
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Qu'est-ce que c'est?
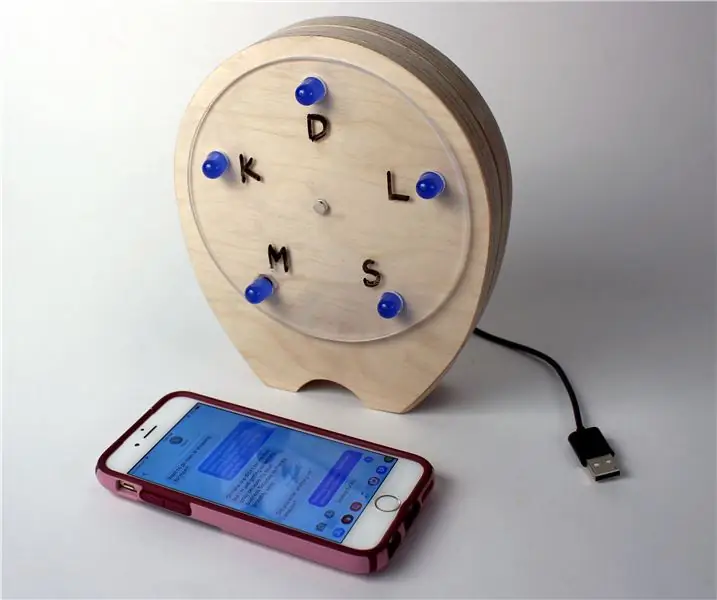
Rester en contact avec toutes les personnes importantes de votre cercle social peut être difficile, surtout lorsque vous vivez dans une grande ville, un bourreau de travail, un étudiant ou tout ce qui précède. Social Circle offre un moyen de garder tous vos proches au même endroit, en suivant la fréquence à laquelle vous êtes en contact les uns avec les autres et qui pourraient avoir besoin d'un peu plus d'amour ! Personne n'aime ignorer ses amis, et maintenant, vous ne serez plus jamais cette personne ! Ce produit est parfait pour les personnes qui ne trouvent pas urgentes les notifications téléphoniques et qui souhaitent une représentation visuelle pour surveiller leurs relations.
Social Circle est un appareil alimenté par Arduino qui connecte vos messages texte à un ensemble de LED indépendantes, chacune représentant une personne et mesurant la fréquence à laquelle vous vous parlez, indiquée par la luminosité de chaque LED. À l'aide d'un code Arduino intermédiaire, vous pouvez personnaliser le fonctionnement de Social Circle, y compris le nombre de relations que vous souhaitez gérer, et contrôler la vitesse à laquelle les voyants s'assombrissent.
Ce dont vous aurez besoin
- Compte IFTTT (If This Then That)
- Compte Adafruit IO
- Ordinateur portable avec logiciel Arduino téléchargé
- Planche à pain Arduino
- Plume HUZZAH avec ESP8266 WiFi
- Fer à souder
- Souder
- Pince à dénuder
- Résistances
- Fil électrique
- LED
- 1/8" Acrylique
- Coupeur laser ou scie à chantourner
- Ponceuse à bande
- Contreplaqué 3/4"
- Machine CNC ou multi-routeur
- Câble micro-USB
- Chargeur mural
Lorsque vous travaillez avec des outils électriques, n'oubliez pas de porter une protection des yeux et du visage !
Étape 1: Configuration du logiciel et du matériel


Avant de commencer, vous devrez configurer quelques éléments rapides. Tout d'abord, créez votre compte Adafruit IO gratuit. C'est ici que vous configurerez les flux que vous implémenterez dans votre code Arduino. Vous voudrez créer des flux avant de configurer votre compte IFTTT.
