
Table des matières:
- Étape 1: Pièces et outils
- Étape 2: Configuration, chargement, test et personnalisation du code Python de Raspberry Pi
- Étape 3: Démarrage automatique de l'application du compte à rebours au démarrage
- Étape 4: Installez le logiciel du pilote d'affichage
- Étape 5: Assembler le matériel et ajouter des événements futurs
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Vue d'ensemble: l'horloge du compte à rebours d'événements est similaire aux produits commerciaux, avec quelques rebondissements:
a) Lisible de l'autre côté de l'affichage de la pièce.
b) Image d'événement personnalisable.
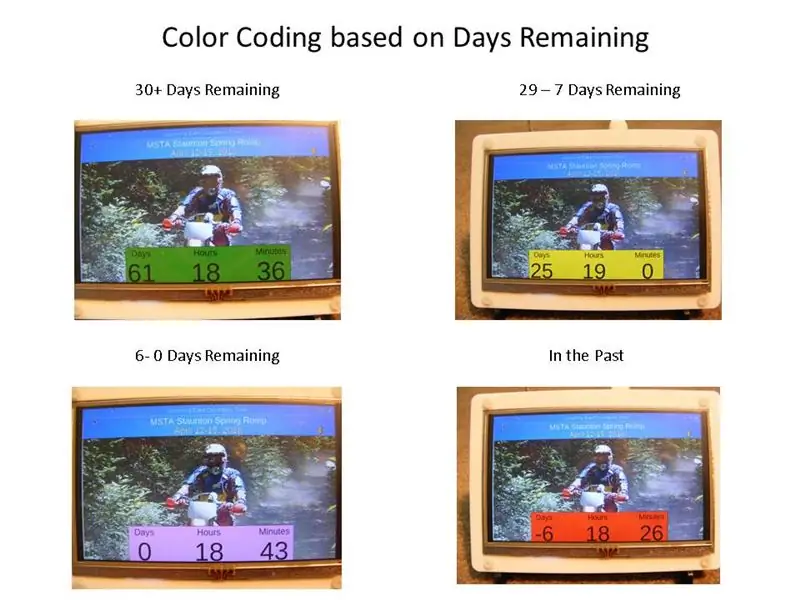
c) Au fur et à mesure que le temps cible de l'événement s'écoule, les jours restants changent de couleur - vert -> jaune -> rose -> rouge.
d) De nouveaux événements peuvent être ajoutés via WiFi
Composants principaux: Raspberry Pi et écran LCD TFT 5 pouces
Niveau de compétence: familiarisé avec la configuration de Raspberry Pi, les commandes de base Linux et les programmes python, et un peu d'assemblage de matériel.
Étape 1: Pièces et outils


Les pièces:
Framboise Pi 2 B ou PI 3 B
Elecrow RPA05010R HDMI 5 pouces 800x480 TFT écran LCD avec moniteur à écran tactile pour Raspberry Pi B +/2B/3B
Support bicolore acrylique de haute qualité pour écran LCD HDMI 5 pouces Raspberry Pi Waveshare
Adaptateur Wifi USB non requis pour PI3
Outils:
Alimentation - à 2A
Clavier et souris
Moniteur HDMI (pour faciliter l'édition et le test du code)
Étape 2: Configuration, chargement, test et personnalisation du code Python de Raspberry Pi

