
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Bonjour à tous, j'espère que tout le monde va très bien et en toute sécurité dans la pandémie en cours
Je suis extrêmement désolé d'être coincé avec Work & Projects et beaucoup de modifications restent à faire
Dans cette vidéo, je vais vous montrer Wled un simple contrôleur RGB Pixel que vous pouvez faire vous-même
Ceci n'est pas fait par moi et je ne m'approprie pas ce travail, je vais juste vous aider
Pour que cela soit fait pour vous. Si vous aimez ce projet, abonnez-vous à ma chaîne et vous pourrez en montrer
l'amour au créateur du projet en faisant un don
github.com/Aircoookie/WLED
WLED est un logiciel open source. Il a été écrit par un développeur génial nommé Aircoookie. WLED a été écrit pour fonctionner sur les microcontrôleurs ESP8266 et ESP32 pour aider à contrôler les LED "NeoPixel" (WS2812B, WS2811, SK6812, APA102). Lorsqu'il est installé sur un microcontrôleur tel que l'ESP8266, WLED exécute un serveur Web qui peut être contrôlé par une application iOS ou Android, API, MQTT, Blynk, Alexa.
Si vous connaissez Arduino et les microcontrôleurs, ce serait un jeu d'enfant
même si ce n'est pas le cas, vous arriverez toujours quelque part en suivant ces instructables
Caractéristiques
- Bibliothèque WS2812FX intégrée pour plus de 100 effets spéciaux
- Effets de bruit FastLED et 50 palettes
- Interface utilisateur moderne avec commandes de couleur, d'effet et de segmentSegments pour définir différents effets et couleurs sur certaines parties de la page LEDsSettings - configuration via le réseau Point d'accès et mode station - AP automatique à sécurité intégrée Prise en charge des bandes RGBW16 préréglages utilisateur pour enregistrer et charger facilement les couleurs/effets,
- Prend en charge leur cycle. Fonctions macro pour exécuter automatiquement les appels API Fonction veilleuse (diminue progressivement) Mise à jour logicielle OTA complète (HTTP + ArduinoOTA), protégeable par mot de passe Horloge analogique configurable + prise en charge du kit Cronixie par Diamex Limite de luminosité automatique configurable pour un fonctionnement plus sûr
Fournitures
1) carte ESP8266 nodemcu/Wemos D1 mini
2) Le logiciel que j'ai utilisé pour flasher ou graver le fichier ESP8266 s'appelle NodeMCU PyFlasher. marcelstoer (développeur) pour sa construction. j'ai mis le fichier dans les instructables
3) câble micro usb
4) fils d'umper si vous ne voulez pas souder
5) Alimentation 5V 3Amps
6) câble d'alimentation femelle
7) bandes RVB WS2812B, WS2811, SK6812 (j'utilise les leds WS2811)
7) un petit boîtier en plastique (facultatif)
Étape 1: Configuration de votre carte ESP8266

Première chose besoin d'installer les pilotes pour votre carte
Habituellement, les cartes ont des pilotes de puce CH340
vous pouvez le télécharger et l'installer à partir d'ici.
Étape 2: Installer WLED sur ESP8266

Le logiciel que j'ai utilisé pour flasher/graver mon Wemos d1 est NodeMCU PyFlasher. Merci à marcelstoer pour l'avoir construit.
