
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
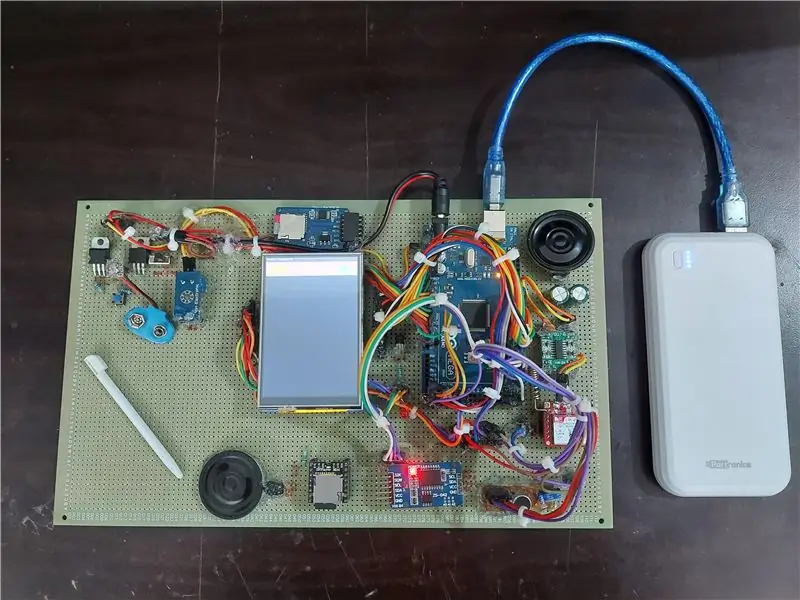
Bonjour à tous, Aujourd'hui, dans ce instructable, nous allons voir sur le téléphone basé sur arduino. Ce téléphone est un prototype, il est encore en cours de développement. Le code source est opensource, tout le monde peut modifier le code.
Caractéristiques du téléphone: 1. Musique
2. Vidéos
3. Remarques
4. Horloge
5. Photos
6. Cartes
7. Appels téléphoniques
8. Radio
9. Paramètres
10. Calculatrice
Le programme du projet prend moins de mémoire. Même vous pouvez étendre les fonctionnalités du téléphone en ajoutant: capteur d'empreintes digitales, messages, GPS ……..etc.
Le cœur de ce téléphone est l'arduino mega 2560. Les images sont stockées sur la carte SD à partir de là, les images sont dessinées à l'écran. Vous pouvez utiliser une carte SD de 16 Go ou 32 Go.
Si vous souhaitez modifier le code, consultez d'abord les exemples de codes, puis essayez de modifier le code, car le code contient près de 2000 lignes. Alors commencez par vérifier les exemples de codes.
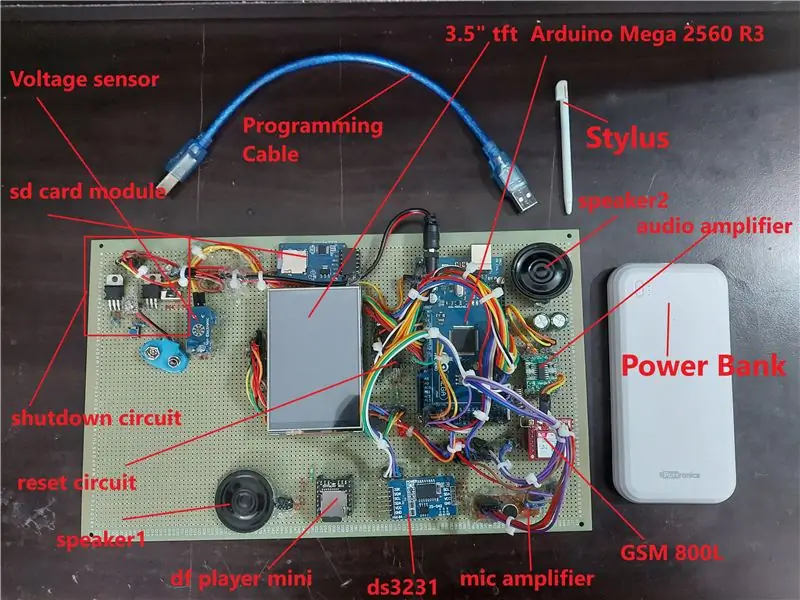
Étape 1: Composants


1. Arduino méga 2560x1
2. module de carte SD x1
3. Capteur de tension ou capteur de courant 25v x1
4. Écran tft ami mcu de 3,5 pouces x1
5. Lecteur Df Mini x1
6. GSM 900A x1
7. Amplificateur audio x1
8. haut-parleurs x2
9. Transistor 2N2222A NPN x1
10. Résistance 1k ohm x2
11. Programmeur pour arduino x1
12. Amplificateur micro x1
13. Câble de raccordement mâle à femelle x40 (environ)
14. Carte SD 16 Go ou 32 Go x2
15. LED x1
16. Batterie au plomb 12v x1
17. chargeur de batterie au plomb x1
18. HW-816-V1.0 (CONVERTISSEUR BUCK) x1
19. Câbles de raccordement mâle à mâle x15 (environ)
20. Sonnerie 5v x1
21. Jeu de connecteurs JST SM à 2 broches mâles et femelles x2
22. En-têtes mâles x10 (environ)
23. Planche de prototypage 18x30cm x1
24. Bouton poussoir tactile x2
25. En-têtes femelles x20 (environ)
26. Stylet
27. DS3231
Étape 2: Câblage matériel


Connectez d'abord l'arduino mega 2560 au blindage mcu tft de 3,5 pouces. Connectez ensuite le module de carte SD aux broches arduino mega spi. N'oubliez pas d'insérer la carte SD dans le module d'extension de carte SD. Et aussi faire des lignes 5v et gnd communes. Connectez maintenant le ds3231 aux broches arduino mega I2C. Connectez le capteur de tension à la méga broche A5 de l'arduino. Connectez la led à la méga broche 47 de l'arduino.
