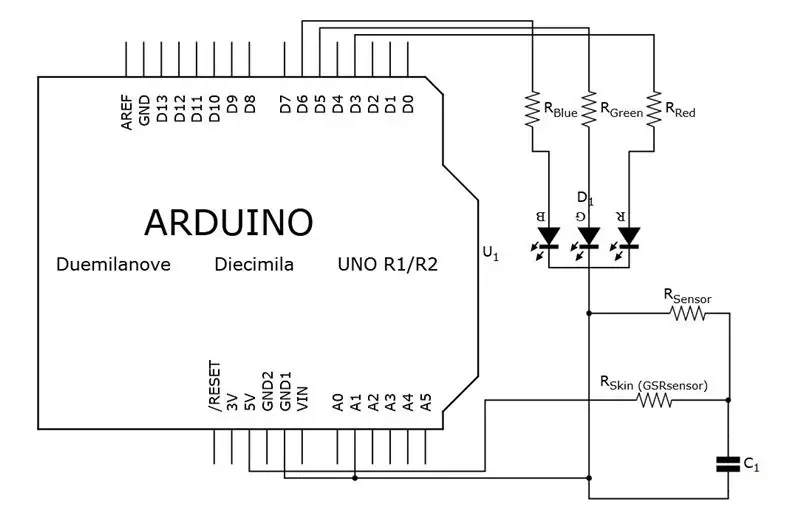
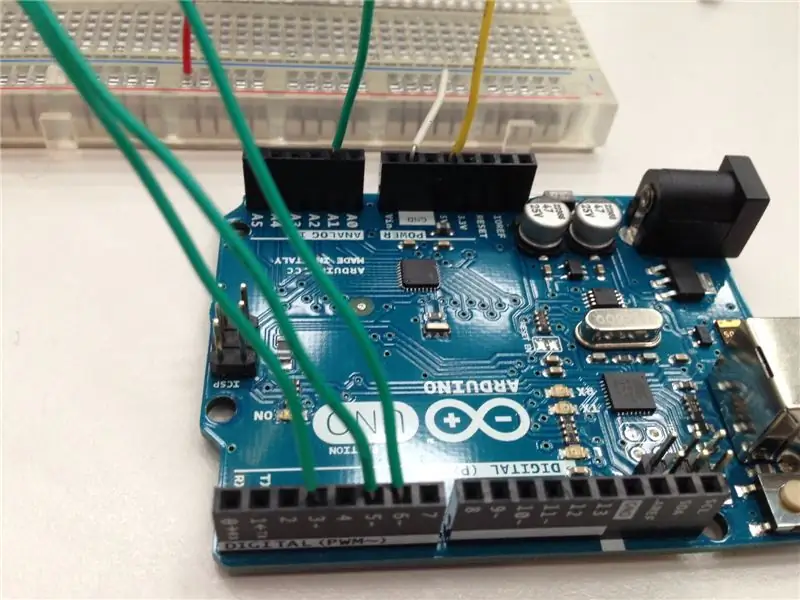
Pour faire fonctionner la LED RVB, connectez les broches à trois ports PWM différents de l'Arduino (indiqués ba a ~). Utilisez les résistances 100Ohm pour cette connexion. Connectez la broche la plus longue à la sortie 5V de l'Arduino. Pour voir quelle broche correspond à quelle couleur, voir la dernière image de cette étape.