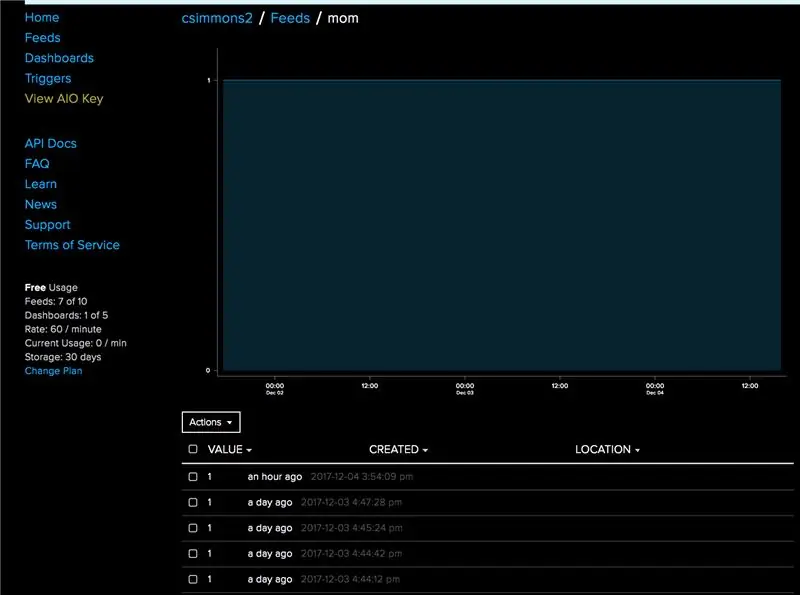
Une fois que vous avez créé un compte, cliquez sur Flux dans le tableau de bord de gauche
Cliquez sur le menu déroulant Actions et sélectionnez Créer un nouveau flux. Choisissez un nom pour votre flux et sélectionnez Créer. Votre flux est maintenant ajouté à la bibliothèque Adafruit IO et vous pourrez envoyer des données à ce flux en utilisant IFTTT (étape suivante !) Pour chaque LED, vous devrez créer un nouveau flux. Pour ce projet, j'ai créé 5 flux, chacun portant le nom de la personne que je souhaite représenter sur l'appareil
Deuxièmement, créez un compte IFTTT. Nous utiliserons IFTTT pour configurer notre SMS/Adafruit IO. Ces fonctions lanceront la collecte de données qui communiqueront avec votre code Arduino.
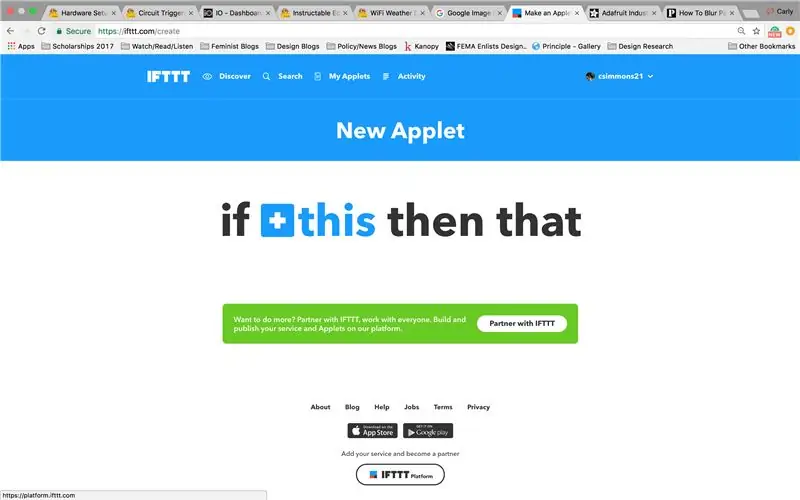
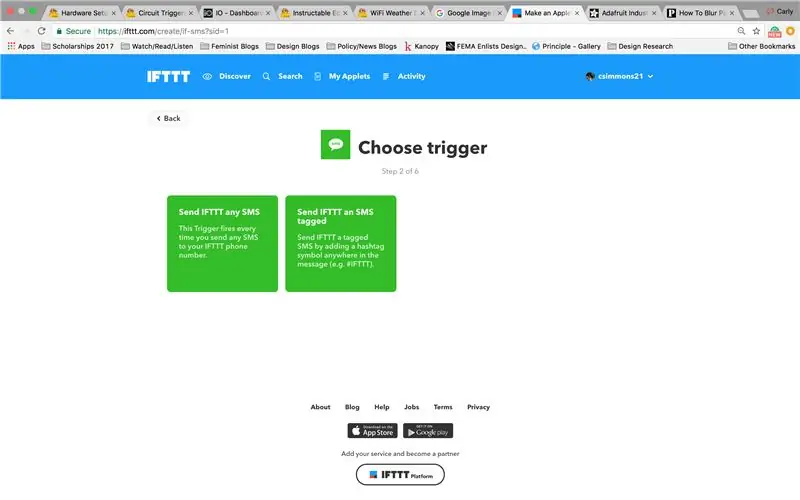
Une fois que vous avez créé un compte, vous allez créer une nouvelle applet. Cliquez sur Nouvelle applet. Sélectionnez Ceci et choisissez SMS. Vous pouvez soit choisir de déclencher votre applet chaque fois que vous envoyez un SMS à votre numéro de téléphone IFTTT, soit déclencher l'applet chaque fois que vous envoyez un message balisé (avec hashtag, par exemple #mom) à votre numéro de téléphone IFTTT. Pour ce projet, nous choisirons d'envoyer des messages étiquetés afin d'avoir un moyen de distinguer nos différentes LED
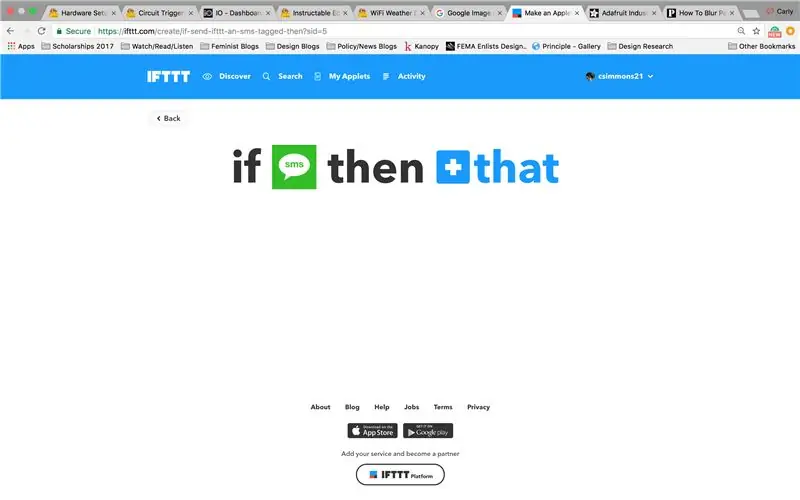
L'étape suivante vous demande de créer cette balise désignée. Dans cet exemple, j'ai choisi de taguer maman, mais ce tag peut être ce que vous voulez tant qu'il est facile pour vous de vous en souvenir. Cliquez sur Créer un déclencheur
