
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Démarrez Visuino et sélectionnez le type de carte M5 Stack Stick C
- Étape 3: Dans Visuino, définissez la carte StickC
- Étape 4: Dans Visuino, ajoutez des composants
- Étape 5: Dans Visuino Set Composants
- Étape 6: Dans les composants Visuino Connect
- Étape 7: générer, compiler et télécharger le code Arduino
- Étape 8: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
Dans ce tutoriel, nous allons apprendre à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher une heure sur l'écran LCD et également régler l'heure et la luminosité à l'aide du menu et des boutons StickC.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin


M5StickC ESP32: vous pouvez l'obtenir ici
Programme Visuino: Télécharger Visuino
Remarque: consultez ce tutoriel ici pour savoir comment installer la carte StickC ESP32
Étape 2: Démarrez Visuino et sélectionnez le type de carte M5 Stack Stick C



Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "M5 Stack Stick C" comme indiqué sur l'image 2
Étape 3: Dans Visuino, définissez la carte StickC




- Cliquez sur le tableau "M5 Stack Stick C" pour le sélectionner
- Dans la fenêtre "Propriétés", sélectionnez "Modules" et cliquez sur "+" pour développer,
- Sélectionnez "Afficher ST7735" et cliquez sur "+" pour le développer,
- Réglez "Orientation" sur "goRight"
- Définissez "Couleur d'arrière-plan" sur "ClBlack"
- Sélectionnez "Éléments" et cliquez sur le bouton bleu avec 3 points…
- La boîte de dialogue Éléments s'affichera
- Dans la boîte de dialogue Éléments, faites glisser 2X "Champ de texte" du côté droit vers la gauche
- Cliquez sur le "Champ de texte1" sur le côté gauche pour le sélectionner, puis dans la "fenêtre Propriétés", cliquez sur "Couleur" et réglez-le sur "aclOrange" et cliquez sur "Couleur de remplissage" et réglez-le sur "aclBlack" (Vous pouvez jouer avec les couleurs si vous le souhaitez) -également dans les fenêtres de propriétés définies X:10 et Y:20 c'est là que vous souhaitez afficher l'heure sur l'écran LCD-set size:3 (c'est la taille de la police de l'heure)
- Cliquez sur "Text Field2" sur le côté gauche pour le sélectionner, puis dans la "fenêtre Propriétés", cliquez sur "Couleur" et réglez-le sur "aclAqua" et cliquez sur "Remplir la couleur" et réglez-le sur "aclBlack"
(Vous pouvez jouer avec les couleurs si vous le souhaitez) -définissez la "Valeur initiale" sur: Définir l'HEURE
-également dans les fenêtres de propriétés, définissez X:10 et Y:2 c'est là que vous souhaitez afficher le menu sur l'écran LCD -définissez la taille:1 (il s'agit de la taille de la police du menu)
Fermer la fenêtre des éléments
- Cliquez sur le tableau "M5 Stack Stick C" pour le sélectionner
- Dans la fenêtre "Propriétés", sélectionnez "Modules" et cliquez sur "+" pour développer,
- Sélectionnez "Afficher le réveil en temps réel (RTC)" et cliquez sur "+" pour le développer,
- Sélectionnez "Éléments" et cliquez sur le bouton bleu avec 3 points…
- Dans la boîte de dialogue Éléments, faites glisser « Définir l'heure » du côté droit vers la gauche et dans la fenêtre des propriétés, définissez « Ajouter une valeur » sur: True et « Valeur » sur: 1
- Dans la boîte de dialogue Éléments, faites glisser « Définir la minute » du côté droit vers la gauche et dans la fenêtre des propriétés, définissez « Ajouter une valeur » sur: True et « Valeur » sur: 1
- Dans la boîte de dialogue Éléments, faites glisser « Définir le deuxième » du côté droit vers la gauche et dans la fenêtre des propriétés, définissez « Ajouter une valeur » sur: True et « Valeur » sur: 1
Fermer la fenêtre des éléments
Étape 4: Dans Visuino, ajoutez des composants

- Ajouter 2x composant "Debounce Button"
- Ajouter le composant "Bouton de répétition automatique"
- Ajouter un composant "Tableau de texte"
- Ajouter un composant "Tableau analogique"
- Ajouter 2x composant "Compteur"
- Ajouter le composant "Clock Demux (Multiple Output Channel Switch)"
- Ajouter le composant "Décoder (Split) Date/Time"
- Ajouter le composant "FormattedText1"
Étape 5: Dans Visuino Set Composants



