
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
Ce didacticiel montre comment créer un système radar simple à l'aide du capteur HC-SR04 et de la carte de développement Microbit avec traitement et IDE Arduino.
Fournitures:
- Micro servomoteur SG90
- Cavaliers (génériques)
- Planche à pain (générique)
- Bit magique
- Câble USB-A vers Micro-USB
- Capteur à ultrasons - HC-SR04 (Générique)
Étape 1: Histoire
Dans ce didacticiel, nous apprendrons comment créer un système radar simple à l'aide de la carte de développement Magicbit Core. À cette fin, nous utilisons le capteur à ultrasons HC-SR04 et pour afficher les données, nous utilisons un environnement de traitement. Commençons.
Étape 2: Théorie et méthodologie
Tout d'abord, permet de discuter de la façon dont cela fonctionne. Le principe est très simple. Tout d'abord, nous faisons tourner notre capteur autour de l'axe vertical dans une plage de 180 degrés en continu. Au cours de ce mouvement, nous prenons les données sur la distance à l'objet le plus proche du capteur à ultrasons à chaque angle. Pour ce processus, nous utilisons la carte principale Magicbit. Ensuite, nous devons établir la connexion avec l'environnement de traitement pour afficher nos données. Pour cela, nous utilisons un protocole de communication série avec un débit en bauds approprié. Ensuite, nous concevons notre interface de système radar en utilisant l'IDE de traitement. Dans cet IDE, nous configurons notre communication série pour obtenir des données en temps réel via série. Nous communiquons donc en temps réel avec Magicbit et montrons les données envoyées de Magicbit à l'IDE de traitement.
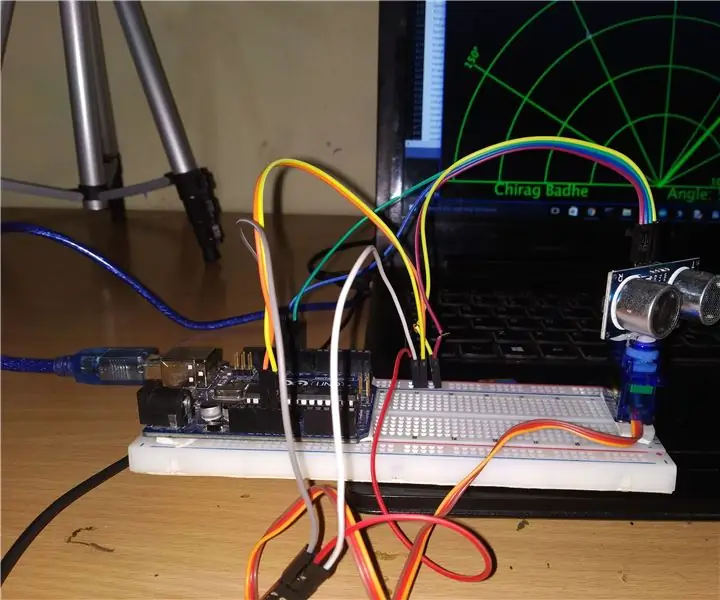
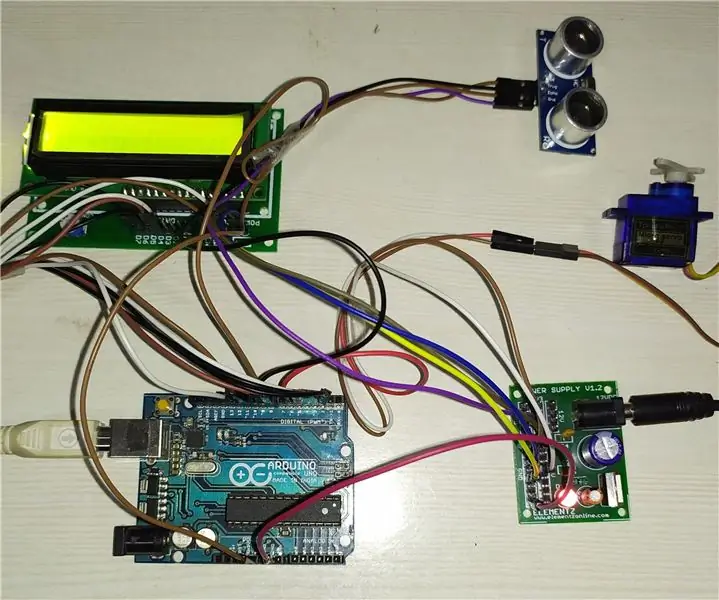
Étape 3: configuration du matériel


