
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



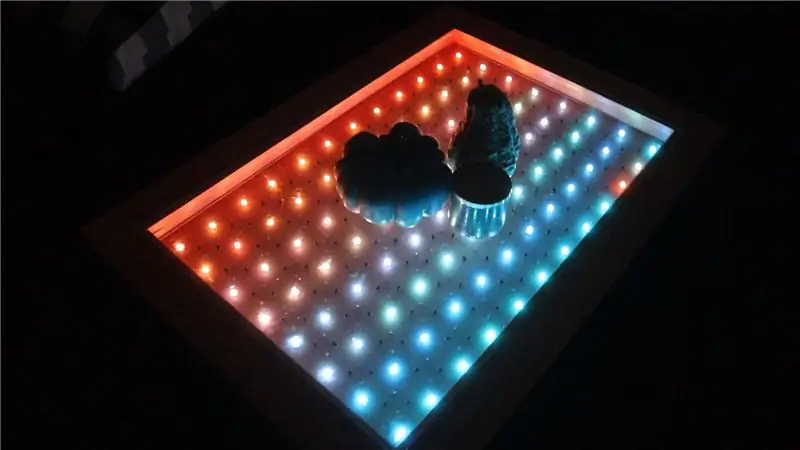
J'ai fait une table basse interactive qui allume les lumières LED sous un objet, lorsque l'objet est placé sur la table. Seules les leds qui se trouvent sous cet objet s'allumeront. Il le fait en utilisant efficacement des capteurs de proximité, et lorsque le capteur de proximité détecte qu'un objet est suffisamment proche, il éclaire un nœud sous cet objet. Il utilise également un Arduino pour mettre en place des animations qui n'ont pas besoin de capteurs de proximité, mais ajoutent un effet vraiment cool que j'adore.
Les capteurs de proximité sont constitués de photodiodes et d'émetteurs IR. Les émetteurs utilisent la lumière infrarouge (que l'œil humain ne peut pas voir) pour éclairer la table, et les photodiodes reçoivent la lumière infrarouge réfléchie par un objet. Plus il y a de lumière réfléchie (plus l'objet est proche), plus la tension venant des photodiodes fluctue. Ceci est utilisé comme indicateur pour indiquer quel nœud s'allumer. Les nœuds sont une collection de leds ws2812b et un capteur de proximité.
La vidéo ci-jointe passe en revue l'ensemble du processus de construction, tandis que je décris plus de détails ci-dessous.
Fournitures
- Ampoules LED ws2812b -
- Alimentation 5V -
- Tout Arduino que j'ai utilisé le 2560 -
- Photodiodes
- Émetteurs IR
- Résistances 10 Ohms
- Résistances 1 MOhms
- Condensateurs 47 pF
- Multiplexeurs CD4051B
- Registres à décalage SN74HC595
- Matrices Darlington ULN2803A
- Tout substrat à utiliser comme grand panneau pour les leds, j'ai utilisé un panneau composite en papier de Home Depot
