
Table des matières:
- Étape 1: Rassemblez les pièces
- Étape 2: Fournitures
- Étape 3: Dimensionnez le boîtier
- Étape 4: Câblez le convertisseur DC-DC
- Étape 5: Câbler l'alimentation aux appareils
- Étape 6: Entrées du module de relais de fil
- Étape 7: Cavalier d'alimentation IMP
- Étape 8: Entrées d'état de la porte de câblage
- Étape 9: Imprimez ou achetez un étui
- Étape 10: Décorez votre étui
- Étape 11: percer un trou pour les fils
- Étape 12: préparer et installer les fils de raccordement
- Étape 13: Acheminer les fils de raccordement
- Étape 14: Monter les composants
- Étape 15: Sceller les fils de raccordement
- Étape 16: Fermez le boîtier
- Étape 17: Installer dans Gate Operator
- Étape 18: Définir le mode de relais auxiliaire
- Étape 19: Agent IMP et code de périphérique
- Étape 20: Code PHP du service Web
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



J'ai un client qui avait une zone fermée où beaucoup de gens devaient aller et venir. Ils ne voulaient pas utiliser de clavier à l'extérieur et n'avaient qu'un nombre limité d'émetteurs de télécommande. Trouver une source abordable pour des télécommandes supplémentaires était difficile. J'ai pensé que ce serait une excellente occasion de mettre à niveau cet opérateur de portail Liftmaster pour qu'il soit compatible IoT avec du matériel personnalisé, une API Web et une interface d'application Web. Cela a non seulement résolu le problème d'accès de masse, mais a également ouvert des fonctionnalités supplémentaires !
Sur la dernière photo ci-dessus se trouve l'unité de test que j'ai fait fonctionner pendant près d'un an dans un sac ziplock. J'ai pensé qu'il était temps pour une mise à niveau!
Il s'agit d'une solution entièrement fonctionnelle avec tout le code, les informations matérielles et les conceptions répertoriés ici.
Tous les fichiers de projets sont également hébergés sur GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Un exemple de l'interface WebApp CodeIgniter est hébergé ici: projects.ajillion.com/gate Cette instance n'est pas connectée à une porte en direct mais correspond à l'interface et au code exacts qui s'exécutent sur les portes (moins certaines fonctionnalités de sécurité).
--
Pour une intégration encore plus poussée, vous pouvez utiliser la bibliothèque IFTTT pour Electric Imp.
Étape 1: Rassemblez les pièces

- Vous aurez besoin d'un IMP électrique avec au moins 4 GPIO disponibles, j'utilise l'IMP001 avec une carte de dérivation April.
- Un régulateur pour abaisser la tension source à 5V. J'utilise un module abaisseur de convertisseur DC-DC Buck. La version MP1584EN d'eBoot d'Amazon.
- Un module de relais double (ou plus) ou un dispositif de commutation similaire qui fonctionnera avec la sortie des IMP. J'utilise ce module de relais JBtek 4 canaux DC 5V d'Amazon.
- Une borne à vis à 4 fils. J'utilise celui-ci 5pcs 2 rangées 12P connecteur de fil bornier à vis bornier 300V 20A d'Amazon.
Étape 2: Fournitures

Vous aurez également besoin de:
- Accès à une imprimante 3D ou à une petite boîte à projet
- 4 petites vis d'environ 4 mm x 6 mm pour le couvercle du boîtier
- Brancher le fil
- Pinces coupantes
- Pince à dénuder
- Petits tournevis
- Fer à souder
- Colle chaude ou silicone
- Liens zippés
Étape 3: Dimensionnez le boîtier

Disposez vos pièces pour déterminer la taille de boîtier dont vous aurez besoin. Avec une disposition comme sur la photo, j'aurai besoin d'un boîtier d'environ 140 mm de large, 70 mm de profondeur et 30 mm de haut.
Étape 4: Câblez le convertisseur DC-DC

Coupez 3 paires de fils de raccordement rouge et noir pour les connexions d'alimentation à l'intérieur et à l'extérieur de la carte convertisseur DC-DC.
- Entrée: 100 mm
- Sortie vers IMP: 90 mm
- Sortie vers le module relais: 130 mm
Soudez-les à votre carte comme indiqué.
Étape 5: Câbler l'alimentation aux appareils

