
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.




Vous connaissez certainement les fractales, dont la plus connue est l'ensemble de Mandelbrot.
Voici un programme pour jouer avec sur ESP32. J'ai choisi l'ESP32 car je pense qu'il fera les calculs plus rapidement qu'un Arduino standard (fréquence d'horloge plus élevée: 240 MHz): environ une seconde à une seconde et demie pour le calcul et l'affichage.
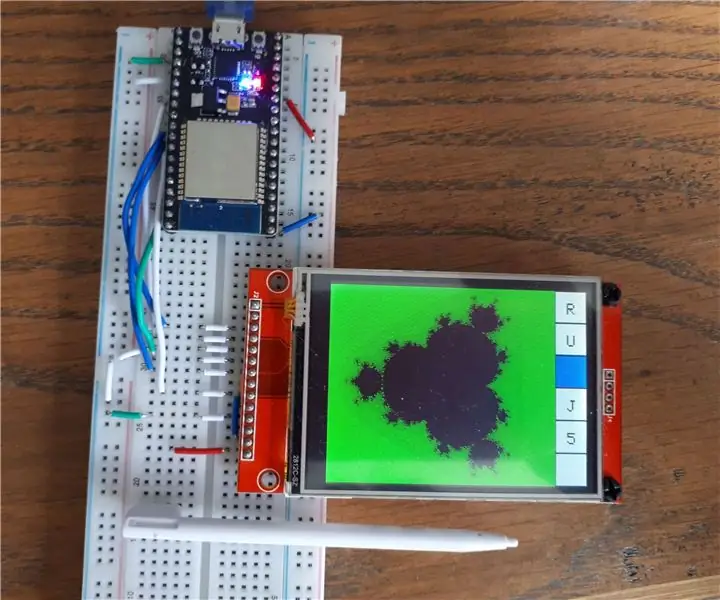
Le code s'affiche sur un écran tactile TFT 480 x 320. Il calcule les ensembles Mandelbrot et Julia pour plusieurs valeurs de paramètres, et vous permet de zoomer sur les zones d'intérêt pour voir l'aspect fractal (c'est-à-dire la présence des mêmes structures à chaque changement d'échelle). Le niveau de zoom est limité en raison de la précision limitée des calculs, mais une demi-douzaine de zooms peuvent être effectués avant que l'image ne se dégrade.
Préparez-vous à explorer le monde magique des fractales…
Étape 1: Que sont les ensembles Mandelbrot et Julia ?