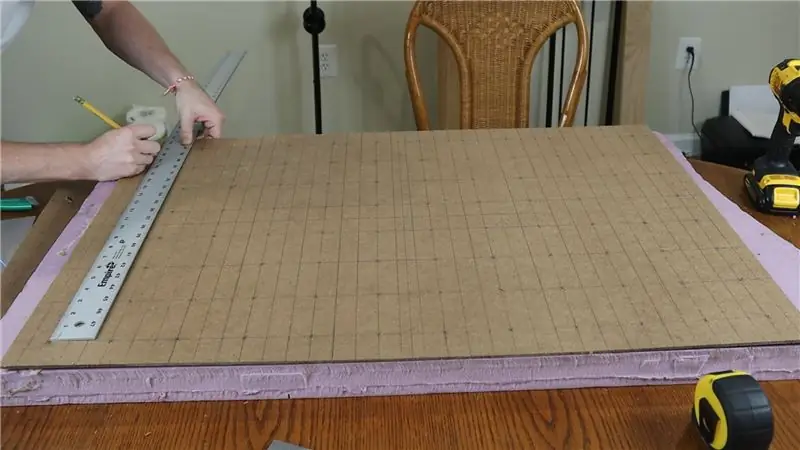
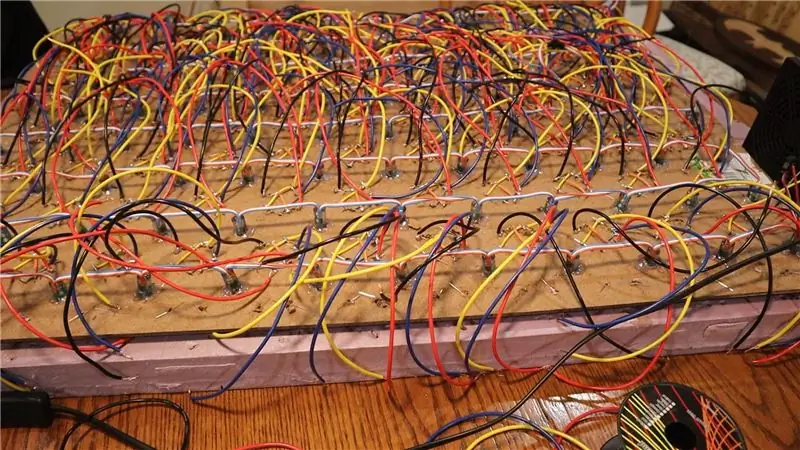
Étape 1: Créez la carte et insérez les LED




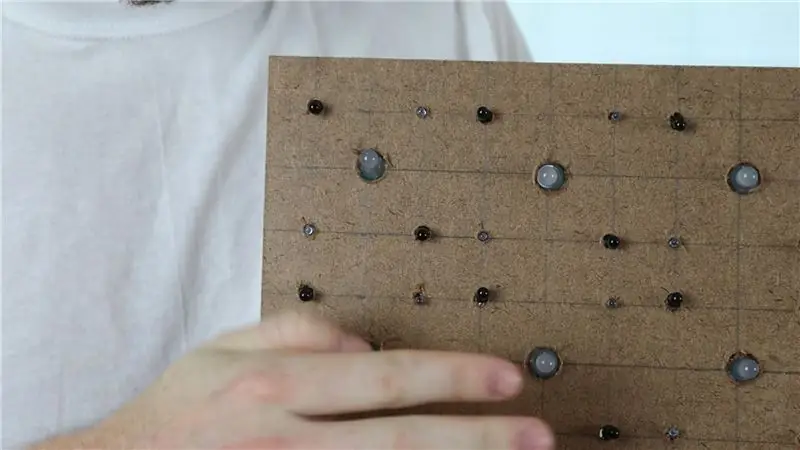
La première chose que j'ai faite a été de créer le tableau qui contiendra les leds que nous mettrons à l'intérieur de la table basse. J'ai utilisé un morceau de carton composite de Home Depot et l'ai coupé aux dimensions appropriées pour la table basse que j'avais. Après avoir coupé la planche à la bonne taille, j'ai percé tous les trous pour l'endroit où les leds allaient. La carte elle-même avait 8 rangées et 12 colonnes de leds ws2812b séparées de 3 pouces, et elles étaient attachées en serpentin. J'ai utilisé de la colle chaude pour les fixer en place.
J'ai également dû percer des trous au centre de ce qui deviendra le nœud: 4 leds ws2812b qui forment un carré, 2 photodiodes et 2 émetteurs IR dans un petit carré au centre de celui-ci. Ces 4 trous au centre du nœud seraient les spots pour les photodiodes et les émetteurs infrarouges (2 de chaque). Je les ai alternés pour assurer une exposition maximale et les ai placés à environ 1 pouce de distance au centre de chaque nœud. Je n'ai pas eu besoin de les coller à chaud, j'ai juste plié les fils de l'autre côté pour m'assurer qu'ils ne sortiraient pas de l'autre côté. Je me suis également assuré de plier les extrémités positives et négatives dans certaines directions, afin qu'elles soient correctement orientées dans le circuit. Tous les fils positifs se trouvaient sur le côté gauche de l'arrière du tableau, tandis que tous les fils négatifs se trouvaient sur le côté droit du tableau.
