
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



INTRODUCTION
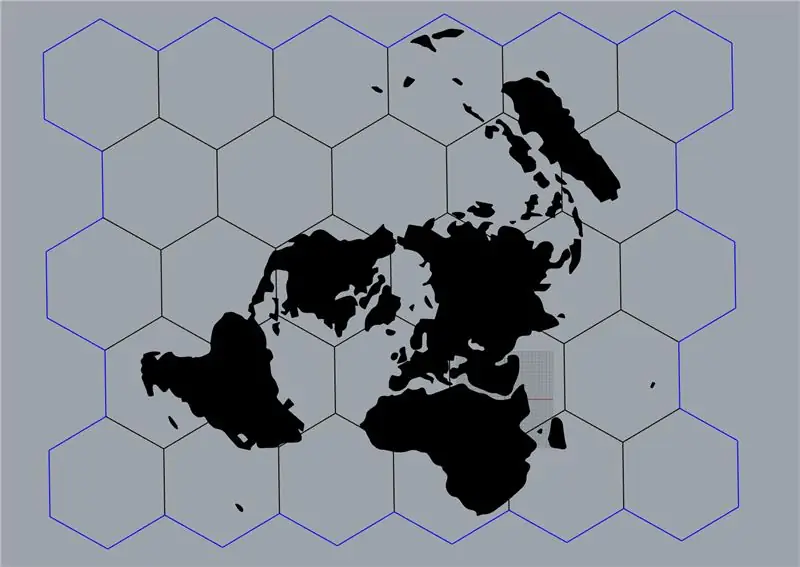
La page suivante vous expliquera comment créer un projet Arduino, qui a deux fonctions principales - décoration simple avec éclairage et jeu de puzzle de musique folklorique, qui intègre les domaines de la géographie, de la géométrie, des cartes, des Nations Unies et de la musique en un seul. S'appuyant sur la structure des hexagones, l'appareil dépeint la carte du monde dans la projection azimutale équidistante, qui est la forme de projection cartographique utilisée par les Nations Unies (et son symbole).
Lors de l'activation du mode décoration, les continents de la carte brilleraient de différentes couleurs déterminées par des combinaisons aléatoires de valeurs RVB grâce à l'utilisation de LED RVB.
Le mode de jeu, d'autre part, oblige les utilisateurs à reconnaître l'origine des chansons de musique folklorique (sélectionnées en générant au hasard des nombres de 1 à 20) et à placer le panneau continental de sa réponse dans la position correspondante sur le panneau de bois principal dans un ensemble temps (préréglé pour 1 minute).
_
PROVISIONS
Matériaux réels
- LED RVB 5 mm * 20
- Fils
- Résistances *9
- Carte Arduino * 1 (tout type)
- Planches à pain *3
- Boutons *7
- Carte d'affichage LCD I2C * 1
- Boîte en carton (13*9*5.7 pouces; 33*23*14.5 cm)
- Planche de bois (37,5*29*0,8 cm)
- Panneaux acryliques (transparents * 2, semi-transparents * 1)
- Chargeur portable * 1
Outils:
- Lame * 1
- Adhésifs à séchage UV * 1
- Ruban adhésif double face * 1 rouleau
- Pistolet à colle chaude * 1
Machines:
Machine à découper au laser
Logiciel:
- Adobe Illustrator
- Adobe Photoshop
- Rhinocéros 3D
Étape 1: Concevoir le tableau
Vous pouvez directement télécharger le fichier joint ou suivre les étapes ci-dessous.
Décrire la carte
-
Télécharger un plan de carte de Google
- Google "logo des nations unies"
- Sélectionnez "outils - taille - grand"
- Téléchargez votre image préférée (celle utilisée par ce projet: lien) *Essayez de ne pas sélectionner celles dont les lignes compliquées se chevauchent avec les terres continentales*
-
Transférer la carte téléchargée dans la version imprimable
- Colorez les zones indésirables en blanc en utilisant la fonction pinceau dans Adobe Photoshop
- Exporter le fichier (JPEG)
- Importez le fichier dans Adobe Illustrator et utilisez la fonction "trace d'image" pour tracer la carte
- Exporter le fichier (dxf)
Ajout de l'arrière-plan hexagonal
- Importer le fichier dxf dans Rhino
- Sélectionnez la fonction "polygone" et saisissez "6" pour l'option "NumCôtés"
- Saisissez « 3,5 » pour la valeur du rayon
- Dessinez 28 hexagones de taille égale
- Exporter le fichier en 3dm
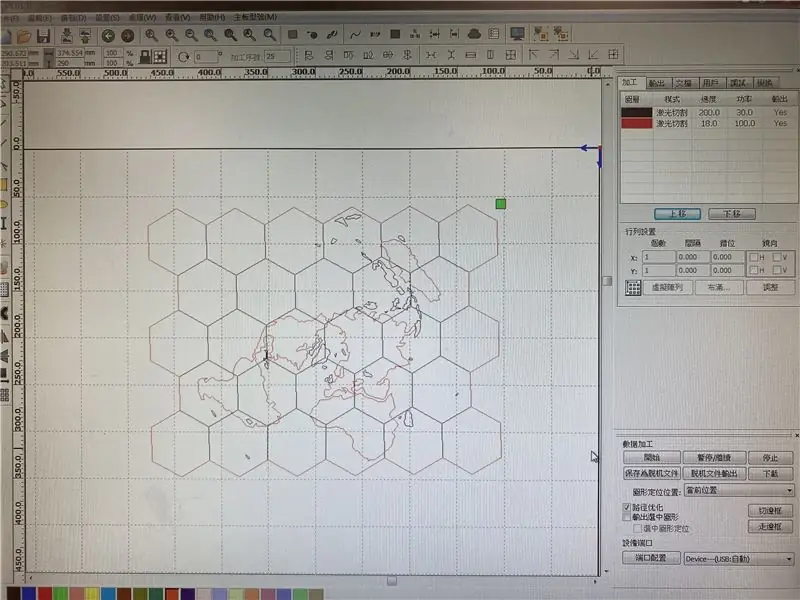
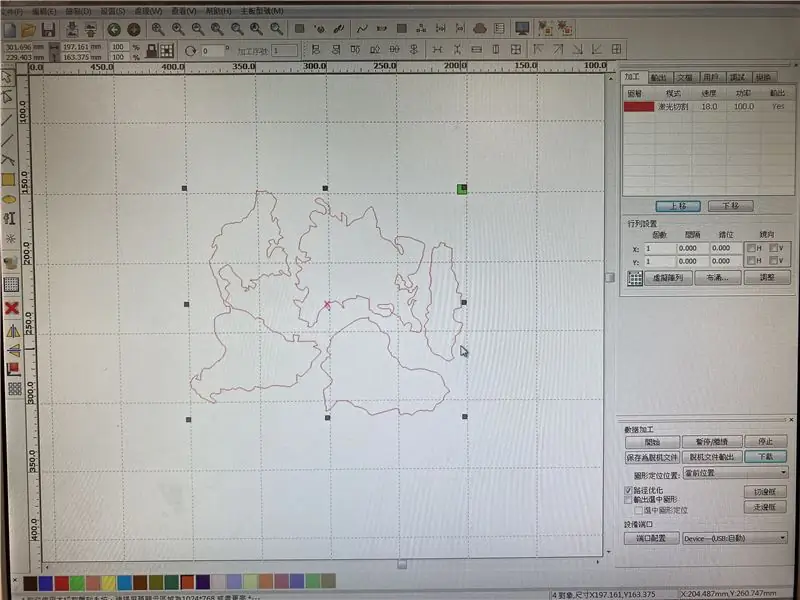
Étape 2: Découpe au laser





