
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Vous êtes-vous déjà demandé comment les développeurs de jeux créent des jeux incroyables auxquels les gens du monde entier aiment jouer ? Eh bien, aujourd'hui, je vais vous donner juste un petit indice à ce sujet en créant un petit jeu multijoueur qui sera contrôlé soit par un contrôleur Arduino que vous ferez également. Alors, commençons.
Fournitures
Tu auras besoin de:
- Un ordinateur portable
- Moteur Unity
- Un IDE C# qui fonctionne avec Unity tel que Visual Studio ou Atom. (J'utiliserai le code Visual Studio)
- 2X Arduino Nano
- 2X grande planche à pain
- 2X Petite Planche à Pain
- Interrupteur d'amure 4X (bouton poussoir)
- Résistance 4X 200Ω
- 12 fils de cavalier mâle à mâle
- IDE Arduino
Cela sera utile si vous avez une compréhension de base de l'utilisation de Unity, mais cela n'affectera pas votre progression car vous vous familiariserez avec celui-ci tout en continuant à créer le jeu.
Lien pour télécharger Unity Engine:
store.unity.com/download-nuo
Lien pour télécharger Visual Studio Code IDE:
code.visualstudio.com/download
Lien pour télécharger l'IDE Arduino:
www.arduino.cc/en/Main/Software
Étape 1: Configurer les frontières du jeu



Tout d'abord, vous devez télécharger l'unité
Une fois cela fait, vous pouvez commencer à configurer la vue de votre jeu.
Ouvrez un nouveau projet Unity, nommez-le et sélectionnez Jeu 2D.
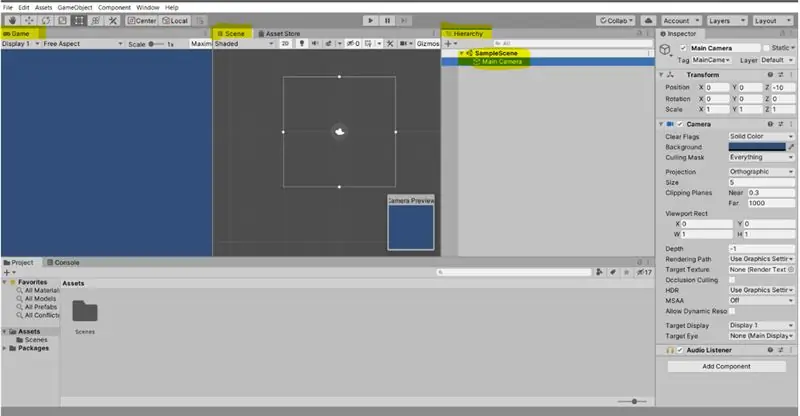
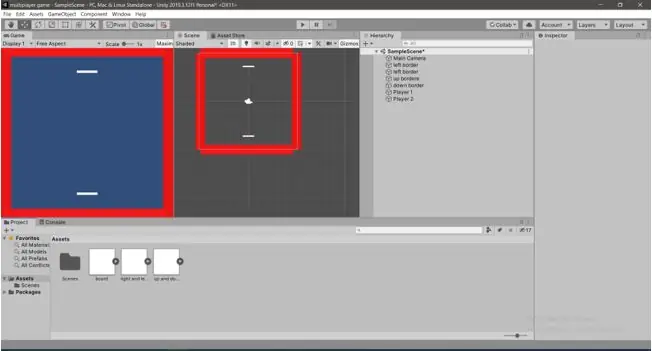
Lorsque le projet s'ouvre, notez qu'il y a 3 sections principales appelées
- Hiérarchie (c'est là que tous vos objets et détails de jeu seront ajoutés).
- Scène (où vous configurez la vue du jeu).
- Jeu (où vous pouvez tester à quoi ressemblera le vrai jeu).
Notez que sous la hiérarchie il y a votre scène et sous la scène il y a la « Caméra principale ». Lorsque vous sélectionnez la caméra dans la hiérarchie, elle sera sélectionnée dans la scène
(Tout ce qui se trouve dans les limites de cette caméra s'affichera dans le jeu réel).
Regardez l'image 1
Notre jeu se compose de deux planches, d'une balle qui se déplace et de bordures qui limitent le mouvement des planches et de la balle.
Commençons par créer les bordures.
