
Table des matières:
- Étape 1: Avis de non-responsabilité
- Étape 2: Configurer un compte IFTTT gratuit
- Étape 3: créer une applet IFTTT
- Étape 4: Configurez la partie « this » de votre applet
- Étape 5: Ajoutez le service WebHooks à votre applet
- Étape 6: Configurez le déclencheur de réception d'une demande Web
- Étape 7: Fournissez un nom d'événement
- Étape 8: Configurez la partie « cela » de votre applet
- Étape 9: Configurer un service d'action
- Étape 10: Connectez-vous à Google Sheets
- Étape 11: Choisissez une action
- Étape 12: Configurer l'action
- Étape 13: Vérifiez et finalisez votre applet
- Étape 14: Récupérez les informations de configuration nécessaires ultérieurement
- Étape 15: passez à la documentation des Webhooks pour la clé API
- Étape 16: Enregistrez la clé API
- Étape 17: Rassemblez les composants
- Étape 18: Assembler les composants
- Étape 19: écrivez le code Arduino
- Étape 20: Résultats
- Étape 21: Crédits
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Ce Instructable vous montrera comment créer un simple enregistreur d'état de porte et de température pour moins de 10,00 $ à l'aide d'un ESP8266 NodeMCU, d'un capteur de température et d'humidité DHT11, d'un interrupteur à lames de porte/fenêtre, d'une résistance de 10K ohms et d'un fil de raccordement.
La genèse de ce projet est venue de mon désir de faire plus de domotique avec la carte Arduino. Étant donné que j'avais beaucoup lu sur le NodeMCU EPS8266 compatible Arduino, j'ai décidé que cette carte serait la carte à faible coût parfaite pour expérimenter. Après avoir recherché sur Internet des projets domotiques utilisant les cartes ESP8266, j'ai décidé de combiner un enregistreur de température et d'état de porte pour ma première tentative. Finalement, ce projet sera combiné avec des servomoteurs, des capteurs d'humidité et d'autres appareils électroniques pour automatiser une petite serre que mon grand-père a conçue et construite il y a 50 ans. Le capteur de température sera utilisé pour déterminer si le système de chauffage doit être engagé ou désengagé ainsi que pour signaler aux servos d'ouvrir et de fermer le système de ventilation en cas de besoin. L'état du système de ventilation sera surveillé à l'aide d'interrupteurs à lames magnétiques. Enfin, les capteurs d'humidité seront utilisés pour automatiser un système d'arrosage.
Étape 1: Avis de non-responsabilité
Juste un avertissement rapide pour indiquer que nous n'assumons AUCUNE responsabilité pour tout ce qui se passe à la suite de la suite de cette instructable. Il est toujours préférable de suivre les instructions du fabricant et les fiches de sécurité lors de la construction de quoi que ce soit, veuillez donc consulter ces documents pour toutes les pièces et outils que vous utilisez pour construire les vôtres. Nous ne faisons que fournir des informations sur les étapes que nous avons utilisées pour créer le nôtre. Nous ne sommes pas des professionnels. En fait, 2 personnes sur 3 qui ont participé à cette construction sont des enfants.
Étape 2: Configurer un compte IFTTT gratuit

Si vous n'en avez pas déjà un, il est maintenant temps de créer un compte IFTTT gratuit en vous rendant sur leur page d'accueil. IFTTT signifie If This Then That et est une plate-forme gratuite qui vous permet de connecter des services Internet de nouvelles façons pour vous permettent d'exploiter ces services de nouvelles façons. Pour ce projet, nous allons utiliser IFTTT pour permettre à un ESP8266 d'enregistrer l'état d'une porte via un interrupteur à lames et la température et l'humidité via le capteur DHT11 dans un document Google Sheets.
Étape 3: créer une applet IFTTT

Toujours dans IFTTT, passez à la section "Mes applets" et créez une nouvelle applet en cliquant sur le bouton "Nouvelle applet".
Étape 4: Configurez la partie « this » de votre applet

Cliquez sur le mot « ceci » qui est de couleur bleue - comme indiqué dans la figure ci-dessus.
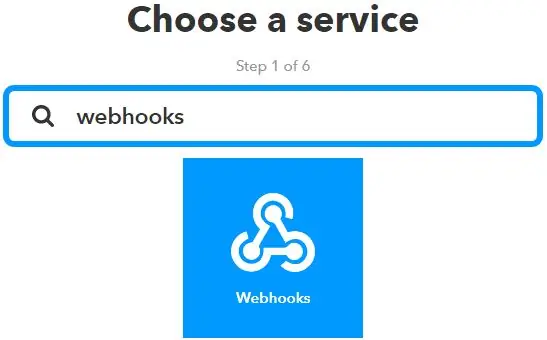
Étape 5: Ajoutez le service WebHooks à votre applet

