
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Un excellent moyen d'obtenir une fonctionnalité d'affichage intelligent sur votre Raspberry Pi qui est alimenté par Google Assistant.
Fournitures
- Raspberry Pi 3B/B+/4B
- Écran tactile officiel Raspberry Pi
- Carte SD de 16 Go minimum
- Kit vocal AIY v1
- 2 câbles micro USB, ou le bloc d'alimentation officiel et un câble micro USB
- Facultatif: caméra Raspberry Pi
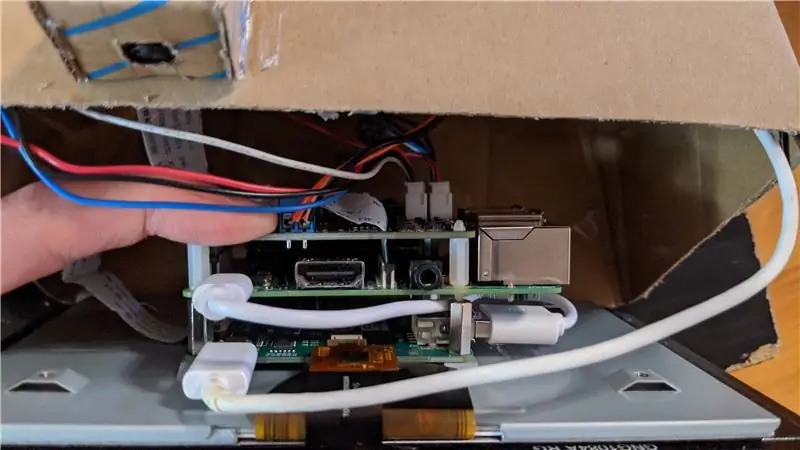
Étape 1: Assemblage du matériel

Commencez par assembler le kit vocal comme illustré ici. Une fois que vous avez assemblé le kit vocal, connectez un câble micro USB du port USB de l'écran tactile au port micro USB du Pi. Voila, vous avez maintenant votre matériel tout configuré !
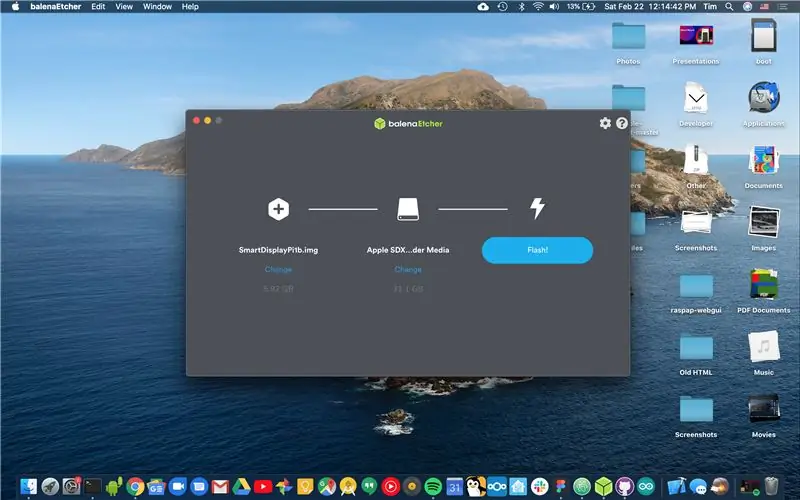
Étape 2: Flasher la carte SD

Rendez-vous sur la page SmartDisplayPi Github Releases. Téléchargez la dernière image et flashez-la à l'aide d'Etcher sur votre carte SD. Branchez-le sur le Pi et démarrez-le. Si votre écran tactile est à l'envers, lancez "sudo nano /boot/config.txt", ajoutez "lcd_rotate=2" puis redémarrez.
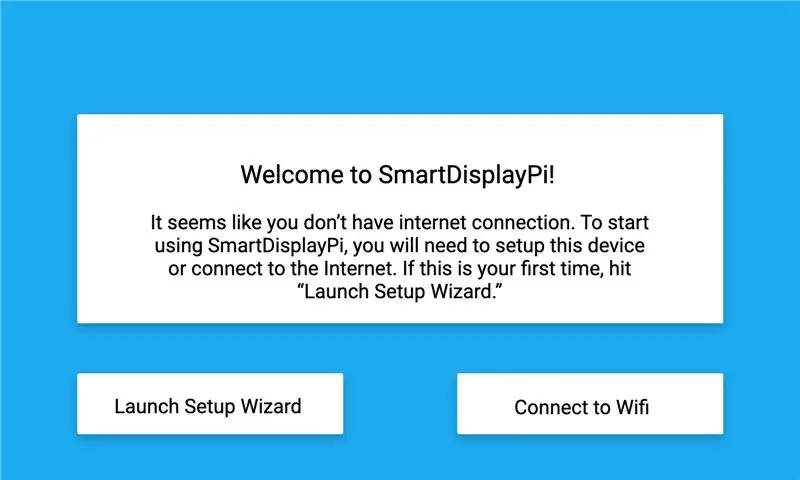
Étape 3: configuration


