
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:11.
- Dernière modifié 2025-01-23 14:46.
Quelques étapes pour égayer rapidement une photo dans photoshop, l'image que j'ai choisie est assez mauvaise et n'est pas exactement la perfection à la ligne d'arrivée mais elle est bien meilleure qu'elle ne l'était et un peu plus agréable à l'œil. Vous pouvez sauter la lecture et regarder la vidéo. C'est en temps réel, ce n'est pas un processus compliqué ou long… Activer la haute qualité et le plein écran aide…
Étape 1: Ouvrez, niveaux
Alors ouvrez votre image.
Allez maintenant à vos niveaux. Image>Ajustements>niveaux (ctrl+L) Vous verrez un petit graphique apparaître, tout d'abord amenez les deux curseurs de fin à l'endroit où il commence de chaque côté, il commencera probablement déjà à paraître plus lumineux. Déplacez maintenant le curseur du milieu pour avoir une idée de la luminosité, choisissez l'endroit qui vous plaît, ignorez la coloration pour le moment. Si vous rencontrez des problèmes avec des points très sombres ou très lumineux, vous pouvez utiliser le curseur inférieur pour limiter les niveaux les plus élevés et les plus bas en déplaçant les curseurs sur la petite barre de dégradé ci-dessous. Essayez d'éviter de le faire, car vous perdrez également des informations sur les couleurs, cela peut rendre une image très délavée si vous le faites de manière excessive.
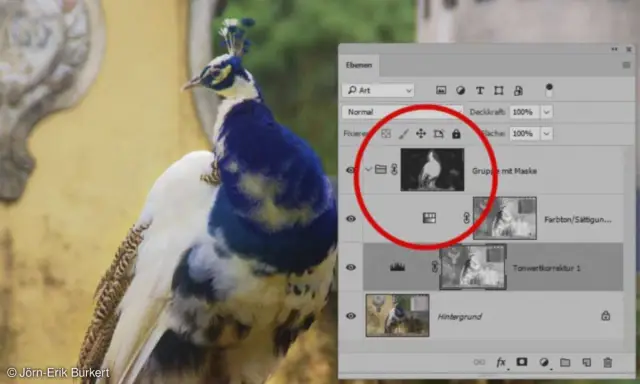
Étape 2: Dupliquez votre calque d'arrière-plan
Faites un clic droit sur votre calque d'arrière-plan et cliquez sur dupliquer le calque, vous pouvez également le faire glisser vers la petite nouvelle zone de calque, l'un ou l'autre fonctionne. Il n'y a pas de raccourci natif pour cela, c'est parfois ennuyeux, j'en ai ajouté un (ctrl+/) qui est sympa et pratique pour moi.
Définissez le mode du calque dupliqué sur couleur. Pour ce faire, assurez-vous d'avoir sélectionné le bon calque, si vous n'êtes pas sûr de cliquer dessus, il devrait être mis en surbrillance. Cliquez sur la liste déroulante en haut de la palette des calques et en bas près du bas de la liste, vous verrez la couleur.
Étape 3: Teinte/Saturation
Maintenant pour améliorer un peu la saturation.
Allez dans Saturation de la teinte - Image> Ajustements> Teinte/saturation (Ctrl+U) Faites glisser la barre de saturation de haut en bas un peu et regardez l'image, amenez-la maintenant à un niveau qui semble bon, un peu de bloc est OK mais essayez de évitez-le, recherchez le moment où l'image vous convient le mieux. Maintenant, appuyez sur OK. Si vous le souhaitez, vous pouvez essayer de jouer avec la barre de teinte pour changer les couleurs, une petite quantité peut donner l'impression d'une lumière différente, mais des effets intéressants peuvent être obtenus avec des doses plus fortes.
Étape 4: flouter le calque de couleur
Maintenant, nous mettons un peu de flou sur le calque de couleur pour éliminer tout bloc et lisser la coloration, trop de choses entraîneront des objets de couleur au milieu et aucune autour de l'extérieur, ce qui est un effet cool dans certains cas mais pas exactement ce que nous allons pour.
Pour obtenir le flou gaussien, c'est Filtres> flou> flou gaussien. Déplacez le curseur de haut en bas et regardez l'image sur laquelle vous travaillez, pas la petite boîte de prévisualisation, elle ne fait que vous montrer à quoi ressemblerait ce calque. Un flou d'environ 3 à 6 pixels sera probablement à peu près correct, descendez à deux pour les petites images. Les images plus grandes devraient être acceptables, mais vérifiez toujours en regardant le résultat, si vous avez des problèmes pour regarder l'effet, appliquez-le et appuyez sur ctrl + z pour annuler et recommencer afin que vous puissiez voir si c'est ce que vous voulez, particulièrement utile lorsque vous êtes à mi-chemin d'une grosse pile d'images.
Étape 5: Luminosité/contraste
Votre image peut déjà vous sembler assez bonne, mais certaines ont encore besoin d'un peu d'aide pour le contraste et la luminosité.
Dupliquez donc le calque d'arrière-plan et réglez la nouvelle copie sur la luminosité, ouvrez la boîte de luminosité/contraste en allant image> ajustements> luminosité/contraste Maintenant, augmentez lentement le contraste et la luminosité jusqu'à ce que vous obteniez un bon niveau de luminosité. La raison pour laquelle nous faisons cela sur un calque de luminosité est que si vous essayez de le modifier sur un calque de couleur normal, les couleurs deviennent folles et très agglomérées. Il est acceptable d'aller un peu trop loin sur celui-ci, principalement parce que jouer un peu avec l'opacité du calque aura tendance à être le moyen le plus simple d'affiner le résultat. Si vous rencontrez des problèmes avec une extrémité trop claire ou trop sombre après le changement, vous pouvez faire diverses choses pour y remédier. Pour les petits détails, utilisez l'outil de gravure pour réduire les points lumineux et l'outil d'esquive pour éclaircir les petites taches sombres, réglez l'exposition à un niveau bas, sinon il est difficile de contrôler le résultat en douceur. Pour les bits plus gros, envisagez d'utiliser un masque de dégradé pour le faire passer de transparent à opaque aux bons bits. Une autre approche de dégradé pour donner un clair à l'obscurité lisse sur l'image serait de créer un calque de luminosité et de mettre un dégradé dessus, puis de jouer avec l'opacité pour bien faire les choses. L'utilisation d'un noir et blanc avec des gris entre les deux a tendance à mieux fonctionner.
Étape 6: Vérifiez vos résultats et décidez que vous les aimez
J'ai regroupé une petite image de comparaison pour donner une idée de la différence, ce n'est pas une façon parfaite de faire les choses, mais cela vous donne un ensemble d'étapes de base pour rendre une image un peu meilleure si elle était trop terne commencer avec.
Vous remarquerez que je ne me suis pas soucié de la réduction du bruit ici, un plugin qui est bon pour la réduction du bruit est neatimage, les outils de suppression du bruit intégrés de Photoshop sont bien mais il y a mieux gratuitement, je vais en creuser quelques-uns, ce n'est pas un processus compliqué, en fait, beaucoup d'entre eux fonctionnent très bien sur leurs meilleurs paramètres de conjecture.
Conseillé:
Comment réaliser rapidement le design en mosaïque dans AD/Protel : 3 étapes