Dans la barre de recherche, recherchez le service « Webhooks » et sélectionnez l'icône Webhooks.
Une fois que vous avez trouvé le service "Webhooks", cliquez dessus.
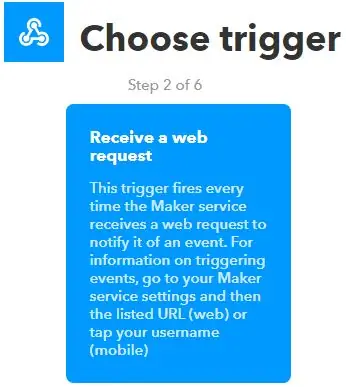
Étape 6: Configurez le déclencheur de réception d'une demande Web

Choisissez le déclencheur « Recevoir une demande Web ».
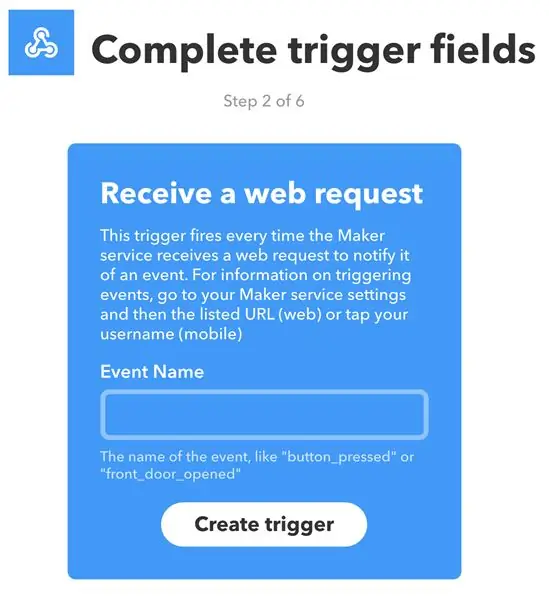
Étape 7: Fournissez un nom d'événement

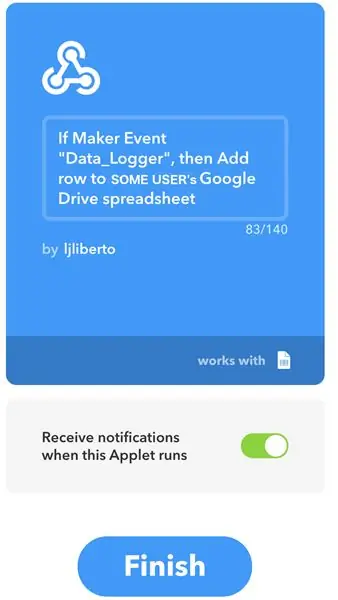
Dans la zone de texte, fournissez à votre nouvelle applet un nom d'événement. J'ai sélectionné "Data Logger" mais vous pouvez choisir ce que vous voulez.
Étape 8: Configurez la partie « cela » de votre applet

Cliquez sur le mot « cela » qui est de couleur bleue - comme indiqué dans la figure ci-dessus.
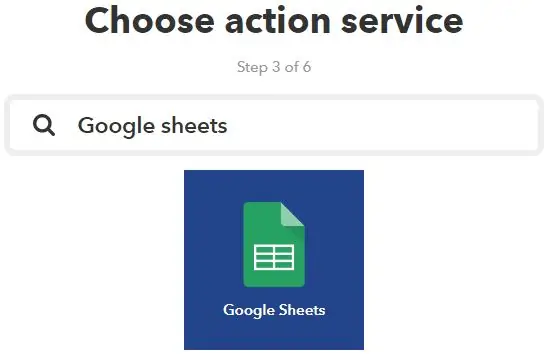
Étape 9: Configurer un service d'action

Dans la zone de recherche, recherchez le service "Google Sheets" et cliquez sur l'icône Google Sheets.
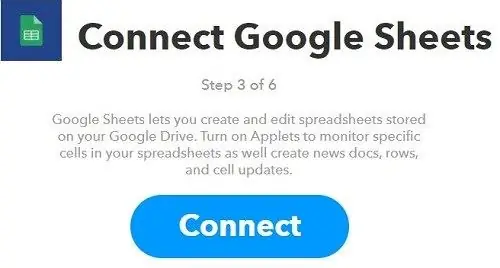
Étape 10: Connectez-vous à Google Sheets

