
Table des matières:
- Étape 1: Matériel requis
- Étape 2: Construisez le panneau LED
- Étape 3: Construire le tableau de contrôle
- Étape 4: Modifier le tableau
- Étape 5: préparer et monter les commutateurs
- Étape 6: Préparez l'Arduino Nano
- Étape 7: tout mettre ensemble
- Étape 8: Comment produire des animations
- Étape 9: Bonus: une version prototype pour vérifier le logiciel
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Il existe de nombreux très bons instructables sur la façon de faire des tables basses interactives avec des matrices LED, et je me suis inspiré et des conseils de certains d'entre eux. Celui-ci est simple, pas cher et surtout destiné à stimuler la créativité: avec seulement deux boutons, vous pouvez créer des animations dessus !
Nous avions une table IKEA LACK avec une bosse, en avons acheté une nouvelle, laissant l'ancienne pour la réutiliser dans un projet. Le dessus mesure 55x55x5cm, et il est creux, avec juste une fine planche en haut et en bas qui est facile à découper avec un cutter. Les côtés sont plus robustes, en panneau dur d'environ 1 cm. Il est rempli de carton dans une structure en nid d'abeille, qui s'enlève facilement.
La quincaillerie locale dispose de plexiglas 50x50cm en différentes épaisseurs, couleurs et transparences. Le blanc opaque de 4 mm est suffisamment transparent et le prix raisonnable (4,50 EUR - toujours la plus grosse dépense du projet !).
Au lieu de LED adressables individuellement, j'utilise la puce MAX7219 facilement disponible. Le courant de sortie maximum selon la fiche technique est de 320mA au total, donc 5mA par LED. Un peu en dessous des 20mA nominaux pour les LED blanches de 5 mm, mais suffisamment lumineux à cet effet.
En utilisant seulement 2 boutons, l'utilisateur peut créer ou modifier des animations. L'Arduino dispose de 1 Ko de mémoire EPROM, ce qui permet de contenir 128 images de 8x8 bits. Assez d'espace pour stocker 15 animations de 1 à 15 images chacune.
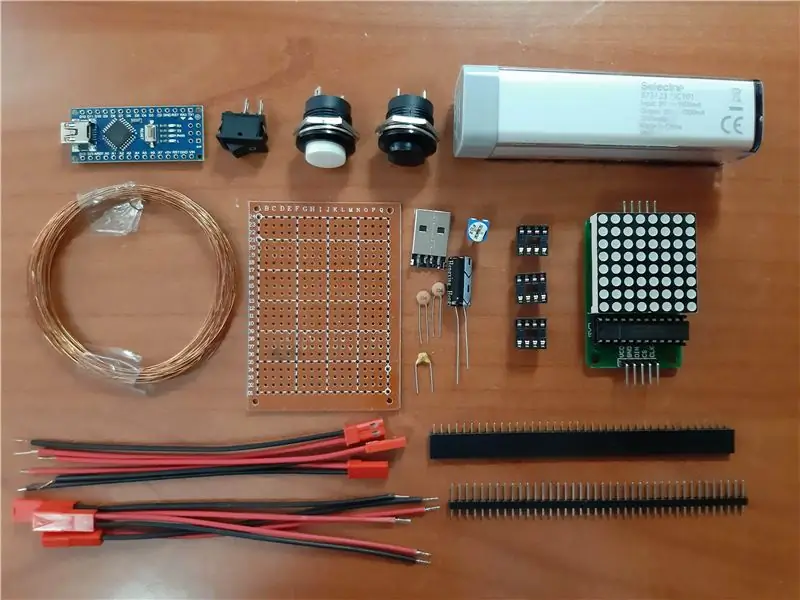
Étape 1: Matériel requis

