
Table des matières:
- Étape 1: Comment lire l'horloge
- Étape 2: Outils et matériaux
- Étape 3: Assembler les modèles
- Étape 4: cercles bruts
- Étape 5: Couper à la taille
- Étape 6: Appliquer le modèle
- Étape 7: Couper le modèle
- Étape 8: ponçage
- Étape 9: Forage des prises pour les LED
- Étape 10: Combinez les planches
- Étape 11: Insérez les LED
- Étape 12: Attachez le segment 1
- Étape 13: Peindre
- Étape 14: Segment 2
- Étape 15: Segment 3
- Étape 16: Lisser l'anneau et peindre
- Étape 17: Coupez l'acrylique
- Étape 18: Appliquer la teinte de la fenêtre
- Étape 19: Fixez le désamorceur
- Étape 20: Appliquer l'isolant
- Étape 21: Assembler
- Étape 22: Fixez les points d'ancrage
- Étape 23: percez les trous des capteurs de puissance et de LDR
- Étape 24: Installer le support électronique
- Étape 25: Couverture arrière
- Étape 26: Code et fichiers
- Étape 27: Profitez-en
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Le temps qui passe est quelque chose que nous ne pouvons pas contrôler. Cela se produit au même rythme si nous dormons, sommes éveillés, ennuyés ou engagés. Avec les événements actuels, il est important de se rappeler que le temps passera. Pendant que nous attendons que le temps passe, pourquoi ne pas créer quelque chose qui rend le temps qui passe plus attrayant à regarder.
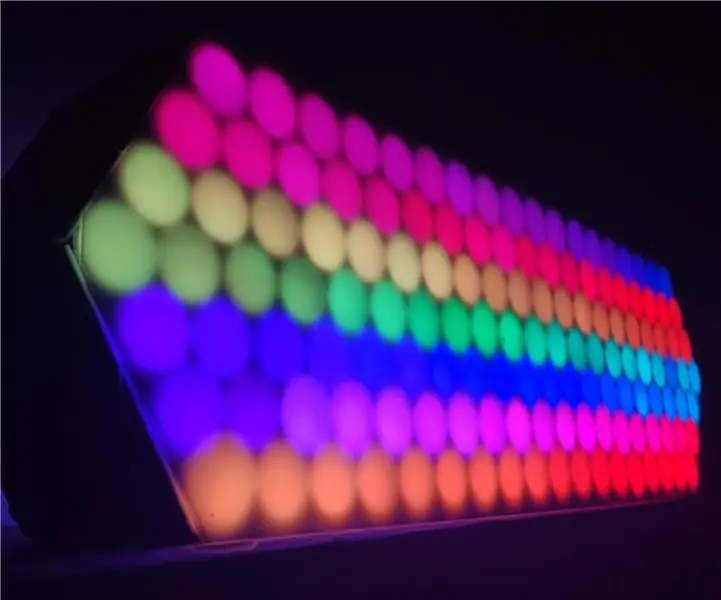
Cette horloge a été inspirée par la Mengenlehreuhr trouvée à Berlin, en Allemagne et peut être lue de la même manière. Tout comme l'original, il donne l'heure au moyen de champs lumineux et colorés.
Il dispose de 96 LED qui éclairent 52 régions à « chiffres ». Contrairement à l'original, il présente un design circulaire qui comprend un anneau de secondes, au lieu d'une disposition de barre horizontale. La bande extérieure indique les secondes en conjonction avec le point central, les deux bandes suivantes indiquent les minutes, les dernières bandes intérieures indiquant les heures.
Si vous avez du matériel de rebut et du temps supplémentaire, pourquoi ne pas utiliser ce temps pour faire quelque chose qui le montrera !
Il y a quelques changements que j'apporterais à ce projet si je devais le refaire. Tout d'abord, je peindrais le cadre et le panneau LED en blanc au lieu de noir. Cela refléterait plus de lumière à travers la grande lentille à l'avant. J'attendrais aussi la fin pour insérer les LED. J'avais besoin que le tableau soit terminé plus tôt pour qu'il puisse m'aider à écrire le code. Ceci étant dit, apprenons d'abord à le lire !

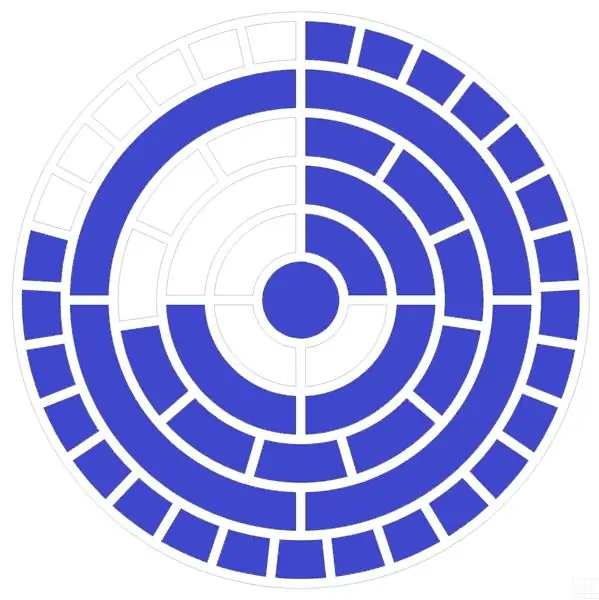
Étape 1: Comment lire l'horloge
L'horloge se lit des cercles intérieurs vers l'extérieur. L'anneau intérieur de quatre champs indique cinq heures complètes chacun, à côté du deuxième anneau, également de quatre champs, qui indiquent une heure complète chacun, affichant la valeur de l'heure au format 24 heures. Le troisième anneau se compose de onze champs, qui indiquent cinq minutes complètes chacun, le prochain anneau a quatre autres champs, qui marquent chacun une minute complète. Enfin, l'anneau extérieur de 29 champs indique les secondes paires avec la lumière au centre clignotant pour indiquer les secondes impaires (lorsqu'il est allumé) ou pair (lorsqu'il est éteint).

Par exemple, l'image ci-dessus a 1 des cinq chiffres d'heure, 3 des chiffres d'une heure, 8 des cinq chiffres des minutes, 4 des chiffres d'une minute et 23 des deux chiffres des secondes et le deuxième chiffre du milieu allumé.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 AM

L'heure indiquée ci-dessus est: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11 PM

L'heure indiquée ci-dessus est: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 PM
Étape 2: Outils et matériaux



