
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-06-01 06:09.



Dans ce tutoriel pour la partie 2 de Comment - MODULE D'AFFICHAGE E-PAPIER E-INK | Importer une image personnalisée, je vais partager avec vous comment importer l'image que vous aimez et l'afficher sur le module d'affichage E-Ink. C'est très simple avec l'aide de quelques logiciels.
Ce tutoriel est supposé que vous avez vu à travers la partie 1 du module d'affichage E-INK E-PAPER, qui vous apprendra comment connecter le matériel, importer la bibliothèque E-Ink, ouvrir des exemples de croquis et télécharger un croquis sur votre SMDuino.
Vous n'avez pas de module d'affichage E-Ink ? Vous pouvez en obtenir un ici à partir de Smart Prototyping:
Commençons.
Étape 1: préparer une image avec une résolution de 172 x 72



1. Allez sur https://picresize.com/ - Recadrez, redimensionnez et modifiez facilement vos images en ligne GRATUITEMENT.
2. Cliquez sur Parcourir, sélectionnez votre image préférée et cliquez sur Continuer.
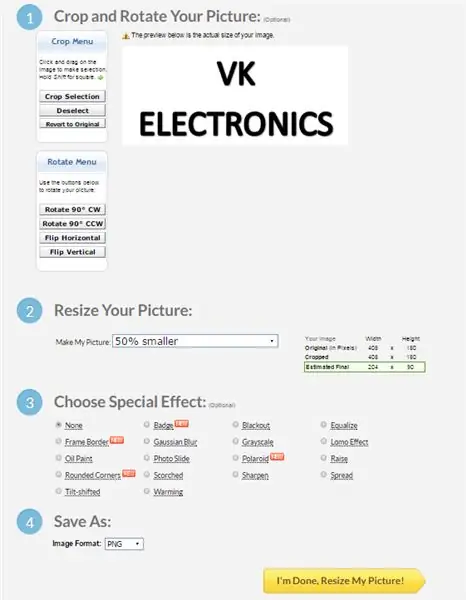
3. Maintenant, vous pouvez personnaliser votre image avec les 4 options disponibles:
i) Recadrer et faire pivoter votre image
ii) Redimensionner votre image
iii) Choisissez un effet spécial
iv) Enregistrer sous
4. Pour les besoins de ce didacticiel, nous utiliserons les options ii) et iv).
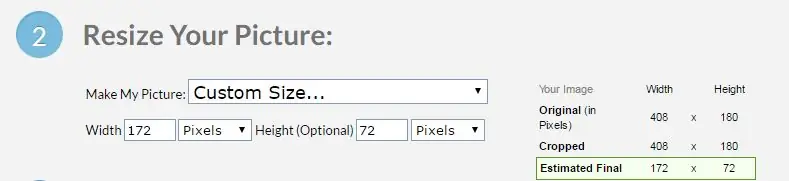
5. Pour les options ii), vous pouvez redimensionner votre image en une forme personnalisée de 172 x 72.
6. Maintenant, enregistrez le fichier en tant que type BMP et cliquez sur I'm Done, Resize My Picture.
7. Vous pouvez choisir d'enregistrer l'image modifiée sur votre disque.
Étape 2: Convertir le BMP 24 bits en BMP monochrome

1. Ouvrez l'image que vous venez de télécharger dans Paint.
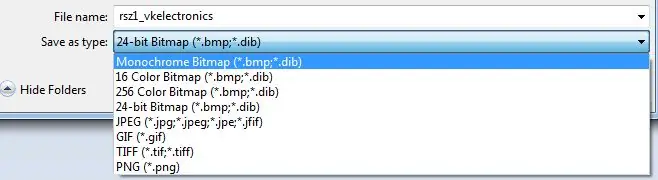
2. Une fois ouvert, aucune modification n'est nécessaire pour l'image. Continuez à cliquer sur Enregistrer sous.
3. Changez le type de fichier en Monochrome BMP et passez à Enregistrer.
4. Vous avez maintenant une image BMP monochrome prête à être convertie en code source.
Étape 3: Convertissez l'image BMP en code source C