Si vous ne l'avez pas déjà fait, vous n'aurez pas besoin de connecter votre compte IFTTT à Google Sheets. Appuyez sur le bouton Connect indiqué ci-dessus et suivez les instructions à l'écran.
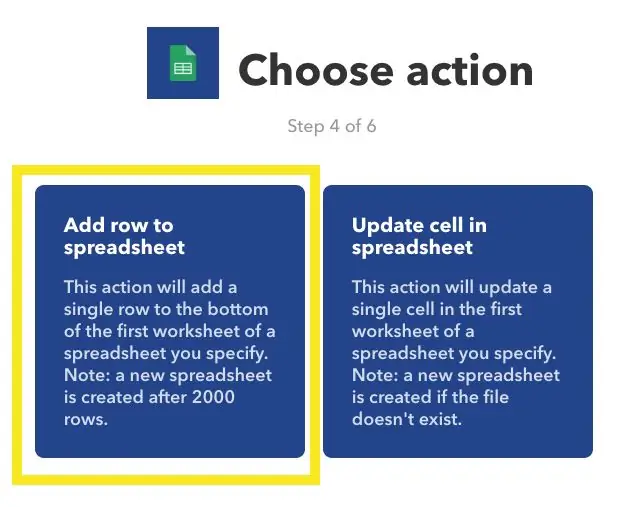
Étape 11: Choisissez une action

Cliquez sur "Ajouter une ligne à la feuille de calcul".
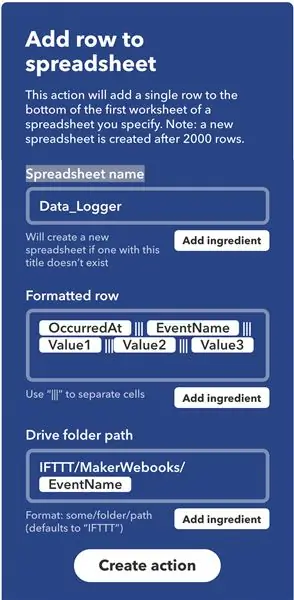
Étape 12: Configurer l'action

Fournissez un nom dans la zone de texte "Nom de la feuille de calcul". J'ai choisi d'utiliser "Data_Logger" pour plus de cohérence. Laissez le reste du paramètre seul (vous pouvez expérimenter avec ces paramètres à un autre moment), puis appuyez sur le bouton "Créer une action" en bas de l'écran.
Étape 13: Vérifiez et finalisez votre applet

Une fois satisfait de la configuration de votre applet, appuyez sur le bouton "Terminer".
Étape 14: Récupérez les informations de configuration nécessaires ultérieurement

Cliquez sur « Webhooks » comme indiqué ci-dessus.
Étape 15: passez à la documentation des Webhooks pour la clé API

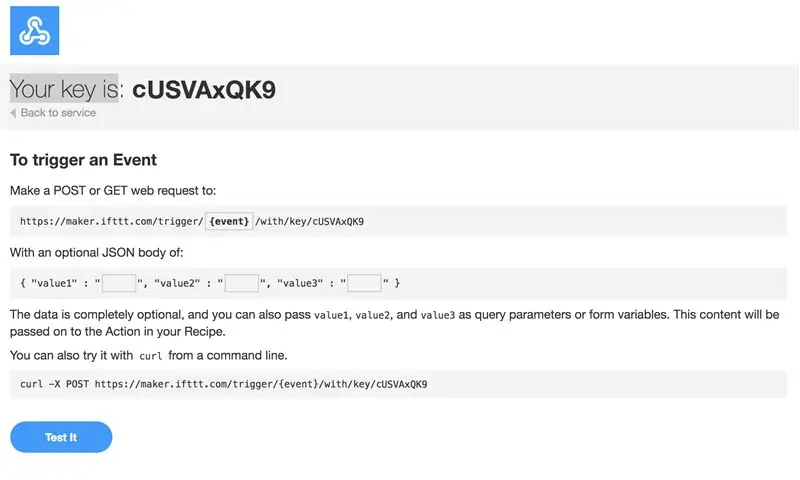
Cela peut sembler étrange, mais cliquez sur le lien Documentation en haut à droite pour accéder à la page contenant votre clé API unique.
Étape 16: Enregistrez la clé API