- Importez le fichier précédemment complété dans xxx.
- À l'aide de la machine de découpe laser, imprimez le corps principal sur la planche de bois et les continents sur les planches acryliques (2 transparents et 1 semi-transparent) (des vidéos sont fournies ci-dessus)
Étape 3: Construire l'appareil



Planches après découpe laser
-
Continents acryliques
- Utilisez les adhésifs durcissables aux UV pour coller ensemble les trois planches de chaque continent (avec la semi-transparente comme couche intermédiaire)
- Utilisez la lumière UV pour éclairer les zones collées afin de permettre aux colles de se solidifier
-
Fondation de planche de bois
- Retirez manuellement les petites régions de terre collées sur la planche de bois principale
- * Si une partie de la planche de bois est cassée, utilisez les adhésifs durcissables aux UV pour les recoller *
Construire la base (fondation inférieure de l'ensemble de l'appareil)
- Trouvez une boîte en carton de taille adéquate, avec des dimensions aussi proches que 13 * 9 * 5,7 pouces (33 * 23 * 14,5 cm)
- En utilisant la planche de bois comme modèle de référence, tracez les parties continentales sur la surface supérieure de la boîte
- Tracez la partie inférieure des boutons sur la surface supérieure de la boîte, chaque bouton étant centré dans chaque partie continentale tracée
- Utilisez une lame pour couper les parties du bouton en suivant les traces
- Dans les parties continentales tracées, utilisez une lame pour couper de courts segments entourant le bouton
- Tracez deux autres parties inférieures du bouton sur le côté droit de la boîte (essayez d'aligner les traces avec la même hauteur)
- Tracez le panneau d'affichage LCD sur le côté droit de la boîte (au-dessus des deux boutons à l'étape précédente)
- Utilisez une lame pour couper les deux parties du bouton et la partie LCD en suivant les traces des étapes 6 et 7
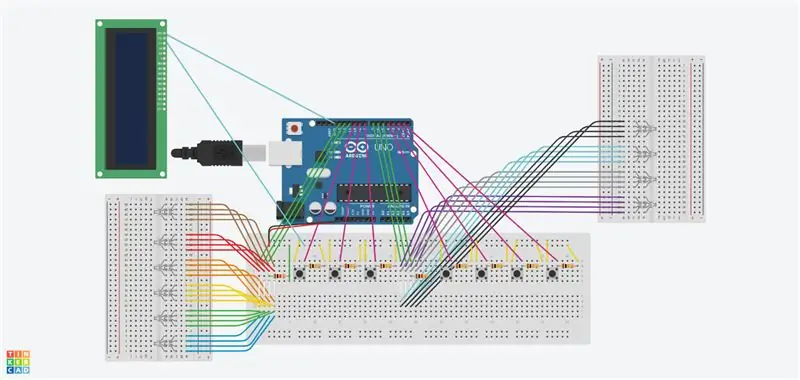
Étape 4: Construire les circuits

