
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Avez-vous aussi oublié la Saint-Valentin? Ne vous inquiétez pas, nous avons ce qu'il vous faut avec cette carte de Saint-Valentin DIY personnalisable de dernière minute ! ?
Fournitures
- Ordinateur
- Une photographie numérique pour ou de votre proche
- Traitement
Étape 1: Vidéo du projet


Étape 2: Téléchargez toutes les choses


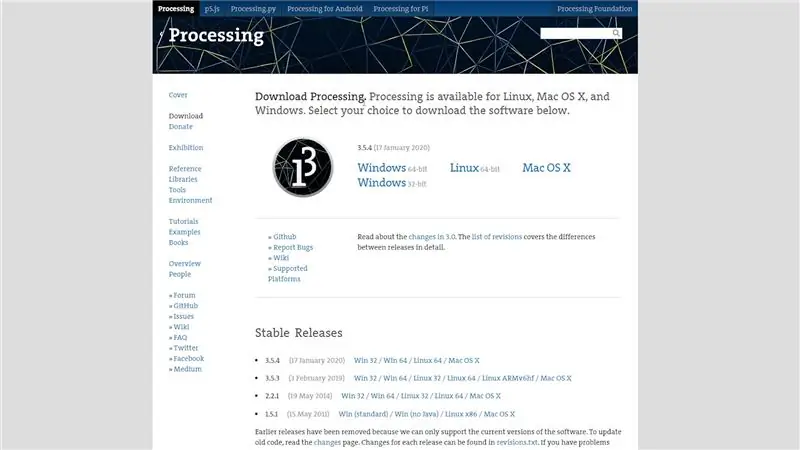
L'idée est de créer une carte de Saint-Valentin de dernière minute, avec des animations centrées autour d'une photo pour votre proche. Nous avons créé ces animations dans un programme appelé Processing, qui est la première chose que vous devrez télécharger.
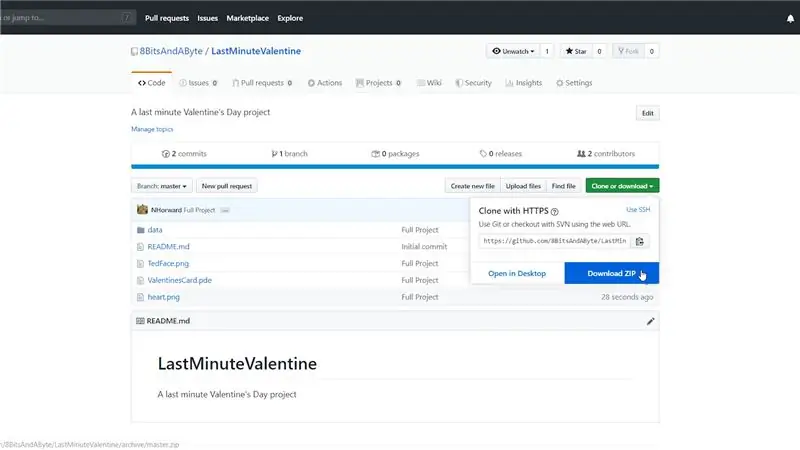
La deuxième chose dont vous aurez besoin sont les fichiers de projet, que nous avons partagés sur GitHub.
Vous devrez décompresser les deux archives que vous avez téléchargées. Une fois cela fait, vous devriez pouvoir ouvrir le fichier appelé "ValentinesCard.pde" dans Processing.
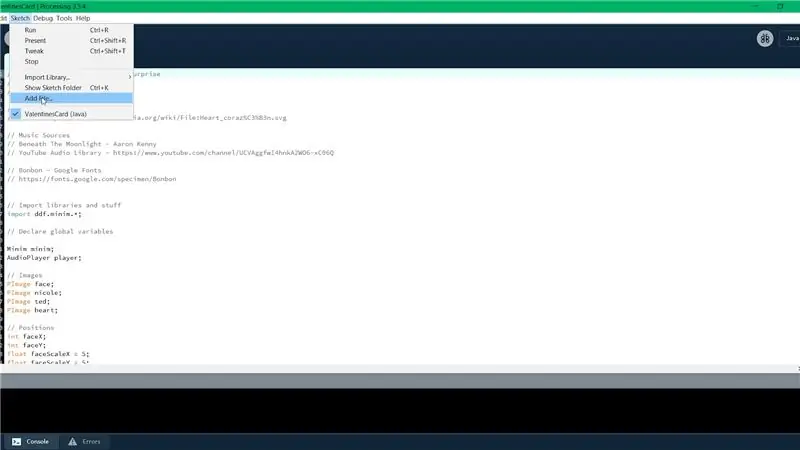
Pour que tout fonctionne, vous devrez ajouter les autres fichiers de projet que vous avez téléchargés au Sketch. Pour ce faire, allez dans Esquisse > Ajouter un fichier et sélectionnez les fichiers.
Enfin, vous devrez installer une bibliothèque pour jouer une chanson romantique qui accompagne les animations. Allez dans Sketch> Import Library> Add Library et recherchez la bibliothèque audio "Minim" et appuyez sur "Installer".
Cela devrait être toute la configuration requise! Pour lancer les animations, cliquez sur le bouton Exécuter en haut à gauche de l'écran. Pour passer à l'animation suivante, cliquez simplement à l'intérieur de la fenêtre avec les animations.
Étape 3: Personnalisez