La première ligne de l'écran Documentation affiche votre clé API unique. Copiez et enregistrez cette clé pour une utilisation ultérieure.
C'est aussi une bonne idée de tester l'applet ici. N'oubliez pas de remplacer {event} par Data_Logger ou le nom que vous avez donné à votre événement et ajoutez des données aux 3 valeurs vides, puis cliquez sur le bouton "Test It" en bas de la page. Vous devriez voir un message vert indiquant « L'événement a été déclenché ». Si tel est le cas, passez à Google Docs et confirmez que les données que vous avez saisies dans la page de test apparaissent dans le document Google Sheets.
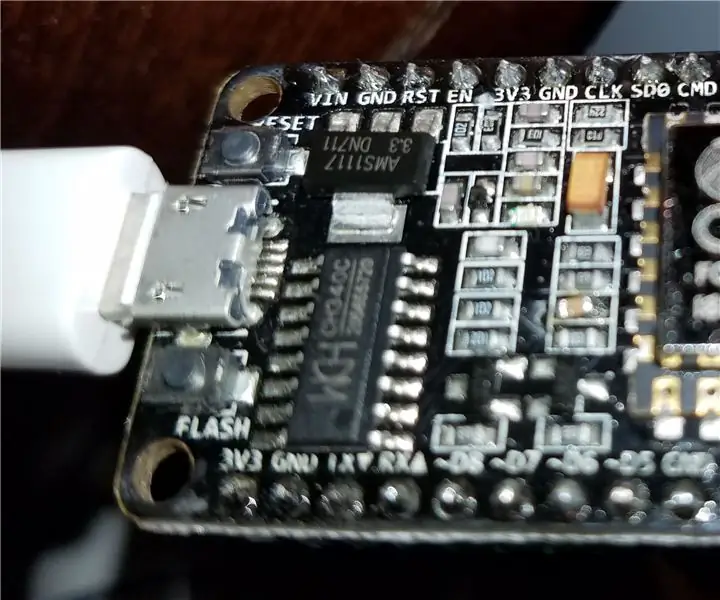
Étape 17: Rassemblez les composants



Vous n'aurez besoin que de quelques pièces.
1) Carte de développement ESP8266 NodeMcu
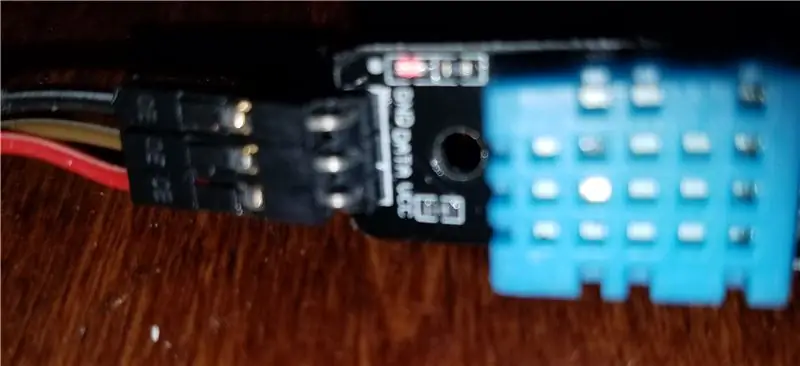
2) Capteur de température/humidité DHT11
3) Interrupteur à lames de porte/fenêtre
4) Résistance 10k Ohm
5) Fil de connexion
Étape 18: Assembler les composants
1) Connectez l'une des broches 3v3 de l'ESP8266 à la broche vcc du DHT11.
2) Connectez l'une des broches de masse de l'ESP8266 à la broche de masse du DHT11.
3) Connectez la broche D4 (alias broche 2 dans l'IDE) de l'ESP8266 à la broche de données du DHT11.
4) Connectez une autre broche 3v3 sur l'ESP8266 à un côté de l'interrupteur à lames de porte/fenêtre.
5) Connectez la broche D5 (alias broche 14 dans l'IDE) de l'ESP8266 à l'autre côté du commutateur à lames porte/fenêtre et connectez-la également à un côté de la résistance de 10 k ohms.
6) Connectez l'autre côté de la résistance de 10k ohms à une autre broche de masse sur l'ESP8266.
Pour les sélections de broches ESP8266, veuillez vous référer à ce schéma utile ou à la vidéo très utile.
Étape 19: écrivez le code Arduino