Cliquez sur Cela et choisissez Adafruit. Sélectionnez l'option Envoyer des données à Adafruit IO et sélectionnez le nom de votre flux. Pour notre première LED, nous demanderons à Adafruit d'enregistrer les données sous 1. Lorsque nous ajouterons plus de LED, nous utiliserons des numéros différents pour distinguer nos flux et nos LED afin qu'ils agissent tous indépendamment
Cliquez sur Créer une action et nous y sommes presque ! C'est ici que vous changerez votre numéro de téléphone. Essayez de remplacer les nombres par Moi. Étant donné que les applets sont publiques, vous voulez vous assurer que vous protégez vos informations. Assurez-vous que votre applet est allumé (indiqué par le commutateur vert) et cliquez sur Terminer
Félicitations, vous venez de créer votre applet ! Vous pouvez toujours modifier les paramètres de votre applet à tout moment en sélectionnant l'engrenage blanc dans le coin supérieur droit de l'applet.
Étape 2: Code et circuit
Avant de commencer avec n'importe quel code, assurez-vous de télécharger les bibliothèques suivantes dans le logiciel Arduino:
- ESP8266Wi-Fi
- AdafruitIO
- Adafruit_MQTT
- ArduinoHttp
Vous pouvez télécharger ces bibliothèques dans la barre d'outils Arduino en sélectionnant Sketch > Inclure la bibliothèque > Gérer les bibliothèques et rechercher chacune par leur titre.
Téléchargez le code ci-joint et ouvrez-le dans Arduino. Assurez-vous de modifier vos informations personnelles, y compris votre nom d'utilisateur unique, la clé AIO (que vous pouvez trouver en cliquant sur Afficher la clé AIO dans le tableau de bord) et les informations d'identification WiFi.
