
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Il s'agissait d'un projet créé pour un cours de robotique. Cela a été fait en suivant une autre page instructable
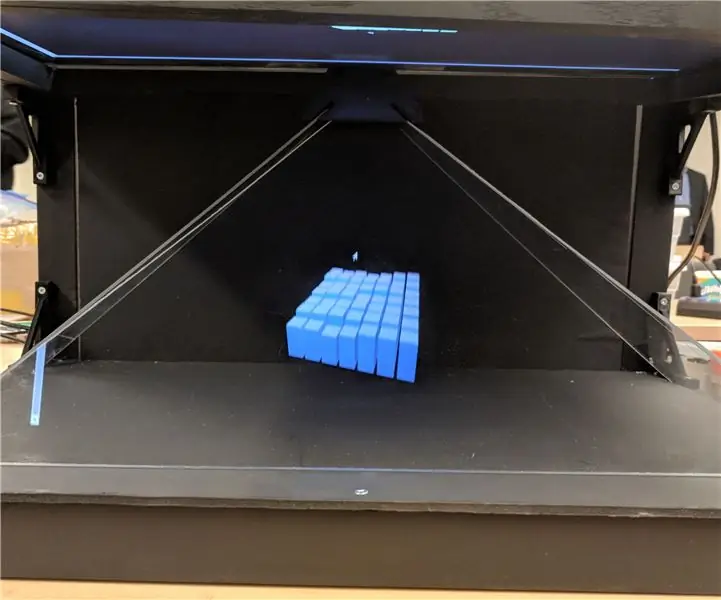
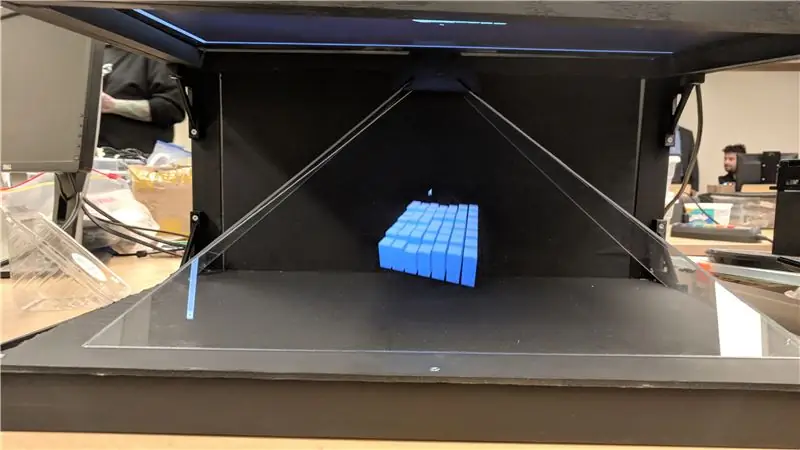
Il utilise un Raspberry Pi, un ordinateur et un moniteur pour créer un hologramme 3D qui projette une image avec une liste de lecture musicale.
Étape 1: Liste des matériaux nécessaires
Voici une liste des matériaux nécessaires et les PDF des supports imprimés en 3D dont vous aurez besoin.
La liste des matériaux est la suivante:
- 2 x (0,093 feuille acrylique 24 x 36)
- 2 x (panneau de mousse 12 x 12)
- 1 x (cas de vis #6 x 1 ¼ (tête biseautée))
- 1 x (cas de vis #6 x 1 ¾ (tête biseautée))
- 1 x (point d'appui imprimé 3d (le fichier stl se trouve sur les instructables d'origine))
- 4 x (3d imprimé L-parenthèses (le fichier stl peut être trouvé sur les instructables d'origine))
- 1 x (couteau de coupe de feuille de plastique)
- 1 x (1 x 1 x 8 morceaux de bois (nous avons utilisé de l'épicéa mais ça peut être n'importe quoi tant qu'il est assez petit)
- 2 x (1x 2 morceaux de bois)
- 1 x (écran 24 pouces (nous avons utilisé un acer k242HL avec un adaptateur dvi vers hdmi)
- 1 x (adaptateur dvi vers hdmi (tout dépend si vous avez hdmi sur votre moniteur)
- 1 x (Framboise Pi modèle B)
- 1 x (ordinateur portable capable d'exécuter le visualiseur (dans l'original, ils ne spécifiaient pas d'exigence minimale))
- 1 x planche à pain (probablement du kit arduino
- 4 x boutons (du kit)
- 4 résistances 110 ohms
- 6 x connecteurs femelle à mâle (en kit)
- 4 x connecteurs mâle à mâle (en kit)
Logiciel
- Nœud JS
- Système d'exploitation Raspbian
- Compte Soundcloud avec liste de lecture
Outils nécessaires
- Perceuse à main
- Scie (à onglet ou à main)
- Foret # 6 ou plus
- Facultatif - Pinces pour maintenir les pièces
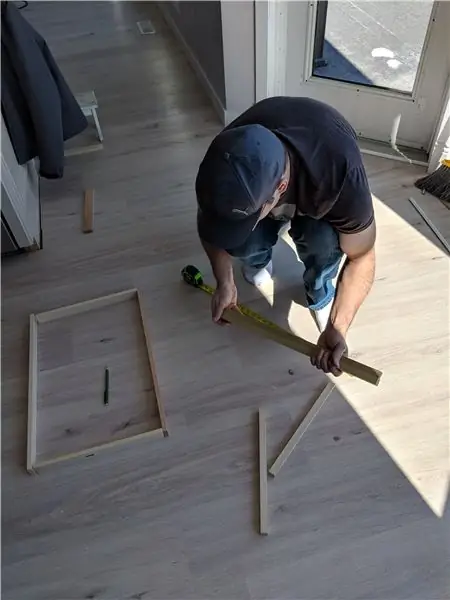
Étape 2: Construire le cadre