- Sélectionnez le composant "FormattedText1" et sous la fenêtre "Propriétés", définissez "Texte" sur: %0:%1:%2
- Double-cliquez sur le composant "FormattedText1" et dans la boîte de dialogue Éléments, faites glisser 3x "Texte" vers la gauche
- Sélectionnez "TextElement1" sur le côté gauche et dans la fenêtre de propriétés, définissez "Fill Character" sur: 0 et "Length" sur: 2
- Sélectionnez "TextElement2" sur le côté gauche et dans la fenêtre de propriétés, définissez "Fill Character" sur: 0 et "Length" sur: 2
- Sélectionnez "TextElement3" sur le côté gauche et dans la fenêtre de propriétés, définissez "Fill Character" sur: 0 et "Length" sur: 2
- Sélectionnez le composant "ClockDemmux1" et dans la fenêtre de propriétés, définissez "Output Pins" sur: 5
- Sélectionnez le composant « Counter1 » et dans la fenêtre des propriétés, développez « Max » et définissez « Valeur » sur: 4
- Sélectionnez le composant « Counter1 » et dans la fenêtre des propriétés, développez « Min » et définissez « Value » sur: 0
- Sélectionnez le composant « Counter2 » et dans la fenêtre des propriétés, développez « Max » et définissez « Valeur » sur: 6
- Sélectionnez le composant « Counter2 » et dans la fenêtre des propriétés, développez « Min » et définissez « Value » sur: 0CONSTRUIRE LE MENU:
- Sélectionnez le composant "Array1" (Text Array) et double-cliquez dessus.-Dans la fenêtre des éléments, faites glisser 4X "Valeur" sur le côté gauche-Sur le côté gauche Sélectionnez "Item[1]" et dans la fenêtre des propriétés, définissez "Valeur" à: SET HOURS-Sur le côté gauche Sélectionnez "Item[2]" et dans la fenêtre des propriétés, réglez "Value" à: SET MINUTES-Sur le côté gauche Sélectionnez "Item[3]" et dans la fenêtre des propriétés réglez "Value" à: SET SECONDS-Sur le côté gauche, sélectionnez « Item[4] » et dans la fenêtre des propriétés, définissez « Value » sur: SET BRIGHTNESS Fermez la fenêtre Elements. REGLAGE DES VALEURS DE LUMINOSITÉ:
-
Sélectionnez le composant "Array2" (Analog Array) et double-cliquez dessus.-Dans la fenêtre des éléments, faites glisser 6X "Valeur" sur le côté gauche-Sur le côté gauche Sélectionnez "Item[0]" et dans la fenêtre des propriétés, définissez "Valeur" à: 1
-Sur le côté gauche, sélectionnez « Item[1] » et dans la fenêtre des propriétés, définissez « Value » sur: 0.9
-Sur le côté gauche Sélectionnez "Item[2]" et dans la fenêtre des propriétés définissez "Value" sur: 0.8 -Sur le côté gauche Sélectionnez "Item[3]" et dans la fenêtre des propriétés définissez "Value" sur: 0.7-On sur le côté gauche Sélectionnez « Article[4] » et dans la fenêtre des propriétés, définissez « Valeur » sur: 0.6-Sur le côté gauche Sélectionnez « Article[5] » et dans la fenêtre des propriétés définissez « Valeur » sur: 0,55
Étape 6: Dans les composants Visuino Connect




