
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 4: Dans Visuino AJOUTER DES COMPOSANTS
- Étape 5: Dans Visuino Set Composants
- Étape 6: Dans les composants Visuino Connect
- Étape 7: générer, compiler et télécharger le code Arduino
- Étape 8: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
Dans ce didacticiel, nous allons afficher et déplacer une image bitmap sous une forme simple d'animation sur l'écran OLED SSD1331 (SPI) avec Visuino.
Voir la vidéo.
Étape 1: ce dont vous aurez besoin




- Arduino UNO (ou tout autre Arduino)
- Écran OLED SSD1331 (SPI)
- Planche à pain
- Fils de cavalier
- Programme Visuino: Télécharger Visuino
Étape 2: le circuit

- Connectez la broche d'affichage [CS] à la broche numérique Arduino[7]
- Connectez la broche d'affichage [DC] à la broche numérique Arduino[8]
- Connectez la broche d'affichage [RES] à la broche numérique Arduino [9]
- Connectez la broche d'affichage [SDA] à la broche numérique Arduino [11]
- Connectez la broche d'affichage [SCL] à la broche numérique Arduino [13]
- Connectez la broche d'affichage [VCC] à la broche positive Arduino [+5 V]
- Connectez la broche d'affichage [GND] à la broche de masse Arduino [GND]
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino AJOUTER DES COMPOSANTS


- Ajouter le composant "SSD1331 OLED Display (SPI)"
- Ajouter 2X "Sine Integer Generator"
Étape 5: Dans Visuino Set Composants




- Sélectionnez "SineIntegerGenerator1" et dans la fenêtre des propriétés définissez Amplitude:20, Fréquence (Hz):0.1, Offset: 20
- Sélectionnez "SineIntegerGenerator2" et dans la fenêtre des propriétés définissez Amplitude:10, Fréquence (Hz):0.1, Offset: 10
- Double-cliquez sur "DisplayOLED1" et dans la fenêtre des éléments faites glisser "Draw Bitmap" sur le côté gauche, sur le côté gauche puis sélectionnez "Draw Bitmap1" et dans la fenêtre de propriétés sélectionnez le champ "Bitmap" et cliquez sur les 3 points. Dans le "Bitmap Editor" cliquez sur le bouton "Load" et chargez le bitmap (Vous pouvez télécharger le bitmap de test joint ici)
- Dans "Bitmap Editor" cliquez sur le bouton "Load" et chargez le bitmap (Vous pouvez télécharger le bitmap de test joint ici)
-
Pour animer le mouvement Bitmap, nous devons contrôler les propriétés X et Y. Pour ce faire, nous leur ajouterons des épingles: Dans l'inspecteur d'objets, sélectionnez la propriété « X » Cliquez sur le bouton « Épingle » devant la propriété, Dans la liste déroulante, sélectionnez l'« Integer SinkPin » Faites de même pour le « Y " Fermez la boîte de dialogue "Elements" Vous verrez les nouvelles broches "X" et "Y" ajoutées à l'élément "Elements. Draw Bitmap1"
Étape 6: Dans les composants Visuino Connect


- Connectez la broche "SineIntegerGenerator1"[Out] à la broche "DisplayOLED1">"Draw Bitmap1"[X]
- Connectez la broche "SineIntegerGenerator2" [Sortie] à la broche "DisplayOLED1">"Draw Bitmap1" [Horloge]
- Connectez la broche "SineIntegerGenerator2" [Sortie] à la broche "DisplayOLED1">"Draw Bitmap1" [Y]
- Connectez la broche "DisplayOLED1" [Réinitialiser] à la broche numérique Arduino [9]
- Connectez la broche "DisplayOLED1" [Commande de données] à la broche numérique Arduino [9]
- Connectez la broche "DisplayOLED1" [Out SPI] à la broche Arduino [SPI In]
- Connectez la broche "DisplayOLED1" [Chip Select] à la broche numérique Arduino[7]
Étape 7: générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 8: Jouez
Si vous alimentez le module Arduino UNO et l'écran OLED, vous verrez le bitmap se déplacer autour de l'écran OLED comme on le voit sur la vidéo.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger ici et l'ouvrir dans Visuino:
Conseillé:
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Graphiques sur un écran SSD1306 I2C OLED 128x64 avec CircuitPython à l'aide d'un Itsybitsy M4 Express : 13 étapes (avec photos)

Graphiques sur un écran SSD1306 I2C OLED 128x64 avec CircuitPython à l'aide d'un Itsybitsy M4 Express : L'écran SSD1306 OLED est un petit écran graphique monochrome I2C, peu coûteux et largement disponible avec 128x64 pixels, qui est facilement interfacé (seulement 4 fils) vers des cartes de développement à microprocesseur comme un Raspberry Pi, Arduino ou
Préliminaire* SPI sur le Pi : Communiquer avec un accéléromètre 3 axes SPI à l'aide d'un Raspberry Pi : 10 étapes

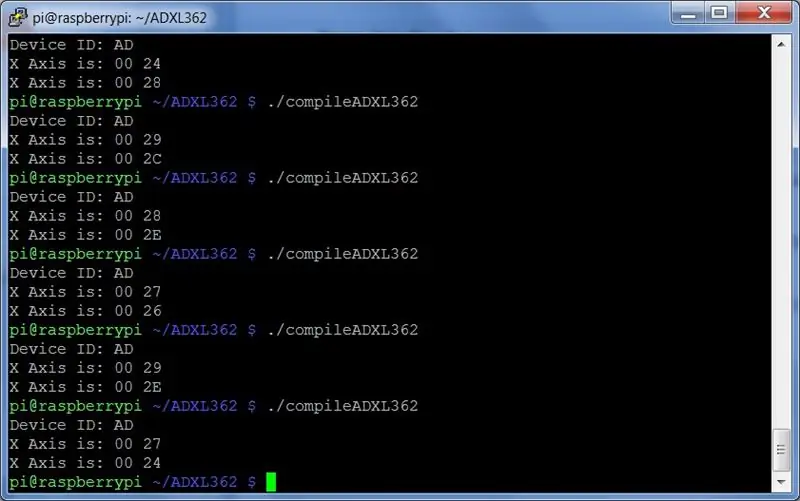
Préliminaire* SPI sur le Pi : communiquer avec un accéléromètre 3 axes SPI à l'aide d'un Raspberry Pi : guide étape par étape sur la façon de configurer Raspbian et de communiquer avec un périphérique SPI à l'aide de la bibliothèque SPI bcm2835 (PAS de bit frappé !) C'est toujours très préliminaire… J'ai besoin d'ajouter de meilleures images de connexion physique et de travailler sur une partie du code maladroit
Arduino Uno : animation bitmap sur écran tactile TFT ILI9341 avec Visuino : 12 étapes (avec images)

Arduino Uno : Animation bitmap sur ILI9341 TFT Écran tactile Shield avec Visuino : Les écrans tactiles TFT basés sur ILI9341 sont des écrans d'affichage à faible coût très populaires pour Arduino. Visuino les prend en charge depuis un certain temps, mais je n'ai jamais eu l'occasion d'écrire un didacticiel sur la façon de les utiliser. Récemment, cependant, peu de gens ont demandé