Cadre supérieur:
Commencez par construire le cadre supérieur qui contient le moniteur et projettera l'image. Nous avons utilisé un moniteur à écran large de 24 . Vos dimensions exactes dépendront des dimensions du moniteur que vous souhaitez utiliser.
Le cadre est simplement un rectangle avec une lèvre à l'intérieur pour tenir le moniteur. Nous avons utilisé du bois de 1,5" x 0,5" pour le cadre et de 0,75" x 0,75" pour la lèvre intérieure.
Une fois les longueurs coupées à votre taille, utilisez une perceuse pour percer des avant-trous pour éviter de se fendre lors du vissage des pièces ensemble. Je recommande de fixer chaque lèvre intérieure à sa pièce de cadre externe correspondante avant de les attacher tous ensemble.
Cadre inférieur:
Le cadre inférieur est similaire au cadre supérieur, mais sans la lèvre intérieure. Nous avons utilisé le même bois que le cadre supérieur extérieur. Attachez 2 colonnes à l'arrière du rectangle inférieur pour attacher le support supérieur. La hauteur sera déterminée par la taille de votre moniteur, mais nous avons utilisé 13" pour notre moniteur 24".
Étape 3: Couper l'acrylique
En utilisant l'acrylique transparent, vous devez couper 3 morceaux pour former le tronc qui tiendra l'hologramme. Cette partie peut être délicate et si vous vous trompez, vous aurez probablement besoin d'une autre feuille et recommencer. À l'aide d'un couteau à découper une feuille de plastique, vous marquerez les bords que vous souhaitez couper. Utilisez une règle le long des mesures que vous avez prises, marquez la ligne encore et encore jusqu'à ce qu'elle soit prête à se détacher assez facilement.
Étape 4: Peinture et assemblage



Le cadre n'aurait pas l'air très beau s'il n'y avait que du bois, nous avons donc utilisé de la peinture en aérosol noire pour tout recouvrir (sauf l'acrylique bien sûr).
Assurez-vous d'être dans un endroit bien ventilé pour le faire.
L'arrière et le bas des cadres doivent être recouverts pour que la projection fonctionne correctement. Ceci peut être réalisé de plusieurs manières. Vous pouvez utiliser un panneau de mousse coupé à la bonne taille et peint comme nous l'avons fait, ou tout autre type de feuille solide qui peut être conçue pour la taille dont vous avez besoin et fixée solidement.
Vous êtes maintenant prêt à attacher les cadres ensemble à l'aide des matériaux imprimés en 3D. Chaque support triangulaire sera utilisé dans les coins du cadre supérieur et inférieur pour se fixer aux colonnes verticales qui sont fixées au cadre inférieur. Ceux-ci fourniront la force dont il a besoin pour tenir le moniteur. Le joint tronconique est fixé au centre du cadre supérieur où les feuilles acryliques glisseront en place pour former la demi-pyramide. Ceux-ci sont tous fixés à l'aide des vis de la liste des matériaux, et nous vous recommandons de percer d'abord des trous pilotes pour éviter de fendre le bois.
Une fois les cadres vissés avec les supports et l'acrylique mis en place, vous êtes prêt à programmer le Raspberry Pi.
Étape 5: Exécuter le code et le faire fonctionner



