
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

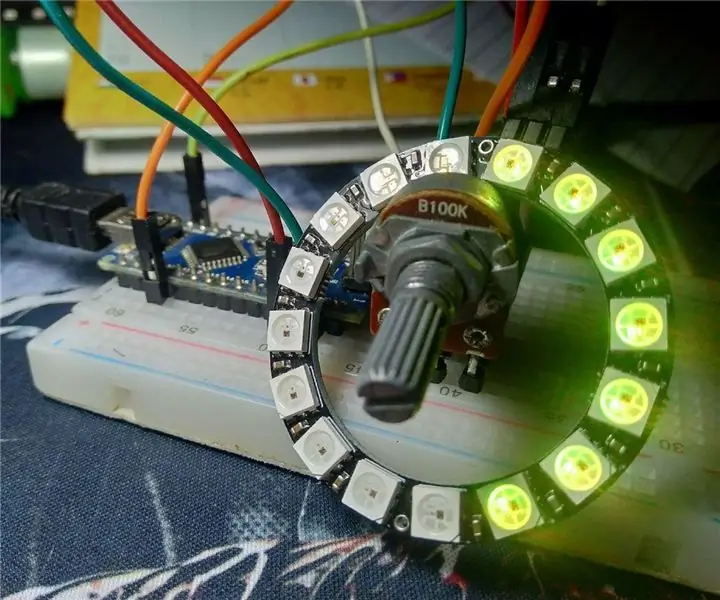
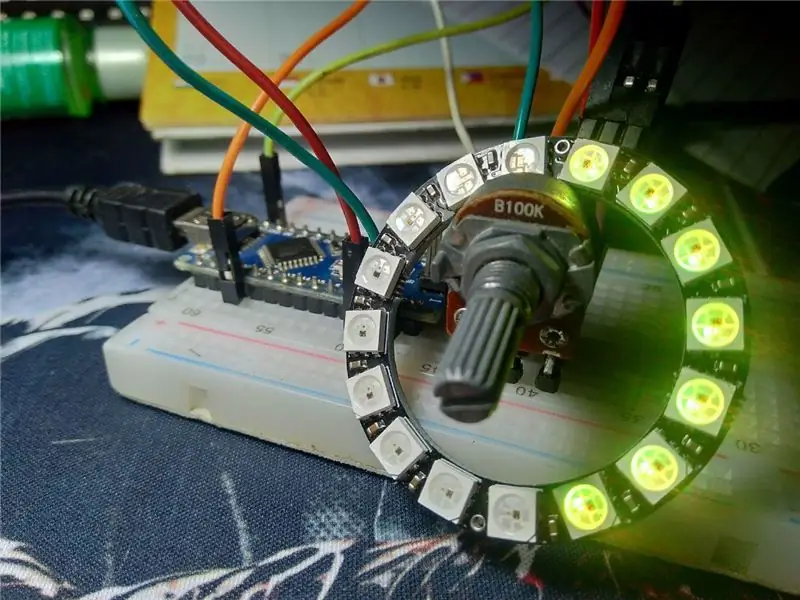
Dans cet article, je vais créer un indicateur de rotation du potentiomètre à l'aide d'un anneau de pixels RGB Nano.
Alors, combien de tours effectués sur le potentiomètre seront affichés sur la bague RVB
Étape 1: Composants requis




les composants nécessaires à sa réalisation:
- Arduino Nano v.3
- Anneau RVB NeoPixels
- Potentiomètre
- Cavalier
- Mini USB
- Comité de projet
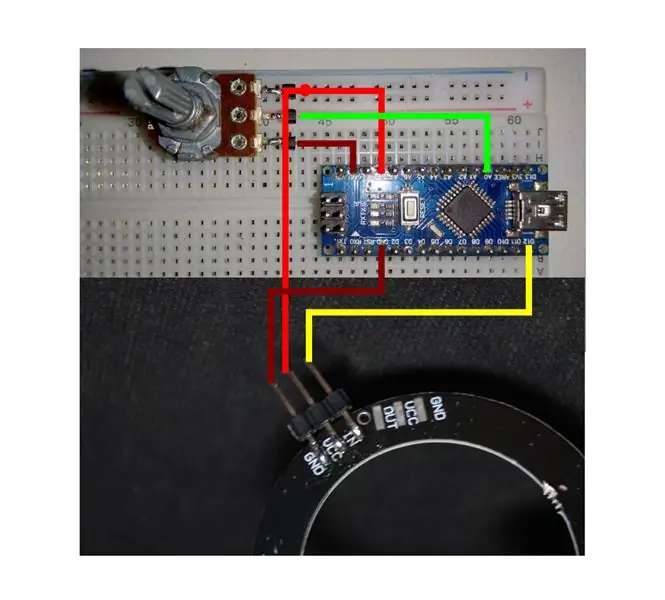
Étape 2: schéma de circuit


