
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Je suis un ingénieur logiciel MCU, j'ai récemment reçu un projet qui doit être une machine à café, les besoins ménagers avec un fonctionnement à écran tactile, la fonction est bonne, est au-dessus de la sélection de l'écran peut ne pas être très bonne, heureusement, ce projet je peux décider quoi MCU à utiliser moi-même, peut également être utilisé pour décider de l'écran, j'ai donc choisi le STM32 de ce type de MCU simple et facile à utiliser, écran d'affichage J'ai choisi l'écran tactile de STONE, l'écran est simple et facile à utiliser, mon Le MCU STM32 uniquement via la communication UART est d'accord.
Écran d'affichage LCD série STONE, qui peut communiquer via le port série du MCU. Dans le même temps, la conception logique de l'interface utilisateur de cet écran d'affichage peut être conçue directement en utilisant la STONE TOOL Box fournie par le site officiel de STONE, ce qui est très pratique. Je vais donc l'utiliser pour ce projet de machine à café. En même temps, je vais simplement enregistrer le développement de base. Puisqu'il s'agit d'un projet de mon entreprise, je n'enregistrerai qu'une simple démo et n'écrirai pas le code complet. Certains didacticiels de base sur l'écran d'affichage en pierre peuvent être consultés sur le site Web: https://www.stoneitech.com/ Le site Web contient diverses informations sur le modèle, l'utilisation et la documentation de conception, ainsi que des didacticiels vidéo. Je n'entrerai pas trop dans les détails ici.
Étape 1: Présentation de la fonction de l'écran d'affichage de la machine à café
Ce projet a les fonctions suivantes: l
- Affiche l'heure et la date actuelles
- Il y a quatre boutons sur l'écran pour l'americano, le latte, le cappuccino et l'espresso.
- Affiche la quantité actuelle de grains de café, de lait et de sucre de café restants
- Une zone d'affichage de texte affiche l'état actuel
Avec ces concepts à l'esprit, vous pouvez concevoir une interface utilisateur. STONE des écrans tactiles dans la conception de l'interface utilisateur est relativement simple, l'utilisateur via le logiciel PhotoShop conçoit une bonne interface utilisateur et un effet de bouton, via la STONE TOOL Box pour concevoir de bonnes images sur l'écran et ajouter vos propres boutons avec la logique STONE TOOL Box et données série la valeur de retour est ok, très facile à développer pour vous.
Étape 2: Créez des images d'interface utilisateur pour l'affichage STONE



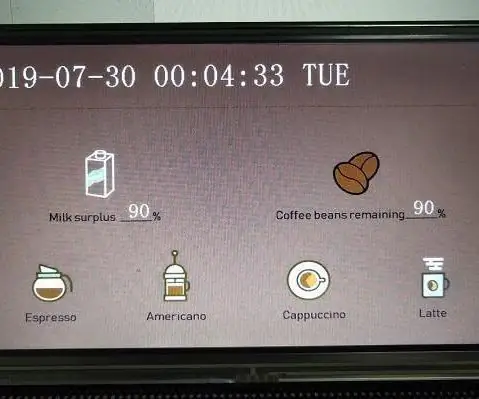
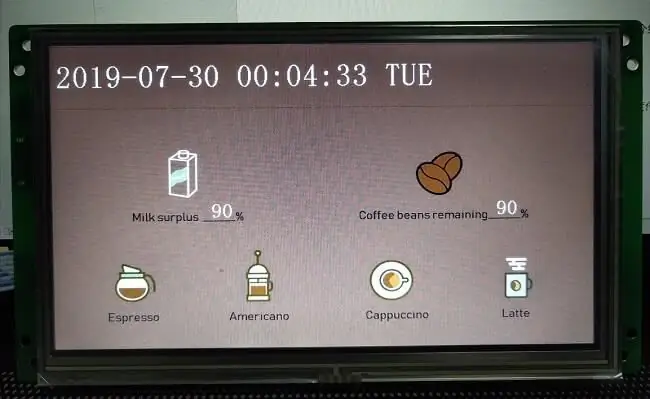
Selon les exigences fonctionnelles, j'ai créé les deux interfaces d'affichage d'interface utilisateur suivantes, l'une est l'interface principale et l'autre est l'effet de bouton.
