
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

改作:https://aboutsciences.com/blog/arduino-radar-using…
??
: arduino uno,,,: 掃描到物品時加速並傳述到電腦,物品接近10cm時喇叭會警告
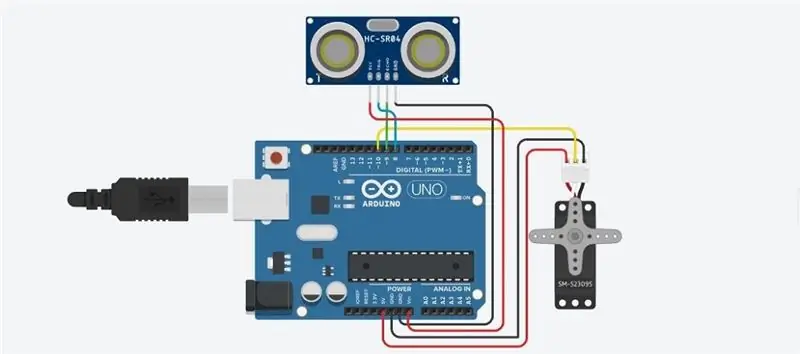
Étape 1: Étape 1 電路圖

??
Étape 2: Étape 2 (arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Étape 3: Étape 3 (traitement)
import processing.serial.*;
importer java.awt.event. KeyEvent; importer java.io. IOException;
myPort série; PFont orcFont; int iAngle; int iDistance; void setup() { size(1000, 500); lisse(); myPort = new Serial(this, "COM7", 9600); monPort.clear(); myPort.bufferUntil('\n');
} void draw() { fill(98, 245, 31); noStroke(); remplir (0, 4); rect(0, 0, largeur, 0,935 * hauteur); remplir (98, 245, 31); DrawRadar(); Dessiner une ligne(); DrawObject(); DrawText(); } void serialEvent (Serial myPort) { try { String data = myPort.readStringUntil('\n'); if (données == null) { return; } int virguleIndex = data.indexOf(", "); Angle de chaîne = data.substring(0, virguleIndex); Distance de chaîne = data.substring(virguleIndex+1, data.length()-1); iAngle = ChaîneVersInt(angle); iDistance = ChaîneVersInt(distance); } catch(RuntimeException e) {} } void DrawRadar() { pushMatrix(); translate(largeur/2, 0,926 * hauteur); aucun remplissage(); poids du trait(2); accident vasculaire cérébral (98, 245, 31); // dessine les lignes d'arc DrawRadarArcLine(0.9375); DrawRadarArcLine(0.7300); DrawRadarArcLine(0.5210); DrawRadarArcLine(0.3130); // dessine les lignes d'angle final int halfWidth = width/2; line(-halfWidth, 0, halfWidth, 0); for(int angle = 30; angle <= 150; angle+=30) { DrawRadarAngledLine(angle); } line(-halfWidth * cos(radians(30)), 0, halfWidth, 0); popMatrice(); } void DrawRadarArcLine (coefficient flottant final) { arc (0, 0, coefficient * largeur, coefficient * largeur, PI, TWO_PI); } void DrawRadarAngledLine(final int angle){ line(0, 0, (-width/2) * cos(radians(angle)), (-width/2) * sin(radians(angle))); } void DrawObject() { pushMatrix(); translate(largeur/2, 0,926 * hauteur); poids de la course(9); course (255, 10, 10); int pixsDistance = int(iDistance * 0,020835 * hauteur); if(iDistance 40 ? "Hors plage": "Dans la plage"), 0,125 * largeur, 0,9723 * hauteur); text("Angle: " + iAngle + " °", 0,52 * largeur, 0,9723 * hauteur); text("Distance: ", 0,74 * largeur, 0,9723 * hauteur); if(iDistance < 40) { text(" " + iDistance +" cm", 0,775 * largeur, 0,9723 * hauteur); } tailletexte(25); remplir (98, 245, 60); translate(0,5006 * largeur + largeur/2 * cos(radians(30)), 0,9093 * hauteur - largeur/2 * sin(radians(30))); rotation(-radians(-60)); texte("30°", 0, 0); resetMatrix(); translate(0.497 * largeur + largeur/2 * cos(radians(60)), 0.9112 * hauteur - largeur/2 * sin(radians(60))); rotation(-radians(-30)); texte("60°", 0, 0); resetMatrix(); translate(0.493 * largeur + largeur/2 * cos(radians(90)), 0.9167 * hauteur - largeur/2 * sin(radians(90))); rotation(radians(0)); texte("90°", 0, 0); resetMatrix(); translate(0.487 * largeur + largeur/2 * cos(radians(120)), 0.92871 * hauteur - largeur/2 * sin(radians(120))); rotation(radians(-30)); texte("120°", 0, 0); resetMatrix(); translate(0.4896 * largeur + largeur/2 * cos(radians(150)), 0.9426 * hauteur - largeur/2 * sin(radians(150))); rotation(radians(-60)); texte("150°", 0, 0); popMatrice(); }
int StringVersInt(String string) { valeur int = 0; for(int i = 0; i = '0' && string.charAt(i) <= '9') { value *= 10; valeur += (string.charAt(i) - '0'); }} valeur de retour;}
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
