
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Dans ce Instructable, je vais vous montrer comment utiliser YAKINDU Statechart Tools pour réaliser une IHM simple et extensible à l'aide d'un bouclier de clavier LCD 16 x 2 pour Arduino.
Les machines à états finis (FSM) sont un modèle de conception puissant pour développer des interfaces homme-machine (IHM) complexes. Comme la fonctionnalité d'une IHM peut augmenter, il est utile d'utiliser un modèle de conception comme les machines d'état.
L'exemple complet est intégré dans YAKINDU Statechart Tools. De plus, l'IDE Eclipse C++ pour Arduino Plugin a été utilisé pour la compilation et le flashage dans l'IDE.
Un bref résumé des outils de diagramme d'états YAKINDU
Avec cet outil, il est possible de créer des machines à états graphiques. Il permet à l'utilisateur de générer du code C, C++ ou Java à partir de la machine d'état. Avec cette approche, le modèle peut être modifié ou étendu et l'utilisateur peut simplement régénérer le code et n'a pas à écrire de code source brut.
Fournitures
Les pièces:
- Arduino (Uno, Méga)
- Cable USB
- Écran de clavier LCD 16x2
Outils:
- Outils de diagramme d'états YAKINDU
- Eclipse C++ IDE pour Arduino
Étape 1: le matériel


Le bouclier de clavier LCD peut simplement être branché sur l'Arduino. Il dispose d'un écran LCD 16x2 et de six boutons-poussoirs supplémentaires:
- La gauche
- Droit
- En haut
- Vers le bas
- Sélectionner
- (Réinitialiser)
Évidemment, cinq d'entre eux peuvent être utilisés. Les touches sont câblées à un diviseur de tension et sont détectées à l'aide de la broche A0 en fonction de la tension. J'ai utilisé un logiciel anti-rebond pour les détecter correctement.
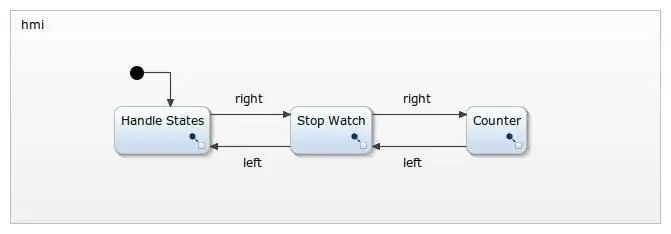
Étape 2: Définir comment cela devrait fonctionner

