
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-06-01 06:09.

C'est un jeu qui se joue sur le Micro:bit
Le jeu s'appelle Rain et le but est d'éviter d'être touché par les objets qui tombent.
Soit en se déplaçant de gauche à droite et/ou en tirant sur les objets.
Le jeu est géré par les commandes suivantes.
Shake - Initie un nouveau jeu.
A - Déplace le personnage vers la gauche.
B - Déplace le personnage vers la droite.
A+B - Tire le projectile sur les objets qui tombent.
Un point est attribué pour chaque objet tombant touché par le projectile.
Si le personnage est touché par l'objet qui tombe, il perd une vie après avoir perdu trois vies, le jeu se termine, cela est indiqué par l'image du visage triste et le score.
Chaque étape du jeu est décomposée en un certain nombre de fonctions expliquées dans le texte.
La description utilise du code bloc et le Javascript est également disponible.
Fournitures
Micro:bit
Éditeur MakeCode
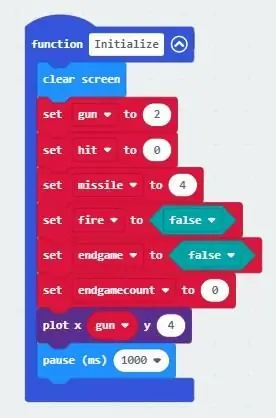
Étape 1: Initialiser



L'initialisation des paramètres de jeu est réalisée en attribuant une combinaison de variables numériques et booléennes.
Ranger l'écran des informations précédentes, le cas échéant, attribuer la position de départ du personnage du pistolet et laisser à l'utilisateur le temps de positionner le Micro-bit prêt pour le début du jeu.
Il facilite la compréhension du code si les variables portent des noms qui indiquent leur fonction
Par exemple, « feu » déclenche le « canon » qui lance le « missile ».
De même, si endgamecount est supérieur à 3, alors endgame est vrai.
Comme le pistolet se déplace uniquement horizontalement sur la rangée du bas, y est toujours égal à 4 et la variable x est modifiée pour allumer la LED appropriée à l'aide des commandes plot et unplot.
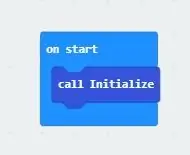
Le processus d'initialisation est utilisé dans deux fonctions, On Start et On Shake.
Comme les noms l'indiquent, On Start appelle Initialize au début du code pour définir les variables utilisées sur les valeurs requises.
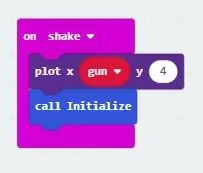
On Shake appelle Initialize lorsque l'utilisateur lance une nouvelle partie.
Cela permet à l'utilisateur de redémarrer le jeu et d'initialiser les variables des paramètres du jeu, d'effacer l'écran et de positionner le personnage du jeu dans sa position de départ.
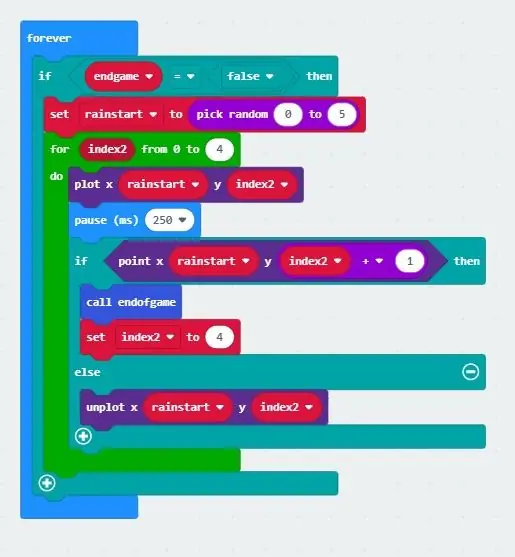
Étape 2: il pleut toujours

C'est la partie du code du jeu qui génère aléatoirement les objets qui tombent et initialise les positions de départ avant de les déplacer vers le bas de l'écran.
L'impression de chute est définie par un délai entre l'allumage et l'extinction de la LED et l'incrémentation du compteur de position. A chaque incrément du compteur de position, une vérification est effectuée pour déterminer si l'objet qui tombe est entré en collision avec le personnage du jeu.
Si une collision est détectée, jusqu'à un maximum de trois vies sont perdues, puis une notification de fin de partie est donnée, le score est affiché et la boucle d'objet en chute est terminée.
Rainstart est la position de départ x de ce caractère, qui est incrémentée vers le bas de l'écran par la boucle "for" changeant l'index2 pour la position "y". De 0 à 4 avec 0 étant le haut et 4 étant le bas.
Nous ne voulons pas que la pluie tombe trop vite pour que nous ne puissions pas la voir, nous ajoutons donc un délai avec une pause.
Au fur et à mesure que la pluie tombe, il vérifie à l'avance pour déterminer s'il y a une collision avec le pistolet, ceci est accompli en utilisant le « point » qui détermine l'état de la LED devant lui.
Si la LED avant la pluie est allumée, cela est déterminé comme un coup et une vie est perdue ou le jeu est terminé.
Pour que tout soit bien rangé, nous devons retirer la LED précédemment allumée afin qu'il y ait l'apparence d'une goutte de pluie tombant continuellement sans laisser de trace.
Étape 3: Déplacer le personnage du pistolet


