
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Ce Instructable partage quelques idées sur la construction d'un simple posemètre incident petit et bon marché.
Comme Instructables ne me laissera pas insérer mes propres vidéos, essayez ce lien:
www.youtube.com/embed/avQD10fd52s
L'objectif pour moi était un posemètre pour accompagner mon appareil photo argentique Bronica ETRSi moyen format.
Ce que je voulais qu'il présente:
- seul ASA (100) car j'utilise presque uniquement du film ASA 100
- le plus petit possible
- ne me donnez que des combinaisons que mon Bronica peut reproduire, ce qui signifie f2.8-f22 et 1sec à 1/500th sec
- pas de fonctionnalités absurdes, à l'exception des temps clairs et des valeurs d'ouverture
Choses que j'ai utilisées:
- Lux-mètre numérique Adafruit(Vishay) VEML 7700 (environ 5$)
- Micro contrôleur Adafruit Trinket M0 (environ 9$)
- Écran OLED 128x32 (environ 10$)
- un bouton poussoir pour l'allumer temporairement (quelques centimes)
- un petit morceau de strip-board, car j'essaie de ne pas utiliser de câbles, mais vous pouvez certainement utiliser des câbles aussi
Étape 1: calculs de base | Lux à EV


Le capteur que j'ai acheté utilise deux fonctionnalités qui me permettent de décider:
- produit des valeurs de lux de 16 bits au lieu de valeurs de lumière "sans dimension"
- sort les valeurs via I2C
Un posemètre photographique utilise des valeurs d'exposition (EV), le capteur que j'ai acheté utilise des valeurs Lux, ce qui est une échelle complètement différente. La première étape consiste donc à obtenir les EV à partir des valeurs Lux fournies par le capteur.
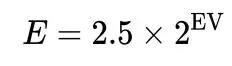
Un rapide aperçu sur wikipedia et vous pouvez trouver une formule pour la mesure des incidents et convertir EV en Lux:
E =2,5 * 2^EV
où E est mesuré en Lux.
Comme nous avons déjà obtenu la valeur Lux du capteur et que nous voulons la valeur EV, nous devons reformuler la formule, ce qui nous amène à:
EV = log2 (E/2,5)
C'est donc le premier calcul qu'il faut faire pour obtenir des valeurs photographiques du posemètre.
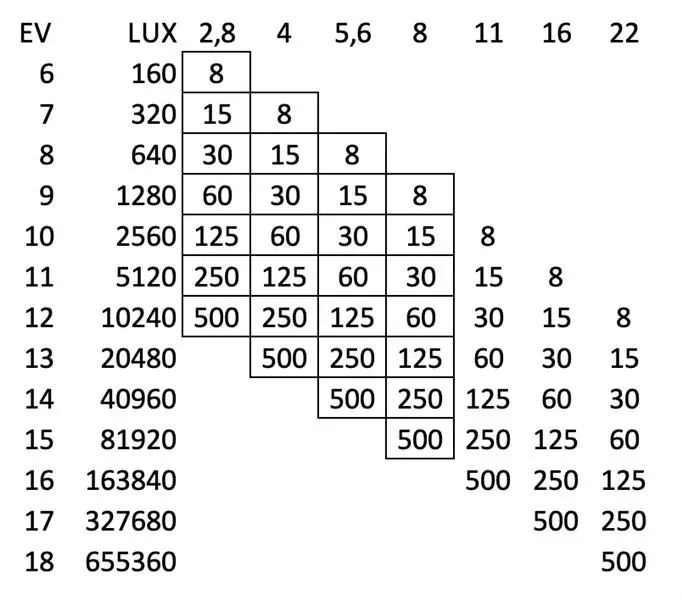
Dans le tableau de correspondance ci-joint, vous pouvez voir toutes les valeurs qui seront utilisées dans ce posemètre, ainsi que les valeurs Lux et EV correspondantes.
Étape 2: Présentation des valeurs à l'écran | Bibliothèque GFX Adafruit