github.com/marcelstoer/nodemcu-pyflasher/r…
c'est un logiciel vraiment simple d'utilisation
Une fois installé, allez maintenant sur Wled
github.com/Aircoookie/WLED/releases
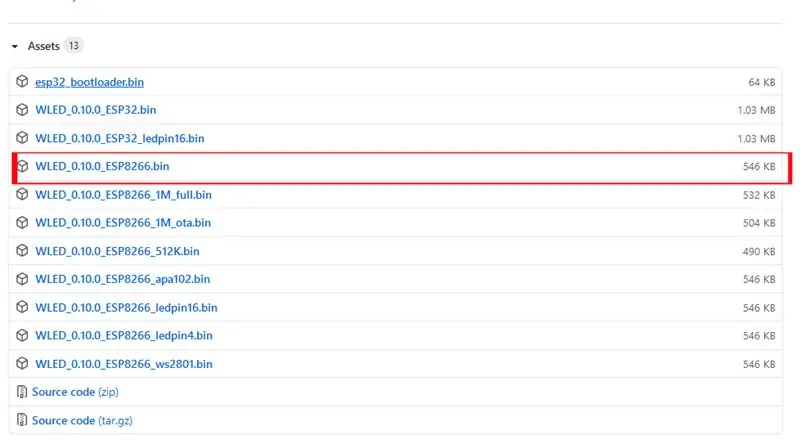
à partir de là, téléchargez le fichier.bin à partir des versions pour ESP8266
une fois le fichier.bin téléchargé
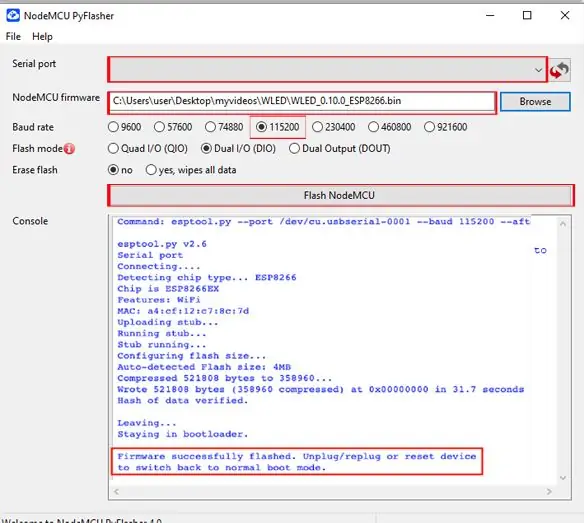
flashez-le sur votre esp8266 à l'aide du Pyflasher, veuillez vérifier les images pour les références (gardez tout tel quel
si vous utilisez la même carte que moi)
sur le clignotant PY sélectionnez le port Com et sélectionnez l'emplacement du fichier
Gardez le taux de Baude à 115200
mode flash DIO
Vous pouvez sélectionner le bouton radio oui Efface toutes les données
avec cela, vous pouvez supprimer si des données écrites antérieures se trouvent sur le tableau
puis cliquez sur Flash Node MCU.
Une fois que tout est flashé avec succès, vous
obtenir un
message Le micrologiciel a clignoté avec succès, veuillez déconnecter et rebrancher l'appareil.
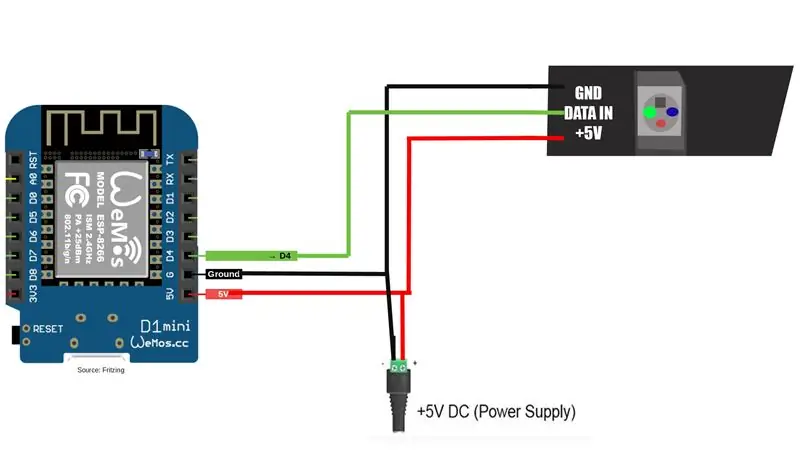
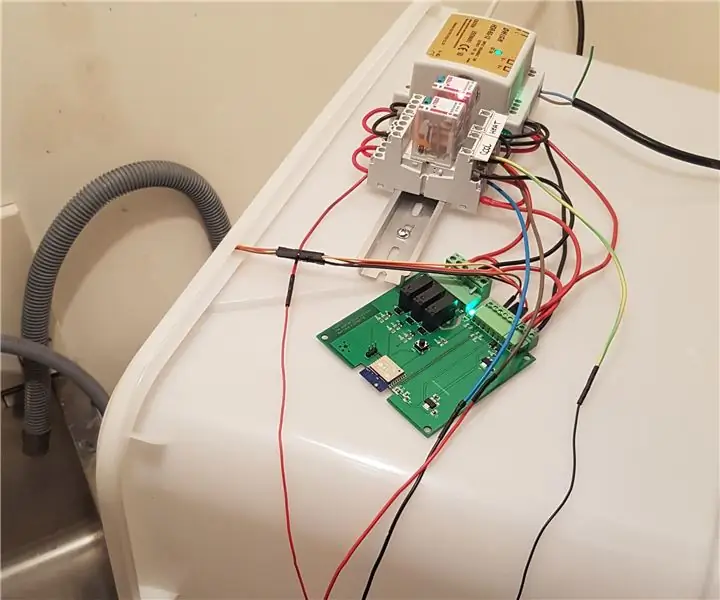
Étape 3: Câblage


