
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



Projets Fusion 360 »
HexMatrix 2.0 est une mise à niveau du précédent HexMatrix. Dans la version précédente, nous utilisions des LED WS2811 grâce auxquelles le HexMatrix est devenu lourd et épais. Mais dans cette version de la matrice, nous allons utiliser un PCB personnalisé avec des LED WS2812b qui font que cette matrice a une épaisseur de 3 cm.
Étape 1: Fournitures:




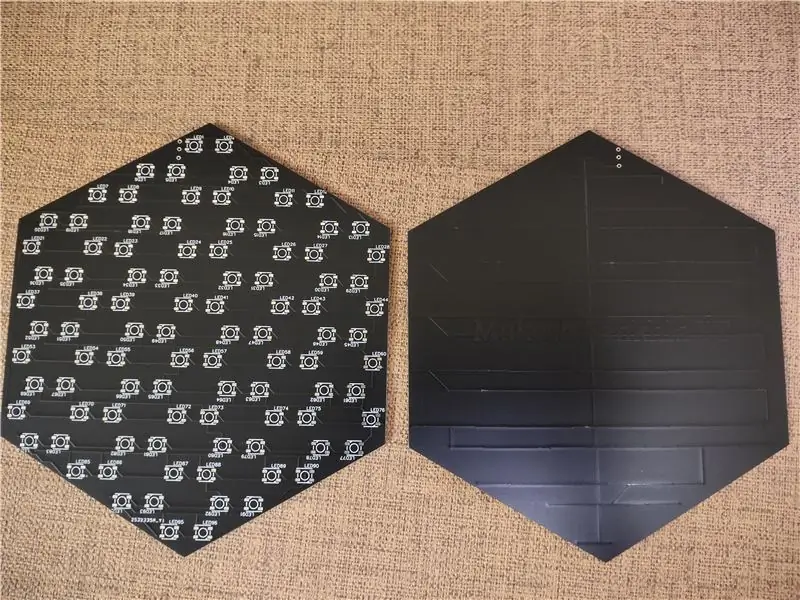
- PCB Cliquez pour le fichier Gerber
- NodeMCU (ESP8266)
- LED WS2812B
- Adaptateur micro-USB 5V 2A
- Pièces imprimées en 3D
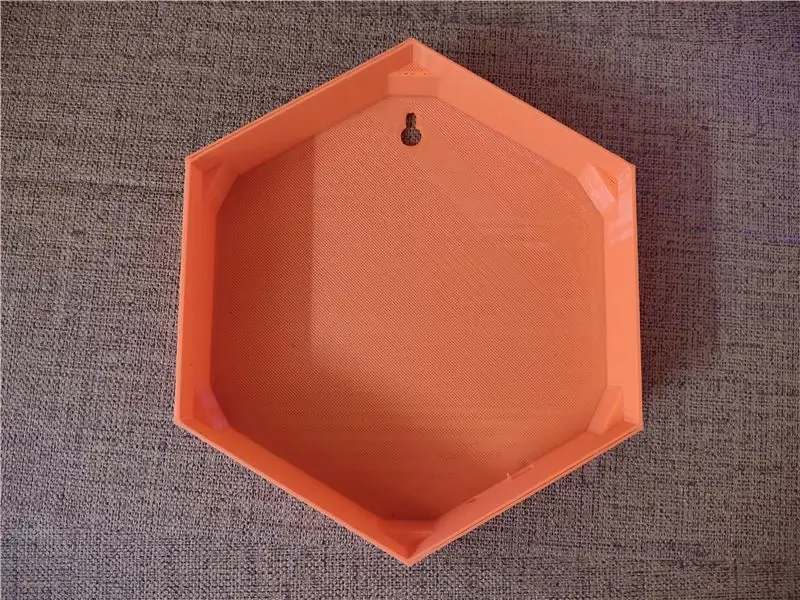
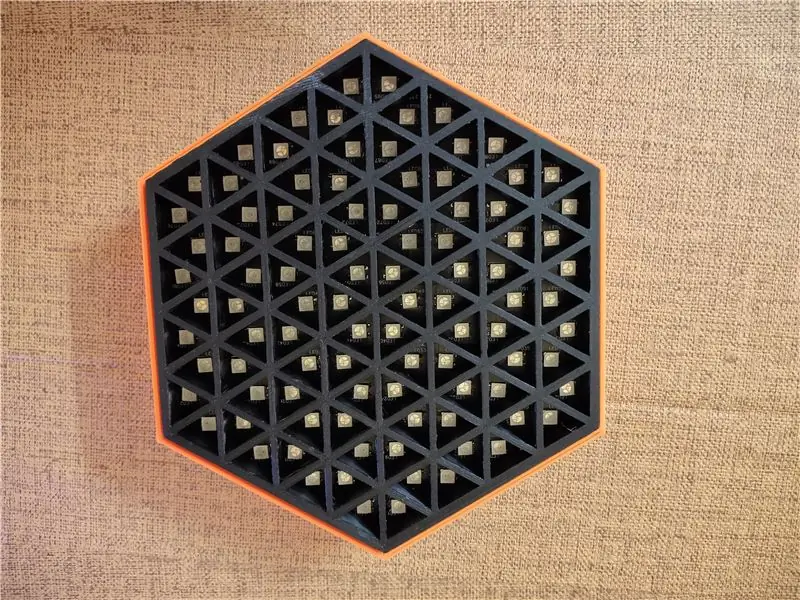
Étape 2: Impression 3D:




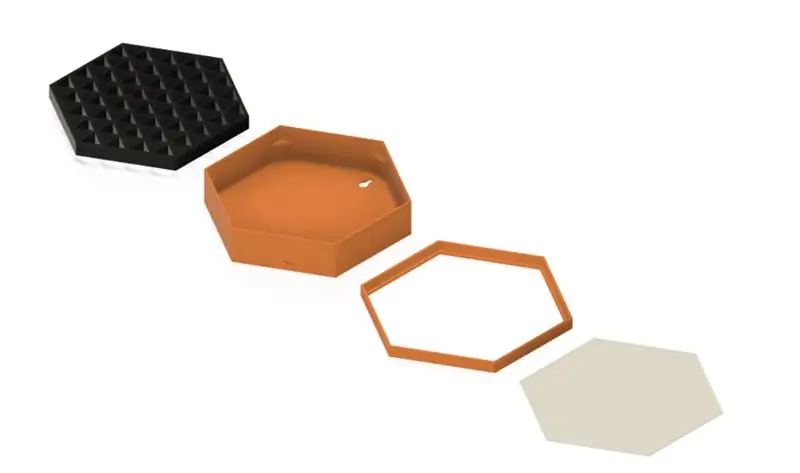
- Cliquez pour les fichiers STL
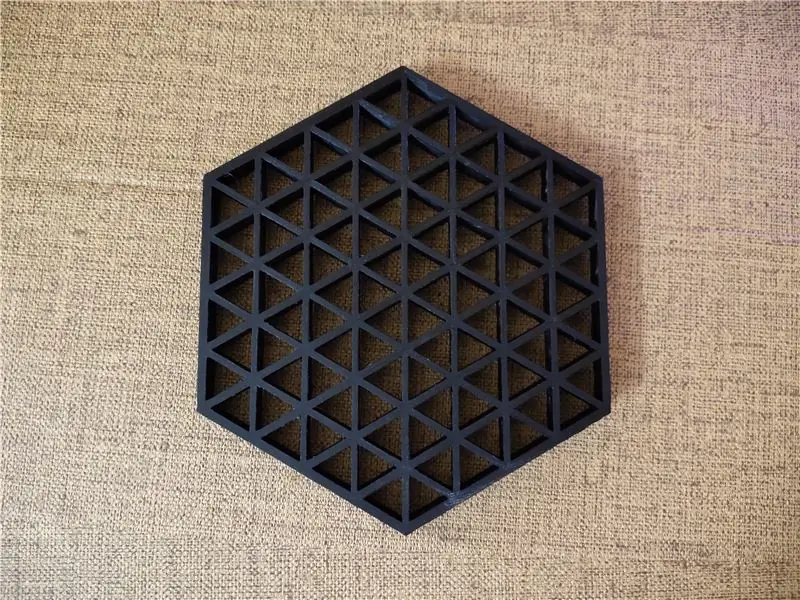
- Imprimez en 3D tous les modèles 3D, assurez-vous d'imprimer l'écran en PLA blanc.
- La conception que j'ai faite est destinée à être accrochée au mur, vous pouvez la modifier selon vos besoins dans le fichier Fusion360 Fusion360.
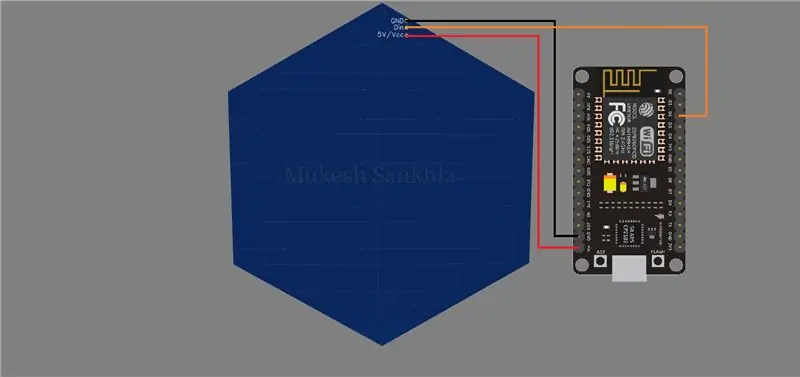
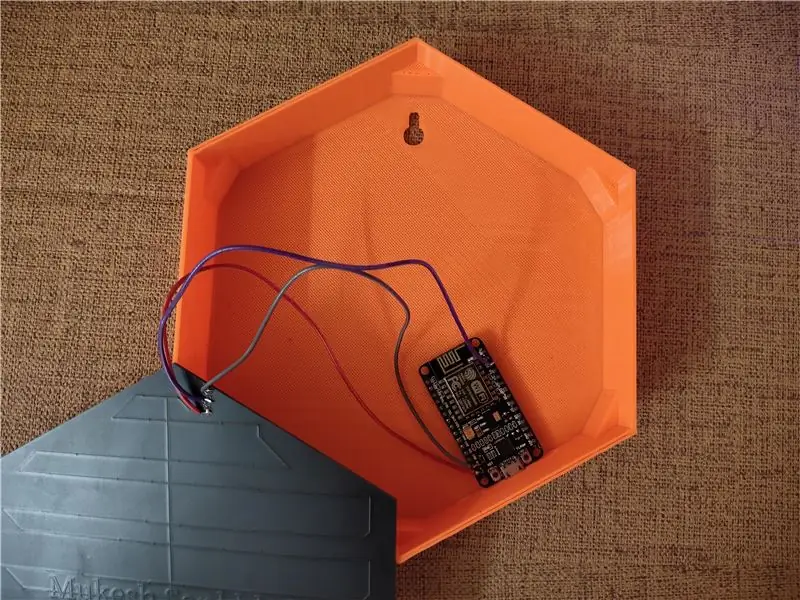
Étape 3: Connexion du circuit:



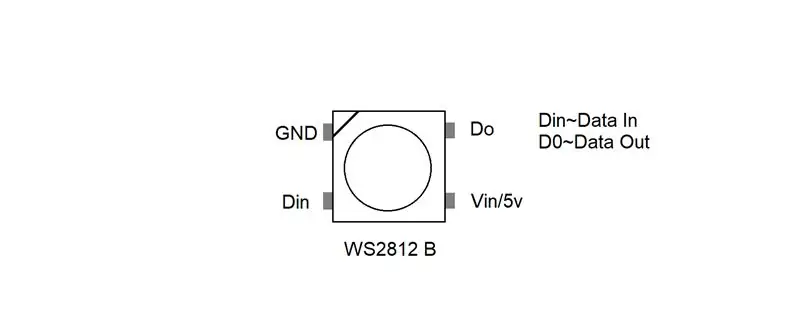
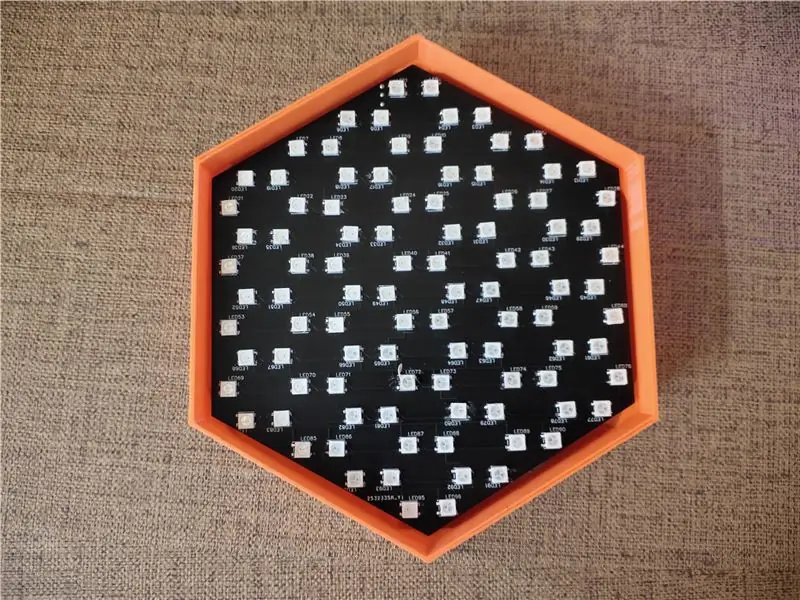
- Soudez toutes les LED du PCB dans le bon ordre.
- Effectuez toutes les connexions comme indiqué sur le schéma de circuit.
- GND~GND
- Vin~5V
- D2~Din
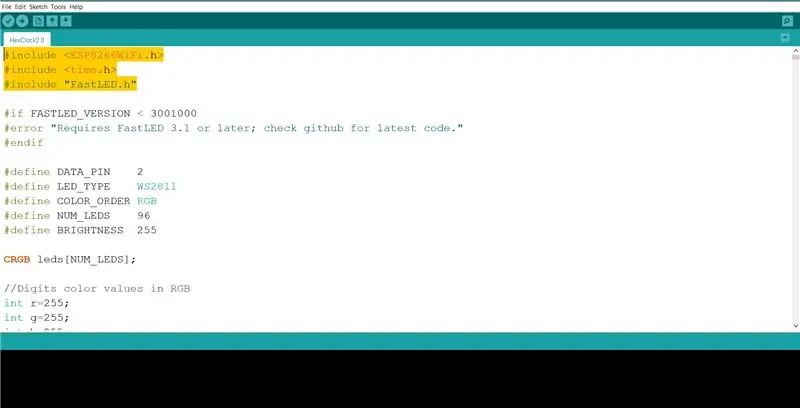
Étape 4: Coder:

- Ouvrez le code donné dans Arduino IDE. Cliquez pour le code
- Installez la bibliothèque FastLED et la bibliothèque de cartes pour les cartes ESP8266.
- Tapez votre Wifi_Name et votre mot de passe
//Vos informations Wifi
const char* ssid = "Nom_Wifi";
const char* mot de passe = "Mot de passe";
Entrez le fuseau horaire de votre pays
//Votre fuseau horaire
fuseau horaire int = 5.5 * 3600;
- Si disons pour moi en Inde le fuseau horaire est 5:30, j'ai tapé 5.5, de même vous devez mettre le fuseau horaire de votre pays.
- Sélectionnez le type de carte comme ESP8266 (NodeMCU), sélectionnez le port et téléchargez le code.
- Une fois le code téléchargé avec succès, vérifiez la matrice en l'alimentant avec un adaptateur micro USB.
- Vous pouvez même afficher des animations à partir d'exemples de bibliothèque FastLED.
Étape 5: Finale:



- Coupez les pattes de la carte NodeMCU et mettez le tout dans le boîtier.
- Mettez l'écran et faites quelques trous avec une perceuse et vissez les côtés.
Conseillé:
MATRICE LED RVB UTILISANT NEOPIXEL : 8 étapes (avec photos)

MATRICE LED RVB À L'AIDE DE NEOPIXEL : Dans ce tutoriel, je vais vous montrer comment construire une matrice à LED RVB 5*5 À L'AIDE DE NEOPIXEL. Avec cette matrice, on peut afficher des animations envoûtantes, des emojis et des lettres supersimples très attractives. Commençons
Matrice LED RVB 64x32 avec Arduino Mega : 6 étapes

Matrice LED RVB 64x32 avec Arduino Mega : J'ai aimé apprendre à utiliser la matrice LED et les LED adressables. Ils sont très amusants lorsque vous comprenez comment cela se combine. J'ai mis en place ce tutoriel expliquant chaque étape de manière simple et cohérente pour que les autres apprennent. Alors profitez. Le
Illuminez votre Saint-Valentin avec une matrice RVB étincelante : 3 étapes

Illuminez votre Saint-Valentin avec Sparkling RGB Matrix : la Saint-Valentin approche, rencontrez-vous quelqu'un qui est tombé amoureux au premier regard ?
Mastermind avec une matrice LED RVB 8x8 : 5 étapes (avec photos)

Mastermind avec une matrice LED RVB 8x8 : Pièces requises : Matrice LED RVB Basys3 FPGA 8x8 par batterie GEEETECH9V Transistors (x32)Résistance 1K (x32)Résistance 100 Ohm (x1)Résistance 50 Ohm (x1)La matrice LED est une matrice d'anode commune avec 32 broches au total. L'anode commune signifie que chaque rangée est
Matrice RVB + Analyseur de spectre : 10 étapes (avec photos)

Matrice RVB + Analyseur de spectre : Aimez les LED ? Moi aussi ! C'est pourquoi, dans ce Instructable, je vais vous montrer comment faire une impressionnante matrice de LED RVB, qui peut facilement se transformer en un analyseur de spectre en un clic. Après la lecture , si vous pensez que ce Instructable l'a mérité, veuillez voter