Une fois que vous avez complètement démarré, accédez à l'onglet Paramètres et cliquez sur "Lancer l'assistant de configuration". Suivez les instructions présentées pour configurer le WiFi, les comptes, etc. Une fois que vous avez configuré votre WiFi et Home Assistant, vous devrez configurer quelques éléments pour commencer à utiliser SmartDisplayPi.
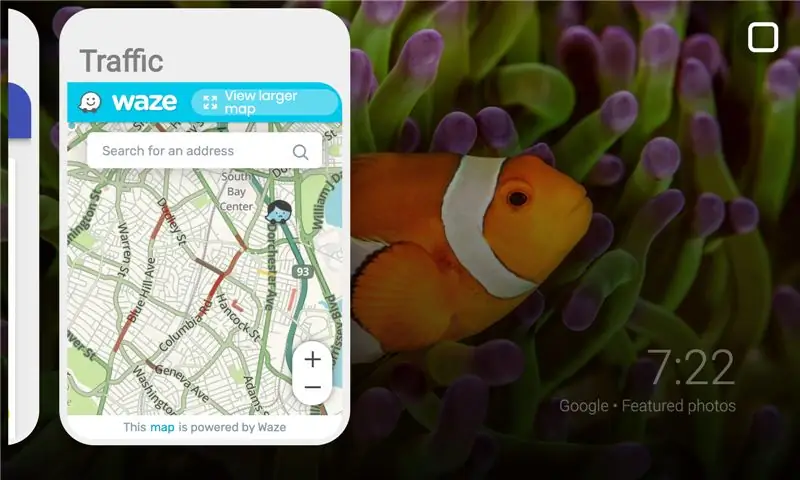
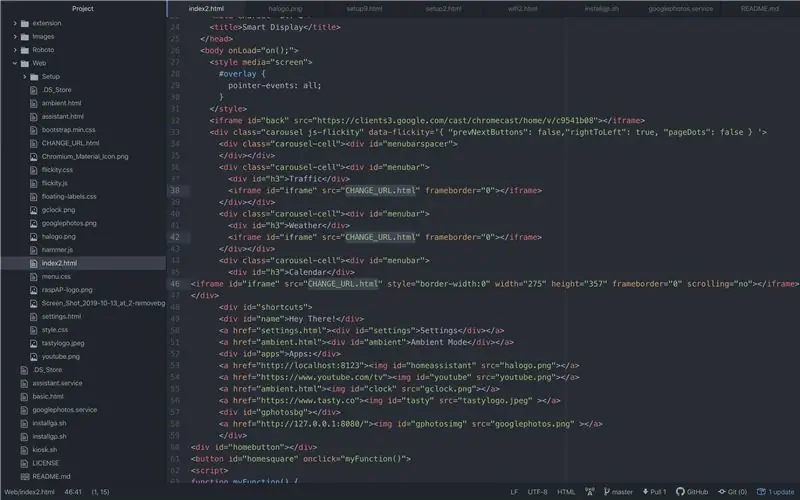
Étape 4: Widgets

Pour configurer les widgets de votre page d'accueil, vous devrez récupérer vos cartes Waze, la météo et votre calendrier. Pour les cartes Waze, suivez les instructions répertoriées ici pour préparer vos cartes Waze. Pour votre calendrier, vous pouvez utiliser n'importe quel client à intégrer, tant que vous pouvez l'intégrer. * Si vous utilisez Google Maps, vous devez vous connecter à Google Chrome avec votre e-mail ou définir votre calendrier public. * Pour votre client météo, vous pouvez utiliser n'importe quel client météo que vous voulez, ou vous pouvez utiliser notre par défaut avec les étapes répertoriées ici. Remplacez tous les liens intégrés par la configuration iFrame respective en exécutant « sudo nano SmartDisplayPi/Web/index2.html ».
Étape 5: Cadre photo Google Photos

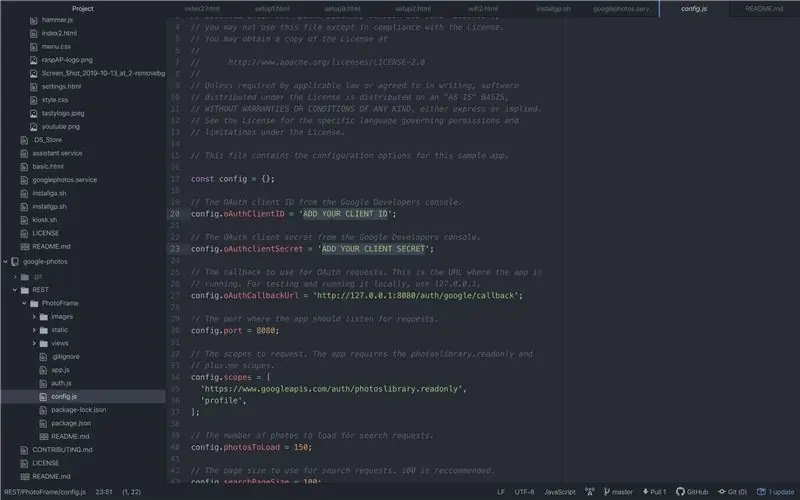
Pour utiliser votre cadre photo Google Photos, rendez-vous ici pour obtenir des instructions sur l'obtention de votre API Google Photos. Une fois votre API prête, exécutez "cd /home/pi/SmartDisplayPi/google-photos/REST/PhotoFrame". Ensuite, exécutez "sudo nano config.js" et remplacez les espaces réservés par vos informations d'identification. Ensuite, lancez "bash gp.sh" dans le répertoire SmartDisplayPi pour démarrer votre cadre photo.
Étape 6: Installer l'Assistant Google
Pour installer Google Assistant, suivez ces instructions et ceci pour récupérer vos identifiants. Une fois que vous avez récupéré vos identifiants, allez dans le SmartDIsplayFolder et exécutez « sudo bash installga.sh ». Suivez les instructions indiquées, et c'est tout ! Vous avez entièrement configuré votre SmartDisplayPi ! Amusez-vous avec SmartDisplayPi !
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