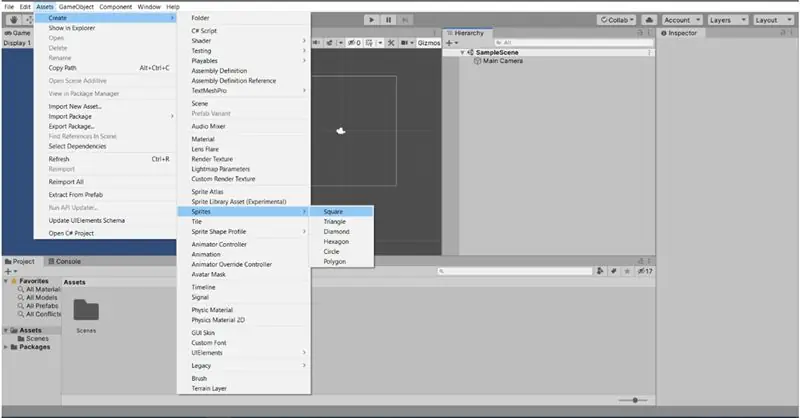
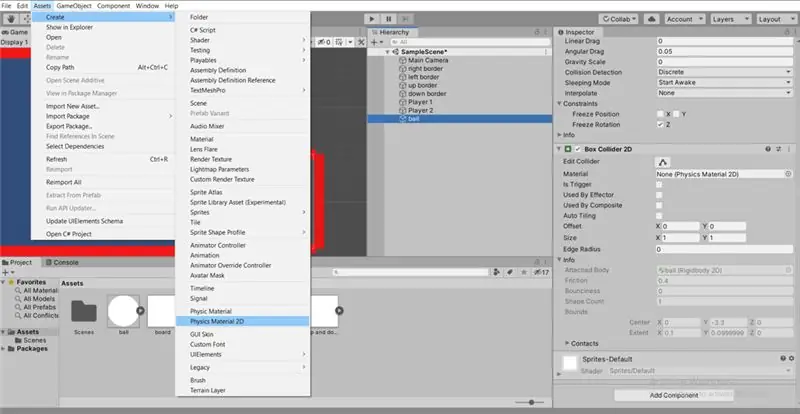
- Pour créer un nouvel objet de jeu, sélectionnez Assets>Create>Sprites>square (nommez-le "bordures droite et gauche") Regardez l'image 2
- Faites glisser et déposez les bordures droite et gauche dans la hiérarchie et un carré apparaîtra dans la scène.
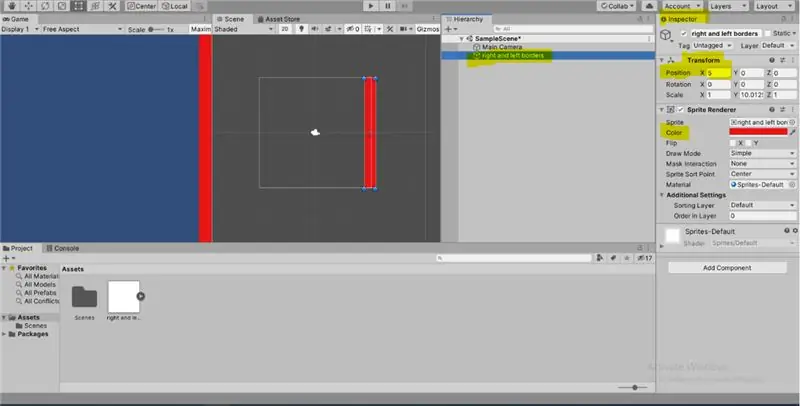
- Ajustez sa position sur l'axe des x à (5) "bordures droite et gauche">inspecteur>transformer>position>X. Regardez l'image 3
- Ajustez ensuite son échelle pour qu'elle soit suffisamment grande pour couvrir les bords de la caméra (faites glisser les côtés supérieur et inférieur du carré pour l'étirer).
- Ajustez sa couleur "à partir des bordures droite et gauche"> inspecteur> rendu des sprites> couleur. Regardez la photo 3
- Faites défiler l'inspecteur et sélectionnez ajouter un composant, puis tapez Rigidbody2D et appuyez sur Entrée, cela ajoutera essentiellement de la physique à votre objet de jeu car il lui donnera la masse, la gravité et la détection de collision. Cependant, nous n'avons pas besoin de gravité dans notre jeu, alors faites une gravité de 0 à la place de 1. Vous devrez également geler la position et la rotation afin que la bordure ne bouge pas lorsqu'elle entre en collision. Regardez l'image 4
- sélectionnez ajouter un composant, puis tapez Box Collider 2D et appuyez sur Entrée, cela ajoutera une zone autour de l'objet du jeu où les collisions peuvent être détectées. Regardez l'image 4
- Sélectionnez maintenant les bordures droite et gauche et appuyez sur (ctrl + d) pour le dupliquer.
- Renommez-le "bordure gauche" et renommez le premier ("bordure droite").
- Sélectionnez la bordure gauche et ajustez sa position sur l'axe x à (-5) de la même manière qu'à l'étape 3. Vous avez maintenant les bordures droite et gauche.
Répétez les 10 étapes précédentes avec les bordures haut et bas et modifiez la position y du carré au lieu de la position x. L'aperçu final devrait être quelque chose de similaire à celui de l'image.
Regardez la photo 5
Étape 2: Ajout de cartes et fabrication de contrôleurs



Ajout de planches
Créez un nouvel objet de jeu et nommez-le joueur 1.
