
Table des matières:
- Étape 1: Ouvrir l'espace de travail
- Étape 2: Concevoir l'interface utilisateur
- Étape 3: Créer des fonctions de clic
- Étape 4: Fonction GetWinner
- Étape 5: Appel de la fonction GetWinner
- Étape 6: Obtenez le choix du processeur
- Étape 7: écrivez RandomPick
- Étape 8: Déterminer le gagnant
- Étape 9: Enregistrer les résultats
- Étape 10: Terminez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Objectif: Après avoir terminé cela, vous apprendrez à créer un jeu simple de Rock, Paper Scissors à partir de zéro en utilisant Code.org.
Matériel / Exigences requises: Compréhension de base de la syntaxe Javascript, un ordinateur, un compte Code.org.
Étape 1: Ouvrir l'espace de travail

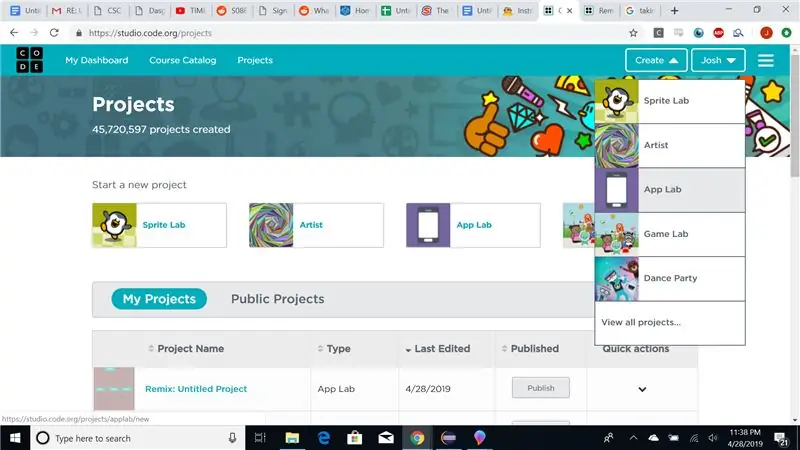
1. Commencez par ouvrir code.org, cliquez sur créer un projet, puis sur app lab
Étape 2: Concevoir l'interface utilisateur

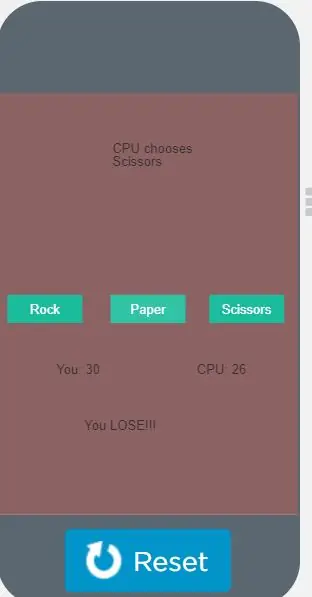
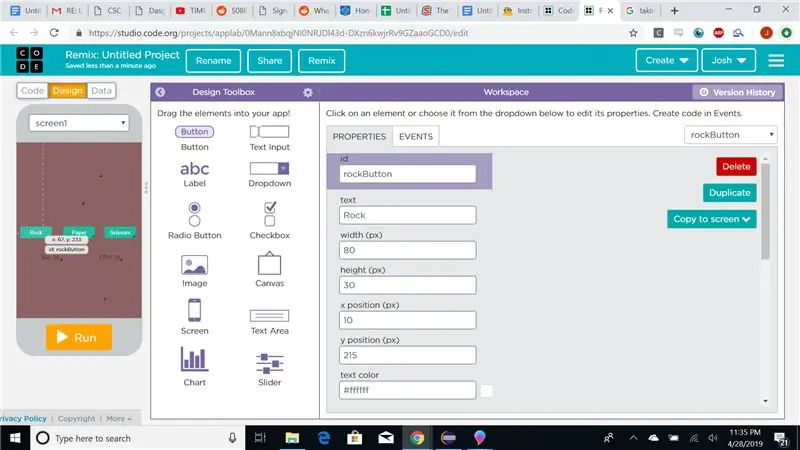
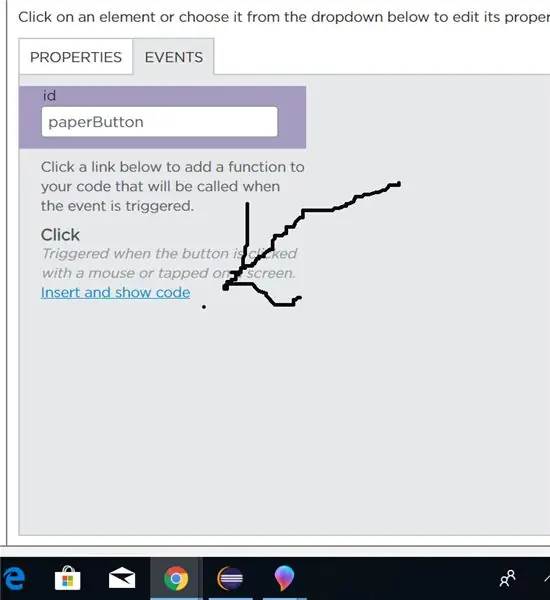
2. Cliquez sur l'onglet de conception dans le coin supérieur gauche de l'environnement de codage et faites glisser trois boutons (Pierre, Papier, Ciseaux). Étiquetez-les et modifiez leurs identifiants en conséquence. Également dans l'onglet Conception, faites glisser les étiquettes pour: le choix du processeur, le choix du joueur et un indicateur Gagner ou Perdre. Identifiez-les en conséquence, le résultat final devrait ressembler à l'image ci-dessus.
Étape 3: Créer des fonctions de clic