Remarque: ce téléphone a un problème majeur qui est un problème actuel, ce téléphone consomme beaucoup de courant, il a besoin de près de 2,1 ampères de courant. Cela est dû à l'affichage qu'il consomme près de 400ma. Si vous pouvez contrôler la luminosité du rétroéclairage de l'écran, le problème d'alimentation peut être résolu.
Carte SD Arduino Mega 2560:
CS -- 53 broches
SCK -- 52 broches
MOSI -- 51 broches
MISO -- 50 broches
VCC -- 5V
GND -- GND
Module de tension Arduino Mega 2560 25V:
A5 -- broche de sortie du module
GND -- GND du module
JACK +ve -- + du module
JACK-ve -- - du module
Arduino Mega 2560 DS3231:
SDA -- SDA d'Arduino méga
SCL -- SCL d'Arduino méga
VCC -- 5V
GND -- GND
Lecteur Arduino Mega 2560 Df Mini:
TX1 de Serial1port -- RX (Remarque: ajoutez une résistance de 1k ohm entre TX1 à RX)
RX1 de Serial1port -- TX
GND de méga Arduino -- GND
5V -- VCC
Haut-parleur + -- spk1
Haut-parleur -- spk2
Arduino Mega 2560 LED:
broche 47 -- + ve de led
GND -- -ve de led (placez une résistance de 1k ohm entre gnd de arduino mega et -ve led)
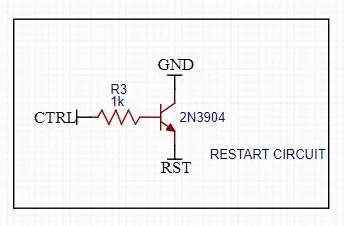
Transistor Arduino Mega 2560 2N3904 NPN: (Cette connexion concerne la réinitialisation de l'arduino via le code)
GND Émetteur
Base à 48 broches de npn (Remarque: ajoutez une résistance de 1k ohms entre la 49e broche de l'arduino et la base du transistor)
Réinitialiser le collecteur
Arduino Mega 2560 GSM 800l
TX3 de Serial3port d'arduino mega 2560 RX de GSM
RX3 de Serial3port d'arduino mega 2560 TX de GSM
TERRE TERRE
5V VCC
Amplificateur micro GSM:
MIC+ MIC+ du GSM
MIC-MIC- du GSM
GND du micro GND de l'arduino mega
VCC du micro 5V de l'arduino mega
Amplificateur Audio GSM:
Spk gauche du GSM
Droit Spk+ de GSM
VCC 5V d'arduino méga
GND GND d'arduino méga
Spk+ Haut-parleur+
Spk- Speaker-
Circuit d'arrêt:
Voir dans la photo ci-dessus.
connectez ctrl (broche de contrôle) à la broche 49 d'arduino mega
Étape 3: Comment trouver les coordonnées de l'icône (si vous souhaitez ajouter des applications uniquement, voyez ceci)




Avant cela, vous devez faire trois choses. Premièrement, le format de l'image doit être ".bmp", Deuxièmement, le nom de l'image doit être égal ou inférieur à 8 lettres, Troisièmement, la résolution de l'image doit être de 320x480 uniquement.