Dans ce projet, j'utilise la led Ws2811 qui a trois broches
Tension +, GND -, & Données en entrée
Connectez le câblage comme je l'ai montré dans le schéma
Veuillez noter que ne connectez pas l'USB et l'alimentation externe en même temps sur la carte
Il est recommandé d'alimenter votre carte et vos Leds à l'aide d'une alimentation externe
de 5V.
Étape 4: Configuration initiale



Une fois le circuit fait et
Connectez-vous à la prise d'alimentation et connectez les Leds
Et accédez à votre connexion Wi-Fi sur votre téléphone ou votre PC
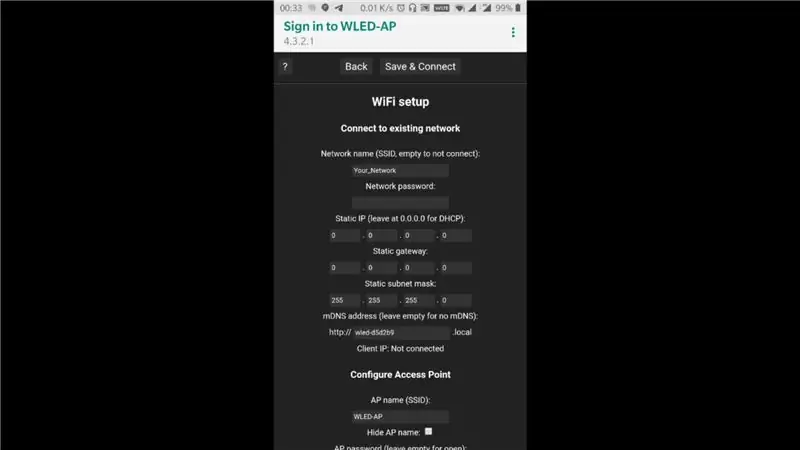
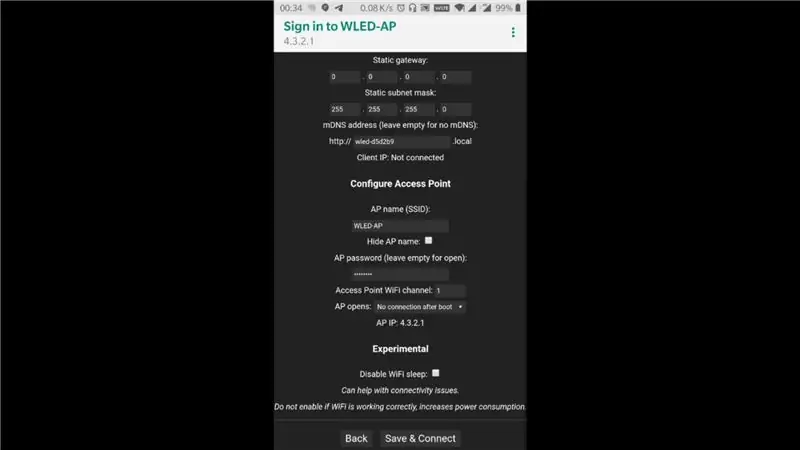
Vous verrez que le mot de passe par défaut de Wled-AP est wled1234 tout en minuscules
Nous aurons une option d'écran de configuration
Besoin d'entrer le nom d'utilisateur WIFI et le mot de passe wifi
Attribuez également une passerelle statique
Et le clic sur enregistrer
La page se fermera et votre téléphone se reconnectera à votre réseau domestique
installer l'application Wled à partir du Play Store ou de l'Apple Store
puis cliquez sur Découvrir les lumières obtiendra une option, vous verrez une option