Régler:
- Échelle: X(1.2), Y(0.15), Z(1)
- Position: X(0), Y(-3,6), z(0)
- Ajouter BoxCollider2D
- Ajoutez Rigidbody 2D et figez les axes y et z.
Dupliquez (ctrl+d) et renommez le lecteur de copie 2.
Régler:
- Échelle: X(1.2), Y(0.15), Z(1)
- Position: X(0), Y(3.6), z(0)
- Un BoxCollider sera déjà là.
- Un Rigidbody 2D sera déjà là et les axes y et z seront déjà figés.
Regardez l'image 1
Faire des contrôleurs
Tu auras besoin de:
- 2X Arduino Nano
- 2X grande planche à pain
- 2X Petite Planche à Pain
- Interrupteur d'amure 4X (bouton poussoir)
- Résistance 4X
- 12X fils de cavalier mâle à mâle
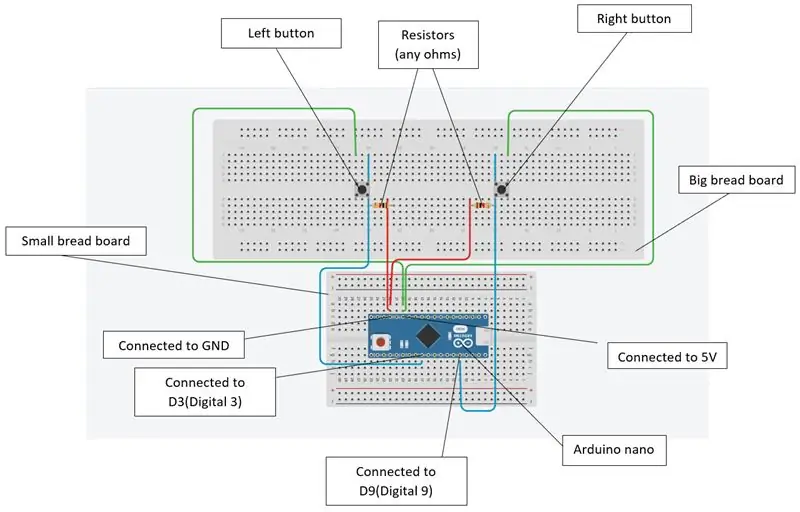
Regardez maintenant les photos et la cartographie de la planche à pain pour assembler les joysticks.
- Attachez une puce Arduino Nano avec une petite planche à pain.
- fixez 2 interrupteurs Tack sur la grande planche à pain comme indiqué sur l'image. Essayez de garder le côté droit de la planche à pain symétrique à celui de gauche car cela rendra le joystick plus beau (vous pouvez utiliser la 30ème colonne comme symétrie ligne)
- Connectez la broche en haut à gauche du bouton gauche avec la broche 5V de l'Arduino sur la petite planche à pain (les choses qui sont connectées à la même colonne dans la planche à pain sont connectées les unes aux autres).
- Connectez la broche en haut à droite du bouton droit avec la broche 5V de l'Arduino.
- Connectez la broche en bas à droite du bouton gauche avec un point sur la 31e colonne à l'aide d'une résistance.
- Connectez la broche en bas à gauche du bouton droit avec un point sur la 29e colonne à l'aide d'une résistance.
- Connectez les résistances avec la broche GND dans l'Arduino.
- Connectez la broche en haut à droite du bouton gauche avec la broche D3 de l'Arduino.
- Connectez la broche en haut à gauche du bouton droit avec la broche D9 de l'Arduino.
- Répétez maintenant ces étapes et créez le deuxième contrôleur.
Étape 3: connexion d'Arduino au port série




Tout d'abord, vous devrez installer l'IDE Arduino.
Une fois qu'ils sont installés, vous pouvez commencer par créer un programme Arduino qui reçoit les entrées des boutons et les stocke dans un port série (port COM). Lorsqu'une carte Arduino est connectée à votre ordinateur portable, le système d'exploitation reconnaît automatiquement la carte comme un port série sur lequel les programmes peuvent être téléchargés. Les valeurs stockées dans le port série peuvent être utilisées à l'étape suivante lorsque nous connectons Unity Engine au port série.