- Connectez l'entrée du convertisseur DC-DC à deux des points du bornier à vis.
- Soudez les fils de sortie courts 5V à l'IMP.
- Soudez les fils de sortie 5V les plus longs au module relais.
Étape 6: Entrées du module de relais de fil

- Coupez 4 fils de 90 mm pour les connexions d'entrée du module relais. J'ai utilisé 4 couleurs distinctes pour une référence facile plus tard lors du codage.
- Soudez les fils aux entrées 1 à 4 du module relais puis aux 4 premiers points GPIO IMP (broches 1, 2, 5 et 7) respectivement.
Étape 7: Cavalier d'alimentation IMP

Vous devrez peut-être utiliser l'alimentation USB pendant que vous programmez et testez initialement votre IMP. Lorsque vous avez terminé, assurez-vous de déplacer le cavalier d'alimentation du côté BAT.
Étape 8: Entrées d'état de la porte de câblage

- Coupez 2 fils de 80 mm pour les entrées d'état de l'état.
- Connectez les fils aux 2 bornes à vis restantes.
- Soudez les fils au côté des spots IMP GPIO (Broche 8 et 9).
Étape 9: Imprimez ou achetez un étui

Vous pouvez télécharger mon. STL ou. F3D pour ce cas sur GitHub ou Thingiverse
Si vous n'avez pas accès à une imprimante 3D, un petit cas de projet générique fonctionnera.
Étape 10: Décorez votre étui

Parce que!
J'ai mis du texte en retrait sur le mien et je l'ai simplement coloré avec un sharpie noir. Si vous vous sentez aventureux, vous pouvez utiliser de la peinture acrylique, du vernis à ongles ou autre chose pour le rendre encore plus lisse.
Étape 11: percer un trou pour les fils

Percez un petit trou de 10 à 15 mm sur le côté près du milieu de l'endroit où tous les fils se réuniront.
J'ai utilisé un Unibit pour un trou propre et lisse dans le plastique.
Étape 12: préparer et installer les fils de raccordement


Coupez les fils 9 x 5-600mm pour accrocher notre appareil à la carte de l'opérateur du portail.
- 2 pour l'entrée d'alimentation 24V
- 3 pour l'état du gate (2 entrées et une masse commune)
- 2 pour le signal de porte ouverte
- 2 pour le signal de fermeture de porte
Twist ensemble chacun des groupes énumérés ci-dessus à l'aide d'une perceuse. Cela rendra tout plus facile et plus beau.
Dénudez et connectez chacun des fils aux bornes respectives comme indiqué.
Étape 13: Acheminer les fils de raccordement

Acheminez les fils de raccordement à travers le trou comme illustré.
Étape 14: Monter les composants

Placez et montez les composants avec un petit cordon de colle chaude ou de silicone. N'en utilisez pas trop au cas où vous auriez besoin de retirer une pièce, utilisez juste assez pour les fixer.
Je voulais à l'origine imprimer le boîtier avec des clips/onglets pour maintenir les planches en place, mais j'avais besoin de l'installer et je n'avais pas le temps. L'ajout de clips de planche à votre étui serait une bonne idée.
Étape 15: Sceller les fils de raccordement

Sceller les fils de raccordement avec de la colle chaude ou du silicone.
Étape 16: Fermez le boîtier

J'ai utilisé de petites vis d'environ 4 mm sur la liste de ce boîtier imprimé en 3D. Si vous êtes préoccupé par la saleté ou l'humidité, placez un cordon de silicone ou de colle chaude autour du joint du couvercle avant de le fermer.
Étape 17: Installer dans Gate Operator


