
Table des matières:
- Étape 1: Logiciel Spectrum Lab
- Étape 2: Le temps en tant que séquence de fréquences
- Étape 3: afficher toutes les dix secondes
- Étape 4: Formes d'onde
- Étape 5: Affichage de bitmaps arbitraires
- Étape 6: Numérisation des « Instructables »
- Étape 7: L'affichage résultant
- Étape 8: Séquence de fréquences
- Étape 9: Numérisation du robot
- Étape 10: Le robot sur écran d'ordinateur
- Étape 11: le matériel
- Étape 12: Le principe
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

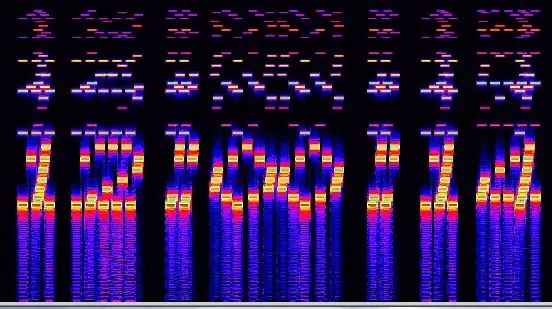
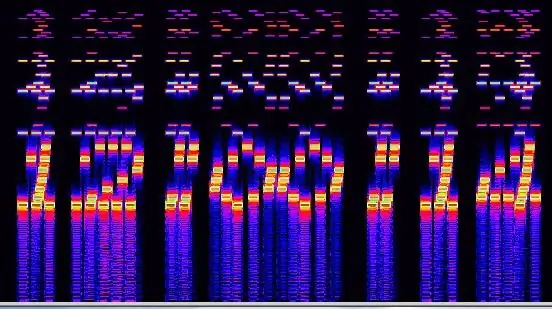
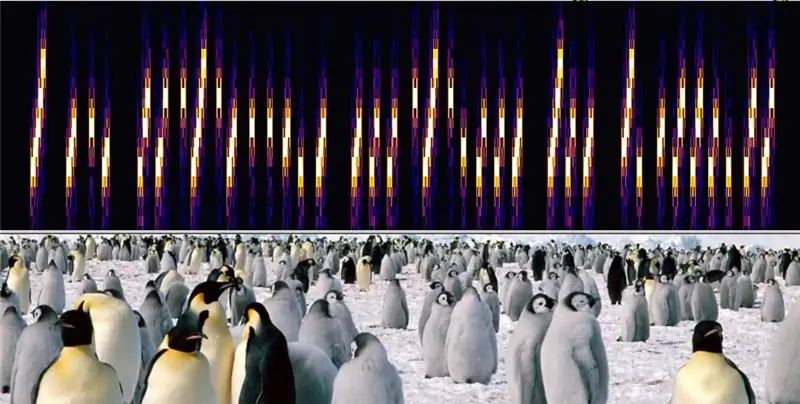
Un petit microcontrôleur est programmé pour émettre une série de tonalités qui, lorsqu'elles sont transmises à une carte son PC et traitées par un programme d'analyse de spectre, affiche une image de l'heure actuelle.
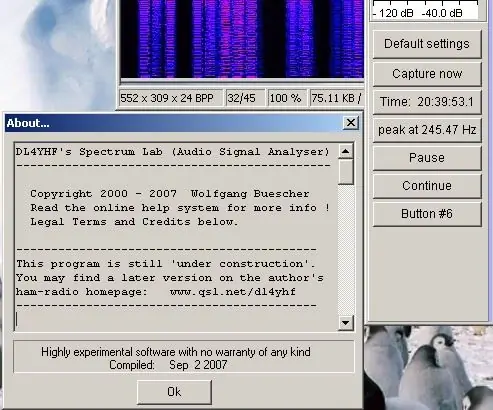
Étape 1: Logiciel Spectrum Lab