Pour ce projet, nous avons principalement utilisé trois composants matériels. Ils sont Magicbit, servomoteur et capteur à ultrasons. La connexion entre toutes ces pièces est illustrée dans la figure ci-dessus.
Capteur à ultrasons utilisé 3,3 v pour la mise sous tension. C'est pourquoi nous avons utilisé le port inférieur droit de la carte Magicbit pour connecter le capteur à ultrasons à Magicbit. Mais le servomoteur est utilisé 5V pour un bon fonctionnement, c'est pourquoi nous avons utilisé le port inférieur gauche pour connecter le servomoteur avec Magicbit. Dans ce cas, nous utilisons le module de connecteur d'asservissement Magic bit. Mais si vous n'avez pas ce module, vous pouvez utiliser trois cavaliers pour connecter 5V à 5V, Gnd à Gnd et la broche de signal à 26 broches sur magicbit.
Après avoir construit le circuit, nous avons une petite pièce mécanique à construire. réglez le connecteur de servo d'un seul côté sur le servomoteur à l'aide d'un petit écrou. Fixez ensuite le capteur sur ce connecteur à l'aide d'un support en forme de L ou de la manière appropriée. Après tout le système, nous avons fixé sur la planche à pain. Mais vous pouvez utiliser une autre surface pour monter le servo et le Magicbit.
Étape 4: Configuration du logiciel


Le côté logiciel est un peu complexe. Pour une bonne compréhension, vous pouvez vous référer aux liens suivants avant de passer à la partie suivante.
magicbit-arduino.readthedocs.io/en/latest/
hello.processing.org/editor/
Regardons le code IDE Arduino et comment ce code fonctionne.
Pour conduire le servo, nous utilisons la bibliothèque de servo ESP32. Cette bibliothèque est presque incluse dans le gestionnaire de cartes de bits magiques dans Arduino IDE. Pour traiter le capteur à ultrasons, nous utilisons la bibliothèque newPing. Cela peut être téléchargé à partir du lien suivant.
bitbucket.org/teckel12/arduino-new-ping/do…
Téléchargez le fichier zip et allez dans les outils> inclure la bibliothèque> ajouter la bibliothèque Zip dans Arduino. sélectionnez maintenant votre fichier zip téléchargé de la nouvelle bibliothèque de broches. Pour communiquer avec le traitement, nous avons utilisé une communication série avec un débit de 115 200 bauds. C'est la fréquence la plus appropriée pour ESP32. À chaque angle, nous envoyons nos données à l'ordinateur en utilisant ce protocole. La distance à l'objet avant le plus proche du capteur, le sens de rotation et l'angle de rotation sont inclus dans ces données. En utilisant deux boucles for, nous faisons pivoter notre servo dans deux directions. Pendant une rotation d'un degré, nous avons envoyé des données en série à 4 reprises. La raison en est que vous pouvez comprendre dans l'explication de la partie de traitement.
Il est maintenant temps d'examiner l'environnement de traitement. Il s'agit d'un logiciel de programmation basé sur Java. Nous pouvons écrire le sketch de notre programme dans ce sketch en traitement IDE. Nous pouvons également générer une sortie visuelle à partir de l'exécution de notre programme. Vous pouvez également prendre la sortie sous forme d'objets 2D et 3D. Non seulement cela, cela peut être utilisé pour le traitement d'images et bien d'autres choses.
Dans l'esquisse de traitement, nous concevons d'abord notre interface d'affichage de données à l'aide de fonctions graphiques simples. Au début du code, nous établissons notre communication série en incluant des bibliothèques série. Dans la fonction de configuration, vous devez modifier le port USB que vous avez utilisé pour connecter Magicbit à l'ordinateur. vous pouvez vérifier votre port à l'aide de l'IDE Arduino lorsque vous configurez l'IDE Arduino pour télécharger le code. Modifiez ensuite le nom du port com dans la partie de configuration lors du traitement de l'esquisse. lorsque les données série sont disponibles, la fonction Serialevent se déclenche automatiquement. Par conséquent, la logique principale du code est incluse dans un événement en série pour éviter les angles et les données manquantes. lorsque de nouvelles données sont disponibles, nous traçons une ligne sur l'écran en fonction de notre angle. À ce moment-là, s'il n'y a pas d'objet détecté, la ligne complète est de couleur verte. Sinon, une partie de la ligne sera rouge en fonction de la distance entre le capteur et l'objet. De plus, en fonction du sens de rotation, nous dessinons 200 autres lignes près de cette ligne avec un niveau de couleur verte décroissant. entre chaque Main, nous avons une différence de 0,25 degré. Par conséquent, nous obtenons 4 lectures à la fois de Magicbit dans chaque rotation de degré. Grâce à cela, nous pouvons créer une belle recherche main dans l'écran.
Après avoir téléchargé le code avec succès dans la magie et défini la partie matérielle avec succès, ouvrez l'IDE de traitement et exécutez le code en cliquant sur le bouton Exécuter. Maintenant, vous avez un système radar très simple.
Vous pouvez personnaliser les codes comme vous le souhaitez ce que vous souhaitez afficher.
Étape 5: Dépannage
L'esquisse de traitement n'est pas en cours d'exécution.
- Attendez un peu. En raison du temps de démarrage, cela dépend des performances de votre PC et de votre GPU.
- Vérifiez que le numéro de port série est correct sur le schéma de traitement.
- Vérifiez que la connexion USB est correctement fixée.
- Vérifiez la connexion entre le capteur à ultrasons et Magicbit.
- Ouvrez le moniteur série et vérifiez que les données proviennent d'Arduino. Sinon, le problème vient de votre code Arduino ou de votre connexion USB.
Le servo ne fonctionne pas.
- Vérifiez que la connexion USB est correctement fixée.
- Vérifiez le câblage.
- Vérifiez que le servo est en bon état.
Étape 6: Code Arduino
#comprendre
#définir TRIGGER_PIN 21 #définir ECHO_PIN 22 #définir MAX_DISTANCE 200 NewPing sonar(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE); #include //include la bibliothèque d'asservissement int distance; Servo RadarServo; void setup() { Serial.begin(115200); RadarServo.attach(26); // Définit sur quelle broche est le retard attaché au moteur servo (3000); } void loop() { // fait tourner le servomoteur de 15 à 165 degrés for(int i=0;i<=180;i++){ RadarServo.write(i); retard (50); distance = sonar.ping_cm();// Appelle une fonction de calcul de la distance mesurée par le Capteur Ultrasonique pour chaque degré for(int j=0;j0){ break; } Serial.print(i); // Envoie le degré actuel dans le port série Serial.print(", "); // Envoie le caractère d'addition juste à côté de la valeur précédente nécessaire plus tard dans l'IDE de traitement pour l'indexation Serial.print(j); // Envoie le degré actuel dans le port série Serial.print("*"); Serial.print(1); // Envoie la valeur de distance dans le port série Serial.print("/"); // Envoie le caractère d'addition juste à côté de la valeur précédente nécessaire plus tard dans l'IDE de traitement pour l'indexation Serial.print(distance); // Envoie la valeur de distance dans le port série Serial.print("."); // Envoie le caractère d'addition juste à côté de la valeur précédente nécessaire plus tard dans l'IDE de traitement pour l'indexation } } // Répète les lignes précédentes de 165 à 15 degrés for(int i=180;i>=0;i--){ RadarServo.write(i); retard (50); distance = sonar.ping_cm(); for(int j=75;j>=0;j-=25){ if(i==180 && (j==75 ||j==50 ||j==25)){ continuer; } Serial.print(i); // Envoie le degré actuel dans le port série Serial.print(", "); // Envoie le caractère d'addition juste à côté de la valeur précédente nécessaire plus tard dans l'IDE de traitement pour l'indexation Serial.print(j); // Envoie le degré actuel dans le port série Serial.print("*"); Serial.print(-1); // Envoie la valeur de distance dans le port série Serial.print("/"); // Envoie le caractère d'addition juste à côté de la valeur précédente nécessaire plus tard dans l'IDE de traitement pour l'indexation Serial.print(distance); // Envoie la valeur de distance dans le port série Serial.print("."); // Envoie le caractère d'addition juste à côté de la valeur précédente nécessaire plus tard dans l'IDE de traitement pour l'indexation } }
}
Conseillé:
Système Lidar RADAR VL53L0X Temps de vol laser : 9 étapes

