
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.




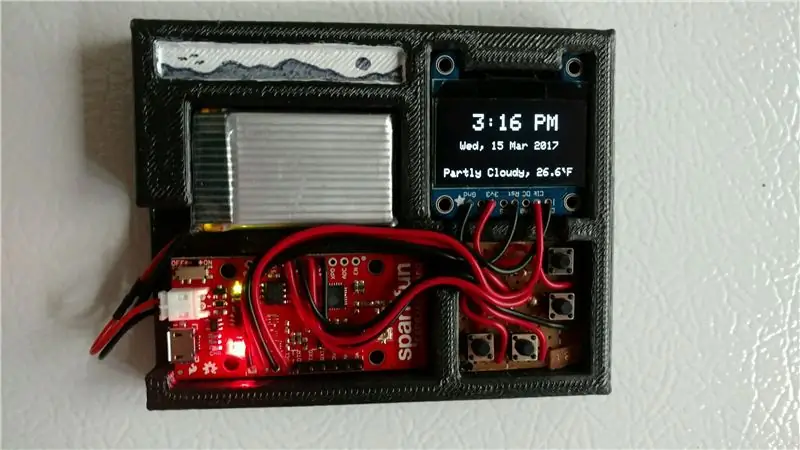
Bonjour, Pour mon tout premier instructable, permettez-moi de vous parler de A Wunderful Thing. Il s'agissait d'un projet assez récent où mon objectif était de construire un aimant de réfrigérateur pour les prévisions météorologiques !
Le contrôleur de choix pour ce projet était Sparkfun's Thing, un ESP8266 fourni avec toutes sortes de goodies. Lorsque la chose est allumée par l'utilisateur, une demande de données est envoyée de la chose au Wunderground (via WiFi) à l'aide d'une clé API et de certaines informations de localisation. Les données de prévision demandées sont renvoyées à la Chose, qui sélectionne ensuite les pièces qu'elle souhaite et les stocke. L'utilisateur peut explorer ces données en appuyant sur les boutons directionnels et en visualisant l'affichage. L'utilisateur peut également accéder à un menu de paramètres pour modifier son identifiant Wifi, son mot de passe, son code postal et sa clé API.
Quoi qu'il en soit, ce projet était très amusant et incorporait des éléments uniques. J'espère que vous en construisez un vous-même ou quelque chose comme ça en utilisant ce que vous apprenez de ce Instructable.
Prendre plaisir:)
Étape 1: Câblage du WunderThing




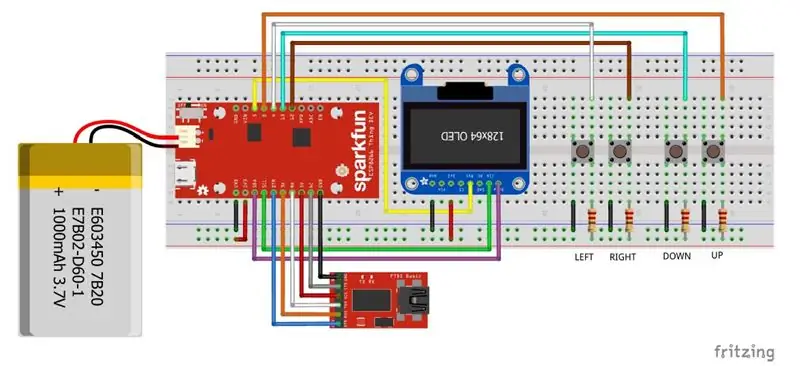
Alors, voici comment vous câblez cette Chose. C'était aussi la première fois que j'utilisais Fritzing, plutôt cool.
La batterie LiPo 3,7 V illustrée peut être de n'importe quelle taille, mais je recommanderais au moins 500 mAh (ESP8266 est gourmand en énergie). Le chargeur embarqué fonctionne très bien, il suffit de brancher n'importe quel ancien micro USB. REMARQUE: Pour télécharger le code, vous DEVEZ alimenter le Thing séparément du FTDI (via une batterie ou un port USB).
Montré câblé à la chose est un adaptateur FTDI-USB (n'importe quel FTDI 3,3 V fera l'affaire), un écran OLED et 4 boutons poussoirs. Vous devrez souder les DEUX cavaliers fermés à l'arrière de l'OLED. Les boutons sont affichés avec des résistances de traction externes (je ne fais pas confiance aux tractions internes, mais en théorie, il n'y a rien de mal à les utiliser).
SI VOUS VOULEZ FAIRE UN DÉBOGAGE EN SÉRIE: Trouvez les deux trous de 0,1 au-dessus des trous FTDI sur la chose. Coupez la trace entre ces trous à l'arrière de la chose. Ajoutez un en-tête à ces deux trous, mais il est plus facile pour vous de changer l'état ouvert/fermé de ce circuit. Pour télécharger le code, court-circuitez le circuit. Pour permettre le débogage en série, ouvrez le circuit. Sparkfun vous l'explique dans le didacticiel Thing. Parce que Sparkfun est génial, tout comme Adafruit.
Étape 2: Programmation du WunderThing