J'ai d'abord essayé de présenter les valeurs par étapes entières, car c'est ce que je peux définir sur mon Bronica, mais cela m'a conduit à un problème:
Supposons que le capteur Lux renvoie une valeur d'exactement 20480, cela signifierait qu'il s'agit exactement de 13 EV, donc je pourrais par exemple régler mon appareil photo sur f4 et 1/500e de seconde et ce serait bien de continuer
Ensuite, supposons que le capteur Lux produirait 20479 Lux, 1 Lux sous EV13, qui produirait une valeur EV de 12, mais ce n'est qu'à un Lux de EV13
Je réglerais donc mon appareil photo sur f2.8 et 1/500e de seconde ce qui surexposerait 1 stop sans que je sache même à quelle distance j'étais de EV13.
Conclusion: nous avons besoin d'une sorte d'affichage analogique des valeurs pour au moins voir à quel point le compteur est proche ou éloigné de l'étape EV suivante ou précédente.
Après avoir essayé d'utiliser les lettres et la police intégrées de la bibliothèque GFX, j'ai décidé d'utiliser deux graphiques personnalisés qui se déplaceront sur l'écran OLED.
Un pour les valeurs d'ouverture, un pour les temps.
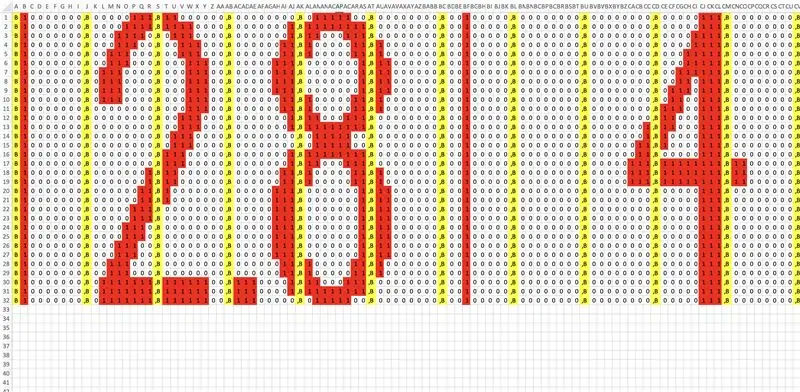
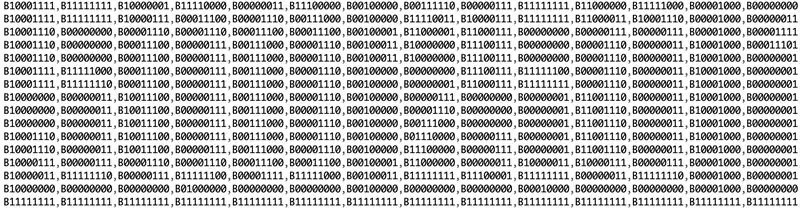
La bibliothèque GFX utilise des valeurs 8 bits pour présenter les graphiques, j'ai donc créé une feuille xls (voir image ci-dessus).
- chaque valeur a exactement la même quantité de pixels par valeur
- les temps et les ouvertures ont exactement le même nombre de valeurs par ligne
- J'ai ajouté le "B" nécessaire au début de chaque octet et le ", " à la fin
- Je l'ai ensuite exporté en texte brut et le tour est joué: j'ai joint le troisième graphique
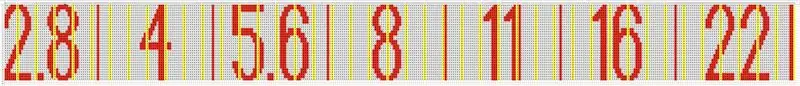
Les valeurs de temps commencent par 1/8e de seconde et les valeurs d'ouverture commencent par f2.8
En utilisant la table de recherche de l'étape précédente, nous savons que cela représente 160 Lux ou EV6.
Les valeurs les plus sombres seraient alors f22 et 1/500e de seconde
Encore une fois via la table de recherche, nous pouvons voir que cela signifie 655360 Lux ou EV18
Jusqu'ici tout va bien.
Donc, sur EV6, le graphique d'ouverture doit être à l'extrême gauche, les heures à l'extrême droite, et vice versa sur EV18
Étape 3: Lecture et compensation des valeurs Lux | VEML7700