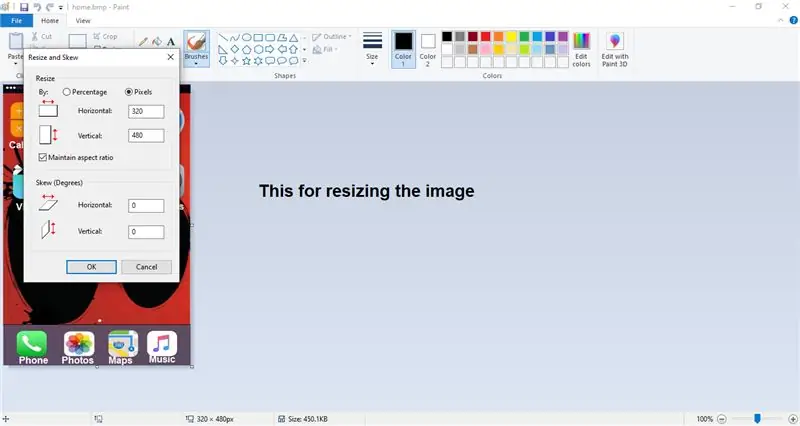
Maintenant, afin de trouver les coordonnées des icônes à l'écran, vous devez utiliser Windows Paint, qui est généralement gratuit dans Windows. Ouvrez maintenant le logiciel de peinture et ouvrez le fichier image dont vous voulez voir les coordonnées.
Assurez-vous que la taille de l'image est de 320x480 si ce n'est pas le cas, utilisez l'option de redimensionnement pour redimensionner l'image (si vous redimensionnez l'image, sélectionnez l'option pixels et tapez 320 dans la première case et 480 dans la deuxième case et cliquez sur ok.)
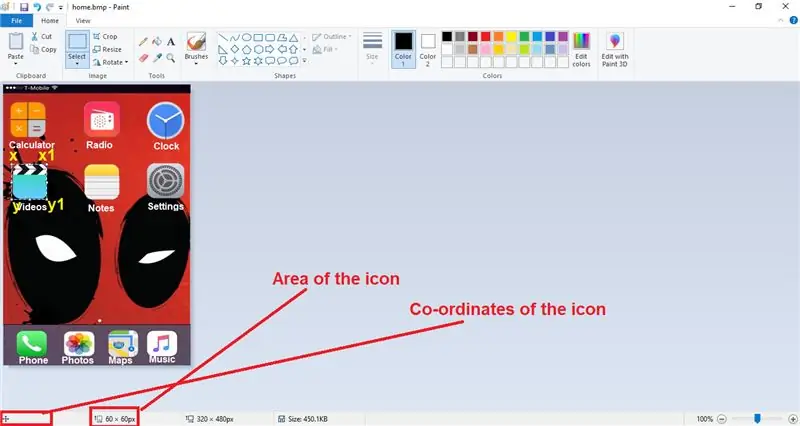
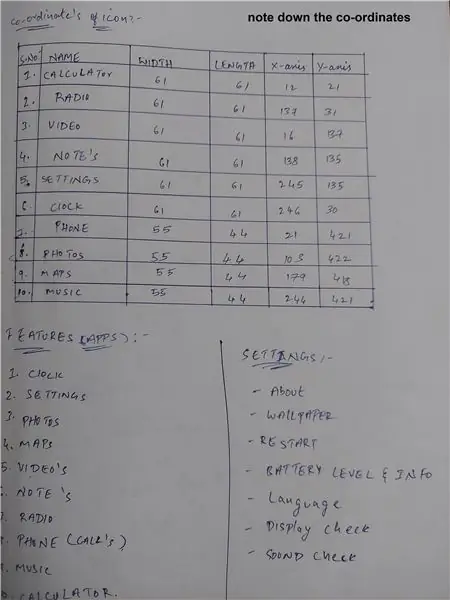
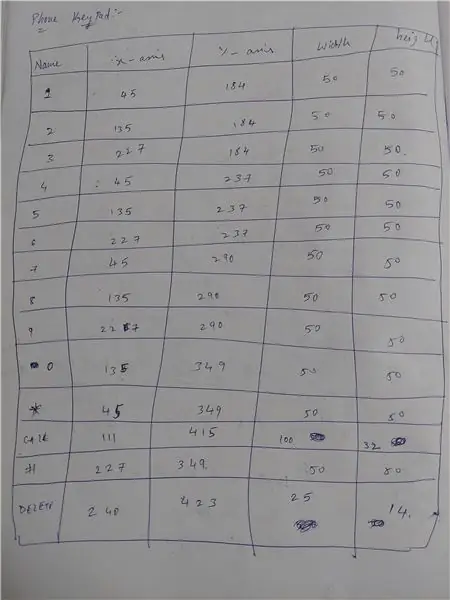
Maintenant, pour trouver les coordonnées et la zone de l'icône, placez la souris dans le coin supérieur gauche de l'icône, cliquez maintenant sur le bouton gauche de la souris et faites glisser la souris pour couvrir l'icône. Maintenant, lorsque vous voyez le bas de la peinture, utilisez la zone de l'icône. Pour voir les coordonnées de l'icône