Le code pour faire fonctionner le WunderThing… est méchant.
Je vais présenter des instructions pour que cela fonctionne comme ma démo, mais si vous voulez ajouter/personnaliser/etc, ce ne sera pas une route facile. Je l'ai parcouru et commenté, donc j'espère que cela aide, mais je n'ai jamais vraiment réussi à nettoyer la structure (qui a fini par être assez cousue avec des morceaux de pâtes copiés et d'autres solutions rapides honteuses).
Voici les instructions (un peu) Wunderful:
1. Ajoutez la chose au gestionnaire de carte d'Arduino. N'oubliez pas de le tester avec Blink.
2. Obtenez les bibliothèques suivantes sur Github: Adafruit_GFX, Adafruit_SSD1306, ArduinoJson (peut-être déjà inclus)
3. Faites-vous une clé API Wunderground en créant un compte ici, suivez les liens pour obtenir la clé (GRATUIT pour ce dont vous aurez besoin)
3. Modifiez les paramètres de programmation arduino en: Sparkfun Thing, 115200, ArduinoTinyISP, numéro de port, etc. CHANGEZ LE CODE (ligne 139) pour vos informations wifi et zip.
4. Allumez la chose (n'oubliez pas de brancher d'abord une batterie ou un usb), compilez et téléchargez le code via FTDI. Laissez la chose allumée.
5. CHANGEZ DE NOUVEAU LE CODE (ligne 165), compilez et téléchargez à nouveau.
6. S'il ping deux fois votre Wifi pour les données et l'affiche, vous pouvez alors huer et crier pour célébrer.
7. Si les choses ne se sont pas déroulées comme prévu, essayez de l'éteindre puis de le rallumer. Si cela ne fonctionne pas, jetez tout avec colère et retournez à des projets plus simples, sinon vous devrez probablement vous cogner la tête contre un mur en vous balançant dans ce que j'ai fait dans mon code qui n'est pas d'accord avec ce que vous désirez faire avec…. mais je suis sûr que tout ira bien:)
Étape 3: Utilisation de WunderThing