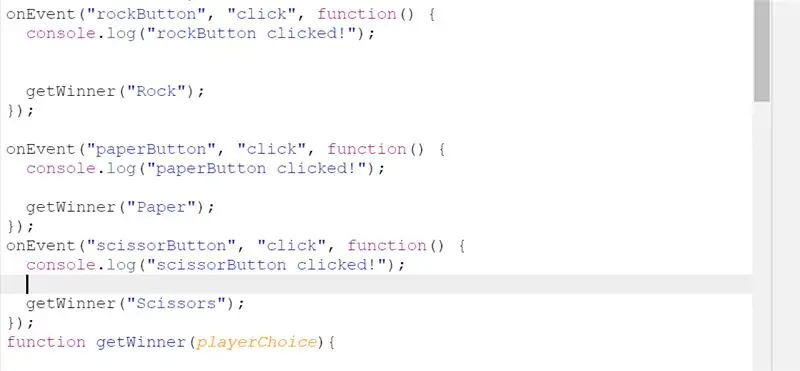
Créez des fonctions d'événement qui s'exécutent lorsque chacun des boutons est cliqué. Pour ce faire, cliquez sur le bouton souhaité dans l'onglet conception, puis cliquez sur insérer du code sous l'onglet événements dans l'espace de travail de conception.
Étape 4: Fonction GetWinner

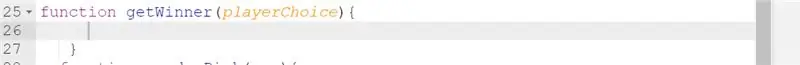
Écrivez une fonction appelée getWinner avec le paramètre "playersChoice".
Étape 5: Appel de la fonction GetWinner

Dans chaque fonction Click Event, appelez la fonction getWinner, en envoyant une chaîne avec le nom de l'élément correspondant à la fonction.
Étape 6: Obtenez le choix du processeur

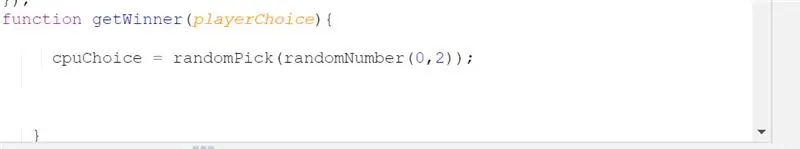
Dans la fonction getWinner, initialisez une variable cpuChoice, et faites-lui envoyer un nombre aléatoire de 0 à 2 à une nouvelle fonction randomPick. Créez la fonction randomPick avec un paramètre int.
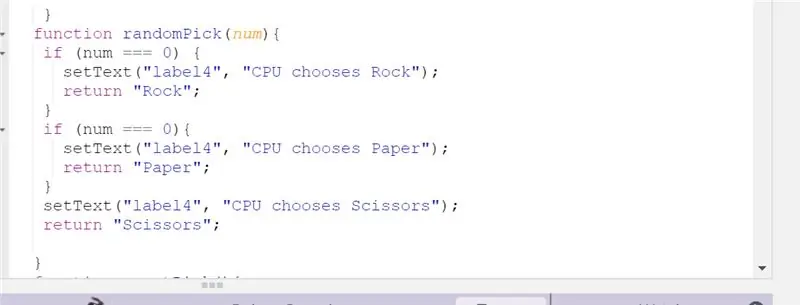
Étape 7: écrivez RandomPick