Tout le travail acharné d'analyse et d'affichage des tonalités est effectué par un logiciel gratuit, le "Spectrum Lab" écrit par un passionné de radio amateur, DL4YHF. Il analyse le son transmis via la carte son et affiche le résultat sous forme d'image.
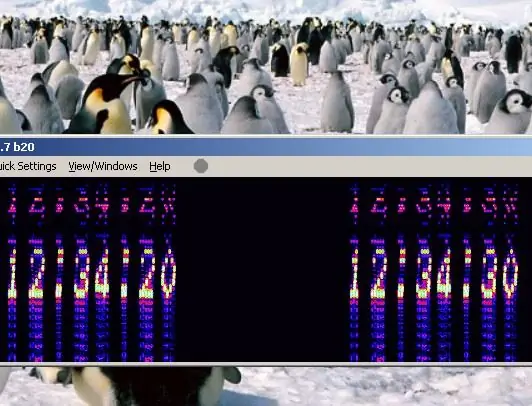
Le type d'affichage utilisé ici s'appelle l'affichage « cascade », et il est configuré pour défiler de droite à gauche. Il défile traditionnellement de haut en bas, d'où le terme de cascade. Ce programme est utilisé par les amateurs pour communiquer à mi-chemin autour de la terre avec des fractions de watt, entre autres. Il s'agit d'un programme très performant et doté d'une multitude de paramètres qui doivent être ajustés correctement pour obtenir un bon affichage. Le terme "Hellschreiber" trouve son origine dans le domaine de la télégraphie, il y a longtemps, et signifie littéralement écrire avec la lumière. L'affichage montré sur l'introduction est un tracé de l'intensité de la fréquence en fonction du temps. Le microcontrôleur est programmé pour générer une série de tonalités, de sorte qu'une image des informations est peinte par ce programme. Ce mode est défini comme "Hellschreiber multi-tons séquentiel" et est utilisé pour communiquer sur de longues distances à l'aide d'un équipement de transmission relativement simple.
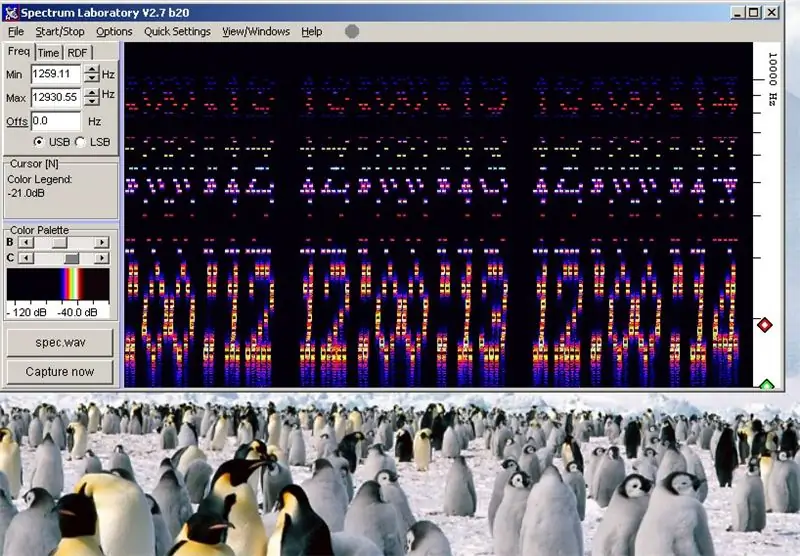
Étape 2: Le temps en tant que séquence de fréquences