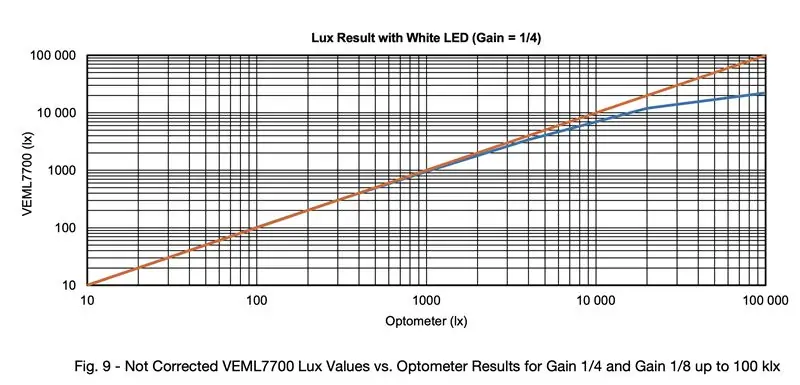
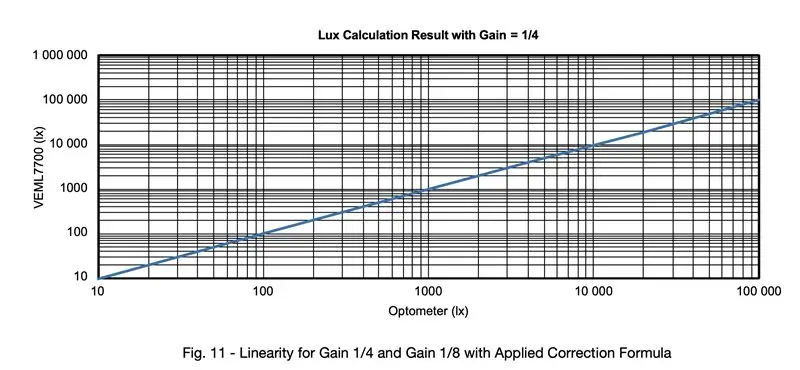
En parcourant la fiche technique du Vishay VEML7700 Adafruit utilise pour leur carte, j'ai trouvé un avis plutôt troublant:
Le capteur ne fonctionne que linéairement entre 0 et 1000Lux (!)
voir la capture d'écran avec la ligne orange (linéaire) et la ligne bleue (sortie réelle du capteur)
La lumière du soleil (EV15) est d'environ 80.000 Lux, ce qui signifie que sans compensation de la partie non linéaire du capteur, il serait totalement inutile comme posemètre.
Vishay le sait, alors ils ont fourni à leurs clients un autre pdf appelé Designing the VEML7700 Into an Application.
Dans ce pdf vous pouvez trouver une formule pour compenser la non-linéarité des capteurs:
LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1.0023*LUX
Où LUX_CORR est la valeur de Lux corrigée et LUX est la valeur sortie du capteur.
Ce sont les variables que j'ai utilisées, les différentes utilisées dans leur feuille.
Ce qui me dérange un peu, c'est qu'Adafruit n'en parle pas avec un seul mot sur sa page, sa documentation, sa bibliothèque ou ailleurs.
Donc, les premiers jours, je me demandais pourquoi mon posemètre ne produit que 20000 Lux maximum, même en plein soleil.
Si vous regardez le graphique avec la ligne rouge et la ligne bleue, vous pouvez voir pourquoi: parce qu'il ne peut pas monter plus haut sans la formule de compensation.
Mais il y a un autre indice caché dans la documentation du capteur:
Cette formule de compensation ne fonctionne que si vous réglez le capteur sur 25ms et un rapport de gain de 1/8.
Cela se fait assez facilement avec la bibliothèque Adafruits en ajoutant:
veml.setGain(VEML7700_GAIN_1_8);veml.setIntegrationTime(VEML7700_IT_25MS);
dans votre configuration void()
Ainsi, après l'avoir réglé sur 1/8 et 25 ms et ajouté la formule de compensation, vous pouvez mesurer jusqu'à 120 000 lux, suffisamment pour couvrir la lumière du soleil à 80-100 k Lux
Étape 4: Arduino/code C
Comme cela dépend de votre écran utilisé et de votre contrôleur préféré, je n'entrerai pas trop dans les détails, juste quelques réflexions et astuces à ajouter, en particulier lors de l'utilisation des bibliothèques Adafruit et de l'OLED 128x32 px:
dans la configuration du vide:
j'ai défini la partie bibliothèque VEML sur:
veml.setGain(VEML7700_GAIN_1_8);
veml.setIntegrationTime(VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold(20000);
veml.interruptEnable(true);
dans la boucle vide:
assurez-vous d'ajouter la compensation:
int LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1.0023*LUX;
pour obtenir des véhicules électriques de Lux, utilisez cette ligne:
float EV = log2((LUX_CORR/2.5));
déplacer les bitmaps
pour vous assurer que les bitmaps ne se déplacent que lorsque les valeurs sont comprises entre 160Lux et 655360Lux comme indiqué dans une étape précédente, enveloppez-les dans une clause if comme celle-ci:
si (LUX_CORR > 159 && LUX_CORR <655361)
Ensuite, nous devons mapper les valeurs EV aux coordonnées, car la plage des EV est à deux chiffres et nous voulons les déplacer hors de l'affichage sur 128px sur l'ensemble de l'affichage, nous avons besoin de valeurs plus grandes.
Comme nous avons déjà un nombre flottant, nous le multiplions simplement par 100 et utilisons cet entier pour mapper les coordonnées
entier EV_DSPL = EV*100;
et:
HEURE = carte(EV_DSPL, 600, 1900, -260, 39);OUVERTURE = carte(EV_DSPL, 600, 1900, 39, -260);
Comme vous pouvez le voir dans mon cas, la position minimale du bitmap serait de -260px et le maximum serait de 39px
Ce que l'on peut également voir ici, c'est que j'ai changé les coordonnées pour que les deux bitmaps se déplacent dans la direction opposée
Ensuite, nous devons déplacer les bitmaps en fonction des coordonnées par:
display.drawBitmap((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Et c'est tout ce qu'il faut faire
En prime, j'affiche les valeurs EV et Lux droites lorsque le capteur émet des valeurs inférieures à 160Lux, simplement parce que je voulais voir des choses lors du test.
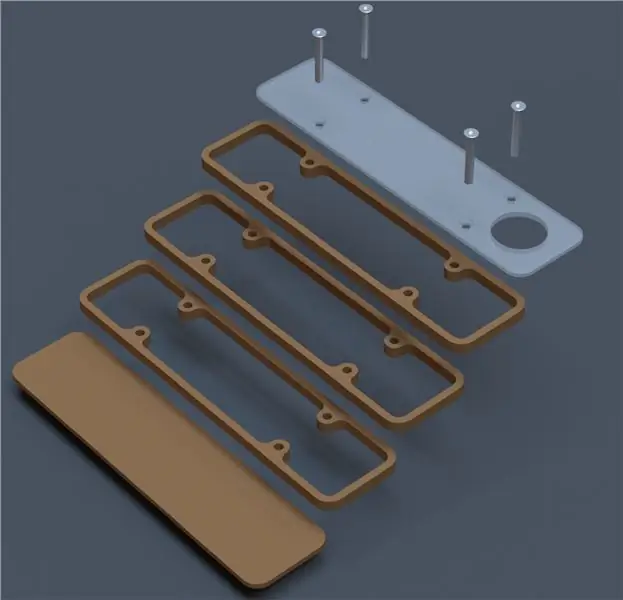
Étape 5: Assembler