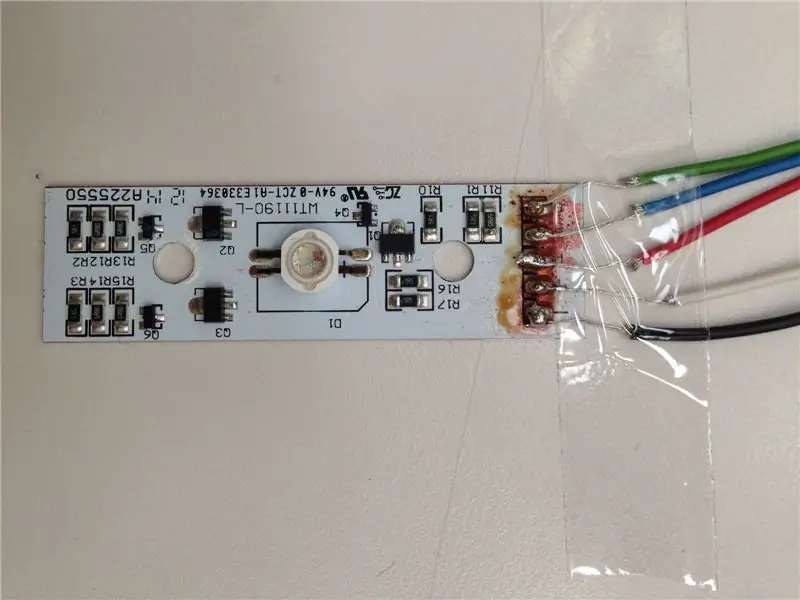
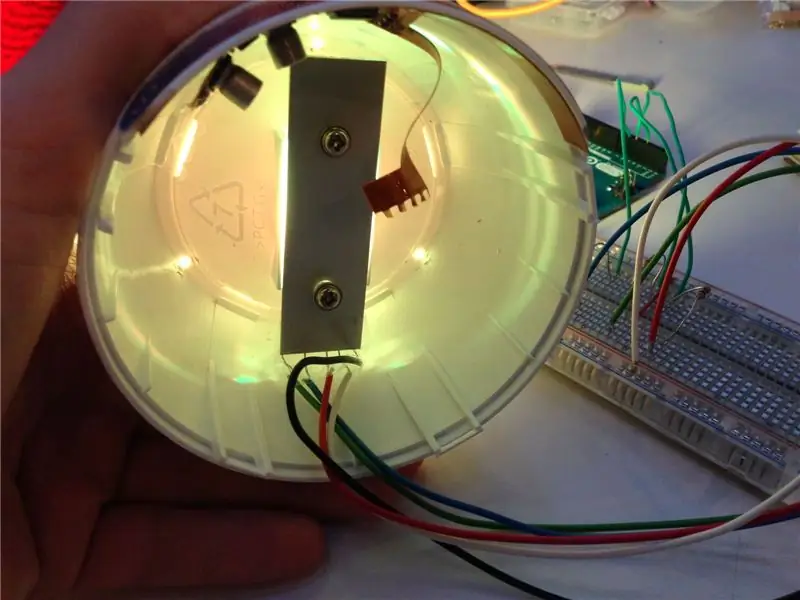
Pour la Hue Light, les mêmes étapes se déroulent. La LED est facilement connectée à l'Arduino en soudant des fils aux emplacements désignés, voir la troisième image de cette étape. Les fentes ont un R, un G et un B, indiquant quel fil doit aller où. Il possède également un emplacement + et un -, à connecter respectivement au 5V de l'Arduino et à la masse de l'Arduino. Une fois que vous avez branché la LED, vous pouvez la revisser dans le boîtier.
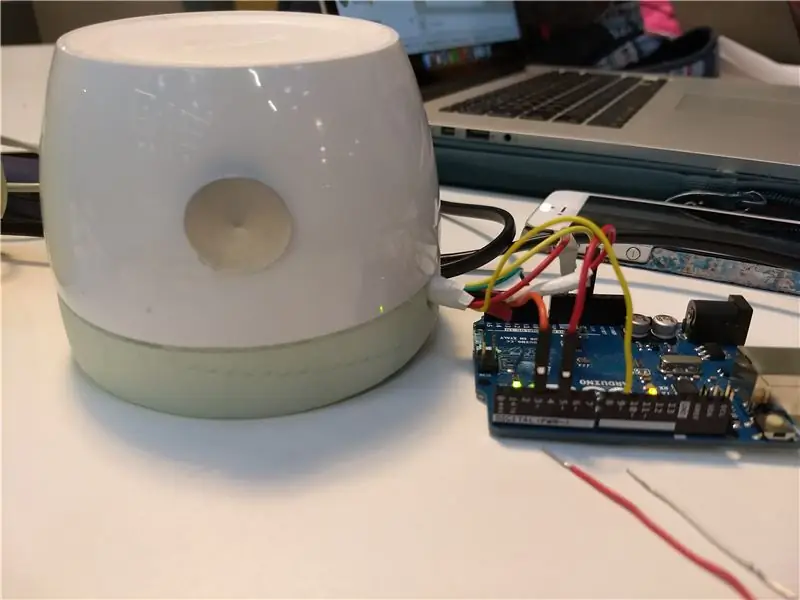
Pour brancher les capteurs GSR, fabriqués à partir de papier d'aluminium (ou utilisez ces récipients en aluminium de bougies chauffe-plat, qui sont juste un peu plus jolis), soudez-les ou collez-les à un fil et connectez-en un au 5V. Connectez l'autre à la résistance de 100KOhm et à un condensateur de 0,1mF (parallèle), qui devra ensuite être connecté à la masse et au slot A1 de l'Arduino. Cela donnera la sortie du niveau de stress, qui sera ensuite utilisé comme entrée pour la couleur de la lumière et la musique. Nous avons collé les capteurs à la lampe, cela devient donc un produit agréable à saisir tout en mesurant votre stress. Attention cependant à ce que les capteurs ne se touchent pas !