Comment réaliser rapidement la conception de mosaïque dans AD / Protel : Dans la conception de PCB, nous utilisons souvent l'assemblage, comment réaliser un assemblage rapide ? Les méthodes suivantes sont introduites; Cliquez ici pour créer votre propre carte PCB : http://www.starivergroup.com/La manière d'assembler dans Altium / ProtelLe soi-disant assemblage est en fait
Comment bloquer sur Facebook, rapidement ! : 5 étapes

Comment bloquer sur Facebook, rapidement ! : avouons-le : Facebook regorge de trolls. Et pire encore. Donc, vous bloquez quelqu'un, et Facebook vous envoie à votre liste de Trolls bloqués, comme une punition passive-agressive typique. C'est ennuyeux. Pourquoi voudrais-je regarder ces noms? JE LES A BLOQUÉS
Installation d'un dissipateur thermique Zalman VF900-Cu sur une édition Mac Radeon X800 XT pour une utilisation dans une tour Apple G5 : 5 étapes

Installation d'un dissipateur thermique Zalman VF900-Cu sur une édition Mac Radeon X800 XT pour une utilisation dans une tour Apple G5 : l'avertissement standard - C'est ainsi que je l'ai fait. Cela a fonctionné pour moi. Si vous faites exploser votre G5, Radeon X800 XT, ou votre maison, voiture, bateau, etc. Je ne suis pas responsable ! Je fournis des informations basées sur mes propres connaissances et expériences. Je crois que tout st
Atténuer et éclaircir une LED avec Arduino : 7 étapes (avec photos)

Atténuer et éclaircir une LED avec Arduino : Avant de commencer à construire, vous devez vous procurer les bons matériaux : 1 carte Arduino - J'ai utilisé une copie d'un Arduino Uno, mais cela fonctionne de la même manière. 1 Potentiomètre - le mien est différent de la plupart, mais ils fonctionnent également de la même manière. 1 Planche à pain Quelques
Faire une image en mosaïque dans Photoshop : 5 étapes

Créer une image en mosaïque dans Photoshop : découvrez comment créer une image pouvant se répéter dans toutes les directions dans Photoshop 7.0 ou version ultérieure. Les images en mosaïque sont idéales pour les ordinateurs de bureau