L'application doit être capable de faire trois choses.
- Handle StatesIci, je veux utiliser les boutons pour naviguer entre cinq états: Haut, Milieu, Bas, Gauche et Droite
- ChronomètreUn chronomètre simple, qui peut être démarré, arrêté et réinitialisé. Il doit être incrémenté toutes les 100 millisecondes
- CompteurLa troisième partie contient un simple compteur/décompteur. Il devrait être capable de compter les nombres positifs et il devrait être réinitialisable
Le menu actif (ou l'état) sera affiché sur l'écran LCD 16x2 sur la ligne supérieure. L'application (État, Minuterie ou Compteur) sera affichée sur la ligne du bas. Pour la navigation, les boutons-poussoirs gauche et droit doivent être utilisés.
Étape 3: Interfaçage de la machine d'état
Les boutons seront anti-rebonds et câblés à la machine d'état. Ils peuvent être utilisés comme dans les événements de la machine d'état. De plus, des opérations sont définies pour afficher le menu actuel. Et au moins deux variables, une pour le temporisateur et une pour le compteur, sont définies.
interface:
// boutons comme événements d'entrée dans l'événement à droite dans l'événement à gauche dans l'événement haut dans l'événement bas dans l'événement sélectionner // afficher les valeurs spécifiques à l'IHM opération displayLCDString(value:string, length:integer, position:integer) opération displayLCDInteger(value:integer, position:integer) opération clearLCDRow(position:integer) internal: //variables pour le stockage var cnt: entier var timeCnt: entier = 0
Après avoir généré le code C++, les événements in doivent être anti-rebond et câblés à l'interface. Cet extrait de code montre comment procéder.
Dans un premier temps, les boutons seront définis:
#define NONE 0#define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define RIGHT 5
Ensuite, il y a une fonction définie pour lire le bouton. Les valeurs peuvent varier selon le fabricant de l'écran LCD.
static int readButton() { int result = 0; result = analogRead(0); if (résultat < 50) { return RIGHT; } if (résultat < 150) { return UP; } if (résultat < 300) { return DOWN; } if (résultat < 550) { return LEFT; } if (résultat < 850) { return SELECT; } renvoie NONE; }
À la fin, les boutons seront anti-rebonds. J'ai fait de bons résultats avec 80 ms. Une fois qu'un bouton sera relâché, il augmentera l'événement correspondant.
int oldState = NONE;static void raiseEvents() { int buttonPressed = readButton(); retard (80); oldState = boutonAppuyé; if (oldState != AUCUN && readButton() == AUCUN) { switch (oldState) { case SELECT: { stateMachine->raise_select(); Pause; } case GAUCHE: { stateMachine->raise_left(); Pause; } case DOWN: { stateMachine->raise_down(); Pause; } case UP: { stateMachine->raise_up(); Pause; } case DROITE: { stateMachine->raise_right(); Pause; } par défaut: { pause; } } } }
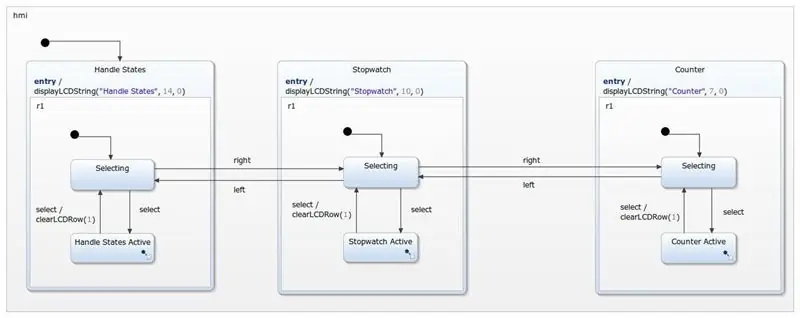
Étape 4: Contrôle IHM
Chaque état est utilisé pour une partie du menu. Il existe des sous-états où l'application - par exemple le chronomètre - sera exécutée.
Avec cette conception, l'interface peut être facilement étendue. Des menus supplémentaires peuvent être simplement ajoutés en utilisant le même modèle de conception. Lire la valeur d'un capteur et l'afficher dans un quatrième élément de menu n'est pas une grosse affaire.
Pour l'instant, seules la gauche et la droite sont utilisées comme contrôle. Mais haut et bas peuvent également être utilisés comme une extension de navigation dans le menu principal. Seul le bouton de sélection sera utilisé pour entrer un élément de menu spécifique.
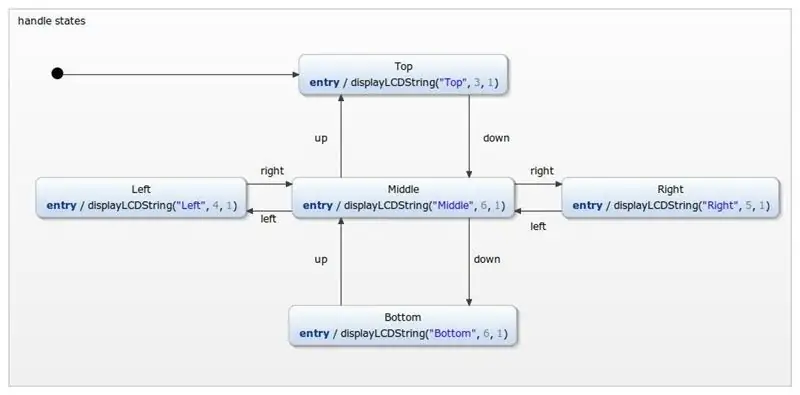
Étape 5: Gérer les états

Le menu des états de la poignée n'est utilisé qu'à titre d'exemple supplémentaire de navigation. Utiliser haut, bas, droite ou gauche permet de basculer entre les états. L'état actuel sera toujours imprimé sur la deuxième ligne de l'écran LCD.
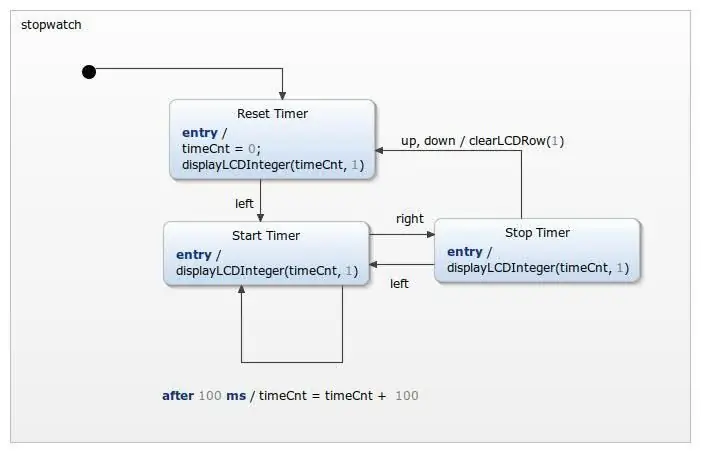
Étape 6: Chronomètre