La dernière image montre comment cela peut être fait sans planche à pain.
Étape 3: Mesurer le niveau de stress

Mesurer le niveau de stress avec ces seuls capteurs faits maison ne donnera certainement pas des mesures précises de votre niveau de stress. Cependant, bien calibré, il peut donner une approximation.
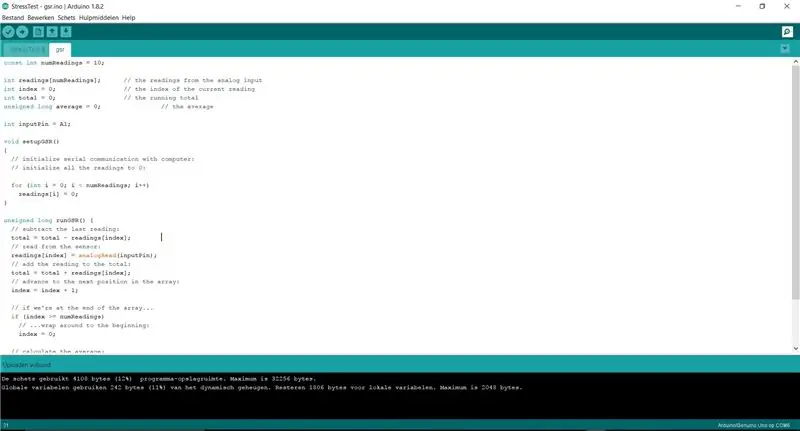
Pour mesurer les niveaux de GSR, nous utiliserons le morceau de code suivant, dans l'environnement Arduino. Pour avoir une mesure moins fluctuante, une moyenne est prise toutes les 10 lectures.
const int numLectures = 10; int lectures[numLectures]; // entrée de A1 int index = 0; // l'index de la lecture en cours int total = 0; // la moyenne longue totale non signée = 0; // la moyenne
int inputPin = A1;
void setupGSR()
{ // définit toutes les lectures sur 0:
pour (int i = 0; i < numReadings; i++) lectures = 0; }
long terme non signéGSR() {
total = total - lectures[index]; // lecture à partir des lectures du capteur GSR[index] = analogRead(inputPin); // ajoute une nouvelle lecture au total total = total + lectures[index]; // position suivante du tableau index = index + 1;
// teste la fin du tableau
if (index >= numReadings) // et recommencer index = 0;
// quelle est la moyenne
moyenne = total / numLectures; // l'envoie à l'ordinateur car les chiffres ASCII renvoient la moyenne;
}
Dans un autre onglet (pour garder les choses organisées), nous allons faire le code pour réagir aux mesures, voir la prochaine étape !
Étape 4: Gestion des lumières



Pour gérer les lumières, il faut d'abord calibrer les mesures. Vérifiez quelle est la limite supérieure de vos mesures en ouvrant le moniteur série. Pour nous, les mesures se situaient entre le 150 (quand on essayait vraiment de se détendre) et le 300 (quand on essayait vraiment de devenir stressé).