Sur la carte principale:
- Accrochez les deux fils connectés à la sortie relais 1 à la borne Open Gate. (rouge/marron sur les photos)
- Accrochez les deux fils connectés à la sortie relais 2 à la borne Close Gate. (jaune/bleu sur les photos)
- Accrochez les deux fils connectés à l'entrée du convertisseur DC-DC aux bornes à vis d'alimentation des accessoires 24V (rouge/noir sur les photos)
Sur la carte d'extension
- Reliez les bornes à vis communes du relais avec un petit morceau de fil
- Connectez la masse commune à l'une des bornes à vis communes du relais (vert sur les photos)
- Connectez les 2 entrées d'état de la porte (IMP Pin8 & 9) aux bornes à vis normalement ouvertes (NO) du relais (gris/jaune sur les photos)
Acheminez les fils, attachez-les à la fermeture éclair pour un look soigné et trouvez un endroit pour monter ou installer votre étui.
Il existe des photos supplémentaires en pleine résolution, hébergées sur le référentiel GitHub.
Étape 18: Définir le mode de relais auxiliaire

Réglez les commutateurs de relais auxiliaires comme indiqué sur la photo.
Cela donnera à l'IMP les signaux dont il a besoin pour déterminer si le portail est fermé, ouvert, ouvert ou fermé.
Étape 19: Agent IMP et code de périphérique

Code d'agent d'imp électrique:
- Créez un nouveau modèle dans l'IDE Electric Imp:
- Remplacer l'URL pour pointer vers votre serveur
// Fonction de gestionnaire
function httpHandler(req, resp) { try { local d = http.jsondecode(req.body); //serveur.log(d.c); if (d.c == "btn") { //server.log(d.val); device.send("btn", d.val); resp.send(200, "OK"); } } catch(ex) { // S'il y a eu une erreur, renvoyez-la dans la réponse server.log("error:" + ex); resp.send(500, "Erreur du serveur interne: " + ex); } } // Enregistrer le gestionnaire HTTP http.onrequest(httpHandler); // GateStateChange handler function function gateStateChangeHandler(data) { // URL vers l'url locale du service Web = "https://projects.ajillion.com/save_gate_state"; // Définir l'en-tête Content-Type sur json local headers = { "Content-Type": "application/json" }; // Encode les données reçues et enregistre le corps local = http.jsonencode(data); server.log(corps); // Envoyez les données à votre service Web http.post(url, headers, body).sendsync(); } // Enregistrer le gestionnaire gateStateChange device.on("gateStateChange", gateStateChangeHandler);
Code d'agent d'imp électrique:
- Attribuez un appareil Imp à votre modèle
- Vérifiez que les broches matérielles sont aliasées comme connectées
// Bibliothèque Debouce
#require "Button.class.nut:1.2.0" // Alias pour gateOpen Broche GPIO (active low) gateOpen <- hardware.pin2; // Alias pour gateClose control pin GPIO (active low) gateClose <- hardware.pin7; // Configurez 'gateOpen' pour qu'il soit une sortie numérique avec une valeur de départ numérique 1 (élevée) gateOpen.configure(DIGITAL_OUT, 1); // Configurez 'gateClose' pour qu'il soit une sortie numérique avec une valeur de départ numérique 1 (élevée) gateClose.configure(DIGITAL_OUT, 1); // Alias pour la broche GPIO qui indique que la porte se déplace (N. O.) gateMovingState <- Button(hardware.pin8, DIGITAL_IN_PULLUP); // Alias pour la broche GPIO qui indique que la porte est complètement ouverte (N. O.) gateOpenState <- Button(hardware.pin9, DIGITAL_IN_PULLUP); // Variable globale pour conserver l'état de la porte (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Objet Latch Timer local latchTimer = null agent.on("btn", function(data) { switch (data.cmd) { case "open": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(1, releaseOpen); server.log("Open command receive"); break case "latch30m": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(1800, releaseOpen); server.log("Latch30m command receive"); break case "latch8h": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(28800, releaseOpen); server.log("Latch8h command receive"); break case "close": if (latchTimer) imp.cancelwakeup(latchTimer); gateOpen.write(1); gateClose.write(0); latchTimer = imp.wakeup(1, releaseClose); server.log("Commande de fermeture maintenant reçue"); pause par défaut: server.log("Commande de bouton non reconnue"); } }); function releaseOpen() { if (latchTimer) imp.cancelwakeup(latchTimer); gateOpen.write(1); //server.log("Timer relâché gateOpen switch contact"); } function releaseClose() { if (latchTimer) imp.cancelwakeup(latchTimer); gateClose.write(1); //server.log("Timer release gateClose switch contact"); } gateMovingState.onPress(function() { // Le relais est activé, le portail bouge //server.log("Le portail s'ouvre"); local data = { "gatestate": 1, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Le relais est libéré, la porte est au repos //server.log("La porte est fermée"); local data = { "gatestate": 0, "timer": hardware.millis() }; agent.send("gateStateChange", data); }); gateOpenState.onPress(function() { // Le relais est activé, la porte est complètement ouverte //server.log("La porte est ouverte"); local data = { "gatestate": 2, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Le relais est libéré, la porte n'est pas complètement ouverte //server.log("La porte se ferme"); données locales = { "gatestate": 3, "timer": hardware.millis() }; agent.send("gateStateChange", data); });
Étape 20: Code PHP du service Web

