
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.
Dans ce didacticiel, nous allons apprendre à utiliser le capteur de geste APDS9960 avec Arduino pour afficher les instructions de la main sur l'écran OLED à l'aide du logiciel Visuino.
Voir la vidéo!
Étape 1: ce dont vous aurez besoin



- Arduino UNO (ou tout autre Arduino)
- Capteur APDS9960
- Fils de cavalier
- Planche à pain
- Affichage OLED
- Programme Visuino: Télécharger Visuino
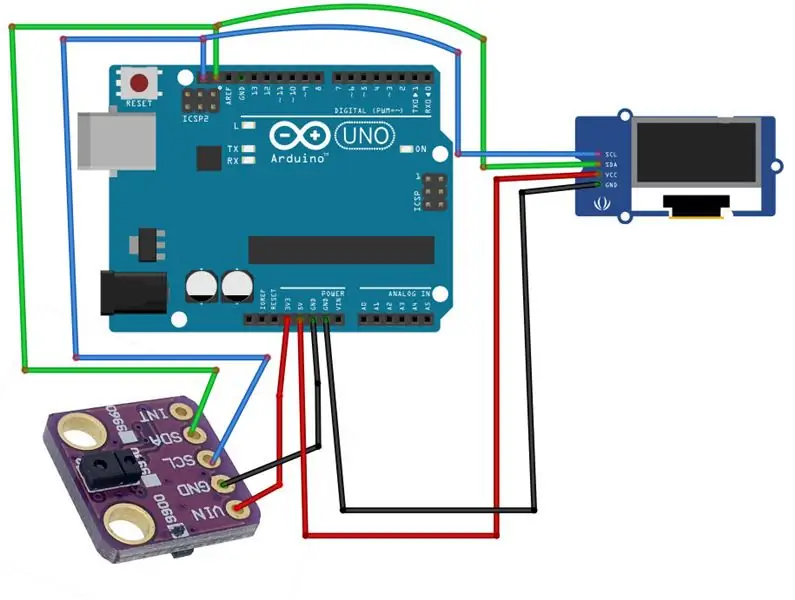
Étape 2: le circuit

- Connectez la broche du capteur [GND] à la broche de la carte Arduino [GND]
- Connectez la broche du capteur [Vin] à la broche de la carte Arduino [3,3 V]
- Connectez la broche du capteur [SDA] à la broche de la carte Arduino [SDA]
- Connectez la broche du capteur [SCL] à la broche de la carte Arduino [SCL]
- Connectez la broche d'affichage OLED [GND] à la broche de la carte Arduino [GND]
- Connectez la broche d'affichage OLED [VCC] à la broche de la carte Arduino [+5V]
- Connectez la broche d'affichage OLED [SCL] à la broche de la carte Arduino [SCL]
- Connectez la broche d'affichage OLED [SDA] à la broche de la carte Arduino [SDA]
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
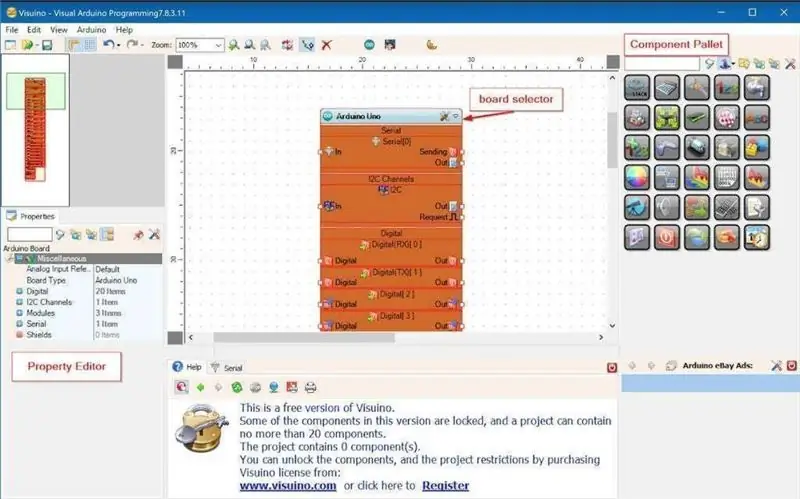
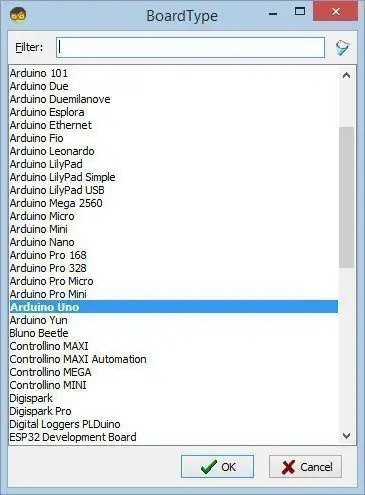
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino AJOUTER et définir des composants