Matériel électronique:
- Arduino Nano
- Horloge en temps réel
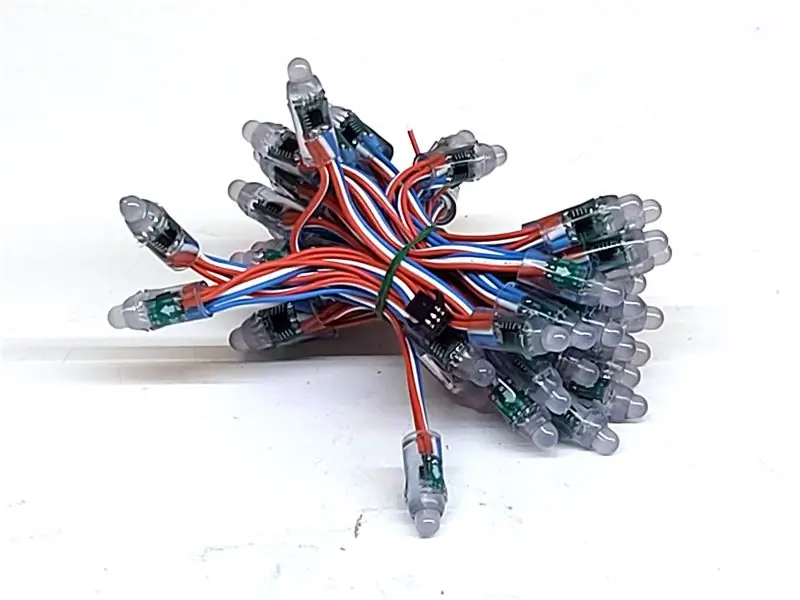
- LED adressables
- Fiche d'alimentation
- Câble d'alimentation
- Prise d'alimentation USB
- Résistance dépendante de la lumière et résistance équilibrée (si vous voulez qu'elle diminue la nuit)
- Câble
Matériaux de travail du bois:
- Contreplaqué 3/4 po
- Contreplaqué fin
- Ferraille de bois (j'ai utilisé des 2x4 mais du bois dur fonctionnerait aussi)
- Peindre
- Feuille d'acrylique 30 x 36 po (trouvée dans un magasin de rénovation domiciliaire local)
- Teinte de la fenêtre (essayez de vous approvisionner localement. Si aucune n'est disponible, vous pouvez trouver une feuille assez grande ici)
- Fluide d'application de teinture pour vitres (j'ai utilisé de l'eau mélangée à du shampoing pour bébé dans un flacon pulvérisateur)
- Windex
- Papier Boucher
- Des vis
- Adhésif en aérosol
- La colle
- Bâton de colle
Outils:
- Règle
- Couteau Xacto
- Ruban
- Ruban adhésif double face
- Boussole
- Gabarit de coupe de cercle
- Scie sauteuse
- Scie à ruban
- Ponceuse à broche
- Ponceuse de paume
- Ponceuse à disque
- Tableau du routeur
- Poinçon
- Perceuse et mèches/visseuses
- Pinces
- Fer à souder
- Souder
- Pince à dénuder
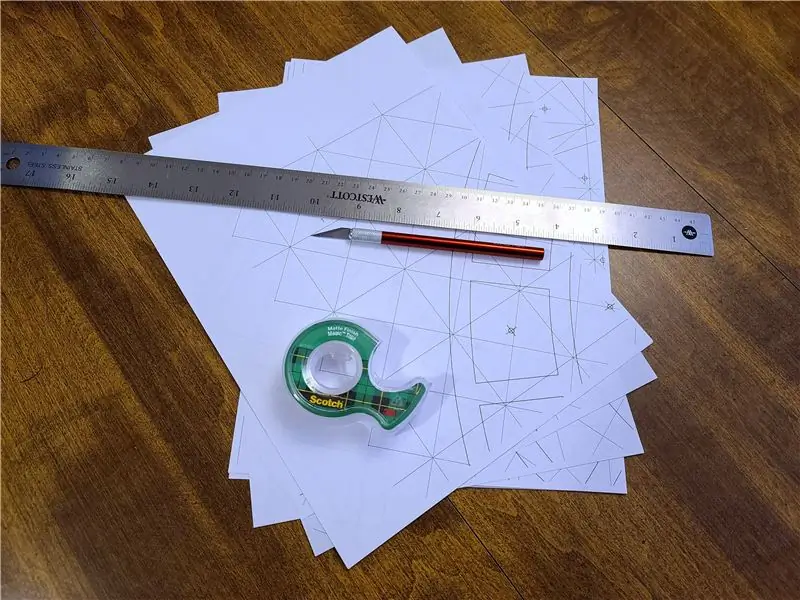
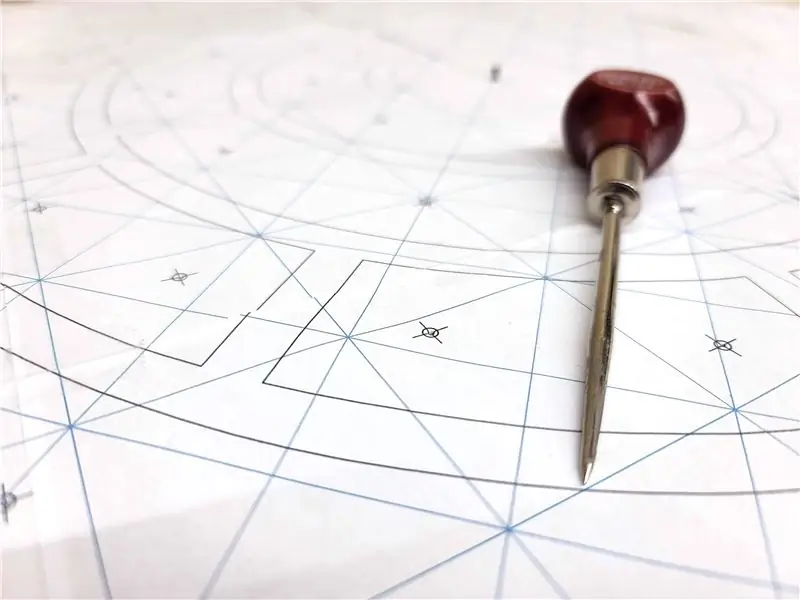
Étape 3: Assembler les modèles


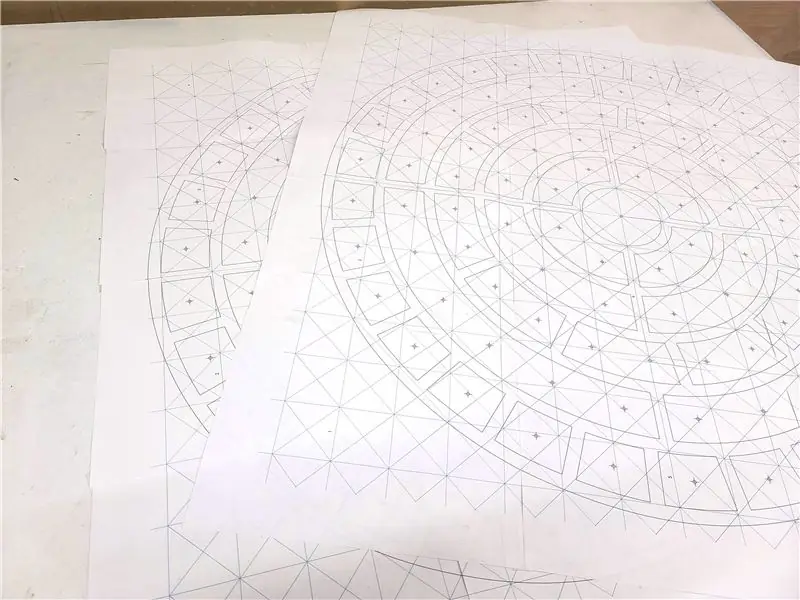
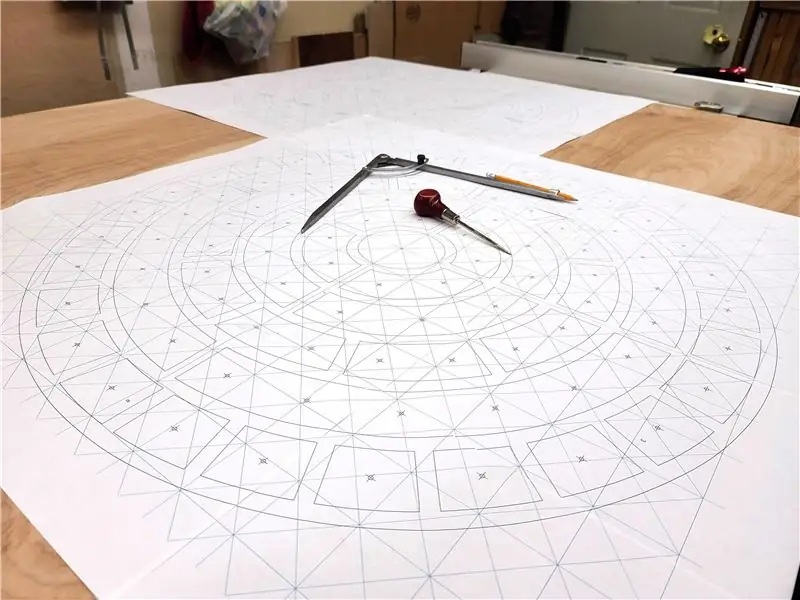
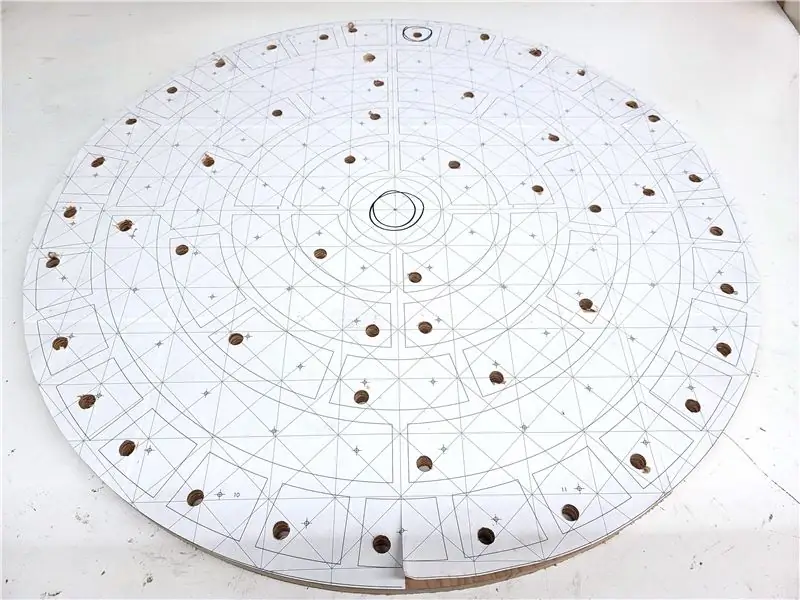
Pour le grand modèle, imprimez-le en utilisant le paramètre d'affiche dans Adobe Reader. Coupez les marges de chaque papier et collez-les ensemble. Les lignes verticales, horizontales et diagonales aideront à aligner le modèle. Les pages ont toutes de petits numéros pour les aider à rester organisées si elles tombent dans le désordre.
Tous les modèles et fichiers nécessaires se trouvent à l'étape 26.
Étape 4: cercles bruts