Le chronomètre est assez simple. Initialement, la valeur de la minuterie sera réinitialisée. La minuterie peut être démarrée en utilisant le bouton gauche et basculée en utilisant la gauche et la droite. L'utilisation du haut ou du bas réinitialise la minuterie. La minuterie peut également être remise à zéro en utilisant deux fois le bouton de sélection - en quittant le menu et en y entrant à nouveau, car la minuterie sera remise à zéro en entrant initialement dans le chronomètre.
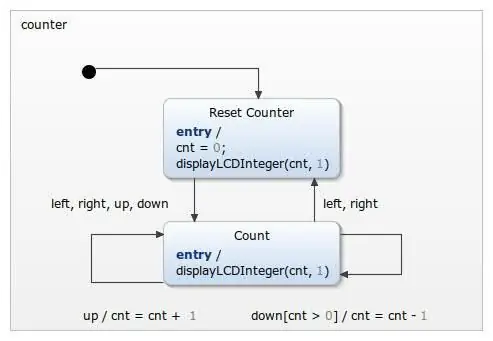
Étape 7: Compteur

Au moins, il y a un compteur mis en place. L'entrée dans l'état du compteur réinitialise le compteur. Il peut être démarré en utilisant n'importe quel bouton-poussoir, à l'exception du bouton de sélection. Il est implémenté comme un simple compteur/décompteur, dont la valeur ne peut pas être inférieure à 0.
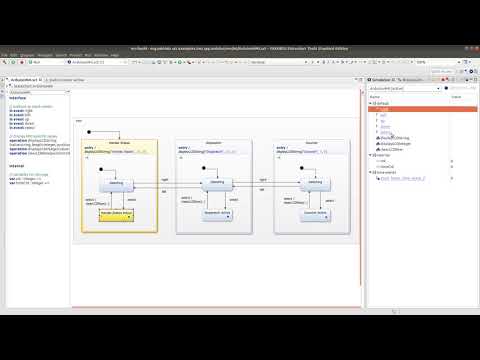
Étape 8: Simulation

Étape 9: Obtenez l'exemple
Vous pouvez télécharger l'IDE ici: YAKINDU Statechart Tools
Une fois que vous avez téléchargé l'IDE, vous trouvez l'exemple via Fichier -> Nouveau -> Exemple
Son utilisation est gratuite pour les amateurs, mais vous pouvez également utiliser un essai de 30 jours.
Conseillé:
Ubidots + ESP32 - Surveillance prédictive des machines : 10 étapes

Ubidots + ESP32 - Surveillance prédictive de la machine : analyse prédictive des vibrations et de la température de la machine en créant des événements de messagerie et un enregistrement des vibrations dans la feuille Google à l'aide d'Ubidots. Maintenance prédictive et surveillance de la santé de la machine L'essor des nouvelles technologies, c'est-à-dire l'Internet des objets, l'ind
Économie d'énergie à intensité lumineuse utilisant des cellules photoélectriques et des thermistances : 6 étapes

Économie d'énergie d'intensité lumineuse à l'aide de cellules photoélectriques et de thermistances : cette instructable est conçue pour vous apprendre à économiser de l'énergie en modifiant l'intensité lumineuse à l'aide de cellules photoélectriques et de thermistances. Nous allons vous montrer comment construire le circuit et coder l'Arduino en utilisant MATLAB
Projet d'enregistrement de l'état des portes et de la température : 21 étapes

Projet d'enregistreur d'état de porte et de température : ce Instructable vous montrera comment créer un enregistreur d'état de porte et de température simple pour moins de 10,00 $ à l'aide d'un ESP8266 NodeMCU, d'un capteur de température et d'humidité DHT11, d'un interrupteur à lames de porte/fenêtre, d'une résistance de 10 K ohms et d'autres brancher le fil. Le gène
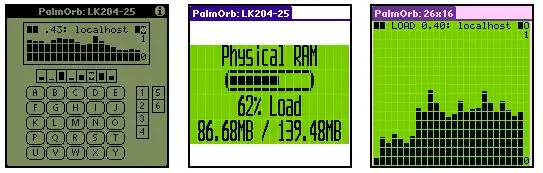
Périphérique Palm Os pour fonctionner comme un affichage d'état LCD. (maintenant avec des images !) : 4 étapes

Périphérique Palm Os pour fonctionner comme un affichage d'état LCD. (maintenant avec des images !) : Cet article explique comment utiliser votre appareil Palm OS pour émuler un affichage d'état LCD pour votre ordinateur ! Vous pouvez afficher les statistiques du système (telles que : graphiques de charge CPU, températures CPU, espace disque libre), alertes d'actualités, indices boursiers, graphiques WinAmp, etc
Arduino : dés électroniques (en utilisant des nombres aléatoires) : 6 étapes

Arduino : dés électronique (à l'aide de nombres aléatoires) : cette instructable vous montrera comment faire un dé électronique avec une expérience minimale à l'aide de 7 LED, résistances, fils de liaison et bien sûr l'arduino (ou clone arduino). J'ai écrit ce instructable pour que quiconque puisse suivre facilement et en savoir plus ab