Cette capture d'écran montre la capture de l'horloge envoyant une information de secondes séquentielle. En fait, c'est faux, car chaque ensemble de chiffres prend plusieurs secondes pour être généré et donc les affichages couvrent un intervalle de temps plus grand que les trois secondes suggérées.
Le motif de points vu au-dessus de la ligne de chiffres est dû aux harmoniques des tonalités: le microcontrôleur génère des tonalités en commutant une ligne de port sur l'alimentation ou la terre, et l'onde rectangulaire résultante a de nombreuses harmoniques. Comme cela est directement transmis à la carte son, l'écran affichera toutes ces harmoniques ainsi que la fréquence fondamentale souhaitée. Etant donné qu'il est difficile de prévoir une onde sinusoïdale pure, la différence entre les fréquences maximales et minimales utilisées pour l'affichage doit donc être arrangée pour être inférieure à une octave. En d'autres termes, la fréquence maximale doit être inférieure au double de la fréquence minimale.
Étape 3: afficher toutes les dix secondes

L'affichage illustré sur la figure est plus réaliste du type de performances pouvant être obtenues à partir de l'horloge: mise à jour toutes les dix secondes.
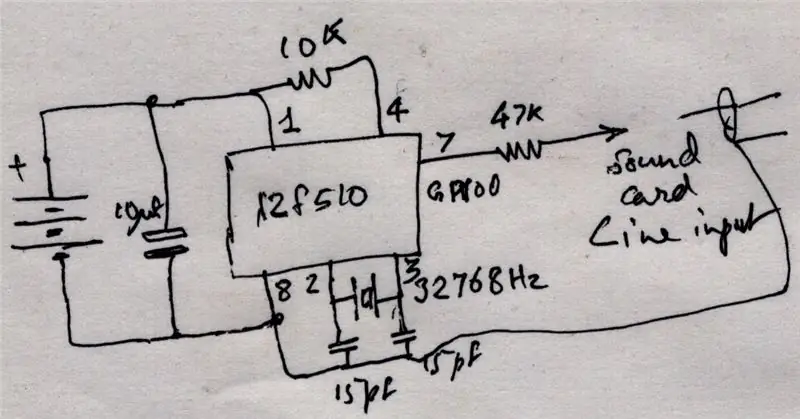
Les chiffres ont été programmés pour être espacés pour être plus agréables visuellement. Tous les programmes qui ont produit ces affichages ont été inclus dans un fichier zip dans la dernière étape de cette instructable. Le schéma de circuit est inclus sous forme ASCII dans les fichiers asm. Le microcontrôleur était un Microchip 12F510, un microcontrôleur à huit fils cadencé à 32,768 KHz à l'aide d'un petit cristal d'une montre défunte. Une seule ligne de sortie a été utilisée, laissant deux lignes d'E/S et une ligne d'entrée libres pour d'autres utilisations.
Étape 4: Formes d'onde


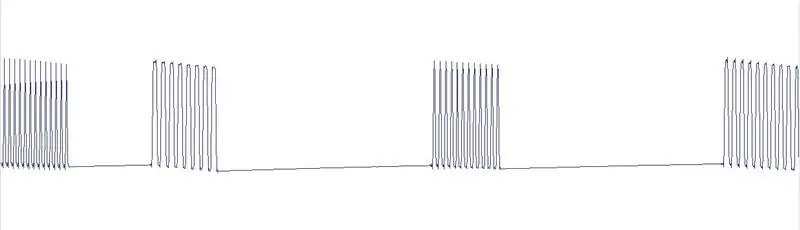
Les deux figures montrent le type de formes d'onde qui entrent dans la carte son pour rendre ces affichages possibles.
Le premier montre les sept fréquences émises en séquence, et la première fréquence à nouveau. C'est le chiffre "1", la série de sept fréquences causant la ligne verticale, et la dernière le côté droit de la base. La seconde montre comment les lacunes provoquent les espaces vides dans l'affichage. Si un espace particulier de la matrice de points formant un caractère est vide, la fréquence correspondante n'est pas envoyée pendant sa tranche de temps, formant ainsi un caractère avec des taches claires et un espace vide.
Étape 5: Affichage de bitmaps arbitraires