Ensuite, décidez quelle couleur doit représenter quel niveau de stress. Nous avons fait en sorte que:
1. Faible niveau de stress: lumière blanche, se transformant en lumière verte avec un stress croissant
2. Niveau de stress moyen: feu vert, devenant bleu avec un stress croissant
3. Niveau de stress élevé: lumière bleue, devenant rouge avec un stress croissant
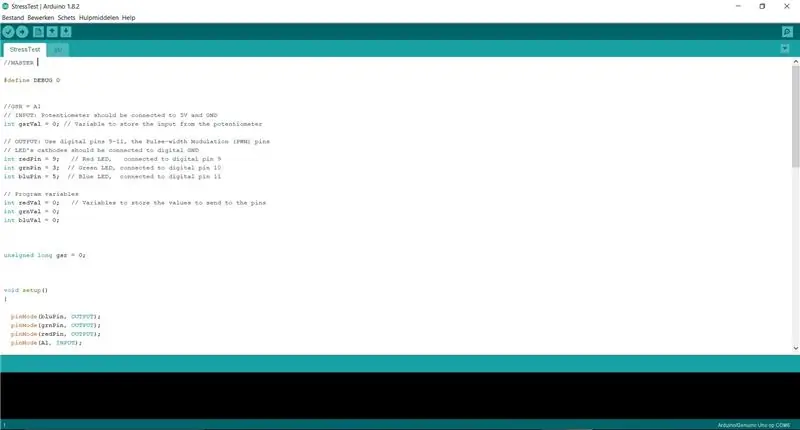
Le code suivant a été utilisé pour traiter les mesures et les transformer en valeurs à envoyer à la LED:
//MASTER #define DEBUG 0
//GSR = A1
int gsrVal = 0; // Variable pour stocker l'entrée des capteurs
// Comme mentionné, utilisez les broches de modulation de largeur d'impulsion (PWM)
int redPin = 9; // LED rouge, connectée à la broche numérique 9 int grnPin = 9; // LED verte, connectée à la broche numérique 10 int bluPin = 5; // LED bleue, connectée à la broche numérique 11
// Variables de programme
int redVal = 0; // Variables pour stocker les valeurs à envoyer aux broches int grnVal = 0; int BluVal = 0;
gsr long non signé = 0;
void setup()
{ pinMode(bluPin, SORTIE); pinMode(grnPin, SORTIE); pinMode(redPin, SORTIE); pinMode (A1, ENTREE);
Serial.begin(9600);
configurationGSR(); }
boucle vide()
{ gsrVal=gsr; if (gsrVal < 150) // Plus bas tiers de la plage gsr (0-149) { gsr = (gsrVal /10) * 17; // Normaliser à 0-255 redVal = gsrVal; // off à plein grnVal = gsrVal; // Vert de off à full bluVal = gsrVal; // Bleu éteint à pleinSon de chaîneA = "A"; Serial.println(SoundA); //pour une utilisation ultérieure dans l'exploitation de la musique } else if (gsrVal < 250) // Tiers médian de la plage gsr (150-249) { gsrVal = ((gsrVal-250) /10) * 17; // Normaliser à 0-255 redVal = 1; // Rouge éteint grnVal = gsrVal; // Vert de plein à éteint bluVal = 256 - gsrVal; // Bleu de off à plein String SoundB = "B"; Serial.println(SoundB); } else // Tiers supérieur de la plage gsr (250-300) { gsrVal = ((gsrVal-301) /10) * 17; // Normaliser à 0-255 redVal = gsrVal; // Rouge de off à full grnVal = 1; // Vert éteint à plein bluVal = 256 - gsrVal; // Bleu de plein à éteint String SoundC = "C"; Serial.println(SoundC); }
analogWrite(redPin, redVal); // Écrire des valeurs sur les broches LED analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal); gsr = exécuterGSR(); retard (100); }
Alors maintenant que la LED réagit à votre niveau de stress, ajoutons de la musique pour représenter votre humeur, à l'étape suivante.
