
Table des matières:
- Fournitures
- Étape 1: L'idée
- Étape 2: Conception - Système de stockage
- Étape 3: Conception - Bras d'affichage
- Étape 4: Impression et peinture 3D
- Étape 5: L'électronique
- Étape 6: La vue d'ensemble du logiciel
- Étape 7: La structure des données
- Étape 8: Assemblage - Électronique
- Étape 9: Assemblage - Système de stockage
- Étape 10: Conclusion
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

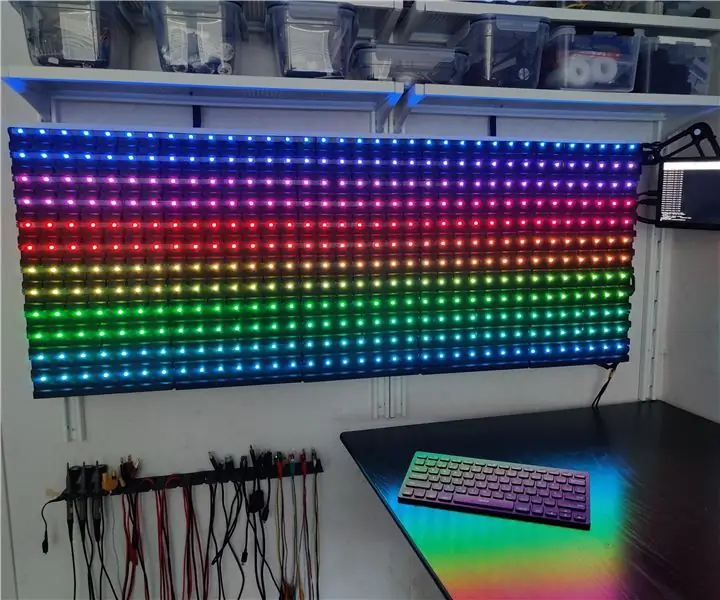
Le système de stockage de composants ultime est une solution unique pour organiser et stocker des composants électroniques. Le logiciel personnalisé permet de cataloguer des composants avec une fonction de recherche intégrée pour accéder rapidement à des composants spécifiques. Les LED au-dessus de chaque tiroir sont utilisées pour indiquer l'emplacement et l'état de composants individuels ou d'un groupe de composants.
Fournitures
Merci à DFRobot d'avoir fourni les pièces suivantes pour ce projet !
Alimentation USB 2 x 5V @ 3A
Disponible ici (lien affilié):
1 x Raspberry Pi 4 Modèle B
Disponible ici (lien affilié):
1 écran tactile 8.9" 1920x1200 IPS
Disponible ici (lien affilié):
1 x bande LED WS2812b, 30 LED/m
Disponible sur Ebay
Tous les fichiers de ce projet peuvent être trouvés sur mon GitHub:
Étape 1: L'idée