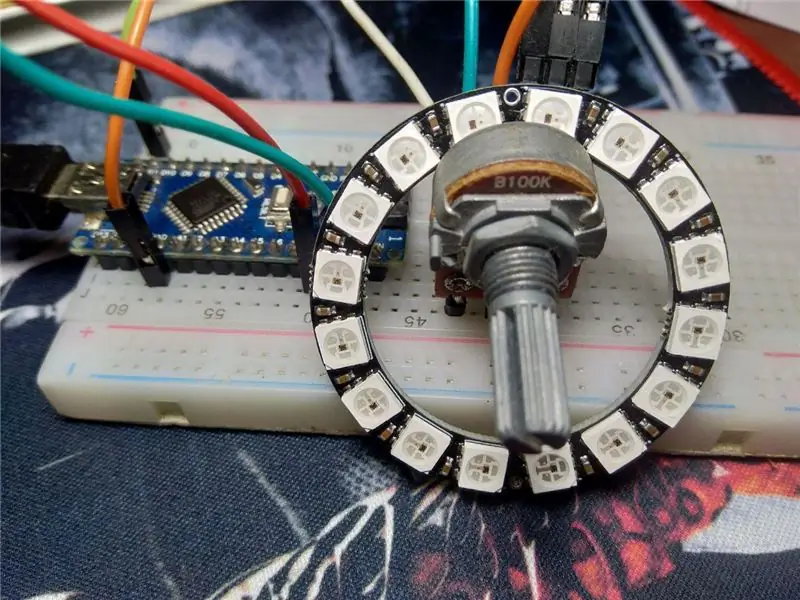
Assemblez tous les composants conformément au schéma de rabattement ci-dessus.
Arduino vers Potensio & Anneau RVB
+5V ==> 3. Potensio & VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potensio
D12 ==> EN
Étape 3: Programmation