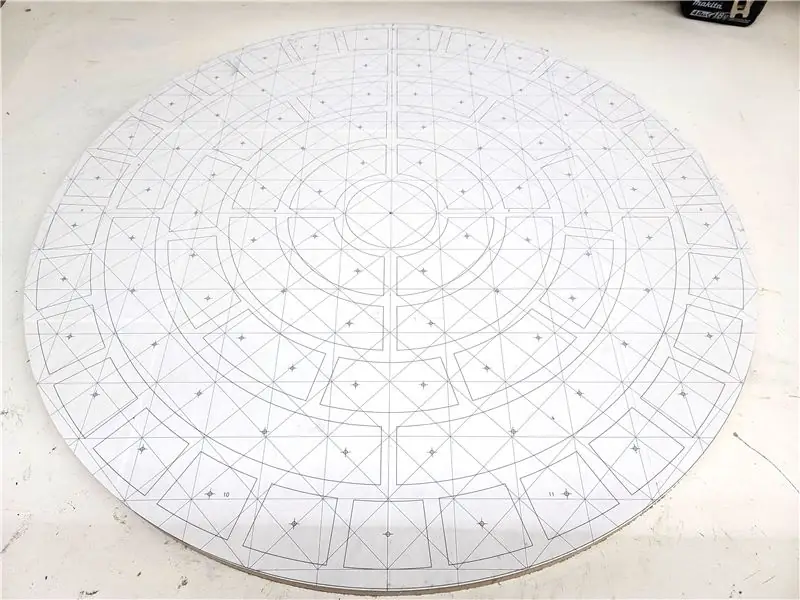
Disposez les deux modèles sur une feuille de contreplaqué de 3/4 po, tracez des cercles un peu plus grands que nécessaire avec une boussole. À l'aide d'une scie sauteuse, découpez la forme grossière.
Étape 5: Couper à la taille


À l'aide d'un gabarit de découpe de cercle sur la scie à ruban, coupez les cercles à la taille finale.
Étape 6: Appliquer le modèle



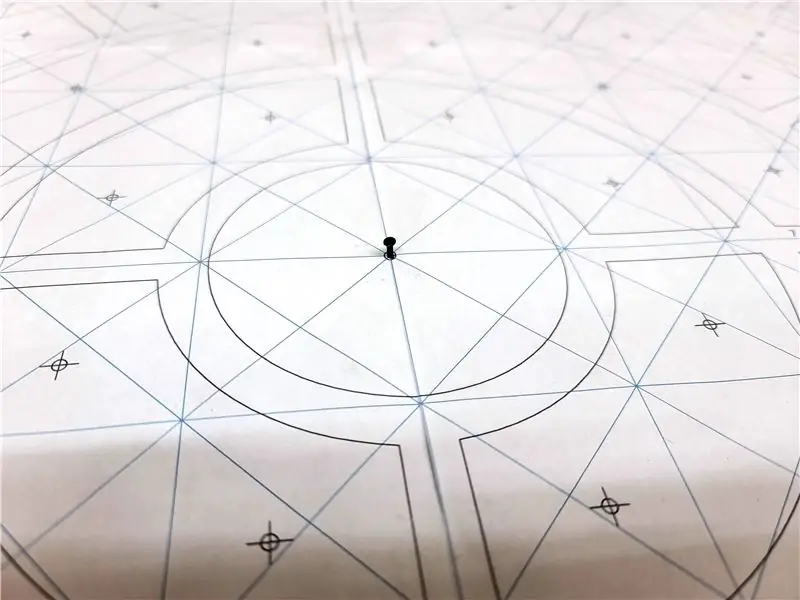
À l'aide d'adhésif en aérosol, appliquez chaque modèle sur un cercle. Insérez un clou au centre du gabarit pour le centrer sur le cercle.
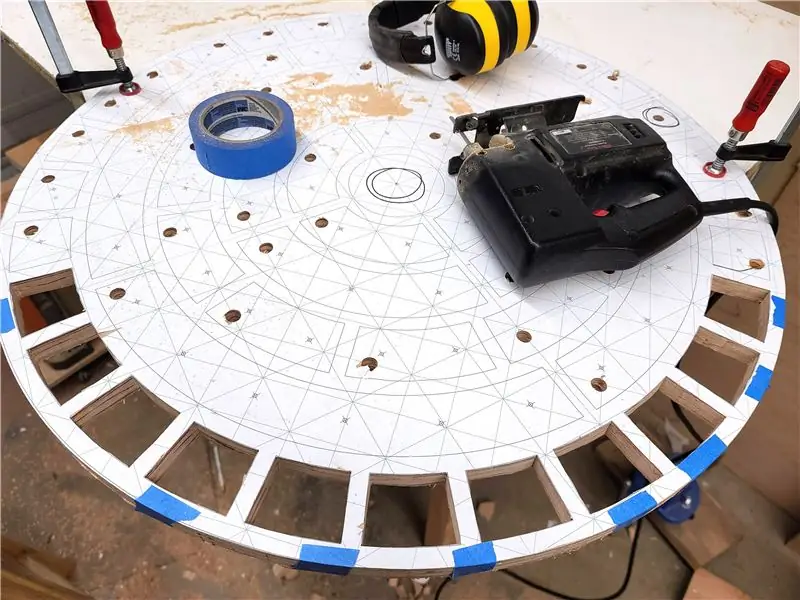
Étape 7: Couper le modèle



À l'aide d'une scie sauteuse, découpez chaque fenêtre individuelle du modèle. Si vous avez accès à une CNC, cette étape serait beaucoup plus simple ! J'ai percé un trou dans chaque fenêtre pour faciliter ce processus. Lorsque vous commencez à couper, le gabarit peut commencer à se détacher. Si cela se produit, vous pouvez le fixer en place avec de petits morceaux de ruban adhésif.
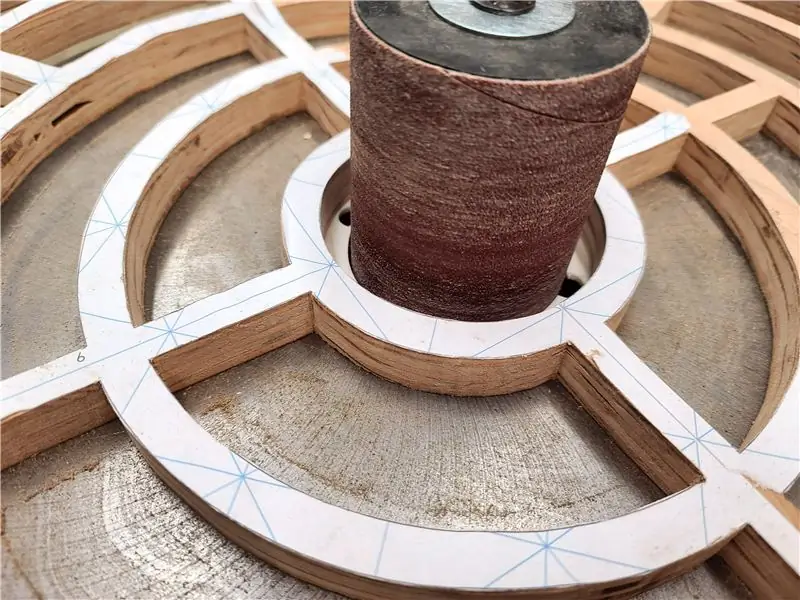
Étape 8: ponçage



À l'aide de papier de verre appliqué sur un bâton, une ponceuse à broche et une ponceuse à main, poncez et lissez la coupe grossière laissée par la scie sauteuse.
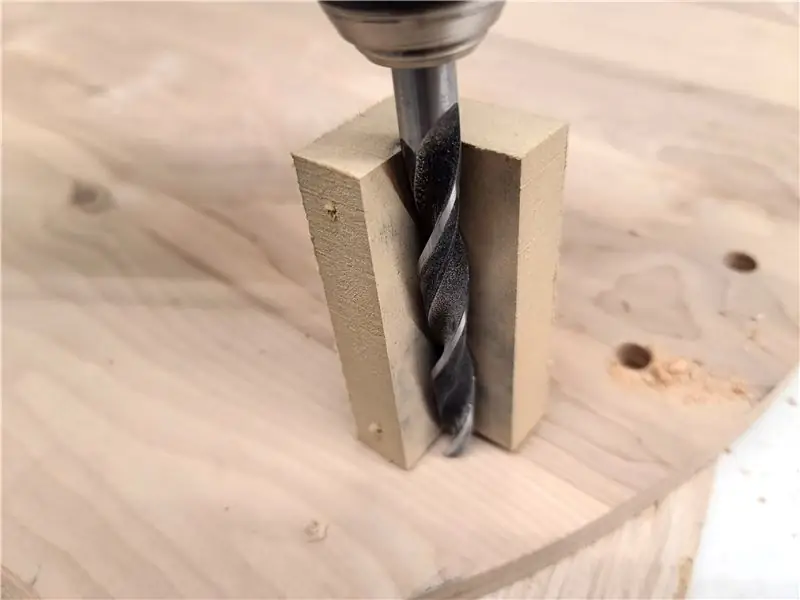
Étape 9: Forage des prises pour les LED