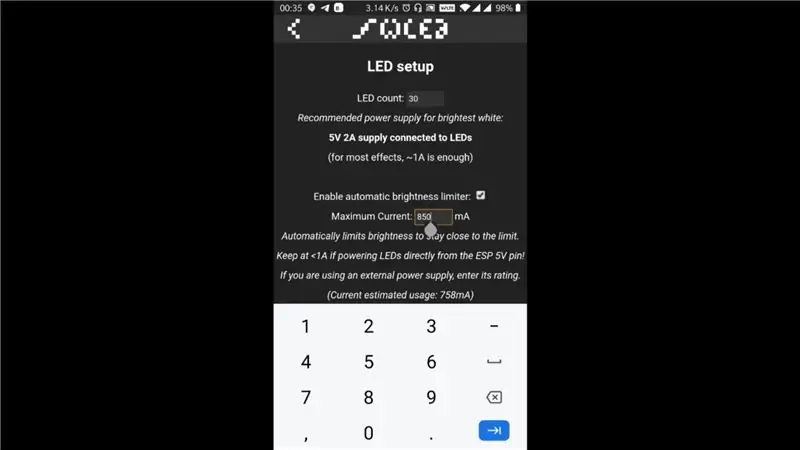
allez dans la configuration des leds et entrez le nombre de leds que vous souhaitez connecter
dans mon cas j'ai 38 gardé la luminosité à 255
A titre d'expérience, j'ai mis une alimentation en courant de 1500MA
Vous pouvez mentionner plus si vous avez une alimentation puissante
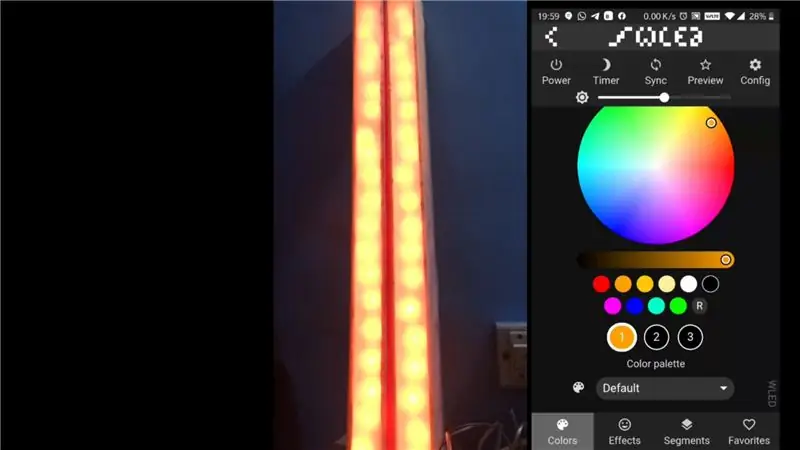
Vous pouvez sélectionner la roue des couleurs
Vous pouvez diviser le segment, j'ai fait deux segments de 19 chacun
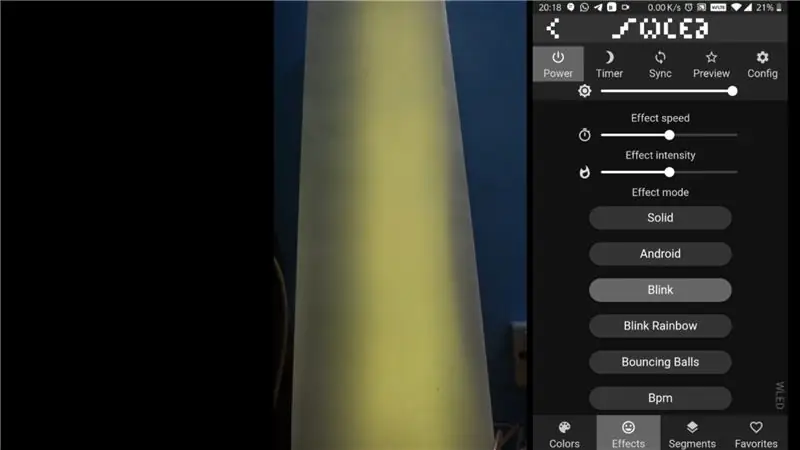
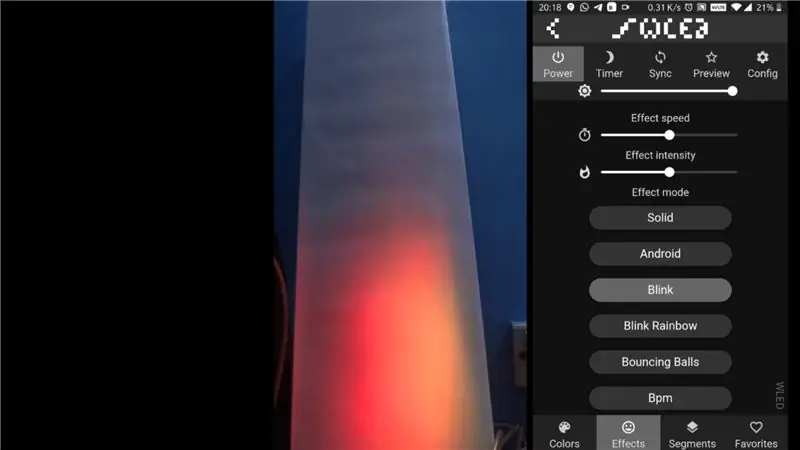
Allez dans les effets pour voir tous les effets sympas
Étape 5:



Si vous souhaitez soutenir le développeur, vous pouvez le faire sur la page du hub Git
Et suivez-moi sur ma chaîne instagram et Youtube & instructables
Tous ceux que vous voyez ci-dessous sont les contributeurs:
8bitbrett a créé le code QR de connexion automatique WiFi avec le logo Aircoookie/WLED ! Adamo a créé le logo animé du serveur Discord ! @debsahu a fourni la découverte automatique de HomeAssistant et beaucoup d'aide avec PIO !