Étape 2: comprendre le circuit



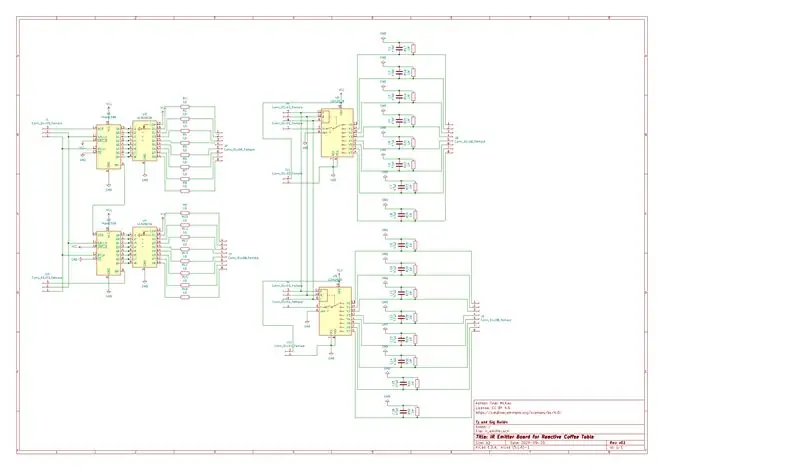
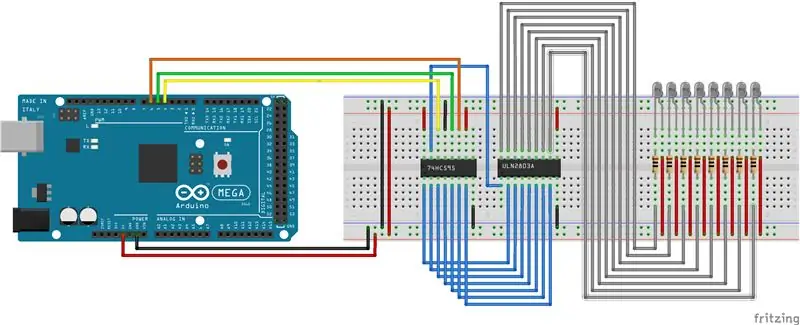
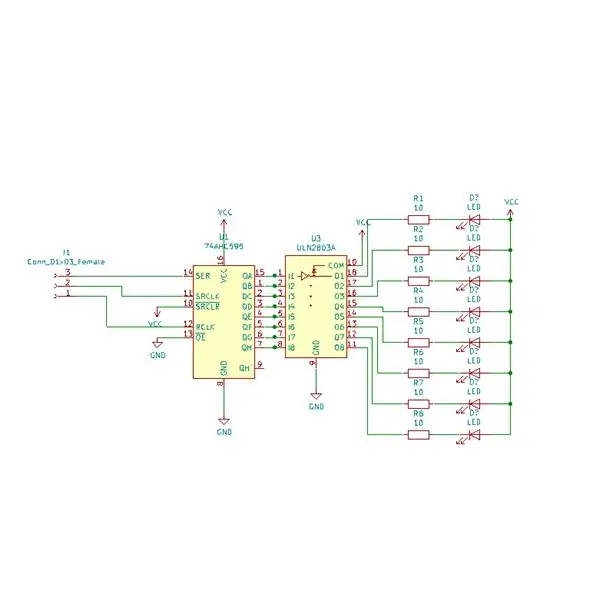
Remarque: tous les dessins animés ne sont pas exacts à la mise en œuvre (certaines broches arduino sont différentes, et j'en chaîne quelques-unes, plus à ce sujet plus tard). Le résultat final était un peu différent en raison de la complexité du circuit, mais tous les circuits animés constituent une excellente base pour comprendre comment prototyper chaque pièce. Le schéma régulier et le schéma de circuit sont tels qu'ils sont sur le PCB utilisé dans le projet.
Le code PCB qui contient le projet KiCad et les fichiers gerber peut être trouvé ici: https://github.com/tmckay1/interactive_coffee_tabl…, au cas où vous voudriez commander vous-même les PCB et créer un projet similaire. J'ai utilisé NextPCB pour créer les cartes.
Il y a essentiellement trois circuits différents qui composent ce tableau. Le premier que nous n'allons pas détailler est un simple circuit qui alimente les leds ws2812b. Un signal de données PWM est envoyé de l'Arduino aux ampoules LED ws2812b et contrôle les couleurs affichées où. Nous utilisons des leds ws2812b car elles sont adressables individuellement, nous pourrons donc contrôler laquelle des leds allumer et laquelle éteindre. Les leds ws2812b sont alimentées par une source d'alimentation externe 5V, car l'arduino seul n'a pas assez de puissance pour allumer toutes les lumières. Dans le diagramme animé ci-joint, ils utilisent une résistance pullup de 330 Ohms, mais je ne l'utilise pas dans ma construction.