Table basse Ikea
Plexiglas opaque 50x50cm, épaisseur 4mm
~0,5 mètre carré de carton. Le carton robuste à 3 couches utilisé pour l'emballage des meubles est le meilleur.
peinture blanche
Un Arduino Nano sans en-têtes de broche
Un connecteur USB-A mâle
Petite banque d'alimentation USB
CI MAX7219
Une prise IC 24 broches (ou 3 prises 8 broches)
Un potentiomètre trimmer de 20kOhm
64 LED blanches de 5 mm. Idéalement diffusé, mais clair est également très bien.
~10m de fil émaillé (ou autre fil isolant)
2 boutons-poussoirs momentanés, montage sur panneau de 16 mm
1 gros condensateur électrolytique (~1000muF)
1 condensateur céramique (~1muF)
2 condensateurs en céramique (~0.1muF)
1 interrupteur marche/arrêt rectangulaire (rocker bateau 10x15mm)
Une planche prototype 5x7cm
4 pièces d'angle pour restreindre le mouvement du panneau LED
2 embases 40 broches à une rangée: 1 mâle et une femelle
2 m de fil de raccordement toronné
3 paires mâle-femelle de connecteur JST avec cordons de 10 cm
4 petites vis à bois
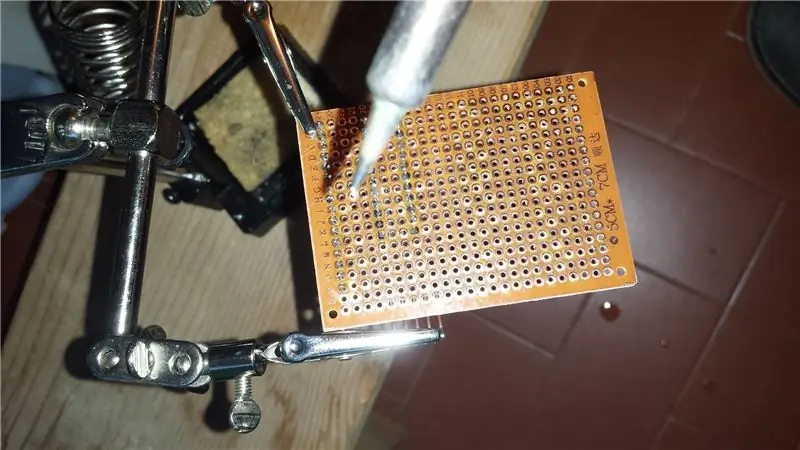
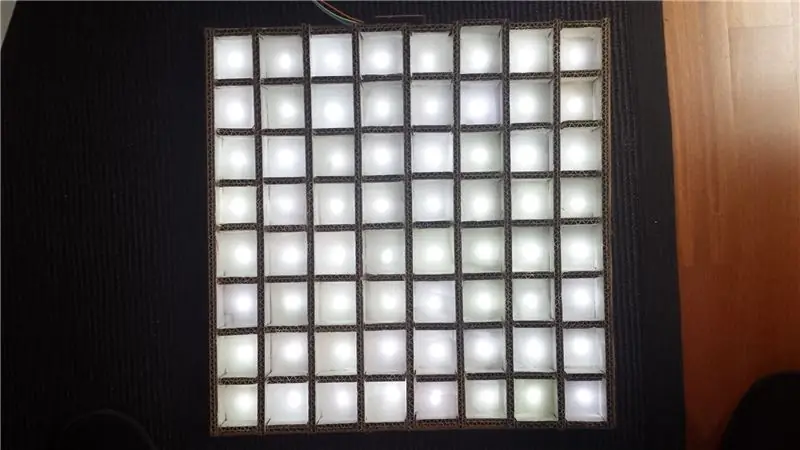
Étape 2: Construisez le panneau LED