- Connectez la broche A (M5) "M5 Stack Stick C" à la broche "Button2" [In]
- Connectez la broche "M5 Stack Stick C" [B] à la broche "Button1" [In]
- Connectez la broche "Button2" [Out] à la broche "RepeatButton1" [In]
- Connectez la broche "RepeatButton1" [Out] à la broche "ClockDemmux1" [In]
- Connectez la broche "Button1" [Out] à la broche "Counter1" [In]
- Connectez la broche "M5 Stack Stick C" > "Real Time Alarm Clock (RTC)" [Sortie] à la broche "DecodeDateTime1" [In]
- Connectez la broche "DecodeDateTime1" [Hour] à la broche "FormattedText1"> "TextElement1" [In]
- Connectez la broche "DecodeDateTime1" [Minute] à la broche "FormattedText1"> "TextElement2" [In]
- Connectez la broche "DecodeDateTime1" [Second] à la broche "FormattedText1"> "TextElement3" [In]
- Connectez la broche « FormattedText1 » [Sortie] à la carte « M5 Stack Stick C » > « Display ST7735 » > broche « Text Field1 » [In]
- Connectez la broche "Counter1" [Out] à la broche "ClockDemmux1" [Select] et à la broche "Array1" [Index]
- Connectez la broche "Counter2" [Out] à la broche "Array2" [Index]
- Connectez la broche "Array1" [Out] à la carte "M5 Stack Stick C"> "Display ST7735"> broche "Text Field2" [In]
- Connectez la broche "Array2" [Out] à la carte "M5 Stack Stick C"> "Display ST7735"> broche [Luminosité]
- Connectez la broche "ClockDemmux1"[1] à la carte "M5 Stack Stick C" > "Réveil en temps réel (RTC)" > broche "Set Hour1" [Clock]
- Connectez la broche "ClockDemmux1"[2] à la carte "M5 Stack Stick C" > "Réveil en temps réel (RTC)" > broche "Set Minute1" [Clock]
- Connectez la broche "ClockDemmux1"[3] à la carte "M5 Stack Stick C" > "Réveil en temps réel (RTC)" > broche "Set Second1" [Clock]
- Connectez la broche "ClockDemmux1"[4] à la broche "Counter2" [In]
Étape 7: générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 8: Jouez
Si vous alimentez le module M5Sticks, l'écran devrait commencer à afficher l'heure. Vous pouvez modifier l'heure et la luminosité à l'aide des boutons "B" pour afficher le menu et basculer entre (Régler les heures, Régler les minutes, Régler les secondes, Régler la luminosité) et utiliser le bouton "M5" pour le régler.
Toutes nos félicitations! Vous avez terminé votre projet M5Sticks avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger ici. Vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
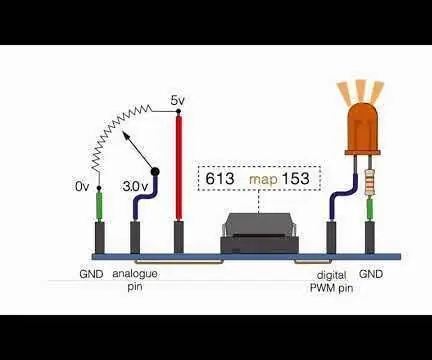
Contrôle de la luminosité des LED avec potentiomètre avec Arduino : 3 étapes

Contrôle de la luminosité des LED avec potentiomètre avec Arduino : Dans ce projet, nous contrôlerons la luminosité des LED à l'aide de la résistance variable fournie par le potentiomètre. Il s'agit d'un projet très basique pour un débutant, mais il vous apprendra beaucoup de choses sur le fonctionnement des potentiomètres et des LED qui sont nécessaires pour faire de l'adva
Contrôle de la luminosité, Arduino (avec animations) : 7 étapes

Contrôle de la luminosité, Arduino (avec animations): Au cours des dernières années, j'ai construit deux flippers (pinballdesign.com) et deux têtes de robot (grahamasker.com) chacun contrôlé par Arduinos. Ayant eu une carrière d'ingénieur en mécanique, je suis très bien avec la conception des mécanismes, cependant je str
Montre Vortex : une montre-bracelet Infinity Mirror : 10 étapes (avec photos)

Montre Vortex : une montre-bracelet à miroir infini : L'objectif de ce projet était de créer une version portable d'une horloge miroir à l'infini. Il utilise ses LED RVB pour indiquer l'heure en attribuant respectivement des heures, des minutes et des secondes aux lumières rouge, verte et bleue et en superposant ces teintes t
Lampe de croissance LED de 24 watts avec contrôle de la luminosité : 8 étapes (avec images)

Lampe de croissance à LED de 24 watts avec contrôle de la luminosité : La culture alimentaire est l'un de mes passe-temps préférés car je suis un grand fan d'aliments biologiques et d'une alimentation saine. Ce Instructable vous montrera comment construire une lampe de culture LED avec des contrôles de luminosité rouge/bleu pour répondre à vos besoins croissants et vous permettre d'expe
Contrôle de la luminosité Contrôle LED basé sur PWM à l'aide de boutons-poussoirs, Raspberry Pi et Scratch : 8 étapes (avec photos)

Contrôle de la luminosité Contrôle des LED basé sur PWM à l'aide de boutons poussoirs, Raspberry Pi et Scratch : j'essayais de trouver un moyen d'expliquer le fonctionnement du PWM à mes étudiants, alors je me suis fixé pour tâche d'essayer de contrôler la luminosité d'une LED à l'aide de 2 boutons poussoirs - un bouton augmentant la luminosité d'une LED et l'autre la diminuant. Pour programmer
