
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Dans ce instructable, nous allons concevoir un simple contrôleur VGA en RTL. Le contrôleur VGA est le circuit numérique conçu pour piloter les écrans VGA. Il lit à partir du tampon de trame (mémoire VGA) qui représente la trame à afficher et génère les données et les signaux de synchronisation nécessaires à des fins d'affichage.
Si vous recherchez le code Verilog/System verilog: visitez mon blog Contrôleur VGA et système vidéo dans Verilog
Étape 1: Interface d'un contrôleur VGA
Voici les principaux signaux d'interface dans un contrôleur VGA
- Horloge Pixel ou Horloge VGA
- Signaux HSYNC et VSYNC
Pour l'affichage VGA choisi, vous devez d'abord calculer la fréquence de Pixel Clock nécessaire pour le piloter. Cela dépend de 3 paramètres: Total des pixels horizontaux, Total des pixels verticaux, Taux de rafraîchissement de l'écran.
Typiquement, F = THP * TVP * Taux de rafraîchissement
Trouvez la documentation sur l'horloge de pixels nécessaire pour divers écrans VGA, dans le RAR ci-joint.
Les signaux HSYNC et VSYNC sont générés à partir de l'horloge Pixel. La synchronisation des signaux HSYNC et VSYNC dépend du nombre de paramètres: Porche avant horizontal et vertical, Porche arrière horizontal et vertical, Pixels d'affichage horizontaux et verticaux, Largeurs et polarités d'impulsion de synchronisation horizontale et verticale.
Ces paramètres sont standardisés pour un écran VGA choisi. Retrouvez ces documents dans le RAR ci-joint.
Ces paramètres sont des paramètres configurables dans notre IP Controller VGA.
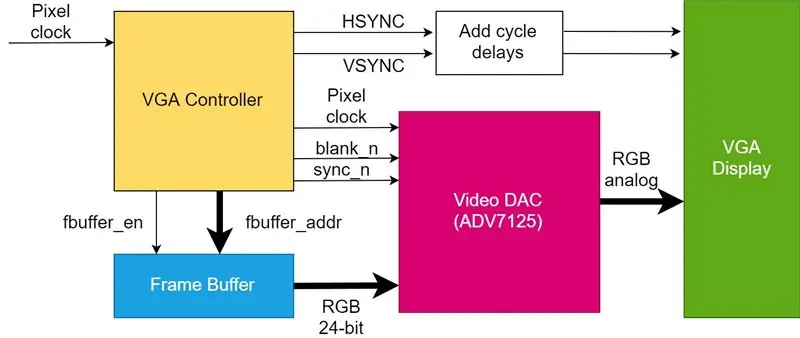
Étape 2: Intégration du contrôleur VGA à un écran VGA