Étape 5: Gestion de la musique

Nous avons choisi de représenter les 3 niveaux de stress avec la musique suivante:
1. Niveau bas (A): bols chantants et gazouillis d'oiseaux, un son très léger
2. Niveau moyen (B): un piano mélancolique, un son un peu plus lourd
3. Niveau de stress élevé (C): Un orage, un son sombre (bien qu'assez relaxant)
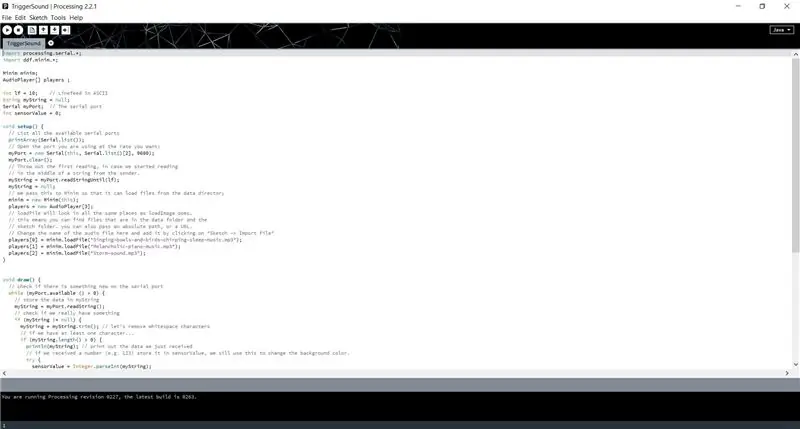
Le code est écrit en Processing, un logiciel pour fournir la partie retour logiciel d'Arduino:
import processing.serial.*;import ddf.minim.*;
minimum minimum;
lecteurs AudioPlayer;
entier lf = 10; // Saut de ligne en ASCII
Chaîne maChaîne = null; myPort série; // Le port série int sensorValue = 0;
void setup() {
// Liste de tous les ports série disponibles printArray(Serial.list()); // Ouvrez le port que vous utilisez au même rythme qu'Arduino myPort = new Serial(this, Serial.list()[2], 9600); monPort.clear(); // effacer les mesures myString = myPort.readStringUntil(lf); maChaîne = null; // nous passons ceci à Minim pour qu'il puisse charger les fichiers minim = new Minim(this); lecteurs = nouveau AudioPlayer[3]; // Modifiez le nom du fichier audio ici et ajoutez-le aux bibliothèques players[0] = minim.loadFile("Singing-bowls-and-birds-chirping-sleep-music.mp3"); joueurs[1] = minim.loadFile("Mélancolique-piano-musique.mp3"); joueurs[2] = minim.loadFile("Storm-sound.mp3"); }
tirage nul () {
// vérifie s'il existe une nouvelle valeur while (myPort.available () > 0) { // stocke les données dans myString myString = myPort.readString(); // vérifie si nous avons vraiment quelque chose if (myString != null) { myString = myString.trim(); // vérifie s'il y a quelque chose if (myString.length() > 0) { println(myString); try { sensorValue = Integer.parseInt(myString); } catch(Exception e) { } if (myString.equals("A")) //voir quel niveau de stress il mesure {players[0].play(); //joue selon la musique } else { joueurs[0].pause(); // s'il ne mesure pas un faible niveau de stress, ne jouez pas la chanson correspondante } if (myString.equals("B")) {players[1].play(); } else { joueurs[1].pause(); } if (myString.equals("C")) { joueurs[2].play(); } else { joueurs[2].pause(); } } } } }
Ce code devrait jouer la musique en fonction du niveau de stress sur nos haut-parleurs d'ordinateur portable.