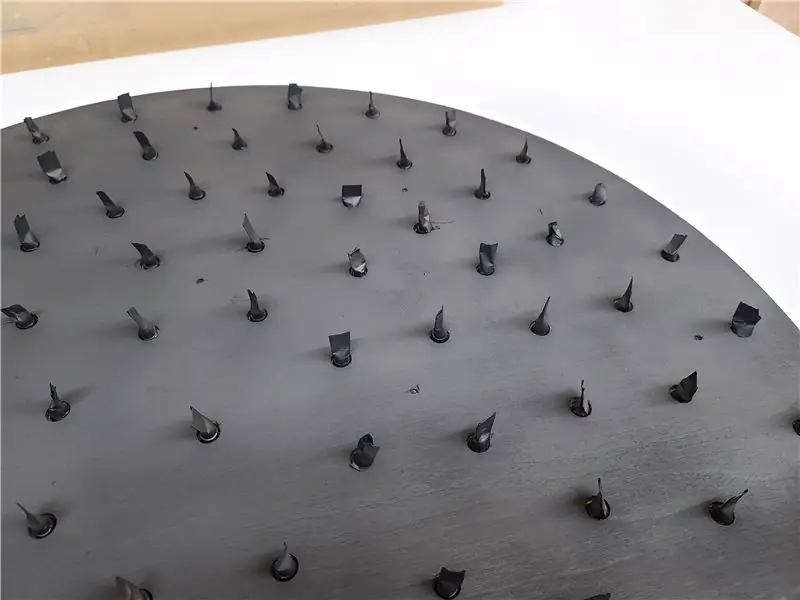
Marquez le centre de chaque trou avec un poinçon et percez des trous de dégagement pour les LED. J'ai utilisé un guide pour aider à garder la perceuse perpendiculaire à ma pièce et une planche d'appui pour éviter de souffler le bois à l'arrière.
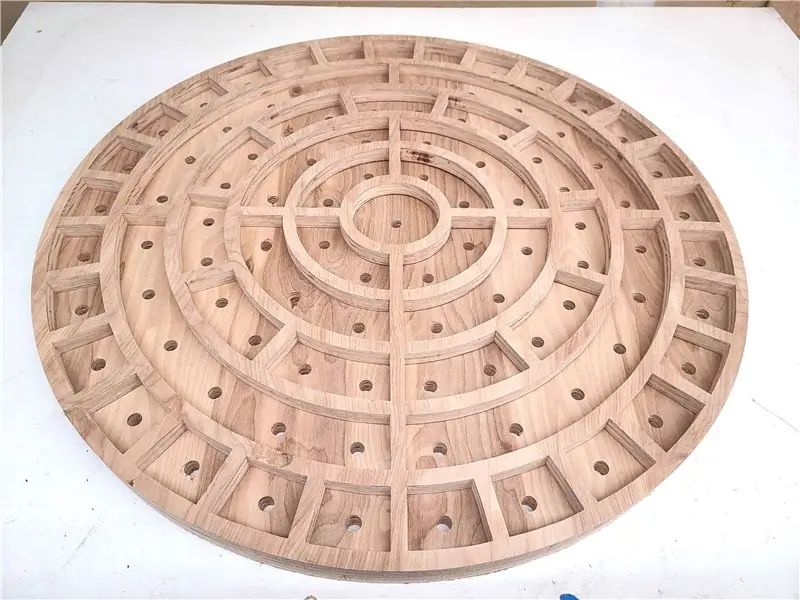
Étape 10: Combinez les planches



Échangez les cartes avant et arrière et tracez des parties du cadre à l'arrière de la carte LED. Déplacez le cadre vers l'avant de la carte LED, percez des trous et vissez les pièces ensemble.
Voir les notes d'image pour plus d'informations.
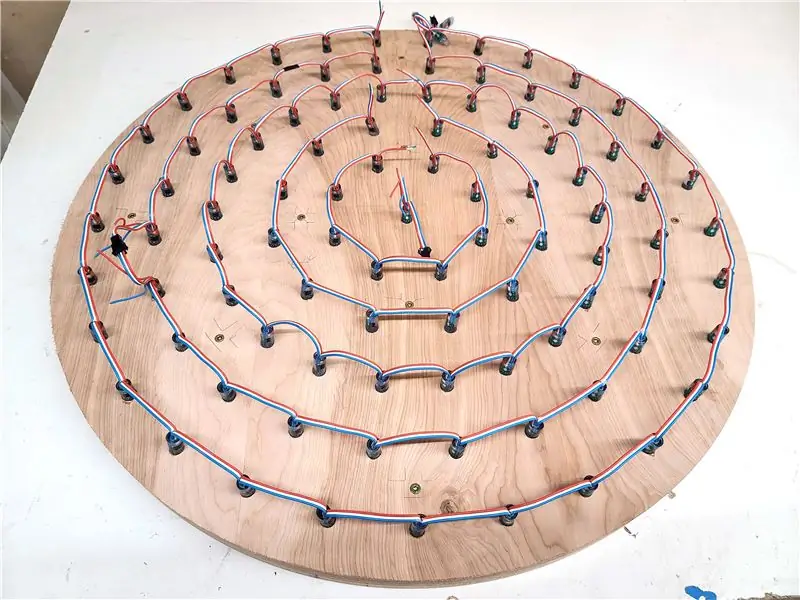
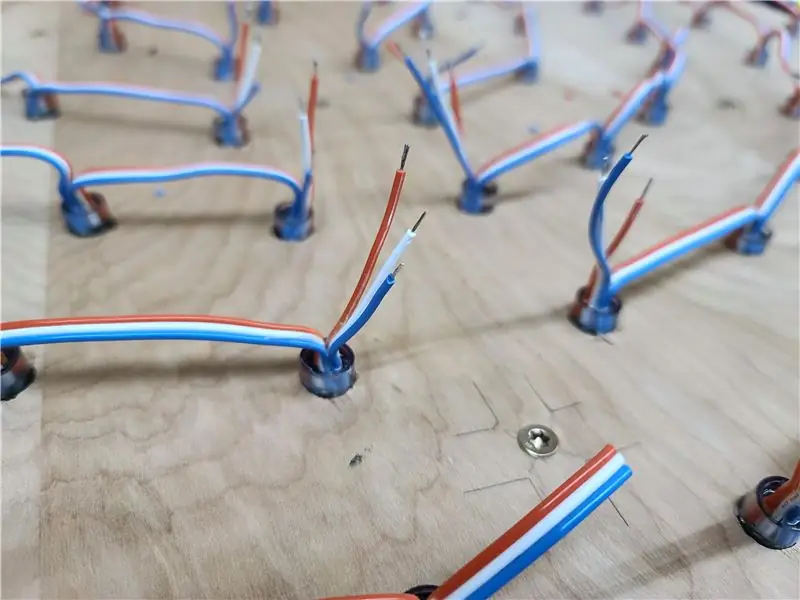
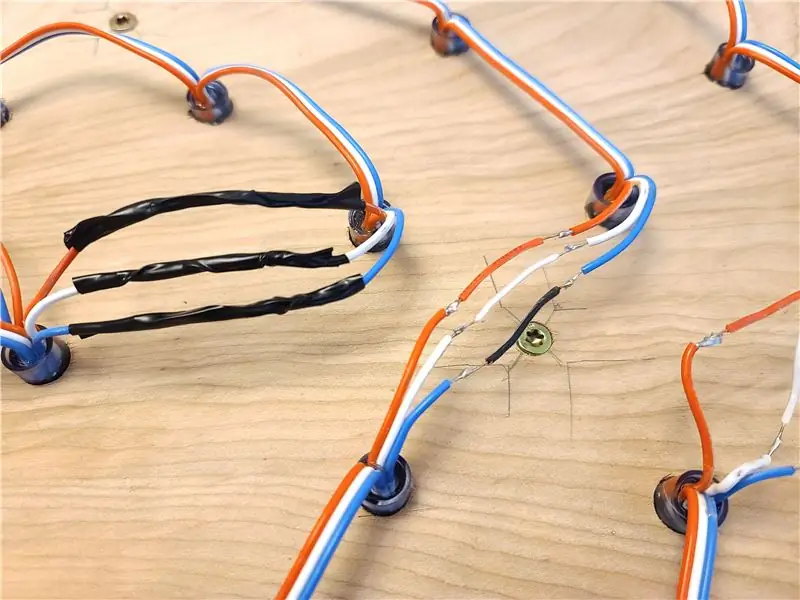
Étape 11: Insérez les LED