Dessinez une grille de 8x8 carrés de 5x5 cm sur le carton. Dessinez également les diagonales, de sorte que le centre soit facile à trouver. Découpez-le mais laissez un espace supplémentaire de 1 cm autour des bordures. Mon carton n'était pas assez grand, alors je l'ai construit à partir de deux moitiés et j'ai utilisé du ruban adhésif pour les connecter
Percez des trous au centre de chaque carré et placez-y une LED de 5 mm. Pliez les broches LED avec un angle de 90 degrés entre les cathodes et les anodes. Reliez ensemble toutes les cathodes d'une rangée et toutes les anodes d'une colonne. J'ai utilisé du fil émaillé et j'ai juste brûlé le revêtement avec le fer à souder.
Coupez un morceau de 16 broches de l'embase femelle et collez-le au centre de l'un des côtés. Soudez les 16 fils aux broches: anodes d'un côté, cathodes de l'autre. Testez que toutes les LED s'allument lors de l'alimentation d'une combinaison d'une cathode et d'une anode avec 5V en série avec une résistance de 1kOhm.
Découpez 9 bandes de carton de 30x40,5cm Découpez plus de bandes de 3cm de large qui sont ensuite découpées en 72 rectangles de 4,5x3cm. Avec de la colle chaude, montez les bandes puis les rectangles pour former une petite « boîte » autour de chaque LED. Peignez l'intérieur de chaque « boîte » en blanc pour une meilleure réflexion de la lumière.
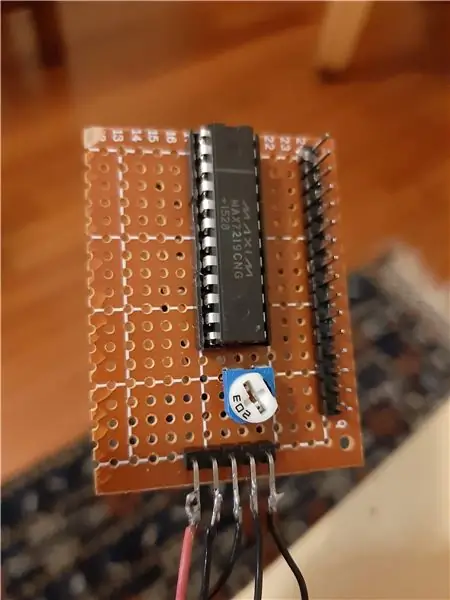
Étape 3: Construire le tableau de contrôle



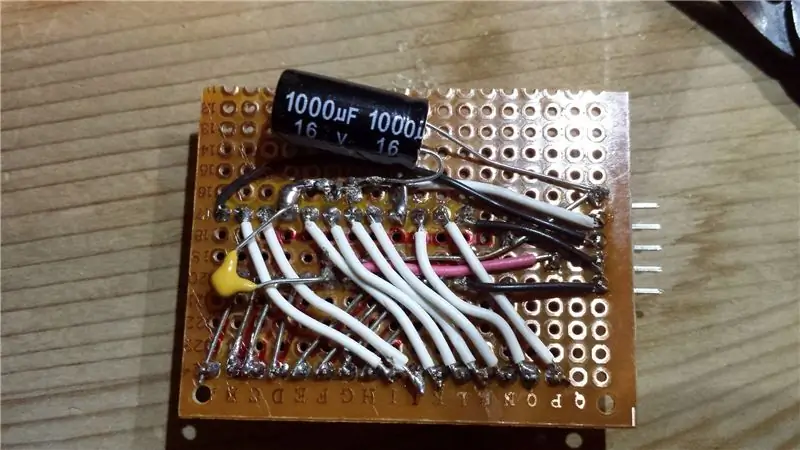
Les composants de la carte de contrôle s'adaptent facilement sur une demi-carte prototype de 5x7cm. Soudez-le ensemble selon les schémas et l'image montrée. Notez que l'ordre des colonnes (chiffres) et des lignes (segments) sur le MAX7219 n'est pas dans l'ordre, mais c'est facilement corrigé dans le logiciel.
Les condensateurs servent à filtrer la puissance, le pot à réguler l'intensité. Il y a un en-tête mâle à 5 broches avec des broches pliées pour se connecter à l'Arduino.
Étape 4: Modifier le tableau



Découpez un trou carré de 48x48cm dans le dessus de la table. Le matériau est suffisamment souple pour pouvoir être coupé avec un cutter en utilisant une force modérée. Retirez la garniture en nid d'abeille. Percez ou percez deux trous à travers un côté de la table pour les deux boutons-poussoirs. Faites un trou rectangulaire pour le bouton marche/arrêt sur le côté inférieur. Collez les coins pour restreindre le mouvement du panneau LED. Je garde une boîte avec des matériaux d'emballage aléatoires et il y avait des pièces de protection d'angle de meubles en plastique qui n'avaient besoin que d'un peu de garniture. Vous pouvez également les fabriquer en carton.
Étape 5: préparer et monter les commutateurs