Le deuxième circuit allume les émetteurs IR. Ce circuit utilise un registre à décalage pour contrôler un réseau Darlington qui envoie de l'énergie aux émetteurs IR. Un registre à décalage est un circuit intégré capable d'envoyer des signaux HAUT et BAS à plusieurs broches à partir d'un petit nombre de broches seulement. Dans notre cas, nous utilisons un registre à décalage SN74HC595 qui peut être contrôlé à partir de 3 entrées, mais contrôle jusqu'à 8 sorties. L'avantage de l'utiliser avec l'arduino est que vous pouvez enchaîner jusqu'à 8 registres à décalage à la suite (arduino ne peut en gérer que 8). Cela signifie que vous n'avez besoin que de 3 broches de l'arduino pour allumer et éteindre 64 émetteurs IR. La matrice Darlington vous permet d'alimenter un appareil à partir d'une source externe si le signal d'entrée est ÉLEVÉ, ou de couper l'alimentation de cet appareil si le signal d'entrée est FAIBLE. Ainsi, dans notre exemple, nous utilisons un réseau Darlington ULN2803A, qui permet à une source d'alimentation externe de 5 V d'allumer et d'éteindre jusqu'à 8 des émetteurs IR. Nous utilisons une résistance de 10 Ohm avec les émetteurs IR en série pour obtenir un ampérage maximal des émetteurs IR.
Le troisième circuit utilise un multiplexeur pour recevoir plusieurs entrées des photodiodes et envoie la sortie dans un signal de données. Un multiplexeur est un appareil qui est utilisé pour prendre plusieurs entrées à partir desquelles vous souhaitez lire, et n'a besoin que de quelques broches pour lire à partir de ces entrées. Il peut également faire le contraire (démultiplexer), mais nous ne l'utilisons pas pour cette application ici. Ainsi, dans notre cas, nous utilisons un multiplexeur CD4051B pour recevoir jusqu'à 8 signaux des photodiodes, et nous n'avons besoin que de 3 entrées pour lire ces signaux. De plus, nous pouvons connecter en série jusqu'à 8 multiplexeurs (arduino ne peut en gérer que 8). Cela signifie que l'arduino peut lire à partir de 64 des signaux de photodiode à partir de seulement 3 broches numériques. Les photodiodes sont orientées en polarisation inverse, ce qui signifie qu'au lieu d'être orientées dans le sens normal avec le fil positif attaché à la source de tension positive, nous attribuons le fil négatif à la source de tension positive. Cela transforme efficacement les photodiodes en photorésistances, dont la résistance change en fonction de la quantité de lumière qu'elle reçoit. Nous créons ensuite un diviseur de tension pour lire une tension dépendant de la résistance variable des photodiodes en ajoutant une résistance de 1 MOhms très résistante à la terre. Cela nous permet de recevoir des tensions supérieures et inférieures à l'arduino en fonction de la quantité de lumière infrarouge reçue par les photodiodes.
J'ai suivi la majeure partie de cette conception d'une autre personne qui l'a fait ici: https://www.instructables.com/Infrared-Proximity-S… Dans cette conception, ils ont également ajouté un condensateur de 47 pF, comme nous le faisons, en face de la résistance de 1 MOhm utilisé pour créer le diviseur de tension avec les photodiodes. La raison pour laquelle il a ajouté que c'était parce qu'il faisait varier l'activation et la désactivation des émetteurs IR avec un signal PWM et, ce faisant, il a entraîné une petite chute de tension des photodiodes lorsque les émetteurs IR ont été immédiatement allumés. Cela a fait que les photodiodes ont changé de résistance même lorsqu'elles ne recevaient pas plus de lumière IR d'un objet, car les émetteurs IR partageaient la même source d'alimentation 5V que les photodiodes. Le condensateur a été utilisé pour s'assurer qu'il n'y avait pas de chute de tension lorsque les émetteurs IR étaient allumés et éteints. J'avais initialement prévu de faire cette même stratégie, mais j'ai manqué de temps pour la tester, alors à la place j'ai laissé les émetteurs IR toujours allumés. J'aimerais changer cela à l'avenir, mais jusqu'à ce que je redessine le code et le circuit, le PCB est actuellement conçu pour que les lumières IR soient allumées à tout moment, et j'ai quand même gardé les condensateurs. Vous ne devriez pas avoir besoin du condensateur si vous utilisez cette conception de PCB, mais je vais vous présenter une autre version du PCB qui accepte une entrée supplémentaire dans le registre à décalage qui vous permettra de moduler les émetteurs IR en marche et en arrêt. Cela permettra d'économiser beaucoup sur la consommation d'énergie.