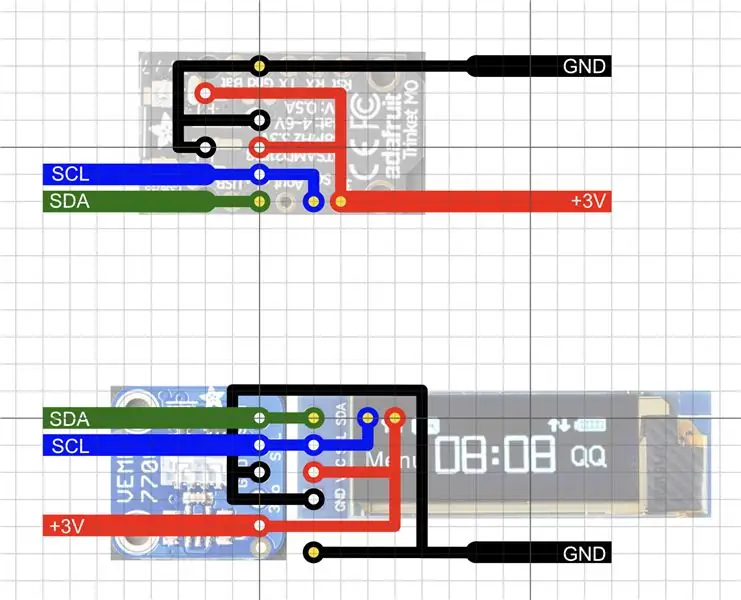
Comme l'écran et le capteur utilisent tous deux I2C pour communiquer, la construction du matériel réel est aussi simple que possible.
Connectez simplement les lignes Data, Clock Ground et 3V à l'Arduino et vous êtes prêt à partir.
J'ai ajouté un graphique sur la façon dont je l'ai fait avec un stripboard, mais comme on l'a dit plus tôt, vous pouvez utiliser des câbles ou même construire une aile pour cela, tout dépend du contrôleur et de l'écran que vous utilisez.
Sur mon graphique, les points blancs sont censés être connectés à l'écran et au capteur et les points jaunes sont connectés au Trinket.
La seule exception serait la broche de données de la ligne I2C qui se connecte à l'écran, cette broche se connecte également à la broche de données Trinkets.
J'ai choisi de ne pas utiliser d'interrupteur marche/arrêt mais d'utiliser à la place un bouton-poussoir et deux piles bouton 3V pour l'allumer temporairement tant que j'appuie sur le bouton. Il s'allume en moins de 1/10 de seconde, donc c'est assez rapide pour que j'économise un bouton et le rende plus petit.
Conseillé:
Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage): 4 étapes (avec photos)

Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage) : j'ai vu beaucoup de gens fabriquer des objectifs macro avec un objectif de kit standard (généralement un 18-55 mm). La plupart d'entre eux sont un objectif juste collé sur l'appareil photo à l'envers ou l'élément avant retiré. Il y a des inconvénients pour ces deux options. Pour le montage de l'objectif
DropArt - collisionneur photographique de précision à deux gouttes : 11 étapes (avec photos)

DropArt - Precision Two Drop Photographic Collider : Bonjour à tous, dans ce instructable, je présente ma conception pour un collisionneur de deux liquides contrôlé par ordinateur. Avant de commencer sur les détails de la conception, je pense qu'il est logique d'expliquer exactement quel est le but de la conception. Un amusement, intere
Construisez un mini système hydroponique bricolage et un jardin d'herbes hydroponique bricolage avec alertes WiFi : 18 étapes

Construisez un mini système hydroponique DIY et un jardin d'herbes hydroponique DIY avec alertes WiFi : Dans ce tutoriel, nous allons vous montrer comment construire un système #DIY #hydroponique. Ce système hydroponique DIY arrosera selon un cycle d'arrosage hydroponique personnalisé avec 2 minutes de marche et 4 minutes d'arrêt. Il surveillera également le niveau d'eau du réservoir. Ce système
La lampe vidéo intime/la lampe photographique portable. : 7 étapes (avec photos)

La lampe vidéo intime/la lampe photographique portable. : Je sais ce que vous pensez. Par "intime", Je voulais dire un éclairage rapproché dans des situations d'éclairage difficiles - pas nécessairement pour des "situations intimes". (Cependant, il peut également être utilisé pour cela…) En tant que vidéaste new-yorkais - ou
Poteau à ressort de compression pour éclairage photographique : 12 étapes

Pôle de ressort de Compression d'éclairage de photographie : ce Instructable a été inspiré par un autre Instructable, pôle de compression de studio photo MK1. J'allais faire le design original, mais j'ai décidé de faire une version complètement fermée. Comme effet secondaire, il est également extensible, à partir d'environ 5,5 f