Donc… la façon dont j'ai présenté cela n'est pas exactement intuitive, mais cela ne devrait prendre que quelques minutes pour comprendre comment naviguer dans cette Chose.
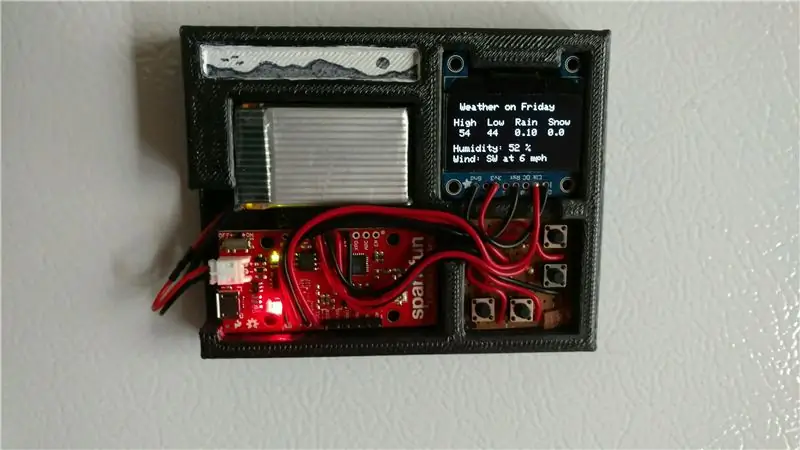
Considérez-le comme une feuille Excel où la cellule actuelle est affichée à l'écran. Utilisez l'image ci-dessus comme référence. La seule boule étrange est le menu Paramètres, qui n'est pas entièrement décrit par l'image. Le menu des paramètres devrait être explicite cependant. Si vous choisissez de « Modifier le code postal » ou tout autre paramètre, utilisez simplement les boutons gauche/droite pour basculer entre les caractères de la chaîne (position actuelle affichée avec un indicateur de période) et les boutons haut/bas pour faire défiler les caractères. The Thing enregistrera automatiquement votre entrée une fois que vous serez revenu au menu des paramètres (à l'aide de l'EEPROM interne).
Étape 4: Construire le WunderThing
Ce n'est qu'après avoir réussi à monter cette Chose que vous pourriez envisager d'en faire un produit fini.
Mes horloges étaient toutes montées sur des supports imprimés en 3D super simples. J'inclurai le fichier de pièce solidworks au cas où vous voudriez essayer.
Pour que tout reste en place, j'ai juste collé un petit morceau de protoboard cassé dans le coin du pavé de boutons, et cela a semblé très bien fonctionner et permet un retrait «facile» si jamais nécessaire. Avec le recul, j'aurais certainement dû utiliser les trous de perçage disponibles auprès de la chose et de l'OLED lorsque j'ai conçu le support… eh bien. Le LiPo s'adapte super bien cependant. J'ai utilisé celui de Tenergy montré, ce qui était génial, sauf que LE CONNECTEUR ÉTAIT MAUVAIS. Pas grave cependant, je viens d'acheter des connecteurs (JST-PH) chez adafruit et de remplacer ceux des batteries.
Vous remarquerez un petit dessin sur mes horloges de paysages de montagne. C'était juste moi qui utilisait de l'espace libre. Peut-être que vous pouvez trouver une meilleure utilisation pour cela. Vous remarquerez également que toutes les horloges étaient colorées, juste quelques couches de peinture acrylique.
Pour en faire un aimant pour réfrigérateur, achetez simplement du ruban magnétique et mettez quelques bandes. Fonctionne bien.
Étape 5: Aller plus loin avec le WunderThing

Énorme potentiel pour améliorer/modifier/faire le vôtre.
Je voulais vraiment inclure des icônes météo, mais j'ai manqué de mémoire. Quelque chose me dit qu'il aurait dû être possible de réduire la mémoire, mais cette activité JSON est assez velue et je n'ai pas l'habitude de l'utiliser (allocation de mémoire pour les tampons et le stockage, etc.).
Conseillé:
Prévision météo Arduino simple bricolage: 3 étapes

DIY Simple Weather Forecaster Arduino: C'est un excellent instrument pour les prévisions météorologiques locales à court terme
Balise de prévision météo : 4 étapes (avec photos)

Balise de prévision météo : Dans ce projet, je présente un modèle d'une balise météo locale que j'ai réalisée en utilisant l'impression 3D, des bandes LED, une alimentation et une carte Arduino avec connexion wifi afin d'accéder aux prévisions météo du lendemain. L'objectif principal de la
Horloge de prévision météo utilisant l'ancienne alarme et Arduino : 13 étapes (avec photos)

Horloge de prévision météo utilisant l'ancienne alarme et Arduino : j'avais un réveil cassé qui traînait et j'ai eu l'idée de le convertir en horloge et en station de prévision météo. Pour ce projet, vous aurez besoin de : Ancien réveil circulaire module de capteur Arduino Nano BME280 ( température, humidité, pression) Écran LCD
Domotique et prévision énergétique : 6 étapes (avec photos)

Domotique et prévision énergétique : HAEP (Home Automation and Energy Prediction System) est un projet de système domotique qui est construit autour de l'idée de mesurer et de prédire la consommation d'énergie de la maison. Cela fait plusieurs années que la domotique s’est imposée
Support inclinable pour ampli guitare pour piles complètes ou demi-piles avec têtes séparées, et plus encore. : 5 étapes

Support inclinable pour ampli guitare pour piles complètes ou demi-piles avec têtes séparées, et plus. : Je sais que je suis fou, mais ça me va. J'ai construit cela pour tester certaines théories. Le crétin du magasin de musique local ne m'a pas laissé placer ses précieux nouveaux stacks Marshall dessus et m'a fait fuir. Je ne peux pas vraiment lui reprocher d'être si petit d'esprit