Il y a deux fonctions d'entrée utilisées pour déplacer le personnage du pistolet.
Il s'agit du bouton Marche A enfoncé et du bouton Marche B enfoncé.
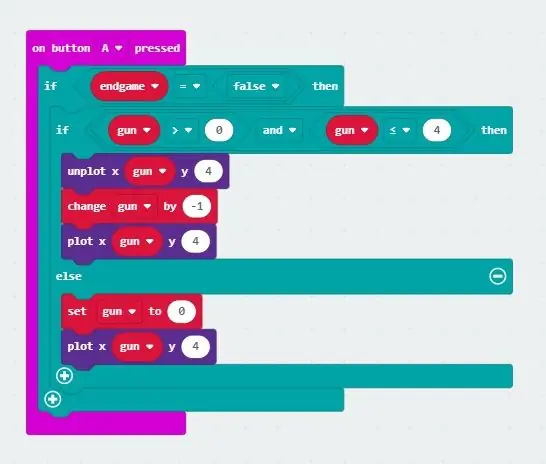
Sur le bouton A enfoncé.
Cette fonction déplace le personnage du jeu vers la gauche lorsque le bouton A est enfoncé.
Si ce n'est pas la fin du jeu et avec la valeur du pistolet dans sa plage autorisée, la position précédente du personnage du pistolet n'est pas tracée, la valeur du pistolet est décrémentée et la nouvelle position du pistolet est tracée.
Si la valeur du pistolet est inférieure à 0, le pistolet est tracé à x=0, y=4
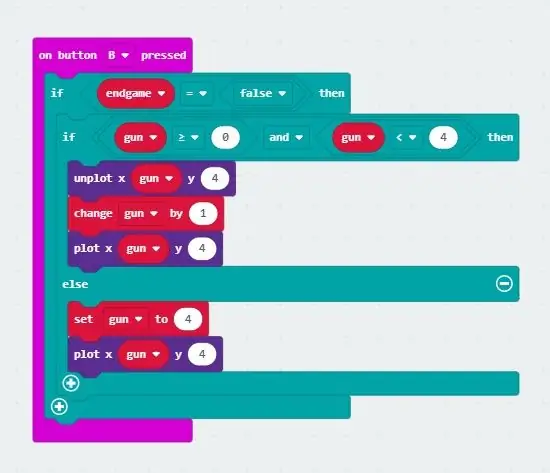
Sur le bouton B appuyé.
Cette fonction déplace le personnage du jeu vers la droite lorsque le bouton B est enfoncé.
Si ce n'est pas la fin du jeu et avec la valeur du pistolet dans sa plage autorisée, la position précédente du personnage du pistolet n'est pas tracée, la valeur du pistolet est incrémentée et la nouvelle position du pistolet est tracée.
Si la valeur du pistolet est supérieure à 4 alors le pistolet est tracé à x=4, y=4
Étape 4: Lancer le projectile

Nous pouvons déplacer le personnage du pistolet à gauche et à droite et maintenant il doit pouvoir tirer le projectile sur les objets qui pleuvent.
C'est la partie du code du jeu qui génère le projectile et initialise les positions de départ avant de le déplacer vers le haut de l'écran.
L'impression de mouvement ascendant est définie par un délai entre l'allumage et l'extinction de la LED et l'incrémentation du compteur de position. A chaque incrément du compteur de position, une vérification est effectuée pour déterminer si le projectile est entré en collision avec un objet en chute.
Si une collision est détectée, l'objet tombant est supprimé à cette position, le score est mis à jour, la variable de position de l'objet tombant est réinitialisée, la position du projectile et l'initiateur sont réinitialisés et la boucle du projectile est terminée.
Si la fin de partie est fausse, tir = vrai et missile = 4 pour sa position de départ.
Une boucle while est créée, elle permet un tir unique ou continu de projectiles tant que fire = true.
La variable missile est décrémentée de 4 (en bas) à 0 (en haut) pour
À chaque fois que le missile monte sur l'écran, il vérifie s'il y a une collision avec un objet de pluie si aucune collision n'est détectée et le projectile continue de monter et de sortir de l'écran.
Si une collision est détectée, l'objet pluie n'est pas tracé, car il est maintenant détruit, sa variable réinitialisée et le compteur de coups incrémenté de 1.
Le missile n'est pas tracé pour donner l'impression qu'il a été détruit.
Les variables pour la pluie, le missile et le tir sont réinitialisées.
Étape 5: Fin de partie



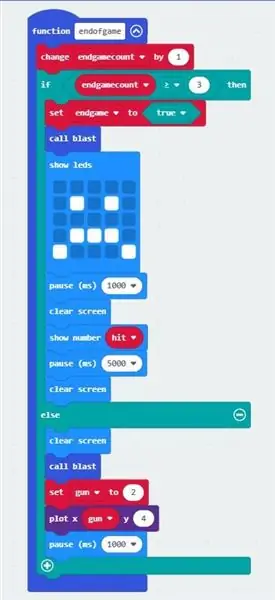
Cette fonction définit le drapeau de fin de partie, affiche la notification de fin de partie et le score et pour chaque vie perdue affiche l'explosion de destruction.
La fonction de fin de partie est appelée pour deux instances lorsque l'utilisateur perd une vie et lorsque les trois vies ont expiré, signalant la fin de la partie.
Chaque fois que la fonction endofgame est appelée, le endgamecount est incrémenté, s'il est inférieur à 3, la fonction blast est appelée, ce qui anime la destruction du personnage du pistolet. L'animation d'explosion est une séquence de positions de LED changeantes qui indiquent avec une animation les effets de l'onde de choc.
Tout en effaçant l'écran, en réinitialisant la variable de pistolet à la position de départ par défaut et en appliquant une pause avant de commenter à nouveau le jeu.
Si endgamecount = 3 la fonction blast est appelée et ensuite le visage triste s'affiche indiquant la fin du jeu suivi du score obtenu. Une fois le score effacé, vous êtes prêt à redémarrer le jeu en secouant le Micro:bit.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
