
Table des matières:
- Étape 1: Lancer SkiiiD
- Étape 2: Sélectionnez Arduino UNO
- Étape 3: ajouter un composant
- Étape 4: Rechercher ou trouver un composant
- Étape 5: Sélectionnez le bouton
- Étape 6: indication et configuration des broches
- Étape 7: Vérifiez le module ajouté
- Étape 8: Code SkiiD du module de boutons
- Étape 9: Contact et commentaires
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Ce projet est une instruction de comment utiliser Buzzer HW-508 (applicable pour KY-006) avec Arduino via skiiiD
Avant de commencer, voici un tutoriel de base sur l'utilisation de skiiiD
www.instructables.com/id/Getting-Started-With-SkiiiD-Editor/
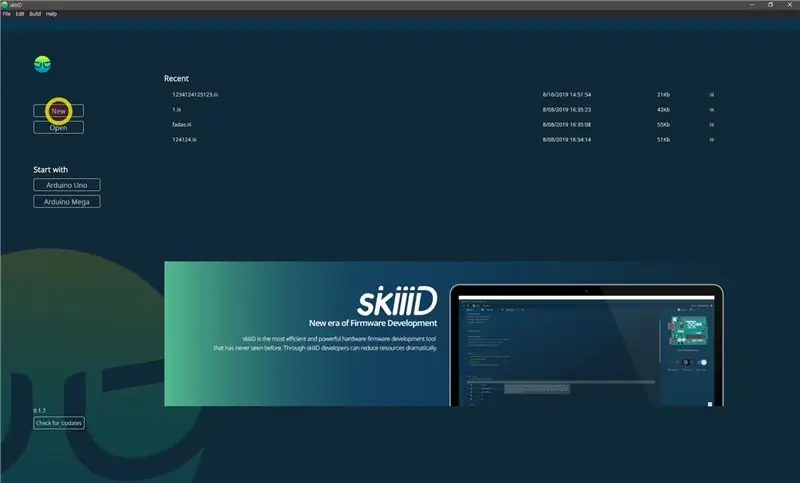
Étape 1: Lancer SkiiiD

Lancez skiiiD et sélectionnez le bouton Nouveau
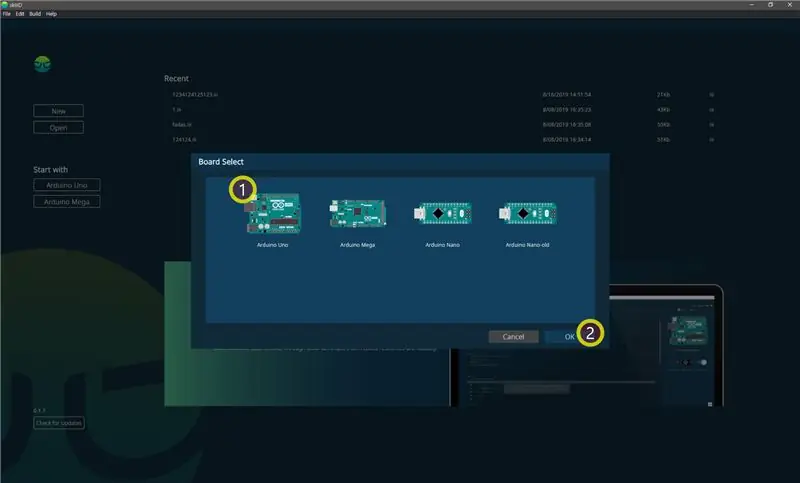
Étape 2: Sélectionnez Arduino UNO
Sélectionnez ① Arduino Uno, puis cliquez sur le bouton ② OK
* Ceci est un tutoriel, et nous utilisons Arduino UNO. D'autres cartes (Mega, Nano) ont le même processus.
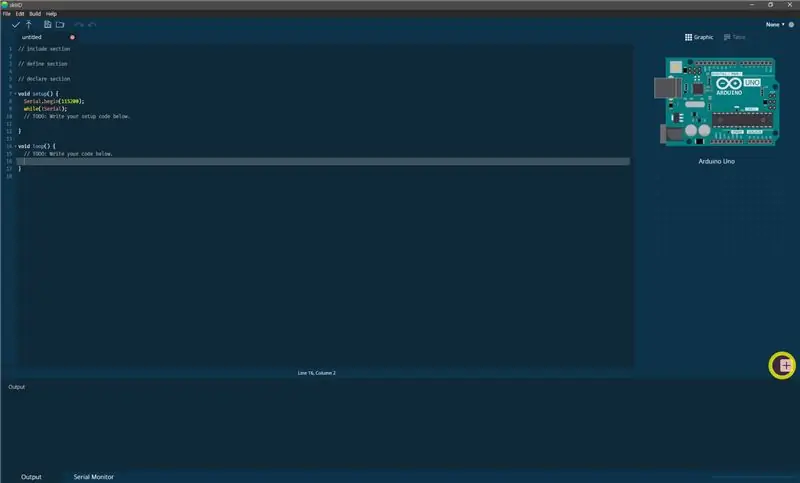
Étape 3: ajouter un composant

