
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

L'IoT Guru Cloud fournit un ensemble de services backend via l'API REST et vous pouvez facilement intégrer ces appels REST à votre page Web. Avec Highcharts, vous pouvez afficher des graphiques de votre mesure simplement avec un appel AJAX.
Étape 1: créer une page HTML
Vous devez créer un fichier HTML vide avec votre éditeur préféré:
IoT Guru Cloud - Exemple de graphique simple
Enregistrez-le: simple-chart.html IoT Guru Cloud - Exemple de graphique simple
Étape 2: Chargement AJAX des données du graphique
Vous devez ajouter JQuery et un appel AJAX au fichier HTML, il chargera la série de données du nœud spécifié et le nom du champ: IoT Guru Cloud - Exemple de graphique simple
IoT Guru Cloud - Exemple de fonction de graphique simple loadData(target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) { return $.ajax({ type: "GET", url: 'https://api.iotguru.cloud/ mesure/loadByNodeId/' + nodeId + '/' + fieldName + '/' + granulation, dataType: "json", success: function (data) { displayChart(target, titleText, xAxisText, yAxisText, granulation, data); } }); } function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { } $(document).ready(function () { loadData('graphAverage', 'Retard moyen des trains (24 heures)', 'Date et heure ', 'min', 'ef39d670-70d9-11e9-be02-27e5a8e884a7', 'moyenne', 'DAY/288'); }
Étape 3: Configurer le graphique
Ajoutez le fichier JavaScript Highcharts au fichier HTML après le fichier JQuery:
Remplissez le corps de la fonction displayChart pour configurer le graphique:
function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { var options = { title: { text: titleText }, chart: { type: 'spline', renderTo: target, }, xAxis: { type: 'datetime ', titre: { texte: xAxisText }, gridLineWidth: 1, tickInterval: 3600 * 1000 }, yAxis: { titre: { texte: yAxisText } }, série: [{}] }; for (var i = 0; i < data.length; i++) { options.series = {data: {}, name: {}}; options.series.nom = données["nom"]; options.series.data = data["données"]; } var chart = new Highcharts. Chart(options); }
Étape 4: C'est tout ! Terminé
Vous avez terminé, chargez votre HTML dans votre navigateur et vérifiez le graphique !
Si vous souhaitez envoyer des mesures, veuillez visiter notre page Tutoriels ou notre Forum communautaire !:)
Exemple complet: GitHub - graphique simple
Conseillé:
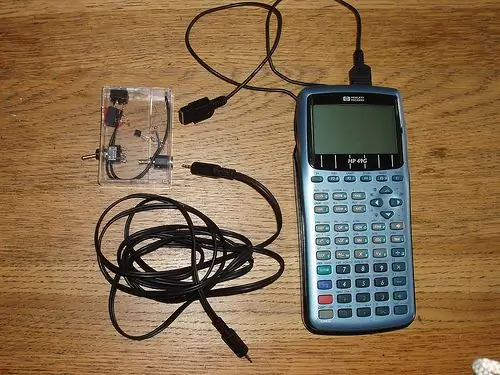
Transformez une calculatrice graphique HP49G en un intervalle pour Canon Eos : 4 étapes

Turn-a-HP49G-Graphing-Calculator-into-an-Intervalomet for Canon Eos: Disparador automático y manual para Canon Eos con HP49GPor Abraham [email protected]://www.flickr.com /photos/cacholongo/Componentes necesarios:2n3904,Resistencia 2,2k;Diodo 1n4001,Cable de conexiÃÂ&su
Graphique à barres à LED à transistor : 4 étapes

Graphique à barres à LED à transistor : cet article montre une manière unique et controversée de créer un affichage à graphique à barres à LED. Ce circuit a besoin d'un signal CA de haute amplitude. Vous pouvez essayer de connecter un amplificateur de classe D. Ce circuit a été conçu et publié il y a de nombreuses années sur la base de l'arti
Graphique à barres bicolore avec CircuitPython : 5 étapes (avec images)

Graphique à barres bicolore avec CircuitPython : j'ai vu ce graphique à barres à LED sur le site de Pimoroni et j'ai pensé qu'il pourrait s'agir d'un projet peu coûteux et amusant tout en entreprenant le verrouillage de covid-19. Il contient 24 LED, une rouge et une verte, dans chacun de ses 12 segments, donc en théorie vous devriez pouvoir afficher r
Horloge graphique à barres IOT (ESP8266 + boîtier imprimé en 3D): 5 étapes (avec photos)

Horloge graphique à barres IOT (ESP8266 + boîtier imprimé en 3D) : Salut, sur ce Instructables, je vais vous expliquer comment construire une horloge graphique à barres IOT 256 LED. Cette horloge n'est pas très difficile à fabriquer, pas très chère mais vous aurez besoin d'être patient pour donner l'heure ^^ mais c'est agréable à faire et plein d'enseignement.Pour ma
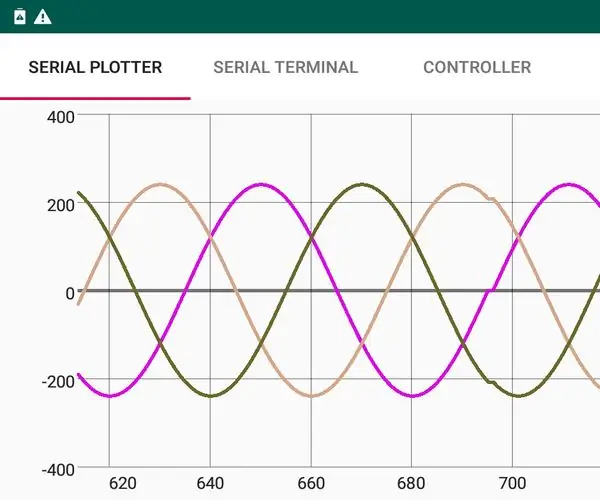
Tracer un graphique en temps réel sur Android à partir d'Arduino via HC-05 : 3 étapes

Tracer un graphique en temps réel sur Android à partir d'Arduino via HC-05 : Hé, voici un tutoriel sur la façon de tracer un graphique en temps réel des valeurs d'un micro-contrôleur tel qu'un Arduino vers l'application. Il utilise un module Bluetooth tel que le HC-05 pour agir comme un appareil de messagerie pour transmettre et recevoir les données entre l'Ar