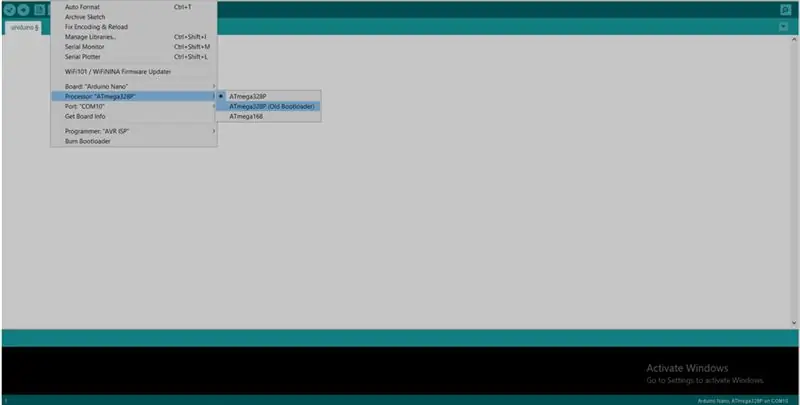
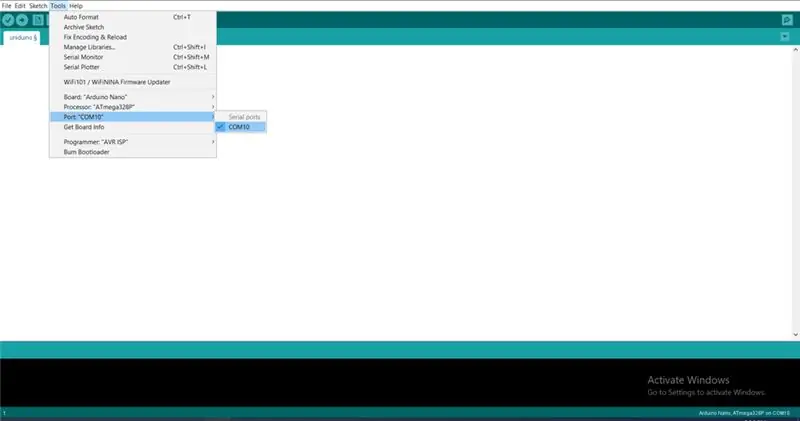
Connectons maintenant l'Arduino au port série.
Regarde les photos
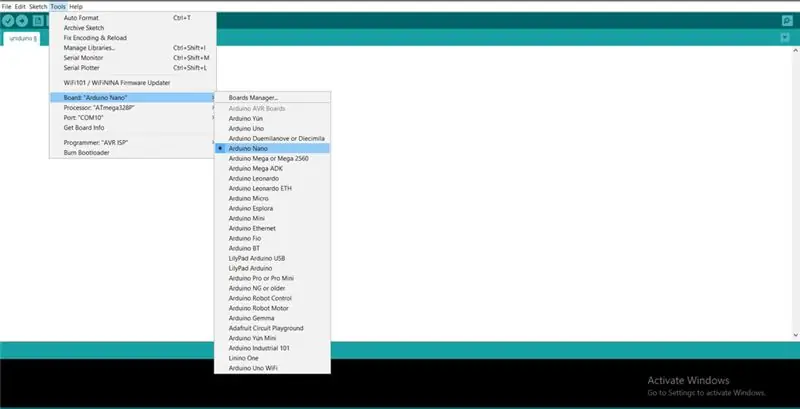
- Connectez un Arduino à votre ordinateur portable
- Outils>Carte>Arduino Nano
- Si votre puce Arduino est récente (2018-2020) Outils> Processeur> ATmega328P (ancien chargeur de démarrage).
- Si votre puce Arduino n'est pas récente (avant 2018) Outils>Processeur>ATmega328P
- Outils>Port>COM(quel que soit le numéro affiché, dans mon cas c'est 10). * Il s'agit du port série où les valeurs seront stockées.
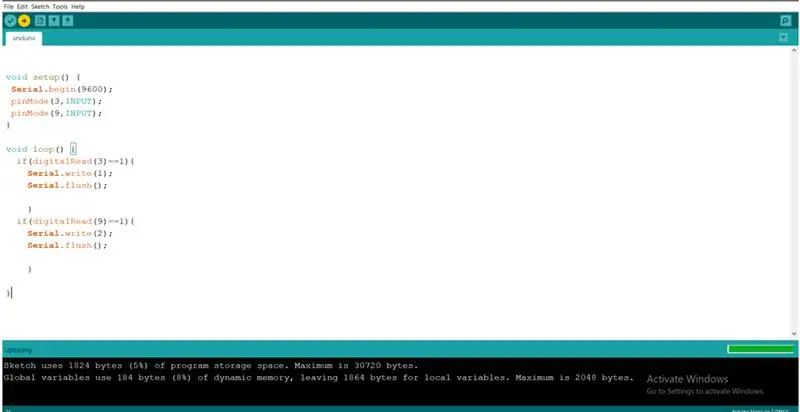
- Copiez le code et collez-le dans l'IDE Arduino et appuyez sur ctrl + u pour télécharger le programme.
- Répétez avec le deuxième Arduino. (lors de l'étape 5, assurez-vous de choisir un autre port COM afin que les deux contrôleurs ne soient pas connectés au même port série).
