
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

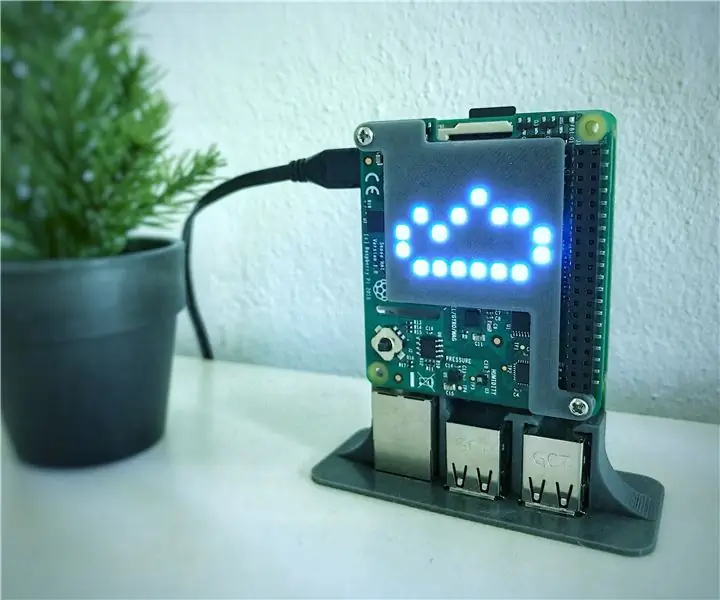
Ce projet est un bon moyen d'afficher l'heure et la météo dans un petit emballage pratique. Je vais expliquer le projet, son fonctionnement et montrer le code ici.
Vous pouvez appuyer sur différents boutons pour afficher la météo actuelle à un endroit défini ainsi que la température et la pression. La vue par défaut est l'heure extraite d'un serveur NTP.
Il n'est pas nécessaire de régler l'heure car l'heure est synchronisée à partir du serveur NTP et est très précise. Dans cette configuration j'ai l'heure et l'adresse IP locale. Vous pouvez modifier le code pour inclure la date, la météo, la pression et la température à afficher sur l'écran principal ou sur les boutons.
Étape 1: le schéma


Le schéma est relativement simple et facile à
suivre. Il existe un fichier gerber si vous souhaitez faire tourner votre propre PCB. L'ensemble du circuit est alimenté en 5V provenant d'une connexion micro USB. Cela rend le circuit simple et facile à alimenter. Le 5V est alimenté dans un régulateur à faible chute de 3,3V et un LM 3940 qui donne 3,3V à l'ESP8266. Il y a un connecteur USB sur l'ESP8266 cependant, j'ai choisi de ne pas l'utiliser en général car le 5V pilote aussi l'écran LCD.
3.3V doit être utilisé avec l'ESP8266, vous ne pouvez pas le piloter directement avec 5V car cela tuerait la carte.
Les deux interrupteurs tactiles sont connectés à D5 et D6 et sont configurés dans le code pour faire apparaître différentes informations sur l'écran. Je les ai réglés sur Température/Pression et Prévision.
Tous les composants sont facilement soudés à la main sur perfboard ou le gerber est disponible dans mon GitHub à l'adresse
Étape 2: le code
github.com/allenelectronics/esp8266weatherstation
Le code est compilé dans l'IDE Arduino et nécessite une certaine configuration pour fonctionner
Tout d'abord, vous devez installer la carte ESP8266 sur l'IDE afin d'y télécharger du code.
Des instructions complètes sur la façon de procéder sont ici:
Pour obtenir la fonctionnalité météo, j'ai choisi d'utiliser RemoteMe qui collecte les données météo directement à partir de l'API et génère du code qui peut être inséré dans votre code. Vous devrez vous inscrire et configurer le flux de données sur leur site Web:
La documentation sur RemoteMe peut être trouvée ici:
Certaines définitions spécifiques à votre configuration doivent être complétées avant le téléchargement:
#define WIFI_NAME "SSID VA ICI"
#define WIFI_PASSWORD "LE MOT DE PASSE EST ICI"
#define DEVICE_ID 1
#define DEVICE_NAME "OBTENIR DE REMOTEME. ORG"
#define TOKEN "OBTENIR DE REMOTEME. ORG"
Les définitions ici doivent être définies par vous en fonction de vos informations Wi-Fi et du jeton que vous obtenez de RemoteMe.
Vous devez vous assurer que toutes ces bibliothèques sont installées et incluses dans le code. J'ai inclus des liens vers ceux qui sont plus difficiles à obtenir.
#include //https://github.com/remoteme/RemoteMeArduinoLibrary
#comprendre
#comprendre
#comprendre
#comprendre
La dernière partie qui doit être modifiée est votre emplacement car ce projet n'utilise pas de GPS. Vous devez modifier la chaîne « LOCATION »:
else if(buttonState2 == LOW && prevButtonState2== HIGH){
Serial.print("LOCATION\n");
Serial.println(fc);
lcd.clear();
lcd.print("EMPLACEMENT");
lcd.setCursor(0, 1);
lcd.print(fc);
lcd.setCursor(0, 0);
retard (5000);
prevButtonState2 = buttonState2;
Étape 3: La construction