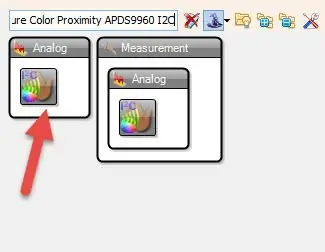
- Ajouter le composant "Gesture Color Proximity APDS9960 I2C"
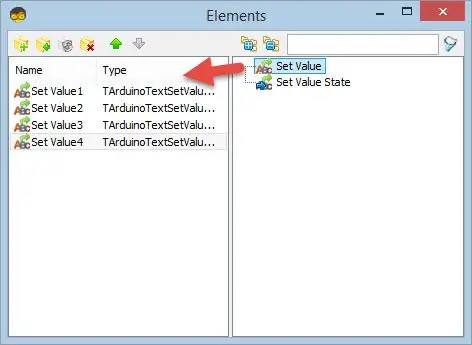
- Ajouter le composant "Text Value"Double-cliquez sur le composant "TextValue1" et dans la fenêtre Elements faites glisser 4x "Set Value" sur le côté gaucheSélectionnez "SetValue1" sur le côté gauche et dans la fenêtre des propriétés, définissez la valeur sur UPSelect "SetValue2" sur la gauche côté et dans la fenêtre de propriétés, définissez la valeur sur DOWNSélectionnez "SetValue3" sur le côté gauche et dans la fenêtre de propriétés définissez la valeur sur GAUCHESélectionnez "SetValue4" sur le côté gauche et dans la fenêtre de propriétés définissez la valeur sur DROITFermez la fenêtre des éléments
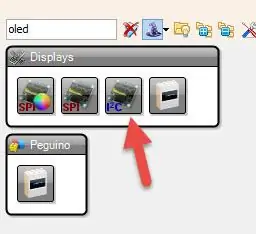
Ajouter le composant "SSD1306/SH1106 OLED Display (I2C)"Double-cliquez sur le composant "DisplayOLED1" et dans la fenêtre Elements faites glisser "Text Field" sur le côté gaucheSur le côté gauche, sélectionnez TextField1 et dans la fenêtre de propriétés définissez la taille sur 3Fermez la fenêtre des éléments
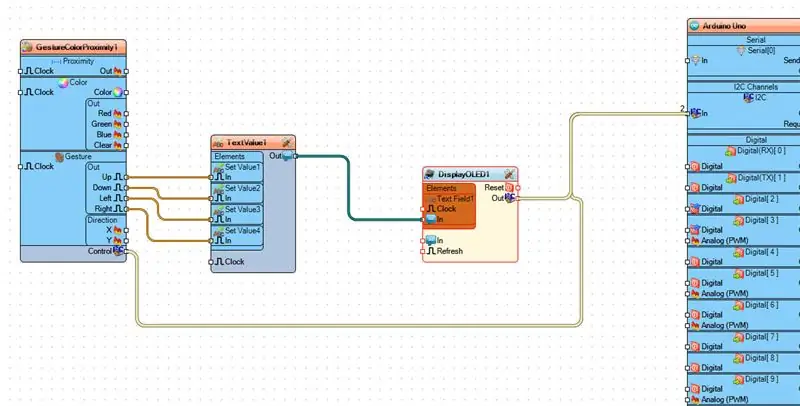
Étape 5: dans les composants Visuino Connect