L'ensemble de Mandelbrot porte le nom de Benoit Mandelbrot (1924-2010), mathématicien français et américain qui a fait des travaux pionniers en géométrie fractale, initiés à la fin du 19ème siècle par, entre autres, Peano, Sierpinski et Julia.
Que sont les objets fractals ?
Les irrégularités de la nature, qui peuvent sembler chaotiques, telles que la ligne de la côte de la mer, la forme des nuages, un arbre, sont en fait l'expression d'une géométrie très complexe à l'échelle changeante. Dans ce contexte, la notion de dimension fractionnaire remplace celle de la dimension euclidienne habituelle (qui est toujours un entier) !
Un objet fractal est tel que n'importe quelle portion de celui-ci est identique au tout (c'est ce qu'on appelle l'auto-similarité): sa structure est invariante par changement d'échelle.
Le terme « fractale » est un néologisme créé par Benoît Mandelbrot en 1974 à partir de la racine latine fractus, qui signifie « cassé », « irrégulier ». C'est à la fois un nom et un adjectif. De nombreux phénomènes naturels - comme le tracé des côtes ou l'apparition du chou romanesco (voir photo) - ont des formes fractales approximatives.
Benoît Mandelbrot a eu un parcours un peu atypique: après avoir enseigné à l'Université de Lille (France), il a pris un poste chez IBM où il est rapidement devenu IBM Fellow, ce qui lui a donné une grande liberté pour ses études scientifiques. Au début des années 1980, après avoir quitté IBM, il devient professeur à Harvard, mais s'installe définitivement à Yale.
Ses travaux dans les années 1960 et au début des années 1970 l'ont amené à publier un célèbre article intitulé « Fractal Objects » dans lequel il montrait que ces objets, considérés par une grande partie de la communauté mathématique comme de simples curiosités, se trouvaient partout dans la nature. Il a donné beaucoup d'exemples dans une grande variété de domaines tels que la physique, l'hydrologie, la finance, la météorologie, la géographie, la géologie, la métallurgie….
Qu'est-ce que l'ensemble de Mandelbrot ?
Pour commencer, disons que c'est un joli dessin généré par un programme. Et ce programme est assez simple. Il existe de nombreux dessins générés par ordinateur et de nombreux logiciels informatiques pour les générer. Alors, qu'est-ce qu'il y a de si spécial à propos de celui-ci ? Premièrement, l'ensemble de Mandelbrot est un sous-ensemble du plan, un ensemble de points. Il contient des zones mais aussi des courbes lisses, des filaments, des points d'où émanent de multiples branches, et d'autres choses. Deuxièmement: c'est vraiment fascinant et a une histoire très intéressante.
Au début du 20ème siècle, les mathématiciens français Pierre Fatou et Gaston Julia ont développé un sous-domaine des mathématiques appelé dynamique holomorphe. Ils s'intéressaient à des fonctions particulières, agissant sur des nombres, en utilisant certaines des formules les plus simples disponibles. Les nombres en question sont des nombres complexes, des quantités représentées par deux coordonnées (tout comme les points d'un plan) appelées parties réelles et imaginaires. Ils ont été inventés au 16ème siècle par des mathématiciens pour aider à trouver les racines des polynômes et la solution des équations, mais ont trouvé des applications larges et profondes en mathématiques et en sciences physiques. On peut additionner 2 nombres complexes, les multiplier ou les diviser, et faire bien d'autres choses. Fatou et Julia ont étudié les propriétés de certains systèmes dynamiques où un nombre complexe varie selon une règle simple répétée maintes et maintes fois: pas besoin de calculs compliqués ici (ainsi, vous pouvez oublier la première image…). Ils ont révélé la richesse de ces systèmes, défini les ensembles aujourd'hui appelés ensembles de Julia, et étudié leur auto-similarité, donc aspect fractal… mais le mot n'existait pas à cette époque car il n'a été inventé que bien plus tard, par… Benoît Mandelbrot !
Après le travail des fondateurs, ce domaine est tombé dans l'oubli. Lorsque les ordinateurs sont arrivés, ils ont permis d'explorer de nombreux phénomènes mathématiques nécessitant un calcul intensif, dont le domaine ouvert par Julia et Fatou. Ainsi, lorsque Benoît Mandelbrot a décidé d'utiliser les ordinateurs IBM dans les années 1980 pour représenter un certain ensemble mathématique lié à la dynamique holomorphe, il obtient un dessin très séduisant et très intrigant (première photo de la section précédente).
Que représente l'ensemble de Mandelbrot ? Fondamentalement, il existe un système dynamique sous-jacent associé à chaque point de l'image. Les coordonnées du point agissent comme un paramètre réglable. Différents points correspondent à différents ensembles de Julia et en fonction de leur comportement, on peut décider de colorer le point d'une manière particulière. L'ensemble de Mandelbrot est l'ensemble des paramètres pour lesquels le système a une certaine propriété.
Comment calculer les ensembles de Mandelbrot et Julia ?
Nous devons entrer un peu plus dans les détails sur la façon de calculer ces ensembles. Les ensembles de Mandelbrot et Julia sont calculés par l'itération répétée d'une formule simple, dans notre cas z^n+c. z est un nombre complexe qui représente les coordonnées d'un point à l'écran. est un exposant entier, donc z^n est égal à z multiplié par lui-même n fois, et c est une constante.
Pour l'ensemble de Mandelbrot, pour tous les points de la zone d'affichage, on initialise z à 0. La constante c est prise égale à la valeur des coordonnées du point considéré et la formule est itérée.
Voici la règle: un point fait partie de l'ensemble si l'application répétée de cette formule ne diverge pas (c'est-à-dire ne conduit pas à des calculs vers de grands nombres). On peut montrer mathématiquement que si le résultat de la formule dépasse 2 (en module puisque nous parlons de nombres complexes) l'itération divergera. Ainsi, pour obtenir rapidement de jolies couleurs, nous arrêtons l'itération lorsque le module du résultat dépasse 2 et que la couleur correspond au numéro de cette itération particulière. Si le nombre d'itérations devient trop important (donc si le point fait partie de l'ensemble de Mandelbrot) on s'arrête après un seuil donné et on associe la couleur noire à ce point.
L'ensemble de Julia est calculé de manière similaire mais les calculs ne sont pas initialisés à 0 mais à la valeur des coordonnées du point considéré et la constante c est choisie par l'utilisateur et reste la même pour toute l'image.
Voilà, j'espère que c'est clair… Ces explications permettent de mieux comprendre la suite du mode d'emploi.
Étape 2: De quoi avez-vous besoin ?