Code:
void setup() {
Serial.begin(9600); pinMode(3, INPUT); // Dire à l'Arduino de recevoir une entrée de la broche D3 pinMode (9, INPUT); // Dire à l'Arduino de recevoir une entrée de la broche D9 } void loop() { if(digitalRead(3)==1){ /* Si l'Arduino reçoit une entrée de 1 Serial.write(1); de la broche 3 Sortez une valeur de 1 sur le port série Serial.flush(); */ retard(2); } if(digitalRead(9)==1){ /* Si l'Arduino reçoit une entrée de 1 Serial.write(2); de la broche 9 Sortez une valeur de 2 sur le port série Serial.flush(); */ retard(2); } }
Explication du programme:
Ce code prend simplement une entrée de la broche D3 et de la broche D9 de l'Arduino, qui sont connectées aux boutons. Les boutons sont soit enfoncés, soit non enfoncés, ce qui signifie que les lectures qui en sont tirées sont soit 1 (appuyé) soit 0 (non enfoncé). Si l'entrée du bouton droit (depuis D9) est 1 (appuyé), stockez une valeur de 1 dans le port série. Si l'entrée du bouton gauche (depuis D3) est 1 (appuyé), stockez une valeur de 2 dans le port série.
Étape 4: Connecter Unity au port série


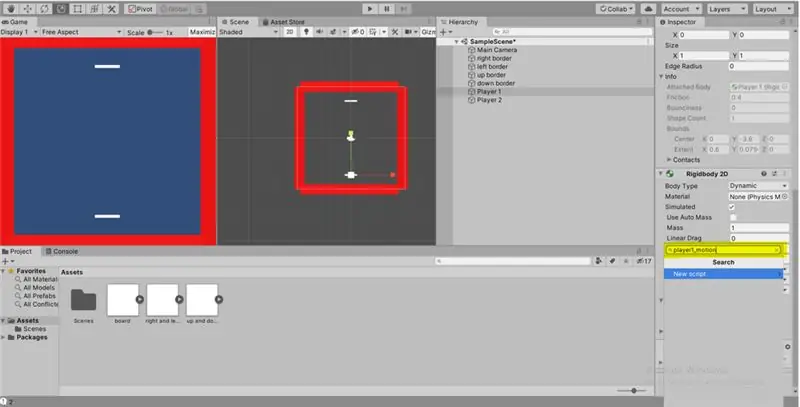
Pour cette étape, nous allons identifier le port série dans Unity afin qu'il puisse recevoir les entrées d'Arduino lorsque les boutons sont enfoncés. Installez Visual Studio Code sur votre ordinateur portable. Ensuite, allez dans Unity, sélectionnez le joueur 1 dans la hiérarchie, faites défiler vers le bas et sélectionnez ajouter un composant et tapez player1_motion puis appuyez sur Entrée. Regardez l'image 1
Un script C# sera créé dans l'inspecteur, faites un clic droit dessus et sélectionnez modifier le script, le code Visual Studio devrait s'ouvrir et affichera un code par défaut qui ressemble à l'image 2.
Copiez le code suivant puis modifiez "SerialPort sp = new SerialPort("COM10", 9600);" avec SerialPort sp = new SerialPort("Port COM auquel votre Arduino est connecté", 9600); vous pouvez trouver le sien en revenant à votre code Arduino et en allant Outils> Port> COM (quel que soit le numéro qui apparaît).
Code:
en utilisant System. Collections;
en utilisant System. Collections. Generic; en utilisant UnityEngine; en utilisant System. IO. Ports; public class player1_motion: MonoBehaviour { float speed = 8; montant flottant privé à déplacer; SerialPort sp = nouveau SerialPort("COM10", 9600); // Start est appelé avant la première mise à jour de la trame void Start() { sp. Open(); sp. ReadTimeout = 1; } // La mise à jour est appelée une fois par image void Update() {mounttomove = speed*0.01f; if(sp. IsOpen){ try { moveObject(sp. ReadByte()); print(sp. ReadByte()); } catch(System. Exception){ } } } void moveObject(int Direction) { if(Direction == 1){ transform. Translate(Vector3.left*amounttomove, Space. World); } if(Direction == 2){ transform. Translate(Vector3.right*amounttomove, Space. World); } } }
Explication du code:
Ce code indique à l'unité de recevoir les entrées du port série (COM 10). Lorsque le bouton gauche est enfoncé, l'Arduino envoie une valeur de 1 au port série, si unity reçoit 1 du port série, une vélocité est ajoutée à l'objet de jeu "player 1" dans la direction gauche. Lorsque le bouton droit est enfoncé, l'Arduino envoie une valeur de 2 au port série, si unity reçoit 2 du port série, une vélocité est ajoutée à l'objet de jeu "player 1" dans la bonne direction. si le port série ne reçoit pas de valeur du port série, aucune vitesse n'est ajoutée dans les deux sens donc, la carte reste immobile.
Après avoir copié le code, appuyez sur F5 pour générer et exécuter le code. Revenez à l'unité et appuyez sur le bouton de lecture, le joueur 1 doit se déplacer vers la droite lorsque vous appuyez sur la droite et vers la gauche lorsque vous appuyez sur la gauche.
Maintenant, refaites les mêmes étapes mais avec le lecteur 2 et assurez-vous d'écrire dans le « Ajouter un composant » player2_motion au lieu de player1_motion et d'identifier le deuxième port COM auquel le deuxième contrôleur est connecté, pas le même port série.