Je recommande d'utiliser le suivant Instructable pour créer votre premier circuit LED. Une fois que vous avez créé un circuit complet, vous pourrez ajouter des LED et des résistances sans ajouter de fils supplémentaires. Ce tutoriel fournit le circuit correct pour ce dont nous avons besoin. Retirez le bouton de ce circuit, car il ne sera pas nécessaire pour ce projet. L'ajout de LED à l'avenir sera simple, en gardant chacun orienté de la même manière (côté court dans le lit de la planche à pain négatif et extrémité longue au niveau de la broche de la carte Huzzah (5, 12, 13, 14, 16). Maintenant, testons comment IFTTT et Adafruit IO connectez-vous avec notre code!
Étape 3: Envoi d'un SMS

Maintenant, récupérez votre numéro de téléphone IFTTT depuis votre applet et envoyez votre hashtag au numéro de téléphone. Vérifiez votre flux Adafruit IO pour voir s'il y a des données entrantes. Le flux doit suivre l'activité de vos messages texte. Assurez-vous que votre LED est connectée à la broche que vous avez désignée dans votre code, et le message texte déclenchera l'allumage de la LED.
Étape 4: Souder


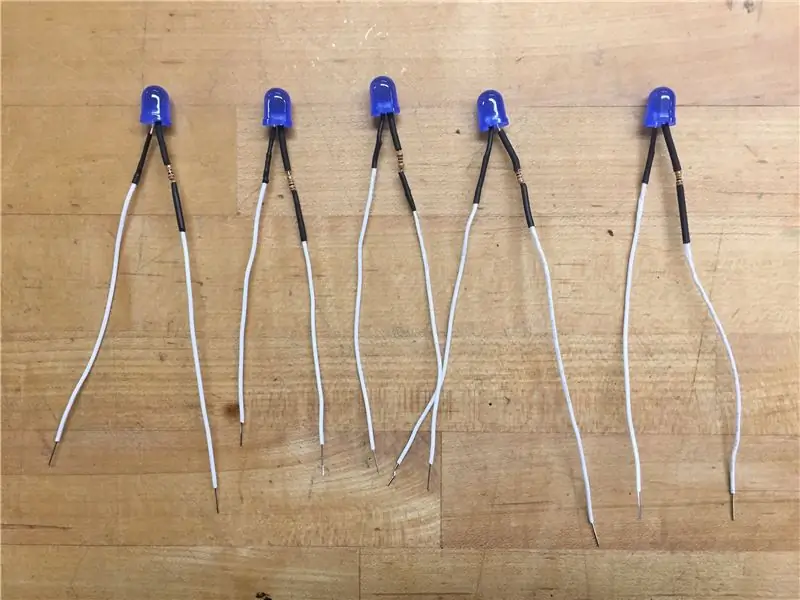
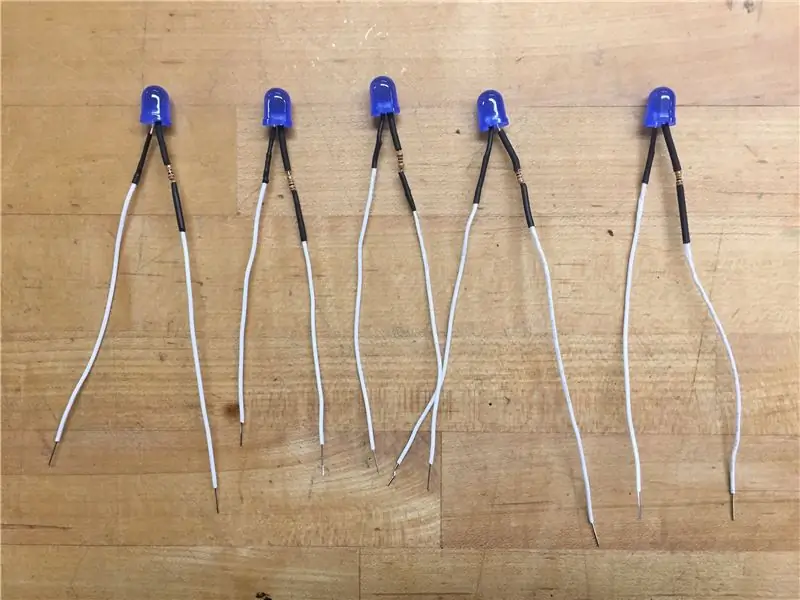
Pour ce projet, j'ai choisi d'utiliser 5 LED. Pour augmenter la longueur des fils et faire la tâche de mettre la planche à pain à l'intérieur d'une forme en bois, nous devrons faire un peu de soudure. Dirigez-vous vers le haut de ce didacticiel pour examiner les matériaux dont vous aurez besoin. Si vous n'êtes pas familier avec la soudure, regardez cette superbe vidéo.