placez la souris dans le coin supérieur gauche maintenant voyez le coin inférieur gauche de la peinture vous verrez les coordonnées de l'icône ne bougez pas la souris notez juste les coordonnées. C'est ainsi que vous pouvez trouver les coordonnées.
Si vous souhaitez également trouver les coordonnées x1, y1, recherchez d'abord la longueur de l'icône horizontalement, puis ajoutez cette longueur mesurée avec la coordonnée x de l'icône, puis le résultat que vous obtenez est votre coordonnée x1 do la même chose pour trouver la coordonnée y1 juste ici, vous devez mesurer la longueur de l'icône verticalement et l'ajouter avec la coordonnée y de l'icône et le résultat que vous obtenez est la coordonnée y1.
Étape 4: Bibliothèques

Téléchargez les bibliothèques ci-dessous et ajoutez-les à votre ide arduino.
1. DS3231:
2. Bibliothèque Adafruit_GFX:
3. Bibliothèque d'amis MCU:
4. Bibliothèque Adafruit_TouchScreen:
Téléchargez uniquement ces bibliothèques, il n'est pas nécessaire de télécharger la mini bibliothèque du lecteur DF, la bibliothèque de cartes SD et la bibliothèque SPI.
Les bibliothèques de cartes SPI et SD sont déjà préinstallées dans Arduino IDE et le mini-programme du lecteur DF est écrit dans le code.
Étape 5: Comment régler la date et l'heure


Avant cela, assurez-vous que la bibliothèque DS3231 est installée dans Arduino ide.
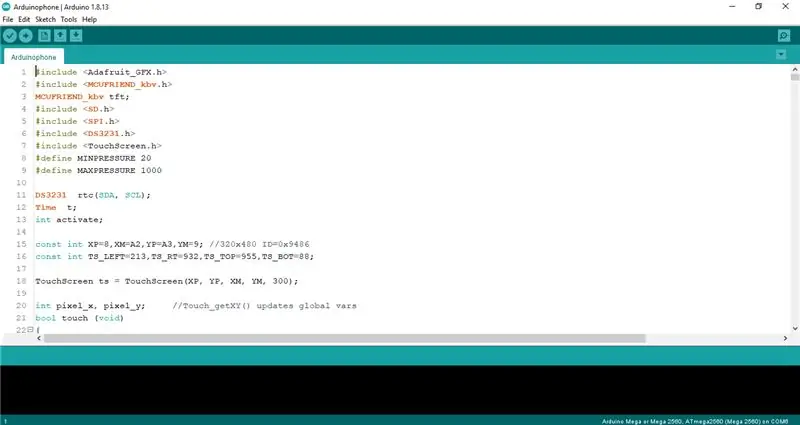
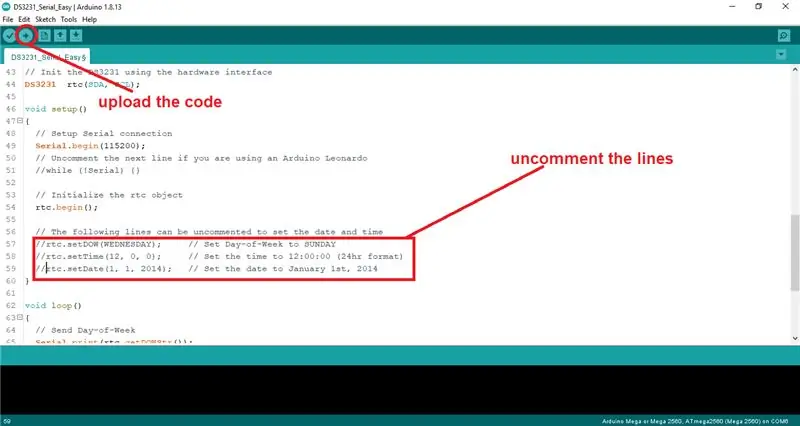
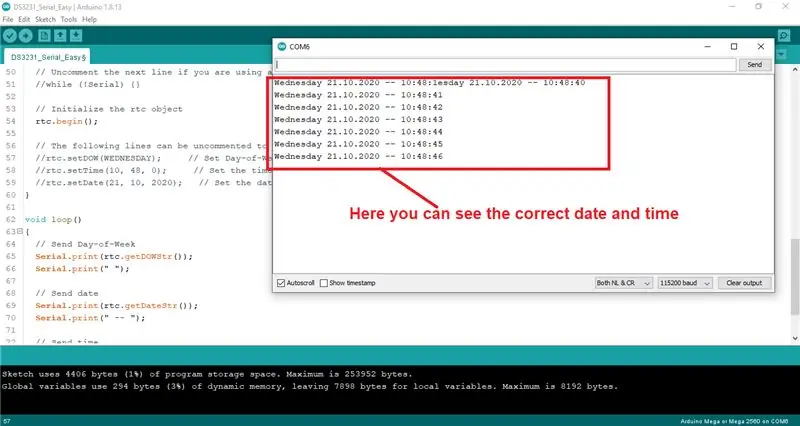
Ouvrez d'abord Arduino ide, cliquez sur le fichier, puis allez aux exemples, recherchez DS3231, ouvrez DS3231 et sélectionnez arduino et ouvrez l'exemple DS3231_Serial_Easy. Maintenant, faites défiler jusqu'à la 57e ligne du code et décommentez le code de la ligne 57 à la ligne 59 et définissez le jour actuel, l'heure actuelle, la date actuelle. Maintenant, téléchargez le code sur arduino mega, ouvrez le moniteur série et réglez le débit en bauds sur 115200 et vous verrez la date, l'heure, le jour et tout. Maintenant, fermez le moniteur et les lignes de commentaire que nous avons décommentées et téléchargez à nouveau le code. C'est l'heure, la date, le jour…..etc sont tous réglés maintenant, vous verriez l'heure correcte.