Nomenclature:
- 1 carte ESP32
- 1 écran TFT avec écran tactile et stylet
- 1 planche à pain et fils
C'est ça. Coût total inférieur à 10 USD.
L'ESP32 d'Espressif est un microcontrôleur dual core fonctionnant à 240 MHz, ce qui en fait un bon candidat pour le calcul répétitif rapide et complexe. Il a des capacités WiFi et Bluetooth que je n'utilise pas dans ce projet.
Le jeu d'instructions a une taille de 32 bits. Le calcul avec des variables 16 et 32 bits est très rapide, ce qui permet des calculs précis, ce qui est fondamental pour le zoom. Dans cette application, pour un affichage de 320 x 240, une image est grossièrement constituée de 75 000 pixels, chacun étant calculé à l'aide d'un processus itératif pouvant s'exécuter jusqu'à 100 fois. Cela peut conduire à 7 500 000 calculs unitaires dont chacun est une exponentiation, c'est-à-dire plusieurs multiplications…
La vitesse de calcul est donc essentielle ici, mais la précision est fondamentale. Plus vous zoomez, plus la taille de la partie de l'ensemble à afficher est petite. Cela signifie que chacun des 320 x 240 pixels de l'image représente un nombre très proche de ses voisins. Au fur et à mesure que le zoom augmente, cette proximité augmente.
Mais les images fractales ont cette propriété qu'elles restent inchangées par mise à l'échelle. Ainsi, de petits détails apparaissent partout et pour n'importe quel facteur d'échelle. La forme principale de l'ensemble de Mandelbrot, comme on le voit sur l'écran sur l'image ci-dessus, peut être trouvée ailleurs dans une version beaucoup plus petite, et être affichée si vous zoomez suffisamment près (voir sur la vidéo). Mais si la différence de coordonnées entre deux pixels voisins est trop petite pour permettre à l'ESP32 de capter leur différence de comportement, par manque de précision, l'effet fractal ne peut pas être montré…
Pour obtenir une bonne précision, le code utilise des flottants, qui sont codés en 32 bits par l'ESP32. Cela permet jusqu'à 6 ou 7 niveaux de zoom. L'utilisation de la double précision (64 bits) aurait augmenté cette profondeur de zoom, au prix de calculs plus lents, donc de temps plus longs entre 2 images.
Pour en faire une double précision, changez simplement toutes les occurrences de "float" en "double" dans le code et exécutez le code. J'ai récemment fait une version pour un affichage plus grand (HVGA 480 x 320 pixels): les flottants 16 bits prennent 3 secondes pour afficher l'image, et les doubles prennent entre 10 et 20 secondes (3 à 6 fois plus longtemps) mais supportent plus de 15 niveaux de zoom. La troisième image de ce chapitre montre le niveau de zoom 14 dans la partie la plus à droite de l'ensemble de Mandelbrot.
Comment connecter l'écran:
J'ai utilisé un écran SPI et les paramètres sont définis dans le fichier User_Setup.h (dans le dossier de la bibliothèque TFT_eSPI):
- Pilote: décommentez le pilote approprié pour votre écran. Le mien était #define RPI_ILI9486_DRIVER
-
Numéros de broche: accédez à la section ESP32 du fichier et choisissez
- #définir TFT_MISO 19
- #définir TFT_MOSI 23
- #définir TFT_SCLK 18
- #define TFT_CS 15 // Broche de contrôle de sélection de puce
- #define TFT_DC 2 // Broche de contrôle de la commande de données
- #define TFT_RST 4 // Réinitialiser la broche (pourrait se connecter à la broche RST)
- #define TOUCH_CS 22 // Broche de sélection de puce (T_CS) de l'écran tactile
- Polices: pas besoin de les changer
-
Autres options: j'ai sélectionné les éléments suivants
- #define SPI_FREQUENCY 20000000
- #define SPI_READ_FREQUENCY 20000000
- #define SPI_TOUCH_FREQUENCY 2500000
Toutes les autres lignes du fichier sont commentées.
Calibrer la capacité tactile de l'écran
Si la sélection d'une portion d'écran ou d'un bouton n'est pas précise, voire totalement erronée, exécutez le croquis de calibration tactile depuis la librairie TFT_eSPI et copiez/collez dans le code le tableau qu'il fournit (assurez-vous d'utiliser la bonne valeur pour l'orientation de l'affichage, 1 ou 3 pour le paysage).
Étape 3: Programme ESP32