Bien que ce soit très romantique, vous voudrez peut-être le personnaliser et ajouter votre propre photo.
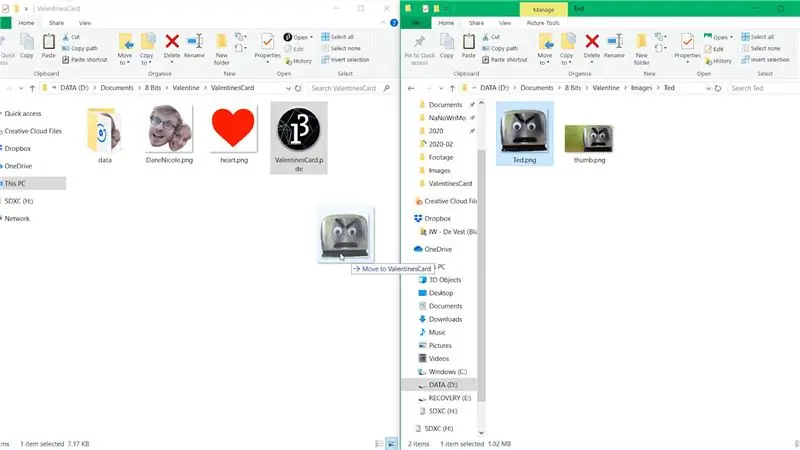
J'ai pris cette photo de Ted le grille-pain parlant, je l'ai coupé de l'image et j'ai rendu l'arrière-plan transparent à l'aide d'un logiciel de retouche photo sophistiqué. Assurez-vous de supprimer l'arrière-plan de votre photo et enregistrez votre image au format-p.webp
Pour remplacer l'image dans les animations, placez votre nouvelle photo dans le dossier ValentinesCard, où se trouvent les autres images.
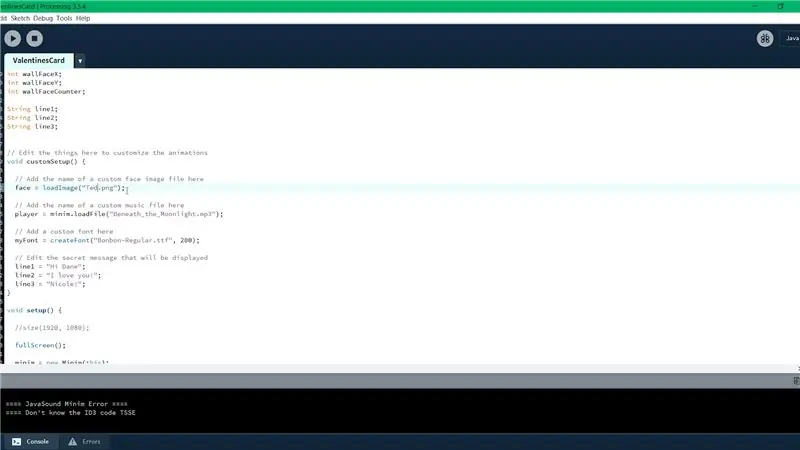
Ensuite, accédez au code dans Processing et faites défiler jusqu'à la fonction appelée customSetup. Remplacez le nom de l'image ici par le nom de la nouvelle image que vous venez d'ajouter. Dans ce cas, je change le nom en "Ted.png". Appuyons sur le bouton Exécuter pour voir si cela fonctionne. C'est parti !
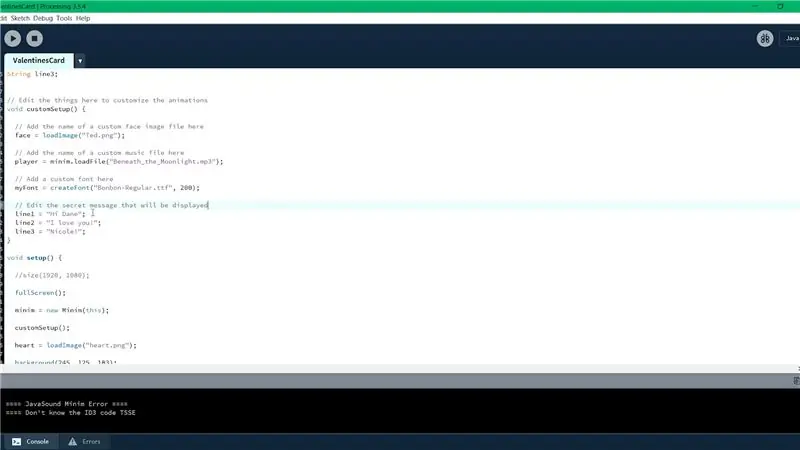
Pour modifier le message affiché dans la 3ème animation, faites défiler un peu plus loin dans le code et vous verrez trois lignes de texte. Vous pouvez les changer en votre propre message personnel !
Si vous le souhaitez, vous pouvez également modifier la musique et la police, en les ajoutant au Sketch comme nous l'avons fait auparavant et en modifiant les noms des fichiers dans le code.
N'hésitez pas à modifier ou à ajouter d'autres animations au projet !
Étape 4: Surprenez votre Valentin