En vous référant aux schémas ci-dessus, construisez le circuit.
Noter:
- Les résistances des LED RGB et celles des boutons sont différentes, REGARDEZ CLAIREMENT !
-
Étant donné que la carte d'affichage LCD ci-dessus n'a pas le modèle I2C, elle n'est pas parfaitement connectée. (Les cartes d'affichage LCD avec les modèles I2C n'ont qu'à brancher quatre broches)
- Connectez les GND sur l'afficheur et la carte Arduino
- Connectez le VCC sur le displayer avec les broches positives sur la planche à pain
- Connectez les SDA sur l'afficheur et la carte Arduino
- Connectez les SCL sur l'afficheur et la carte Arduino
Étape 5: Téléchargez le code
Le code de ce projet peut être trouvé ici ou ci-dessous.
Chaque ligne de codage a une note latérale expliquant son objectif et sa fonction.
Noter:
- Toutes les broches D spécifiques peuvent être modifiées et ajustées en fonction de la disposition de votre circuit
- Toutes les secondes retardées peuvent être changées en différentes valeurs, mais NE LES SUPPRIMEZ PAS ! (Ces secondes retardées permettent au code de circuler plus logiquement. Sans elles, certaines parties du code pourraient ne pas fonctionner !)
- A la ligne 24 (l'introduction de la "boucle for"), vous pouvez désigner le nombre de répétition pour lequel vous souhaitez que la boucle s'exécute (la valeur d'origine est 5)
- La combinaison de couleurs des LED RVB dans les boucles "si enfoncé" et "si non enfoncé" de chaque bouton peut être ajustée et personnalisée. (À l'origine, les LED RVB brilleraient en vert si elles étaient enfoncées alors qu'elles brilleraient en rouge si elles ne sont pas enfoncées. Vous pouvez modifier les valeurs pour avoir des couleurs créatives pour répondre RIGHT et WRONG)
#comprendre
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // définit l'adresse LCD pour un affichage de 16 caractères et 2 lignes int _R; //introduire la variable R, qui représente la valeur rouge des LED RVB int _G; //introduire la variable G, qui représente la valeur verte des LED RGB int _B; //introduire la variable B, qui représente la valeur bleue des LED RVB int _SongNumber; // introduire la variable SongNumber void setup() { pinMode (10, INPUT); // définit D10 comme entrée pour le bouton de décoration de carte pinMode(9, INPUT); // définit D9 comme entrée pour le bouton de jeu de puzzle pinMode(8, INPUT); // définit D8 comme entrée pour le bouton Eurasia pinMode(4, INPUT); // définit D4 comme entrée pour le bouton Amérique du Nord pinMode(3, INPUT); // définit D3 comme entrée pour le bouton Amérique du Sud pinMode(2, INPUT); // définit D2 comme entrée pour le bouton Africa pinMode (1, INPUT); // définit D1 comme entrée pour le bouton Oceania lcd_I2C_27.init (); // initialise la carte d'affichage LCD lcd_I2C_27.backlight(); //activer le rétroéclairage de la carte d'affichage LCD } void loop() { if (digitalRead(10)) { //si le bouton map-decoration est pressé (int i = 0; i <5; ++i) { // exécuter la boucle suivante 5 fois _R = random(0, 1023); //donne à la variable R une valeur aléatoire de 0 à 1023 _G = random(0, 1023); //donne à la variable G une valeur aléatoire de 0 à 1023 _B = random(0, 1023); //donner à la variable B une valeur aléatoire de 0 à 1023 analogWrite(13, (_R / 4)); //la valeur R des LED RVB pour le premier groupe remplace et écrit la valeur variable de 0 à 255 analogWrite(12, (_G / 4)); //la valeur G des LED RVB pour le premier groupe remplace et écrit la valeur variable de 0 à 255 analogWrite(11, (_B / 4)); //la valeur B des LED RVB pour le premier groupe remplace et écrit la valeur variable de 0 à 255 analogWrite(7, (_R / 4)); //la valeur R des LED RVB pour le deuxième groupe remplace et écrit la valeur variable de 0 à 255 analogWrite(6, (_G / 4)); //la valeur G des LED RVB pour le deuxième groupe remplace et écrit la valeur variable de 0 à 255 analogWrite(5, (_B / 4)); //la valeur B des LED RVB pour le deuxième groupe remplace et écrit la valeur variable de 0 à 255 delay(3000); // attendre 3000 millisecondes (3 secondes) } // puisque les valeurs des variables R, G, B sont déterminées dans la boucle, il y aurait cinq combinaisons de couleurs différentes par boucle } if (digitalRead(9)) { //if le bouton puzzle-game est enfoncé _SongNumber = random(1, 20); //donne à la variable SongNumber une valeur aléatoire de 1 à 20 lcd_I2C_27.setCursor(0, 0); // place le curseur, le comptage commence par 0 lcd_I2C_27.print(_SongNumber); // affiche la valeur de SongNumber sur la carte d'affichage LCD analogWrite (13, 0); //réinitialiser et écrire la valeur de D13 comme 0 analogWrite(12, 0); //réinitialiser et écrire la valeur de D12 comme 0 analogWrite(11, 0); //réinitialiser et écrire la valeur de D11 comme 0 analogWrite(7, 0); // réinitialiser et écrire la valeur de D7 comme 0 analogWrite (6, 0); //réinitialiser et écrire la valeur de D6 comme 0 analogWrite(5, 0); //réinitialiser et écrire la valeur de D5 à 0 si (_SongNumber>= 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) { //si la valeur de le numéro de morceau variable est compris entre 18 et 20 retards (60000); // attendre 60000 millisecondes pour que les joueurs écoutent la musique folk (60 secondes; 1 min) if (digitalRead(1)) { //si le bouton Oceania est enfoncé analogWrite(13, 0); //analogWrite la valeur de D13 comme 0 analogWrite(12, 255); //analogWrite la valeur de D12 comme 255 analogWrite(11, 0); //analogWrite la valeur de D11 comme 0 analogWrite(7, 0); //analogWrite la valeur de D7 comme 0 analogWrite (6, 255); //analogWrite la valeur de D6 255 analogWrite(5, 0); //analogWrite la valeur de D5 comme 0 } //toutes les LED RVB brilleraient en vert else { //si le bouton Oceania n'est pas enfoncé analogWrite(13, 255); //analogWrite la valeur de D13 comme 255 analogWrite(12, 0); //analogWrite la valeur de D12 comme 0 analogWrite(11, 0); //analogWrite la valeur de D11 comme 0 analogWrite(7, 255); //analogWrite la valeur de D7 comme 255 analogWrite(6, 0); //analogWrite la valeur de D6 comme 0 analogWrite(5, 0); //analogEcrivez la valeur de D5 comme 0 } //toutes les LED RVB brilleraient en rouge } //puisque les bonnes réponses pour les SongNumber 18 à 20 sont toutes d'Océanie, cette "boucle if" accède si la réponse du joueur est correcte ou pas lcd_I2C_27.clear(); // efface le délai de la carte d'affichage LCD (1000); // attend 1000 millisecondes (1 seconde) } }
Étape 6: Finition de l'appareil
- Ouvrez la boîte en carton et placez-y les circuits précédemment construits (y compris tous les éléments, ex: trois planches à pain, la carte Arduino, le chargeur portable)
-
En vous référant au code et aux parties continentales tracées sur le dessus de la boîte, fourrez les boutons dans chacune de leurs positions correspondantes
*Vous pouvez vous référer aux notes latérales derrière les codes afin de vous assurer que le bouton de l'épingle correspond à quel continent*
- Insérez les deux « boutons de fonction » (carte-déco du D10 et puzzle-jeu du D9) dans chacune des pièces découpées sur le côté droit de la boîte
- Installez le panneau d'affichage LCD dans sa partie découpée sur le côté droit de la boîte
- Ouvrez la boîte et assurez-vous que tous les fils sont correctement connectés aux cartes
- Collez la fondation de la planche de bois sur la partie supérieure de la boîte en utilisant du ruban adhésif double face (assurez-vous de bien aligner afin que les boutons puissent s'insérer parfaitement dans la partie découpée des planches de bois)
- Utilisez un pistolet à colle chaude pour remplir les petites parties de la région (pas les continents principaux)
Étape 7: FAIT !!!!
Pour le puzzle game, rendez-vous sur le lien de la playlist de test !
Conseillé:
Mur de projection tactile interactif : 6 étapes