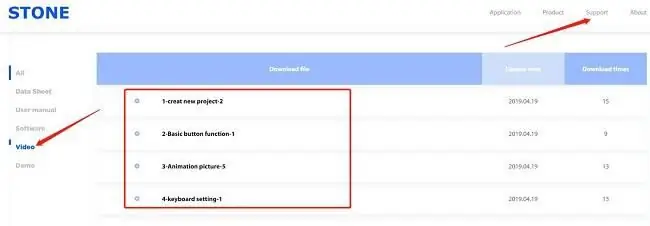
Utilisation de STONE TOOL BoxActuellement, STONE fournit TOOL. Ouvrez cet OUTIL pour créer un nouveau projet, puis importez l'interface utilisateur conçue pour afficher des images, et ajoutez vos propres boutons, zones d'affichage de texte, etc. Le site officiel de STONE propose un tutoriel très complet sur l'utilisation de ce logiciel: https:/ /www.stoneitech.com/support/download/video
Les effets de l'ajout de boutons et de l'affichage des composants dans la STONE TOOL Box sont les suivants:
STONE TOOL Box a la fonction d'affichage de simulation, à travers laquelle vous pouvez voir l'effet de fonctionnement de l'interface UI:
À ce stade, l'affichage de mon interface utilisateur est terminé et tout ce que j'ai à faire est d'écrire le code MCU. Téléchargez les fichiers générés par la STONE TOOL Box sur l'écran d'affichage pour voir les résultats réels.
Étape 3: STM32F103RCT6

Le MCU STM32F103RCT6 a des fonctions puissantes. Voici les paramètres de base du MCU:
- Série: STM32F10X l Kerne
- BRAS - COTEX32
- Vitesse: 72 MHz
- Interface de communication: CAN, I2C, IrDA, LIN, SPI, UART/USART, USB
- Equipements périphériques: DMA, contrôle moteur PWM, PDR, POR, PVD, PWM, capteur de température, WDT
- Capacité de stockage du programme: 256 Ko
- Type de mémoire de programme: FLASH
- Capacité RAM: 48K
- Tension - alimentation (Vcc/Vdd): 2 V ~ 3,6 V
- Oscillateur: interne
- Température de fonctionnement: -40°C ~ 85°C
- Emballage/logement: 64 vie
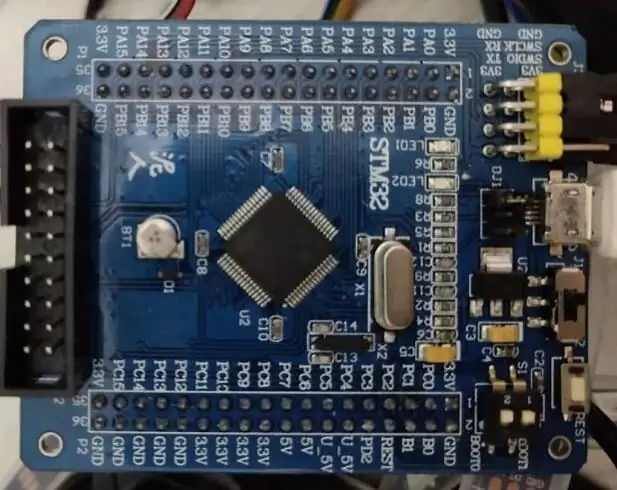
Dans ce projet, j'utiliserai UART, GPIO, Watch Dog et Timer de STM32F103RCT6. Le développement de ces périphériques est documenté ci-dessous. STM32 UTILISE le développement du logiciel Keil MDK, qui ne vous est pas étranger, je ne présenterai donc pas la méthode d'installation de ce logiciel. STM32 peut être simulé en ligne par j-link ou st-link et d'autres outils de simulation. L'image suivante est la carte de circuit imprimé STM32 que j'ai utilisée:
Étape 4: série UART



STM32F103RCT6 possède plusieurs ports série. Dans ce projet, j'ai utilisé le canal du port série PA9/PA10 et le débit en bauds du port série a été fixé à 115200.
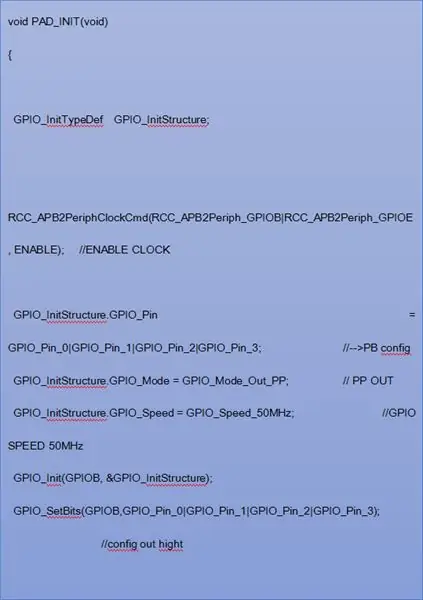
GPIO
Dans l'interface utilisateur de ce projet, il y a un total de quatre boutons, qui sont en fait la préparation de quatre sortes de café. Dans la machine à café, le contrôle du nombre de grains de café, de la consommation de lait et du débit d'eau de différents cafés est en fait réalisé en contrôlant des capteurs et des relais, tandis que je contrôle simplement la broche GPIO en premier.