Fond
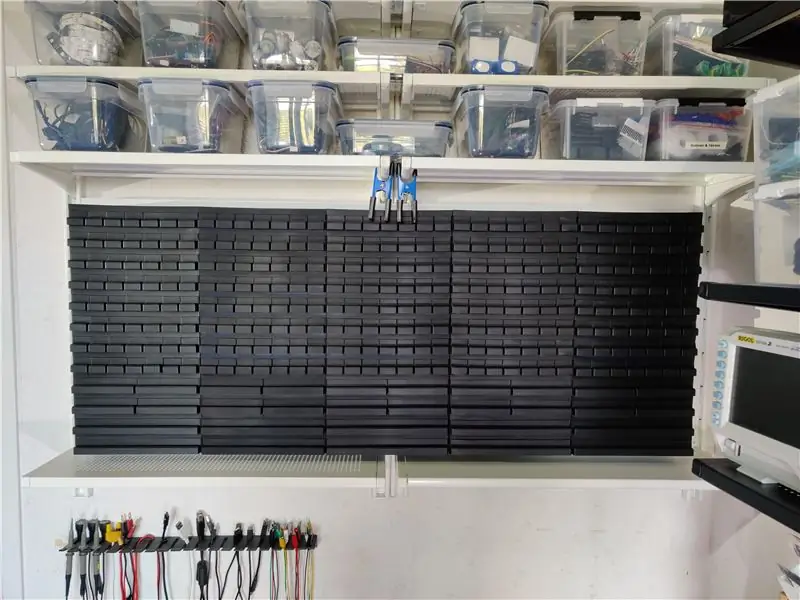
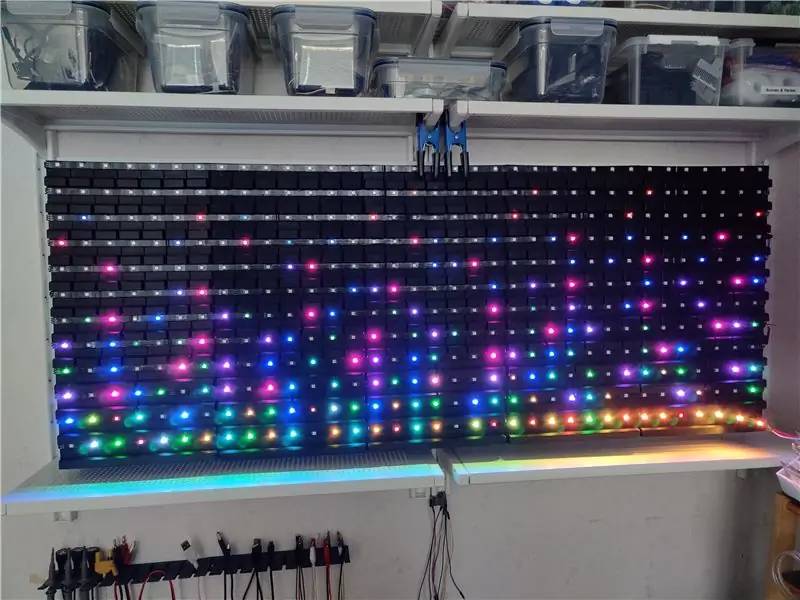
J'ai toujours eu du mal à organiser et ranger mes composants. La photo ci-dessus montre l'état de ma solution de stockage de composants actuelle. Bien que le fait d'avoir des composants dans plusieurs boîtes dans tout l'atelier puisse fonctionner pour certains, cela a toujours été une inefficacité dans mon propre flux de travail. J'ai donc proposé un projet pour résoudre ce problème.
L'idée
L'idée était de stocker tous les composants dans le même système de stockage. Le système de stockage serait composé de nombreux tiroirs et chaque tiroir aurait une LED montée au-dessus.
L'utilisateur utiliserait un logiciel personnalisé pour interagir avec le système de stockage. Lorsque l'utilisateur effectue une recherche de composants, le système affiche les premiers résultats de recherche à l'écran. Dans le même temps, les LED correspondant à la recherche s'allument, indiquant ainsi l'emplacement du composant au sein du système de stockage.
En plus d'afficher l'emplacement, la couleur des LED indiquerait également l'état (c'est-à-dire la quantité) de chaque composant.
Les exigences
L'idée a été décomposée en les exigences suivantes auxquelles ce projet vise à satisfaire:
Créez un système de stockage et de récupération simple pour les composants de petite et moyenne taille
Créez une interface logicielle pour le catalogage et la recherche dans les composants
Utilisez des LED RVB pour indiquer l'emplacement et l'état de chaque composant
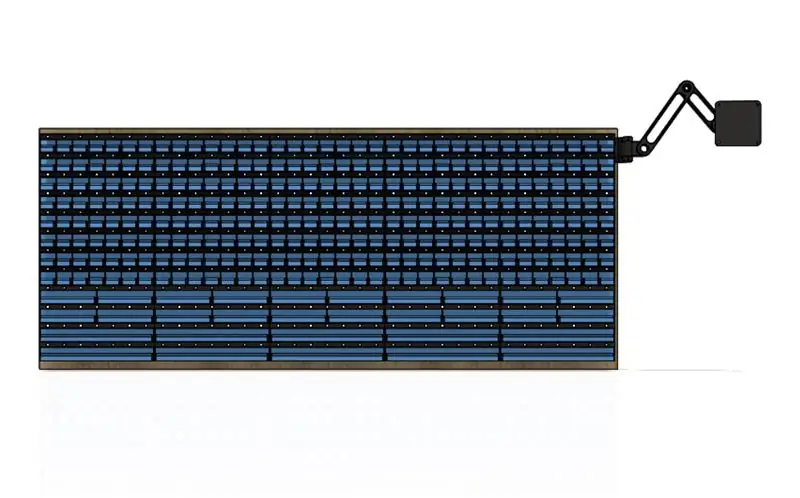
Étape 2: Conception - Système de stockage