L'affichage de l'heure, ou d'autres données alphanumériques de ce type, est bien, mais parfois nous souhaitons avoir un joli affichage de certaines choses aléatoires.
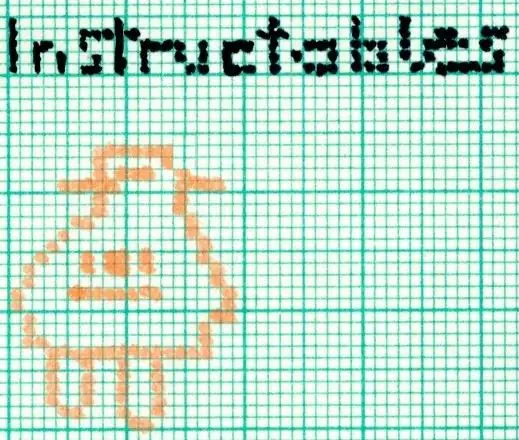
Cela peut être fait, comme cela sera discuté et démontré. J'écrirai des programmes qui affichent la ligne de texte "Instructables" sous forme de bitmap, et le robot instructables, sous forme de graphique de 24 pixels de haut. Tout d'abord, les images requises doivent être numérisées. La première étape consiste à les dessiner sur du papier quadrillé. "Instructables" a été écrit en utilisant une police de cinq pixels de haut. Étant donné que cela est transmis sous forme de bitmap, j'ai rassemblé les lettres dans la mesure du possible sans nuire à la lisibilité. L'image du robot instructables a été réduite à 24 pixels verticalement, puis j'ai marqué son contour avec des points et j'ai également ajouté quelques points à l'intérieur. Je pense que les gens reconnaîtront le robot, surtout si vous leur dites d'un coup droit que c'est ce qu'il est censé être.
Étape 6: Numérisation des « Instructables »

L'image montre comment le bitmap de la ligne de texte est numérisé.
En prenant la colonne la plus à gauche, par exemple, tous ses pixels sont noirs. Ils sont donc tous un: 11111 On regroupe par quatre, en faisant deux grignotages: 1 1111 Ces deux sont alors exprimés en hexadécimal, pour une représentation compacte: 1 F Comme les caractères ont une hauteur de cinq bits, le premier chiffre va être soit 0 ou 1, et le deuxième chiffre doit être 0-1, AF. Le bas est considéré comme l'extrémité la plus significative. La deuxième colonne est vide, donc tout à zéro: 00 hex. La troisième colonne a les trois premiers suivis de deux zéros: 1 1100 -> 1 C Et ainsi de suite, jusqu'à la toute fin. Tout cela est entassé dans un fichier d'inclusion, appelé "instructlables.inc". Ainsi, en modifiant la ligne spécifiant le fichier d'inclusion dans le programme principal, vous pouvez modifier le bitmap affiché. Dans le cas où vous créez une autre bimap affichant votre nom, par exemple, vous pouvez la mettre dans un fichier "votrenom.inc" et l'appeler dans le programme principal.
Étape 7: L'affichage résultant

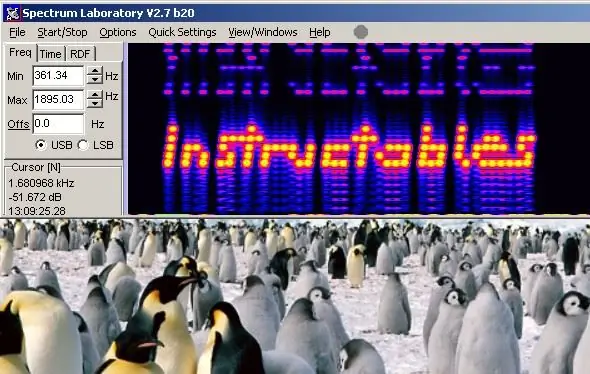
Cela fonctionne, comme vous pouvez le voir par l'image résultante à l'écran.
Le logiciel Spectrum Lab vous permet de sélectionner les couleurs et les nuances de l'affichage, ainsi par une sélection judicieuse vous pouvez afficher de très beaux textes à l'aide de ce programme.
Étape 8: Séquence de fréquences