Pour ces étapes, connectez Pi à un moniteur HDMI pleine taille.
Étape 1: Téléchargez et gravez l'IMAGE Raspbian https://www.raspberrypi.org/downloads/raspbian/ et terminez la configuration initiale.
- activer SSH, VNC
- démarrage de la connexion automatique sur le bureau
- définir le fuseau horaire local correct et configurer le Wifi
Étape 2: À partir de l'interface graphique du bureau, ouvrez une fenêtre de terminal et installez Tkinter avec-
sudo apt-get mise à jour
sudo apt-get installer python-tk
Étape 3: Installez git avec cette commande
sudo apt-get install git
Étape 4: Téléchargez et testez le code python initial
git clone "https://github.com/e024576/UpcomingEvent.git"
cd Événement à venir python cntDwnSng.py
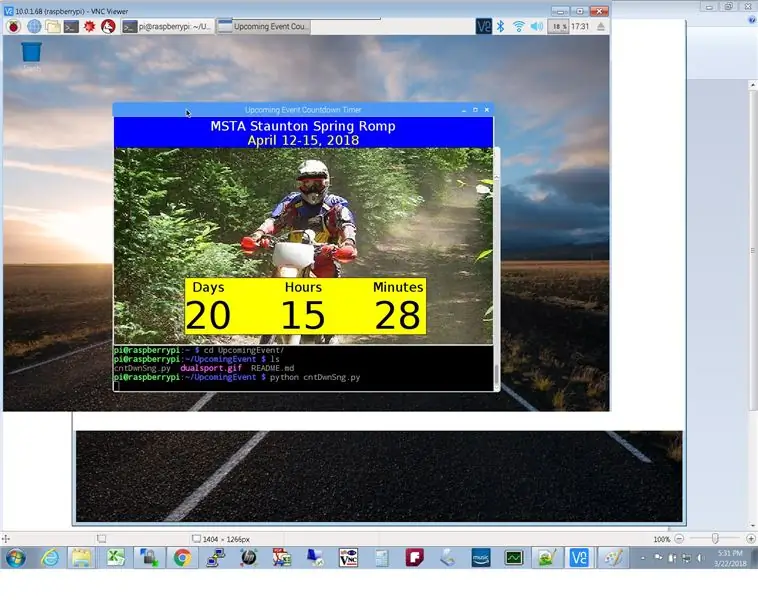
Le résultat devrait ressembler à la capture d'écran montrée…
Étape 5: personnalisation du code python pour votre événement. Ouvrez d'abord le code python avec nano, puis faites défiler de haut en bas pour vous familiariser avec.
nano cntDwnSng.py
a) modifier le titre et la date de l'événement en éditant ces lignes de code
#entrer les informations sur l'événement ici…
canvas.create_text(400, 20, anchor='center', text='MSTA Staunton Spring Romp', font=('Helvetica', '20'), fill='white') canvas.create_text(400, 50, anchor ='center', text='April 12-15, 2018', font=('Helvetica', '20'), fill='yellow')
b) entrez l'heure et la date réelles que vous souhaitez décompter jusqu'à
# entrez l'heure et la date cibles de l'événement ici
jour= 12 mois= 04 année= 2018 heure= 9 minutes= 00 sec= 0
c) entrez l'image que vous souhaitez afficher. Tkinter n'aime que le format de fichier image.gif, j'ai donc utilisé MS Paint pour convertir mon-j.webp
photo = Tkinter. PhotoImage(fichier = './dualsport.gif')
d) redimensionner l'image. Les dimensions d'origine de Dualsport-g.webp
# redimensionner l'image
photo = photo.zoom(3) photo = photo.sous-échantillon(2)
Ce qui a produit une nouvelle image de 548 x 3/2 = 822 largeur et 450 x 3/2 = 675. Ce qui est trop grand, mais j'étais d'accord avec la troncature. Notez que photo.zoom() et photo.subsample() autorisent UNIQUEMENT les paramètres de valeur entière.
Avec ces modifications, vous pouvez réexécuter le code python pour vérifier que la sortie répond à vos besoins.
Remarque - c'est ma première utilisation de tkinter, donc mon code n'est probablement pas un bon exemple de bonne pratique !
Étape 3: Démarrage automatique de l'application du compte à rebours au démarrage