Vous devrez également remplacer « public class player1_motion: MonoBehaviour » par « public class player2_motion: MonoBehaviour » dans le code lui-même.
Étape 5: Ajout de la balle



- Ajoutez un nouvel objet de jeu, mais cette fois, choisissez un cercle au lieu d'un carré.
- Renommez-le "boule".
- Glissez-déposez dans la hiérarchie.
- Ajustez l'échelle (X:0.2 - Y:0.2 - Z: 0.2).
- Ajoutez un Rigidbody 2D et figez l'axe Z uniquement.
- Changer la masse à 0,0001
- Changez l'échelle de gravité à 0.
- Ajoutez un Box Collider 2D.
- Allez dans Actifs>Créer>Matériel de physique 2D Regardez l'image 1
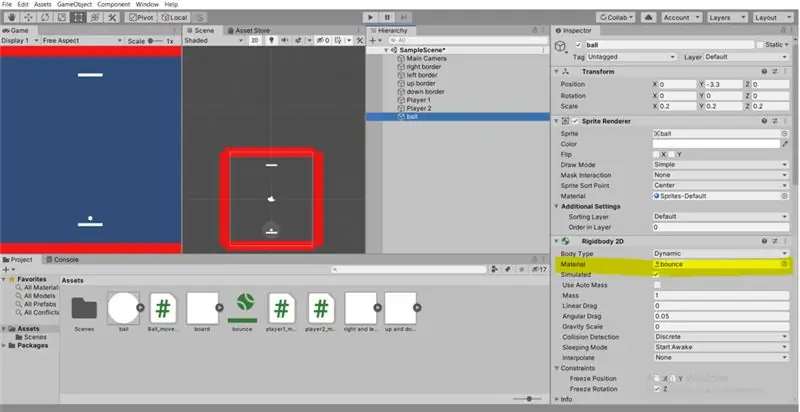
- changer son nom en "bounce"
- Changer le frottement à zéro à partir de l'inspecteur
- Changer le rebond à 1 de l'inspecteur
- Faites glisser et déposez "bounce" dans Rigidbody 2D>Material Regardez l'image 2
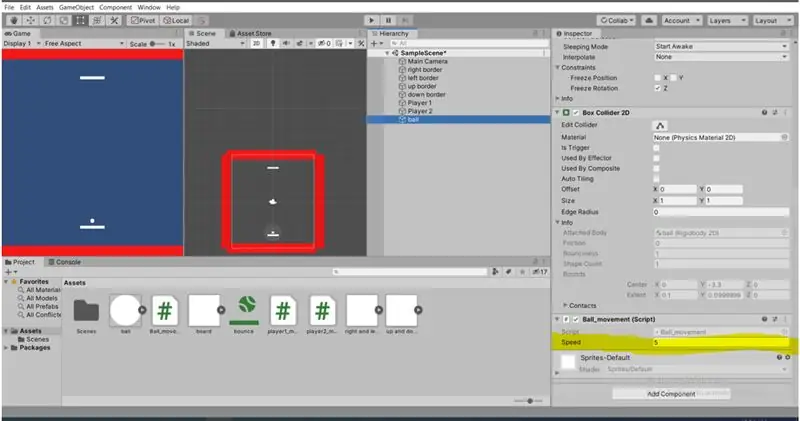
- Sélectionnez à nouveau "ball" dans la hiérarchie et allez pour ajouter un composant et tapez Ball_movement puis appuyez sur Entrée.
- Faites un clic droit sur le script et sélectionnez Modifier le script.
- Copiez le code ci-dessous et appuyez sur F5 pour le générer et l'exécuter.
Code:
en utilisant System. Collections;
en utilisant System. Collections. Generic; en utilisant UnityEngine; public class Ball_movement: MonoBehaviour { // Start est appelé avant la première mise à jour de la frame private float force = 2; void Start() { StartCoroutine(move()); } IEnumerator move() { return return new WaitForSeconds(2); GetComponent(). AddForce(new Vector2(1f, 0.5f)*0.02f*force); } }
Explication du code
Ce code donne à la balle une vitesse dans les deux sens, la direction X et la direction Y avec la même amplitude, ce qui fait que la balle se déplace à un angle de 45°. À l'étape 8, nous avons ajouté un matériau physique à la balle et modifié son rebond, cela maintient le mouvement de la balle tout au long du jeu.
Étape 6: Finaliser le jeu




Maintenant, nous devons rendre la perte possible, si vous lancez le jeu, vous remarquerez que lorsque le ballon passe devant le joueur 1 ou le joueur 2, il rebondit simplement sur la frontière et ce n'est pas exactement ce dont nous avons besoin dans notre jeu. Au lieu de cela, nous voulons créer un compteur de score qui compte le score à chaque fois que la balle entre en collision avec les bordures haut ou bas et pour réinitialiser la position de la balle.
- Faites glisser et déposez la balle de la hiérarchie vers le projet, vous avez créé un préfabriqué de la balle afin que vous puissiez l'utiliser plus tard.