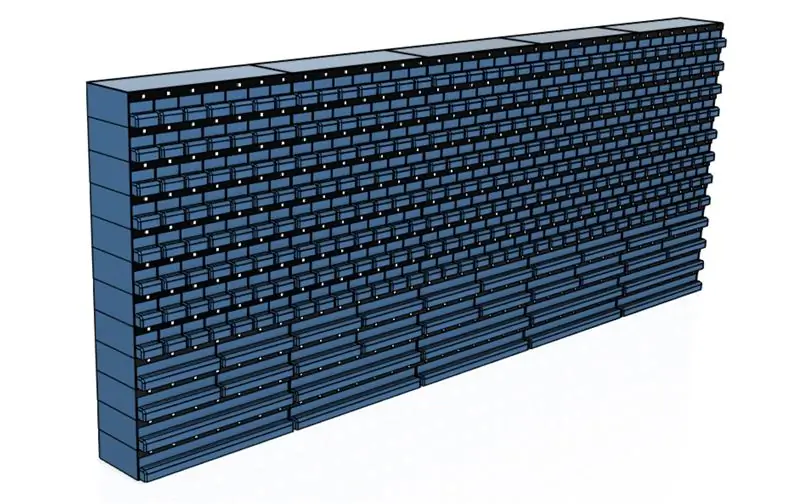
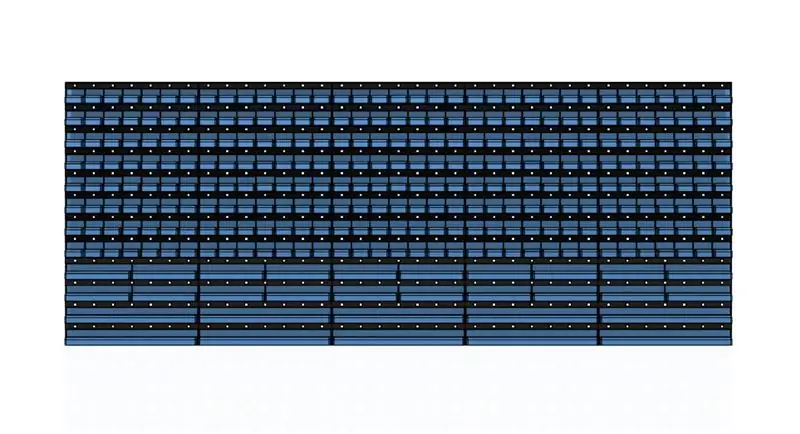
J'ai commencé par modéliser en 3D le système de stockage lui-même.
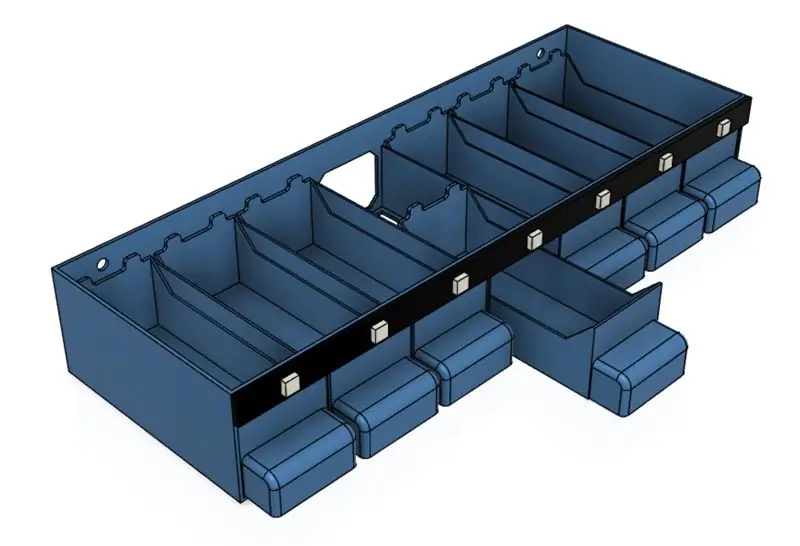
J'ai conçu le système de rangement sous la forme d'une matrice de tiroirs imprimés en 3D de différentes tailles. Les tiroirs sont positionnés dans une grille 35×12 pour un total de 310 tiroirs. C'est assez d'espace pour stocker tous mes composants actuels et laisser de l'espace pour une extension future.
L'espacement entre les tiroirs dans le sens vertical est conçu pour accueillir une bande LED de 10 mm de large au-dessus de chaque rangée de tiroirs. L'espacement dans le sens horizontal est conçu pour être égal à l'espacement des LED sur la bande LED. J'ai pensé que l'utilisation d'une bande LED de 30 LED/mètre donnerait une taille adéquate de chaque tiroir.
Tous les tiroirs et supports de tiroirs sont conçus pour être imprimés séparément et assemblés dans la configuration souhaitée. Les tiroirs sont disponibles en différentes tailles et toute configuration de tiroirs fonctionnera avec le logiciel après quelques modifications de code.
Pour minimiser la consommation de filament et le temps d'impression, l'épaisseur de paroi de toutes les pièces imprimées en 3D a été réduite au minimum. Une fois assemblée, l'unité de stockage globale est suffisamment solide pour contenir la plupart des composants légers et moyens.
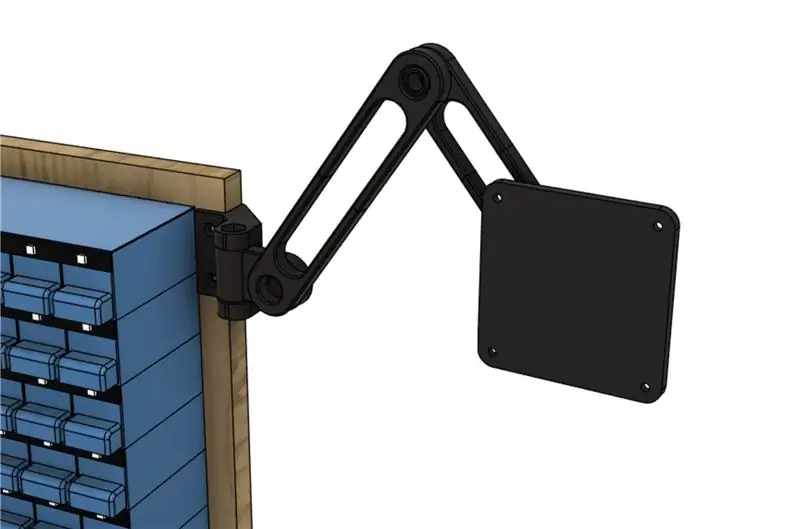
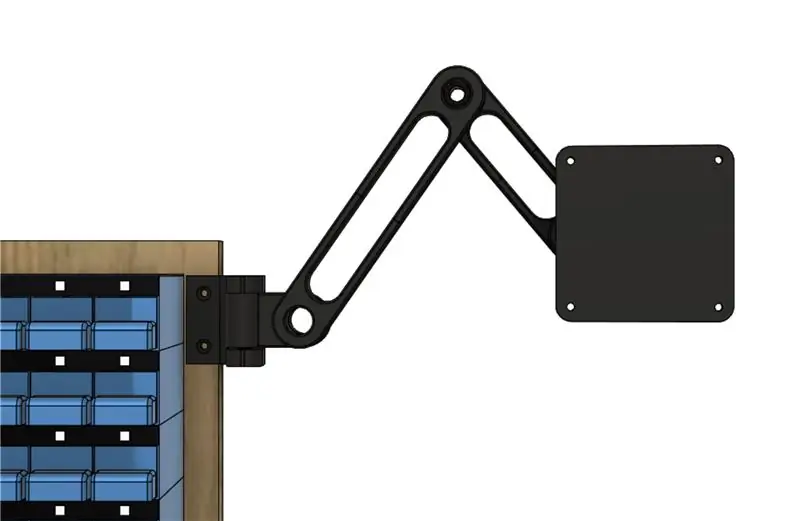
Étape 3: Conception - Bras d'affichage