- Connectez la broche "GestureColorProximity1" "Up" à la broche "TextValue1">"SetValue1" [In]
- Connectez la broche "GestureColorProximity1" "Down" à la broche "TextValue1"> "SetValue2" [In]
- Connectez la broche "GestureColorProximity1" "Left" à la broche "TextValue1">"SetValue3" [In]
- Connectez la broche "GestureColorProximity1" "Droite" à la broche "TextValue1"> "SetValue4" [In]
- Connectez la broche I2C "GestureColorProximity1" "Out" à la broche I2C de la carte Arduino [In]
- Connectez la broche I2C "GestureColorProximity1" "Out" à "DisplayOLED1" > broche "TextField1" [In]
- Connectez la broche I2C "DisplayOLED1" "Out" à la broche I2C de la carte Arduino [In]
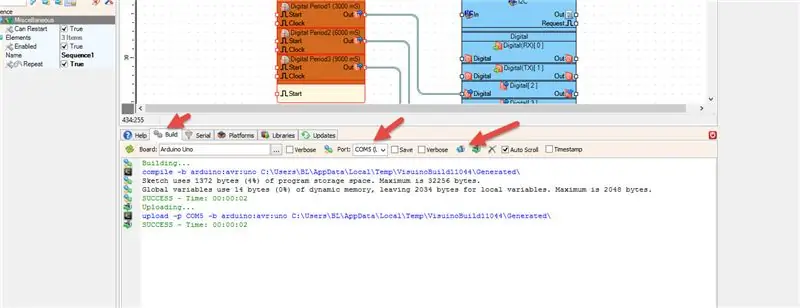
Étape 6: générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 7: Jouez
Si vous alimentez le module Arduino UNO et que vous déplacez la main sur le capteur de geste, l'écran OLED doit indiquer la direction du geste de la main.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Mesure de proximité à distance avec capteur de geste APDS9960 : 6 étapes

Mesure de proximité à distance avec capteur de geste APDS9960 : Dans ce tutoriel, nous allons apprendre à mesurer la distance à l'aide d'un capteur de geste APDS9960, arduino et Visuino.Regardez la vidéo
Comment utiliser le geste APDS9960 avec SkiiiD : 9 étapes

Comment utiliser le geste APDS9960 avec SkiiiD : Un tutoriel pour développer Collision Switch XD206 avec skiiiD
Comment utiliser le terminal Mac et comment utiliser les fonctions clés : 4 étapes

Comment utiliser le terminal Mac et comment utiliser les fonctions clés : Nous allons vous montrer comment ouvrir le terminal MAC. Nous vous montrerons également quelques fonctionnalités du terminal, telles que ifconfig, le changement de répertoire, l'accès aux fichiers et arp. Ifconfig vous permettra de vérifier votre adresse IP, et votre annonce MAC
Comment utiliser le capteur de pluie FC-37 avec un Arduino : 4 étapes (avec photos)

Comment utiliser le capteur de pluie FC-37 avec un Arduino : Salut ! Dans mon premier instructable, je vais vous montrer comment utiliser le capteur de pluie FC-37 avec un arduino. J'utilise un arduino nano mais les autres versions fonctionneront très bien
Comment utiliser le module de capteur infrarouge TCRT5000 avec Arduino UNO : 7 étapes (avec photos)

Comment utiliser le module de capteur infrarouge TCRT5000 avec Arduino UNO : Dans ce didacticiel, nous allons vous apprendre quelques notions de base sur l'utilisation du module de capteur infrarouge TCRT5000. Ces éléments de base vous montrent les valeurs analogiques et numériques sur le moniteur série