Le code s'affiche sur un écran tactile TFT 320 x 240, et utilise la bibliothèque TFT_eSPI. Il calcule les ensembles de Mandelbrot et Julia pour plusieurs valeurs d'exposant, et vous permet de zoomer sur les zones d'intérêt pour voir l'aspect fractal (c'est-à-dire la présence des mêmes structures à chaque changement d'échelle).
Le code joint est une version pour affichage 480 x 320. Dans cette version, vous pouvez modifier la taille (largeur et hauteur en pixels) de l'affichage. La bibliothèque TFT_eSPI définit les connexions dans un fichier d'installation (en pièce jointe) qui doit être placé dans le répertoire de la bibliothèque.
Le code commence par afficher le mode d'emploi (voir photo et vidéo)
La majeure partie de l'écran est réservée à l'affichage des images, des boutons tactiles sont disponibles sur la partie droite de l'écran:
- R: effectue une « réinitialisation », c'est-à-dire. e. affiche l'image à son échelle maximale,
- U: "undo" permet de revenir à l'étape précédente (si la zone zoomée n'est pas intéressante, vous pouvez choisir une autre partie de l'image pour zoomer),
- M ou J: permet de passer de l'ensemble de Mandelbrot à l'ensemble de Julia et vice versa.
Les libellés de certaines touches changent selon le contexte: ils affichent la fonction qui sera exécutée si vous appuyez sur. Donc si vous affichez actuellement l'ensemble de Mandelbrot, la touche M/J affiche J puisque si vous appuyez dessus vous afficherez l'ensemble de Julia (et vice versa).
Il en va de même pour le choix de la palette de couleurs. Nous commençons par la palette verte. La touche propose la palette suivante (la bleue). Les palettes sont: rouge, vert, bleu, gris, palette 1, palette 2 et retour au rouge. Les deux derniers sont des tests de palettes multicolores qui offrent plus de contraste, permettant de mieux voir certains détails.
La touche avec un chiffre permet de choisir l'exposant n, en boucle de 2 à 7 (et retour à 2). Dans le même esprit, il affiche 3 si vous êtes actuellement à 2…
Enfin, lors de l'affichage de l'ensemble Julia, il faut choisir la valeur de la constante c: la touche C permet de le faire, grâce à un sélecteur (voir deuxième image). La valeur de cette constante est affichée avec le set.
Cliquer sur l'image zoome autour du point sélectionné. Un petit cercle s'affiche au point touché et un rectangle met en évidence la zone zoomée de l'ensemble.
La 3ème photo montre que les temps de calcul restent compris entre 0,8 et 1,2 seconde pour 320 x 240 pixels, ce qui rend confortable le zoom et l'affichage. Il atteint 3 secondes pour 480 x 320 pixels, mais apporte plus de détails.
Étape 4: Quelques images expliquées…