La construction
À l'époque, je n'avais pas accès à une imprimante 3D, c'était mon dernier projet utilisant un boîtier standard. J'ai utilisé un boîtier de panneau d'alarme facilement disponible qui est conçu pour l'écran LCD 16x2.
Lien: https://www.ebay.co.uk/itm/86-Plastic-project-box-enclosure-case-for-diy-LCD1602-meter-tester-with-buttGA/363214674235?hash=item549148193b:g: IvQAAOSwNXpcFFrv
Tout est bourré à l'intérieur du boîtier, l'écran LCD 16x2 est collé sur le panneau avant avec le circuit imprimé collé à chaud en place.
Étape 4: Conclusion
Conclusion
Il s'agit d'un projet soigné pour une horloge numérique de bureau qui ne nécessite aucun réglage ni réglage, il prend le temps d'un serveur NTP et l'affiche sur un écran LCD rétro-éclairé clair.
Ce n'est pas pour un débutant complet car il y a une certaine configuration du code requise et les flux de données doivent également être configurés. Si vous avez des questions ou des commentaires, n'hésitez pas à me laisser un commentaire.
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Horloge WiFi, minuterie et station météo, contrôlée par Blynk : 5 étapes (avec photos)

Horloge WiFi, minuterie et station météo, contrôlée par Blynk : il s'agit d'une horloge numérique Morphing (merci à Hari Wiguna pour le concept et le code de morphing), c'est également une horloge analogique, une station météo et une minuterie de cuisine. Elle est entièrement contrôlée par un Application Blynk sur votre smartphone par WiFi. L'application vous permet
ESP8266 Horloge réseau sans RTC - Nodemcu NTP Horloge Pas de RTC - PROJET HORLOGE INTERNET : 4 étapes

ESP8266 Horloge réseau sans RTC | Nodemcu NTP Horloge Pas de RTC | PROJET D'HORLOGE INTERNET: Dans le projet, un projet d'horloge sans RTC prendra du temps sur Internet en utilisant le wifi et l'affichera sur l'écran st7735
Station météo RPi et horloge numérique : 4 étapes (avec photos)

Station météo et horloge numérique RPi : il s'agit d'un projet rapide et facile à réaliser et d'un bel affichage à montrer. Il affiche à la fois l'heure, les conditions météorologiques et la température. Et si vous aimez ce que vous voyez, suivez-moi sur Instagram et Twitter (@Anders644PI) pour suivre ce que je fais.Le c
Horloge et station météo : 3 étapes

Horloge et station météo : Conception assez simple ici. C'est une horloge qui est réglée et qui garde une trace de l'heure et de la date. Un bouton qui affiche l'humidité et la température actuelles