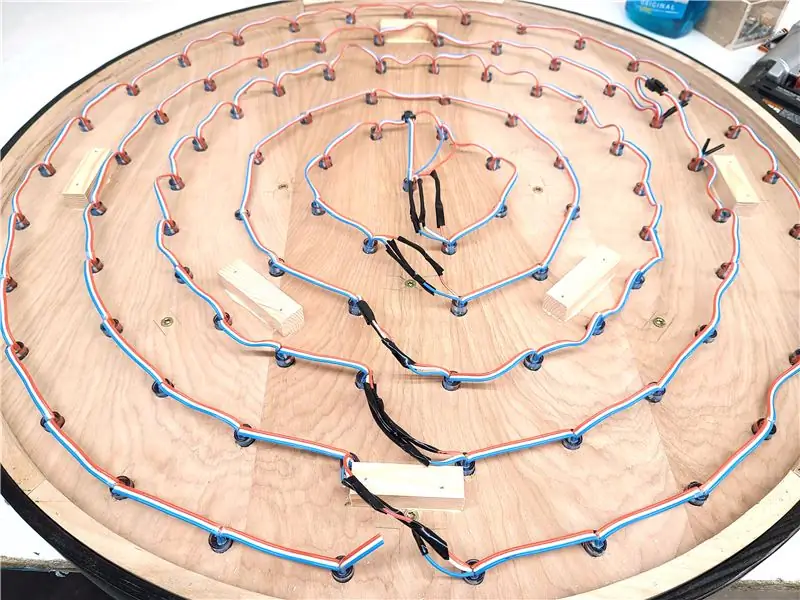
Poussez les LED à travers l'arrière de la carte LED. Les trous doivent être espacés juste assez pour que vous n'ayez pas besoin de couper de fils, sauf de passer d'un cercle à l'autre.
De l'arrière, les LED démarrent au centre puis tournent dans le sens inverse des aiguilles d'une montre puis jusqu'à l'anneau suivant.
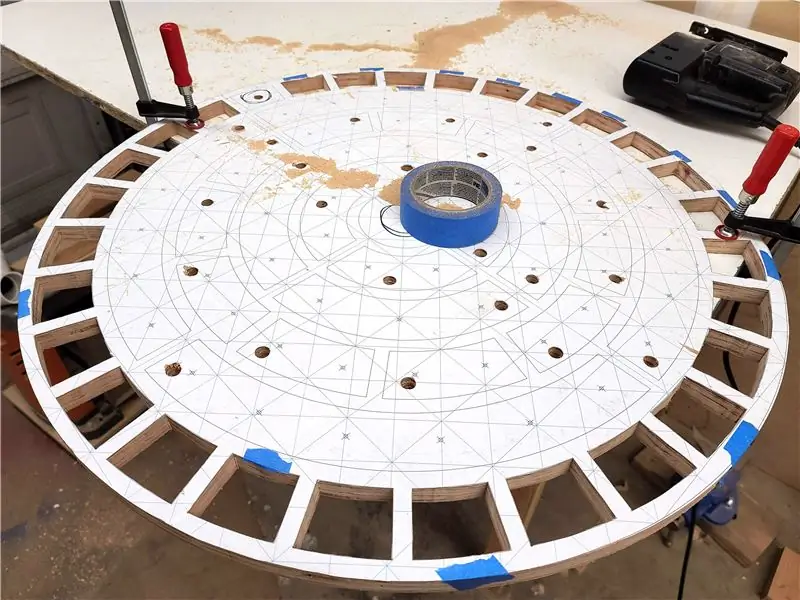
Étape 12: Attachez le segment 1



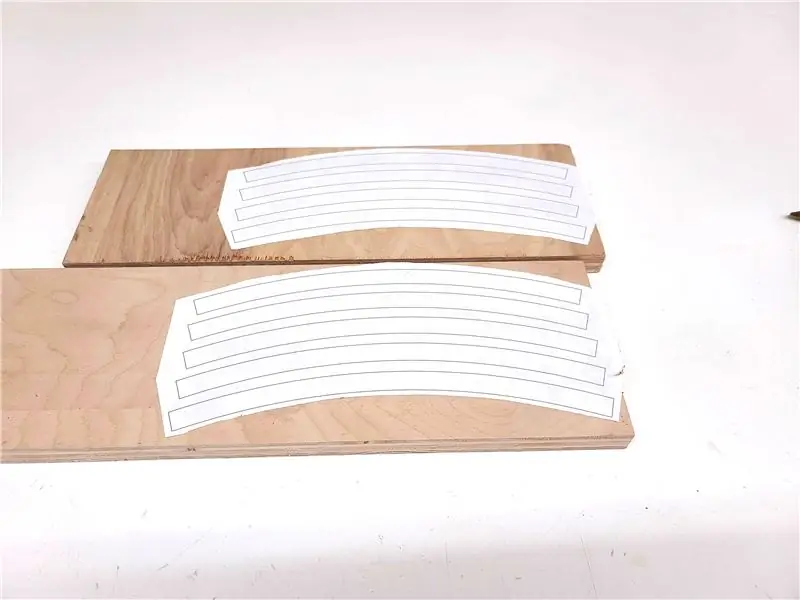
Découpez 9 segments à partir du gabarit "Segment 1" fixé sur du contreplaqué de 3/4 po (trouvé à l'étape 26). Fixez au panneau LED avec de la colle et des pinces. Si vous êtes impatient, vous pouvez également utiliser des clous pour le maintenir en place.
Une fois sec, poncez le bord au ras avec une ponceuse à disque.
Étape 13: Peindre




Pulvérisez de la peinture à la fois sur la carte LED et le cadre. Si je devais le refaire, j'aurais choisi d'utiliser de la peinture blanche au lieu du noir car elle serait plus réfléchissante à travers l'objectif.
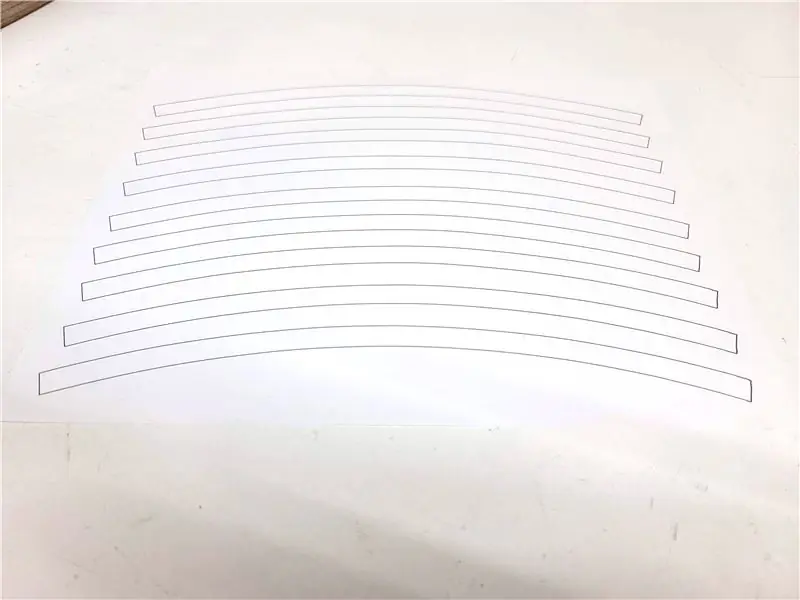
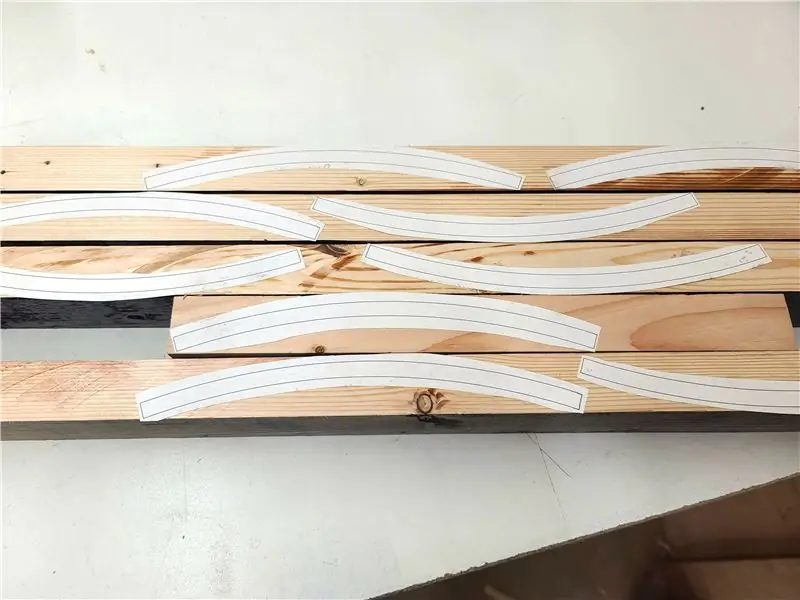
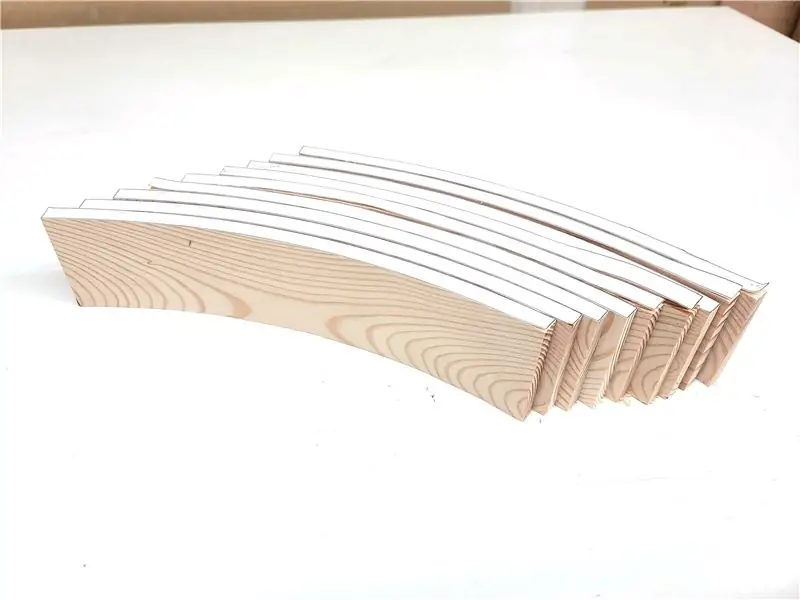
Étape 14: Segment 2