Faire apparaître l'application et l'hologramme:
- Maintenant, nous devons prendre notre ordinateur portable et installer node.js, vous pouvez le trouver ici,
- Après son installation, accédez aux instructables d'origine et téléchargez le package de code à partir du fichier zip ou du clone github.
- Vous pouvez obtenir tous les modules de nœuds et les installer avec la commande « NPM Install » ou « sudo npm install »
- Ensuite, vous pouvez démarrer le visualiseur avec npm start, le tester et le voir apparaître, il devrait y avoir des chansons par défaut dessus.
- Vous devrez ensuite créer une playlist soundcloud pour y mettre votre propre musique, créer un compte ici et ajouter votre propre musique,
- Après cela, vous devrez modifier la liste de lecture dans renderer.js, vous verrez une section avec const playlist = 'path/to/playlist' changez la partie 'path/to/playlist' de votre liste de lecture, vous n'avez qu'à saisir la section de fin donc ça devrait être comme ça, user-496629426/sets/robotics-playlist
- Vous devriez maintenant avoir le visualiseur entièrement opérationnel avec votre musique en arrière-plan
Configuration du Raspberry Pi pour changer de visualiseur et de musique:
- Tout d'abord, vous devrez git cloner ou obtenir le fichier swipe-controller.py sur le raspberry pi, à vous de choisir comment vous souhaitez le faire (*notez que le raspberry pi ne peut gérer qu'une certaine quantité d'énergie pour une clé USB lien)
- Après avoir placé le fichier sur le raspberry pi, vous devrez remplacer la section HOST_IP par l'adresse IP de l'ordinateur exécutant le visualiseur. La section doit ressembler à « https://:3000 ». Vous allez changer la section en IP à partir de l'ordinateur du visualiseur. (Remarque * le raspberry pi et l'adresse IP de l'hôte doivent être sur le même réseau pour que cela fonctionne)
- Après cela, vous pouvez exécuter le contrôleur avec 'python swipe-controller.py' Je recommanderais de changer le nom pour qu'il soit plus aligné avec ce que vous utilisez pour contrôler les modifications (par exemple, button-controller.py)
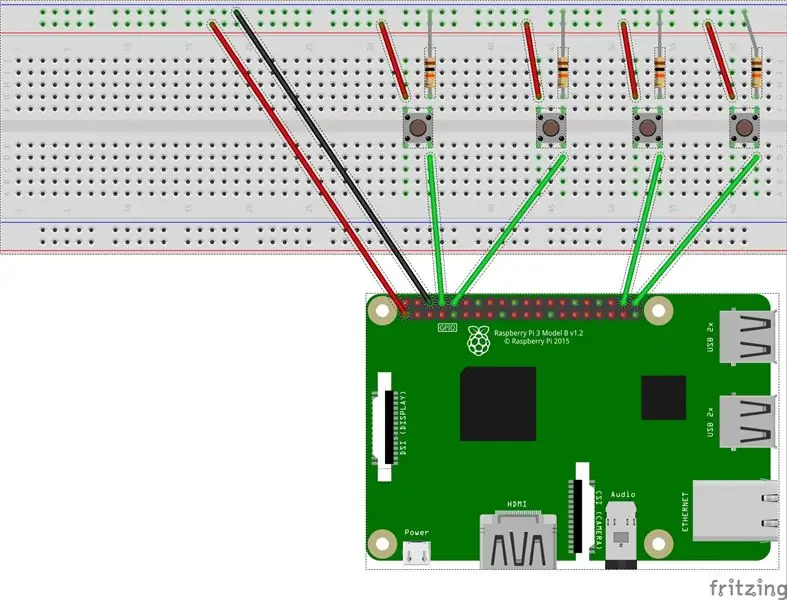
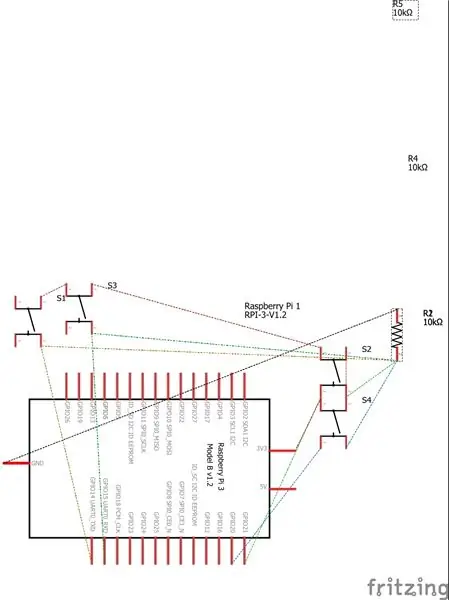
- Vous aurez juste besoin de configurer la maquette et le pi avec les boutons maintenant et cela se trouve dans la section des schémas.
Comme vous pouvez le voir sur le schéma ou les images, vous devrez choisir vos GPIO sur votre raspberry pi et effectuer les connexions.
Ou vous pouvez utiliser le schéma ci-joint (Remarque * La disposition des boutons n'est pas pertinente pour faire les actions, nous les mettons simplement dans cette formation car il était plus facile de savoir qui fait quoi)
Après cela, démarrez le programme swipe-controller.py (ou quel que soit le nom que vous lui avez donné) en utilisant Python "nom du fichier".py, il devrait s'exécuter sans aucune erreur.
Conseillé:
BRICOLAGE PROJECTEUR W/AC LED (+ EFFICACITÉ VS DC LED) : 21 étapes (avec photos)