Regardons de plus près comment cette image s'est formée.
La première image ci-dessous montre la séquence de fréquences émises par le micro, avec une résolution temporelle courte. Il montre clairement la nature en escalier des tonalités, car les tonalités constituant les points sont émises en séquence série. Vous pouvez également voir pourquoi les personnages se sont tous formés en pente vers la droite. Le second montre le même affichage, avec un réglage de filtre différent. La résolution temporelle de ce filtre est réduite, de sorte que les points semblent occuper plus de temps. Le frottis horizontal qui en résulte a pour résultat de rendre le texte plus facile à lire. Un signal doit avoir un réglage correspondant du programme avant qu'il ne soit affiché en tant qu'image reconnaissable.
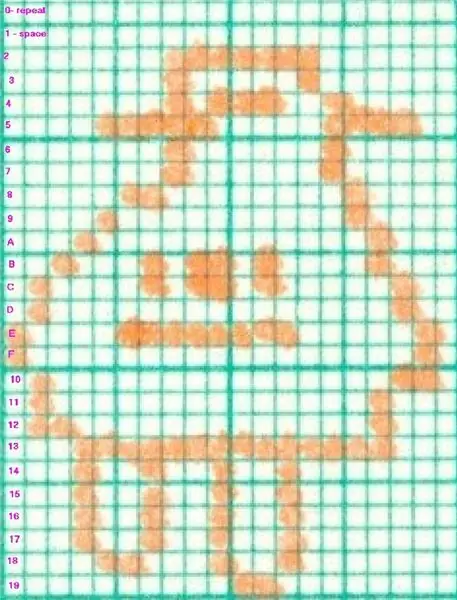
Étape 9: Numérisation du robot

Le robot mesure 24 bits et ne rentre donc pas dans un mot de huit bits. Une technique différente a été utilisée pour numériser le robot, cette fois en empruntant le programme utilisé pour la « carte de voeux musicale » instructable.
Étant donné que l'image est formée d'une séquence de tons, un programme musical devrait pouvoir afficher le robot, à condition que le robot lui soit transmis sous forme d'une séquence de fréquences à convertir en musique. La figure montre le robot, des rangées étiquetées avec des valeurs de retard à brancher sur un programme musical. Ces valeurs ont été légèrement modifiées et sont disponibles sous le nom robot.asm, ce qui a donné un affichage de robot presque reconnaissable.
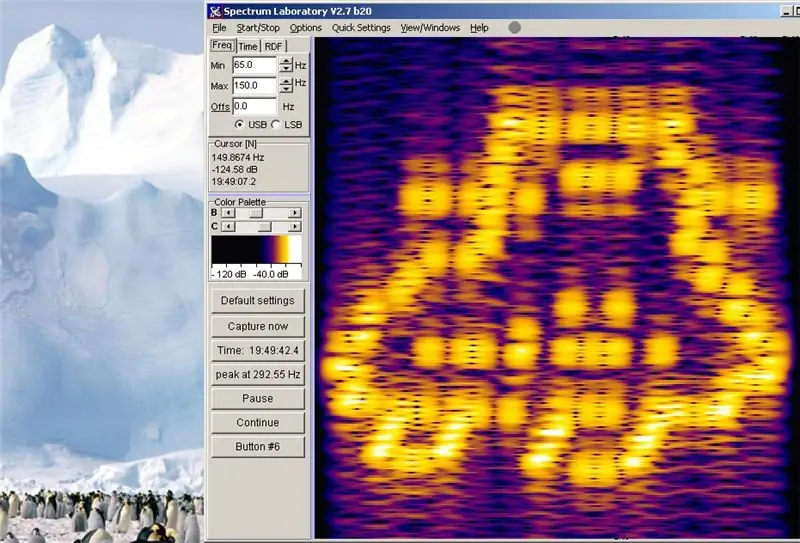
Étape 10: Le robot sur écran d'ordinateur