Étant donné que le système de stockage nécessite un écran HDMI pour l'interface utilisateur, j'ai décidé de concevoir un bras réglable sur lequel monter l'écran et l'électronique.
Toutes les pièces du bras d'affichage ont été conçues pour être imprimées en 3D et assemblées avec des boulons et des écrous M8. Le bras d'affichage est conçu pour contenir l'écran HDMI, le Raspberry Pi et tout le câblage.
Certaines parties du bras d'affichage étaient basées sur cette conception de Thingiverse.
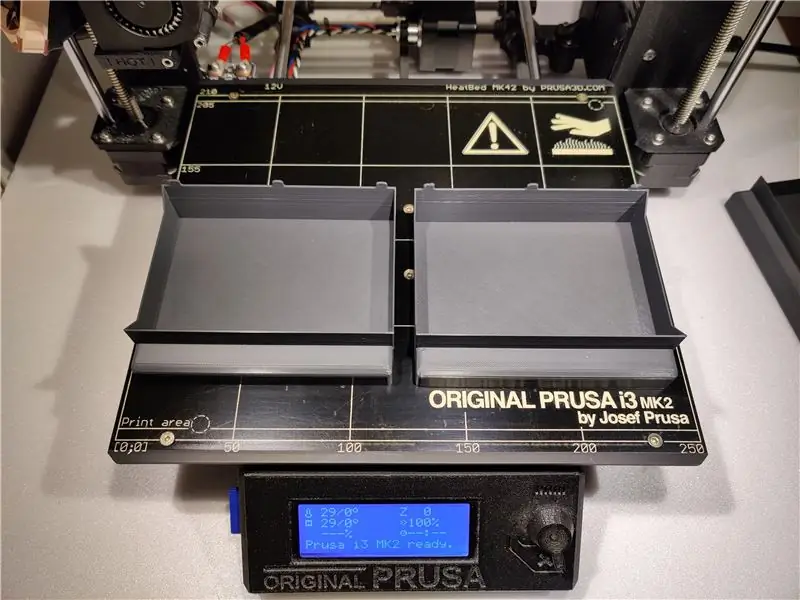
Étape 4: Impression et peinture 3D