Soudez un condensateur céramique de 0,1 muF sur les contacts de chaque bouton-poussoir. Avec la résistance pull-up intrinsèque 20-50kOhm de l'Arduino, cela fournira un anti-rebond avec une constante de temps de tau=RC=2-5ms. Souder les connecteurs JST femelles aux boutons poussoirs et à l'interrupteur marche/arrêt. Montez les interrupteurs sur la table.
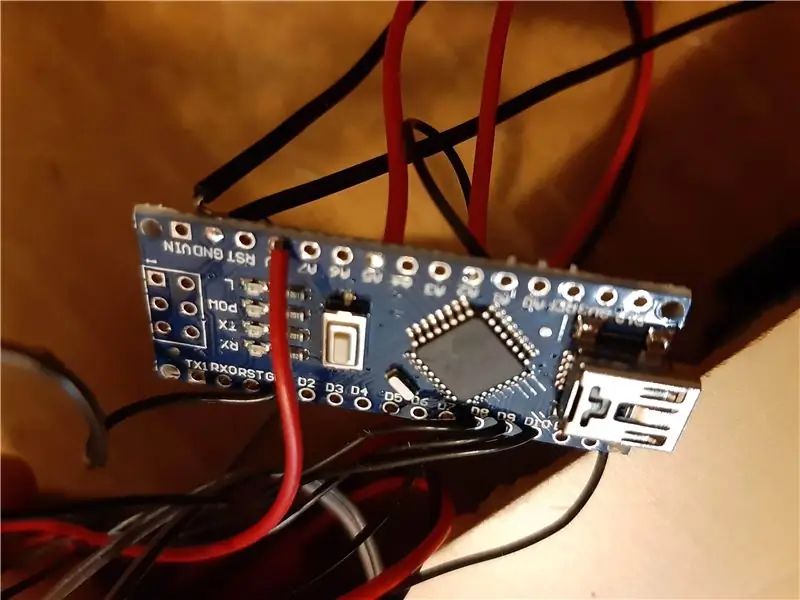
Étape 6: Préparez l'Arduino Nano


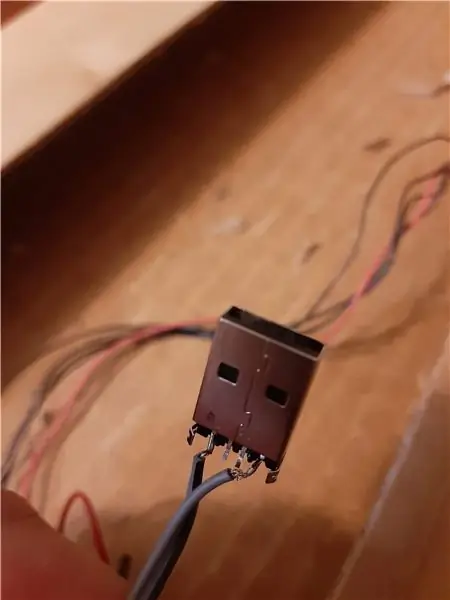
Soudez 5 fils toronnés, les connecteurs JST mâles et le connecteur mâle USB à l'Arduino selon le schéma et la photo. Soudez une embase femelle à 5 broches aux fils torsadés (ou soudez-la directement à la carte de commande).
Téléchargez et exécutez l'esquisse SetEEPROM.ino sur l'Arduino Nano. Cela met 15 animations dans l'EEPROM. Lorsqu'ils sont téléchargés (cela prend ~2s), la LED 13 s'allume. Téléchargez maintenant le sketch AnimationTable.ino.
NB: d'une manière ou d'une autre, les fichiers.ino ont refusé de télécharger. Je les ai renommés avec.txt et c'était OK. Donc, après le téléchargement, remplacez l'extension par.ino
Étape 7: tout mettre ensemble





Connectez l'Arduino à la carte de contrôle, aux commutateurs et à la banque d'alimentation. Du velcro sur le powerbank est idéal pour le maintenir en place. Connectez le panneau au tableau de commande et placez-le à l'intérieur de la table. Allumez pour le voir s'allumer: avant de démarrer toute animation, toutes les LED s'allument et s'éteignent. Ensuite, il montre la première animation, qui est en fait une image statique d'un échiquier. Couvrir avec le plexiglas et vérifier si l'éclairage à l'intérieur de chaque pixel est homogène. Sinon, couvrez la LED avec un petit morceau de tissu. Percez des trous aux quatre coins du plexiglas et vissez-le à la table.
Étape 8: Comment produire des animations