Cliquez sur '+' (bouton Ajouter un composant) pour rechercher et sélectionner le composant.
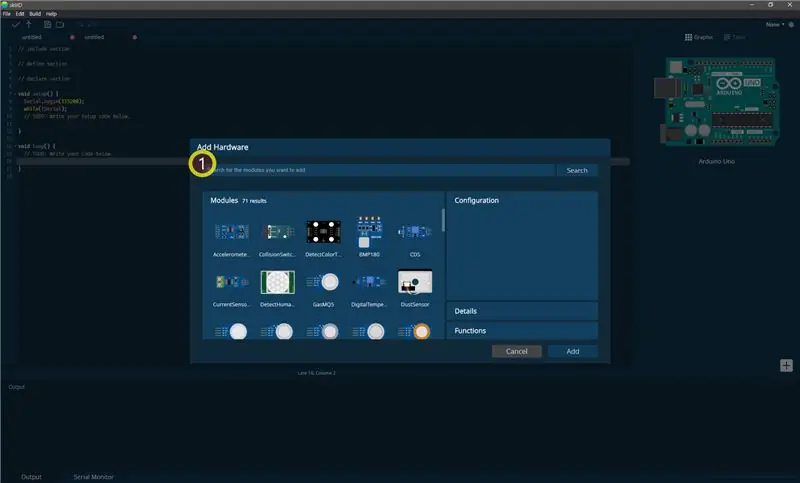
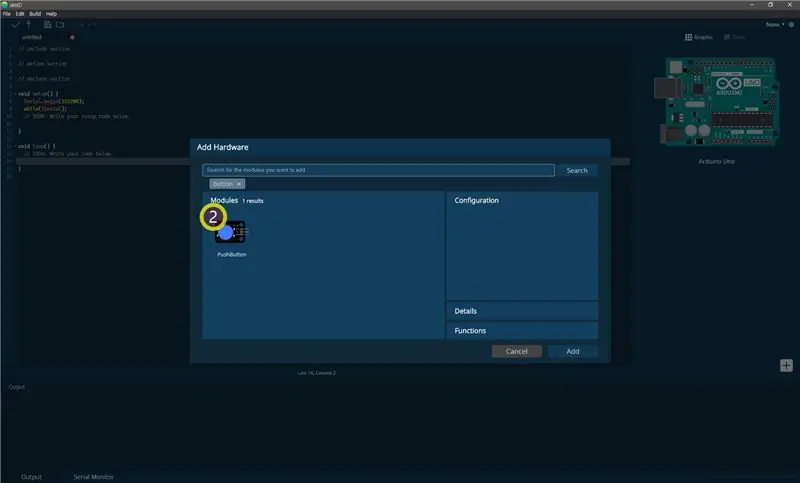
Étape 4: Rechercher ou trouver un composant

① Tapez 'Bouton' dans la barre de recherche ou trouvez le module Buzzer dans la liste.
Étape 5: Sélectionnez le bouton