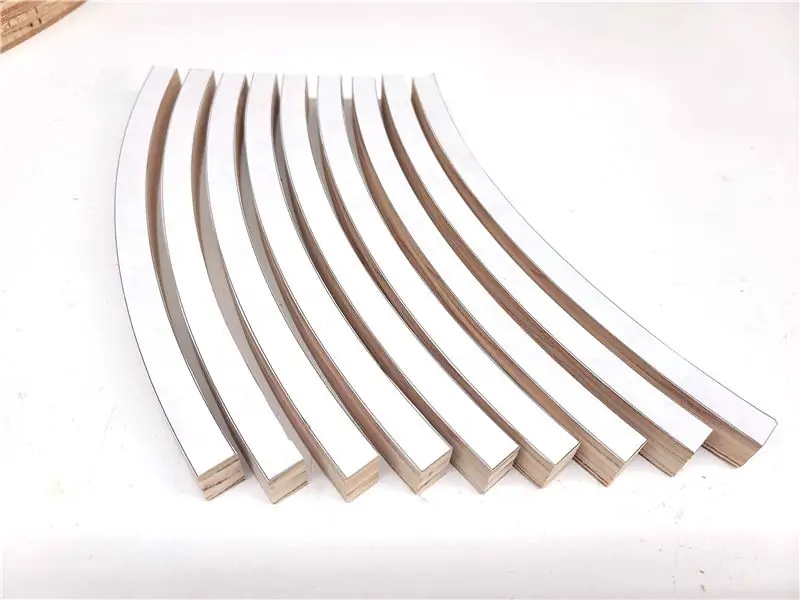
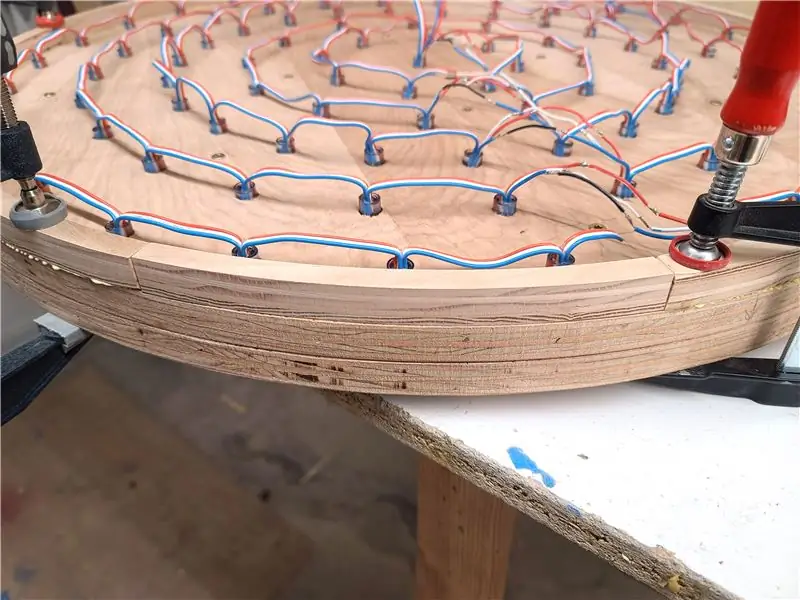
Découpez 9 segments à partir du gabarit "Segment 2" attaché dans du bois de 2 3/8 po d'épaisseur (trouvé à l'étape 26). J'ai utilisé des rebuts de 2x4 du magasin. Ajustez les segments à sec et assurez-vous qu'ils s'ajustent bien avec une pince à bande. Si tout se passe bien, couvrez l'extérieur avec du ruban adhésif pour peintres pour empêcher la colle de coller et laissez sécher pendant au moins une heure avant de passer à l'étape suivante.
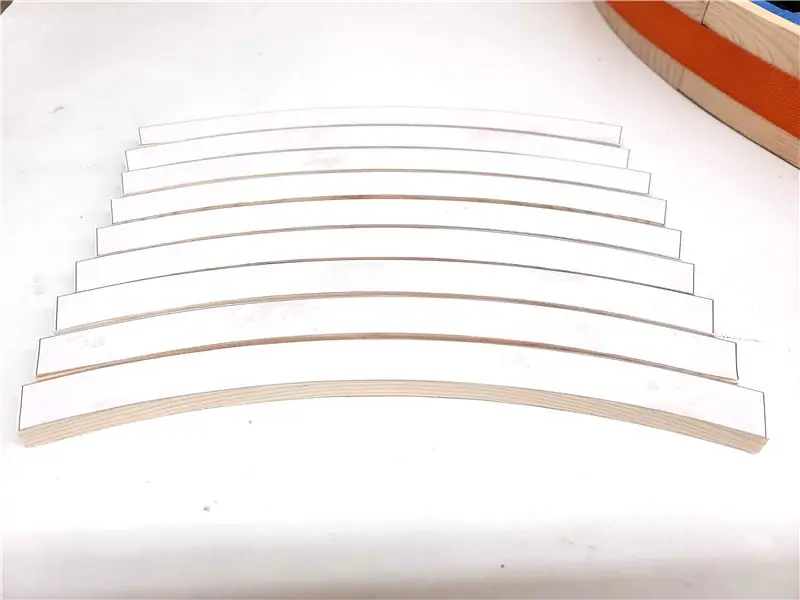
Étape 15: Segment 3



Découpez 9 segments dans le gabarit "Segment 3" joint dans de la ferraille de 3/8 po d'épaisseur (trouvé à l'étape 26). Collez-les de manière à ce que les coutures du segment 2 soient au milieu de chaque segment 3. Cela renforcera l'anneau.
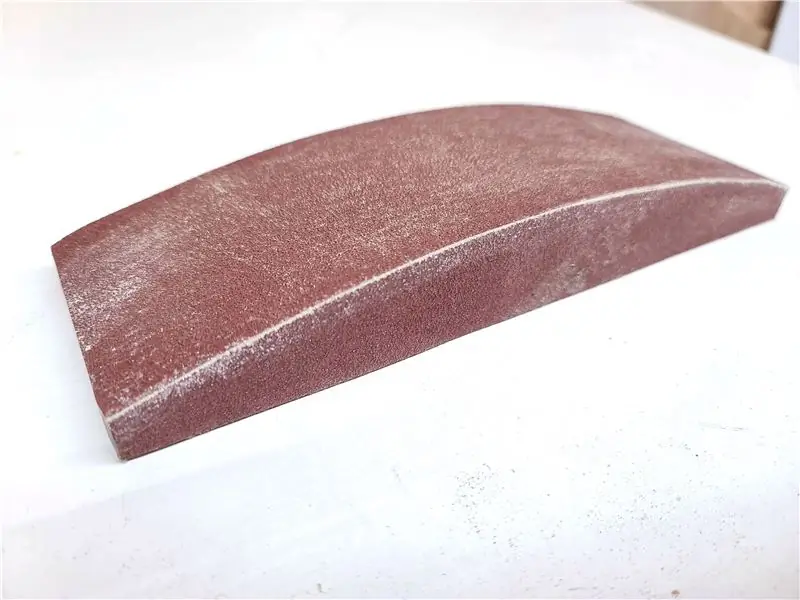
Étape 16: Lisser l'anneau et peindre