J'ai écrit ce code pour le framework CodeIgniter car je l'ai ajouté à un ancien projet existant. Le contrôleur et le code de la vue peuvent être facilement adaptés au framework de votre choix.
Pour simplifier les choses, j'ai enregistré les données JSON dans un fichier plat pour le stockage des données. Si vous avez besoin d'une journalisation ou de fonctions liées aux données plus complexes, utilisez une base de données.
La bibliothèque ajax que j'ai écrite et utilisée dans ce projet peut être téléchargée à partir du référentiel GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Code du contrôleur PHP:
- app/contrôleurs/projets.php
- Assurez-vous que le chemin des données est accessible par votre script PHP, à la fois l'emplacement et les privilèges de lecture/écriture.
load->helper(array('fichier', 'date'));
$data = json_decode(read_file('../app/logs/gatestate.data'), TRUE); switch ($data['gatestate']) { case 0: $view_data['gatestate'] = 'Fermé'; Pause; cas 1: $view_data['gatestate'] = 'Ouverture…'; Pause; cas 2: $view_data['gatestate'] = 'Open'; Pause; cas 3: $view_data['gatestate'] = 'Closing…'; Pause; } $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $view_data['last_opened'] = timespan($last_opened['last_opened'], time()). ' depuis'; //Charger la vue $t['data'] = $view_data; $this->load->view('gate_view', $t); } function save_gate_state() { $this->load->helper('file'); $data = file_get_contents('php://input'); write_file('../app/logs/projects/gatestate.data', $data); $data = json_decode($data, TRUE); if ($data['gatestate'] == 1) { $last_opened = array('last_opened' => time()); write_file('../app/logs/projects/gateopened.data', json_encode($last_opened)); } } function get_gate_state() { $this->load->helper(array('file', 'date')); $this->load->library('ajax'); $data = json_decode(read_file('../app/logs/projects/gatestate.data'), TRUE); $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $data['last_opened'] = timespan($last_opened['last_opened'], time()). ' depuis'; $this->ajax->output_ajax($data, 'json', FALSE); // envoyer les données json, ne pas appliquer la requête ajax } } /* Fin du fichier projects.php */ /* Emplacement:./application/controllers/projects.php */
Code de vue PHP:
J'ai utilisé Bootstrap pour le front-end car il est rapide, facile et réactif. Vous pouvez le télécharger ici: https://getbootstrap.com (jQuery est inclus)
- app/controllers/gate_view.php
- Remplacez YOUR-AGENT-CODE par votre code d'agent Electric Imp
Module complémentaire d'opérateur de porte IoT Module complémentaire d'opérateur de porte IoT
- Accueil
- Administrateur
Ouvrir la porte Verrouillage Ouvert pendant 30 min Verrouillage ouvert pendant 8 heures Fermer maintenant État de la porte: dernière ouverture $(document).ready(function(){ resetStatus(); }) function sendJSON(JSONout){ var url = 'https:// agent.electricimp.com/VOTRE-AGENT-CODE'; $.post(url, sortie JSON); } $("#open_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"open"}}'; sendJSON(JSONout); $ ("#status").text("Ouverture…"); }); $("#latch30m_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch30m"}}'; sendJSON(JSONout); $("#status").text("Ouverture…"); }); $("#latch8h_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch8h"}}'; sendJSON(JSONout); $("#status").text("Ouverture…"); }); $("#close_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"close"}}'; sendJSON(JSONout); $("#status").text("Closing…"); }); function resetStatus() { // URL cible var target = 'https://projects.ajillion.com/get_gate_state'; // Requête var data = { agent: 'app' }; // Envoyer une demande de publication ajax $.ajax({ url: target, dataType: 'json', type: 'POST', data: data, success: function(data, textStatus, XMLHttpRequest) { switch(data.gatestate) { case 0: $("#status").text('Closed'); break; case 1: $("#status").text('Opening…'); break; case 2: $("#status").text('Open'); break; case 3: $("#status").text('Closing…'); break; default: $("#status").text('Error'); } $ ("#last_opened").text(data.last_opened); }, erreur: function(XMLHttpRequest, textStatus, errorThrown) { // Message d'erreur $("#status").text('Server Error'); } }); setTimeout(resetStatus, 3000); }
Conseillé:
Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et images: 7 étapes (avec images)

Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et Pictures: Je prévois d'utiliser ce Rapsberry PI dans un tas de projets amusants sur mon blog. N'hésitez pas à y jeter un œil. Je voulais recommencer à utiliser mon Raspberry PI mais je n'avais pas de clavier ou de souris à mon nouvel emplacement. Cela faisait un moment que je n'avais pas installé de Raspberry
Intelligence artificielle et reconnaissance d'images à l'aide de HuskyLens : 6 étapes (avec images)

Intelligence artificielle et reconnaissance d'images à l'aide de HuskyLens : quoi de neuf, les gars ! Akarsh ici de CETech. Dans ce projet, nous allons jeter un œil au HuskyLens de DFRobot. Il s'agit d'un module de caméra alimenté par l'IA qui est capable d'effectuer plusieurs opérations d'intelligence artificielle telles que la reconnaissance faciale
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
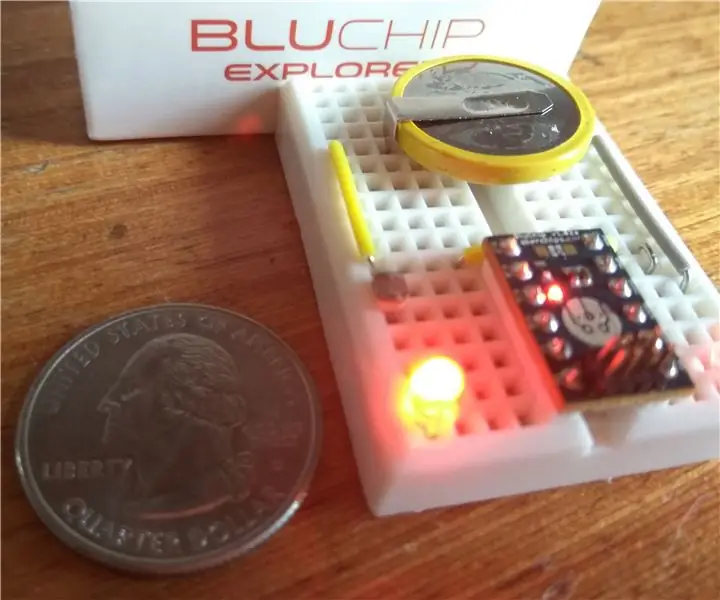
Rideaux de maison automatisés - Mini projet avec le module BluChip (nRF51 BLE) de MakerChips : 7 étapes (avec images)

Rideaux de maison automatisés - Mini projet avec le module BluChip (nRF51 BLE) de MakerChips : imaginez vous réveiller et vouloir avoir un rayon de soleil à travers vos fenêtres, ou fermer les rideaux pour que vous puissiez dormir plus loin, sans l'effort de vous rapprocher de vous aux rideaux mais plutôt d'une simple pression sur un bouton de votre smartph
Extraire le code source du module complémentaire Firefox : 4 étapes

Extraire le code source du module complémentaire Firefox : cette instructable vous montrera comment extraire le code source de n'importe quel module complémentaire Firefox. Il ne nécessite rien de plus qu'un utilitaire d'extraction ZIP et un éditeur de texte si vous choisissez de modifier et de reconditionner la source