Dans la fonction randomPick, retournez un élément différent pour chaque nombre aléatoire de 0 à 2. Ex. si x = 0 renvoie « Roche ». Définissez le texte d'une étiquette sur "CPU choisit" && élément
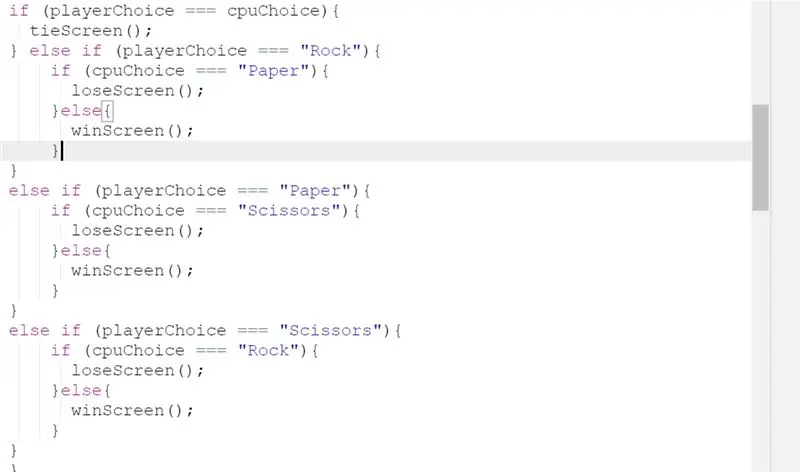
Étape 8: Déterminer le gagnant

De retour dans la fonction getWinner, comparez le playerChoice à cpuChoice en utilisant les instructions if else pour déterminer le gagnant. Initialisez un booléen qui prend la valeur true si le joueur est déterminé comme vainqueur et reste false dans le cas contraire. Attention: vérifiez d'abord s'il y a égalité.
Étape 9: Enregistrer les résultats
À la fin de la fonction getWinner, définissez une variable globale pour le nombre de victoires du processeur et le nombre de victoires du joueur et ajustez chaque variable en conséquence. Ajustez l'étiquette correspondante à la fin de la fonction getWinner (une fois que le gagnant a été déterminé). Changez l'étiquette principale en « Vous gagnez » ou « Vous perdez » ici aussi
Étape 10: Terminez
À ce stade, votre programme devrait être terminé, cliquez sur Exécuter et jouez au jeu pour vous assurer qu'il fonctionne correctement.
Conseillé:
Jeu de ciseaux en papier de pierre : 6 étapes

Jeu de ciseaux de papier de pierre : il s'agit de mon premier instructable. Je voulais en écrire un depuis longtemps mais je n'avais pas de projet en main que je pourrais publier ici. Donc, quand j'ai eu l'idée de ce projet, j'ai décidé que c'était celui-là. Alors je parcourais le site de tensorflow.js, c'est
Jeu de ciseaux de papier Arduino tenu dans la main utilisant un écran LCD 20x4 avec I2C: 7 étapes

Jeu de ciseaux à papier Arduino portable utilisant un écran LCD 20x4 avec I2C: Bonjour à tous ou peut-être devrais-je dire "Hello World!" Ce serait un grand plaisir de partager avec vous un projet qui a été mon entrée dans beaucoup de choses Arduino. Il s'agit d'un jeu portable Arduino Paper Rock Scissors utilisant un écran LCD I2C 20x4. JE
Programmation Orientée Objet : Création d'Objets Apprentissage/Méthode/Technique d'Enseignement à l'aide de Ciseaux : 5 Étapes

Programmation orientée objet : création d'objets Méthode/technique d'apprentissage/d'enseignement à l'aide de ciseaux : méthode d'apprentissage/d'enseignement pour les étudiants débutants en programmation orientée objet. C'est une façon de leur permettre de visualiser et de voir le processus de création d'objets à partir de classes. Pièces : 1. Ciseaux (n'importe quel type fera l'affaire). 2. Morceau de papier ou de papier cartonné. 3. Marqueur
Analyseur d'échantillons de roche : 4 étapes

Analyseur d'échantillons de roche : l'analyseur d'échantillons de roche est utilisé pour identifier et analyser les types d'échantillons de roches à l'aide de la technique de vibration par martelage doux. Il s'agit d'une nouvelle méthode d'identification des échantillons de roche. Si une météorite ou un échantillon de roche inconnu s'y trouve, on peut estimer le
Élévateur à ciseaux contrôlé par Raspberry Pi : 17 étapes (avec photos)

Pont élévateur à ciseaux contrôlé par Raspberry Pi : Pourquoi un pont élévateur à ciseaux ? Pourquoi pas! C'est cool et un projet amusant à construire. La vraie raison pour moi est d'élever les caméras de mon projet Great Mojave Rover. Je veux que les caméras s'élèvent au-dessus du rover et capturent des images des environs. Mais j'avais besoin de