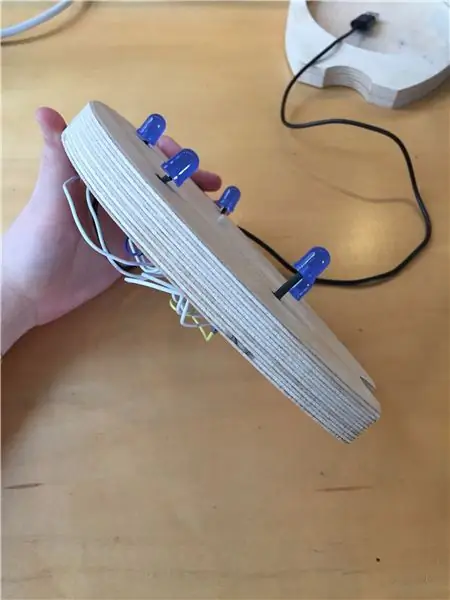
Après avoir soudé vos résistances (sur le côté négatif/court de la LED) et vos fils, vous devriez avoir des pièces qui ressemblent à la photo ci-dessus. Assurez-vous d'utiliser une gaine thermorétractable pour protéger tout votre câblage exposé. Parce que nous allons plier notre configuration dans un formulaire, il est important qu'aucun fil ne se touche.
Étape 5: Tenir vos pièces



Maintenant, vous avez toutes ces pièces et ces fils, mais nulle part où les mettre ! Voici la partie vraiment amusante, car il n'y a pas de règles (enfin, seulement que votre planche à pain doit s'adapter!).
Pour moi, ce produit représente un sens visuel du temps qui passe. Cette théorie m'a amené à créer une forme qui ressemblait à une horloge. Mais vous pouvez choisir de concevoir tout ce qui convient à votre maison, votre travail ou votre environnement scolaire. Heureusement, mon statut d'étudiant me donne accès à une découpeuse laser, une machine CNC et une menuiserie. Cependant, cette forme peut être facilement créée avec une scie à ruban et une ponceuse à bande. Voici comment j'ai procédé:
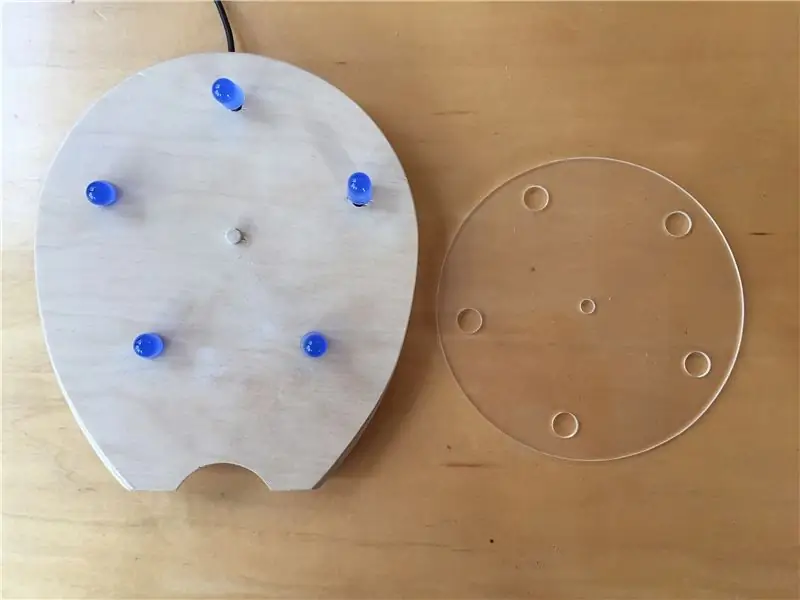
1. Avant d'utiliser une machine, vous devrez configurer des fichiers Illustrator. Vous utiliserez ces fichiers pour communiquer avec les deux machines. N'oubliez pas de faire des lignes de découpe pour vos LED dans votre fichier Illustrator afin que vous n'ayez pas besoin d'utiliser la perceuse à colonne pour créer ces découpes (comme moi !). J'ai choisi de créer une découpe à l'arrière pour que mon câble micro USB s'adapte.