Copiez le code ci-dessous et collez-le dans votre croquis
#include #ifdef _AVR_ #include // Requis pour le bijou Adafruit 16 MHz #endif
#définir le code PIN 12
#define NUMPIXELS 16
Pixels Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#définir DELAYVAL 10
void setup() {
#si défini(_AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1); #fin si
pixels.begin();
pixels.setBrightness(10);
Serial.begin(9600); }
boucle vide()
{ pixels.clear(); int val = analogRead(A0); val = carte(val, 0, 1023, 0, 18);
if(val == 1) { for(int i=0; i<1; i++) { pixels.setPixelColor(i, pixels. Color(0, 225, 0)); retard(10); } }
si(val == 2)
{ for(int i=0; i<2; i++) { pixels.setPixelColor(i, pixels. Color(32, 225, 0)); retard(10); } }
si(val == 3)
{ for(int i=0; i<3; i++) { pixels.setPixelColor(i, pixels. Color(64, 225, 0)); retard(10); } }
si(val == 4)
{ for(int i=0; i<4; i++) { pixels.setPixelColor(i, pixels. Color(96, 225, 0)); retard(10); } }
si(val == 5)
{ for(int i=0; i<5; i++) { pixels.setPixelColor(i, pixels. Color(128, 225, 0)); retard(10); } }
si(val == 6)
{ for(int i=0; i<6; i++) { pixels.setPixelColor(i, pixels. Color(160, 225, 0)); retard(10); } }
si(val == 7)
{ for(int i=0; i<7; i++) { pixels.setPixelColor(i, pixels. Color(192, 225, 0)); retard(10); } }
si(val == 8)
{ for(int i=0; i<8; i++) { pixels.setPixelColor(i, pixels. Color(225, 225, 0)); retard(10); } }
si(val == 9)
{ for(int i=0; i<9; i++) { pixels.setPixelColor(i, pixels. Color(225, 225, 0)); retard(10); } }
si(val == 10)
{ for(int i=0; i<10; i++) { pixels.setPixelColor(i, pixels. Color(225, 192, 0)); retard(10); } }
si(val == 11)
{ for(int i=0; i<11; i++) { pixels.setPixelColor(i, pixels. Color(225, 160, 0)); retard(10); } }
si(val == 12)
{ for(int i=0; i<12; i++) { pixels.setPixelColor(i, pixels. Color(225, 128, 0)); retard(10); } }
si(val == 13)
{ for(int i=0; i<13; i++) { pixels.setPixelColor(i, pixels. Color(225, 96, 0)); retard(10); } }
si(val == 14)
{ for(int i=0; i<14; i++) { pixels.setPixelColor(i, pixels. Color(225, 64, 0)); retard(10); } }
si(val == 15)
{ for(int i=0; i<15; i++) { pixels.setPixelColor(i, pixels. Color(225, 32, 0)); retard(10); } }
si(val == 16)
{ for(int i=0; i<16; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); retard(10); } }
si(val == 17)
{ for(int i=0; i<17; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); retard(10); } }
si(val == 18)
{ for(int i=0; i<18; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); retard(10); } } pixels.show(); retard(DELAYVAL); }
Le fichier de croquis peut être téléchargé ci-dessous:
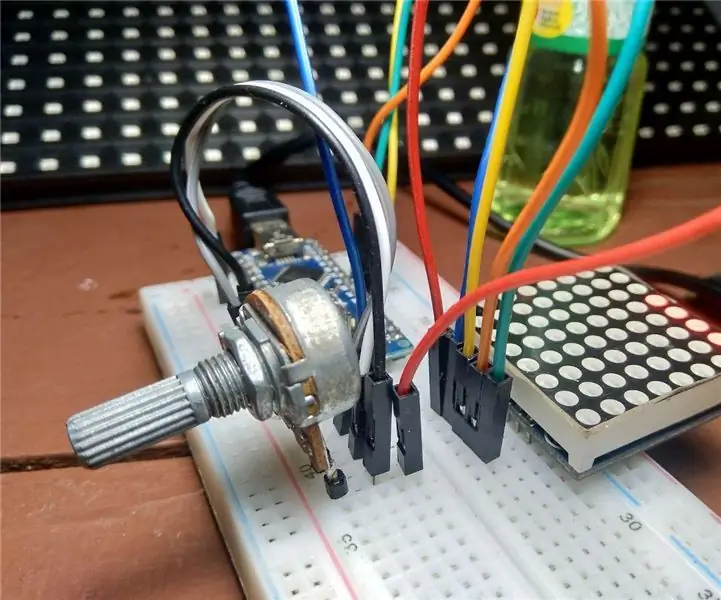
Étape 4: Résultat

Pour les résultats peuvent être vus dans la vidéo ci-dessus.
Ainsi à chaque rotation du potentiomètre, le nombre et la couleur des LED sur la bague s'allumeront en fonction du nombre de tours effectués sur le potentiomètre.
Conseillé:
Aéroglisseur à vecteur de poussée RC (utilisé dans les chasseurs à réaction) : 4 étapes (avec photos)

Aéroglisseur à vecteur de poussée RC (utilisé dans les chasseurs à réaction) : inscrivez-vous à mon cours « L'électronique en bref » ici : https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARKConsultez également ma chaîne youtube ici pour plus de projets et de tutoriels électroniques : https://www.youtube.com/channel/UCelOORs
Arduino : l'indicateur de potentiel utilise la matrice de LED MAX7219 : 4 étapes

Arduino : l'indicateur de potentiomètre utilise la matrice de LED MAX7219 : dans le tutoriel précédent, j'ai fait une indication de potentiomètre à l'aide de la LED neo pixels de l'anneau RVB. vous pouvez le voir dans cet article "L'indicateur de potentiel utilise le néopixel RVB"Et aujourd'hui, je vais montrer l'indicateur de potentiateur à l'aide de la led MAX7219 rencontrée
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
Le bras d'engrenage robotique pourrait être utilisé pour l'impression 3D : 13 étapes

Le bras d'engrenage robotique pourrait être utilisé pour l'impression 3D: L'objectif que je voulais donner au robotC'est de créer un modèle et de démontrer la force de son système de transfert de force à travers des engrenages et avec cela également générer un toucher. Les roulements à billes sont utilisés pour réduire la friction et faire le robot se déplace plus harmonieusement. Les
Indicateur de température RVB (avec XinaBox) : 5 étapes (avec photos)

Indicateur de température RVB (avec XinaBox) : C'est officiellement mon premier article sur Instructables, donc je vais admettre que j'utilise cette opportunité en ce moment pour l'essayer. Ayez une idée du fonctionnement de la plate-forme, de l'ensemble de l'expérience utilisateur. Mais pendant que je fais ça, je me suis dit que je pouvais