Vous pouvez consulter les diagrammes animés joints pour une configuration de prototype à tester sur votre arduino. Il existe également un schéma coloré plus détaillé pour chaque circuit qui décrit la configuration et l'orientation des appareils électroniques. Dans le schéma PCB ci-joint, nous avons 4 circuits au total, 2 circuits utilisés pour allumer les émetteurs IR et 2 circuits à lire à partir des photodiodes. Ils sont orientés sur le PCB 2 groupes côte à côte avec un groupe composé de 1 circuit émetteur IR et 1 circuit photodiode, de sorte que 2 colonnes de 8 nœuds peuvent être mises dans un seul PCB. Nous chaînons également les deux circuits ensemble, de sorte que trois broches de l'arduino peuvent contrôler les deux registres à décalage, et 3 broches supplémentaires peuvent contrôler les deux multiplexeurs sur la carte. Il y a un en-tête de sortie supplémentaire pour pouvoir connecter en guirlande des PCB supplémentaires.
Voici quelques ressources que j'ai suivies pour le prototypage:
- https://lastminuteengineers.com/74hc595-shift-regi…
- https://techtutorialsx.com/2016/02/08/using-a-uln2…
- https://tok.hakynda.com/article/detail/144/cd4051be…
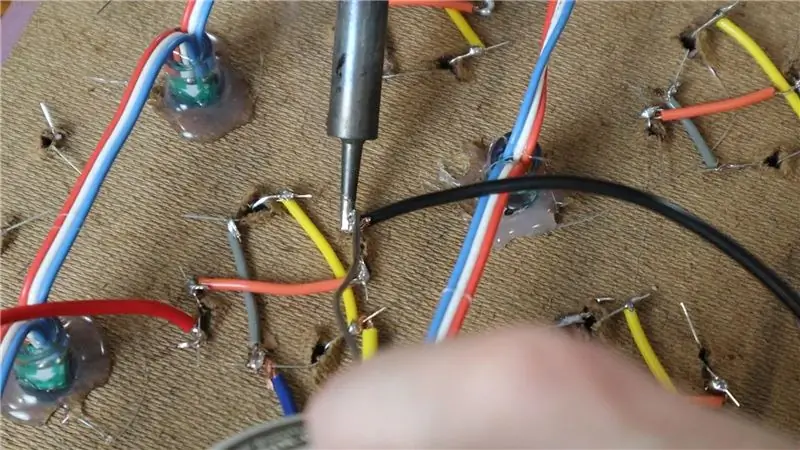
Étape 3: Souder les fils au nœud