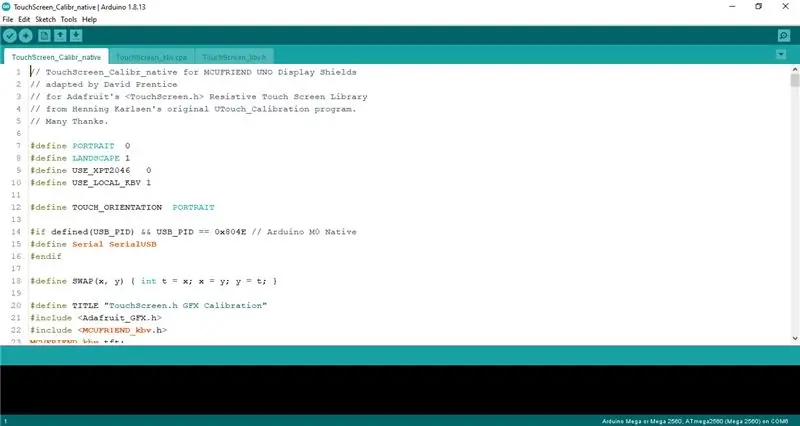
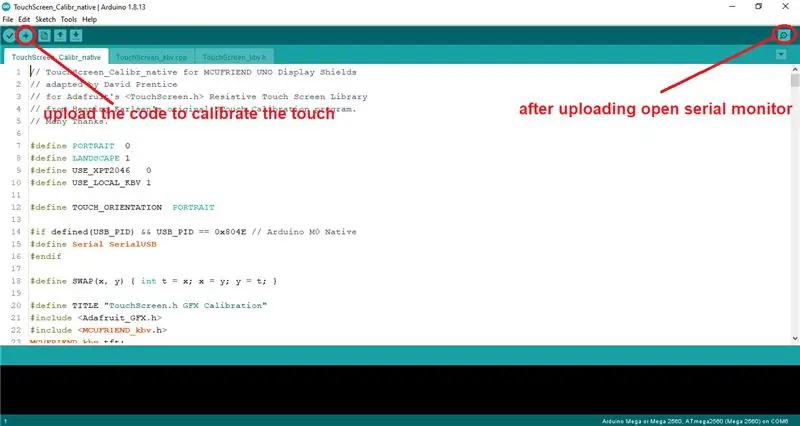
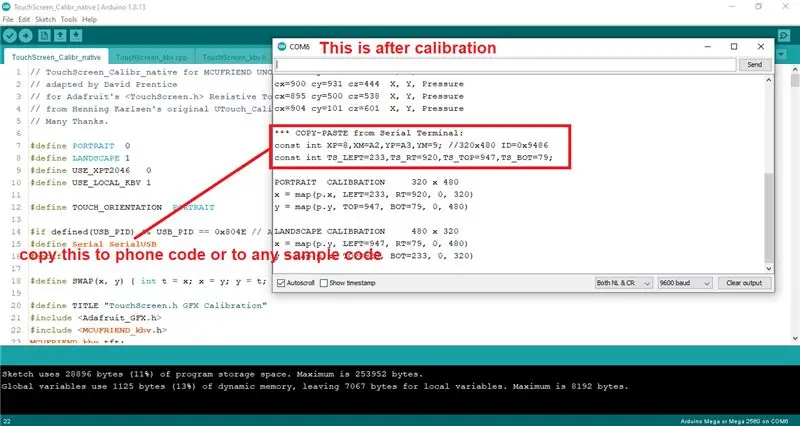
Étape 6: Calibrage tactile pour l'écran




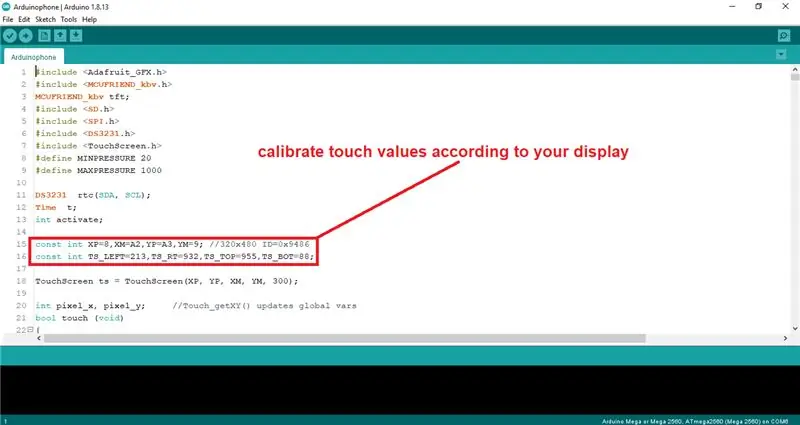
Ouvrez d'abord l'IDE Arduino, ouvrez ensuite le fichier, accédez aux exemples, faites défiler vers le bas et recherchez MCUFRIEND_KBV, cliquez dessus, recherchez le programme TouchScreen_Calibr_native et ouvrez-le. Et téléchargez le code sur l'Arduino Mega et après avoir téléchargé le code, ouvrez le moniteur série et voyez l'écran et touchez l'écran pour calibrer le toucher et faire ce qu'il dit. Après avoir terminé ce qu'il dit, consultez le moniteur série et copiez les valeurs d'étalonnage à partir de là et collez-les dans le code du téléphone ou l'exemple de code. Ça y est, l'étalonnage du toucher est terminé.
Remarque: assurez-vous de modifier le nom du pilote dans le code en fonction de votre pilote d'affichage.