J'ai fait un bloc de ponçage personnalisé à partir de la chute du grand anneau. Poncez l'intérieur et l'extérieur de l'anneau et remplissez les fissures qui auraient pu apparaître pendant le processus de collage.
Une fois lisse, appliquez quelques couches de peinture noire et de vernis transparent.
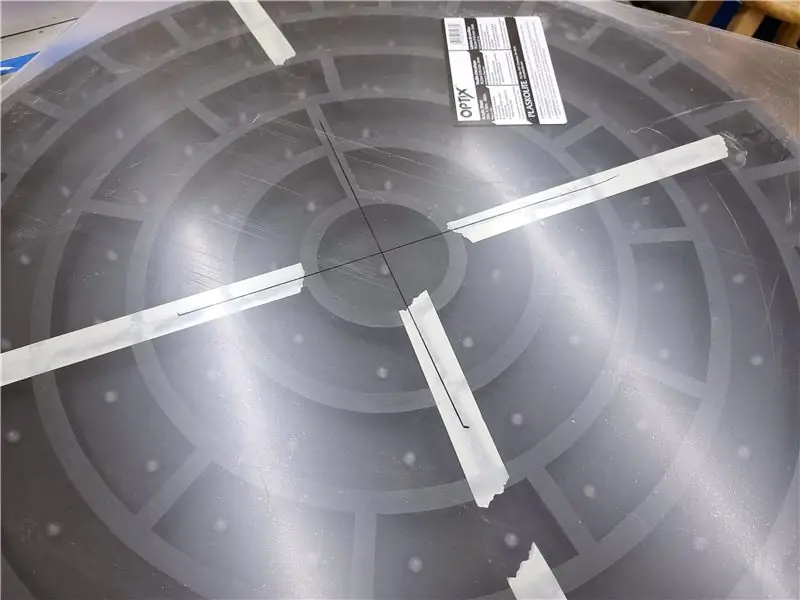
Étape 17: Coupez l'acrylique




Coupez l'acrylique en un carré mesurant 30 x 30 po et marquez le centre. Fixez l'acrylique avec du ruban adhésif double face. À l'aide d'une mèche de toupie à ras, retirez l'excès d'acrylique
Étape 18: Appliquer la teinte de la fenêtre



Dans un environnement sans poussière, retirez le film protecteur de l'acrylique. Appliquer le spray et retirer le support de la teinte de la fenêtre. Appliquez la teinte de la vitre côté collant vers le bas. À l'aide d'une raclette ou d'une carte de crédit, essorez tout le liquide sous la vitre teintée. Une fois que toutes les bulles et les plis ont été éliminés, coupez l'excès de teinte de la fenêtre à l'aide d'un couteau bien aiguisé.
Étape 19: Fixez le désamorceur


J'ai utilisé un grand morceau de papier de boucherie pour faire office de désamorceur. Disposez le papier sur une surface plane. Couvrir la face du cadre avec de la colle à partir d'un bâton de colle. Avant que la colle ne sèche, posez le devant de l'horloge face vers le bas sur le papier et coupez grossièrement l'excédent. Une fois sec, utilisez un couteau bien aiguisé pour couper à ras.
Étape 20: Appliquer l'isolant

J'ai utilisé du ruban isolant pour séparer les lignes d'alimentation et de données.
Étape 21: Assembler



Retirez l'autre couche protectrice de l'acrylique. Placez l'acrylique à l'intérieur de l'anneau avec la vitre teintée vers le haut. Faites glisser le reste de l'horloge dans l'anneau. Utilisez une pince pour appliquer une légère pression pendant qu'un trou est percé à travers l'anneau et dans la carte LED. Cela devrait être à environ 1 1/8 po de l'arrière. Attention à ne pas percer une LED. Vissez une vis à tête bombée dans le trou. Répétez l'opération pour un total de huit vis autour du périmètre de l'horloge.
Étape 22: Fixez les points d'ancrage

Les points d'ancrage de colle à l'arrière de l'horloge pour la couverture arrière à attacher. Ce sont 3/4 po d'épaisseur et environ 2 po de long.
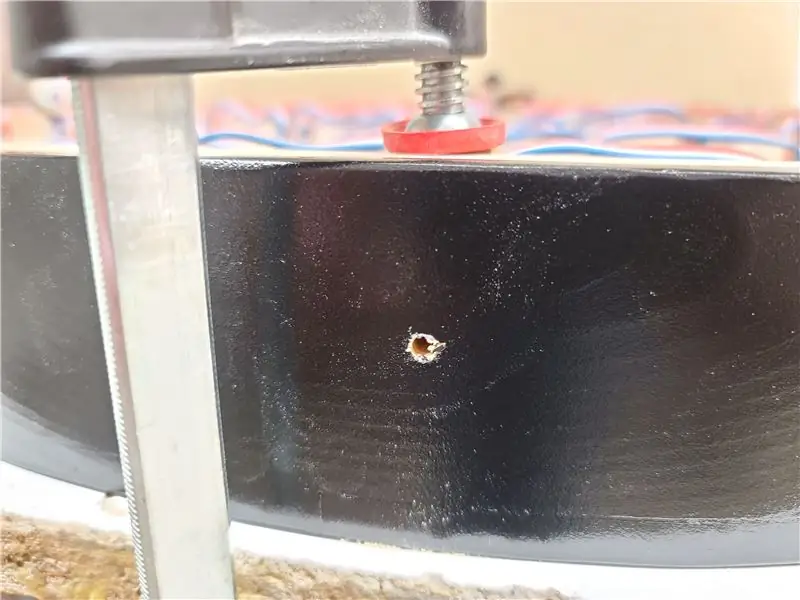
Étape 23: percez les trous des capteurs de puissance et de LDR

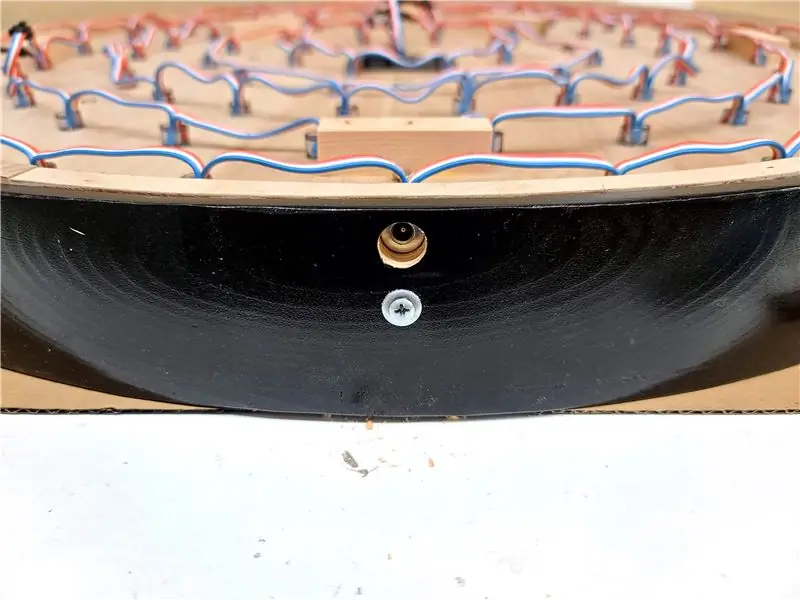
Percez un trou d'alimentation dans le bas de l'horloge pour la prise d'alimentation et un trou dans le haut pour le capteur de résistance dépendante de la lumière (LDR).
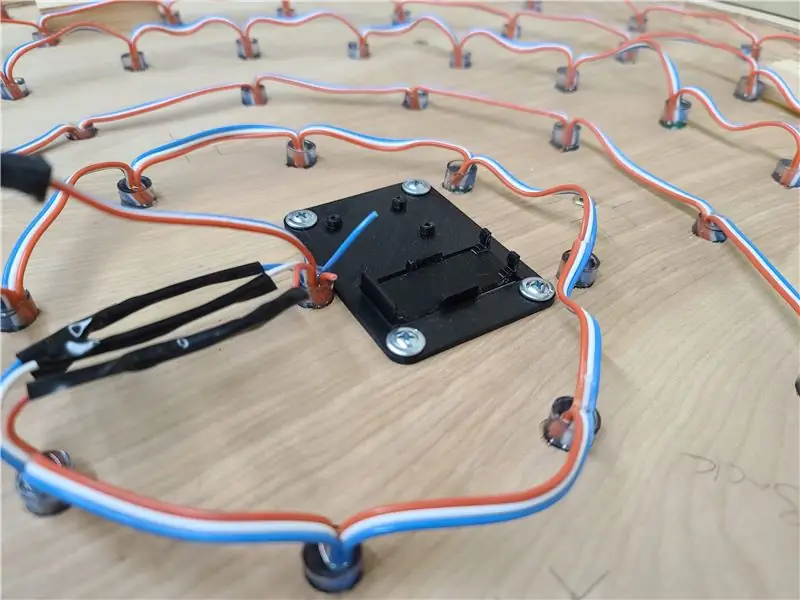
Étape 24: Installer le support électronique


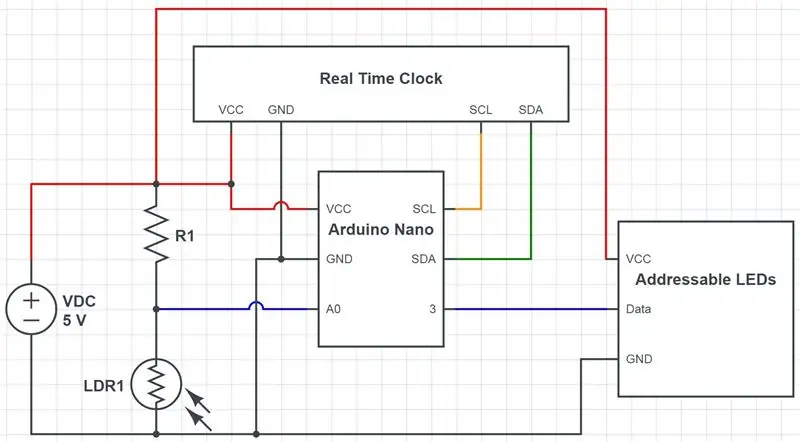
Installez le support imprimé en 3D pour le RTC et l'Arduino Nano. Connectez tous les composants électroniques comme indiqué sur le schéma.
Étape 25: Couverture arrière