BRICOLAGE PROJECTEUR W/AC LED (+ EFFICACITÉ VS DC LED) : Dans cette instructable/vidéo, je vais faire un projecteur avec des puces LED AC sans conducteur extrêmement bon marché. Sont-ils bons ? Ou ce sont des poubelles complètes ? Pour y répondre, je vais faire une comparaison complète avec toutes mes lampes DIY. Comme d'habitude, pour pas cher
Projecteur LED dimmable DIY : 5 étapes (avec photos)

Projecteur à LED dimmable DIY : les projecteurs ont parfois tendance à cesser de fonctionner avec le temps, même si de nos jours ils utilisent des LED. Cela peut être dû à de nombreuses raisons telles qu'une surchauffe ou un défaut dans le pilote de LED ou un défaut dans le processus de fabrication. La plupart d'entre nous finissent par jeter une prod
Jeu d'hologramme 3D multijoueur Unity et projecteur d'hologramme pour PC : 16 étapes (avec photos)

Jeu d'hologramme 3D multijoueur Unity et projecteur d'hologramme pour PC : Sur inspiré de Holus, j'aime développer un affichage holographique très bon marché. Mais quand j'ai essayé de trouver des jeux, je n'ai rien trouvé sur le Web. Je prévois donc de développer mon propre jeu dans Unity. C'est mon premier match dans l'unité. Avant cela, je développe des jeux en Flash, mais
Projecteur d'ambiance (Hack Philips Hue Light avec GSR) TfCD : 7 étapes (avec photos)

Projecteur d'ambiance (Hack Philips Hue Light avec GSR) TfCD : Par Laura Ahsmann & Maaike Weber Objectif : La mauvaise humeur et le stress font partie intégrante de la vie trépidante moderne. C'est aussi quelque chose qui est invisible à l'extérieur. Et si nous pouvions projeter à la fois visuellement et acoustiquement notre niveau de stress avec
Hologramme pour ordinateur portable : 5 étapes (avec photos)

Hologramme pour ordinateur portable : Ce projet est réalisé pour le cours TfCD du master IPD en génie du design industriel (TUDelft). Le modèle avec