Étape 6: Concevoir le mode de réalisation



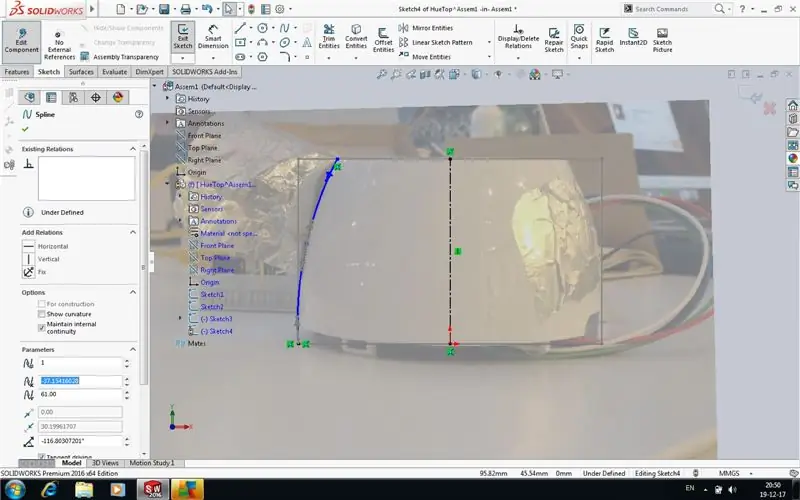
Nous avons utilisé la partie supérieure du Philips Hue Light, mais cnc'd un fond en mousse verte. Le fichier SolidWorks est là, mais il pourrait aussi être amusant de mesurer la lampe vous-même et de concevoir quelque chose à votre goût !
Nous avons utilisé une photo du haut de la lampe comme sous-couche en SW, pour s'assurer que la forme du bas suit la courbe du haut (voir première photo).
Pour que le modèle soit cnc, enregistrez-le en tant que fichier STL et trouvez votre meunier local (à uni par exemple).
Étape 7: Sources
Si vous souhaitez plus d'informations sur ce sujet, ou voir des codes plus complets pour mesurer le stress, consultez les sites Web et les projets suivants:
- Plus d'explications sur le déclenchement des fichiers audio dans Processing (que nous avons utilisé)
- Beau manuel sur GSR
- Une approche différente et cool de la projection d'humeur
- Détecteur de stress vraiment cool avec plusieurs capteurs (grande inspiration pour ce projet)
- Projecteur de son (au lieu de stress) avec LED RVB
- Bon article sur GSR
Conseillé:
Lumières d'ambiance MQTT avec ESP32 : 4 étapes (avec photos)

Lumières d'ambiance MQTT avec ESP32 : j'étais tenté depuis un certain temps de sauter dans le train LED, alors je suis sorti en courant et j'ai ramassé une bande LED avec laquelle jouer. J'ai fini par faire ces lumières d'ambiance. Ils peuvent être contrôlés avec MQTT, ce qui permet d'ajouter toutes sortes d'intelligences. C'est un
Diviser et étendre la bande Philips Hue Lightstrip : 8 étapes (avec photos)

Diviser et étendre le Philips Hue Lightstrip : j'ai ajouté plus de "maison intelligente" tapez des gadgets chez moi, et l'une des choses avec lesquelles j'ai joué est le Philips Hue Lightstrip. C'est une bande de lumières LED qui peut être contrôlée depuis une application ou depuis un assistant intelligent comme Alexa ou
DIY LED Light - Lampe d'ambiance de bureau moderne avec télécommande : 8 étapes (avec photos)

DIY LED Light - Lampe d'ambiance de bureau moderne avec télécommande: Dans cet article, je vais passer en revue le processus que j'ai utilisé pour construire cette impressionnante lampe d'ambiance à LED en forme de pyramide. J'ai utilisé de l'érable pour la structure principale et des épines en acajou pour plus de résistance. Pour les lumières, j'ai utilisé des lumières LED RVB qui viennent dans une bande de 16 pieds t
Projecteur hologramme avec Pi : 5 étapes (avec photos)

Projecteur d'hologramme avec Pi : Il s'agissait d'un projet créé pour un cours de robotique. Cela a été fait en suivant une autre page instructable https://www.hackster.io/hackerhouse/holographic-au… Il utilise un Raspberry Pi, avec un ordinateur et un moniteur pour créer un hologramme 3D qui projette un
Panneau lumineux Philips Hue DIY : 4 étapes (avec photos)

Panneau lumineux Philips Hue DIY : J'ai récemment acheté des lampes Philips Hue pour ma chambre. Ils sont super! Je peux les contrôler avec ma voix en utilisant Alexa et aussi les contrôler via mon téléphone. J'ai essayé de trouver un panneau lumineux à changement de couleur, mais comme vous le savez peut-être, Philips Hue ne voit pas