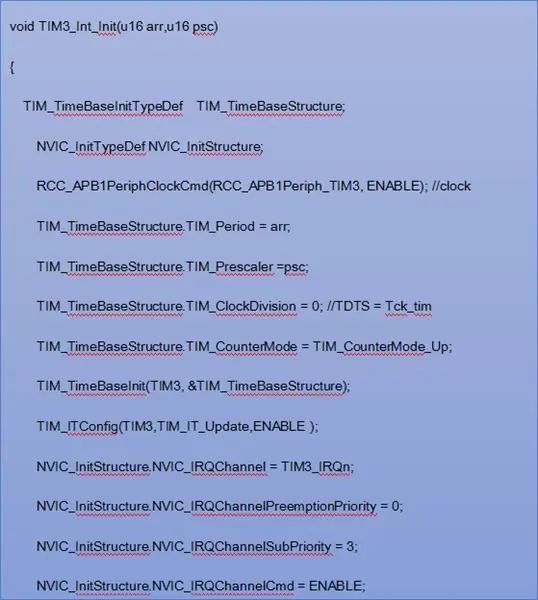
Étape 5: Minuterie


Lors de l'initialisation du timer, précisez le coefficient de division de fréquence PSC, voici notre horloge système (72MHz) pour la division de fréquence
Ensuite, spécifiez la valeur de rechargement arr, ce qui signifie que lorsque notre minuteur atteint cet arr, le minuteur rechargera d'autres valeurs.
Par exemple, lorsque nous réglons le compte à rebours, la valeur du compte du minuteur est égale à arr et sera effacée de 0 et recalculée
Le compte de la minuterie est rechargé et une fois est une mise à jour
Calculer la formule du temps de mise à jour Tout = ((arr+1)*(PSC +1))/Tclk
Dérivation de formule: Talk est la source d'horloge de la minuterie, voici 72Mhz
Nous divisons la fréquence d'horloge allouée, spécifions la valeur de division de fréquence comme PSC, puis divisons notre Talk en PSC +1, la fréquence finale de notre minuterie est Tclk/(PSC +1) MHz
Donc, ce que nous entendons par fréquence ici, c'est que nous avons des 1 de Talk over PSC +1 M Numbers (1M = 10 ^ 6), et le temps pour chaque numéro est PSC +1 / Talk, et il est facile de comprendre que l'inverse de la fréquence est la période, et la période pour chaque nombre ici est PSC +1 / secondes de conversation puis nous passons de 0 à arr est (arr+1)*(PSC +1)/Tclk
Par exemple, définissons arr=7199 et PSC =9999
Nous avons divisé 72MHz en 9999+1 est égal à 7200Hz
C'est 9 000 coups par seconde, et chaque coup est 1/7, 200 d'une seconde
Nous enregistrons donc ici 9 000 numéros pour aller à la mise à jour de la minuterie (7199+1)*(1/7200)=1s, donc 1s va à une mise à jour.
void TIM3_Int_Init (u16 arr, u16 psc){
TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure; NVIC_InitTypeDef NVIC_InitStructure; RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM3, ACTIVER);
//horloge TIM_TimeBaseStructure. TIM_Period = arr;
TIM_TimeBaseStructure. TIM_Prescaler =psc; TIM_TimeBaseStructure. TIM_ClockDivision = 0;
//TDTS = Tck_tim TIM_TimeBaseStructure. TIM_CounterMode = TIM_CounterMode_Up; TIM_TimeBaseInit(TIM3, &TIM_TimeBaseStructure);
Veuillez nous contacter si vous avez besoin d'une procédure complète:
www.stoneitech.com/contact
Je vous répondrai dans les 12 heures.
Étape 6: Chien de garde


Pour empêcher le système de planter pendant l'exécution du programme, j'ai ajouté le chien de garde. En fait, tous les projets qui utilisent le MCU utilisent généralement un chien de garde.
STM32 dispose de deux chiens de garde intégrés, offrant une sécurité, une précision temporelle et une flexibilité accrues. Deux dispositifs de surveillance (chien de garde indépendant et chien de garde de fenêtre) peuvent être utilisés pour détecter et résoudre les défauts causés par des erreurs logicielles. Lorsque le compteur atteint une valeur de temporisation donnée, une interruption (chien de garde de fenêtre uniquement) ou une réinitialisation du système est déclenchée. Chien de garde indépendant (IWDG):
Piloté par une horloge basse vitesse (LSI) dédiée, il fonctionne même en cas de défaillance de l'horloge maître.