Copiez et collez le code ci-dessous dans votre IDE Arduino.
#include #include #include "DHT.h"
#define DHTPIN 2 // à quelle broche numérique nous sommes connectés
#define DOORPIN 14 // sur quelle broche numérique se trouve l'interrupteur de porte.
#définir DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
nombre entier = 1;
const char* ssid = "some_ssid"; // changez ceci pour utiliser votre ssid const char* password = "some_password"; // changez ceci pour utiliser votre mot de passe int sleepTime = 100;
// Webhooks Maker IFTTT
const char* server = "maker.ifttt.com";
// Ressource URL IFTTT
const char* resource = "/trigger/SOME_SERVICE_NAME/with/key/SOME_API_KEY"; // Assurez-vous d'utiliser votre nom de service et votre clé API.
String doorStatus = "Fermé";
volatile bool stateChanged = false;
// Si vous dormez pendant des heures, définissez l'intervalle par heure * 60 minutes * 60 secondes * 1000 millisecondes
intervalle long const = 1,0 * 60 * 60 * 1000; // 1 heure non signée long previousMillis = 0 - (2 * intervalle);
void setup () {
Serial.begin(115200); attachInterrupt(digitalPinToInterrupt(DOORPIN), eventTriggered, CHANGE); pinMode(DOORPIN, INPUT); //Capteur de porte dht.begin(); WiFi.begin(ssid, mot de passe);
Serial.print("\nConnexion..");
while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.print("."); } Serial.print("\n"); }
void eventTriggered(){
stateChanged = vrai; Serial.println("Vérification de la porte !"); if (digitalRead(DOORPIN)==HIGH) // Vérifiez si la porte est ouverte { Serial.println("La porte est fermée!"); doorStatus = "Fermé"; } else { Serial.println("La porte est ouverte!"); doorStatus = "Ouvert"; } }
void checkStatus(){
if (WiFi.status() == WL_CONNECTED) { //Vérifier l'état de la connexion WiFi // La lecture de la température ou de l'humidité prend environ 250 millisecondes ! // Les lectures du capteur peuvent également avoir jusqu'à 2 secondes d'ancienneté (c'est un capteur très lent) float h = dht.readHumidity(); // Lecture de la température en Celsius (valeur par défaut) float t = dht.readTemperature(); // Lecture de la température en Fahrenheit (isFahrenheit = true) float f = dht.readTemperature(true); // Vérifiez si des lectures ont échoué et quittez plus tôt (pour réessayer). if (isnan(h) || isnan(t) || isnan(f)) { Serial.println("Échec de la lecture depuis le capteur DHT !"); //Série.print("."); //Échec de la lecture du capteur DHT ! revenir; } // Calculer l'indice de chaleur en Fahrenheit (par défaut) float hif = dht.computeHeatIndex(f, h); // Calcule l'indice de chaleur en Celsius (isFahreheit = false) float hic = dht.computeHeatIndex(t, h, false);
Serial.print("\n");
Serial.print("Température: "); Serial.print(f); Serial.print(" *F ("); Serial.print(t); Serial.print(" *C)"); Serial.print("\t"); Serial.print("Indice de chaleur: "); Serial.print(hif); Serial.print(" *F ("); Serial.print(hic); Serial.print(" *C)%"); Serial.print("\t"); Serial.print("Humidité: "); Serial.println(h);
if (digitalRead(DOORPIN)==HIGH) // Vérifiez si la porte est ouverte
{ Serial.println("La porte est fermée !"); doorStatus = "Fermé"; } else { Serial.println("La porte est ouverte!"); doorStatus = "Ouvert"; } Chaîne jsonObject = Chaîne("{"valeur1\":\"") + f +"*F (" + t + "*C) / "+ hif +"*F (" + hic + "*C) " + "\", \"value2\":\"" + h + "\", \"value3\":\"" + doorStatus + " \"}"; HTTPClient http; Chaîne completeUrl = "https://maker.ifttt.com/trigger/bme280_readings/with/key/cZFasEvy5_3JlrUSVAxQK9"; http.begin(completeUrl); // http.begin(serveur); http.addHeader("Type de contenu", "application/json"); http. POST(jsonObject); http.writeToStream(&Serial); http.end(); //Fermer la connexion
étatChangé = faux;
int sleepTimeInMinutes = intervalle / 1000 / 60; Serial.print("\n\nMettre en veille pendant "); Serial.print(sleepTimeInMinutes); Serial.println(" minute(s) …"); } }
boucle vide() {
non signé long currentMillis = millis(); retard (4000); //Si nous avons dépassé le temps écoulé, forcer une vérification de la porte et de la température. if(currentMillis - previousMillis >= intervalle){ stateChanged = true; précédentMillis = currentMillis; Serial.print(count++); Serial.println(") Vérification en raison du temps écoulé!"); } else if(stateChanged){ Serial.print(count++); Serial.println(") Vérification en raison d'un changement d'état!"); }
//Si l'état a changé, vérifiez la porte et la température.
if(stateChanged){ checkStatus(); }
retard (temps de sommeil);
}
Étape 20: Résultats