② Sélectionnez le module de bouton
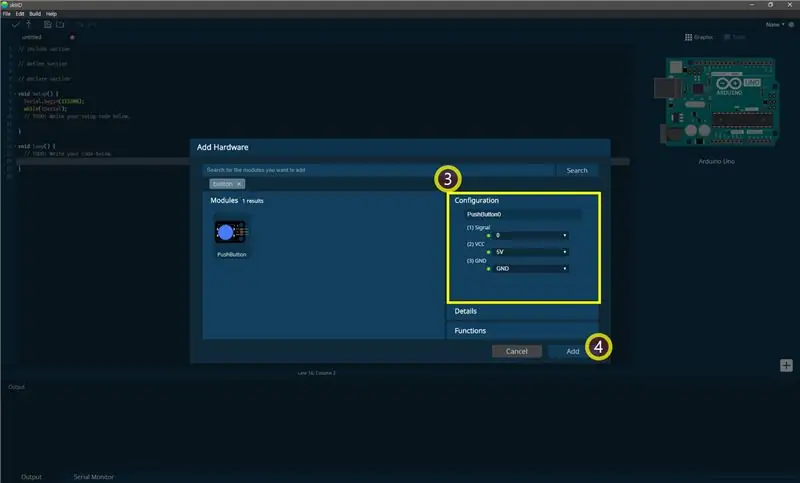
Étape 6: indication et configuration des broches

alors vous pouvez voir l'indication de broche ③. (Vous pouvez le configurer.)
* Ce module a 3 broches pour se connecter
SkiiiD Editor indique automatiquement le réglage des broches * configuration disponible
[Indication de broche par défaut pour le module de bouton] dans le cas d'Arduino UNO
Signal: 0
VCC: 5 V
TERRE: TERRE
Après avoir configuré les broches, cliquez sur le bouton AJOUTER sur le côté droit en dessous
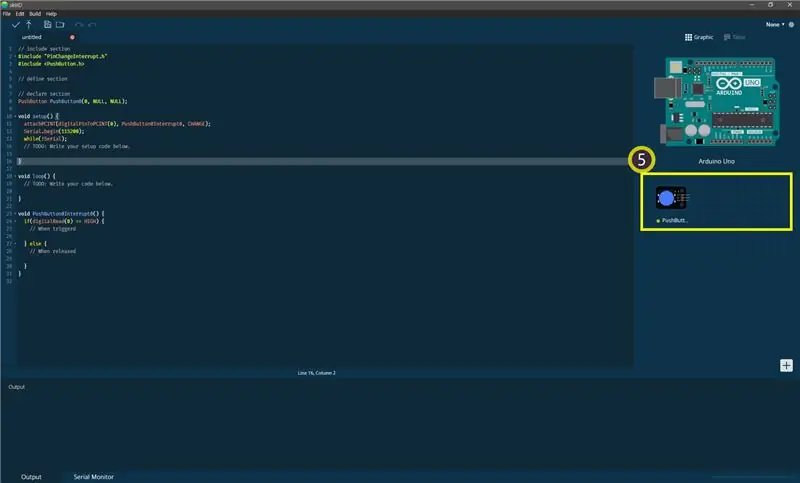
Étape 7: Vérifiez le module ajouté

⑤ Le module ajouté est apparu sur le panneau de droite
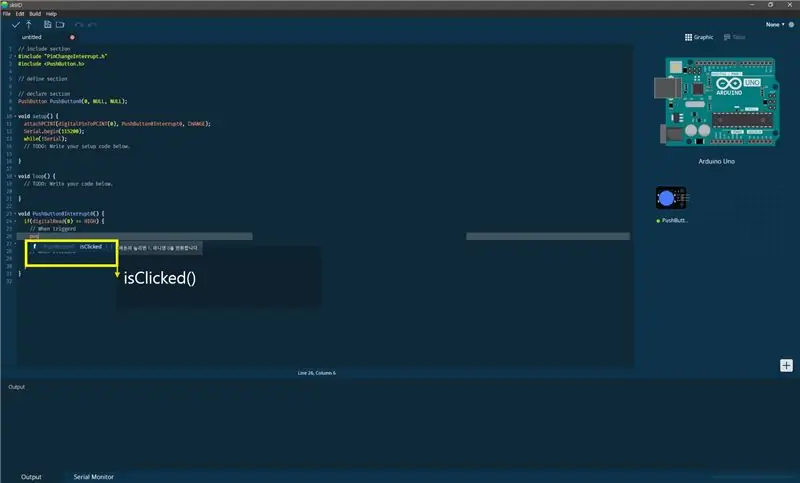
Étape 8: Code SkiiD du module de boutons