Le sketch permet de créer et de rejouer des animations en utilisant seulement deux boutons: « éditer » et « jouer ».
Au démarrage, il montre la première animation, qui n'est pas vraiment une animation puisqu'elle se compose d'une seule image (un échiquier). Si vous appuyez sur 'play', cela passera à l'animation suivante. Il y en a 16 au total: 15 animations réelles de 1 à 15 images, plus 1 qui les joue toutes dans une séquence.
Si vous appuyez sur 'éditer', le cadre se fige et un curseur se déplace sur l'écran. Chaque fois que vous appuyez à nouveau sur 'éditer', le pixel à la position du curseur s'inverse. Appuyez à nouveau sur « play » pour voir le résultat et passer à une autre image. Les modifications sont stockées en temps réel dans l'EEPROM, de sorte qu'elles resteront en mémoire même lorsqu'elles sont éteintes.
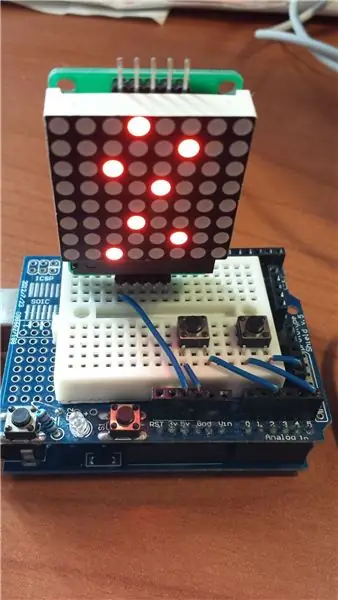
Étape 9: Bonus: une version prototype pour vérifier le logiciel
Si vous souhaitez simplement essayer le créateur d'animations à petite échelle ou dans un projet différent, vous pouvez le faire avec un prototype de shield, une matrice LED 8x8 avec module MAX7219 attaché et deux boutons-poussoirs, comme sur la photo. Le décodage des lignes et des colonnes n'est plus nécessaire, alors commentez les lignes 64-65 et décommentez les lignes 68-69.
Conseillé:
Table basse LED interactive Arduino : 6 étapes (avec photos)

Table basse interactive à LED Arduino : j'ai fait une table basse interactive qui allume les lumières LED sous un objet, lorsque l'objet est placé sur la table. Seules les leds qui se trouvent sous cet objet s'allumeront. Il le fait en utilisant efficacement des capteurs de proximité, et lorsque la proximité
Table basse d'arcade à deux joueurs RasPi : 7 étapes (avec photos)

Table basse d'arcade à deux joueurs RasPi : Voici ma version de la table basse d'arcade Raspberry Pi. J'ai eu l'idée d'autres excellents instructables ici et je voulais partager mon expérience avec la construction. La table peut jouer à des jeux de plusieurs époques de jeux vidéo, notamment NES, SNES, Sega, Play
Table basse LED Arduino contrôlée par Bluetooth : 10 étapes (avec photos)

Table basse à LED Arduino contrôlée par Bluetooth : c'était mon premier vrai projet Arduino et c'est aussi mon premier instructable, alors soyez gentil dans les commentaires :) Je voulais essayer de répondre aux questions qui m'ont pris du temps à comprendre et à fournir des instructions détaillées, donc si vous connaissez très bien ho
Table basse intelligente : 14 étapes (avec photos)

Table basse intelligente : Salut les créateurs, Nous avons la joie de réaliser un projet qui nous trotte dans la tête depuis longtemps et de le partager avec vous. Table basse intelligente. Parce que cette table est vraiment intelligente. Il illumine votre environnement en fonction du poids de votre boisson
CoffeeCade (table basse d'arcade) : 11 étapes (avec photos)

CoffeeCade (Arcade Coffee Table) : J'ai construit ce projet pour un cours multimédia. Avant ce projet, je n'avais aucune expérience avec le Raspberry Pi et une certaine expérience du travail du bois. Je crois que ce projet peut être accompli par quelqu'un avec n'importe quel niveau de compétence. J'ai fait des erreurs et