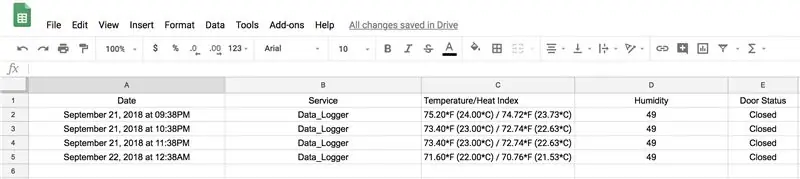
Une fois que vous avez téléchargé le code source à l'étape précédente, vous devriez avoir des résultats comme l'exemple ci-dessus.
Étape 21: Crédits
J'ai trouvé de nombreux conseils et astuces utiles dans Random Nerd Tutorials et je tiens à les remercier pour toute leur aide. Surtout leur excellent tutoriel sur ESP32 ESP8266 Publier les lectures de capteurs sur Google Sheets sur lesquelles sont basées les principales parties de cet Instructable.
De plus, le DHT11 Instructable de TheCircuit m'a aidé à comprendre comment utiliser ce petit capteur très bon marché mais intéressant.
En outre, il existe de nombreux tutoriels traitant de la surveillance de vos portes, comme le moniteur de porte de garage et un autre de Random Nerd Tutorials. J'en ai utilisé des morceaux pour m'aider à comprendre comment faire fonctionner correctement mon interrupteur à lames.
Enfin, avec ces informations ainsi que d'autres détails que j'ai trouvés sur Internet, j'ai pu créer un système qui répondait à mes besoins. J'espère que vous trouverez ce Instructable utile et construisez l'un des vôtres.
Conseillé:
Smart Watchz avec détection des symptômes Corona et enregistrement des données : 10 étapes

Smart Watchz avec détection des symptômes Corona et enregistrement des données : il s'agit d'une montre intelligente avec détection des symptômes Corona à l'aide du LM35 et de l'accéléromètre avec enregistrement des données sur le serveur. Rtc est utilisé pour afficher l'heure et se synchroniser avec le téléphone et l'utiliser pour l'enregistrement des données. Esp32 est utilisé comme un cerveau avec un contrôleur de cortex avec Blue
Comment Créer Des Portes Logiques Avec Des Transistors : 5 Étapes

Comment Créer Des Portes Logiques Avec Des Transistors: Bonjour à tous dans ce nouveau Instructable nous allons voir comment réaliser des portes logiques avec des transistors bipolaires. Je vais présenter les portes logiques basiques et les plus utilisées à savoir la porte Not, And, Or, Nand. Comme d'habitude
ARUPI - une unité d'enregistrement automatisée à faible coût/unité d'enregistrement autonome (ARU) pour les écologistes du paysage sonore : 8 étapes (avec photos)

ARUPI - une unité d'enregistrement automatisé à faible coût/unité d'enregistrement autonome (ARU) pour les écologistes du paysage sonore : cette instructable a été écrite par Anthony Turner. Le projet a été développé avec beaucoup d'aide du Shed de la School of Computing, University of Kent (M. Daniel Knox a été d'une grande aide !). Il vous montrera comment construire un Automated Audio Recording U
Arduino HMI utilisant des machines d'état: 9 étapes

Arduino HMI Using State Machines: Dans ce Instructable, je vais vous montrer comment utiliser YAKINDU Statechart Tools pour réaliser une IHM simple et extensible à l'aide d'un écran de clavier LCD 16x2 pour Arduino. Les machines à état fini (FSM) sont un modèle de conception puissant à développer Complexe Humain Machine
Lumières automatiques connectées à la surveillance des portes et des portes. : 5 étapes

Lumières automatiques connectées à la surveillance des portes et des portes. : Il semble très difficile de trouver le tableau de commutation dans l'obscurité, mais ce projet est vraiment utile pour résoudre ce problème. Suivez les étapes ci-dessous pour connaître la solution de ce