@frenck a réalisé une intégration native incroyable, stable et riche en fonctionnalités avec HomeAssistant !
@photocromax aide à donner vie à la fonction de visualisation en direct et a ajouté des aperçus-g.webp
@raymiec travaille actuellement à la création des meilleurs clients pour Android et iOS !
@StormPie, le créateur de l'impressionnante interface utilisateur mobile !
@timothybrown a ajouté l'authentification MQTT !
@viknet365 a porté l'effet Meteor !
@wiesendaniel a ajouté la configuration de l'IDE PlatformIO !
@YeonV a fourni la configuration initiale de l'éclairage HomeAssistant MQTT !
Cette liste est incomplète.
Tests, contributeurs et supporters
47 Produits
Ahmed E.
Allan McN.
Andréas R.
André G.
André M.
Andries F.
Andy C.
Anton A.
Bernhard S.
Brendan W.
Brett H.
Brian N.
Bryan H.
Christian K.
Cody M.
Constantin
Dale L.
David C.
David M.
Denis H.
Les dinosaures P.
Donn L.
Duane B.
DrZzs (Justin A.)
Dylan L.
Maître des effets
Éric N.
Éric P.
Éric Z.
e-ville
Fabien N.
Félix S.
Fil
Gary O.
Geert De V.
George V.
Graham W.
Gunnar B.
Håkan H.
App.doNotProcessConnectivityEvents = true; Heiko
Hermann S.
Horst F. M. @illuxions
itechspar
Jacob D.