Système Lidar RADAR Temps de vol laser VL53L0X : Dans ce didacticiel, nous allons apprendre à créer un système Lidar RADAR à l'aide du capteur de temps de vol laser VL53L0X.Regardez la vidéo
Système de tri des couleurs : système basé sur Arduino avec deux courroies : 8 étapes

Système de tri par couleur : Système basé sur Arduino avec deux courroies : Le transport et/ou l'emballage des produits et articles dans le domaine industriel se fait à l'aide de lignes réalisées à l'aide de courroies transporteuses. Ces courroies aident à déplacer l'article d'un point à un autre avec une vitesse spécifique. Certaines tâches de traitement ou d'identification peuvent être
Système de radar bricolage utilisant un capteur à ultrasons : 3 étapes

Système de radar bricolage utilisant un capteur à ultrasons : je partage ici avec vous ce projet qui est facile à réaliser avec un capteur à ultrasons arduino et un servomoteur
SYSTÈME RADAR À ULTRASONS UTILISANT ARDUINO : 3 étapes

SYSTÈME RADAR À ULTRASONS UTILISANT ARDUINO : Le circuit décrit ici montre le fonctionnement d'un système radar à ultrasons. Il utilise un capteur à ultrasons pour détecter un objet et mesurer sa distance et tourne selon le servomoteur. L'angle de rotation est affiché sur un écran LCD 16x2
Comment connecter et configurer correctement un mini système d'étagère HiFi (système audio) : 8 étapes (avec photos)

Comment connecter et configurer correctement un mini système d'étagère HiFi (système audio) : je suis une personne qui aime apprendre l'ingénierie électrique. Je suis une école secondaire à l'école Ann Richards pour les jeunes femmes leaders. Je fais cette instructable pour aider tous ceux qui veulent profiter de leur musique à partir d'un Mini LG HiFi Shelf Syste