C'est un oiseau… C'est un avion… C'est une soucoupe volante martienne…
C'est le robot instructables.
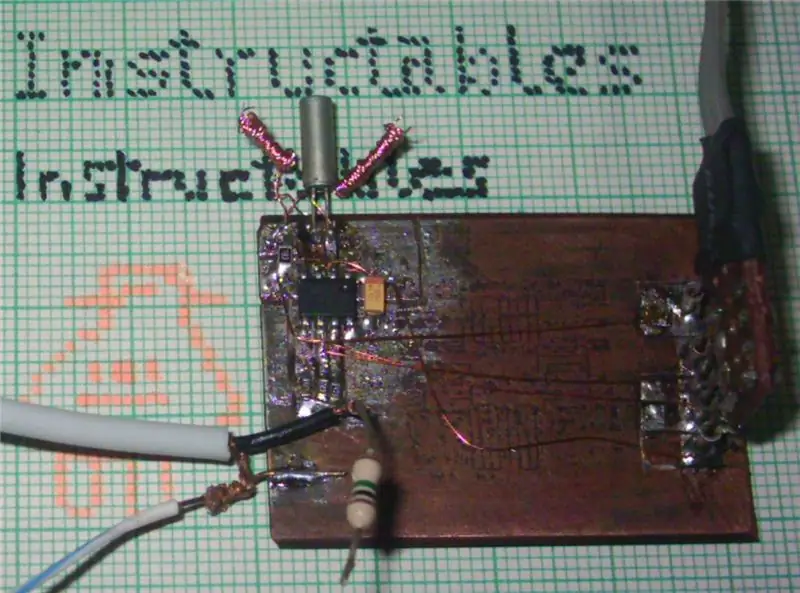
Étape 11: le matériel


Les figures montrent la photo et le schéma électrique du microcontrôleur produisant ces images.
Il s'agit d'un microcontrôleur à huit broches, le 12F510, fabriqué par microchip. Le câble blindé à gauche se connecte à la carte son de l'ordinateur. Le connecteur de droite se connecte au programmateur et fournit également l'alimentation. Sans débrancher quoi que ce soit ou modifier les connexions, le microcontrôleur peut être effacé et reprogrammé via ICSP simplement en exécutant les programmes appropriés sur l'ordinateur.
Étape 12: Le principe