2. Cette fois, j'ai choisi de ne pas ajouter de noms sur l'acrylique au cas où je voudrais ajuster mon cercle social plus tard, mais de me déchaîner et de personnaliser votre acrylique avec des mots, des motifs, même en utilisant une couleur amusante !
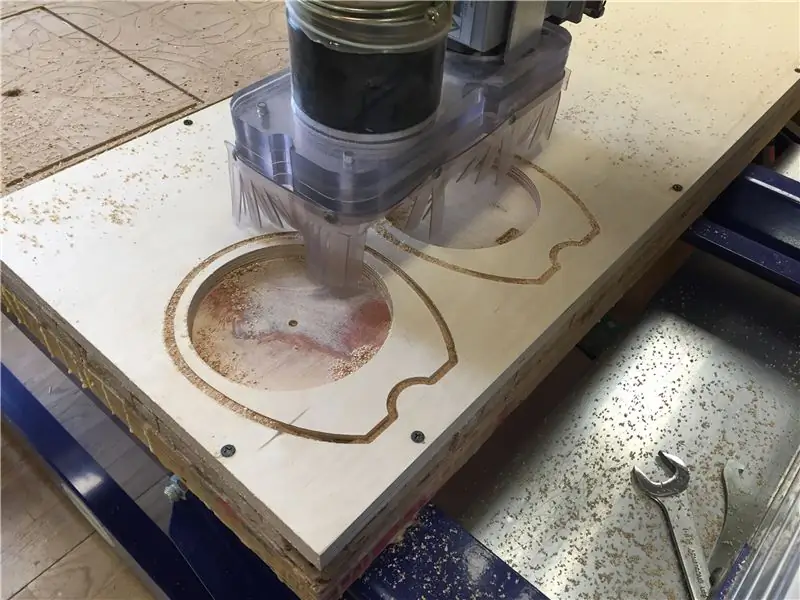
3. N'oubliez pas de dire à la machine CNC de laisser des onglets (parties le long du contour qui ne sont pas entièrement coupées) afin que votre pièce ne se déplace pas sur la table. Pour préparer votre travail CNC, vous devez fixer votre planche à la CNC table. Parce que la forme est petite, j'ai utilisé environ 6-8 vis, à environ un pied les unes des autres. Ici, j'utilise du contreplaqué de 3/4" avec une découpe de poche de 1/2" sur chaque pièce (cela me donne un pouce complet d'espace pour installer la planche à pain et le câblage).
4. Lorsque la machine a terminé, utilisez un ciseau et un marteau pour percer les languettes. Maintenant, vous aurez deux pièces autoportantes qui ont besoin d'un peu d'amour de la part de la ponceuse à bande. Exécutez doucement les pièces contre la ponceuse pour créer un bord lisse.
5. Coupez un petit goujon qui peut être inséré au centre de la forme CNC et de la pièce en acrylique. Il s'agit d'une solution de base pour connecter les pièces ensemble et vous donne la possibilité de créer de nouvelles pièces en acrylique à échanger.
Étape 6: Assemblez-le




Presque là! Nous avons tous nos composants et sommes prêts à sceller cette chose ensemble. Tout d'abord, vous pouvez empiler le cercle acrylique sur le dessus de la face en bois et insérer les pieds de fil LED dans chacun des trous.