- Cliquez avec le bouton droit sur la hiérarchie et sélectionnez Créer vide. un objet vide apparaîtra, renommez-le en réapparition de la balle et modifiez sa position pour qu'elle soit la même que celle de la balle.
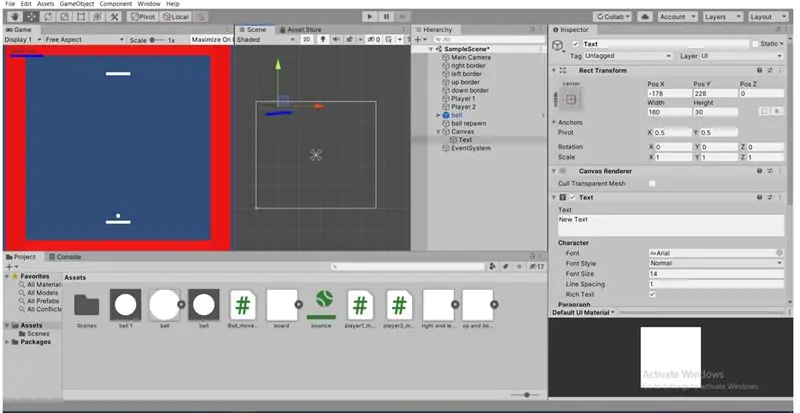
- Cliquez avec le bouton droit sur la hiérarchie et sélectionnez UI>>Texte. Notez que le texte accompagne un canevas, la position du texte dans le jeu dépend de la position du texte dans le canevas, pas dans les bords de notre jeu. (Regardez la photo 1).
- Modifiez la position du texte à l'endroit où vous le souhaitez.
- Répétez les étapes 3 et 4 pour le score du deuxième joueur.
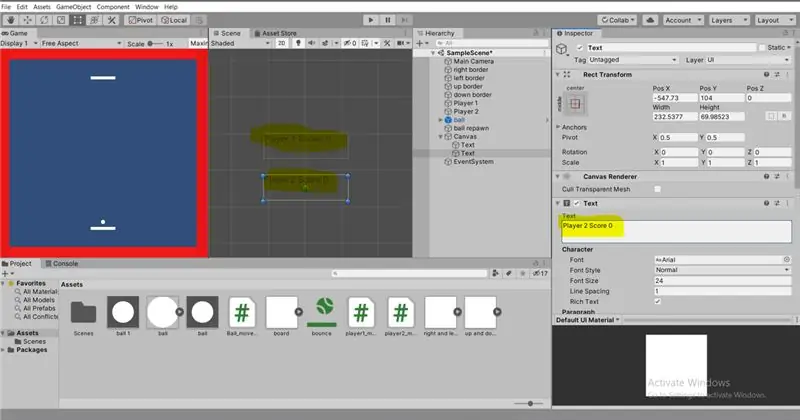
- Tapez le premier texte "Player 1 Score: 0" et tapez le deuxième texte "Player 2 Score: 0". (Regardez la photo 2).
- Créez un script dans la bordure supérieure appelé p1wins et copiez le code suivant.
Code:
en utilisant System. Collections;
en utilisant System. Collections. Generic; en utilisant UnityEngine; en utilisant UnityEngine. SceneManagement; en utilisant UnityEngine. UI; public class p1wins: MonoBehaviour { public Text score; public Transform ball_respawn; boule publique GameObject; int privé p1 = 0; // Start est appelé avant la première image update void Start() { } // Update est appelé une fois par image void Update() { score.text = "Player 1 Score:" + p1; } void OnCollisionEnter2D (Collision2D other) { if(other.gameObject.tag == "Ball") { Destroy(other.gameObject); p1++; Instancier (ball, ball_respawn.position, ball_respawn.rotation); } } }
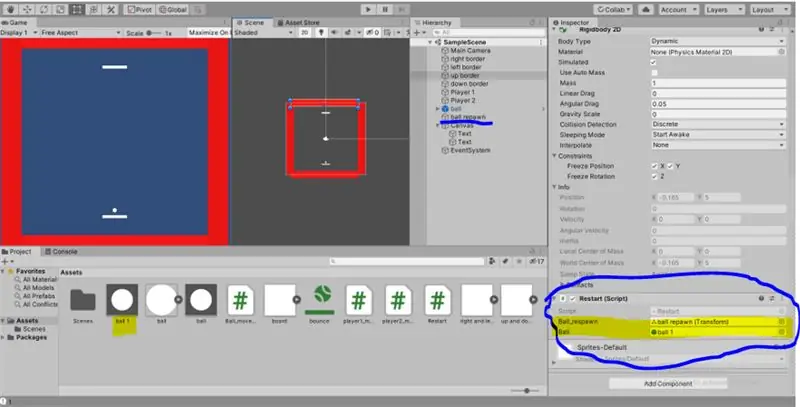
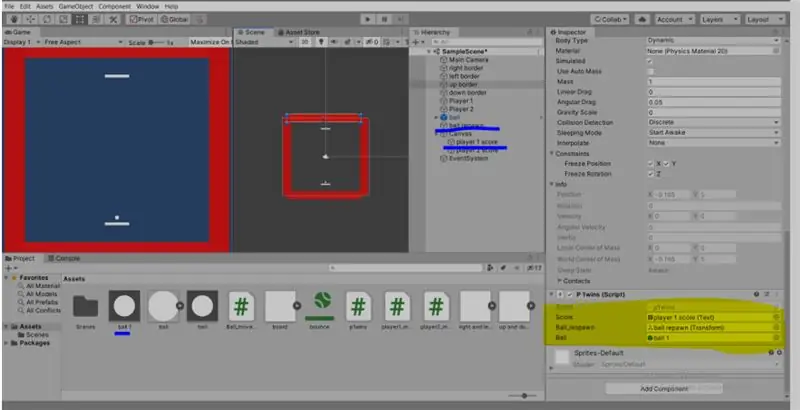
8. Faites glisser et déposez la balle préfabriquée du projet à l'étape 1 dans le paramètre Ball. (Regardez la photo 3)
9. Faites glisser et déposez la réapparition de la balle de la hiérarchie vers le paramètre Ball-rerspawn. (Regardez la photo 3)
10. faites glisser et déposez le score du joueur 1 de la hiérarchie vers le paramètre Score. (Regardez la photo 3)
Explication du code:
Lorsque la balle entre en collision avec la bordure supérieure, elle se détruit et réapparaît à la position ball_respawn que nous avons assignée à l'étape 2. le but de faire de la balle un préfabriqué est de pouvoir la réapparaître avec toutes ses fonctionnalités, sinon, si nous avons utilisé la balle de la hiérarchie, il réapparaîtra mais ne bougera pas. De plus, lorsque la balle entre en collision avec la bordure supérieure, une valeur initialement égale à 0 appelée p1 augmente de 1. Cette valeur est affichée sous forme de texte. Ainsi, lorsque la balle entre en collision avec la bordure supérieure, le score du joueur 1 augmente de 1.
Effectuez maintenant les étapes 7, 8, 9 et 10 pour la bordure inférieure