La figure montre comment intégrer le contrôleur VGA à un écran VGA. Vous avez besoin de deux autres composants pour compléter le système:
- Frame Buffer: Mémoire qui contient le cadre à afficher.
- DAC vidéo: DAC qui convertit les données numériques RVB et pilote l'affichage VGA avec des signaux analogiques RVB au niveau de tension approprié.
L'un des DAC vidéo les plus simples et les plus populaires est l'ADV7125. Il s'agit d'un DAC 8 bits qui convertit les mots numériques RVB en signaux analogiques 0-0,7 V et pilote l'affichage VGA.
Étape 3: Conception du tampon de trame
C'est la mémoire qui « stocke » l'image à afficher. Il s'agit généralement d'une RAM ou parfois d'une ROM. Nous verrons comment concevoir un frame buffer pour représenter une image. Frame buffer transmet ces informations numériques à un DAC vidéo sur commande du contrôleur VGA.
Nous devons d'abord décider de la profondeur de pixel nécessaire. Il décide de la qualité de l'image, de la variété de couleurs qu'un pixel peut représenter. Pour un DAC 8 bits, nous devons représenter les composantes de couleurs primaires d'un pixel: R, V et B en 8 bits chacun. Cela signifie qu'un pixel est de 24 bits.
Chaque pixel est stocké de manière contiguë dans des emplacements de mémoire Frame Buffer.
Supposons qu'une image à afficher mesure 800x600 pixels.
Par conséquent, le tampon de trame nécessaire est de 800x600 = 480000 x 24 bits de mémoire
La taille totale de la mémoire est de 800x600x24 = 1400 Ko environ.
Si image en noir et blanc, 800x600x1 = 60 ko environ.
Les RAM de bloc peuvent être utilisées pour représenter un tampon de trame dans les FPGA Xilinx.
Étape 4: Remarques
- Des signaux supplémentaires sont nécessaires sur le contrôleur VGA en fonction du DAC choisi. J'ai utilisé ADV7125.
- Ajoutez des délais de cycle via les bascules sur VSYNC et HSYNC avant de piloter l'affichage VGA. Cela est dû aux latences du DAC et de la mémoire. Les signaux de pixels doivent être synchronisés avec HSYNC et VSYNC. Dans mon cas, c'était un délai de 2 cycles.
- Si Frame Buffer de taille donnée ne peut pas être conçu sur FPGA en raison de la limitation de la taille de la mémoire RAM, utilisez une mémoire plus petite pour représenter l'image et éditez simplement le code pour faire passer l'adresse sur la limite de la mémoire disponible, plutôt que sur la limite de la pleine trame. Cela reproduira la même image encore et encore sur tout l'écran. Une autre méthode est la mise à l'échelle des pixels dans laquelle chaque pixel est répliqué pour afficher l'image entière en plein écran, dans une résolution inférieure. Cela peut être fait en peaufinant la logique d'incrémentation d'adresse dans le code.
- L'IP est entièrement portable sur tous les FPGA et sa synchronisation est vérifiée jusqu'à 100 MHz sur le FPGA Virtex-4.
Étape 5: Fichiers joints
Le RAR contient:
- Code du contrôleur VGA
- PDF des normes VGA.
Conseillé:
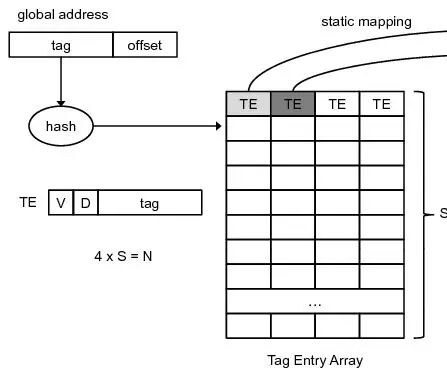
Conception d'un contrôleur de cache associatif simple à quatre voies en VHDL : 4 étapes

Conception d'un contrôleur de cache associatif simple à quatre voies en VHDL : dans mon précédent instructable, nous avons vu comment concevoir un contrôleur de cache mappé direct simple. Cette fois, nous avançons d'un pas. Nous allons concevoir un simple contrôleur de cache associatif à quatre voies. Avantage ? Moins de ratés, mais au prix de perfo
Conception d'un contrôleur d'interruption programmable en VHDL : 4 étapes

Conception d'un contrôleur d'interruption programmable en VHDL : je suis submergé par le type de réponses que je reçois dans ce blog. Merci les gars de visiter mon blog et de me motiver à partager mes connaissances avec vous. Cette fois, je vais présenter la conception d'un autre module intéressant que nous voyons dans tous les SOC -- Interrupt C
Conception d'un contrôleur de cache simple en VHDL : 4 étapes

Conception d'un contrôleur de cache simple en VHDL : j'écris cette instructable, car j'ai trouvé un peu difficile d'obtenir du code VHDL de référence pour apprendre et commencer à concevoir un contrôleur de cache. J'ai donc conçu moi-même un contrôleur de cache à partir de zéro et l'ai testé avec succès sur FPGA. J'ai p
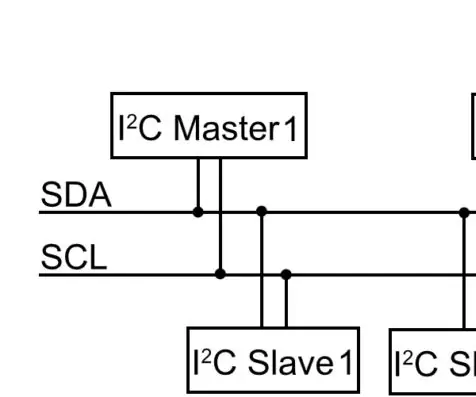
Conception du Master I2C en VHDL : 5 étapes

Conception du maître I2C en VHDL : dans cette instructable, la conception d'un simple maître I2C en VHDL est discutée. REMARQUE : cliquez sur chaque image pour voir l'image complète
Conception de SPI Master en VHDL : 6 étapes

Conception de SPI Master en VHDL : dans cette instructable, nous allons concevoir un SPI Bus Master à partir de zéro en VHDL