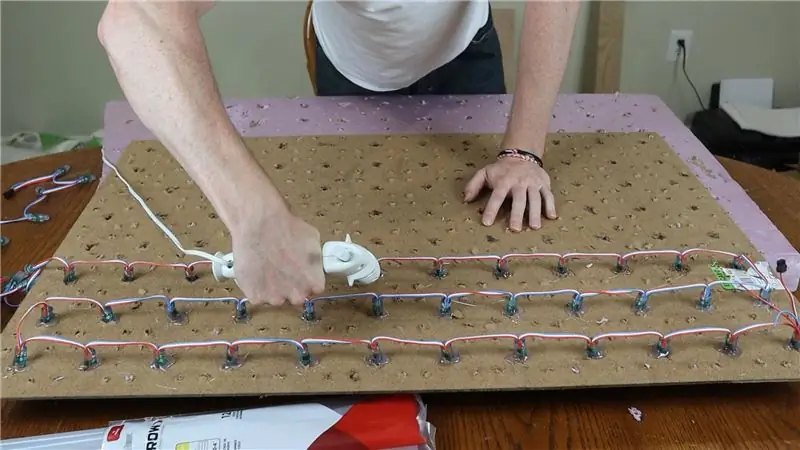
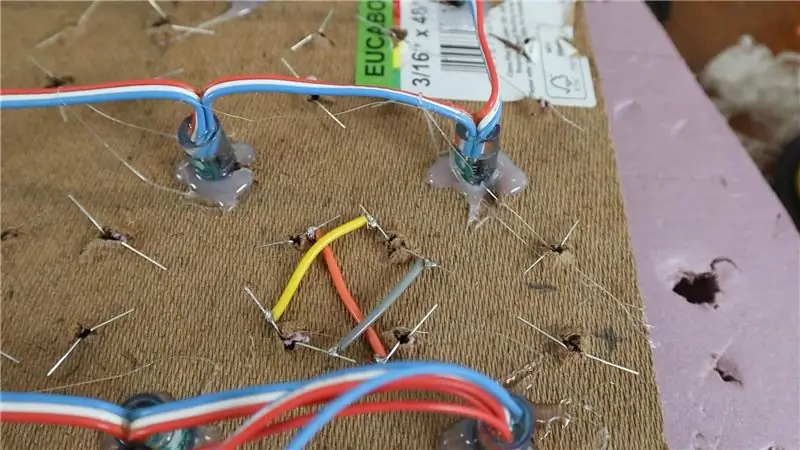
Maintenant que vous comprenez comment le circuit est fait, allez-y et soudez les fils à chaque nœud. J'ai soudé les photodiodes en parallèle (fils jaune et gris) et les émetteurs ir en série (fil orange). J'ai ensuite soudé un fil jaune plus long aux photodiodes en parallèle qui sera connecté à la source d'alimentation 5V, et un fil bleu qui sera connecté à l'entrée photodiode du PCB. J'ai soudé un long fil rouge au circuit émetteur IR qui sera utilisé pour se connecter à la source d'alimentation 5V et un fil noir qui se connectera à l'entrée émetteur IR du PCB. En fait, j'ai fait en sorte que les fils soient un peu trop courts et que je n'ai donc pu connecter que 5 des nœuds de chaque colonne à la fin (au lieu de 7). Je prévois de réparer ça plus tard.
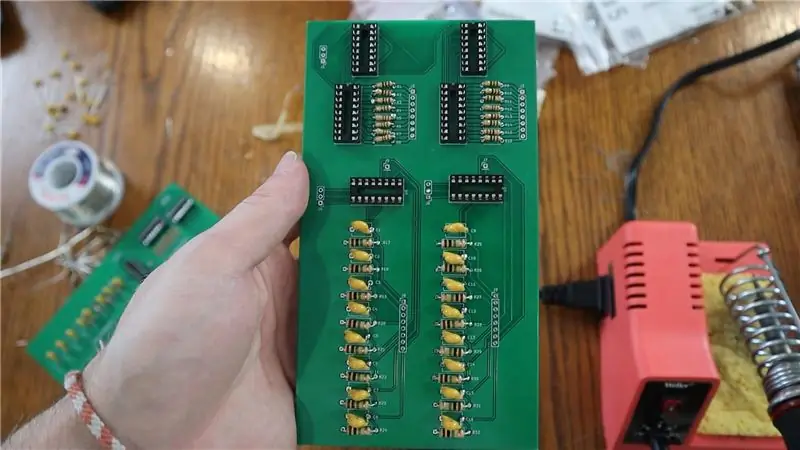
Étape 4: Soudez les composants du PCB et attachez-le à la carte



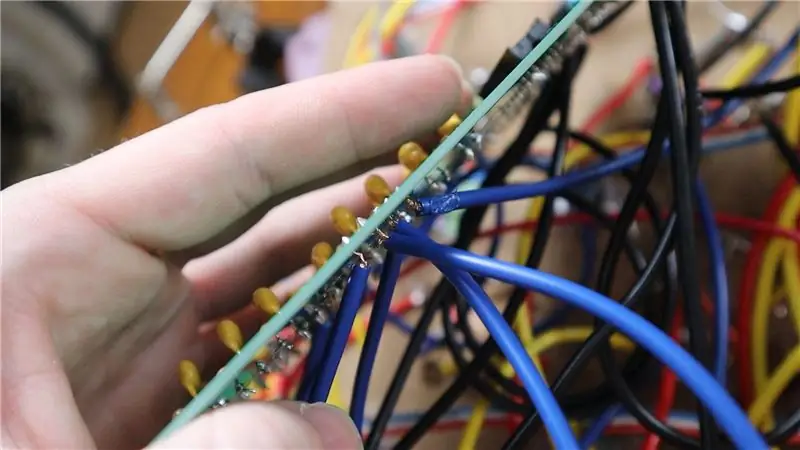
Remarque: le PCB dans l'image ci-jointe est la première version que j'ai faite qui manquait d'entrées et de sorties d'alimentation et également une sortie en guirlande pour chaque circuit interne. La nouvelle conception du PCB corrige cette erreur.