Après avoir modélisé en 3D toutes les pièces, il était temps de commencer à imprimer les centaines de tiroirs.
J'ai utilisé mon Prusa MK2S pour toutes les parties imprimées en 3D de ce projet. J'ai utilisé du filament PLA avec une hauteur de couche de 0,2 mm et un remplissage de 0%.
Le matériel de support n'était nécessaire que sur le support de tiroir de taille moyenne et le support de tiroir de grande taille. J'ai déterminé que la tolérance parfaite entre les tiroirs et les supports de tiroirs était de 0,2 mm. Votre kilométrage peut varier en fonction de votre imprimante 3D.
Après avoir imprimé toutes les pièces séparées, j'ai utilisé de la superglue pour assembler tous les supports de tiroir dans la grille 35 × 12.
Je n'avais pas assez de filament de la même couleur, j'ai donc décidé d'ajouter une couche de peinture noire pour donner un aspect uniforme au système de rangement.
Pour référence, tout mon système de stockage 35 × 12 avec 310 tiroirs nécessitait environ 5 kg de filament pour imprimer.
Étape 5: L'électronique


En ce qui concerne l'électronique, le choix du matériel était assez simple.
J'ai choisi un Raspberry Pi 4 modèle B connecté à un écran HDMI comme interface utilisateur. Vous pouvez également utiliser un Raspberry Pi sans tête et s'interfacer avec le système via SSH. Les anciennes versions du Raspberry Pi peuvent également fonctionner si elles sont capables d'exécuter Python 3. La bibliothèque Neopixel utilisée dans ce projet n'est pas prise en charge sur Python 2.
Pour les LED, j'ai choisi le ruban LED 30LED/m, WS2812b sans raison particulière. D'autres bandes LED fonctionneront également si elles sont prises en charge par la bibliothèque Neopixel.
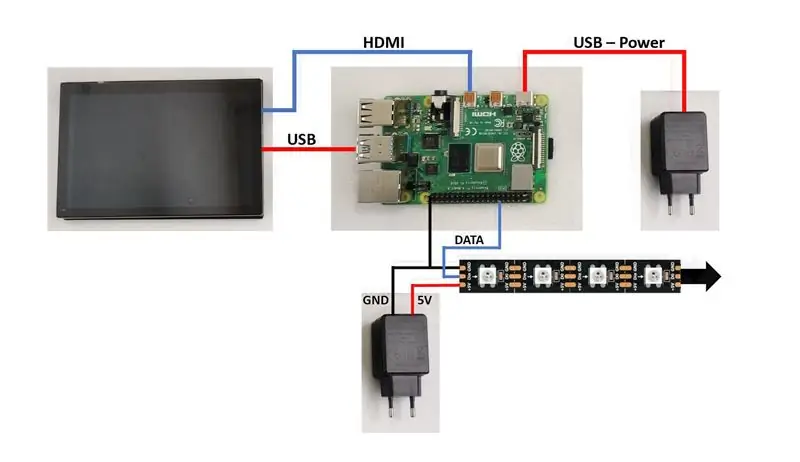
Quant au câblage, trois câbles USB-C sont utilisés pour alimenter le Raspberry Pi, l'écran et les LED. Un câble HDMI est utilisé pour connecter l'écran et le Raspberry Pi.
L'Arduino Uno et le câble USB montrés sur la photo sont en option. Vous pouvez envoyer des données à l'Arduino via Serial et l'utiliser comme contrôleur LED. Pour plus de simplicité, j'ai choisi de ne pas utiliser l'Arduino dans ce projet.
Une bonne pratique de conception serait d'inclure un décaleur de niveau sur la ligne de données pour les LED puisque le GPIO Raspberry Pi n'est que de 3V3. Je n'ai eu aucun problème jusqu'à présent, mais si c'est le cas, je mettrai en œuvre quelque chose comme le "74AHCT125 Quad Level-Shifter".
Un guide sur l'utilisation de Neopixel avec Python et le Raspberry Pi existe ici.
Étape 6: La vue d'ensemble du logiciel