Mur de projection tactile interactif : aujourd'hui, je vous apporte une touche de mur animé dans l'affichage de la culture de votre marque, les activités du hall d'exposition et d'autres endroits mettent un tel tableau de contrôle pour rendre votre mur plein de plaisir
Projection Sur Un Rideau D'eau : 7 Étapes

Projection Sur Un Rideau D'eau: Maker Space, Projet final
Minuterie Pomodoro à projection laser : 5 étapes

Minuterie Pomodoro à Projection Laser : Bonjour à tous chez vous pendant le confinement. J'espère que cette instructable vous aide à traverser ces jours. J'ai donc utilisé la technique pomodoro pour étudier à la maison. Pour ceux qui ne savent pas ce qu'est la technique pomodoro, c'est une technique qui
Lampe Galaxy avec projection d'étoiles : 7 étapes

Lampe Galaxy avec projection d'étoiles : c'est l'un de mes meilleurs projets sur le thème de l'espace. J'ai toujours eu envie de faire quelque chose de très intéressant et basé sur l'espace. Tant d'années, j'ai juste utilisé pour vérifier certains projets basés sur ce genre de choses. Mais après avoir parcouru beaucoup de choses, je vous ai terminé
Support de tournage et de projection Samsung Galaxy A3 : 6 étapes

Support de tournage et de projection pour Samsung Galaxy A3 : Notez qu'il s'agit uniquement du Samsung Galaxy A3 car il correspond au design
