
Table des matières:
- Fournitures
- Étape 1: Le module matriciel à LED RVB 64x32
- Étape 2: connexion du panneau matriciel LED 64x32 avec Arduino Mega
- Étape 3: Pourquoi utiliser Arduino Mega ?
- Étape 4: Programmation pour le panneau matriciel LED
- Étape 5: Configuration des exemples de bibliothèque de panneaux matriciels RVB pour le module 64x32
- Étape 6: Convertissez les images bitmap pour le panneau matriciel LED 64x32
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



J'ai aimé apprendre à utiliser la matrice LED et les LED adressables. Ils sont très amusants lorsque vous comprenez comment cela se combine. J'ai mis en place ce tutoriel expliquant chaque étape de manière simple et cohérente pour que les autres apprennent. Alors profitez. Faites moi savoir si vous avez des questions.
Fournitures
Module matriciel à LED RVB 64x32 pixels
Arduino méga
Câbles de démarrage
Cable USB
Adaptateur secteur USB avec 2 prises d'entrée
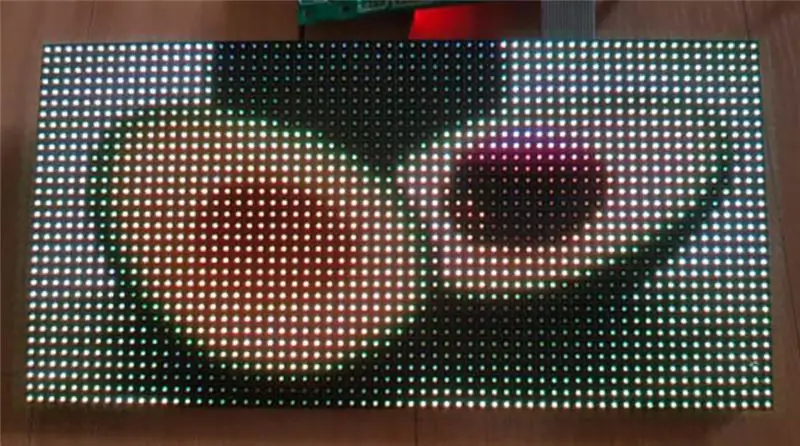
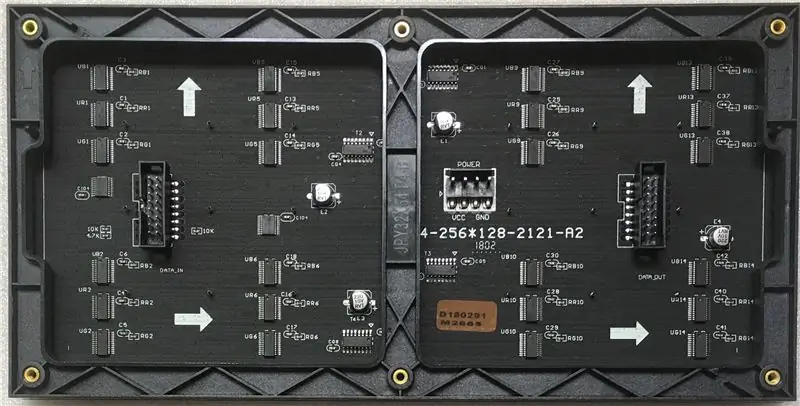
Étape 1: Le module matriciel à LED RVB 64x32
Nom du produit Pixel du module P4 SMD2121 256x128mm 64x32 de matrice de RVB LED
Spécification Pas de pixel: 4 mm Individuel
Taille de la LED: SMD2121 2,1 x 2,1 mm
Dispositif de montage en surface polychrome d'intérieur
Consommation d'énergie maximale: 20W
Consommation moyenne: 6,7 W
Tension d'entrée: DC5V
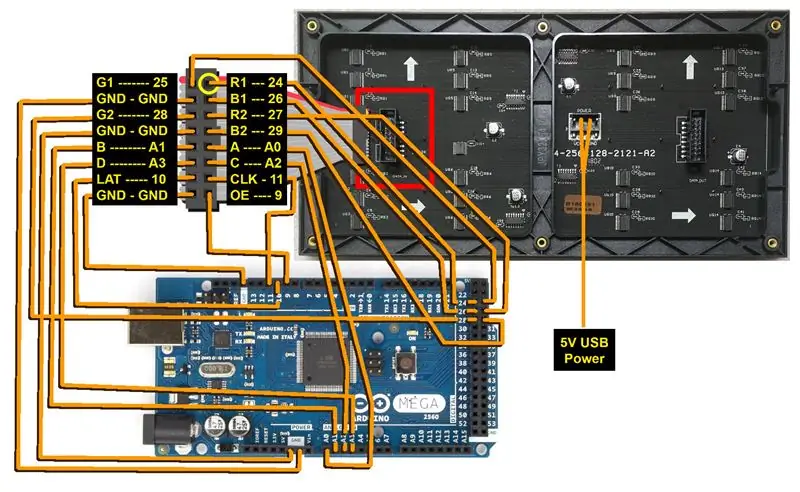
Étape 2: connexion du panneau matriciel LED 64x32 avec Arduino Mega