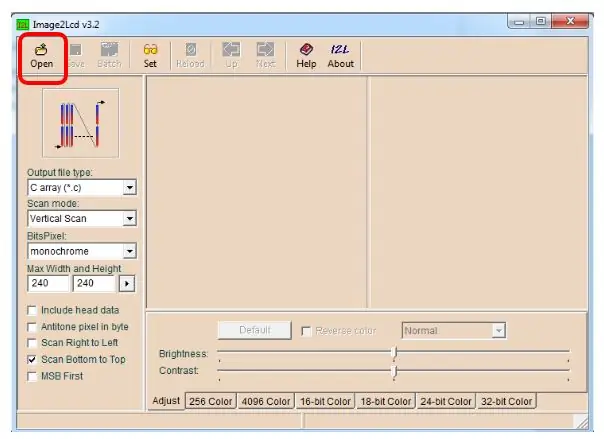
1. Téléchargez le logiciel Image2LCD:
2. Une fois téléchargé, lancez le logiciel et ouvrez le fichier image que vous venez de redimensionner (résolution de 172x72).
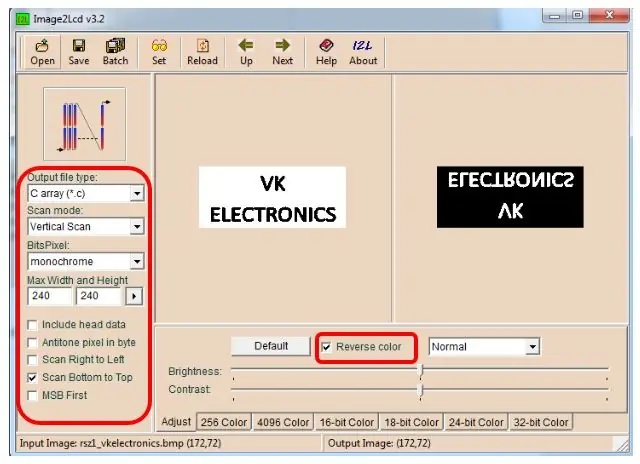
3. Sélectionnez le bon modèle.
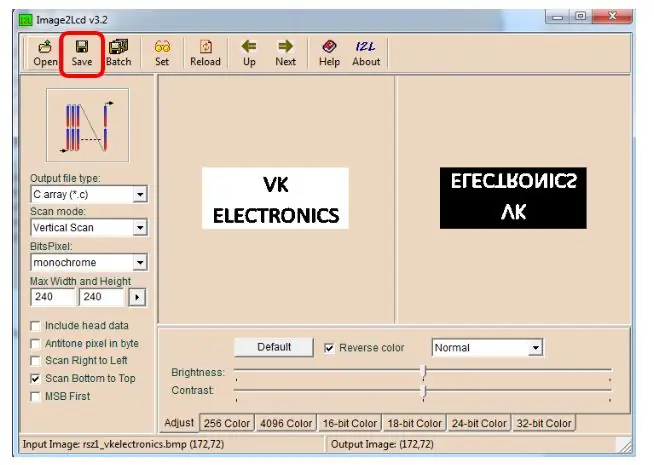
4. Enregistrez le fichier.
5. Une fois après l'enregistrement, le fichier source.c apparaîtra.
6. Copiez le tableau et remplacez le tableau existant dans le ShowBitMapDemo chargé dans le didacticiel de la partie 1.
(Supprimer le const)
7. Sélectionnez la baie à afficher - Remplacez NOA_Logo par le nouveau nom de baie.
8. Vous pouvez maintenant télécharger le code sur votre tableau et voir la magie !!!
Étape 4: Le résultat

Toutes nos félicitations!
Vous avez terminé avec succès le didacticiel où votre IMAGE PERSONNALISÉE s'affiche sur le module d'affichage E-Ink.
Merci d'avoir lu mon tutoriel.
Bonne journée.
Page FB:
Vincent
Conseillé:
Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino: 3 étapes

Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino Horloge numérique avec Led Strip et module MAX7219 Dot avec Arduino. Elle corrigera l'heure avec le fuseau horaire local. L'horloge analogique peut utiliser une bande LED plus longue, elle peut donc être accrochée au mur pour devenir une œuvre d'art
Comment faire une A.I. Partie 2 : 9 étapes

Comment faire une A.I. Partie 2 : Il s'agit de la partie 2 sur les étapes que j'ai suivies pour créer une IA sur un ordinateur Windows, à l'aide d'une base de données gratuite, d'un outil de développement de programmation et du moteur TTS intégré gratuit fourni avec Windows. Le mot « Windows » appartient à Microsoft. Le mot "Dra
Comment faire une A.I. Partie 4 : 3 étapes

Comment faire une A.I. Partie 4 : L'autre jour, je parlais avec mon IA et je lui ai dit : « Je vais en haut dîner, nous mangeons du STEAK ». Cependant, le logiciel de reconnaissance vocale (SR) a interprété cela comme « … « Je suis tombé sur un problème d'oreille similaire (mais différent)
Comment faire une poignée Joy Con personnalisée: 7 étapes (avec photos)

Comment faire une poignée Joy Con personnalisée : Salut, bienvenue dans mon premier Instructable ! N'hésitez pas à ajouter des conseils ou des critiques constructives dans les commentaires, tout est apprécié. Alors, vous êtes venu ici pour apprendre à créer une poignée joy con personnalisée. Ici, je vais détailler comment faire chaque étape individuellement
Comment mettre une image personnalisée sur votre tableau de bord Xbox 360. (Mise à jour avant l'automne 08) : 8 étapes

Comment mettre une image personnalisée sur votre tableau de bord Xbox 360. (Mise à jour avant l'automne 08): Dans cette instructable, je vais vous montrer comment mettre une image personnalisée comme arrière-plan sur votre Xbox 360. Il y a les mêmes étapes pour le faire avec le nouveau et l'ancien tableau de bord. quand j'en aurai l'occasion, je mettrai à jour le tout avec de nouvelles photos