pour l'étape 7, créez un script appelé p2wins et copiez le code suivant à la place.
pour l'étape 10, faites glisser et déposez le score du joueur 2 de la hiérarchie vers le paramètre Score.
Code:
en utilisant System. Collections;
en utilisant System. Collections. Generic; en utilisant UnityEngine; en utilisant UnityEngine. SceneManagement; en utilisant UnityEngine. UI; public class p2wins: MonoBehaviour { public Text score; public Transform ball_respawn; boule publique GameObject; int privé p2 = 0; // Start est appelé avant la première frame update void Start() { } // Update est appelé une fois par frame void Update() { score.text = "Player 2 Score:" + p2; } void OnCollisionEnter2D (Collision2D other) { if(other.gameObject.tag == "Ball") { Destroy(other.gameObject); p2++; Instancier (ball, ball_respawn.position, ball_respawn.rotation); } } }
Conseillé:
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Contrôleur de jeu sans fil avec Arduino et NRF24L01+ (prise en charge d'un ou deux contrôleurs) : 3 étapes

Contrôleur de jeu sans fil avec Arduino et NRF24L01+ (prise en charge d'un ou deux contrôleurs) : Vous pouvez trouver le projet complet sur mon site Web (il est en finnois) : https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla/Ceci est un très court briefing sur le projet. Je voulais juste le partager si quelqu'un voulait li
Comment utiliser des contrôleurs non pris en charge avec un périphérique IOS 9.3.5 : 23 étapes

Comment utiliser des contrôleurs non pris en charge avec un appareil IOS 9.3.5 : Matériel nécessaire : Contrôleur PlayStation 4 Câble de charge Lightning Ordinateur portable exécutant Windows 10 iPod Touch 5e génération Souris pour ordinateur portable Câble de charge respectif pour ordinateur portable
Jeu d'hologramme 3D multijoueur Unity et projecteur d'hologramme pour PC : 16 étapes (avec photos)

Jeu d'hologramme 3D multijoueur Unity et projecteur d'hologramme pour PC : Sur inspiré de Holus, j'aime développer un affichage holographique très bon marché. Mais quand j'ai essayé de trouver des jeux, je n'ai rien trouvé sur le Web. Je prévois donc de développer mon propre jeu dans Unity. C'est mon premier match dans l'unité. Avant cela, je développe des jeux en Flash, mais
Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire un scrapbook) : 8 étapes (avec photos)

Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire du scrapbooking) : c'est un cadeau de vacances très économique (et très apprécié !) pour les grands-parents. J'ai fait 5 calendriers cette année pour moins de 7 $ chacun.Matériel :12 superbes photos de votre enfant, enfants, nièces, neveux, chiens, chats ou autres parents12 pièces différentes