Il convient à une utilisation dans des situations où le chien de garde doit travailler de manière totalement indépendante en dehors du programme principal et nécessite une faible précision de l'heure. Chien de garde de fenêtre (WWDG):
Piloté par l'horloge de l'horloge APB1 après division de fréquence. Détectez le fonctionnement anormalement tardif ou prématuré de l'application grâce à une fenêtre de temps configurable. Convient aux programmes qui nécessitent des chiens de garde pour fonctionner dans un timing précis Windows.
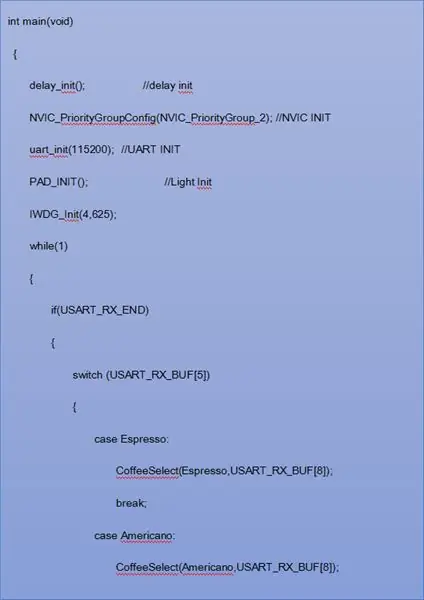
int main(void) {
delay_init();
//retarder l'initialisation NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);
//NVIC INIT uart_init(115200);
//UART INIT PAD_INIT();
//Light Init IWDG_Init(4, 625);
tandis que (1) {
si(USART_RX_END)
{ commutateur (USART_RX_BUF[5])
{
cas Espresso:
CoffeeSelect(Espresso, USART_RX_BUF[8]);
Pause;
cas Americano:
CoffeeSelect(Americano, USART_RX_BUF[8]);
La logique principale de la fonction principale est la suivante:
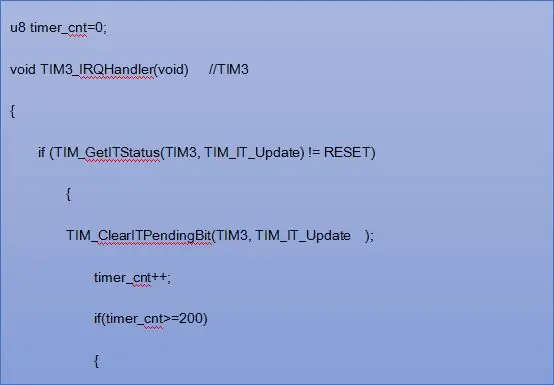
u8 timer_cnt=0;
void TIM3_IRQHandler(void) //TIM3
{
si (TIM_GetITStatus(TIM3, TIM_IT_Update) != RESET)
{
TIM_ClearITPendingBit(TIM3, TIM_IT_Update);
timer_cnt++;
if(timer_cnt>=200)
{
milk_send[6]=lait();
Enfin, ajoutez le code dans l'interruption de la minuterie: dans l'interruption de la minuterie, mon objectif est de vérifier la quantité de café et de lait restante, puis d'envoyer la valeur détectée à l'écran d'affichage via un port série. La mesure de la quantité de lait et de grains de café restants est généralement effectuée par des capteurs. Des méthodes simples incluent des capteurs de pression, qui mesurent le poids actuel du lait et des grains de café pour déterminer la quantité restante.
Écrire dans le dernier
Cet article n'enregistre que le processus de développement simple de mon projet. Compte tenu de la confidentialité du projet de l'entreprise, l'interface d'affichage UI que j'ai utilisée a également été réalisée par moi-même, et non la véritable interface d'affichage UI de ce projet. La partie code de STM32 ajoute uniquement le pilote de périphérique du MCU et le code logique associé. Compte tenu également de la confidentialité du projet de l'entreprise, la partie technologique clé spécifique n'est pas donnée, veuillez comprendre. Cependant, selon le code que j'ai fourni, coopérez avec l'écran d'affichage STONE. mes amis qui sont également des ingénieurs logiciels n'ont besoin que de quelques jours pour ajouter des éléments techniques clés à mon cadre de code pour mener à bien le projet.
Pour en savoir plus sur le projet cliquez ici