skiiiD Code est un code intuitif basé sur des fonctions. Ceci est basé sur les bibliothèques skiiiD
isClicked() - Ce code affiche 1 comme état cliqué et 0 comme état non cliqué
Étape 9: Contact et commentaires
Nous travaillons sur des bibliothèques de composants et de cartes. N'hésitez pas à l'utiliser et bienvenue à vos commentaires. Ci-dessous les méthodes de contact
email: [email protected]
Twitter:
Facebook:
visitez https://skiiid.io/contact/ et accédez à l'onglet Besoin d'aide.
Les commentaires, c'est bien aussi !
Conseillé:
Comment utiliser Detect Color TCS3200 avec SkiiiD : 9 étapes

Comment utiliser Detect Color TCS3200 avec SkiiiD : Un tutoriel pour développer Detect Color TCS3200 avec skiiiD
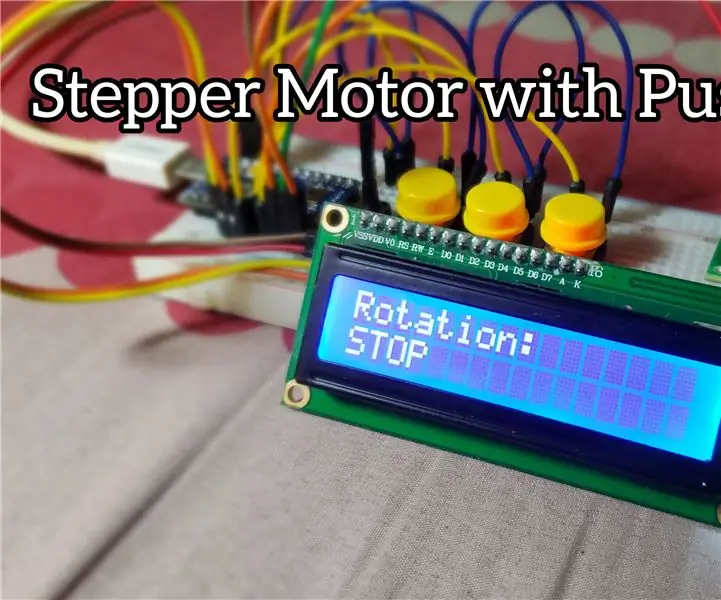
Comment utiliser le moteur pas à pas 28BYJ-48 avec 3 boutons-poussoirs : 5 étapes

Comment utiliser le moteur pas à pas 28BYJ-48 avec 3 boutons poussoirs : Voulez-vous contrôler votre moteur pas à pas à l'aide de boutons poussoirs ? Cela peut faire dans le sens horaire, dans le sens inverse des aiguilles d'une montre, puis dans la fonction d'arrêt ? Alors cette vidéo est pour toi
Comment utiliser le terminal Mac et comment utiliser les fonctions clés : 4 étapes

Comment utiliser le terminal Mac et comment utiliser les fonctions clés : Nous allons vous montrer comment ouvrir le terminal MAC. Nous vous montrerons également quelques fonctionnalités du terminal, telles que ifconfig, le changement de répertoire, l'accès aux fichiers et arp. Ifconfig vous permettra de vérifier votre adresse IP, et votre annonce MAC
Un menu dans Arduino et comment utiliser les boutons : 10 étapes (avec images)

Un menu dans Arduino et comment utiliser les boutons : Dans mon didacticiel Arduino 101, vous apprendrez à configurer votre environnement dans Tinkercad. J'utilise Tinkercad car c'est une plate-forme en ligne assez puissante qui me permet de démontrer un éventail de compétences aux étudiants pour la construction de circuits. Ne hésitez pas à
Comment utiliser le module de capteur infrarouge TCRT5000 avec Arduino UNO : 7 étapes (avec photos)

Comment utiliser le module de capteur infrarouge TCRT5000 avec Arduino UNO : Dans ce didacticiel, nous allons vous apprendre quelques notions de base sur l'utilisation du module de capteur infrarouge TCRT5000. Ces éléments de base vous montrent les valeurs analogiques et numériques sur le moniteur série