La plus grande image est l'ensemble bien connu de Mandelbrot. Les nombres complexes utilisés dans cette image vont de -2,1 à +0,7 en abscisse et de -1,2 à 1,2 en ordonnée. Si vous zoomez sur la partie la plus à gauche de cette première image, il y a de fortes chances que vous obteniez enfin la seconde, qui affiche une version plus petite de l'ensemble d'origine trouvé dans l'extrémité la plus à gauche de l'ensemble. Pour ces deux images, l'exposant ('n') est égal à 2: c'est la valeur normalement utilisée pour afficher les ensembles de Mandelbrot.
Si vous modifiez cette valeur à 3 (cliquez simplement sur la touche indiquant 3), vous obtenez la troisième image. Une différence évidente est le facteur de symétrie: n=2 donne une symétrie axiale (c'est-à-dire que l'ensemble est symétrique par rapport à l'axe horizontal médian), mais avec n=3 l'image devient invariante par rotation de 120° (un tiers de 360°, rotation facteur de symétrie de 3). Et il conserve ses propriétés fractales, que vous pouvez vérifier en zoomant sur les bords de la forme noire.
La 4ème image est un ensemble de Julia obtenu après avoir sélectionné une valeur de coefficient égale à 0,414 en abscisse et 0,09 en ordonnée. La palette rouge est choisie, comme on peut le voir par la touche verte à droite (vert, étant la prochaine couleur à choisir). La cinquième image affiche le même type d'ensemble de Julia, dont une partie imaginaire plus élevée de la constante (0,358).
J'espère que vous prendrez plaisir à jouer avec ce programme et que vous pourrez afficher de belles images fractales. N'hésitez pas à explorer les décors Mandelbrot et Julia, et à jouer avec les palettes: elles permettent d'identifier certains détails qui peuvent ne pas être visibles avec les simples monochromes. Vous découvrirez peut-être même des paysages fractals que personne n'a jamais vus avant vous…
_
Envie de découvrir plus d'images fractales ? Cliquez simplement ici ou explorez l'art fractal ou même la fractale ascii. Peut-être que cette instructable vous donnera envie de créer de si belles images…


Deuxième prix du concours Made with Math
Conseillé:
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
PWM avec ESP32 - Dimming LED avec PWM sur ESP 32 avec Arduino IDE: 6 étapes

PWM avec ESP32 | Dimming LED With PWM on ESP 32 With Arduino IDE: Dans ces instructables, nous verrons comment générer des signaux PWM avec ESP32 à l'aide d'Arduino IDE & PWM est essentiellement utilisé pour générer une sortie analogique à partir de n'importe quel MCU et cette sortie analogique peut être comprise entre 0 V et 3,3 V (dans le cas d'esp32) & de
Moniteur météorologique M5Stack M5stick C basé sur ESP32 avec DHT11 - Surveiller la température, l'humidité et l'indice de chaleur sur le M5stick-C avec DHT11 : 6 étapes

Moniteur météorologique M5Stack M5stick C basé sur ESP32 avec DHT11 | Surveiller l'indice d'humidité et de chaleur de la température sur M5stick-C avec DHT11 : Salut les gars, dans ces instructables, nous apprendrons comment interfacer le capteur de température DHT11 avec m5stick-C (une carte de développement par m5stack) et l'afficher sur l'écran de m5stick-C. Donc, dans ce tutoriel, nous allons lire la température, l'humidité & chauffer je
Gestion d'installation solaire basée sur le poids avec ESP32 : 7 étapes (avec photos)

Gestion solaire des plantes basée sur le poids avec ESP32: Cultiver des plantes est amusant et arroser et en prendre soin n'est pas vraiment un problème. Les applications de microcontrôleur pour surveiller leur santé sont partout sur Internet et l'inspiration pour leur conception vient de la nature statique de la plante et de la facilité de surveillance
Installation de Windows sur un lecteur externe avec une partition Mac sur Mac : 5 étapes (avec images)

Installation de Windows sur un lecteur externe avec une partition Mac sur Mac : si vous avez acheté quelque chose comme un MacBook pro de base et économisé un peu d'argent, mais que vous rencontrez rapidement un problème de stockage lorsque vous essayez d'installer Windows à l'aide de Bootcamp, nous savons tous que 128 Go ne suffisent pas. ceux-ci afin que nous ayons peut-être acheté quelque chose de li