Ensuite, placez votre maquette à l'intérieur du formulaire (j'ai utilisé du ruban adhésif pour maintenir le mien en place) et placez vos LED dans leurs broches désignées. Si vous n'avez pas votre code ouvert, ces broches doivent être 5, 12, 13, 14 et 16. Étant donné que les côtés des LED avec des résistances sont négatifs, ce sont les côtés qui s'adapteront dans le lit (-) de la planche à pain.
Ensuite, placez votre cordon Micro USB dans la carte Wifi Huzzah et à travers votre découpe CNC. Maintenant, vous pouvez faire correspondre les deux côtés et créer un objet fermé et debout ! Si vous envisagez d'utiliser à nouveau vos composants Arduino, je vous recommande de trouver une solution temporaire pour garder votre forme en bois ensemble. Dans ce cas, j'ai utilisé du ruban adhésif double face solide.
Étape 7: Utiliser votre cercle social


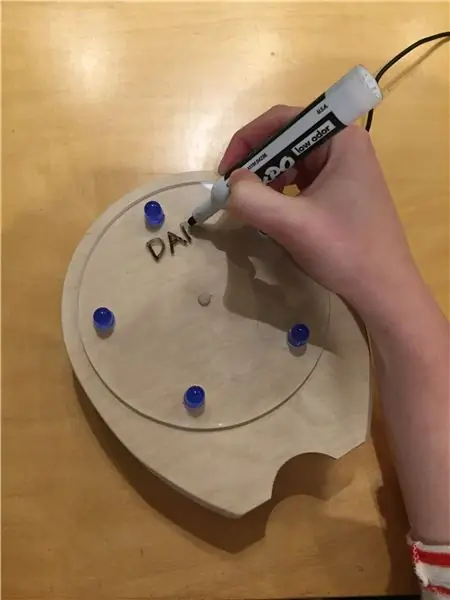
Toutes nos félicitations! Vous avez créé un gestionnaire de relations Arduino fonctionnel ! Maintenant, le destin est entre vos mains. Vous pouvez choisir où vous voulez que votre suivi des messages texte aille, peindre votre produit et même utiliser la face acrylique comme surface de tableau blanc pour écrire des noms !
Profitez-en et bonne relation !
Conseillé:
Gestionnaire de fenêtres intégré : 10 étapes

Gestionnaire de fenêtres intégré : ce projet montre comment implémenter un gestionnaire de fenêtres avec des fenêtres superposées mobiles sur un microcontrôleur intégré avec un panneau LCD et un écran tactile. Il existe des progiciels disponibles dans le commerce pour le faire, mais ils coûtent de l'argent et sont proches
Programme MicroPython : afficher la taille du cercle : 9 étapes

Programme MicroPython : Afficher la taille du cercle : Cette expérience utilise le module MakePython ESP8266, qui nous permet d'apprendre la programmation MicroPython sur ESP8266. L'expérience a contrôlé la taille du cercle sur l'écran en faisant tourner le potentiomètre. Dans le processus, nous apprendrons sur nous
Gestionnaire de câbles : 6 étapes

Cable Manager : En tant qu'étudiant en informatique, tout le monde vient me demander un câble pour son téléphone, pour internet,… Je voulais donc un moyen facile pour eux de trouver le câble dont ils ont besoin sans mon aide. C'est pourquoi j'ai créé le gestionnaire de câbles. Ce concept est en cours de développement en tant que final
Faire fonctionner le gestionnaire de fichiers dans Webmin : 5 étapes

Faire fonctionner le gestionnaire de fichiers dans Webmin : Le gestionnaire de fichiers Webmin est un outil très utile. En raison d'Oracle (boîte à savon), il est devenu très difficile d'utiliser des applications Java dans le navigateur. Malheureusement, le gestionnaire de fichiers est une application Java. Il est très puissant et cela vaut la peine de le faire fonctionner
Gestionnaire des tâches - un système de gestion des tâches ménagères : 5 étapes (avec photos)

Gestionnaire de tâches - un système de gestion des tâches ménagères : je voulais essayer de résoudre un problème réel rencontré dans notre ménage (et, j'imagine, celui de nombreux autres lecteurs), à savoir comment répartir, motiver et récompenser mes enfants pour leur aide avec les tâches ménagères. Jusqu'à présent, nous avons conservé une feuille laminée