Pendant que toutes les pièces étaient imprimées en 3D, j'ai travaillé sur le logiciel qui contrôle l'ensemble du système.
Le logiciel est écrit en Python 3 et est destiné à fonctionner comme une application console sur le Raspberry Pi. La fonctionnalité du logiciel peut être décomposée dans les parties suivantes:
- Lire l'entrée utilisateur
- Lire à partir d'un fichier/écrire dans un fichier
- Sortir les résultats vers la console et les LED
Je vais donner une description simplifiée de chaque étape ci-dessous.
Lire l'entrée utilisateur
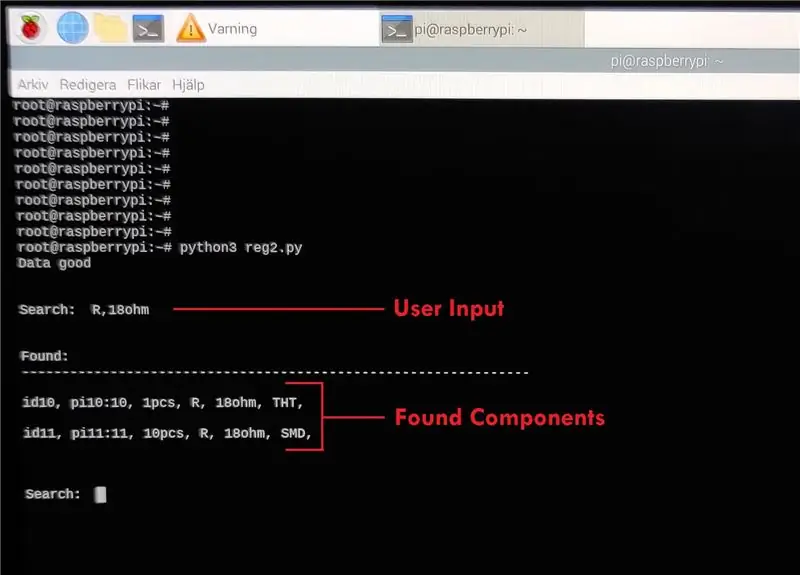
Lorsqu'une entrée utilisateur est reçue, une série d'expressions Regex sont utilisées pour déterminer la demande des utilisateurs. L'utilisateur a le choix entre les fonctions suivantes:
| Fonction | Exemple d'appel |
|---|---|
| Lister tous les composants: | tous |
| Rechercher un composant par ID: | ID22 |
| Rechercher un composant par paramètres: | R, 22, CMS |
| Changer la quantité d'un composant: | ID35+10 |
| Ajouter un nouveau composant: | PI89: PI90, 100 pièces, C, 470 u, CMS: ajouter |
| Supprimer un composant existant: | ID10:rm |
| Aide à la syntaxe: | aider |
Lire à partir d'un fichier/écrire dans un fichier
Les données des composants sont stockées dans un fichier.txt. Selon l'entrée, le logiciel recherche des données dans le fichier ou écrit de nouvelles données dans le fichier. De nouvelles données sont écrites lors de la suppression, de l'ajout ou de la modification de composants.
Sortir les résultats
Le logiciel envoie les résultats de l'opération à la console. Si une recherche a été effectuée, il génère et sort également les données LED en même temps.
Étape 7: La structure des données