Suivez le schéma pour connecter les broches au connecteur du câble de démarrage.
Vous devez connecter une alimentation 5V à l'entrée d'alimentation pour que le modèle s'affiche correctement. L'alimentation uniquement de la carte ne suffit pas, car certaines LED et couleurs ne s'allument pas avec une luminosité maximale.
Site de référence:
Une autre instruction avec une table de branchement - Beaucoup de détails.
Étape 3: Pourquoi utiliser Arduino Mega ?
Arduino Mega dispose de 256 Ko de mémoire flash qui convient à l'affichage de nombreux bitmaps sur la matrice LED. L'Arduino Uno n'a que 32 Ko de mémoire flash et son utilisation est limitée.
- Arduino Uno - Mémoire Flash de 32 Ko
- Arduino Mega - Flash de 256 Ko
- ESP8266 D1 mini - 80 Ko
- ESP-32S WROOM-32 - Flash de 4 Mo
Étape 4: Programmation pour le panneau matriciel LED
Téléchargez et installez le logiciel Arduino à partir du site officiel.
Installez la bibliothèque RGB Matrix Panel à partir du gestionnaire de bibliothèque Arduino ou du site Web GitHub.
Installez la bibliothèque Adafruit GFX à partir du gestionnaire de bibliothèque Arduino ou du site Web GitHub.
Installez Adafruit BusIO à partir du gestionnaire de bibliothèque Arduino ou du site Web GitHub.
Ouvrez les exemples de codes en allant dans Fichier > Exemples > Panneau de matrice RVB > Choisir dans la liste.
Connectez Arduino Mega à l'ordinateur. Sélectionnez le bon périphérique et le bon port. Téléchargez et exécutez le code.
Étape 5: Configuration des exemples de bibliothèque de panneaux matriciels RVB pour le module 64x32
Les exemples de la bibliothèque ont été conçus pour des modules matriciels LED plus petits. Pour l'exécuter sur le module 64x32, nous devons modifier le code.
Pour tous les exemples de la bibliothèque:
- roue de couleur_32x32
- colorwheel_progmem_32x32
- PanneauGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- formes de test_16x32
- formes de test_32x32
- formes de test_32x64
Pour chacun des exemples, les modifications suivantes ont dû être apportées. Ajoutez la ligne:
#définir D A3
Modifier la ligne:
RGBmatrixPanel * matrice = nouveau RGBmatrixPanel (A, B, C, CLK, LAT, OE, true);
Ajout de D après C et 64 après true. La ligne devrait être comme ça.
RGBmatrixPanel * matrice = nouveau RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, vrai, 64);
Étape 6: Convertissez les images bitmap pour le panneau matriciel LED 64x32
Convertissez l'image bitmap en fichier c en allant ici:
Ajoutez le code bitmap à la section supérieure.
Ajoutez ce qui suit à la fonction « void loop() {} »:
matrice->drawRGBBitmap(0, 0, (const uint16_t *)surface, 64, 32);
matrice->afficher();
retard (4000);
matrice->clear(); //Définir l'image en noir
Cette fonction est utilisée pour dessiner le bitmap.matrix->drawRGBBitmap(x, y, bitmap, w, h);
- x et y est la position sur le tableau.
- w et h sont la largeur et la hauteur.
- bitmap est la référence au code bitmap en haut.
Obtenez mon code Arduino final ici sur GitHub:
Code Arduino sur GitHub
Conseillé:
Matrice hexagonale RVB - Horloge IOT 2.0 : 5 étapes (avec photos)

Matrice hexagonale RVB | IOT Clock 2.0 : HexMatrix 2.0 est une mise à niveau de la précédente HexMatrix. Dans la version précédente, nous utilisions des LED WS2811 grâce auxquelles le HexMatrix est devenu lourd et épais. Mais dans cette version de la matrice, nous allons utiliser un PCB personnalisé avec des LED WS2812b qui ont rendu cette matrice t
MATRICE LED RVB UTILISANT NEOPIXEL : 8 étapes (avec photos)

MATRICE LED RVB À L'AIDE DE NEOPIXEL : Dans ce tutoriel, je vais vous montrer comment construire une matrice à LED RVB 5*5 À L'AIDE DE NEOPIXEL. Avec cette matrice, on peut afficher des animations envoûtantes, des emojis et des lettres supersimples très attractives. Commençons
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
Gadget de table avec matrice RVB 8x8 LED et Arduino Uno : 6 étapes

Gadget de table avec matrice RGB LED 8x8 et Arduino Uno : Bonjour, mon cher ! Dans ce tutoriel, nous allons faire un gadget LED RGB DIY, qui pourrait être utilisé comme gadget de table ou comme rétro-éclairage. Mais d'abord, rejoignez mon canal de télégramme, pour voir des projets plus étonnants. Aussi, sa motivation pour moi
Mastermind avec une matrice LED RVB 8x8 : 5 étapes (avec photos)

Mastermind avec une matrice LED RVB 8x8 : Pièces requises : Matrice LED RVB Basys3 FPGA 8x8 par batterie GEEETECH9V Transistors (x32)Résistance 1K (x32)Résistance 100 Ohm (x1)Résistance 50 Ohm (x1)La matrice LED est une matrice d'anode commune avec 32 broches au total. L'anode commune signifie que chaque rangée est