Sortez les bougies et séduire votre Valentin avec votre création de dernière minute ! Joyeuse saint Valentin!
Conseillé:
Cadre photo coeur à LED - Faites un cadeau parfait pour la Saint-Valentin ou un anniversaire : 7 étapes (avec photos)

Cadre photo en forme de cœur à LED - Faites un cadeau parfait pour la Saint-Valentin ou un anniversaire : Bonjour ! Dans ce instructable je vais vous montrer comment vous pouvez faire ce superbe cadre photo coeur LED. Pour tous les passionnés d'électronique ! Faites le parfait cadeau de Saint-Valentin, d'anniversaire ou d'anniversaire pour vos proches ! Vous pouvez regarder la vidéo de démonstration de ce
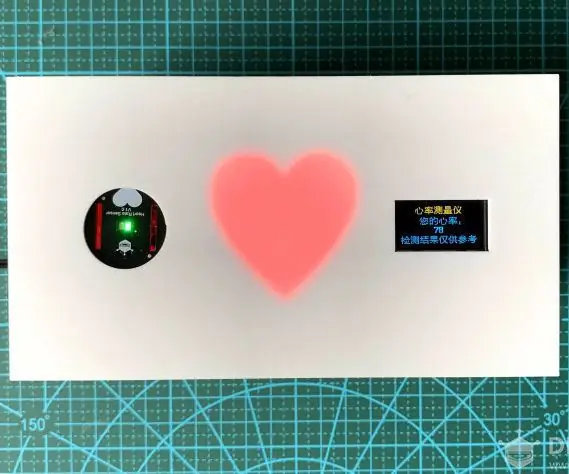
Le projet de la Saint-Valentin : un battement de cœur visible : 9 étapes

Le projet de la Saint-Valentin : un battement de cœur visible : la Saint-Valentin approche, êtes-vous inquiet qu'il vous aime ou non ? Peut-être que vous voulez demander, mais voici une autre façon, mettez le doigt dans l'appareil de rythme cardiaque, les données montreront la réponse. Le rythme cardiaque des adultes est d'environ 70 à 80 fois, eh bien, 60 à
Oiseaux d'amour de la Saint-Valentin : une boîte pour envoyer et recevoir un message audio télégramme : 9 étapes (avec photos)

VALENTINE'S DAY Love Birds : une boîte pour envoyer et recevoir un télégramme Message audio : regardez la vidéo iciQu'est-ce que l'amour (les oiseaux) ? Oh bébé, ne me blesse pas, ne me blesse plus C'est un appareil autonome qui reçoit des messages vocaux envoyés à votre amour, votre famille ou vos amis. Ouvrez la boîte, appuyez sur le bouton pendant que vous parlez, relâchez pour envoyer le
Ornement de la Saint-Valentin à cœur battant à DEL : 7 étapes (avec photos)

Beating Heart LED Valentine Ornament : dans ce Instructable, je vais vous montrer comment j'ai construit un ornement LED pour la Saint-Valentin que j'ai offert en cadeau à ma femme. Le circuit est inspiré d'un autre Instructable : https://www.instructables.com/id/Astable-Multivibr
Carte LED pour la Saint-Valentin ! : 4 étapes

Carte de Saint Valentin LED ! : Illuminez la vie de votre bien-aimé, avec une carte de Saint Valentin lumineuse !! J'ai préparé ça un peu vite, mais je suis sûr que quelqu'un d'autre peut faire un meilleur travail. Et c'est mon premier instructable