Une fois que vous êtes sûr que votre code python fonctionne correctement, vous pouvez le configurer pour qu'il démarre lorsque le PI démarre. Parce que le programme a besoin de l'environnement graphique, voici ce qu'il faut faire:
a) Copiez cntDwnSng.py et votre fichier image-g.webp
b) Démarrez l'éditeur nano avec
sudo nano /etc/xdg/lxsession/LXDE-pi/autostart
c) Ajoutez la ligne suivante au bas du fichier
@sudo /usr/bin/python /home/pi/cntDwnSng.py
d) Quittez nano avec Ctrl-X, puis Y, puis appuyez sur Entrée
e) Modifier les autorisations avec:
sudo chmod +x cntDwnSng.py
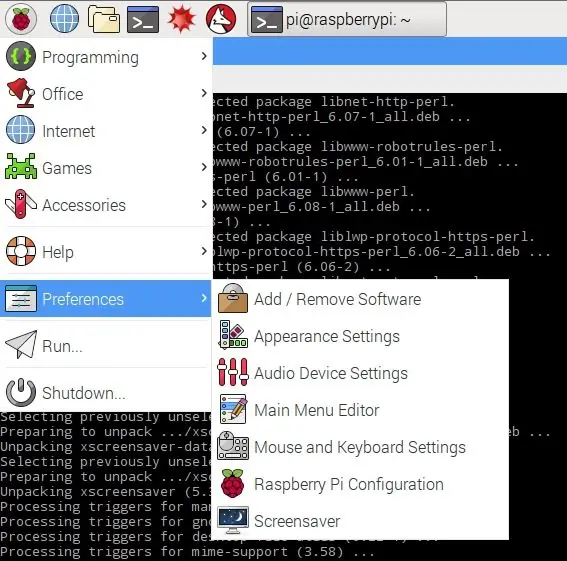
f) Désactivez l'économiseur d'écran en installant la préférence de bureau de l'économiseur d'écran avec -
sudo apt-get install xscreensaver
Une fois celui-ci installé, vous pouvez trouver l'application d'économiseur d'écran sous l'option Préférences du menu principal du bureau de l'interface graphique. Pour ce projet, vous devez désactiver l'économiseur d'écran.
g) Testez que cela fonctionne:
redémarrage sudo
Étape 4: Installez le logiciel du pilote d'affichage
Étape 1: Ouvrez le terminal et téléchargez le pilote LCD du pilote:
sudo rm -rf LCD-showgit clone
Étape 2: Installer le pilote:
chmod -R 755 LCD-showcd LCD-show/ sudo./LCD5-show
Étape 5: Assembler le matériel et ajouter des événements futurs

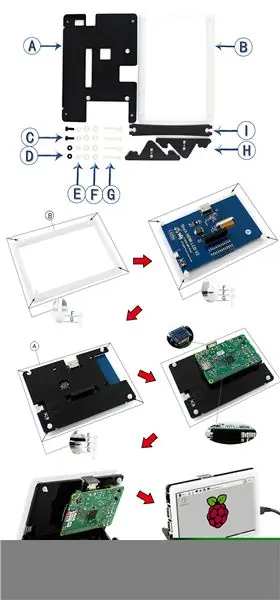
Construisez le support LCD selon ces instructions.
Fixez l'écran LCD au Raspberry Pi selon le guide de l'utilisateur inclus de l'écran LCD.
Ajout d'événements futurs
Utilisez ssh ou VNC pour vous connecter à PI via Wifi, puis modifiez le code python et ajoutez un nouveau fichier-g.webp
C'EST ÇA - PROFITEZ !
Conseillé:
Horloge de compte à rebours d'inauguration présidentielle (Wifi) : 6 étapes

Horloge de compte à rebours d'inauguration présidentielle (Wifi) : aperçu : l'horloge de compte à rebours est similaire aux produits commerciaux, avec quelques rebondissements : dans ce cas, le REM chanson : &ld
Compte à rebours Arduino avec bouton de repos : 4 étapes

Compte à rebours Arduino avec bouton de repos : ce Instructable vous apprendra comment créer un compte à rebours à l'aide d'un affichage à 7 segments à 4 chiffres qui peut être réinitialisé avec un bouton. J'ai eu l'idée de le faire parce qu'en créant l'affichage à 1 chiffre à 7 segments en classe, je voulais créer quelque chose
Compte à rebours : 4 étapes

Compte à rebours : dans ce instructables, je vais vous apprendre comment faire un compte à rebours qui vous aidera à contrôler votre gestion du temps dans votre vie quotidienne. L'inspiration principale est venue de ce lien. Ce compte à rebours sera essentiellement un segment à quatre chiffres et sept
Horloge de retraite / Compte à rebours / Horloge Dn : 4 étapes (avec photos)

Retirement Clock / Count Up / Dn Clock: J'avais quelques-uns de ces écrans à matrice de points LED 8x8 dans le tiroir et je réfléchissais à ce que je devais en faire. Inspiré par d'autres instructables, j'ai eu l'idée de construire un affichage de compte à rebours/up pour compter jusqu'à une date/heure future et si l'heure cible p
Compte à rebours utilisant GLCD Shield : 8 étapes (avec photos)

Compte à rebours à l'aide de GLCD Shield : dans ce projet, je dessine un compte à rebours sur 1sheeld GLCD shield, l'utilisateur de ce projet peut déterminer la durée de la minuterie à l'aide du bouton dessiné sur le GLCD, lorsque la minuterie atteint 0, il y aura un son et des vibrations