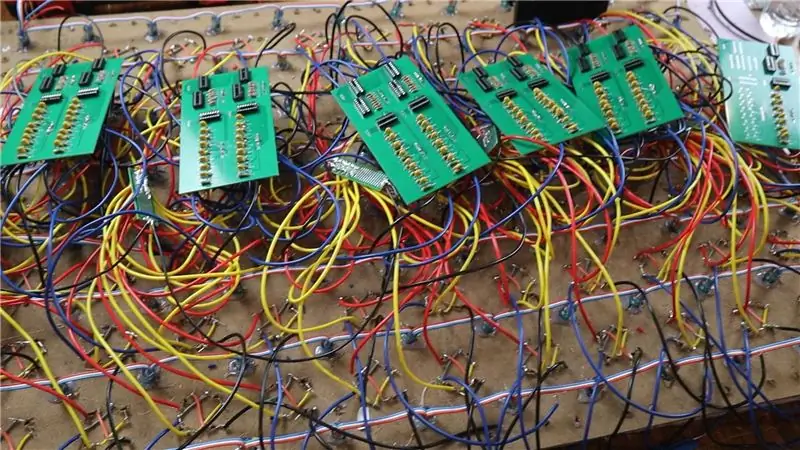
Ici, il vous suffit de suivre le schéma du PCB pour souder les composants au PCB, puis une fois cela fait, souder le PCB à la carte. J'ai utilisé des circuits imprimés externes pour attacher le signal d'alimentation 5V, que j'ai distribué à tous les fils jaune et rouge. Avec le recul, je n'avais pas besoin de fils rouges et jaunes aussi longs et j'aurais pu connecter les nœuds les uns aux autres (au lieu de les connecter à une carte de circuit externe commune). Cela aura vraiment réduit la quantité d'encombrement à l'arrière de la planche.
Comme j'avais 8 rangées de leds ws2812b et 12 colonnes, je me suis retrouvé avec 7 rangées et 11 colonnes de nœuds (77 nœuds au total). L'idée est d'utiliser un côté du PCB pour une colonne de nœuds et l'autre côté pour l'autre colonne. Donc, comme j'avais 11 colonnes, j'avais besoin de 6 PCB (le dernier ne nécessitant qu'un seul groupe de composants). Comme j'ai rendu les fils trop courts, je n'ai pu connecter que 55 nœuds, 11 colonnes et 5 lignes. Vous pouvez le voir sur la photo, j'ai fait une erreur et j'ai soudé les fils bruts à la carte, ce qui serait bien si les fils étaient assez fins, mais dans mon cas, ils étaient trop épais. Cela signifiait que j'avais des extrémités de fil effilochées très proches les unes des autres pour chaque entrée d'émetteur IR et entrée de photodiode, donc il y avait beaucoup de débogage à cause de tous les courts-circuits. À l'avenir, je vais utiliser des connecteurs pour connecter le PCB aux fils de la carte afin d'éviter les courts-circuits et de nettoyer les choses.
Étant donné que l'Arduino ne peut connecter en guirlande que jusqu'à 8 registres à décalage et multiplexeurs, j'ai créé deux chaînes distinctes, l'une occupant les 8 premières colonnes et l'autre les 3 colonnes restantes. J'ai ensuite attaché chaque chaîne à un autre circuit imprimé qui n'avait que 2 multiplexeurs, afin que je puisse lire chaque chaîne de signaux de données de multiplexeur de ces deux multiplexeurs dans l'arduino. Ces deux multiplexeurs étaient également connectés en guirlande. Cela signifie qu'il y avait un total de 16 signaux de sortie et 2 entrées analogiques utilisées dans l'arduino: 1 signal de sortie pour contrôler les leds ws2812b, 3 signaux de sortie pour la première chaîne de registres à décalage, 3 signaux de sortie pour la première chaîne de multiplexeurs, 3 signaux de sortie pour la deuxième chaîne de registres à décalage, 3 signaux de sortie pour la deuxième chaîne de multiplexeurs, 3 signaux de sortie pour les 2 multiplexeurs qui agrègent chaque signal de données PCB, et enfin 2 entrées analogiques pour chaque signal de données des 2 multiplexeurs agrégés.