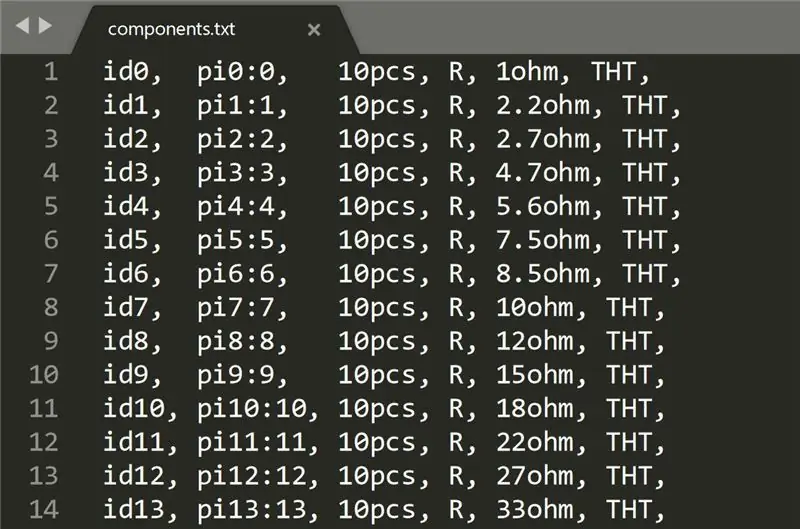
Les données des composants dans le fichier.txt suivent une structure spécifique. Chaque ligne du fichier contient des informations sur un seul composant stocké dans le système. Chaque composant est composé de plusieurs paramètres séparés par une virgule.
Certains paramètres sont obligatoires et sont utilisés par le logiciel pour suivre l'emplacement des composants et les couleurs des LED. Ils doivent donc suivre un format spécifique.
Les paramètres obligatoires et leurs formats sont:
-
ID (au format IDX où X est un ou plusieurs chiffres)
L'ID agit comme un identifiant unique pour chaque composant. Il est utilisé lors de la recherche et de la suppression de composants
-
PI (au format PIX:X où X est un ou plusieurs chiffres)
Le PI décrit quelles LED correspondent à quel composant
-
Quantité (au format Xpcs où X est un ou plusieurs chiffres)
La quantité est utilisée pour déterminer la couleur de la LED pour chaque composant
Les autres paramètres sont simplement destinés à l'utilisateur. Le logiciel n'a pas besoin d'interagir avec ceux-ci et leur format est donc facultatif.
Étape 8: Assemblage - Électronique


L'ensemble peut être divisé en deux parties, la première partie étant le bras d'affichage et l'électronique.
J'ai assemblé les pièces imprimées en 3D à l'aide des boulons et des écrous requis. J'ai ensuite fixé le bras imprimé en 3D à l'écran HDMI à l'aide de vis de 4 mm. Le Raspberry Pi a été fixé à un endroit pratique et le câblage a été connecté selon le schéma de « Etape 5: L'électronique ».
Une tentative a été faite pour câbler gérer le câblage en l'enroulant autour du support d'affichage. J'ai utilisé des attaches de câble pour guider les câbles d'alimentation et de données le long du bras d'écran pour la connexion au reste du système de stockage.
Étape 9: Assemblage - Système de stockage




La deuxième partie de l'assemblage est le système de stockage lui-même.
À l'aide des trous de vis inclus, j'ai fixé tous les assemblages de tiroirs séparés sur un morceau de contreplaqué peint qui sert de panneau arrière.
Après cela, j'ai attaché les bandes LED sur chaque rangée et connecté toutes les rangées ensemble en une seule bande LED. La configuration de chaque rangée et direction de la bande LED n'a pas d'importance car elle peut être reconfigurée dans le logiciel.
Pour terminer l'assemblage, j'ai attaché le bras d'affichage avec l'électronique sur le côté du panneau en contreplaqué.
J'ai trié tous les composants dans leur nouvelle maison et les ai ajoutés à la base de données de fichiers.txt.
Étape 10: Conclusion



Le projet est maintenant terminé et je suis vraiment content du résultat !
Je n'ai eu le temps d'utiliser mon nouveau système de stockage que depuis quelques jours et il fonctionne très bien. Je suis ravi de voir comment ce système change mon flux de travail à l'avenir puisque c'était le but de tout ce projet.
J'espère que vous avez apprécié ce projet et si vous avez des idées, des commentaires ou des questions, veuillez les laisser ci-dessous.
Conseillé:
Système d'emplacement de stockage de résistance "Resys": 7 étapes (avec photos)

Système d'emplacement de stockage de résistances "Resys" : il s'agit d'un système qui permet de trouver facilement vos résistances. Recherchez la valeur souhaitée et le tiroir de droite s'allume. Ce système peut être étendu au nombre de tiroirs souhaité
Système de présence d'empreintes digitales Arduino avec stockage de données dans le cloud : 8 étapes