James W.
Jason C.
Jason S.
Jens
Jérémy D.
Jim P.
Jean B.
Jon D.
Jordanie A.
Jordan J.
Joseph S.
Josh A.
Josh G.
Justin K.
Kjell-Einar A.
Laurence C.
Léonhard A.
Léonhard S.
Mars.
Marc R.
Marcus S.
Mario F. S.
Des marques.
Marc V.
Martin B.
Martin H.
Martin L.
Michel A.
Michel B.
Michel E.
Michel E.
Michel E.
Max H.
Menno V.
Nathan Y.
Niels L.
Nigel H.
Pascal B.
Pascal L.
Tapoter
Paul B.
Paul-Christiaan D.
Paul H.
@ pete111
Pétru F.
Primoz
Quindor
Ralph U.
Ralph W.
Ramon H.
Raoul T.
Rob K.
Rudiger H.
Ruperto C.
Scott B.
Scott F.
Soi (Discord @tube)
Sergio M.
Stéphane S.
Stéphane
Steve O.
Simon
S M Ark.
Teemu H.
Thomas E.
Thomas S.
Timothée M.
Timothée L.
Tobie B.
Tyler R.
Valère M.
Volker B.
Viatcheslav A.
Xavier A. A.
Bibliothèques et dépendances utilisées
ESP8266/ESP32 noyau Arduino
NeoPixelBus par Makuna (fourchette svenihoney)
Bibliothèque FastLED
ESPAsyncTCP par me-no-dev
ESPAsyncUDP par me-no-dev (à partir de la 0.9.0)
ESPAsyncWebServer par me-no-dev
« ArduinoJSON » par bblanchon
async-mqtt-client par marvinroger
WS2812FX par kitesurfer1404 (modifié)
IRremoteESP8266 par markszabo (facultatif)
Fuseau horaire par JChristensen
Bibliothèque Blynk (compactée)
Bibliothèque E1.31 par forkineye (modifiée)
Espalexa par Aircoookie (modifié)
De nombreux effets FastLED inclus sont des versions modifiées des principes de kriegsman !
WebServer_tng par bbx10 (ESP32, jusqu'à 0.8.3) PubSubClient par knolleary (modifié, jusqu'à 0.8.3)
Conseillé:
Comment créer un lecteur de démarrage Linux (et comment l'utiliser): 10 étapes

Comment créer un lecteur de démarrage Linux (et comment l'utiliser) : il s'agit d'une introduction simple sur la façon de démarrer avec Linux, en particulier Ubuntu
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Encodeur rotatif : comment ça marche et comment l'utiliser avec Arduino : 7 étapes

Encodeur rotatif : comment ça marche et comment l'utiliser avec Arduino : vous pouvez lire ceci et d'autres tutoriels incroyables sur le site officiel d'ElectroPeak. PrésentationDans ce tutoriel, vous apprendrez à utiliser l'encodeur rotatif. Tout d'abord, vous verrez des informations sur l'encodeur rotatif, puis vous apprendrez comment
Comment utiliser le terminal Mac et comment utiliser les fonctions clés : 4 étapes

Comment utiliser le terminal Mac et comment utiliser les fonctions clés : Nous allons vous montrer comment ouvrir le terminal MAC. Nous vous montrerons également quelques fonctionnalités du terminal, telles que ifconfig, le changement de répertoire, l'accès aux fichiers et arp. Ifconfig vous permettra de vérifier votre adresse IP, et votre annonce MAC
YABC - Encore un autre contrôleur Blynk - Contrôleur de température et d'humidité du cloud IoT, ESP8266 : 4 étapes

YABC - Encore un autre contrôleur Blynk - Contrôleur de température et d'humidité du cloud IoT, ESP8266 : Salut les fabricants, j'ai récemment commencé à cultiver des champignons à la maison, des pleurotes, mais j'ai déjà 3x de ces contrôleurs à la maison pour le contrôle de la température du fermenteur pour ma bière maison, femme fait aussi ce truc de Kombucha maintenant, et en tant que thermostat pour la chaleur