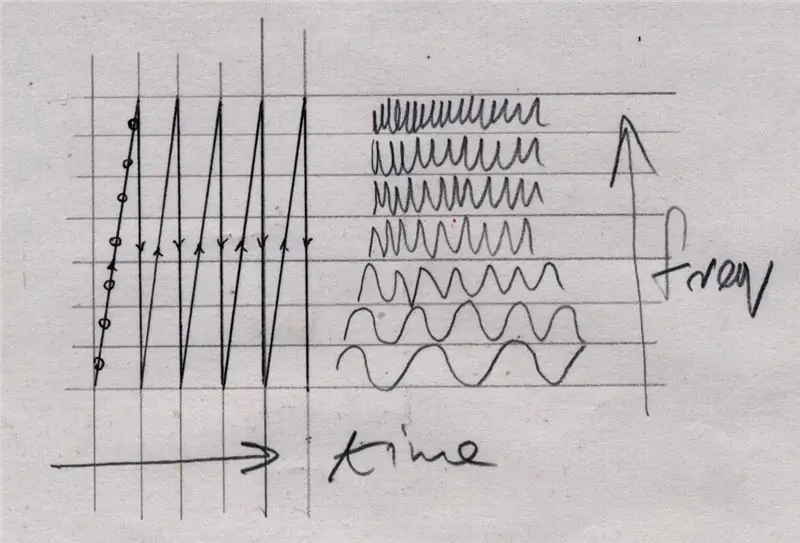
La figure montre le principe de l'affichage de la matrice de points constituant les caractères. La séquence de tons ascendants constitue une forme d'onde en escalier qui, répétée à intervalles définis, forme une dent de scie à travers la bande de fréquences formant le caractère. instructable, https://www.instructables.com/id/Oscilloscope-clock/, sur l'affichage de l'heure sur un oscilloscope. Le principe est similaire, sauf que le précédent utilisait des niveaux de tension et celui-ci utilise la fréquence. La différence est que les niveaux de tension sont très difficiles à afficher à l'aide de la carte son, et presque tous les programmes qui affichent les niveaux de tension ne les affichent pas dans le mode ce qui rend les caractères visibles. Chaque caractère est affiché sous la forme d'une séquence de colonnes de sept pixels de haut. Si le pixel le plus bas doit être allumé, la fréquence qui lui correspond est allumée pendant une brève durée. Dans le cas de "l'horloge oscilloscope", un niveau de tension particulier est maintenu pendant ce temps. Si ce pixel doit être sombre, la tonalité n'est pas émise du tout, ou un niveau de suppression est envoyé à la place. Étant donné que ces fréquences (ou niveaux de tension) sont envoyées séquentiellement, l'une après l'autre, elles ne forment pas une ligne verticale. Ils forment une ligne qui penche vers la droite. Il est possible d'envoyer ces bits dans le sens inverse, puis les caractères résultants penchent vers la gauche. Cela n'a pas l'air naturel, c'est pourquoi l'arrangement actuel est préférable. Un autre type de hellschreiber, qui envoie toutes les tonalités en même temps, est capable de produire des caractères parfaitement verticaux. Comme cela nécessite de produire toutes les tonalités en même temps, sans distorsion, il n'est pas possible de le mettre en œuvre de manière simple à l'aide d'un seul microcontrôleur.
Conseillé:
Horloge de retraite / Compte à rebours / Horloge Dn : 4 étapes (avec photos)

Retirement Clock / Count Up / Dn Clock: J'avais quelques-uns de ces écrans à matrice de points LED 8x8 dans le tiroir et je réfléchissais à ce que je devais en faire. Inspiré par d'autres instructables, j'ai eu l'idée de construire un affichage de compte à rebours/up pour compter jusqu'à une date/heure future et si l'heure cible p
ESP8266 Horloge réseau sans RTC - Nodemcu NTP Horloge Pas de RTC - PROJET HORLOGE INTERNET : 4 étapes

ESP8266 Horloge réseau sans RTC | Nodemcu NTP Horloge Pas de RTC | PROJET D'HORLOGE INTERNET: Dans le projet, un projet d'horloge sans RTC prendra du temps sur Internet en utilisant le wifi et l'affichera sur l'écran st7735
Horloge électronique C51 4 bits - Horloge en bois : 15 étapes (avec photos)

Horloge électronique C51 4 bits - Horloge en bois : J'ai eu du temps libre ce week-end, alors je suis allé de l'avant et j'ai assemblé cette horloge numérique électronique bricolage 4 bits de 2,40 AU $ que j'ai achetée sur AliExpress il y a quelque temps
Créer une horloge à partir d'une horloge : 11 étapes (avec photos)

Création d'une horloge à partir d'une horloge : dans ce Instructable, je prends une horloge existante et crée ce que je ressens est une meilleure horloge. Nous allons passer de l'image de gauche à l'image de droite. Avant de commencer votre propre horloge, sachez que le remontage peut être difficile car le piv
Convertir l'horloge ordinaire de la maison en horloge autoluminescente : 8 étapes (avec photos)

Convertir l'horloge ordinaire de la maison en horloge auto-luminescente : D'abord, je remercie chaleureusement l'équipe d'Instructables pour que mes jours de récupération de santé soient plus réactifs. dans l'horloge auto-luminescente.>> Pour faire ça