Coupez une couverture arrière en contreplaqué fin juste plus petite que l'extérieur de l'horloge. Percez des trous dans les points d'ancrage. Trouvez le centre du dos et mesurez 8 pouces dans les deux sens pour couper les trous de serrure (standard de 16 pouces pour les montants aux États-Unis). J'ai percé le trou principal juste plus grand que la tête des vis que je vais utiliser et limé le trou plus grand dans une direction. Peignez en noir et fixez le couvercle en place.
Étape 26: Code et fichiers
Encore une fois, je suis assez nouveau dans l'utilisation de la plupart des bibliothèques Arduino utilisées ici, donc je suis sûr qu'il existe de meilleures façons de les utiliser.
J'ai écrit le code pour qu'il soit facilement mis à jour en fonction du nombre de LED que vous utilisez si le projet est agrandi ou réduit. Tout ce que vous avez à faire est de mettre à jour les positions de début et de fin des LED ainsi que le nombre de LED faisant partie de chaque chiffre.
J'ai ajouté quelques animations qui jouent au démarrage ainsi qu'à l'heure. Ils sont sudo random basés sur le générateur de nombres aléatoires qu'il a à bord.
Vous pouvez régler l'horloge pour faire défiler les couleurs ou rester statique à une seule. Vous pouvez même mettre en surbrillance le chiffre indicateur pour faciliter la lecture de l'heure, comme indiqué dans l'introduction.
N'hésitez pas à éditer et changer le code comme vous le souhaitez.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolean timeChange = false; booléen printTime = false; // Définissez sur true si vous voulez voir la sortie dans la console. Utile pour le débogage. booléen redDown = vrai; booléen greenDown = false; booléen blueDown = false; cycle booléen = faux; // Définissez true si vous voulez que les couleurs de l'horloge alternent booléen surbrillance = true; // Définissez true pour mettre en surbrillance le 'dernier chiffre'. // Emplacements du début et de la fin de chaque groupe de temps const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const entier MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const entier MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Multiplicateurs utilisés pour diviser le temps const int MULTIPLIER_FIVE = 5; const int MULTIPLICATEUR_DEUX = 2; const int START_UP_DELAY = 1; // Modifiez ceci pour accélérer ou ralentir l'animation de démarrage const int CYCLE_SPEED = 1; // Modifiez le taux ici pour le cycle de changement de couleur (doit être supérieur à 1) // Déclarez les variables int lastSecond = 0; int CurrentHour = 0; int CurrentMinute = 0; int CurrentSecond = 0; int heure1 = 0; int heure2 = 0; int minute1 = 0; int minute2 = 0; int seconde1 = 0; int seconde2 = 0; int cycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t lumineux = 255; int nombreOfAnimations = 5; int aléatoire = 0; // Définir les couleurs uint8_t red = 0; uint8_t vert = 0; uint8_t bleu = 255; uint8_t Highlight_red = 60; uint8_t Highlight_green = 60; uint8_t Highlight_blue = 255; // Définit le tableau de leds CRGB leds[NUM_LEDS]; void setup() { Serial.begin (19200); FastLED.addLeds(leds, NUM_LEDS); LEDS.setBrightness(lumineux); FastLED.clear(); rtc.begin(); // Décommentez la ligne ci-dessous pour régler l'heure. // rtc.adjust(DateTime(2020, 2, 19, 23, 59, 50)); // rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); // Animation de démarrage animate(randomness); } void loop() { // Obtenir l'heure DateTime now = rtc.now(); CurrentHour = now.hour(); currentMinute = now.minute(); currentSecond = now.second(); changement de temps = faux; // Utilisez-les pour régler manuellement l'heure sans RTC. Utile pour le débogage // currentHour = 5; // CurrentMinute = 30; // seconde actuelle = 30; // Remise à zéro de tous les bits pour (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i++) { leds = CRGB::Black; } // Définir l'heure // Définir l'heure 1 hour1 = (currentHour % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Ceci comptera le nombre total de LED de l'unité de temps à allumer pour (int i = HOUR_1_START_LOCATION; i 0)// && hour1 <12) { for (int i = (HOUR_1_START_LOCATION + hour1 - 1); i>= (HOUR_1_START_LOCATION + hour1 - LEDS_PER_HOUR_1); i--) { leds = CRGB(highlight_red, Highlight_green, Highlight_blue); } } // Définir l'heure 2 hour2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Ceci comptera le nombre total de LED de l'unité de temps à allumer pour (int i = HOUR_2_START_LOCATION; i 0)// && hour2 <8) { for (int i = (HOUR_2_START_LOCATION + hour2 - 1); i>= (HOUR_2_START_LOCATION + hour2 - LEDS_PER_HOUR_2); i--) { leds = CRGB(highlight_red, Highlight_green, Highlight_blue); } } // Définir la minute // Définir la minute 1 minute1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Ceci comptera le nombre total de LED de l'unité de temps à allumer pour (int i = MINUTE_1_START_LOCATION; i 0)// && minute1 <24) { for (int i = (MINUTE_1_START_LOCATION + minute1 - 1); i>= (MINUTE_1_START_LOCATION + minute1 - LEDS_PER_MINUTE_1); i--) { leds = CRGB(highlight_red, Highlight_green, Highlight_blue); } } // Définir la minute 2 minute2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Ceci comptera le nombre total de LED de l'unité de temps à allumer pour (int i = MINUTE_2_START_LOCATION; i 0)// && minute2 <22) { for (int i = (MINUTE_2_START_LOCATION + minute2 - 1); i>= (MINUTE_2_START_LOCATION + minute2 - LEDS_PER_MINUTE_2); i--) { leds = CRGB(highlight_red, Highlight_green, Highlight_blue); } } // Définir la seconde if (currentSecond != lastSecond) { timeChange = true; } // Définir la seconde 1 seconde1 = currentSecond % MULTIPLIER_TWO; if (second1 == 1) { leds[SECOND_1_LOCATION] = CRGB(rouge, vert, bleu); } // Définir la seconde 2 seconde2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0)// && second2 <29) { for (int i = (SECOND_2_START_LOCATION + second2 - 1); i>= (SECOND_2_START_LOCATION + second2 - 1); i--) { leds = CRGB(highlight_red, Highlight_green, Highlight_blue); } } lastSecond = currentSecond; // Comptez les cycles du programme et appelez la fonction setColor pour changer la couleur des LED à chaque cycle de CYCLE_SPEED. si (cycleCount
Étape 27: Profitez-en

En conclusion, cette horloge est merveilleuse à regarder et une fois qu'on s'y habitue, elle est relativement facile à lire. Si vous faites votre propre projet d'horloge, faites le moi savoir !
Conseillé:
Horloge murale explosive bricolage avec éclairage de mouvement : 20 étapes (avec photos)

DIY Exploding Wall Clock With Motion Lighting: Dans cette instructable / vidéo, je vais vous montrer étape par étape comment créer une horloge murale créative et unique avec un système d'éclairage de mouvement intégré. Cette idée de conception d'horloge tout à fait unique est orientée pour rendre l'horloge plus interactive . Quand je marche
Horloge murale à LED ambiante : 11 étapes (avec photos)

Horloge murale à LED ambiante : récemment, j'ai vu de nombreuses personnes construire d'énormes matrices LED qui sont absolument magnifiques, mais elles consistaient soit en un code compliqué, soit en des pièces coûteuses, soit les deux. J'ai donc pensé à construire ma propre matrice LED composée de pièces très bon marché et très
Horloge murale magnétique envoûtante : 24 étapes (avec photos)

Horloge murale magnétique envoûtante : Les horloges mécaniques m'ont toujours fasciné. La façon dont tous les engrenages internes, les ressorts et les échappements fonctionnent ensemble pour donner un garde-temps fiable et constant a toujours semblé hors de portée pour mes compétences limitées. Heureusement, l'électronique moderne
Horloge murale couleur : 7 étapes (avec photos)

Horloge murale couleur : cette fois, je vous présente une horloge analogique murale couleur pour enfants conçue à l'aide de bandes LED. Les bases de l'horloge sont d'utiliser trois bandes LED et différentes couleurs pour afficher l'heure : dans la bande LED ronde, la couleur verte est utilisé pour afficher les heures, e
Horloge murale matricielle à LED RVB O-R-A et plus ** mise à jour en juillet 2019 ** : 6 étapes (avec photos)

Horloge murale matricielle à LED RVB O-R-A et plus ** mise à jour en juillet 2019 ** : bonjour. Me voici avec un nouveau projet nommé O-R-AI. Il s'agit d'une horloge murale matricielle à LED RVB qui affiche :