Étape 5: Examinez le code
Remarque: en plus du code interactif ci-dessous, j'ai utilisé une bibliothèque tierce pour produire les animations des leds ws2812b. Vous pouvez le trouver ici:
Vous pouvez trouver le code que j'ai utilisé ici:
En haut, je définis les broches arduino qui se connecteront à chaque partie du PCB. Dans la méthode de configuration, je définis les broches de sortie des multiplexeurs, allume les émetteurs IR, définit un tableau baseVal qui garde une trace de la lecture de la lumière ambiante pour chaque photodiode et initialise FastLED qui écrira sur les leds ws2812b. Dans la méthode de boucle, nous réinitialisons la liste des LED qui sont assignées à être allumées dans la bande ws2812b. Ensuite, nous lisons les valeurs des photodiodes dans les chaînes de multiplexage et activons les leds ws2812b qui sont censées être allumées si la lecture de la photodiode dans le nœud dépasse un certain seuil défini par rapport à la valeur de base des lectures de lumière ambiante. Nous rendons ensuite les LED s'il y a un changement dans le nœud qui devrait être allumé. Sinon, il continue de tourner jusqu'à ce que quelque chose change pour accélérer les choses.
Le code pourrait probablement être amélioré et j'envisage de le faire, mais il y a un délai d'environ 1 à 2 secondes à partir du moment où les lumières s'allument après qu'un objet est placé sur la table. Je pense que le problème sous-jacent est que FastLED prend un certain temps pour rendre les 96 LED sur la table et que le code doit parcourir et lire 77 entrées de la table. J'ai essayé ce code avec 8 LED et je l'ai trouvé presque instantané, mais je cherche le point idéal des LED qui fonctionneront avec ce code et seront presque instantanés, tout en améliorant le code.
Étape 6: Allumez l'Arduino



Maintenant, tout ce que vous avez à faire est d'allumer l'arduino et de voir la fonction de table ! En utilisant la bibliothèque d'animations mentionnée précédemment, vous pouvez mettre des animations cool ws2812b led, ou vous pouvez mettre le code de la table basse et le voir s'allumer dans chaque section. N'hésitez pas à commenter vos questions ou opinions, et j'essaierai de vous répondre dans les meilleurs délais. À votre santé!
Conseillé:
Table basse d'animation : 9 étapes (avec photos)

Table basse d'animation : Il existe de nombreux très bons instructables sur la façon de faire des tables basses interactives avec des matrices LED, et je me suis inspiré et des conseils de certains d'entre eux. Celui-ci est simple, bon marché et surtout destiné à stimuler la créativité : avec seulement deux boutons
Table basse d'arcade à deux joueurs RasPi : 7 étapes (avec photos)

Table basse d'arcade à deux joueurs RasPi : Voici ma version de la table basse d'arcade Raspberry Pi. J'ai eu l'idée d'autres excellents instructables ici et je voulais partager mon expérience avec la construction. La table peut jouer à des jeux de plusieurs époques de jeux vidéo, notamment NES, SNES, Sega, Play
Table basse LED Arduino contrôlée par Bluetooth : 10 étapes (avec photos)

Table basse à LED Arduino contrôlée par Bluetooth : c'était mon premier vrai projet Arduino et c'est aussi mon premier instructable, alors soyez gentil dans les commentaires :) Je voulais essayer de répondre aux questions qui m'ont pris du temps à comprendre et à fournir des instructions détaillées, donc si vous connaissez très bien ho
Table basse LED interactive DIY : 16 étapes (avec photos)

Table basse LED interactive bricolage : dans ce Instructable, je vais vous montrer comment j'ai fait une table basse LED interactive étape par étape. Cette table étonnante crée une ambiance incroyable dans mon salon. H
Dot² - une table basse interactive : 12 étapes (avec photos)

Dot² - une table basse interactive : Pendant mon stage, j'ai construit une table interactive sur laquelle vous pouvez exécuter des animations, des effets LED impressionnants et oui, jouer à des jeux old school !! Je me suis inspiré pour créer cette table basse à partir de la table Music Visualiser Table de crt4041 est contrôlée