Système de surveillance des empreintes digitales Arduino avec stockage de données dans le cloud : vous pouvez lire ceci et d'autres didacticiels étonnants sur le site officiel d'ElectroPeak. Dans ce tutoriel, nous allons faire
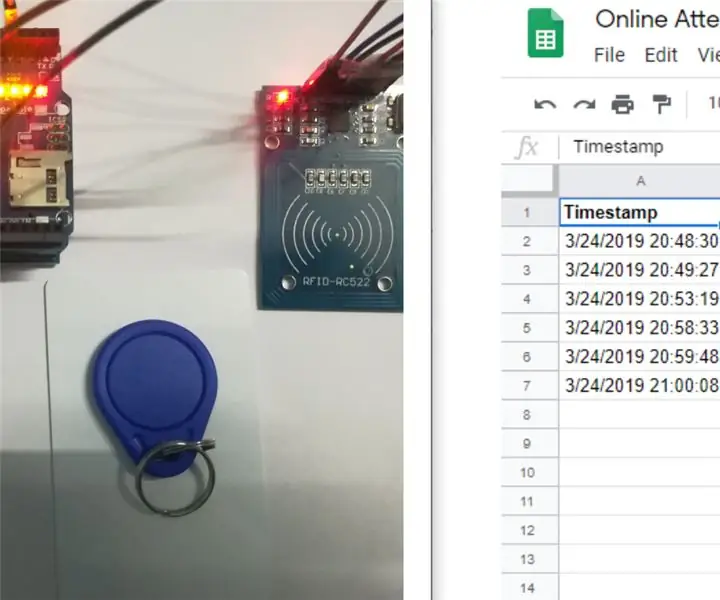
Système de présence avec stockage de données sur une feuille de calcul Google à l'aide de RFID et d'un bouclier Ethernet Arduino : 6 étapes

Système de présence avec stockage de données sur une feuille de calcul Google à l'aide de RFID et d'un bouclier Ethernet Arduino : Bonjour les gars, nous proposons ici un projet très excitant et voici comment envoyer des données rfid à une feuille de calcul Google à l'aide d'Arduino. Bref nous allons faire un système de présence basé sur un lecteur rfid qui enregistrera les données de présence en temps réel sur goog
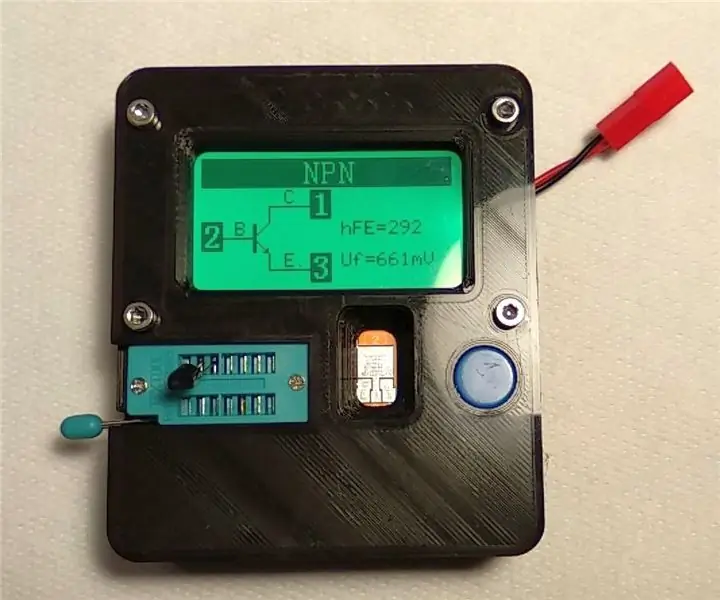
Testeur de composants électroniques (avec un joli boîtier): 5 étapes (avec photos)

Testeur de composants électroniques (avec un joli boîtier) : avez-vous déjà eu un appareil défectueux et/ou cassé et vous êtes-vous retrouvé à penser « que puis-je récupérer de cette (s) merde » ? Cela m'est arrivé plusieurs fois, et bien que j'aie pu récupérer la majeure partie du matériel, je n'ai pas pu récupérer la plupart des pa
IC / BOÎTE DE STOCKAGE DE COMPOSANTS SOUS 1 DOLLAR : 5 étapes (avec photos)

BOÎTE DE STOCKAGE CI/COMPOSANT À MOINS DE 1 DOLLAR : Ici nous allons faire une boîte de CI/composant à moins de 1 dollar