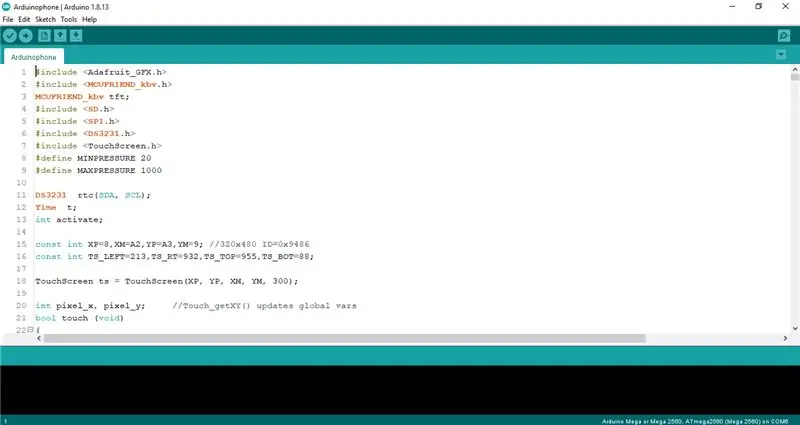
Étape 7: Code du projet

Le lien du code et des images est ici:
Remarque: assurez-vous de copier les images dans le répertoire racine de la carte SD
Conseillé:
Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : 5 étapes

Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : vidéo de ce projet
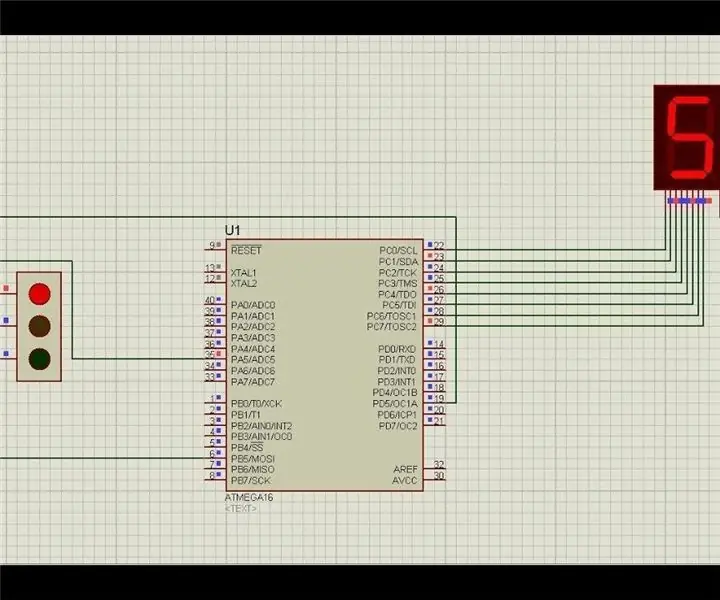
Prototype de projet de feu de circulation basé sur Atmega16 utilisant un affichage à 7 segments (simulation Proteus): 5 étapes

Prototype de projet de feux de circulation basé sur Atmega16 utilisant un affichage à 7 segments (simulation Proteus): Dans ce projet, nous allons créer un projet de feux de circulation basé sur Atmega16. Ici, nous avons pris un segment 7 et 3 LED pour désigner les signaux de feu de circulation
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Iphone poilu ! ÉTUI DE TÉLÉPHONE DIY Life Hacks - Étui de téléphone à colle chaude : 6 étapes (avec photos)

Iphone poilu ! ÉTUI DE TÉLÉPHONE DIY Life Hacks - Étui de téléphone Hot Glue : Je parie que vous n'avez jamais vu un iPhone poilu ! Eh bien, dans ce tutoriel de bricolage, vous le ferez certainement! :))Comme nos téléphones sont aujourd'hui un peu notre deuxième identité, j'ai décidé de faire un " miniature moi "… Légèrement effrayant, mais très amusant
Comment contrôler le commutateur intelligent de base Sonoff basé sur ESP8266 avec un smartphone : 4 étapes (avec photos)

Comment contrôler le commutateur intelligent de base Sonoff basé sur ESP8266 avec un smartphone : Sonoff est une gamme d'appareils pour Smart Home développée par ITEAD. L'un des appareils les plus flexibles et les moins chers de cette gamme est le Sonoff Basic. Il s'agit d'un commutateur compatible Wi-Fi basé sur une excellente puce, ESP8266. Cet article décrit comment configurer le Cl
